Resume Writing
For the New Developer
Objectives
Learn what employers are looking for and how to highlight your skills
Understand how to talk about your projects and your prior experience
Agenda
Resume Foundations
Resume Content
Getting the Details Right
Resources & Tools
Foundations
Everyone has an opinion about resumes.
These are mine.
Foundations
A Resume Should:
A Resume Doesn't Need To:
- Show your qualified
- Give insight into what you've accomplished
- Convey additional, useful skills you have
- Convey much personality
- Let an employer know if you're the best fit
- Give deep insights into how you work
Resumes (and cover letters) are intended to get you an interview -- nothing more, nothing less
Foundations
You get between 10-15 seconds on your first "scan" so highlight what's most important!
Experience
Skills
Education
Accomplishments
Foundations
Start by writing a long resume that includes many different experiences. This will likely be more than one page.
Cut down that long resume to a one-page resume for each job, selecting relevant technologies and experiences for the position.
e.g. a frontend resume and a backend resume
Content
Focus on Projects you've completed in class and the Technical Skills you've gained while here.
Relevant Skills and Experiences should also be included where they make sense.
Prior Education should be included but should not take up much space.

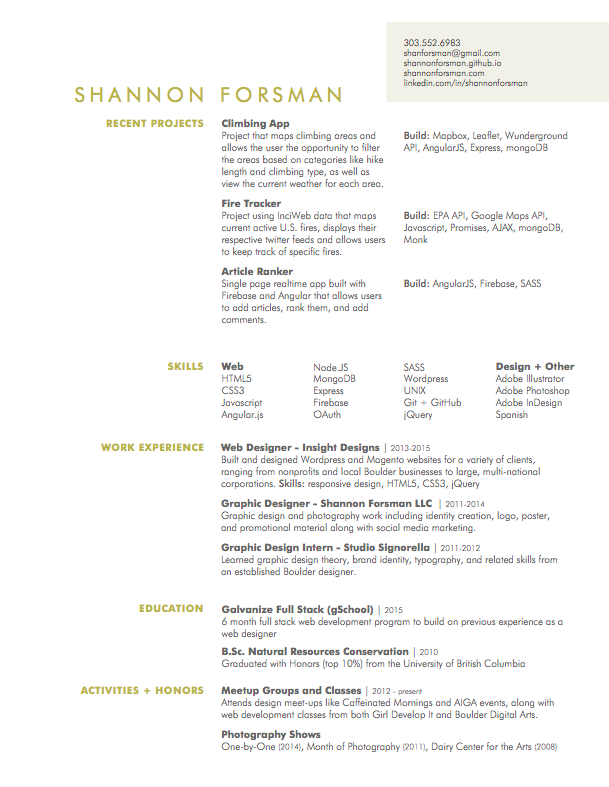
Projects descriptions highlight the goal of the application.
What technologies she used are also included which shows her expertise.
All technologies used during class listed. Additional skills too!
Work experience is related to web design, so more is included.
Education section is short and to the point.
Highlights engagement with the community through Meetups and additional interests.
Content
For Projects and Experience descriptions it's all about Actions & Accomplishments!
Not So Great:
Used
Helped
Maintained
Did
Participated
Pretty Great:
Utilized
Supported
<anything else>
Created
Organized
Awesome:
Led
Taught
Started
Built
Architected
Content
Go from an Action Verb to a Concrete Result
Led and documented the design for our API which allowed our frontend and backend team to work independent of each other, leading to 0 merge conflicts.
Taught a d3.js breakout open to all available cohorts, which was attended by over 40 current students.
Created an Express Generator for a full-stack application with Node, Express, Angular, PostegreSQL and Socket.io;
it's been downloaded over 200 times.
Contributed to the knex.js library with three pages of documentation for beginners.
Content
Pick one project or experience you've had and write 1-2 bullet points about it.
Pick strong action verbs and think of what measurable and tangible result came from it.
Details
No pictures
Whitespace
Readable; 11 - 13pt
No Crazy Fonts
Some Design is Great
Even Margins
Spell out Acronyms (at least once)
Spelling!!!
Details
Galvanize Full Stack instead of gSchool
Node, Express, Angular, PostgreSQL instead of NEAP
HTML5 & CSS3 instead of HTML & CSS
Resources