The Document Object Model
aka, The DOM
Agenda
Review
Selecting Elements
Modifying Elements
Creating Elements
Inserting Elements
Agenda
Review
Selecting Elements
Modifying Elements
Creating Elements
Inserting Elements
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>All About Bears</title>
<style type="text/css">
h1 {
color: blue;
}
#mainpicture {
border: 1px solid black;
}
.bearname {
font-weight: bold;
}
</style>
</head>
<body>
<h1>BEARS!</h1>
<img id="mainpicture" src="http://placebear.com/200/300">
<p>The No. 1 Threat To America</p>
<ul>
<li class="bearname">Smokey</li>
<li class="bearname">Teddy</li>
</ul>
</body>
</html>
Review

Review
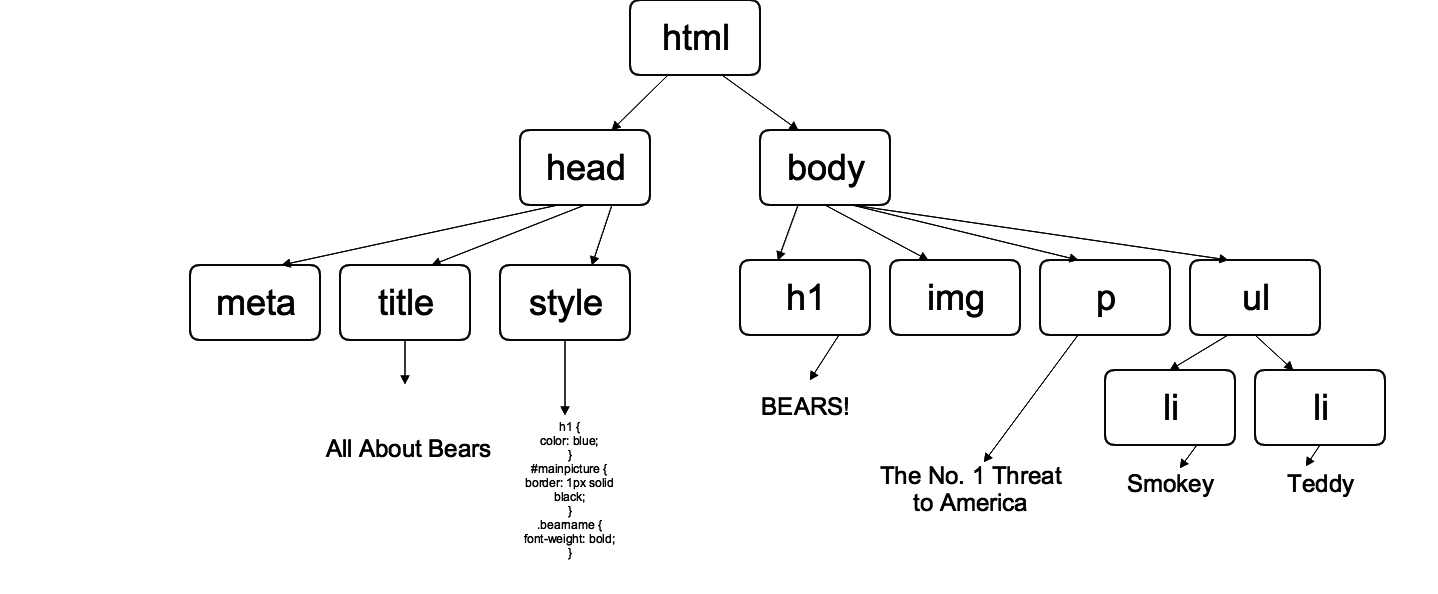
The DOM is a Tree!
Agenda
Review
Selecting Elements
Modifying Elements
Creating Elements
Inserting Elements
To find this HTML:
<h1>BEARS!</h1>Use this:
Access like this:
console.log(headerArray[0]);
> '<h1>BEARS!</h1>'document.getElementsByTagName();Find an array of all elements with a specific tag:
var headerArray = document.getElementsByTagName("h1");Selecting Elements
document.getElementsByClassName();Find an array of all elements with a specific class:
var bearliArray = document.getElementsByClassName("bearname");To find this HTML:
<li class="bearname">Smokey</li>
<li class="bearname">Teddy</li>Use this:
Access like this:
console.log(bearliArray[0]);
> '<li class="bearname">Smokey</li>'Selecting Elements
document.getElementById();Find elements by an ID:
To find this HTML:
var picture = document.getElementById("mainPicture");<img id="mainpicture" src="http://placebear.com/200/300">Use this:
Selecting Elements
Agenda
Review
Selecting Elements
Modifying Elements
Creating Elements
Inserting Elements
Once we have an element, we can change it's properties
var bearImg = document.getElementById("mainpicture");
bearImg.src = "http://placekitten.com/344/543"
bearImg.className = "kittenimg";Modifying Elements
We can also modify the CSS of an element directly by changing it's style property
var title = document.getElementsByTagName("h1")[0];
title.style.fontFamily = "Arial";
title.style.color = "blue";We can modify any CSS property- it's name is in camelCase instead of as dashed-case
Modifying Elements
Try It!
Agenda
Review
Selecting Elements
Modifying Elements
Creating Elements
Inserting Elements
To make a new DOM node, first create it and create a reference
var newImg = document.createElement("img");
var newH1 = document.createElement("h1");
var newP = document.createElement("p");Specify the tag name to get the element you want
document.createElement()Creating New Elements

