
分享人:左威威
GitHub: https://github.com/wewoor
Blog: http://imziv.com/
QQ: 191879617
Email: wewoor@foxmail.com
初识AngularJS
AngularJS的初始版本起于2009年,由Google团队维护。
AngularJS是一种采用MVC架构,拥有数据双向绑定, 客户端模板, 以及依赖注入等特性的的Web应用开发框架,典型的是擅长单页模式的应用(SPA)开发。Angular坚信在构建UI和应用组件时,声明式编程比命令式编程更适合。而在表达业务逻辑方面,则是命令式编程更符合。
核心概念
- 客户端模板(Client-Side Template)
- MVC应用架构(Model View Controller)
- 数据双向绑定 (Data Binding)
- 依赖注入 (Denpendency Injection)
- 指令 (Directives)
- 视图和路由 (Views and Routes)
- 表达式 (Expression)
- 过滤器 (Filters)
- 表单 (Forms)
...等等
看看实例
- 数据绑定 (data binding)
- 指令(directive)
- 视图和路由(view&route)
- 表单(form)操作
测试&自动化构建
- Yeoman generator for AngularJS (Angular项目自动生成工具)
- Karma(web 服务器)
- gulp(构建工具)
- css, html, js , 图片 等gulp打包合并插件
- express 或者 java servlet等Web server.

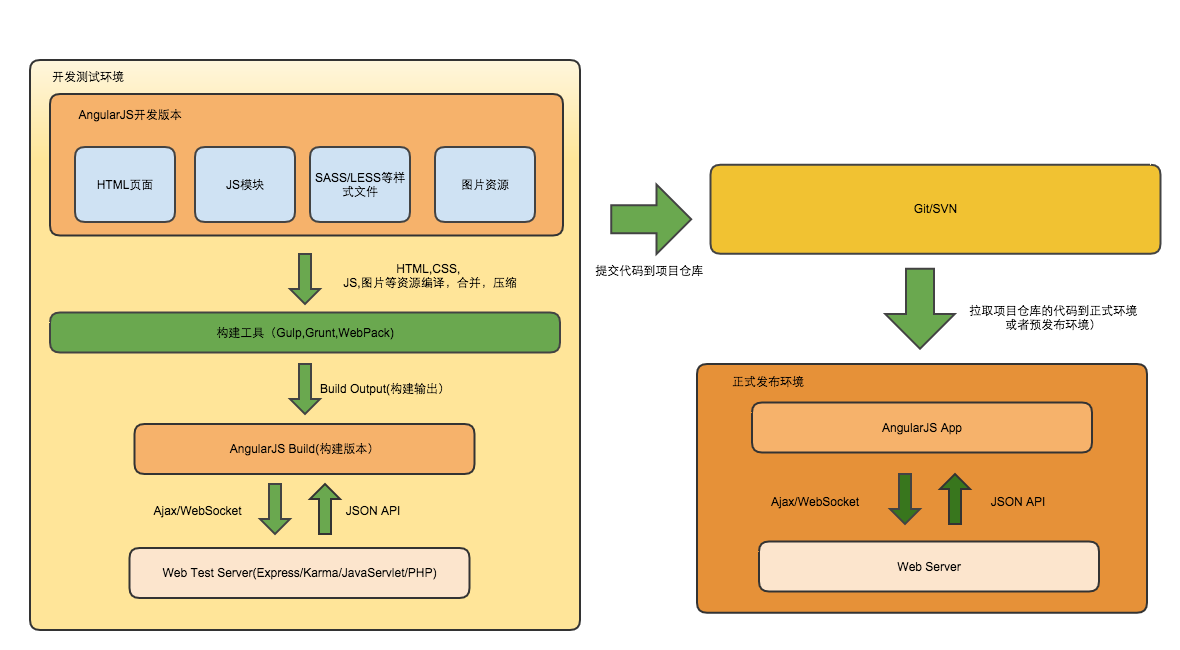
构建开发流程
AngularJS & jQuery
很显然,Angular和jQuery已经是完全两种不同理念上的编程框架。Angular是面向模型(Model)的框架,而jQuery从某种程度上来讲,只是一种面向Dom编程的方法库而已,还到不到框架的层次。
Angular For IE
AngularJS 在 1.2 之后的版本不再支持 Internet Explorer 6 和 7. 在 1.3 之后的版本停止对 Internet Explorer 8 的支持. AngularJS 1.2 将会继续支持IE8, 但是核心团队不会计划花费更多的时间在1.2版本上面出现的任何问题。更多说明
选择AngularJS的理由
- DOM与应用逻辑代码的解耦
- 客户端与服务端编程的解耦
- 清晰的Web应用开发架构
- 声明式的UI编程
- 强大的数据绑定
- 高效,便捷的Web应用构建
- 完善的测试,自动化构建工具
- 丰富的教程和文档
- 活跃的社区和强大的维护团队
相关资料
- AngularJS 官方开发指南https://docs.angularjs.org/guide
- AngularJS官方API文档 https://docs.angularjs.org/api
- AngularJS中文社区http://angularjs.cn/
- AngularJS入门教程https://github.com/zensh/AngularjsTutorial_cn
问与答(Q&A)
END
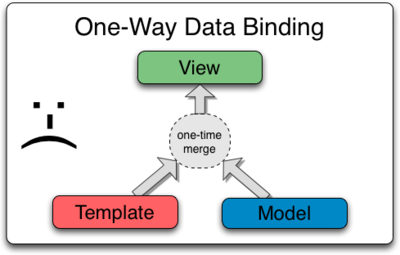
数据绑定(data binding)

传统模板系统中的数据绑定

Angular当中的数据绑定
图片引自https://docs.angularjs.org/guide/databinding
指令(directive)
Angular中的指令指的是在DOM元素上的标记(例如像attribute, element name, comment, css class)。而透过这些指令,AngularJS会利用HTML compiler ($compile) 去附加一些特定的行为到当前的Dom元素。例如:
<my-select></my-select> // element 形式
<span ng-bind="user.name"></span> // attribute
<button ng-click="confirm()"></button> // attribute
<span ng-class="expression"/></span> // css class过滤器(filter)
- currency
- date
- filter
- json
- limitTo
- lowercase
- number
- orderBy
- uppercase
- 自定义
// API docs: https://docs.angularjs.org/api/ng/filter
<span>{{1288323623006 | date:'yyyy-MM-dd HH:mm:ss'}}</span><br>
<span id="currency-custom">{{amount | currency:"RMB ¥"}}</span>声明式
<nav></nav>
命令式
<nav>
<ul>
<li>首页</li>
<li>关于</li>
</ul>
</nav>var nav = document.createElement('div'),
panel = document.createElement('ul');
for (var i = 0; i < 2; i++ ) {
var text = document.createElement('li');
panel.appendChild(text);
}
nav.appendChild(panel);
document.body.appendChild(nav);