https://slides.com/wilcorrea/construindo-aplicacoes-modulares

Construindo Aplicações Modulares

/me
William Correa
@wilcorrea




http://lattes.cnpq.br/5492287567035269

# Agenda
- 1. O momento do front-end
- 2. Os desafios do front-end
- 3. Estados da aplicação
- 4. Criando contratos
- 5. Composições
- 6. Indo à fundo
# Importante
Prepare-se para cenas fortes de abstração usando arquitetura e engenharia de software.
Todas as cenas a seguir são para demonstrar como criar modelos sustentáveis e flexíveis para a base de um software.

# 1. O momento do front-end
- 1.1. Web Components
- 1.2. Atomic Design
- 1.3. Bundlers

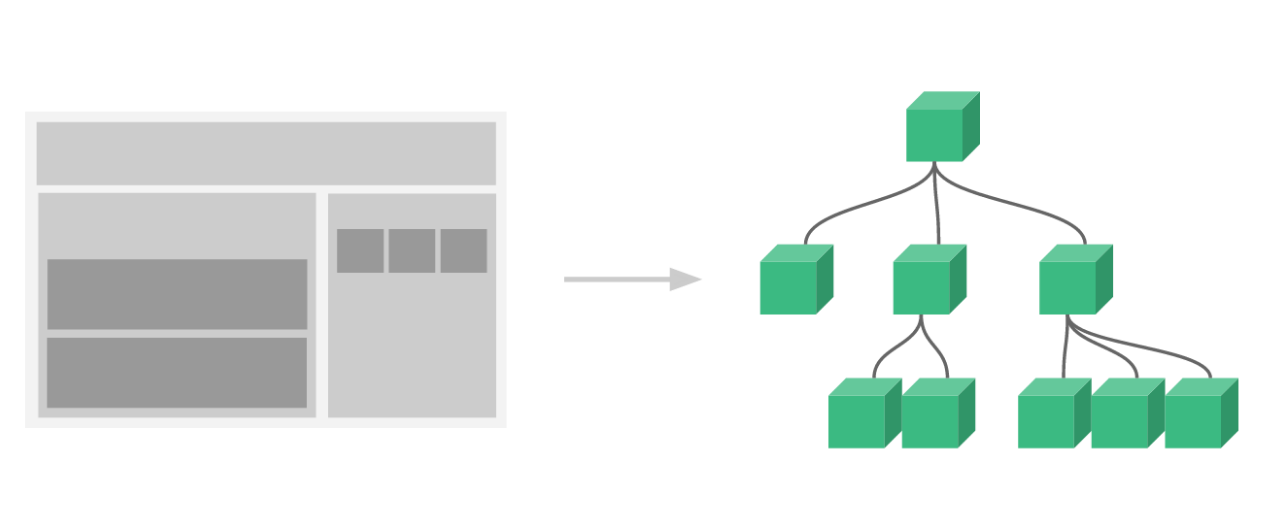
# 1.1. Web Components

Fonte: https://vuejs.org/v2/guide/components.html

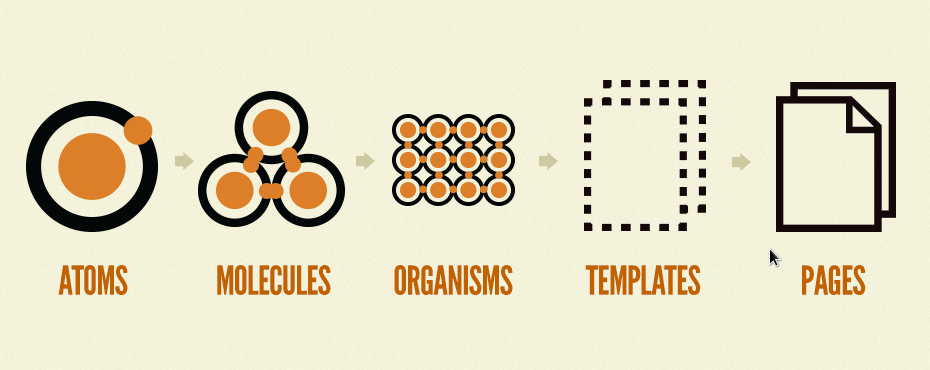
# 1.2. Atomic Design


http://atomicdesign.bradfrost.com/chapter-2/
# 1.3. Bundlers
- Browserify
- Webpack
- Rollup


