Data-Driven Frontend
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies

Data-Driven Frontend
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies
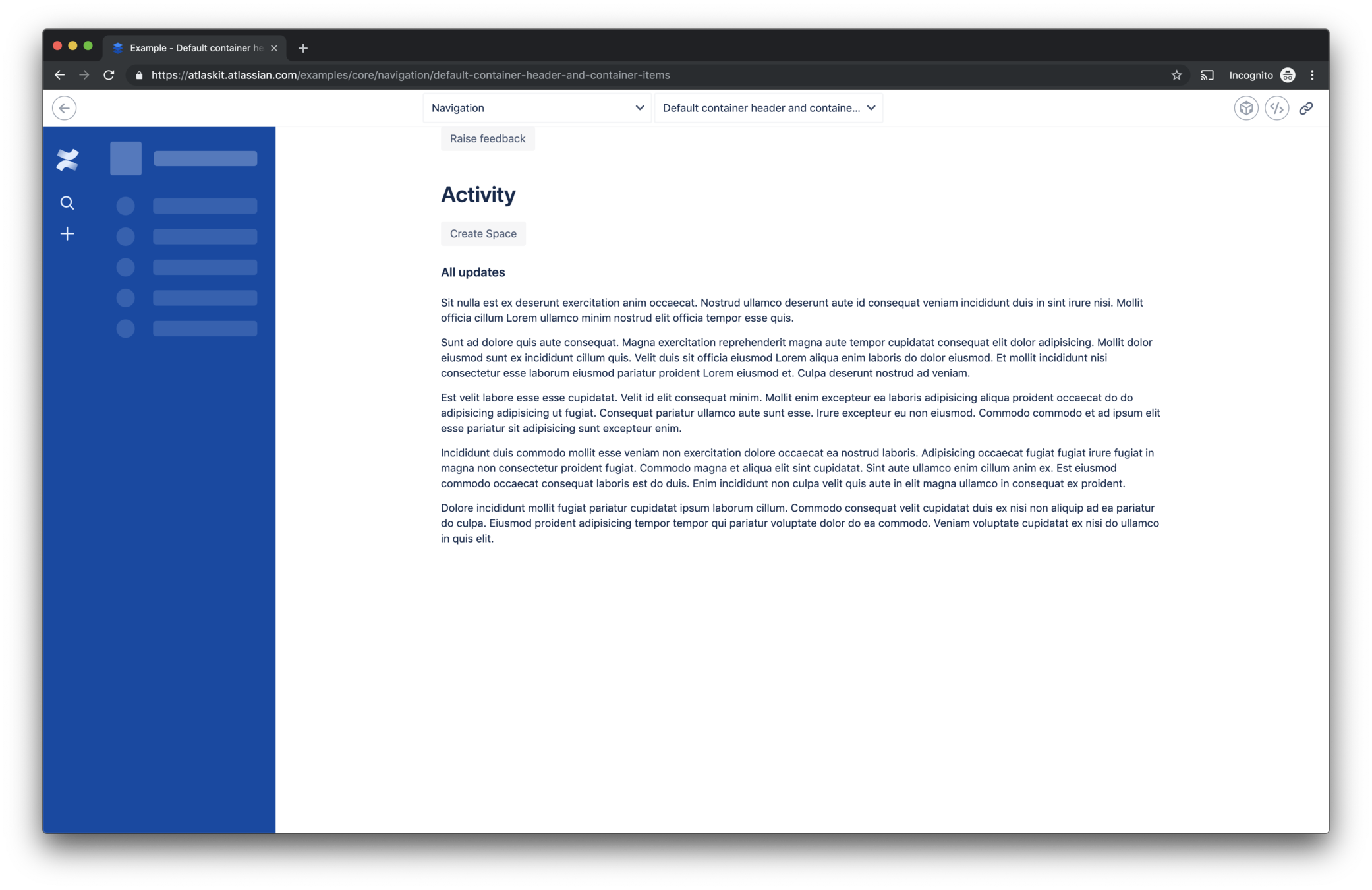
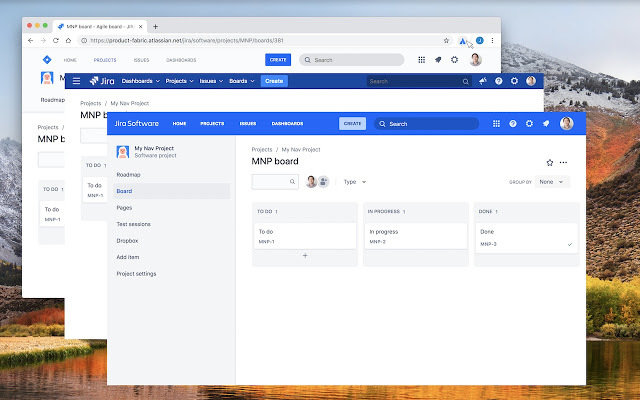
the new Jira navigation

