type system
Wilson Mendes
@willmendesneto
Google Developer Expert Web Technologies
From Facebook
to your PWA


Sometimes, life without types can be hard...
Code confidently
Type inference
Catch errors easily
Why type check?
Easy to adopt, easy to leave
Easy to maintain
No Runtime exceptions as goal
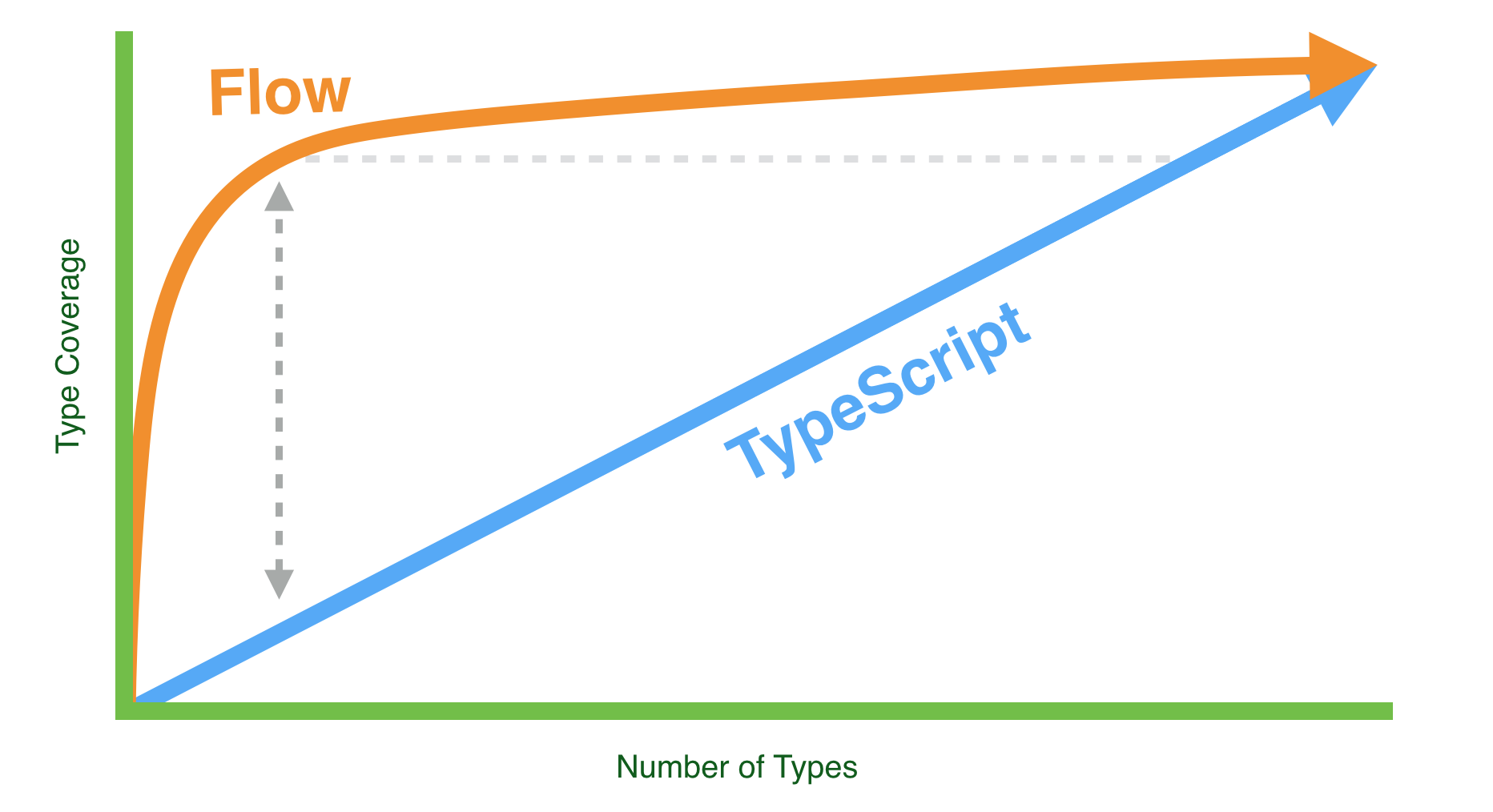
Flow?
What about Typescript?
EX: Non-Nullable types
Typescript
parametric types compatible
* if the type to assign from has a more special type parameter
Flow
Expressive
Easy to add, easy to remove
// Typescript
function foo(num: number) {
if (num > 10) {
return 'cool';
}
}
// It works!
const result: string = foo(100);
console.log(result.toString());
// It doesn't work
console.log(foo(1).toString());
// error at runtime
"Cannot read property 'toString' of undefined"// Flow
function foo(num: number) {
if (num > 10) {
return 'cool';
}
}
// error: call of method `toString`.
console.log(foo(100).toString());
// Error:
"Method cannot be called on possibly null value"Typescript is a compiler
Flow is a checker
Flow x Typescript