# 1.4. Pra levar pra casa
- Browser é uma plataforma
- Grande base de código em Javascript
- Arquitetura é cultura de base


# 2. Os desafios do front-end
- 2.1. Framework diferente, projeto novo
- 2.2. Reuso de código
- 2.3. Débito técnico acumulativo
- 2.4. Perda de conhecimento

# 2.1. Framework diferente, projeto novo
- Muitas opções
- Demandas de interface diferentes
- Problemas parecidos resolvidos


# 2.2. Reuso de código
- A lenda do componente CRUD
- Copiar e colar é mais simples
- Falta de base em paradigmas


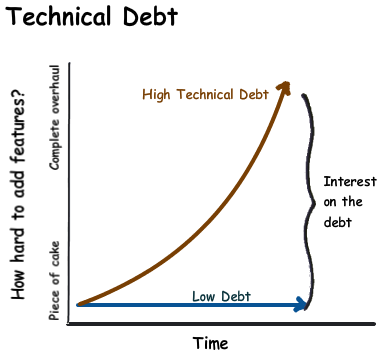
# 2.3. Débito técnico acumulativo
- Agile vs Mess
- Conhecimentos superficiais


# 2.4. Perda de conhecimento
- Gestão de talentos
- Experiência do desenvolvedor
- Vale do desespero
- Alto turn-over


# 2.5. Pra levar pra casa
- Produzir software é sobre pessoas
- Qualidade é sinônimo de aprendizado
- Base de código é ativo da empresa
- Senso de propriedade é pauta


# 3. Estados da aplicação
- 3.1. Dados gerenciados pela aplicação
- 3.2. Esqueleto do sistema
- 3.3. Configurações dos componentes

# 3.1. Dados gerenciados pela aplicação



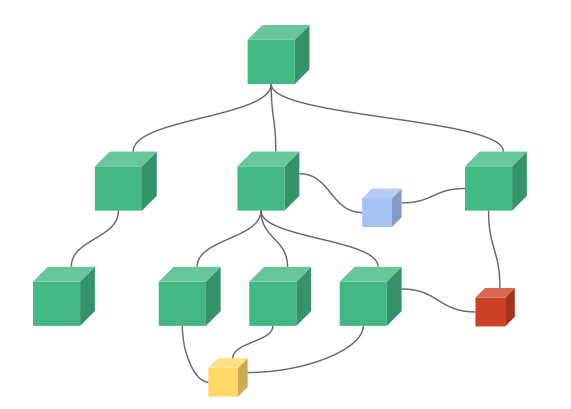
# 3.2. Esqueleto do sistema


Apresentação
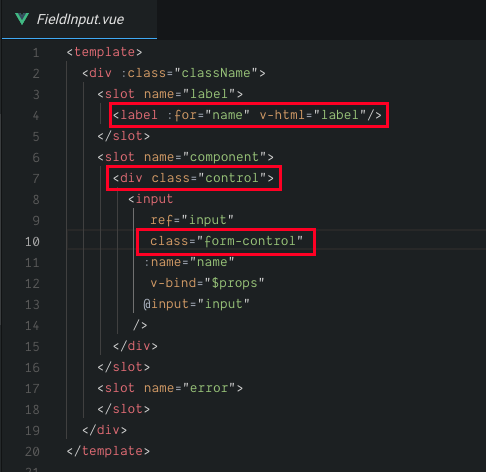
# 3.2. Esqueleto do sistema


Apresentação
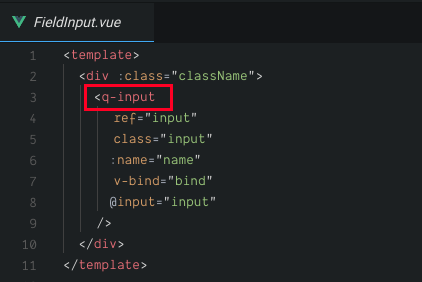
# 3.2. Esqueleto do sistema

