Максим Сальников
@webmaxru
Один экран хорошо, а два — лучше
Как создавать удобные веб-приложения
для устройств с двумя экранами
Максим Сальников
-
Организатор Mobile / Web / PWA митапов в Норвегии
-
Организатор конференций Mobile Era и ngVikings в Скандинавии
-
Спикер, тренер, автор публикаций о современном вебе
Ответственный за успех Azure-разработчиков в Microsoft


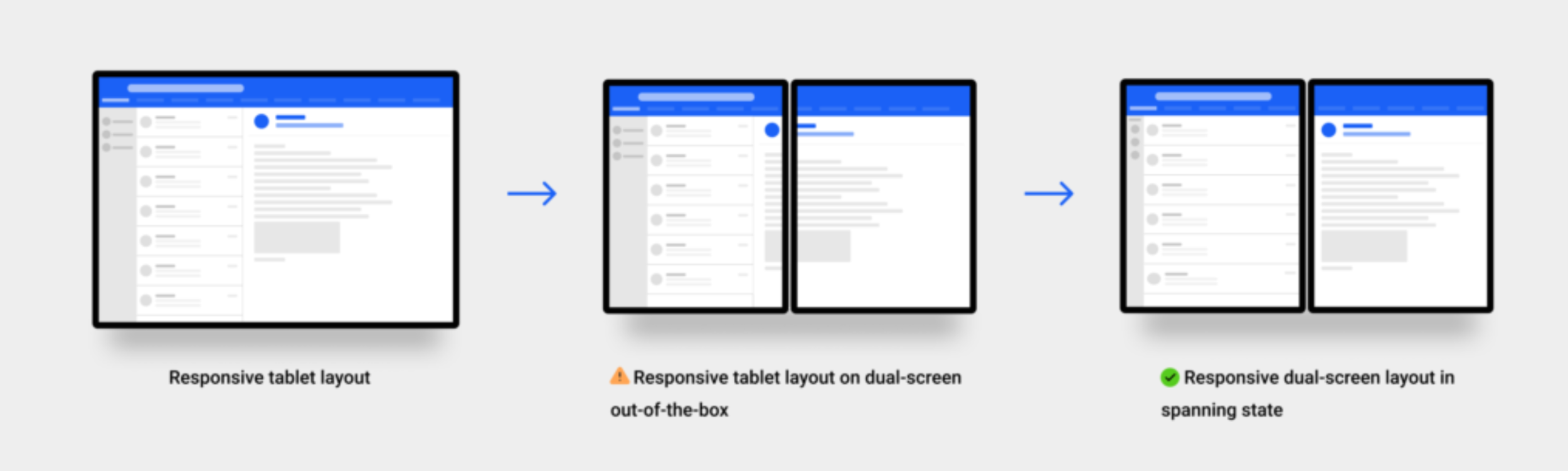
Обозначим проблему

Множество вариантов



Шаг 1
