Learn to Code
HTML & CSS
agenda
About Galvanize
Introductions
What is HTML?
What is CSS?
Let's Code!
Setup
Closing & Questions

today we will...
Learn about the building blocks of the web
Build a website with HTML & CSS
Experience a Galvanize Classroom
Have fun!
😎
introductions
Partner up with someone you don't know!
Introduce yourself to your partner
Tell them why you're interested in coding
Answer the question:
"If you could teach one class,
what would you teach?"
Setup
📝 Grab a sticky note and place one on your computer
Once your done with a step, take the sticky note down
We'll circle around and give some people stretch goals and help other people out if you're stuck ✨

Setup
Make sure you have a recent browser installed like Chrome.
Install a text editor like Atom (atom.io)
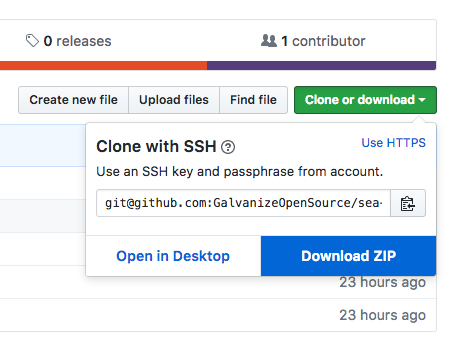
Go to the following URL and download a zip of the project:
http://bit.ly/sea-learn-to-code-aug-2017

Setup
Stickies up!
Open up your folder with Atom
Open the entire folder! You should see a number of files on the left
Double-click index.html
It should appear on the right-hand side of the screen!
Double-click custom.css
It is inside the "styles" folder
(If you have time, check out the favicon.ico 👽)
what is html?
Let's take a look at two agendas:
Agenda
1. About Galvanize
2. Introductions
3. Setup
4. What is HTML?
5. What is CSS?
6. Let's Code!
7. Closing & Questions
Agenda
About Galvanize
Introductions
Setup
What is HTML?
What is CSS?
Let's Code!
Closing & Questions
What do you notice that's different?
what is html?
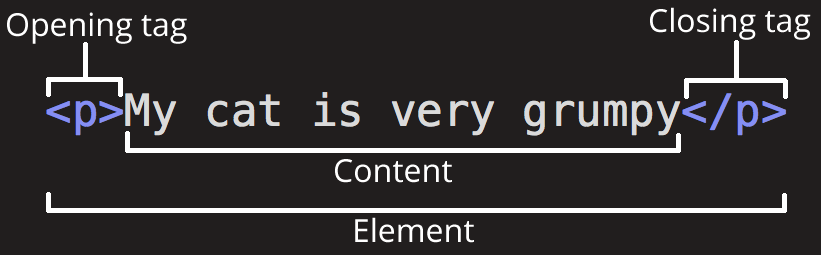
HTML provides structure and meaning to our content

Computers are particular! The opening and closing tag must be appropriately written.
The above represents a paragraph by the letter "p"
what is html?
There are a ton of tags!
| Representation | Tag |
|---|---|
| paragraph | p |
| link | a |
| break | br |
| unordered list | ul |
| list item | li |
| title heading | h1 |
Oh no should I memorize all these????
what is html?
No
ooooooooooooooooooooooooooooooooooooooooooooo
It's not important to memorize all of these tags as we can just look them up on the internet!

what is html?
Alright, let's play for a bit!
what is CSS?
CSS provides style for a page and it cascades
What does it mean for something to cascade?
To find out, let's play a game...
Everyone stand up!
what is CSS?
Raise your right arm if you...
Raise your left arm if you...
Slowly spin around if you...
Snap with your fingers if you...
Each command cascades according to the rule we've set for it. CSS works similarly.
what is CSS?

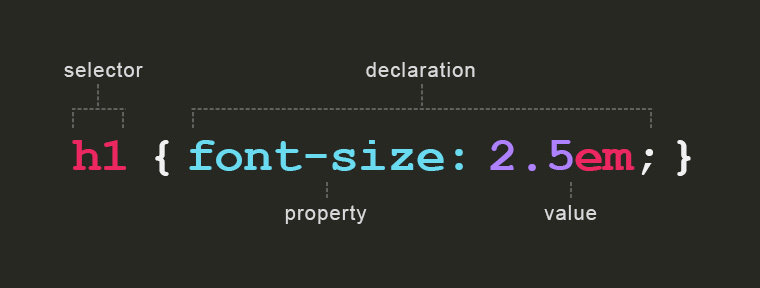
We can apply rules based on elements...
what is CSS?
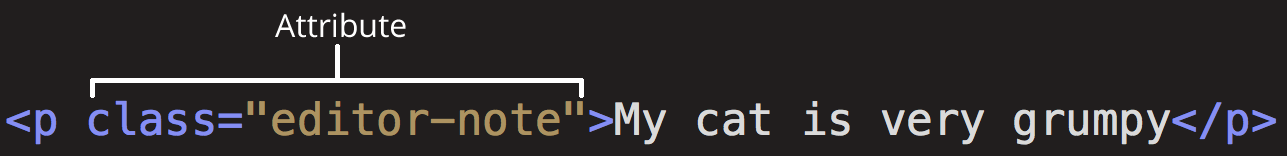
We can also apply rules based on classes

.editor-note {
color: red;
}what is CSS?
Alright, let's play for a bit!