Comportamento

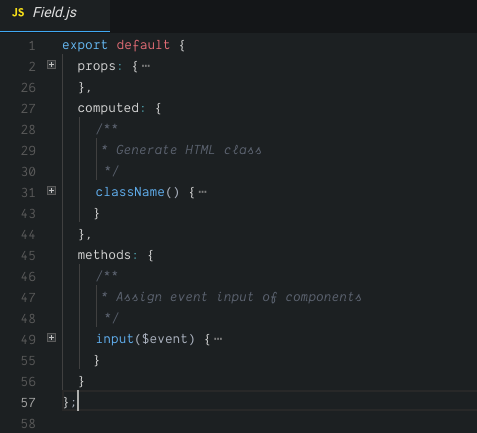
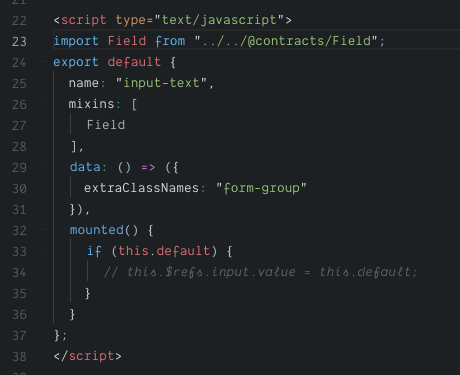
# 3.2. Esqueleto do sistema

Comportamento

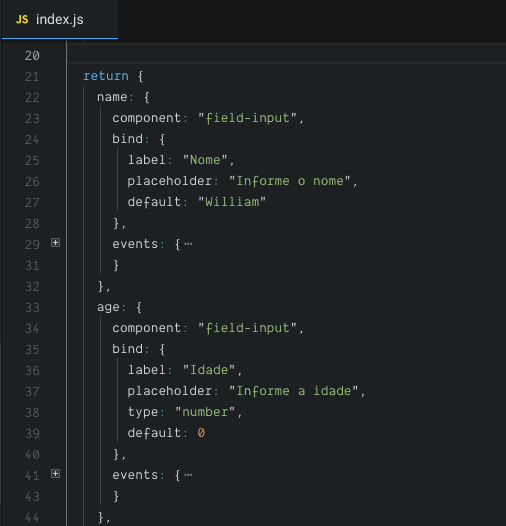
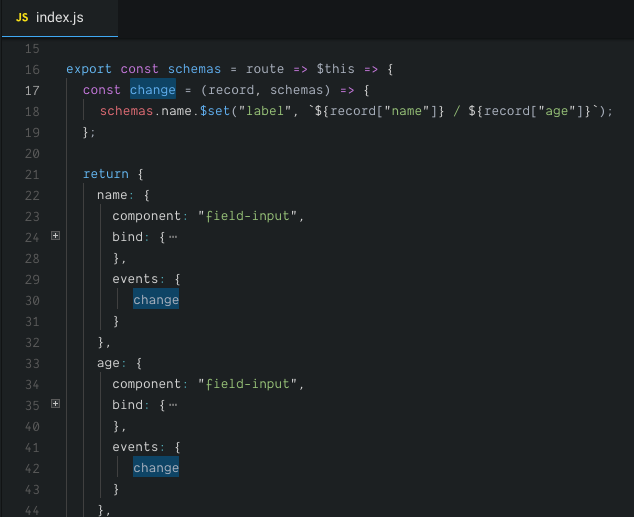
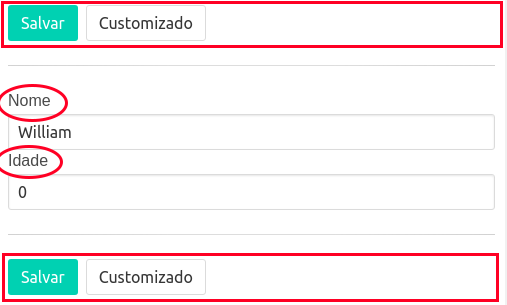
# 3.3. Configurações dos componentes