Creating New Elements
Agenda
Review
Selecting Elements
Modifying Elements
Creating Elements
Inserting Elements
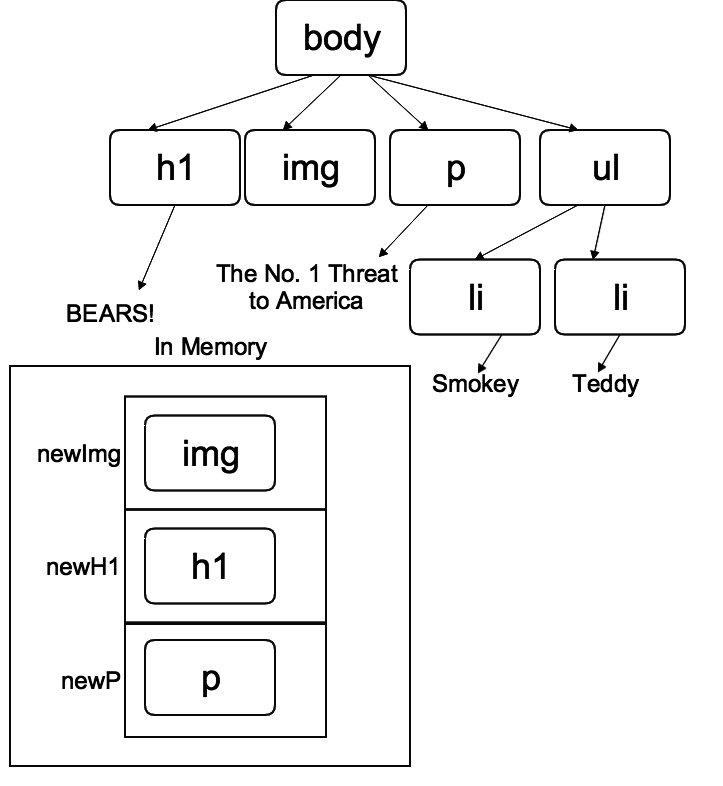
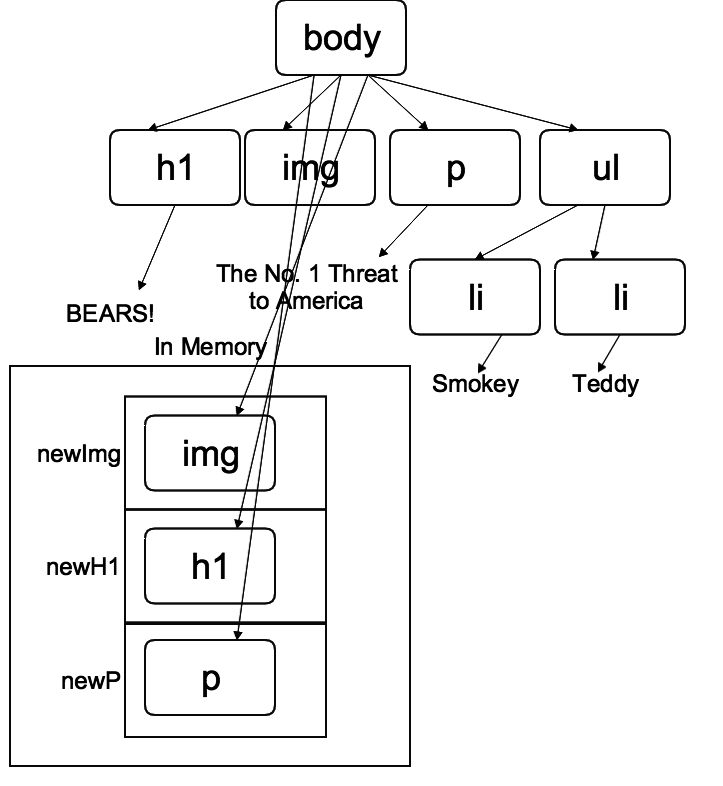
Next, add the node to the tree:
var newImg = document.createElement("img");
newImg.src = "http://placekitten.com/345/543";
var body = document.getElementsByTagName("body")[0];First, we need a new node and a place to put the new node
body.appendChild(newImg);Inserting New Elements