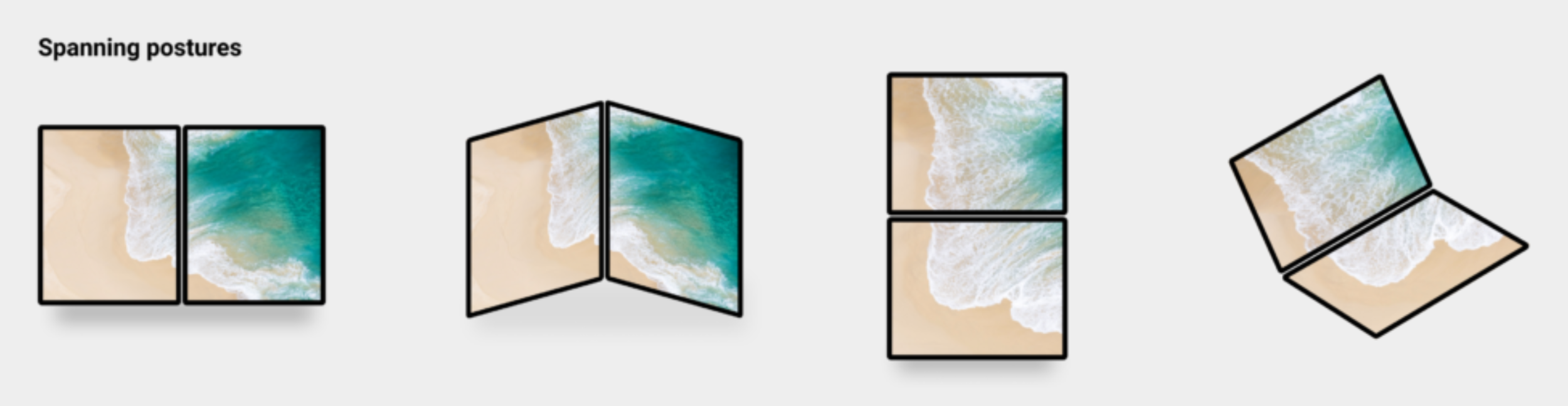
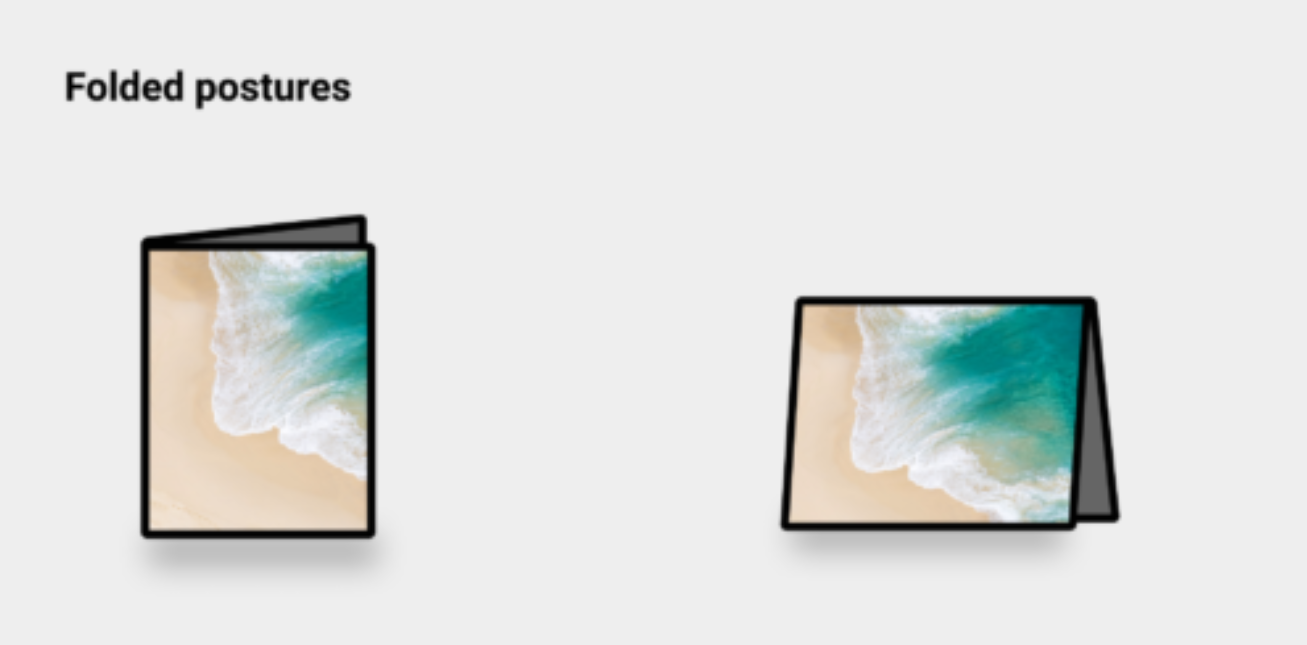
Терминология

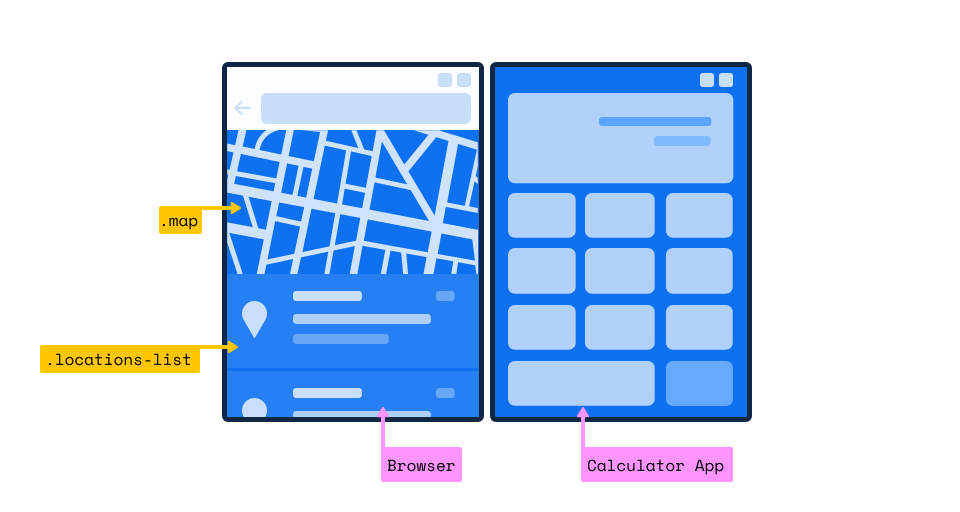
Форм-факторы в веб
Window Segments Enumeration API
Multi-Screen Window Placement API
Screen Fold API
Шаг 2
CSS
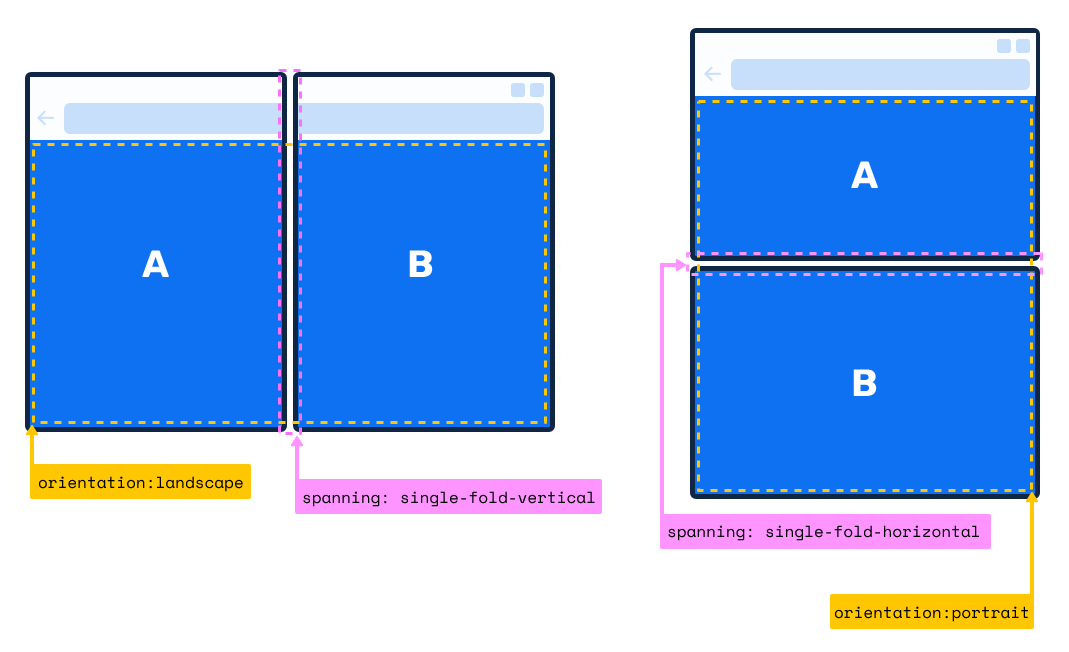
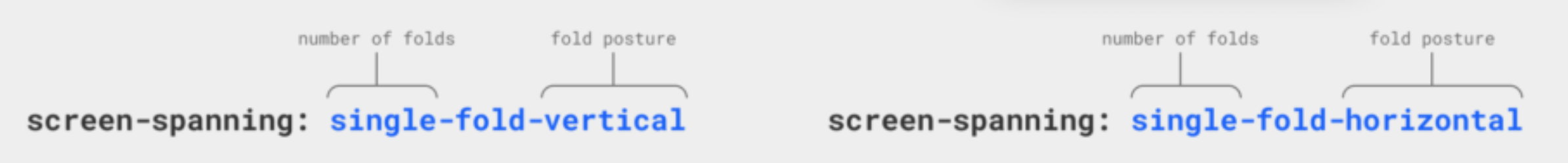
Новое свойство для Media Queries

Новое свойство для Media Queries
@media (screen-spanning: single-fold-vertical) {
// Стили для режима "двойной портрет"