# 3.3. Configurações dos componentes


# 3.4. Resumindo


- Artefatos de configuração permeiam o projeto
# 3.5. Pra levar pra casa
- O código é um resultado
- Planejar não é perda de tempo
- Abstração não é pecado


# 4. Criando contratos
- 4.1. Algo deve ser como tem que ser
- 4.2. Estabelecer padrões
- 4.3. Comportamentos vs. apresentação
- 4.4. Estar pronto para exceções

# 4.1. Algo deve ser como tem que ser
- Contratos subjetivos
- Convenções


# 4.2. Estabelecer padrões
- Respeitar os contratos
- Resiliência



# 4.3. Comportamentos vs. apresentação
- Fácil adaptação
- Simples manutenção



# 4.4. Estar pronto para exceções


# 4.5. Pra levar pra casa
- Identifique o melhor workflow
- Contratos são relevantes
- Coesão vs. Acoplamento


# 5. Composições
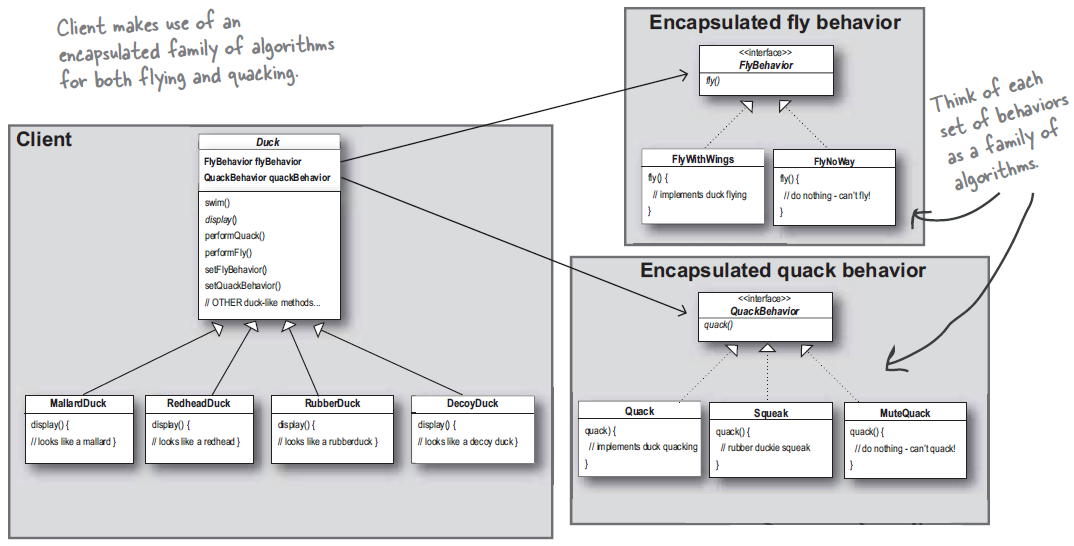
- 5.1. Padrões de projeto
- 5.2. Herança
- 5.3. Manipulação de estruturas
- 5.4. Protótipos
- 5.5. Injeção