HI, IT'S ME

2002 - Jira


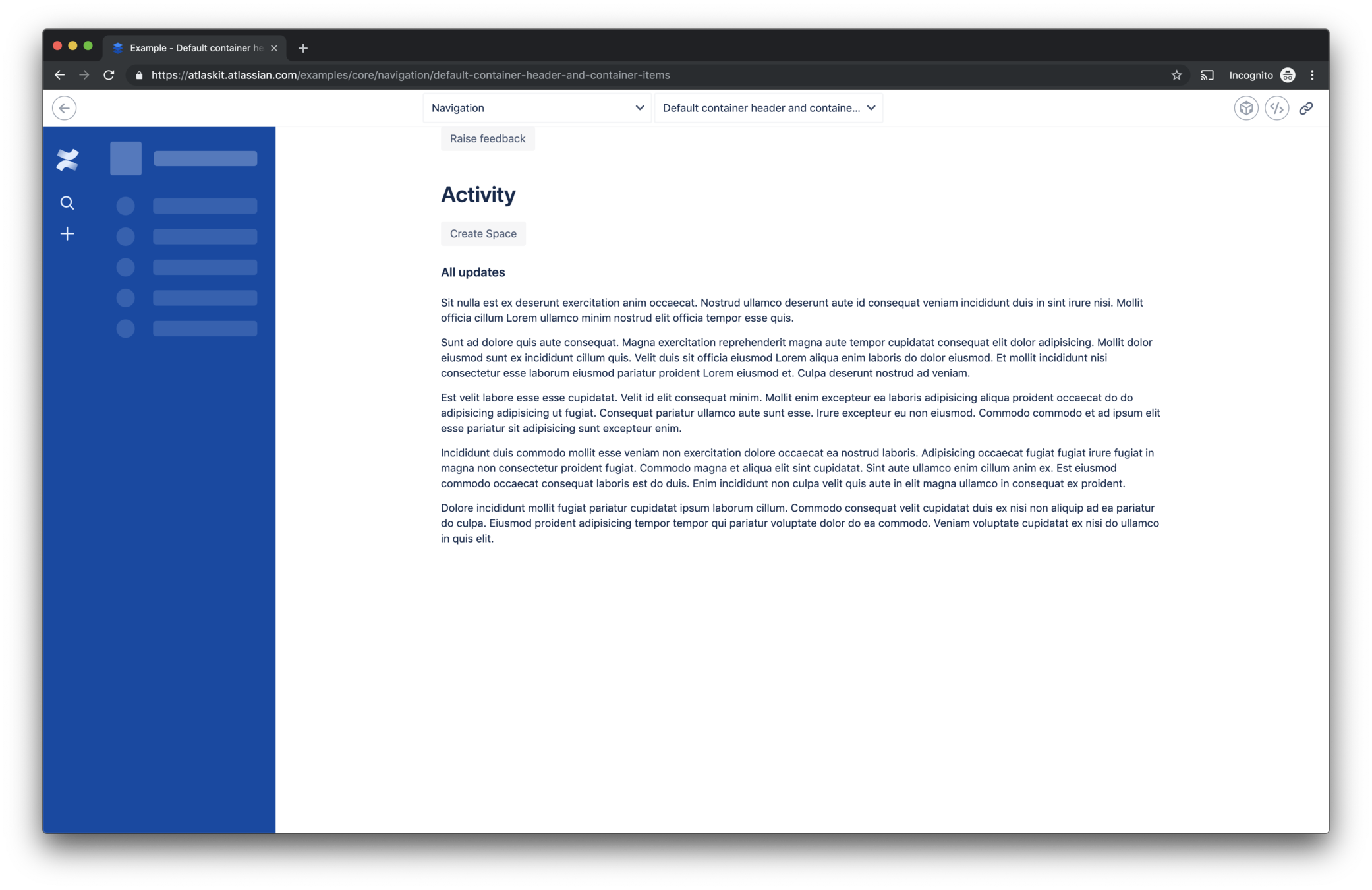
How navigation works
Are you ready? So take a deep breath ...
You ready ?
<Navigation
</Navigation>
drawers=[...]
>
<AkContainerNested
global_*
onResize_*
stack=[...]
>
<Navigation
</Navigation>
drawers=[...]
>
<AkContainerNested
global_*
onResize_*
stack=[...]
>
<Navigation
</Navigation>
drawers=[...]
>
<AkContainerNested
global_*
onResize_*
stack=[...]
>
<Navigation
</Navigation>
drawers=[...]
>
<AkContainerNested
global_*
onResize_*
stack=[...]
>
<Page</Page>
}
>
navigation={
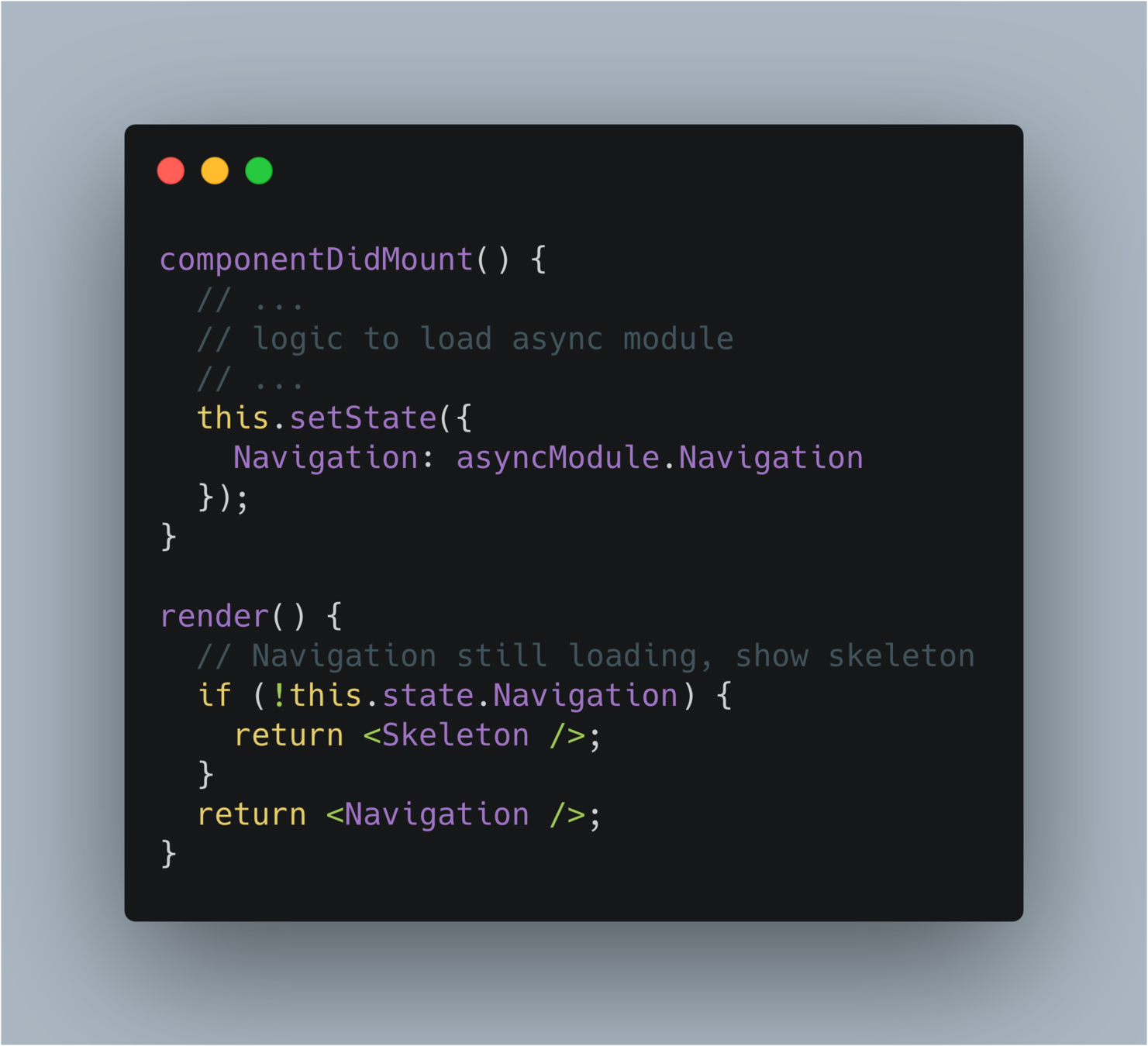
<Skeleton />
<Page</Page>
}
>
navigation={
<Navigation />
<Page
</Page>
<Grid>
<GridColumn>
</GridColumn>
<p>my content</p>
</Grid>
navigation={?!}
>
<Page
</Page>
<Grid>
<GridColumn>
</GridColumn>
<p>my content</p>
</Grid>
navigation={?!}
>
<Page
</Page>
<Grid>
<GridColumn>
</GridColumn>
<p>my content</p>
</Grid>
navigation={?!}
>
How to solve
code problems
How to solve
architectural problems
CSR or SSR
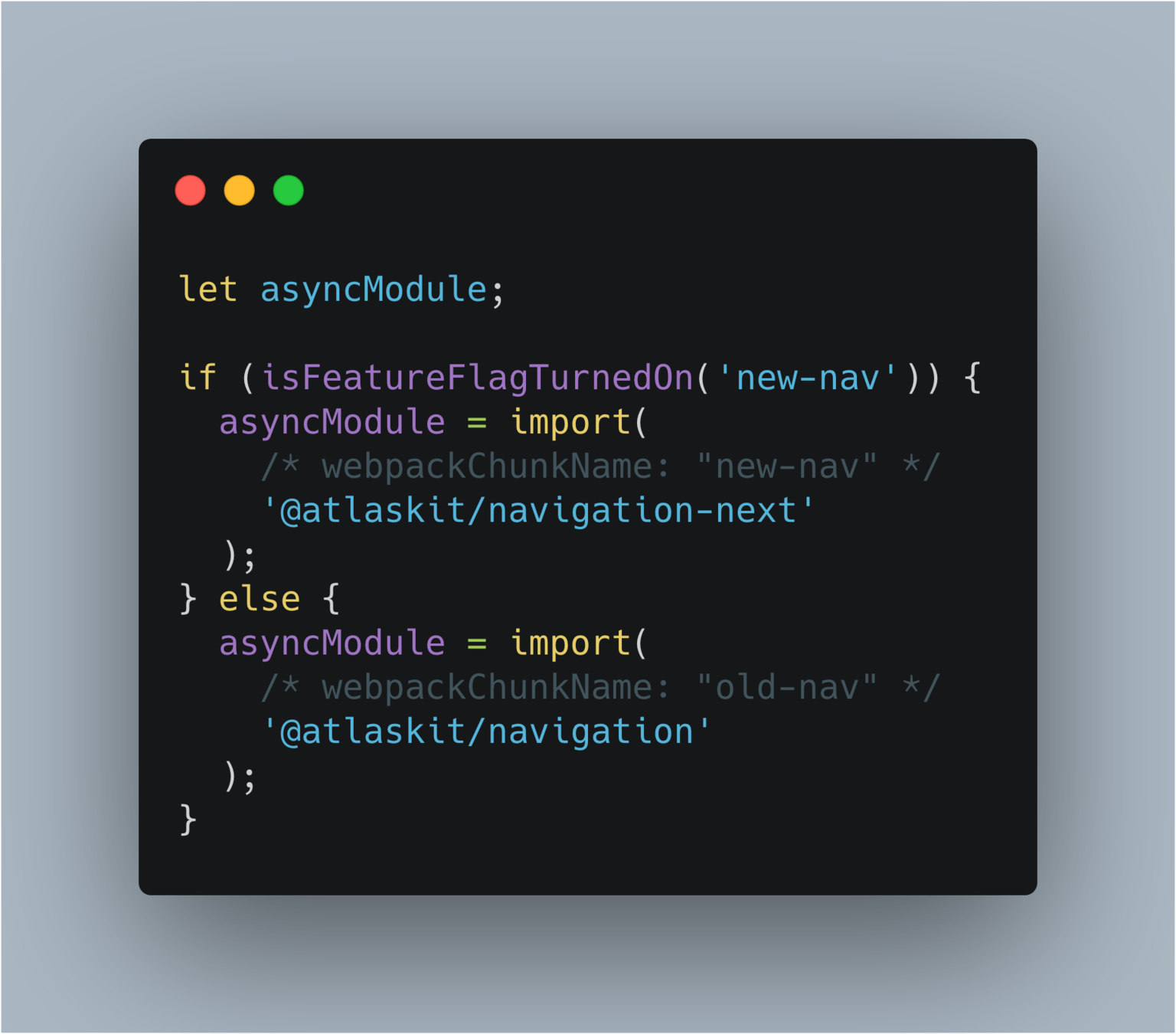
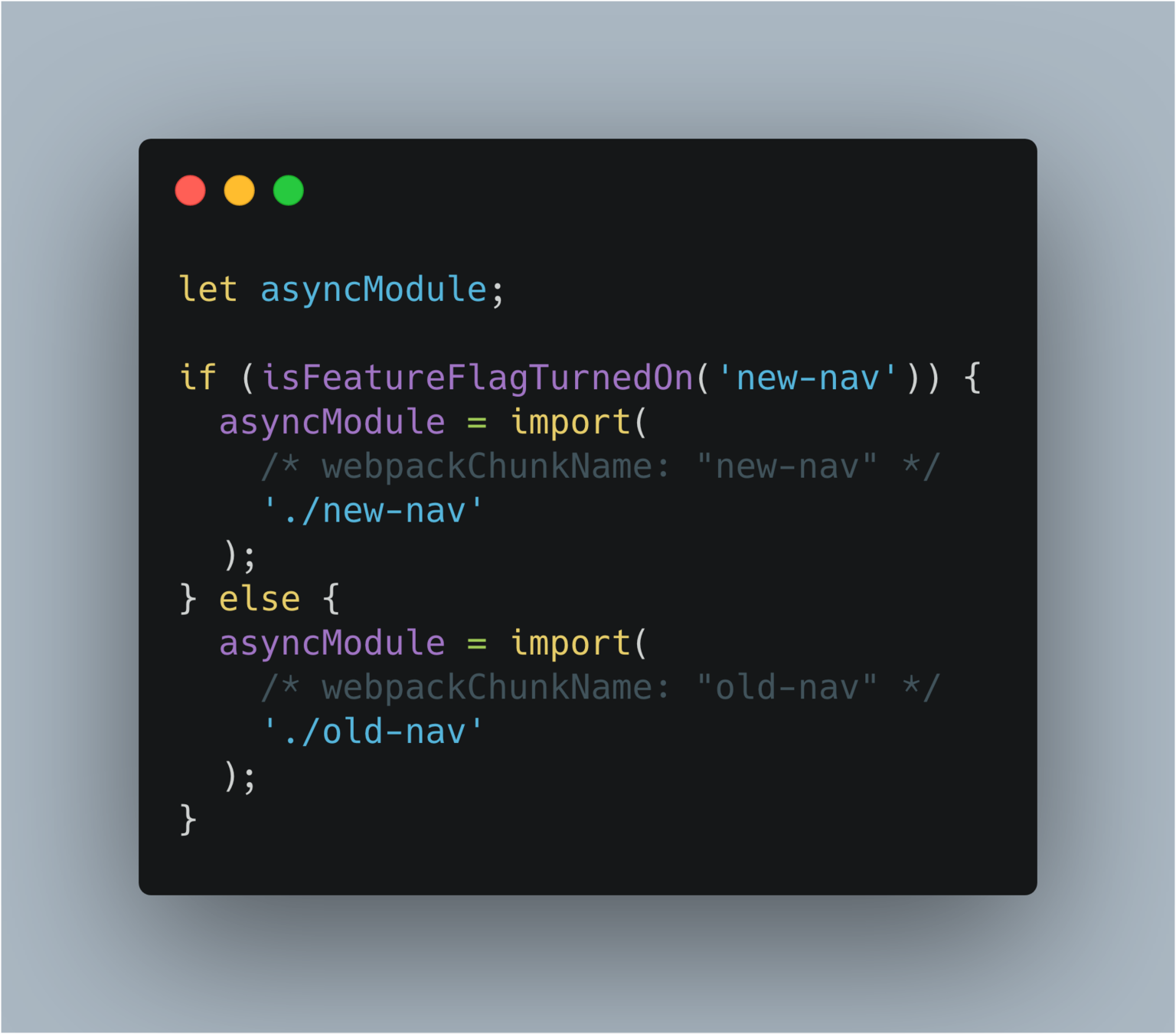
Lazy config
Types
Composition
Dev XP
Innovate
Experiments
Theming
APDEX
(SATISFIED COUNT)
+
(TOLERATING COUNT / 2)
TOTAL SAMPLES
=
APDEX
170 + (20 / 2)
200
90
HOWEVER
HOWEVER
60