}
@media (screen-spanning: single-fold-horizontal) {
// Стили для режима "двойной ландшафт"
}
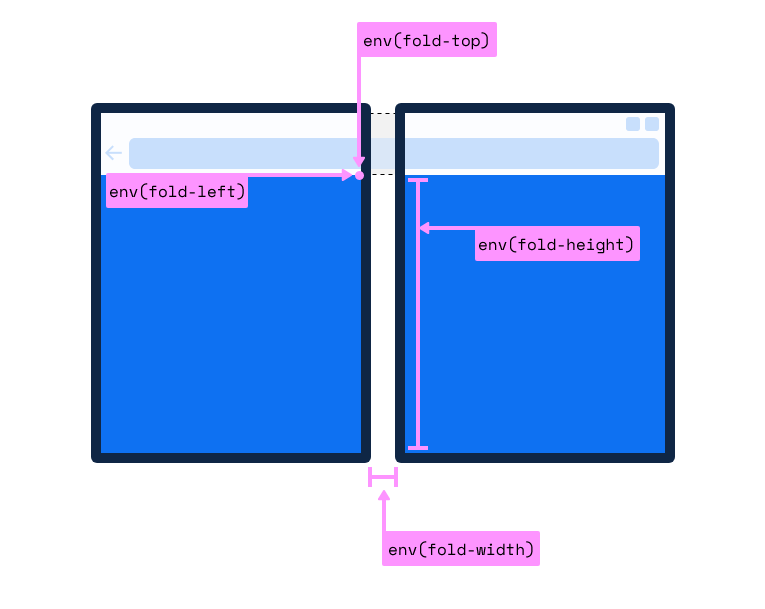
Новые переменные окружения
fold-top, fold-right, fold-bottom, fold-left, fold-width, fold-height
Новые переменные окружения
@media (screen-spanning: single-fold-vertical) {
.secondary-header {
height: 100px;
width: calc(100vw - env(fold-left) - env(fold-width));
position: absolute;
left: calc(env(fold-left) + env(fold-width));
top: 0;
}
}Шаг 3
JS
Window Segments Enumeration API
const screenSegments = window.getWindowSegments();
if( screenSegments.length > 1 ) {
// Устройство - складываемое
// Зададим общий класс
document.body.classList.add('is-foldable');
// Можно добавить классы элементам
document.querySelector('.header-2').classList.add('flex-one-half');
}Реакция на изменения
window.onresize = function() {
const segments = window.getWindowSegments();
console.log(segments.length) // 1
}