# 5.1. Padrões de projeto
- Pauta frequente
- Procurar por modelos eficientes


# 5.2. Herança
- Orientação a Objetos não é apenas class
- Vertical e Horizontal
- Evitar modelos inchados


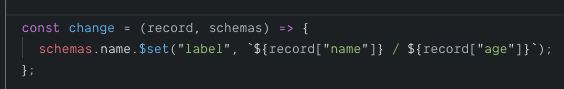
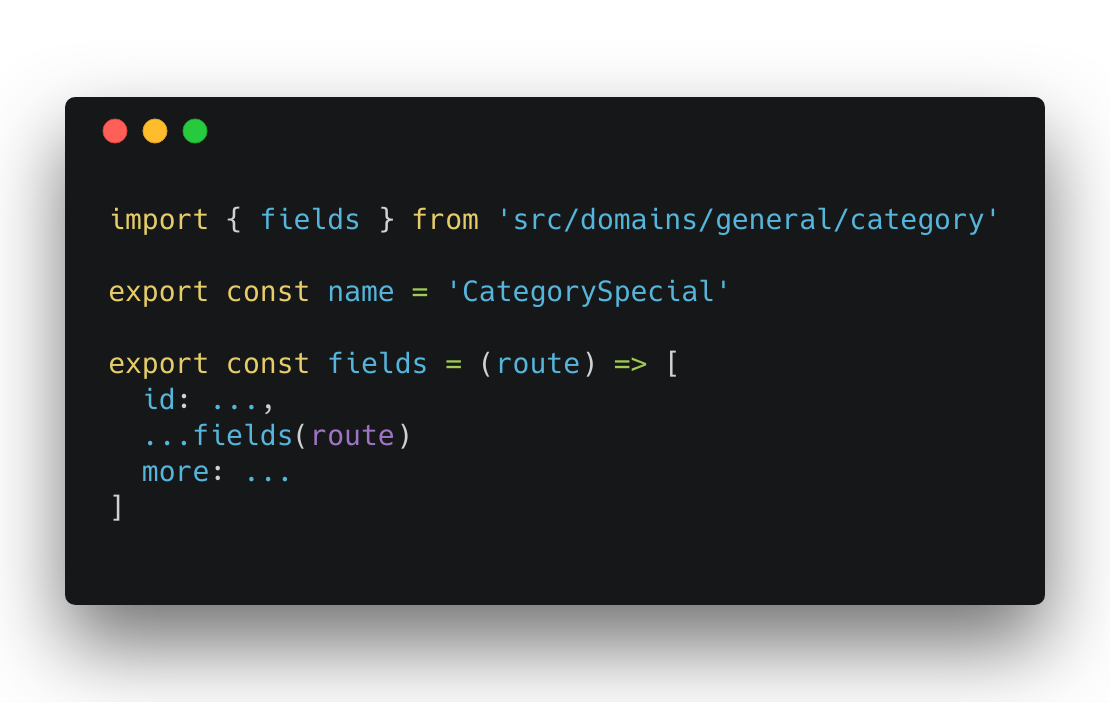
# 5.3. Manipulação de estruturas
- Determinar
- Objetos e Arrays
- Spread & join


