SpeedCurve 101

WHY🤔🤔🤔

WEBSITE
“ If your website takes longer than 3 seconds to load, you could already be losing nearly half of your visitors.”
PERFORMANCE
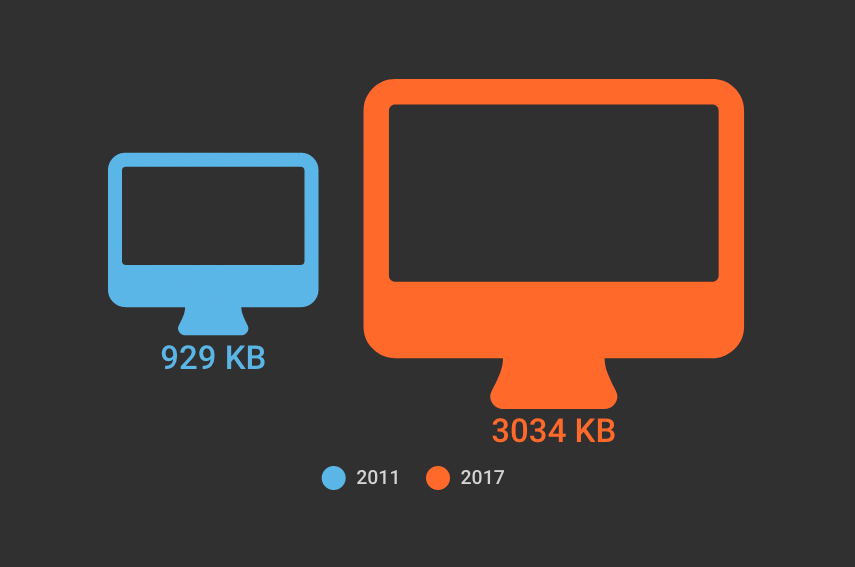
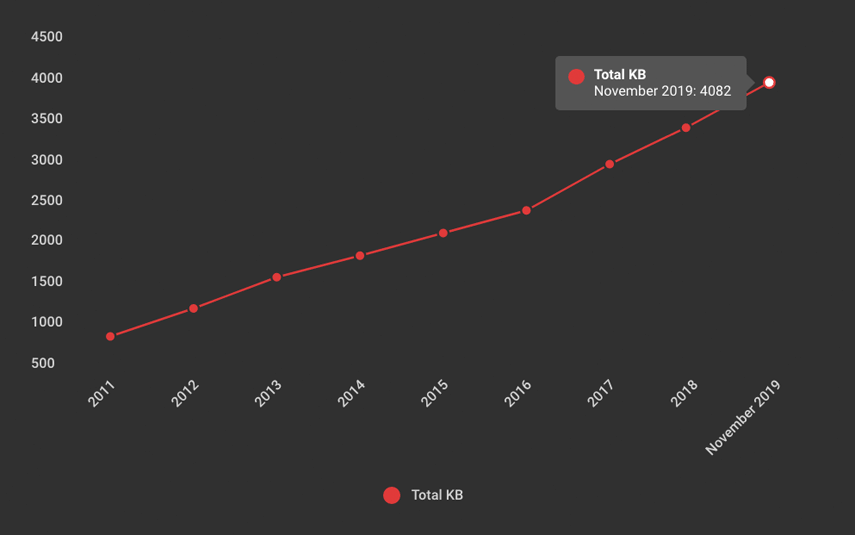
“The average web page is 3MB(2017)



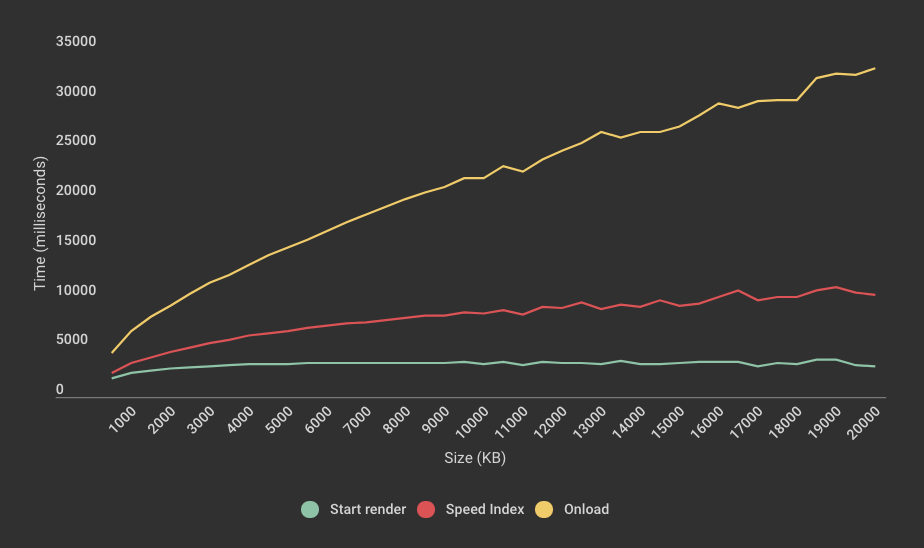
500K: 2.4S => 20MB: 10S
Performance
Testing Tools
-
Lighthouse
-
Google analytics
-
WebPageTest(one-off)
-
SpeedCurvce

"SpeedCurve is the only place where you can get your Lighthouse audits and your PageSpeed Insights under one roof."
WHAT
Front-end Performance Monitoring
SpeedCurve gives you continuous feedback on how your code is affecting the performance of your website.
Get detailed build analysis and performance filmstrips for your own website and then benchmark your performance against the competition to make sure your website loads faster
-
From a completely empty cache
-
Within Amazon AWS EC2
-
On consistent hardware
-
At a throttled average connection speed.
SpeedCurve always loads websites

HOW
😏😏😏😏😏
WEBSITE
ACCOUNT
-
Free trial for 1 month
-
Enterprise plan
Basic Setup
More Steps

RUM
(Real User Measurement)
Benchmark yourself against your competitors
Add performance budgets and alerts
Favorite
Dashboards
Add
Custom Metrics
Monitor
Desktop and Mobile
Why do I need both?
LUX & Synthtic
-
Simulation of your website on a controlled environment
-
Explore dimensions you can’t see with RUM.
-
Real client user data to monitoring system
-
Different variables define an environment
- Source of truth
LUX
SYNTHTIC
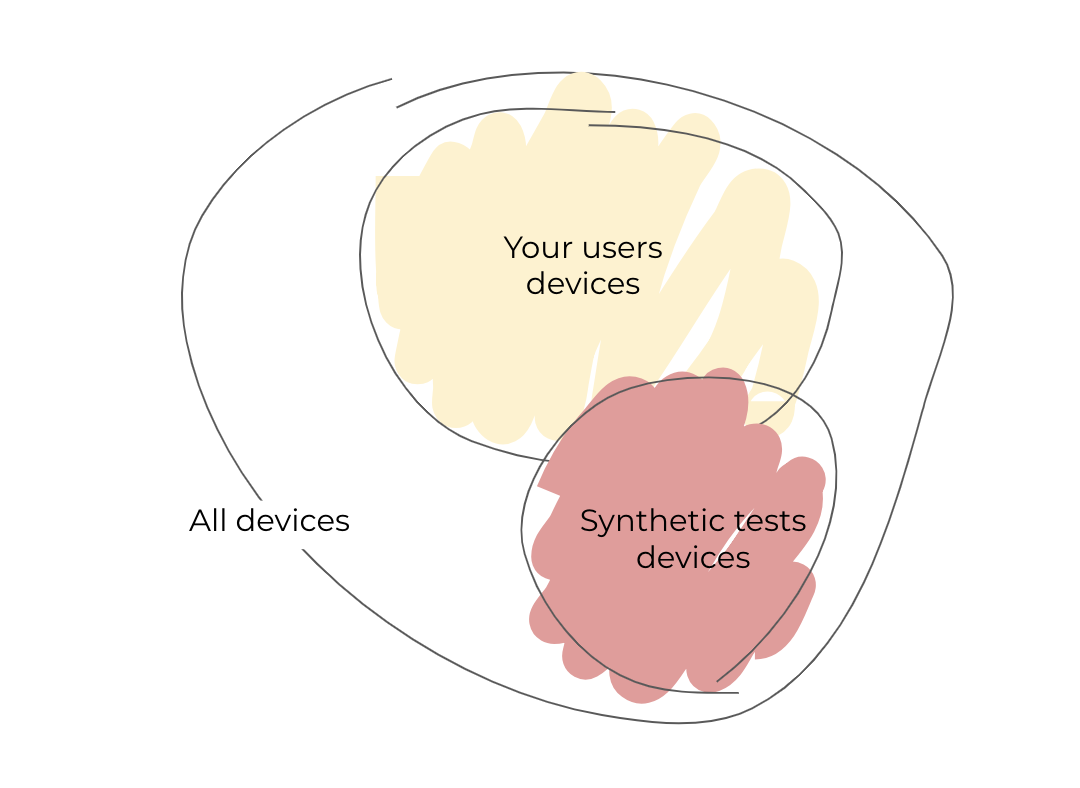
“Let’s assume you would like to analyze the experience that your users are having broken down by device type.”

Improvement
recommendations
ROCI PROGRESS
Search ROCI+flow in conflence
START
WHAT ELSE
ACTIONS
Seach ROCI+flow+performance+improvement in conflence