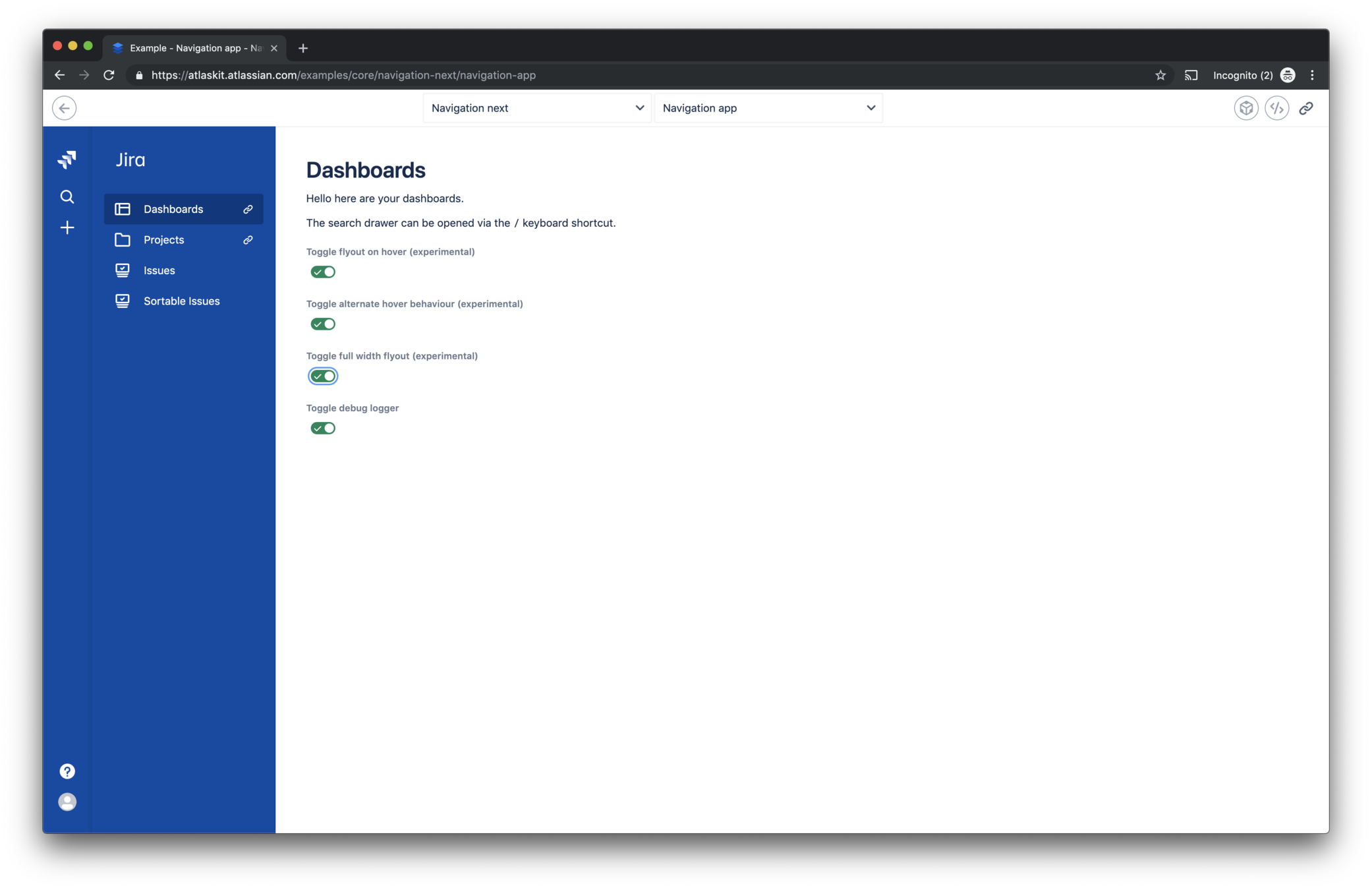
navigation next
...can be a good solution

