Creating Performant Applications for In-Vehicle Infotainment

Using HTML5 and Angular

Maxim Salnikov
ForgeRock
Why HTML5 could be the technology of choice for IVI apps ecosystem?
And why the Angular could be a reference platform there?
Maxim Salnikov

@webmaxru
-
Google Developer Expert in web tech, Angular, IoT
-
Tech speaker & trainer
-
Developer communities organizer
Web full-stack Engineer at ForgeRock
Office of the CTO


ForgeRock
@forgerock
-
Member of the Automotive Grade Linux group
-
Bring standards-based identity technologies
-
Explore HTML5 platform
Identity for Everyone & Every Thing




Challenges?
-
Richer functionality
-
Faster development





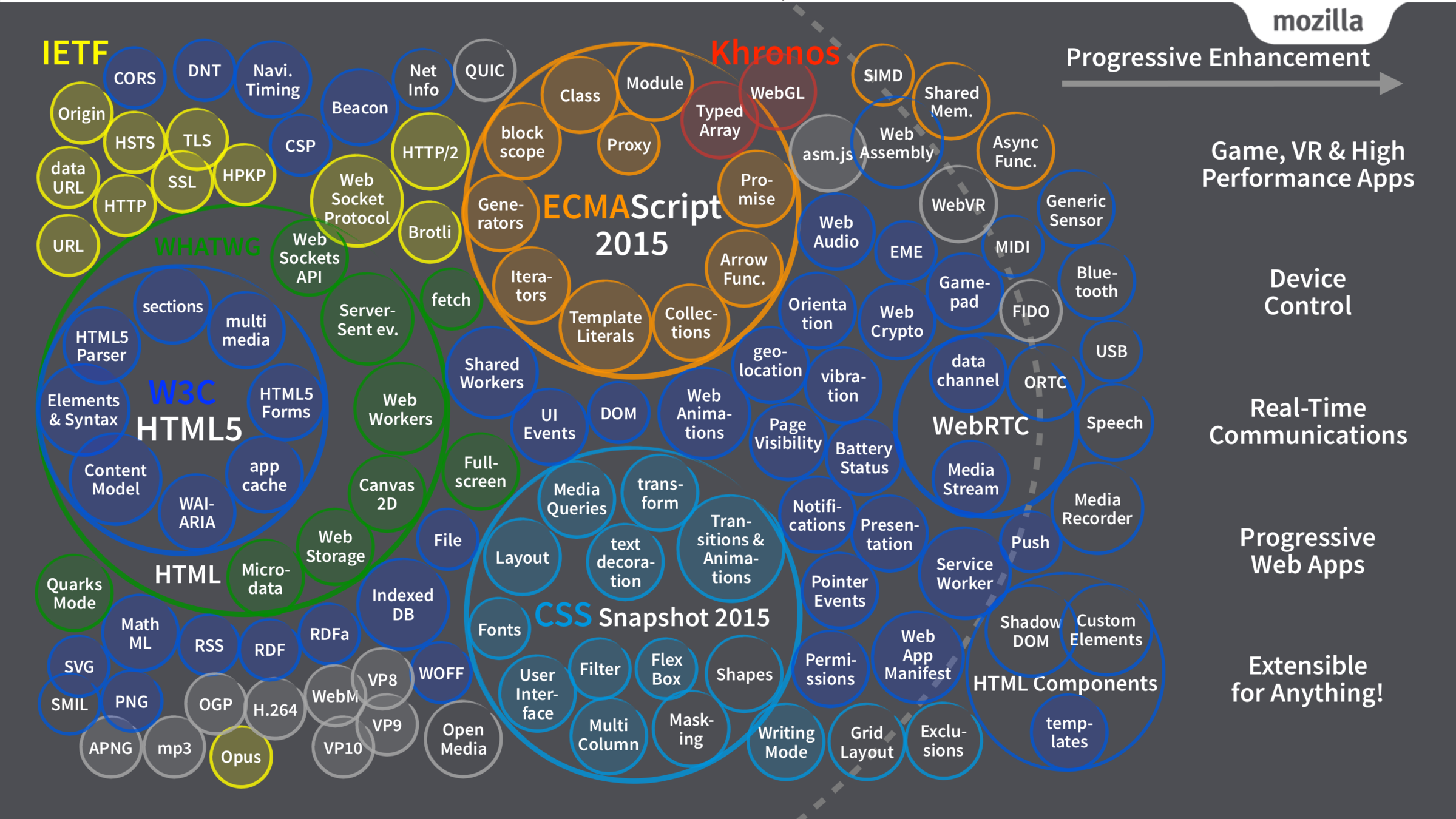
Web
Web Platform / Standards
A platform for innovation, consolidation and cost efficiencies

