Wassim Chegham – @manekinekko
Météo
Du
Web
S01E03
TypeScript 4.3 Beta
Template Literals Type Improvements
type Color = "red" | "blue";
type Quantity = "one" | "two";
type SeussFish = `${Quantity | Color} fish`;
//---
declare let s1: `${number}-${number}-${number}`;
declare let s2: `1-2-3`;
// Works!
s1 = s2;@manekinekko
TypeScript 4.3 Beta
ECMAScript #private Class Elements
class Foo {
#someMethod() {}
get #someValue() { return 100; }
}
new Foo().#someMethod();
// ~~~~~~~~~~~
// error!
// Property '#someMethod' is not accessible
// outside class 'Foo' because it has a private identifier.@manekinekko
TypeScript 4.3 Beta
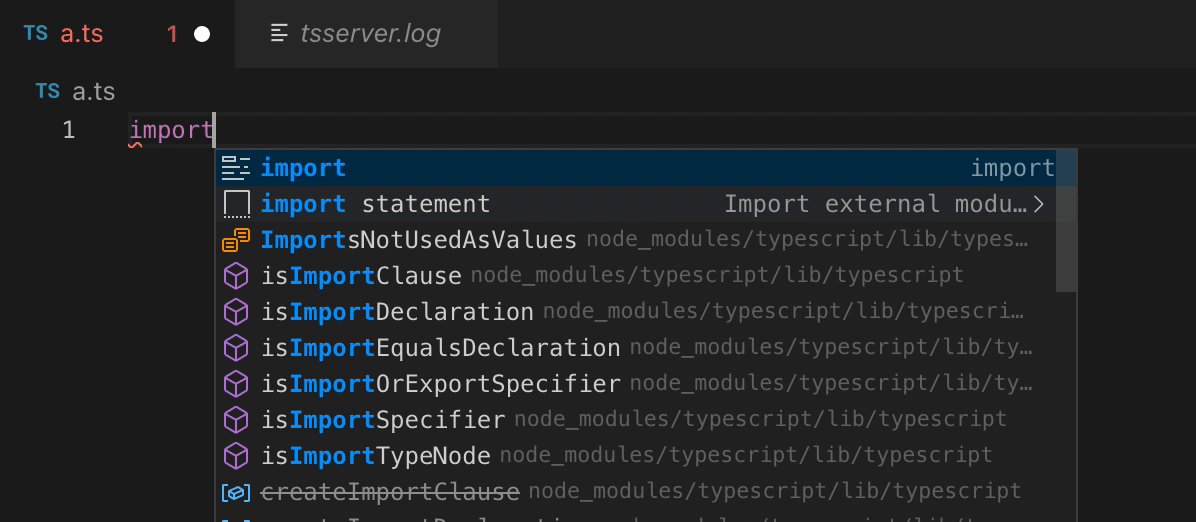
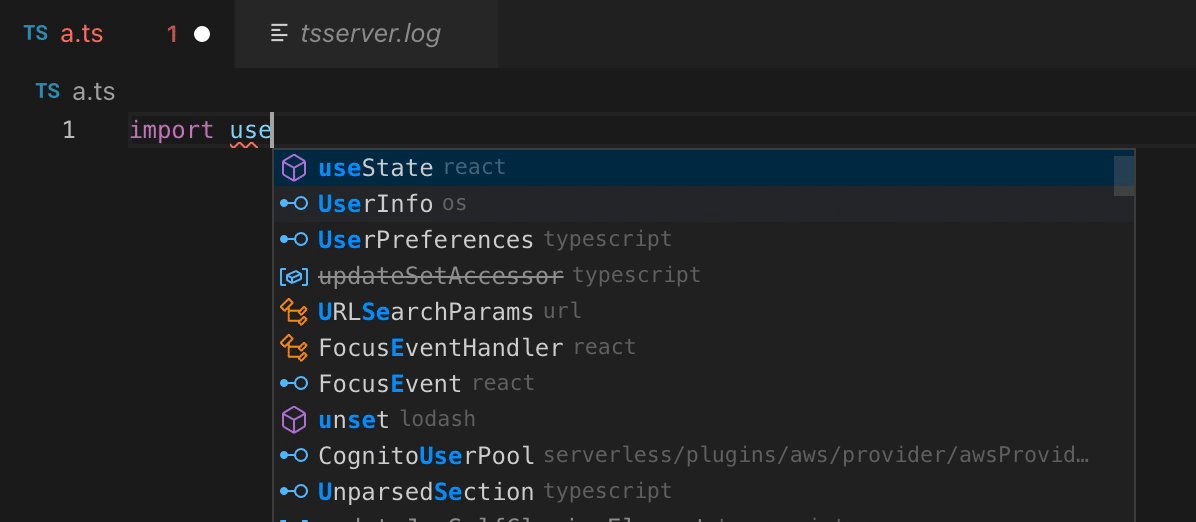
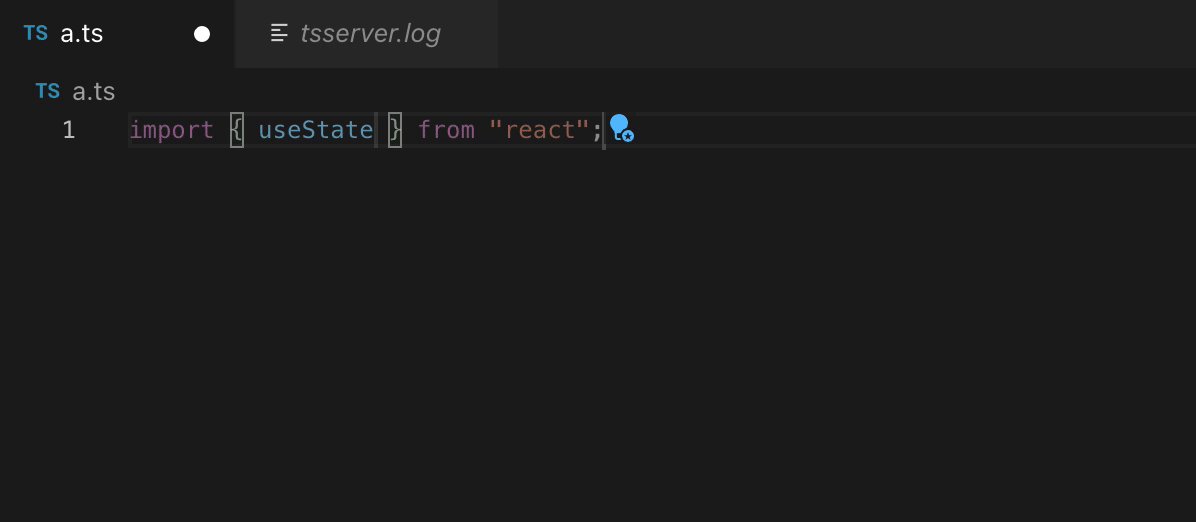
Import Statement Completions