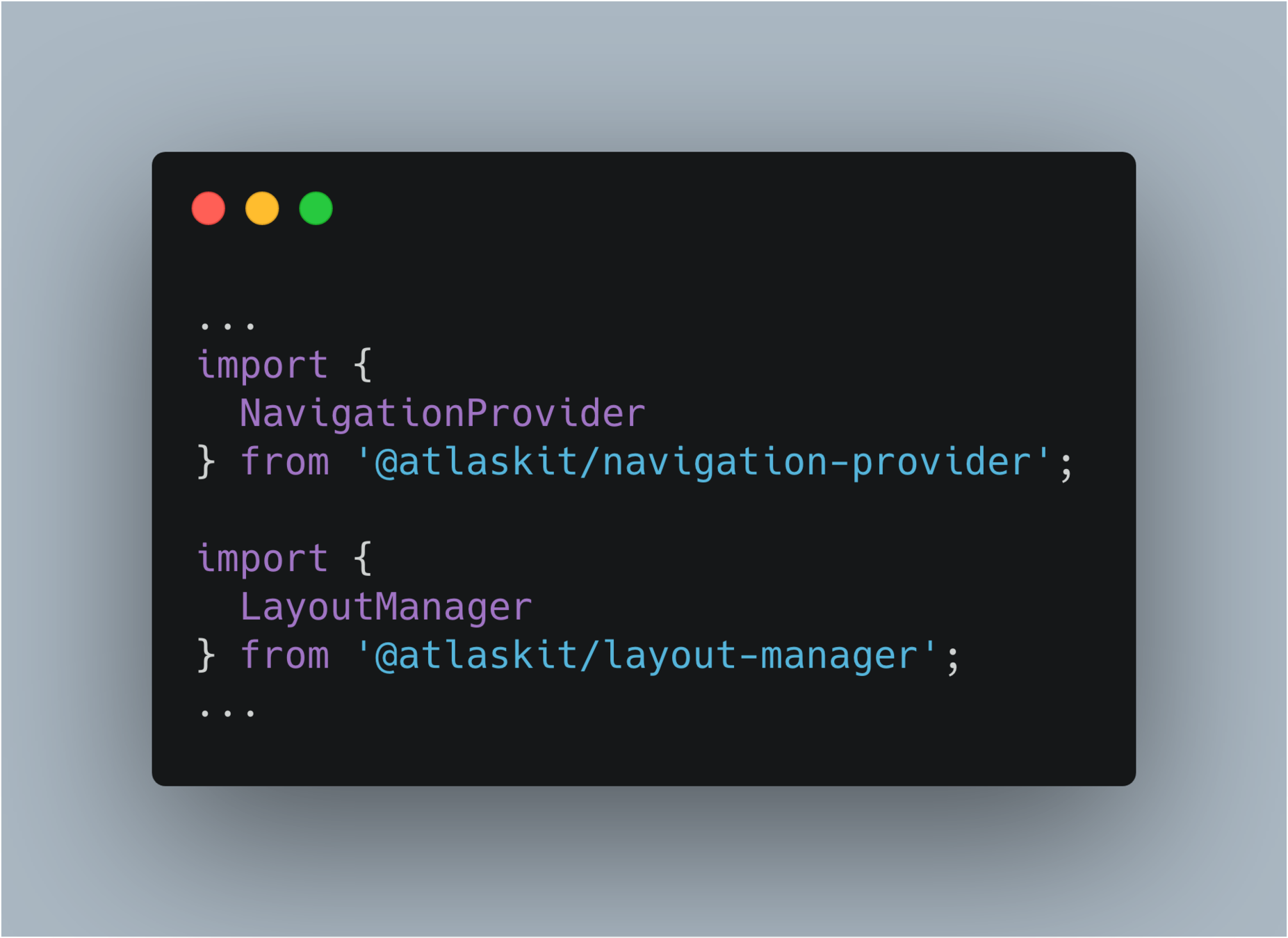
<NavigationProvider>
</NavigationProvider>
<LayoutManager>
<PageContent>
</PageContent>
<p>my content</p>
</LayoutManager>
<NavigationProvider>
</NavigationProvider>
<LayoutManager>
<PageContent>
</PageContent>
<p>my content</p>
</LayoutManager>
<NavigationProvider>
</NavigationProvider>
<LayoutManager>
<PageContent>
</PageContent>
<p>my content</p>
</LayoutManager>
Smooth Transitions via API
Emotion as CSS-in-JS solution
Client-side & Server-side
Progressive rollout: old x new
Some Wins



📈 Global APDEX + 5
HOWEVER
HOWEVER
What if we missed
something?
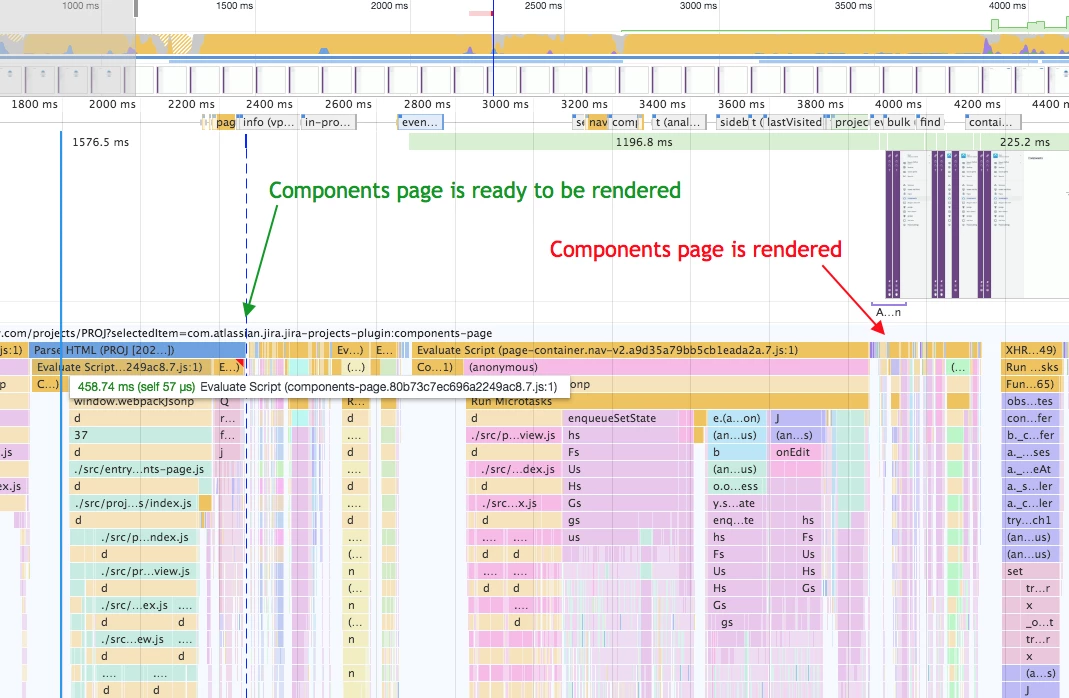
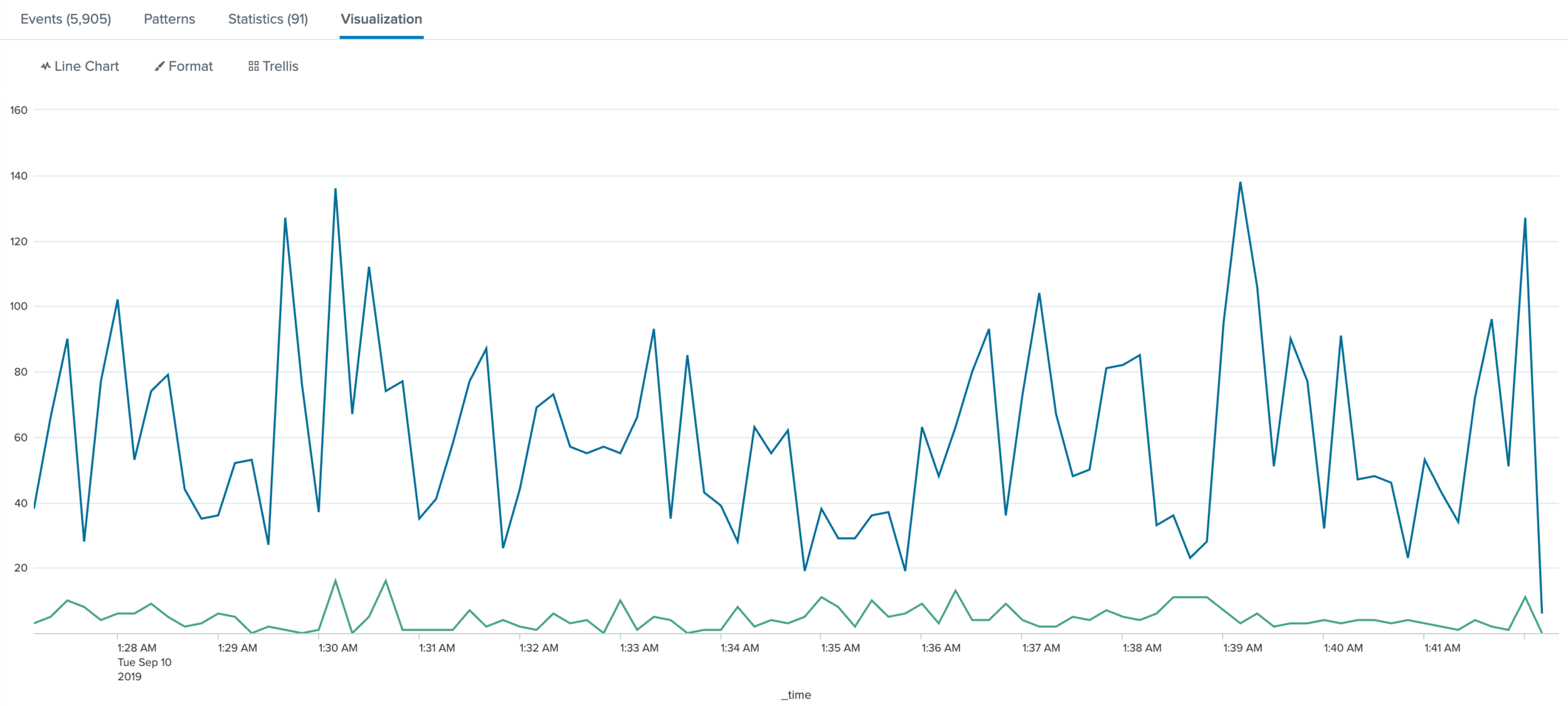
How long is 2 seconds?