* just a flame, relax
// Flow usage
// Initialize your project
flow init
// Start background process
flow// @flow
// test.js
function foo(x: ?number): string {
if (x) {
return x;
}
return "default string";
}test.js:5
5: return x;
^
number. This type is incompatible with the
expected return type of
3: function foo(x: ?number): string {
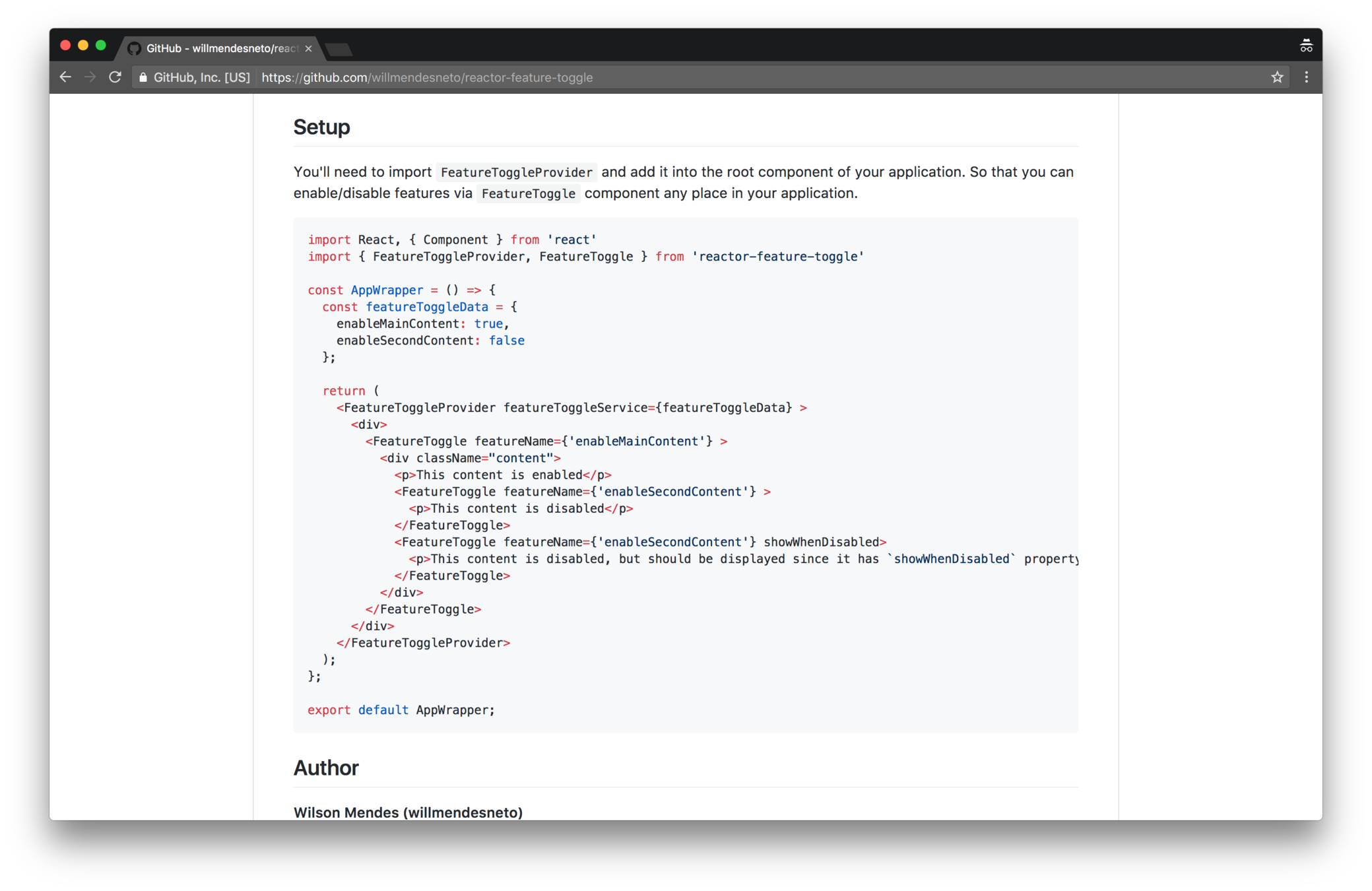
^^^^^^ stringReactor Feature toggle