-
Collection of open (royalty-free) technologies which enables the Web by W3C & others
-
Many non-proprietary interdependent standards and specifications

The Big Picture
Chromium
Open-source browser project that aims to build a safer, faster, and more stable way to experience the web
-
Moving forward not just one implementation, but the open web platform as a whole
-
Best support of standards
-
Best performance

HTML5 Test

4 Core Principles
Speed
Stability
Security
Simplicity
- Own JS engine, V8
- Rendering, Blink
- User interactions
- Sandboxing
- Multiple levels
- Safe by default
- Platform in mind
- Separate processes
- Automated tests
- "Content, not Chrome"
- Information first
Rendering performance
60fps
-
Identifying visually non-overlapping element subsets to copy from cache
-
Grouping the pixels into tiles to enable smaller and faster updates to the screen
16.66ms per frame (in reality = 10ms)

Hardware accelerated
-
2D: <video>, <canvas>
-
3D: WebGL
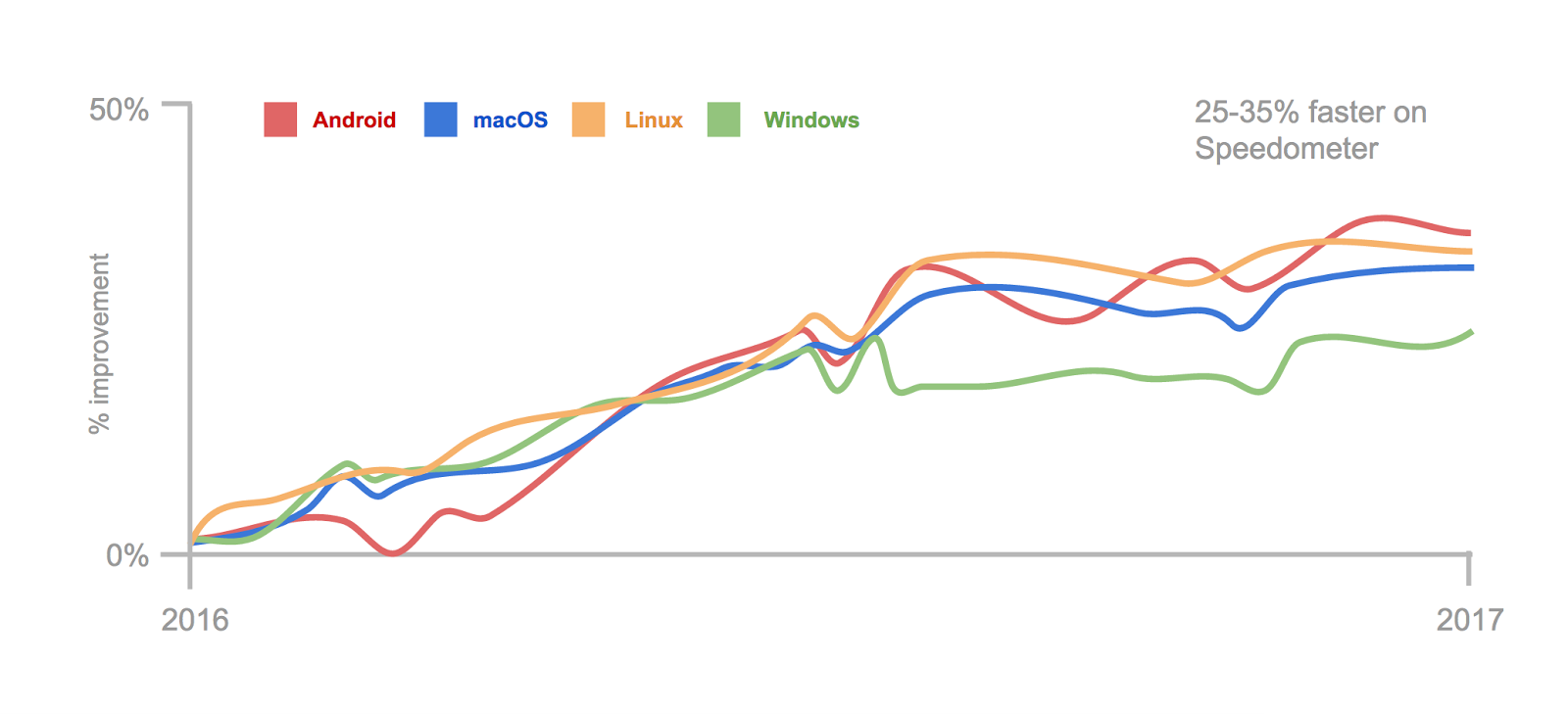
JavaScript engine performance