~1.2 seconds

~1.4 seconds

How to use async load
for
components & content
<NavigationProvider>
</NavigationProvider>
<LayoutManager>
<PageContent>
</PageContent>
<p>my content</p>
</LayoutManager>
<NavigationProvider>
</NavigationProvider>
<AsyncLayoutManager>
<PageContent>
</PageContent>
<p>my content</p>
</AsyncLayoutManager>

Plug-and-play
that is how components should be 😉
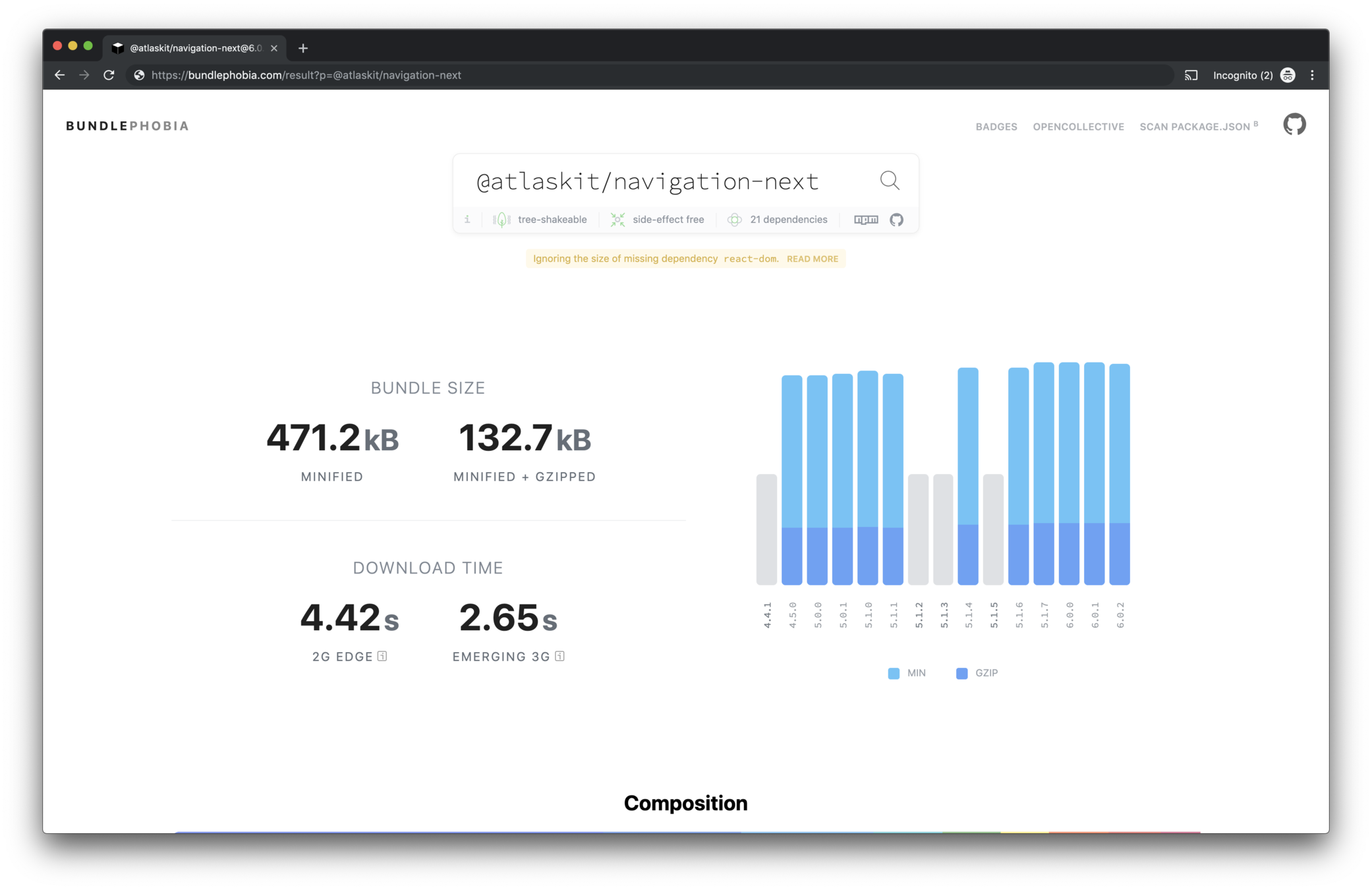
bundle size
time to first render
prefetch
Concerns
Data-Driven
Show me what you got and you shall pass!
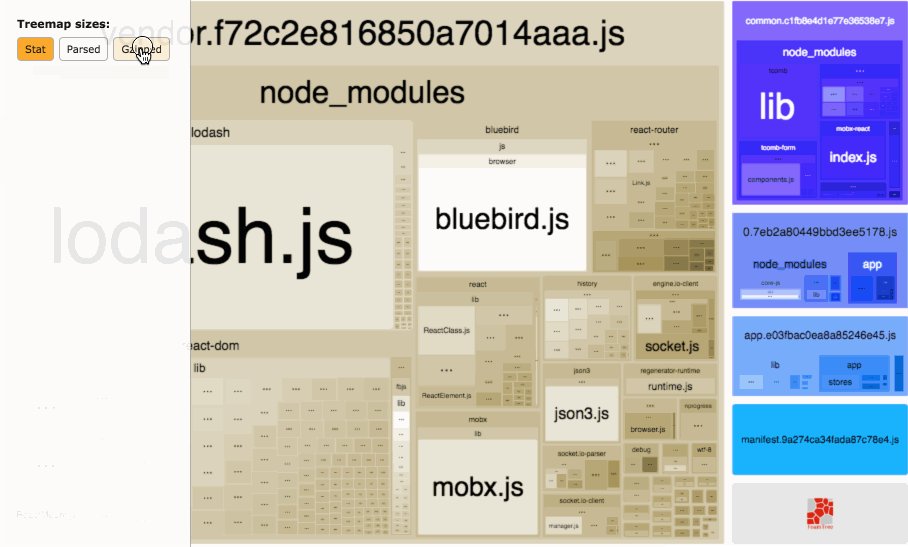
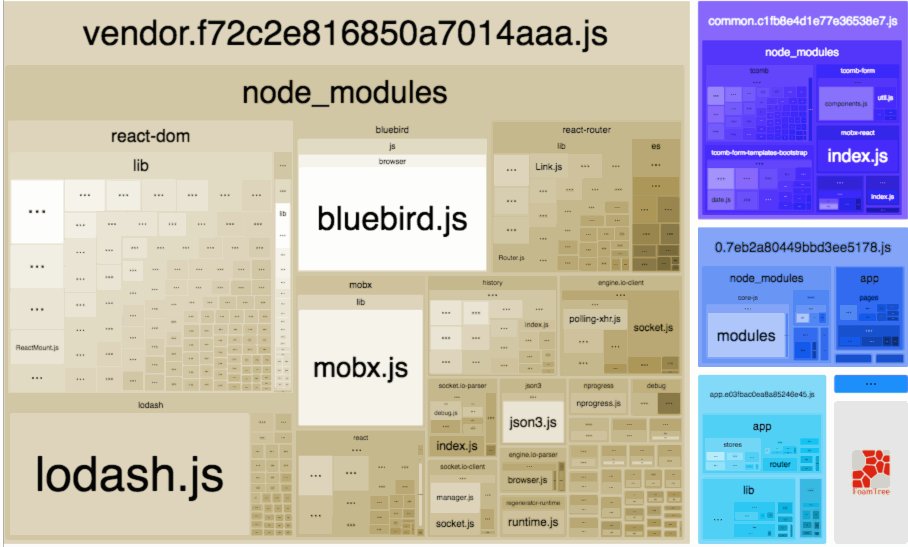
Step 1: bundle

500 kB
minified + uglified + gzipped
async-navigation-next.js
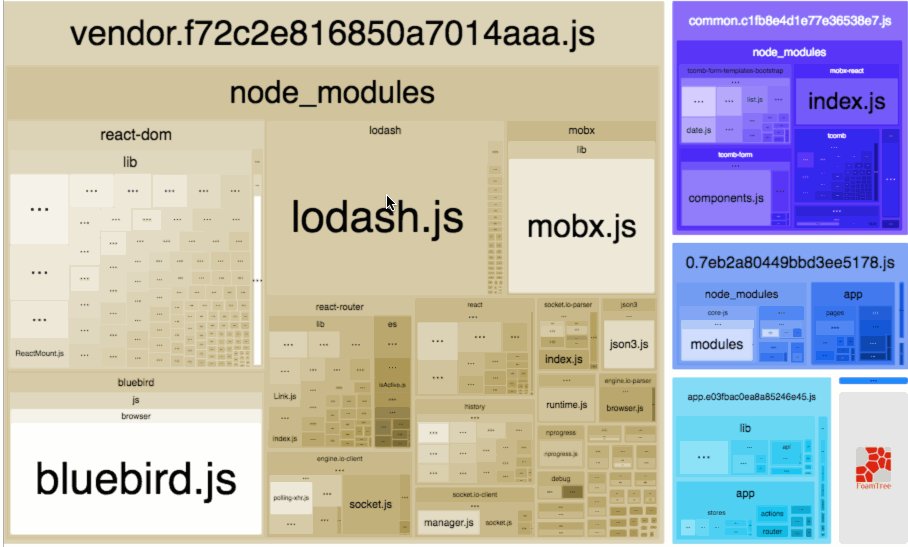
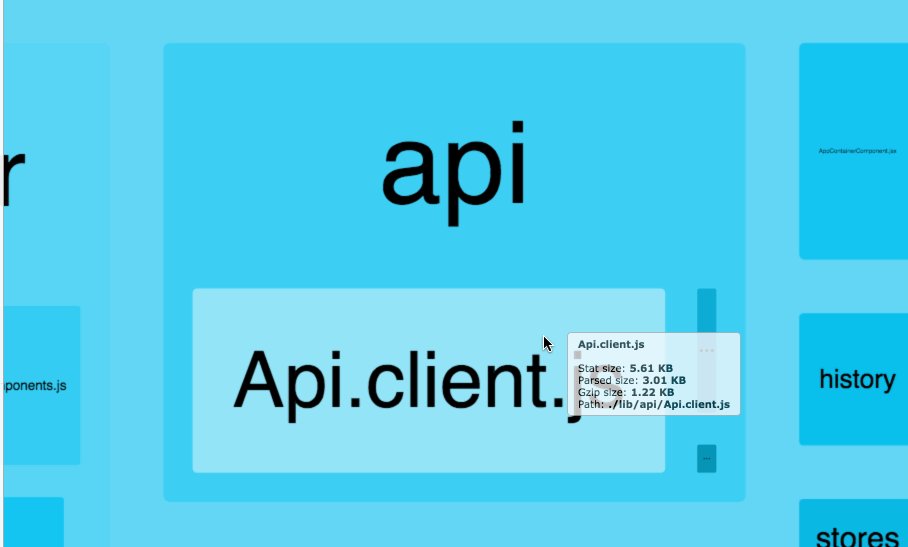
webpack-bundle-analyzer