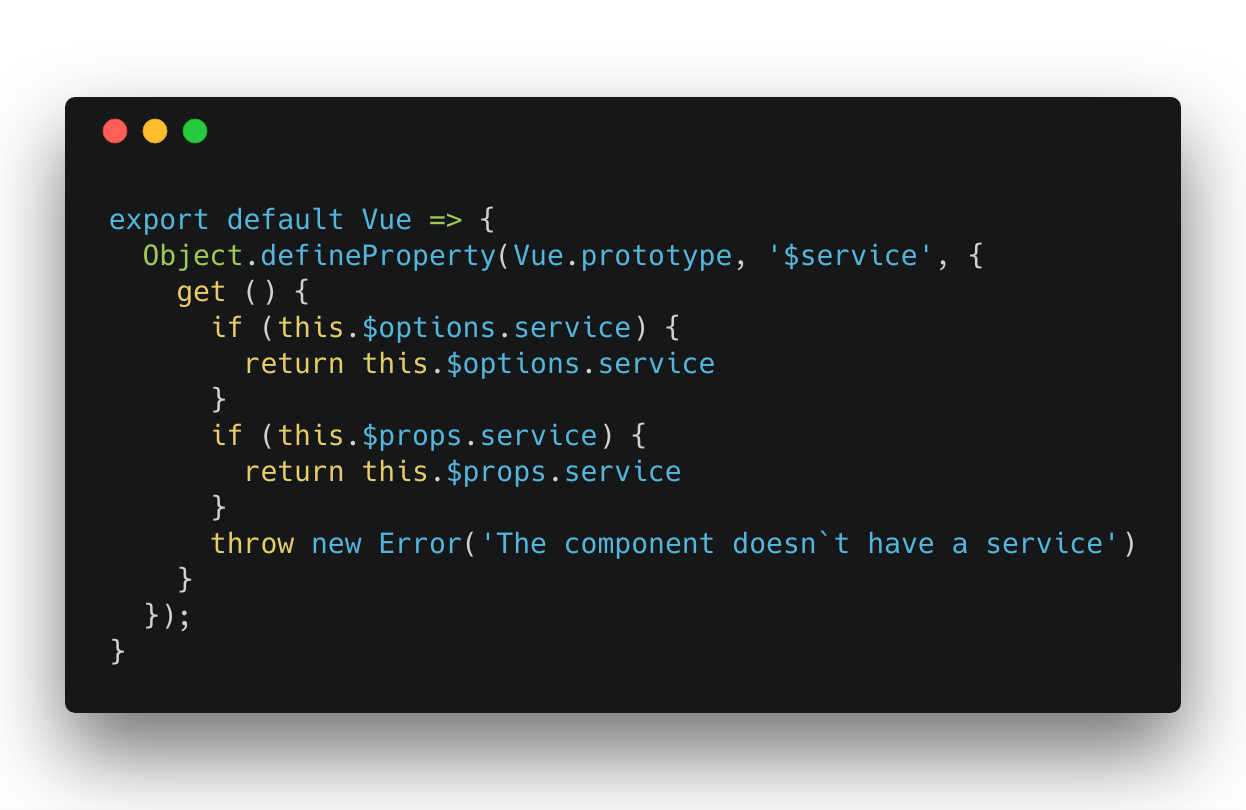
# 5.4. Protótipos
- Use com sabedoria


# 5.5. Injeção
- Funções são poderosas
- Inversão de controle


# 5.6. Pra levar pra casa
- Você programa em javascript


# 6. Indo à fundo
- 6.1. Componentes dinâmicos
- 6.2. Camadas
- 6.3. Nem tudo são flores

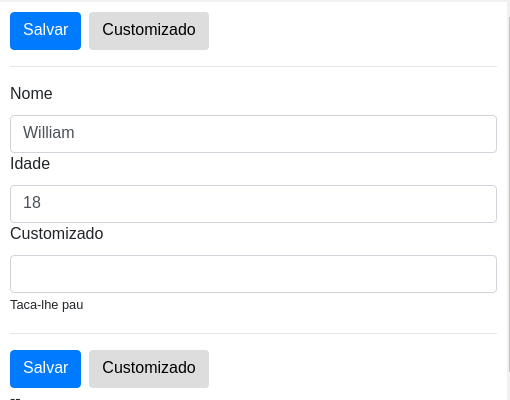
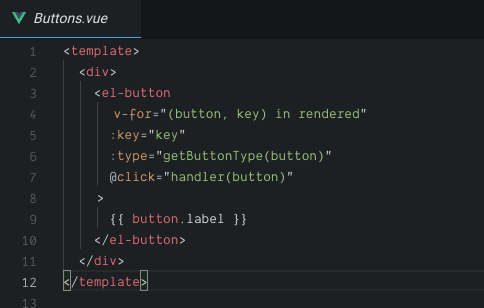
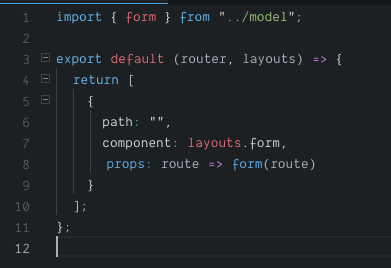
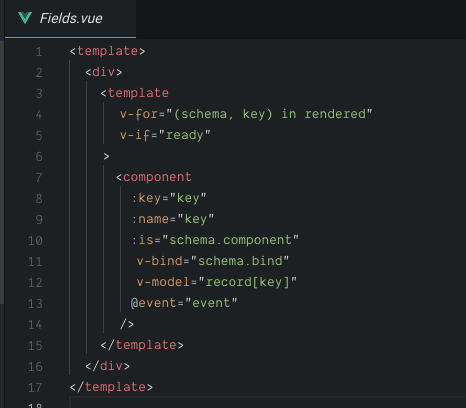
# 6.1. Componentes dinâmicos
- Nativo do Vue