//Make the elements
var newImg = document.createElement("img");
var newH1 = document.createElement("h1");
var newP = document.createElement("p");
Inserting New Elements

//Make the elements
var newImg = document.createElement("img");
var newH1 = document.createElement("h1");
var newP = document.createElement("p");
// Find a place to put them
var body = document.
getElementsByTagName("body")[0];
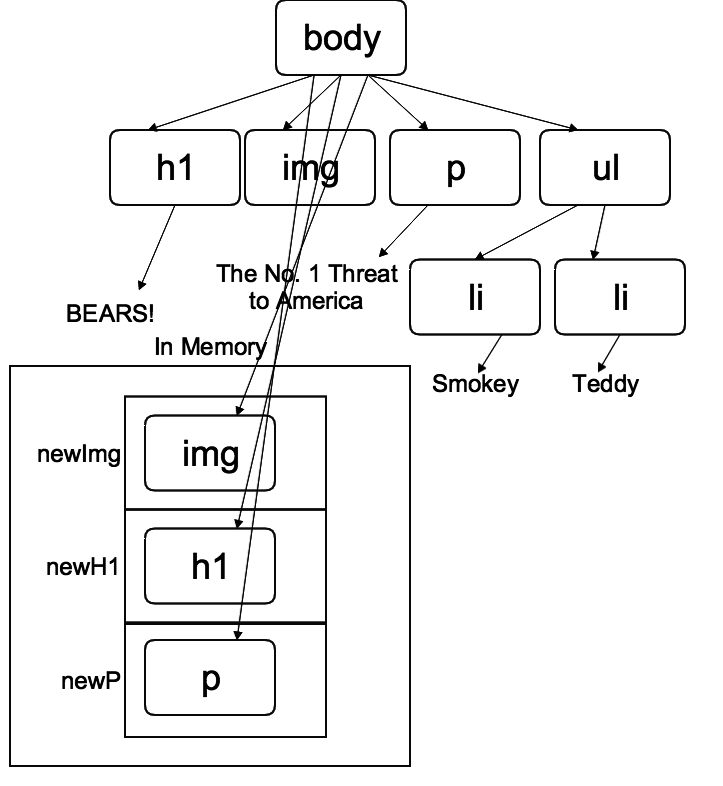
// Put them in their place
body.appendChild(newImg);
body.appendChild(newH1);
body.appendChild(newP);Inserting New Elements

//Make the elements
var newImg = document.createElement("img");
var newH1 = document.createElement("h1");
var newP = document.createElement("p");
// Find a place to put them
var body = document.
getElementsByTagName("body")[0];
// Put them in their place
body.appendChild(newImg);
body.appendChild(newH1);
body.appendChild(newP);
// We still have references
newH1.innerText = "Cats have invaded!";
newImg.src = "http://placekitten.com/444/567";
newP.innerText = "We're here to take \
over your page!"Inserting New Elements