ESM2015
FESM2015
UMD
CJS
Different bundle types
ESM5
FESM5
.mjs
ESM
Package composition

changes in consumers
high risk
restart rollout
Concerns
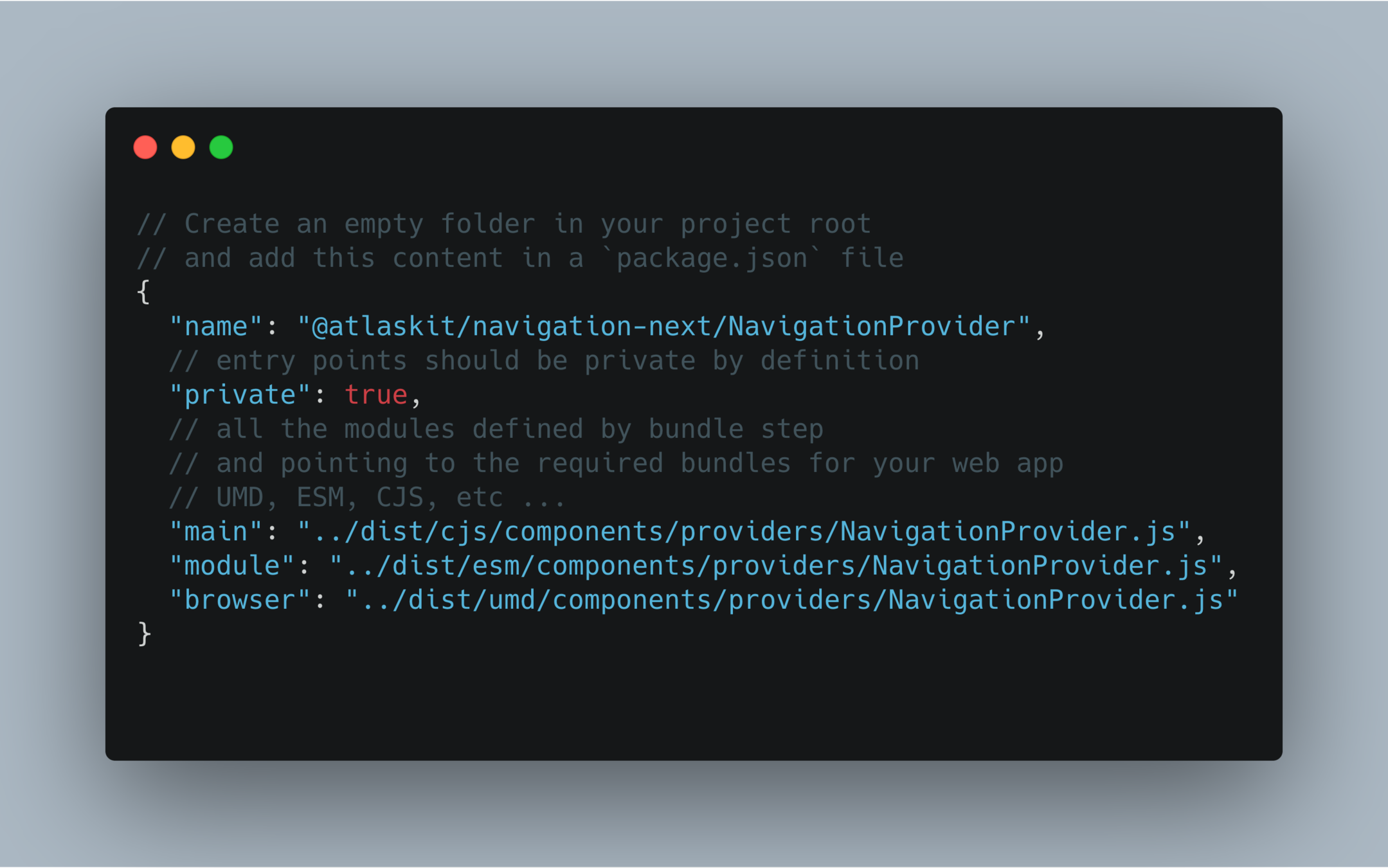
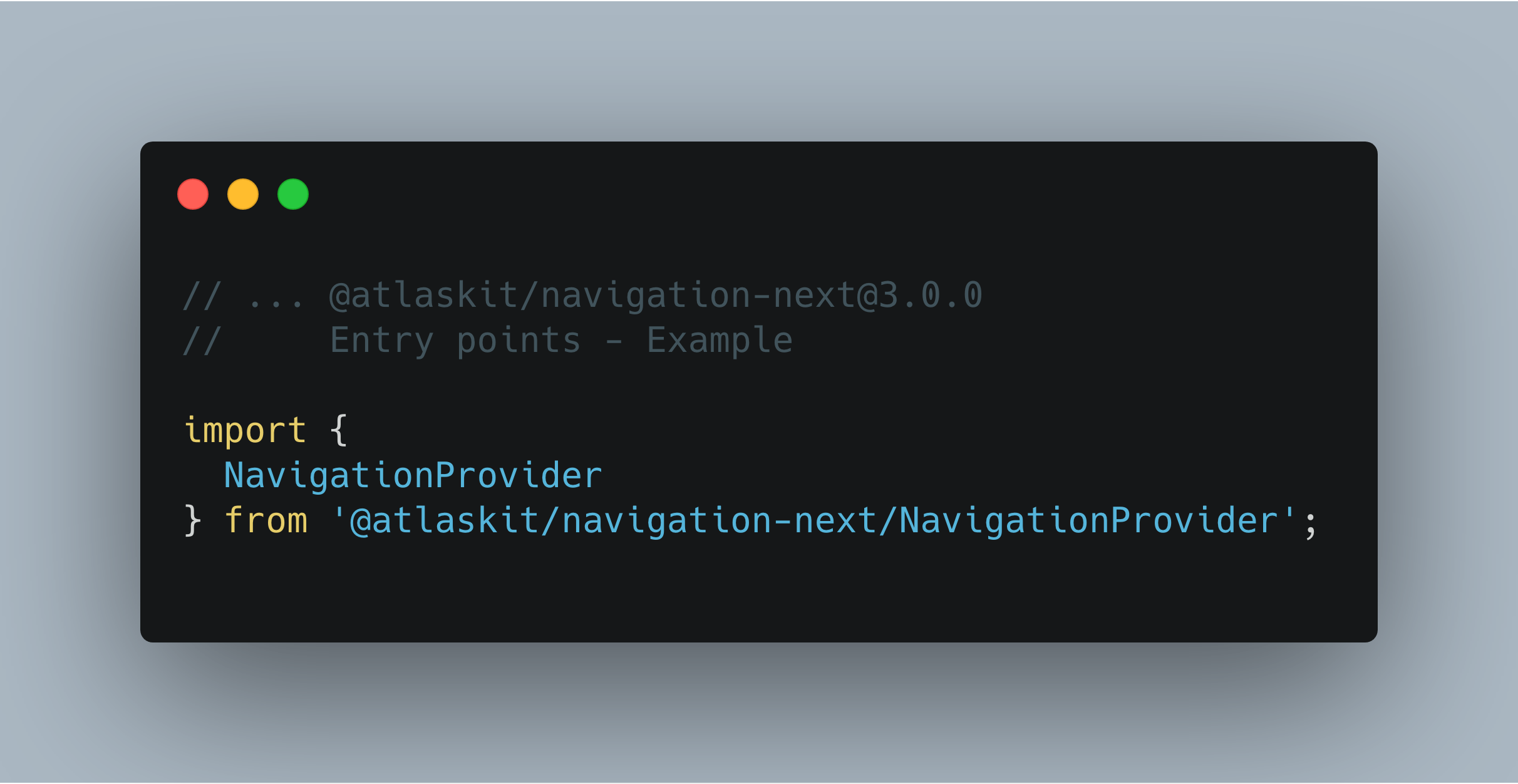
Entry points