-
Continuous performance improvements with the focus on ES2015
-
Real-world benchmarks

Speedometer benchmark
Chromium for Wayland
-
Aura for the user interface
-
UI Service (MUS) for windowing
-
Ozone as a platform abstraction layer
HTML5
Set of technologies that allows the building of more diverse and powerful Web sites and applications
-
Open formats
-
Extensibility
-
Largest ecosystem
-
Provides a rich application environment

HTML5 or HTML?

WHATWG
HTML5
HTML
Living Standard
.1
Key elements
...and More
- Audio/Video tags
- Web Storage
- Web Workers
Graphics
- Canvas 2D
- WebGL 3D
- SVG
Connectivity
- Web Sockets
- WebRTC
- Server-sent events
Device Access
- Touch events
- Geolocation
- Camera API
CSS3
The latest evolution of the Cascading Style Sheets language
-
Media queries
-
Flexbox & Grid Layout
-
Animations, 3D Transforms, Transitions
-
Gradients, shadows, glows, blurs
-
Typography

JavaScript
High-level, dynamic, weakly typed, object-based, multi-paradigm, and interpreted programming language.
-
Event-driven, functional, and imperative (including object-oriented and prototype-based) programming styles
-
Cross-platform

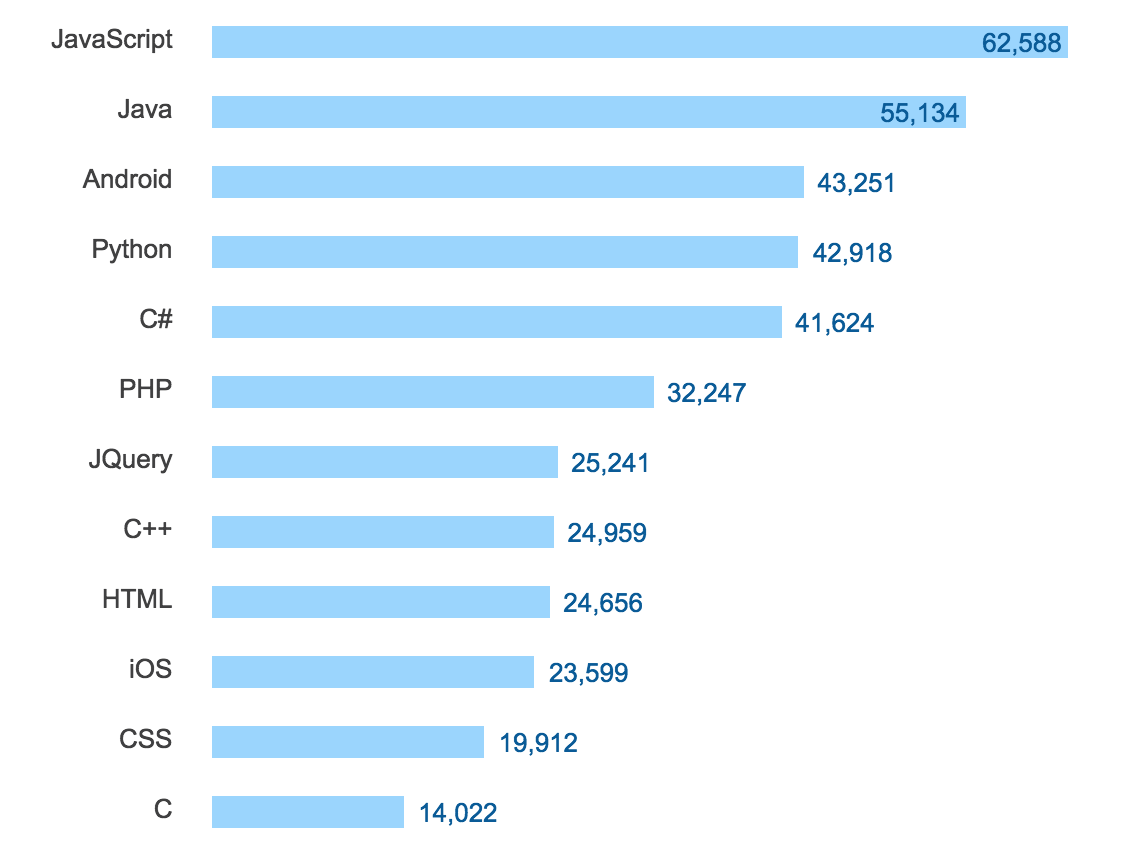
Most Popular Technologies

Top Tech on Stack Overflow

Language for modern apps
-
ES2015+ Features
-
Reactive Architectures
-
Rethinking the DOM
-
Supersets
TypeScript
A strict syntactical superset of JavaScript
-
Free and open source
-
Support for the latest and evolving JavaScript features
-
Optional static typing

Highly-productive development tools