@manekinekko
npm v7.9.0
Workspaces (RFC)
// packag.json
{
"name": "workspace-example",
"version": "1.0.0",
"workspaces": {
"packages": [
"packages/*"
]
}
}@manekinekko
VS Code 1.55
📓 Notebooks improvements
🍎 Updated macOS Big Sur icons
🍓 Official Raspberry Pi support
March 2021 release
@manekinekko
Web Authentication Level 2
@manekinekko
S01E07

Wassim Chegham – @manekinekko
TypeScript 4.3
Template Literals Type Improvements
type Color = "red" | "blue";
type Quantity = "one" | "two";
type SeussFish = `${Quantity | Color} fish`;
//---
declare let s1: `${number}-${number}-${number}`;
declare let s2: `1-2-3`;
// Works!
s1 = s2;@manekinekko

TypeScript 4.3
ECMAScript #private Class Elements
class Foo {
#someMethod() {}
get #someValue() { return 100; }
}
new Foo().#someMethod();
// ~~~~~~~~~~~
// error!
// Property '#someMethod' is not accessible
// outside class 'Foo' because it has a private identifier.@manekinekko

TypeScript 4.3
override and --noImplicitOverride
class SpecializedComponent extends SomeComponent {
override show() {
// ...
}
override hide() {
// ...
}
}@manekinekko

Web API Updates
@manekinekko
🎁 File Handling API
🎁 Handwriting Recognition API
🎁 Shared Element Transitions API*

Project Fugu updates
Angular 12
Moving Closer to Ivy Everywhere
@manekinekko
🎁 IVy by default
🎁 Deprecating Support for IE11
🎁 Build prod by default

Safari Updates
@manekinekko
🎁 Theme Color
🎁 Pull to Refresh (Safari-only)
🎁 Web Extensions (not sure if Safari-only)
🎁 WebGL2
🎁 SharePlay & Web Share 2

iOS 15 beta 1
JavaScript Hub at Microsoft
@manekinekko
Everything from Microsoft for JavaScript developers!
🎁 Beginner resources
🎁 Announcements
🎁 Tools for JavaScript developers
🎁 Latest from the Web community

S02E02

Wassim Chegham – @manekinekko
TC39 Updates
@manekinekko
🎁 Stage 4 – Array.at(), Object.hasOwn(), Class Static Blocks
🎁 Stage 2 – Pipeline Operator, Change Array by Copy
🎁 Stage 1 – USV String, Array.fromAsync(), BigInt Math...

