Hi! React.JS


分享人:左威威
GitHub: https://github.com/wewoor
Blog: http://imziv.com/
QQ: 191879617
Email: wewoor@foxmail.com
Who am i ?
ReactJS是由Facebook和Instagram团队一同打造的一个用于构建用户界面的Javascript库。大部分人把ReactJS理解为MVC中View的部分。
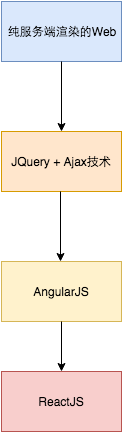
前端历史小回顾

用ReactJS封装一个简单的CheckBox组件
核心概念
- JSX
- 组件(components)
- Props
- 状态(state)
-
单向数据绑定(one-way data binding)
ReactJS的全家桶
ReactJS + Redux + Webpack
End
单向数据流
JSP标签
Freemark
<ul>
<%
String [] arr = {"foo", "bar", "baz"};
for (int i = 0 ; i < arr.length; i ++) {
%>
<li><%=arr[i]%></li>
<%
}
%>
</ul>
<ul>
<#list ["foo", "bar", "baz"] as x>
${x}
</#list>
</ul>JQuery
AngularJS
var arr = ["foo", "bar", "baz"];
var li = "";
for (var i = 0; i < arr.length; i++) {
li += '<li>' + arr[i] + '</li>';
}
$("#ULContent").html(li);
<ul>
<li ng-repeat="item in items">{{item}}</li>
</ul>React JSX
var myLi = React.createElement({
render: function() {
var arr = this.props.data.map(function(item) {
return <li>{item}</li>
});
return (
<ul>
{arr}
</ul>
}
}
});
ReactDOM.render(
<myLi data=["foo", "bar", "baz"]>,
document.getElementById('myUL')
);