Agnostic organization
nobody needs to know how you organize your code 😉
src/
- components/
- connected/
- NavigationProvider.js
index.js
/*
this file is exporting the content of
`src/components/connected/NavigationProvider.js`
*/
NavigationProvider.jsPackage folder structure
HOWEVER
HOWEVER
HOWEVER
src/
- components/
- connected/
- NavigationProvider.js
index.js
/*
this file is exporting the content of
`src/components/connected/NavigationProvider.js`
*/
NavigationProvider.jssrc/
- components/
- providers/
- NavigationProvider.js
index.js
/*
this file is exporting the content of
`src/components/providers/NavigationProvider.js`
*/
NavigationProvider.jsHouston, we have a problem
upgrades should be simple
mitigate risk
Dev Experience improvements
Problems

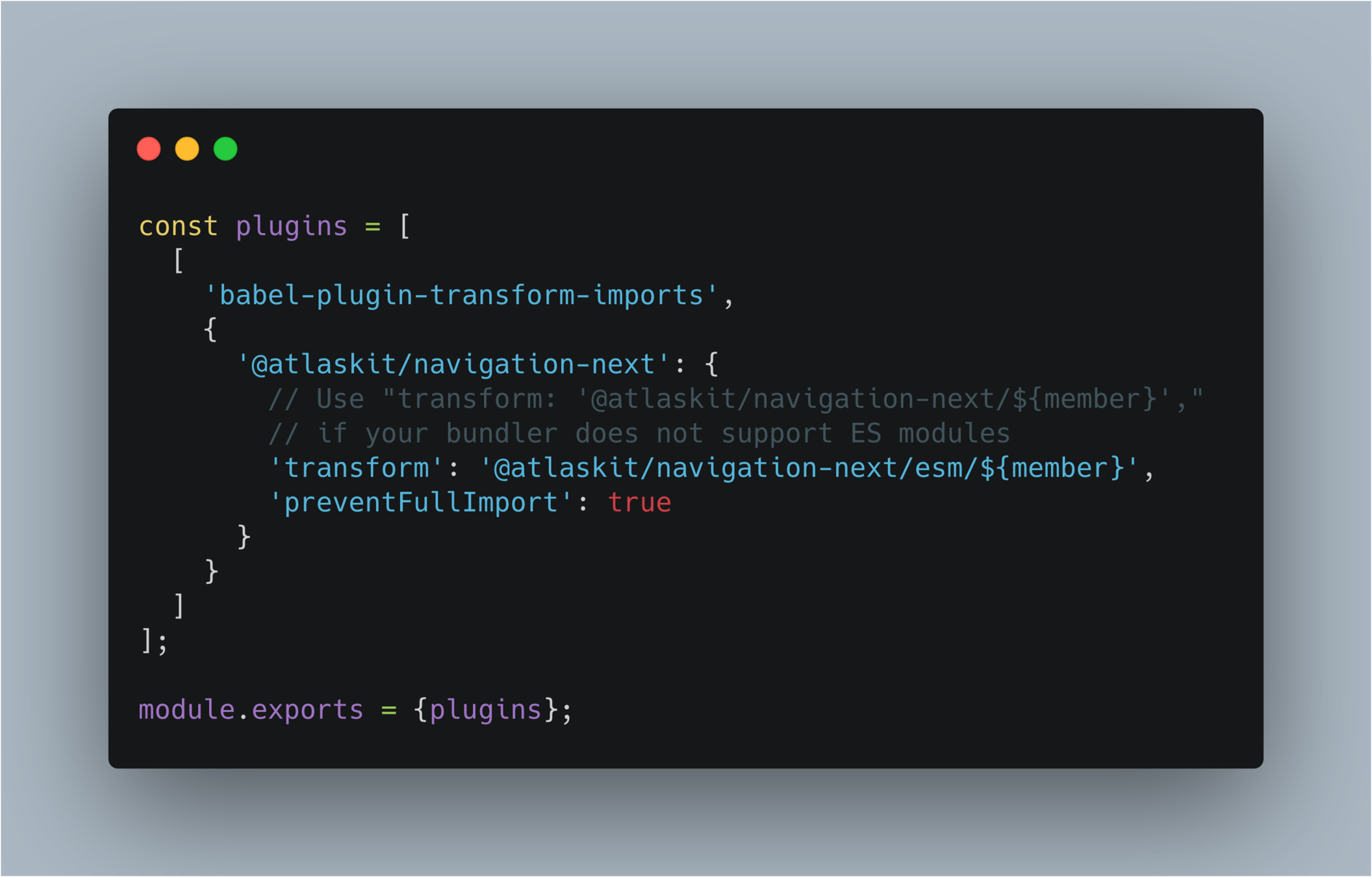
Babel configuration

Entry points
Entry points

Setting performance budget
async load components
critical path management
optimistic preloading
132.7 kB
10 k
from
to