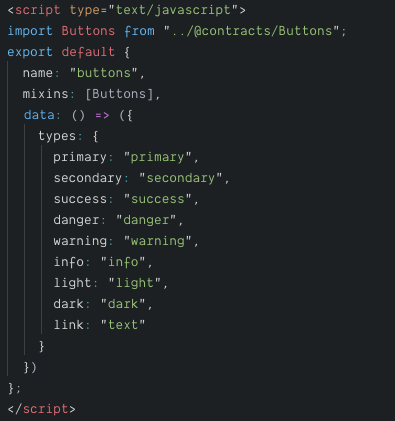
# 6.1. Componentes dinâmicos
- Contratos severos


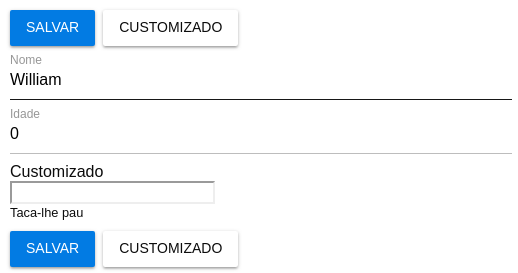
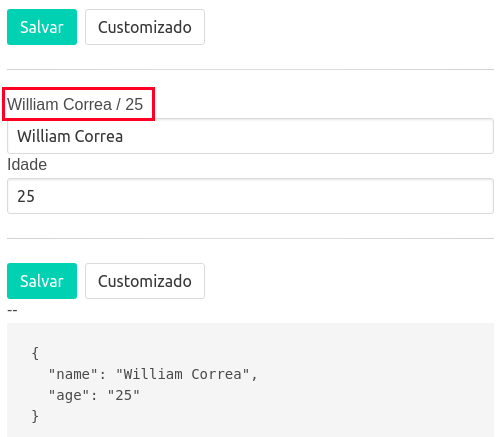
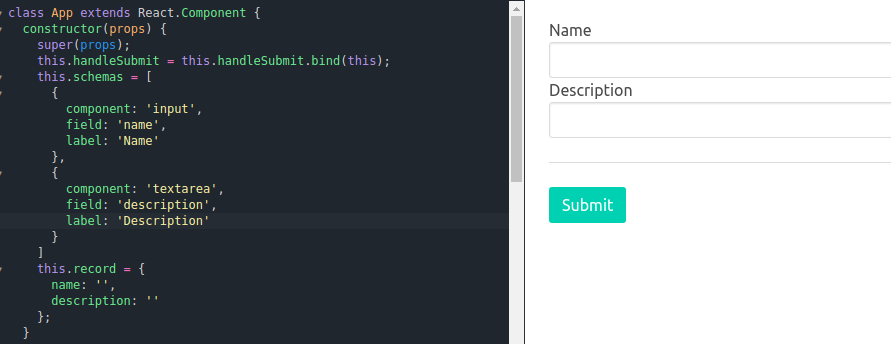
# 6.1. Componentes dinâmicos
- Não é exclusivo do Vue


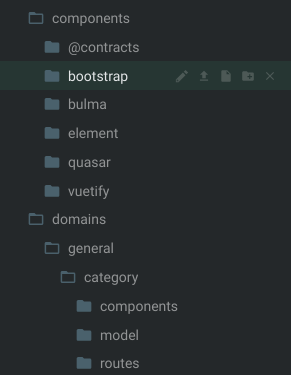
# 6.2. Camadas
- Separe o que puder
- Junte como puder
- Nomenclatura < responsabilidade
- Não pule etapas



# 6.3. Nem tudo são flores
- Ideia complexa, código simples
- Rastreabilidade
- Falta de resiliência
- Não automatizar tudo
- Não transformar internamente
- Modularizar e componentizar são regras

# 6.4. Pra levar pra casa
- Existem pelo menos 2 formas de fazer um algo
- Escrever código é fácil, ter semântica não
- O equilíbrio é tênue, mantenha o foco


Hora das palmas

# Perguntas
- Fale agora ou cale-se para sempre
- wilcorrea@gmail.com
- t.me/wilcorrea
- medium.com/wilcorrea