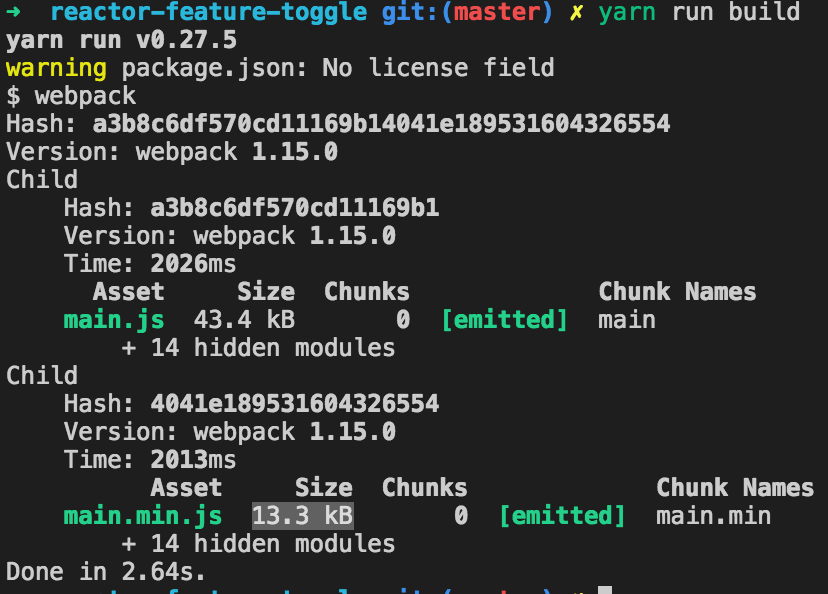
Bundle size before Flow


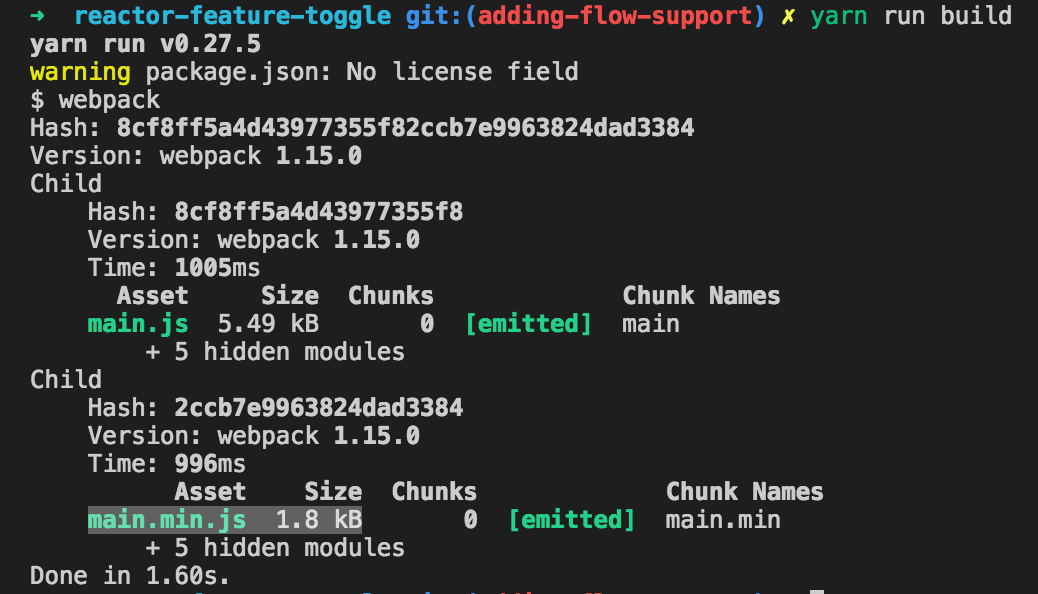
Bundle size after Flow
Can I use

in another app without

?!?!
#ShowMeTheCode
#CodeTime




=


Flow website
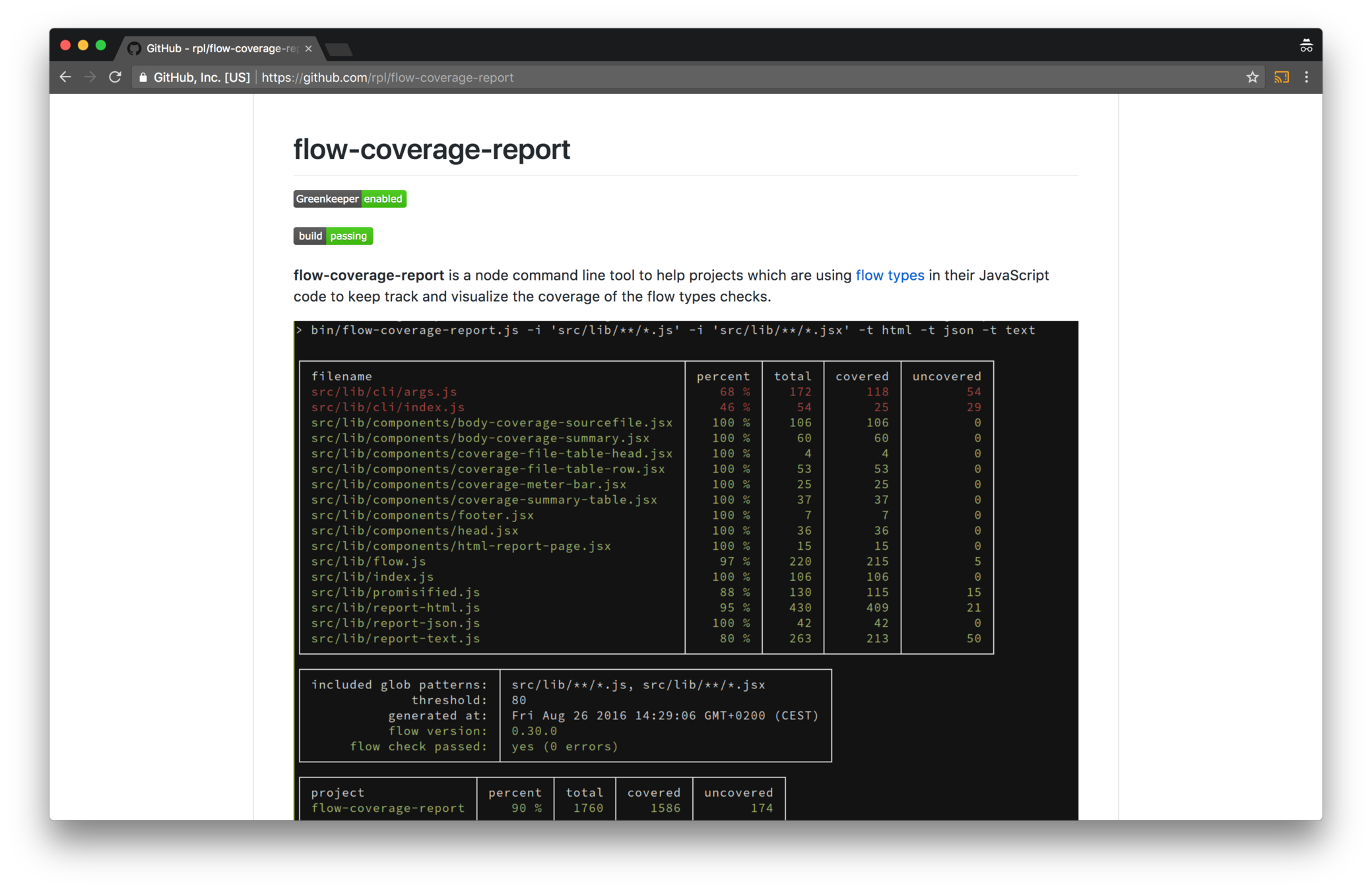
Flow coverage
Reactor feature toggle
https://goo.gl/E7Ffzr
Are you ready?
Thank you

Wilson Mendes
@willmendesneto
Google Developer Expert Web Technologies