What's new in Node core?
@manekinekko

// v14.13.1+
import url from "node:url";
// v16+
const url = require("node:url");node: protocol
What's new in Node core?
@manekinekko

Cancel async operations with AbortController
const cancelRequest = new AbortController();
const response = await fetch("http://localhost:8080/api/data", {
signal: cancelRequest.signal,
});
//...
cancelRequest.abort();What's new in Node core?
@manekinekko

Built-in RFC 4122 v4 UUIDs
// v15.6+
import { randomUUID } from "node:crypto";
console.log(randomUUID());
// 'c61809c8-e8db-4b09-9158-887eb48521c9'What's new in Node core?
@manekinekko

promise-based APIs
import dns from "node:dns/promises";
const resolver = new dns.Resolver();
const addresses = await resolver.resolve4("nodejs.org");
console.log({ addresses });zx
@manekinekko

Writing scripts with JavaScript
const jsFiles = await globby("./src/**/*.js");
for (let path of jsFiles) {
const newPath = path.replace('.js','.cjs');
await $`mv ${path} ${newPath}`;
}PartyTown (Experimental)
@manekinekko

Run Third-Party Scripts Inside Web Workers
<script>
partytown = {
forward: ['dataLayer.push', '_hsq.push', 'Intercom']
};
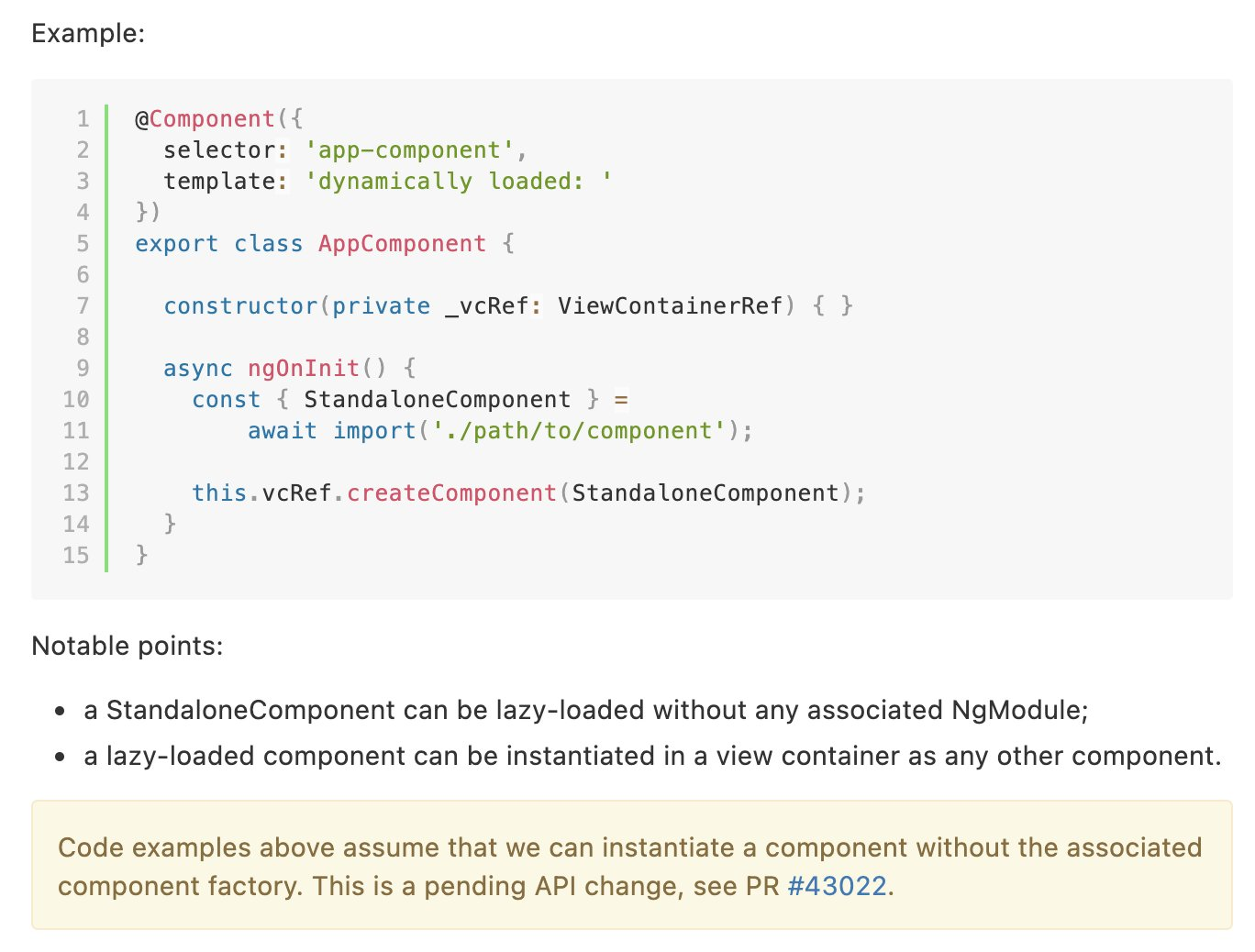
</script>Angular Sneak Peek
@manekinekko


Across The Multiverse
@manekinekko

@manekinekko