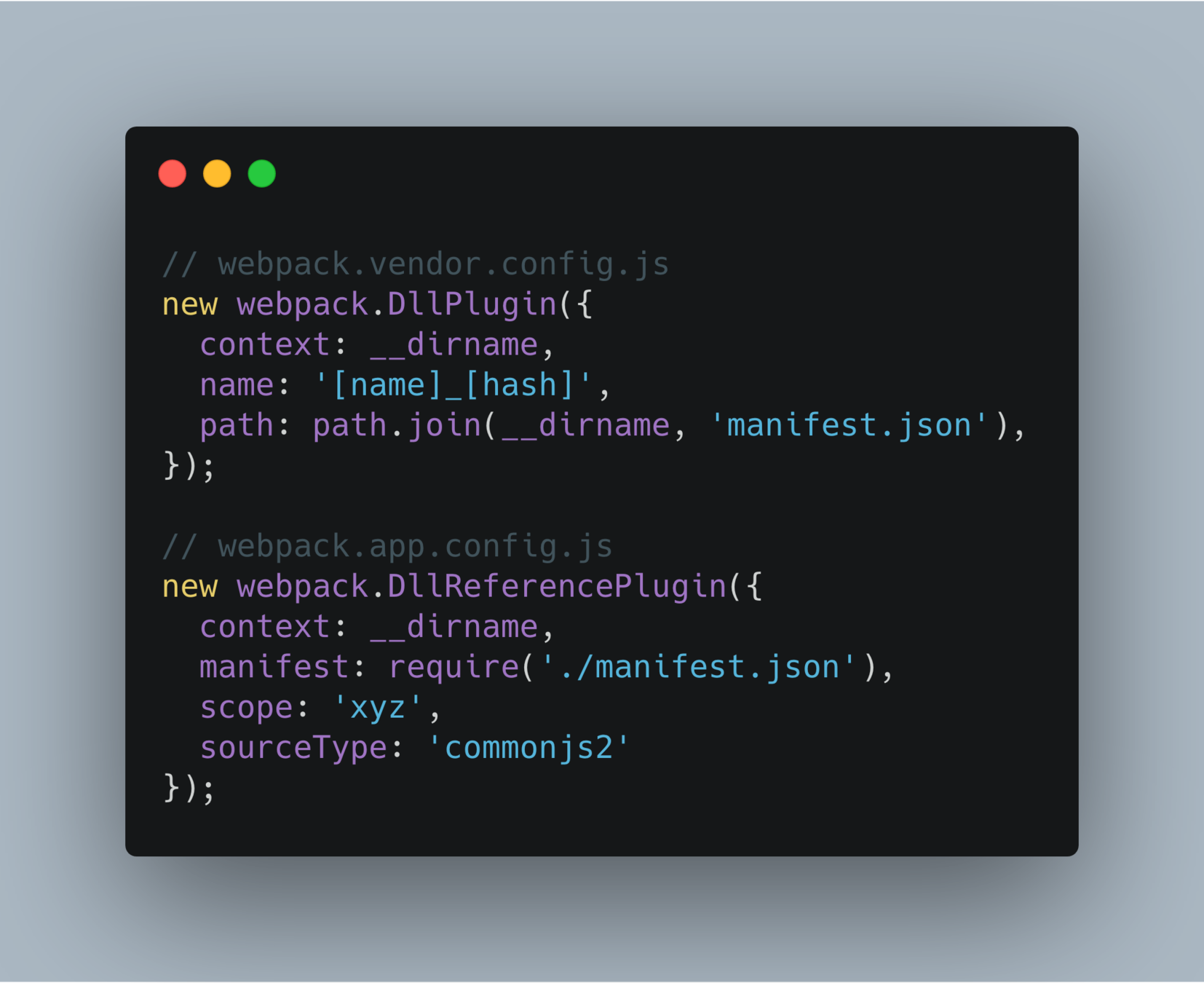
Webpack DLL




500 kB
30 kB
from
to
To "A" or To "B"
Experimenting in a component level
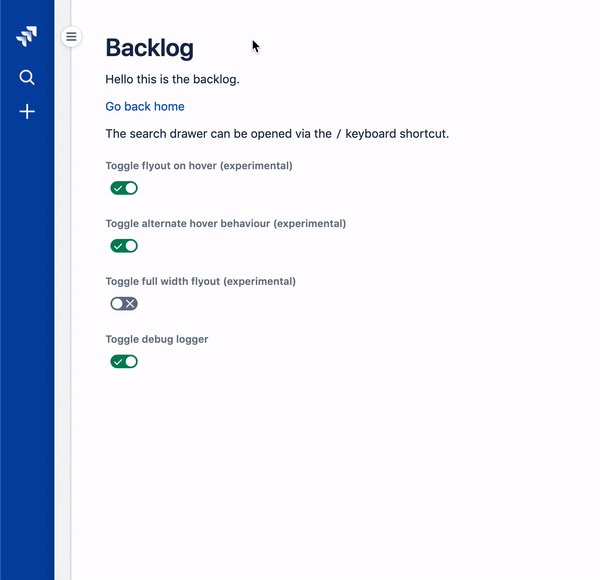
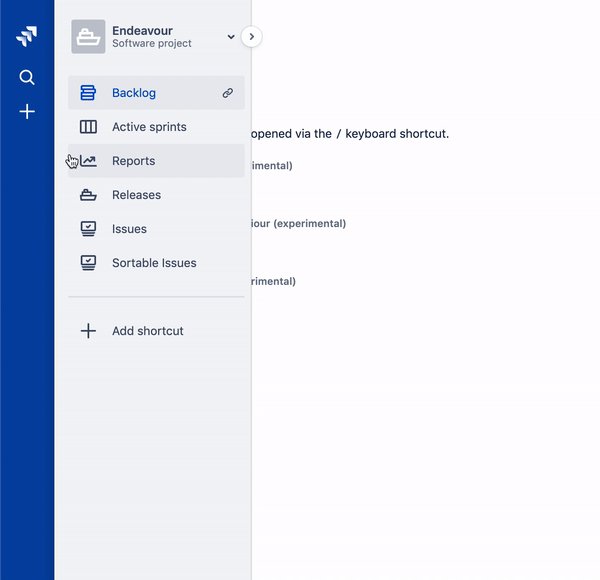
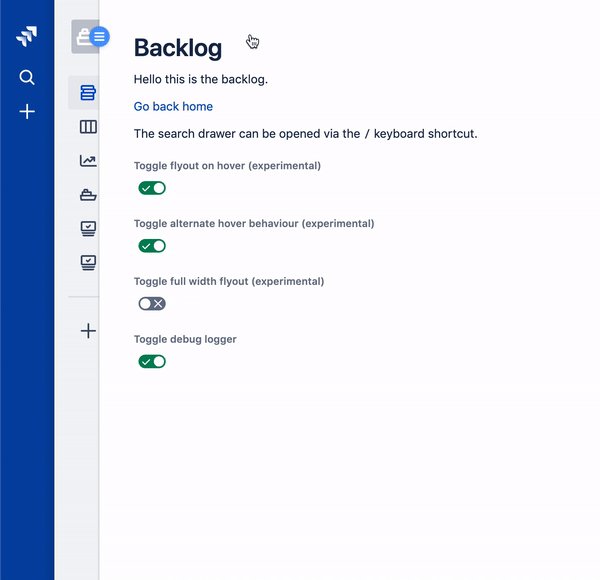
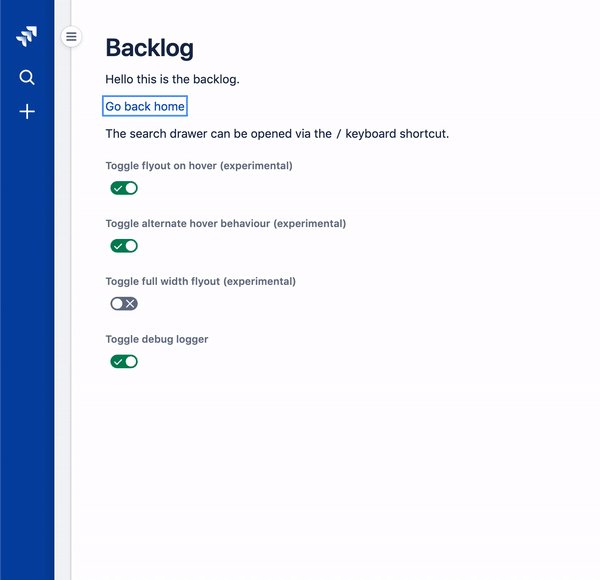
Flyout

Step 2: Data Monitoring
flyout - menu on mouseover
optimistic preload
A/B testing
Hyphotesis
...will help you in this journey
standard
standard
standard
experiment prefix
Always run async
Easy to add & remove
Definitions
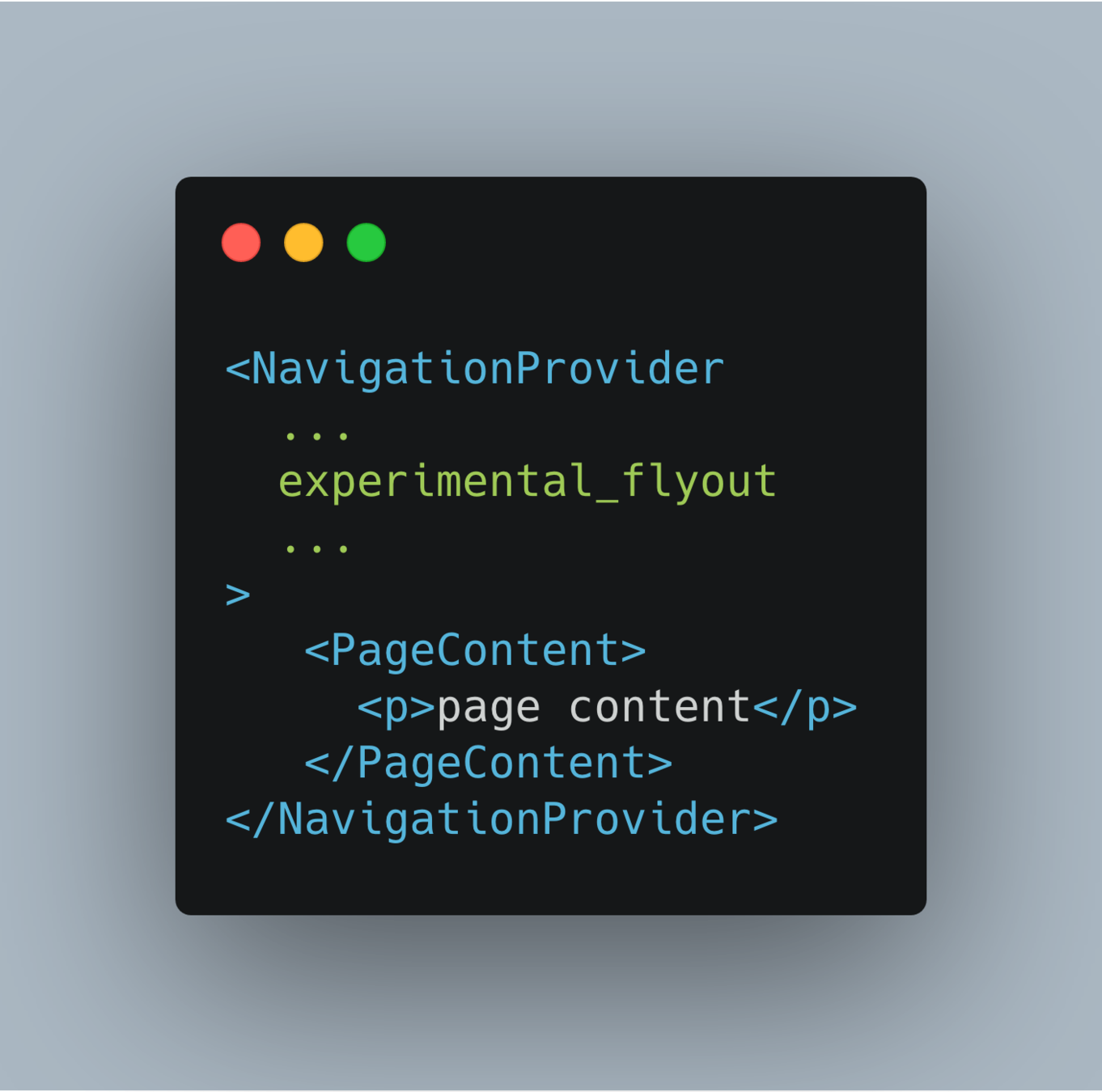
Experiment prefix

<NavigationProvider
>
<PageContent>
</PageContent>
<p>my content</p>
</NavigationProvider>
experimental_*
...
import('./flyout')
.then(({ default: Flyout }) => {
// Logic to add
// your experimental feature
});
.catch(e =>
console.log(`WAT ?! ${e.message}`)
);
...import('what-you-need')
src/
- components/
/*
same component with and without
the feature that can be solved
on the top-level consumers
*/
- Flyout.js
- WithoutFlyout.jsEasy to add & remove

Analyse
Shared Experiment Ownership
Flexibility: DS and Products
Innovation
Experiments in all layers
Impacts
<recap/>
Think in architecture
Enable experiments
Migration plan
Define loading solution
Minimize risks
Next steps
... or "What's next on navigation-next ?"
Navigation next ... next?

Спасибо 👋
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies