Os melhores framworks NodeJS
@WellsSA
Wellington S. Almeida
- Typescript Fullstack Developer
- CTO & Co-founder at @Envia.io
- Community Manager at @FlutterNation
- Designer, maybe?
-
Speaker? @icarcal - Music? Let's Rock!
@WellsSA
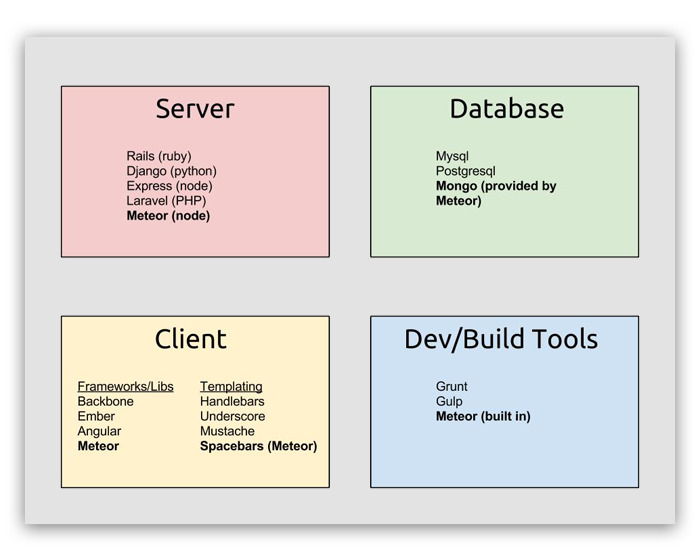
Mas afinal, o que precisamos saber sobre frameworks?
@WellsSA
@WellsSA

Atualmente
@WellsSA
Ainda mais em JS

@WellsSA
E isso tem motivo
- Ajudam seu fluxo de trabalho
- Sem precisar "reinventar a roda"
- Reduzem seu caminho até a resolução de um problema
@WellsSA
Um pequeno pontapé inicial

Como
O quê
@WellsSA
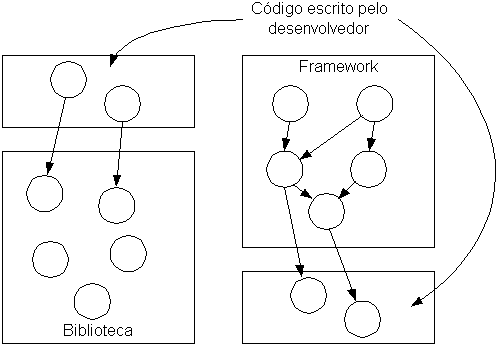
biblioteca x framework

Então vamos falar de Framewors!
@WellsSA
MAS PRIMEIRO
@WellsSA
@WellsSA

Alguns "termos de uso"
1. Aproveite a jornada!

@WellsSA
2. Interrompa, interaja, faça perguntas! :D
("Tamo aí pra isso")
@WellsSA
3. Não se preocupe em saber tudo isso!
(É quase fisicamente impossível!)
@WellsSA
O mais conhecido
@WellsSA

50k+ GitHub stars
Literalmente
@WellsSA

Simplifica o fluxo
@WellsSA
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Olá Mundo\n');
}).listen(8000, '127.0.0.1');
console.log('Servidor executando em http://127.0.0.1:8000/');var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Olá Mundo!');
});
app.listen(3000, function() {
console.log('Rodando!');
});Exemplo da developer.mozilla.org
usando o módulo http do node:
usando o express:
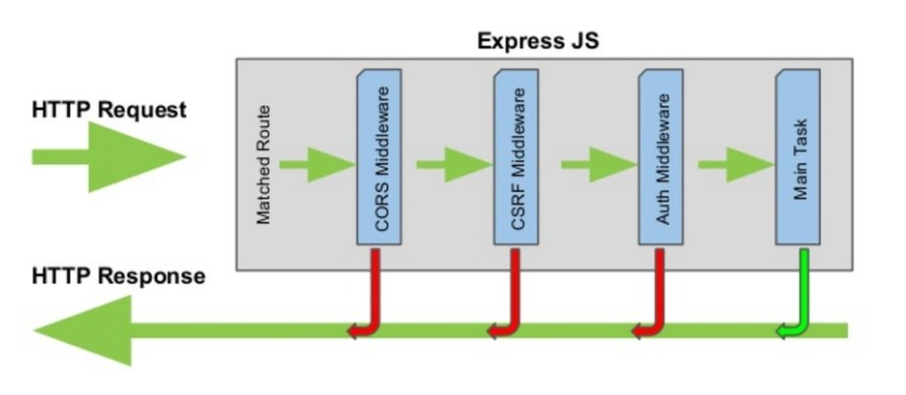
Facilita o uso de middlewares
@WellsSA

E podemos ir além
@WellsSA
@WellsSA


request
response


(emit)
(emit)




(listen)
(listen)
(emit)
(listen)
@WellsSA
@WellsSA
Websockets \o/

50k+ GitHub stars
@WellsSA
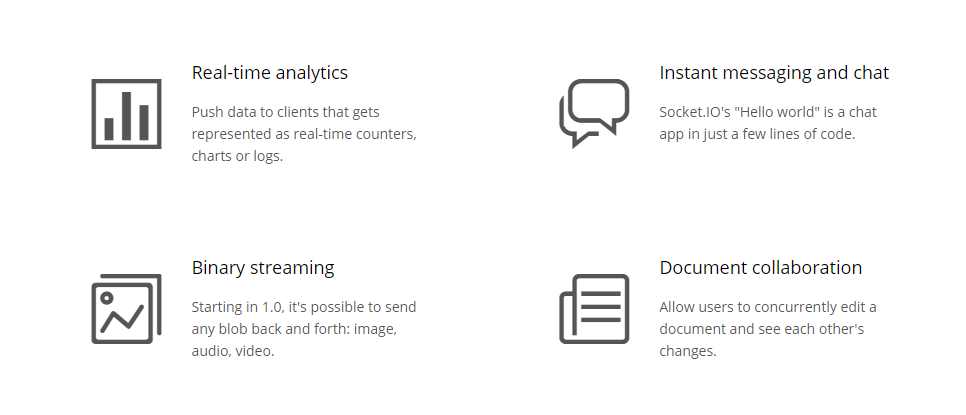
Aplicações práticas

Do próprio site do Socket.io


req
res



(emit)
(listen)
POST: /my-routehttp://
ws://
ws://
@WellsSA
Express + socket.io
@WellsSA
Quem usa?




E aplicações Desktop?
@WellsSA

85k+ GitHub stars
Em qualquer Sistema Operacional
@WellsSA


Como um bom framework
@WellsSA


Preciso dizer algo mais?
@WellsSA

Alguns ORMs e ODMs*
@WellsSA
(Object Relational Mapper)


*A classificação de ORMs como bibliotecas ou frameworks é controversa, mas independente disso, eles são úteis!
(Object Document Mapper)


Dos mesmos criadores do Express.js
@WellsSA

29k+ GitHub stars
Segundo eles
@WellsSA
- Visa "arrumar e substituir o node"
-
Promises, async functions, error handling e mais
- ctx.request, ctx.response

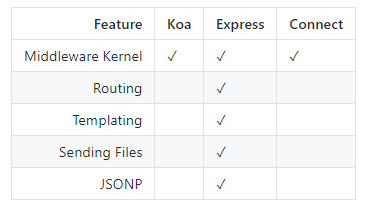
Koa
Express
- Visa "aumentar o node"
- + req e res do node
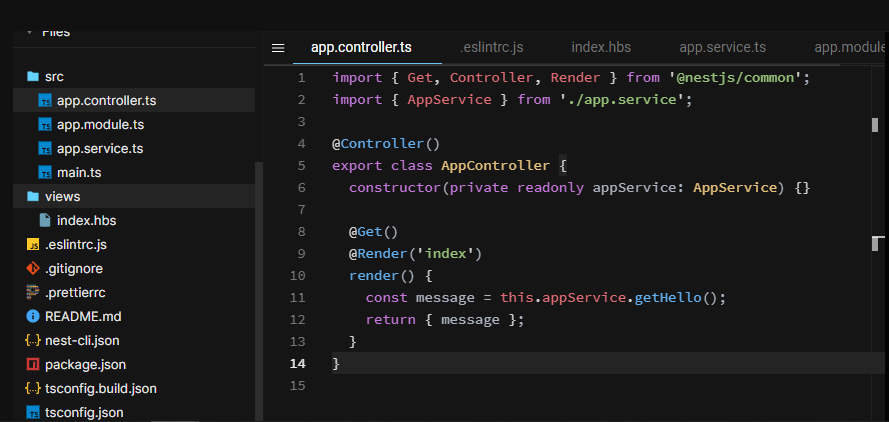
Exemplo de controller
@WellsSA
const Koa = require('koa');
const koaBody = require('koa-body');
const router = require('@koa/router')();
const app = module.exports = new Koa();
app.use(koaBody({
jsonLimit: '1kb'
}));
router.get('/', async function(ctx) {
const body = ctx.request.body;
if (!body.name) ctx.throw(400, '.name required');
ctx.body = { name: body.name.toUpperCase() };
});
app.use(router.routes());
if (!module.parent) app.listen(3000);Integração com o nodeJS
@WellsSA
const http = require('http');
const https = require('https');
const Koa = require('koa');
const app = new Koa();
http.createServer(app.callback()).listen(3000);
https.createServer(app.callback()).listen(3001);E há variações do que já vimos
@WellsSA

30k+ GitHub stars
O Nest
@WellsSA
- Por default, usa o express
- Traz uma camada extra de features ao desenvolvimento
- Focado em times maiores
- Tipagem forte e design patterns
Grandes mudanças no código
@WellsSA

Até frameworks "fazem tudo sozinhos"
@WellsSA


21k+ GithHub stars
O Sails.js
@WellsSA
Por padrão: Express, Socket.io, Waterline (ORM)
Com a proposta de fazer:
- Chats em tempo real
- Jogos multiplayer
- Dashboard interativas
Serem mais fáceis que nunca
O Sails.js
@WellsSA


Exemplo de Controller
@WellsSA
module.exports = {
friendlyName: 'Welcome user',
description: 'Look up the specified user and welcome them, or redirect to a signup page if no user was found.',
inputs: {
userId: {
description: 'The ID of the user to look up.',
// By declaring a numeric example, Sails will automatically respond with `res.badRequest`
// if the `userId` parameter is not a number.
type: 'number',
// By making the `userId` parameter required, Sails will automatically respond with
// `res.badRequest` if it's left out.
required: true
}
},
exits: {
success: {
responseType: 'view',
viewTemplatePath: 'pages/welcome'
},
notFound: {
description: 'No user with the specified ID was found in the database.',
responseType: 'notFound'
}
},
fn: async function ({userId}) {
// Look up the user whose ID was specified in the request.
// Note that we don't have to validate that `userId` is a number;
// the machine runner does this for us and returns `badRequest`
// if validation fails.
var user = await User.findOne({ id: userId });
// If no user was found, respond "notFound" (like calling `res.notFound()`)
if (!user) { throw 'notFound'; }
// Display a personalized welcome view.
return {
name: user.name
};
}
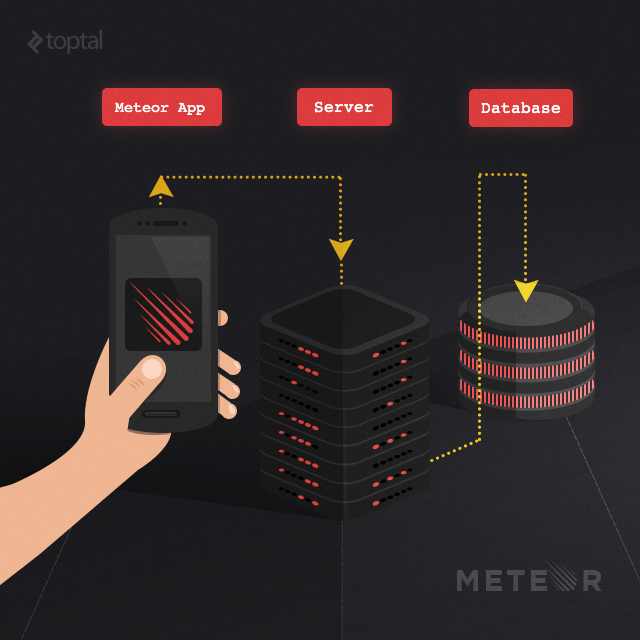
};E frameworks fullstack
@WellsSA
41k+ GitHub stars

Tudo e mais um pouco
@WellsSA

Ambiente de desenvolvimento completo
@WellsSA

Com diversas integrações possíveis
@WellsSA


Hapi.js
@WellsSA

12k+ GitHub stars
LoopBack.io
@WellsSA
13k+ GitHub stars

Mas calma lá! Precisamos de tantos frameworks assim?
@WellsSA
@WellsSA
NÃÃÃÃÃO!!

@WellsSA
Existem EQUIPES <3

@WellsSA
Como dito antes
- Frameworks ajudam seu fluxo de trabalho
Frameworks simples facilitam o estudo
Frameworks complexos facilitam o trabalho em equipe
@WellsSA
Recomendação pessoal
1. Comece simples :D
2. Se aprofunde no "simples"
(Há muito por trás do Express.js + Socket.io)
@WellsSA
Depois de entender a base, os "encurtadores de caminho" realmente encurtam o caminho
@WellsSA
E dias normais

Então Bora codar!
@WellsSA
Wellington S. Almeida
-
Slides:
https://slides.com/WellsSA - Código: https://github.com/WellsSA
-
Contatos:
https://wellsadev.com/

@WellsSA