-
Static checking
-
Code refactoring
-
Defining interfaces between software components
Angular
One framework. Mobile & desktop.
-
Open source
-
Performance is in the focus
-
Developer experience
-
Cross-platform
-
Full platform

Performance
-
Ahead-of-Time (AoT) Compilation
-
Change Detection
-
Lazy-Loading of Resources
-
Web Workers
-
Reactive Extensions
-
State Management
Developer experience
-
Angular CLI
-
Language Service for IDEs
-
Codelyzer
-
Augury
-
Huge community
Why HTML5 could be the technology of choice for IVI apps ecosystem?
Let's give some answers!
Open standards
-
Avoids vendor lock-in
-
No concerns about very long term support
-
Already gained wide adoption and is quickly becoming ubiquitous
Cost of development
-
Standards are designed to be Royalty-Free
-
A large developer community has years of experience with Web technologies.
-
Highly portable and reusable applications: functionality can be reused between models and brands
Speed of development
-
Faster development cycle
-
Decouples the slow automotive dev cycle from the super-fast IVI app cycle
-
Fast to re-style the visual layer of the infotainment system for another vendor
Hardware capabilities
-
Using hardware acceleration natively
-
Access to hardware capabilities
-
Apps can easily be resized to fit any screen size and orientation
-
Industry standard media playback solutions
Ecosystem Impact
-
Open doors to many third-party app developers to swiftly write and deploy applications for IVI systems
Demo time!
Thank you!
@webmaxru