Frontend tests
Wilson Mendes
@willmendesneto
Google Developer Expert Web Technologies

What nobody said to you
1. Access https://goo.gl/PibUcQ
2. Decrease the price to $0,00
3. Enjoy
Nodebots book free!

So, let's start?
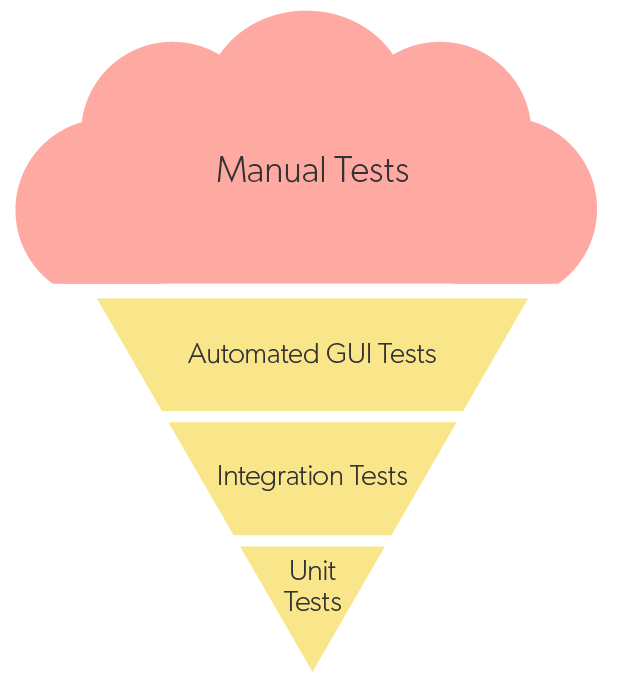
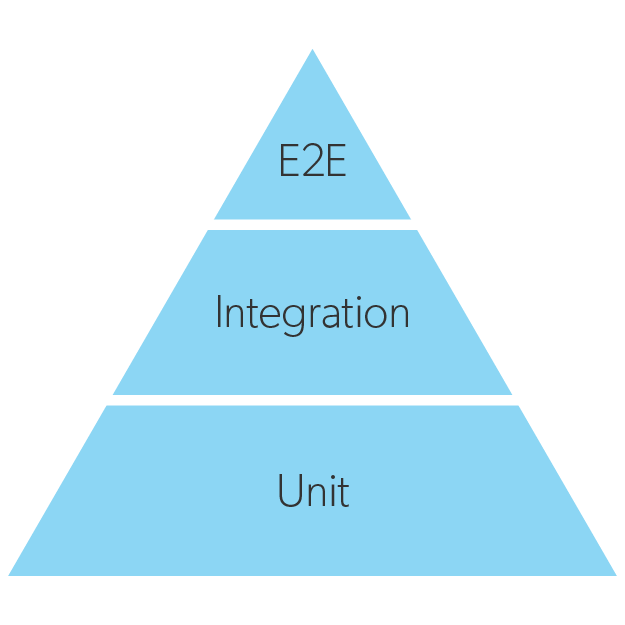
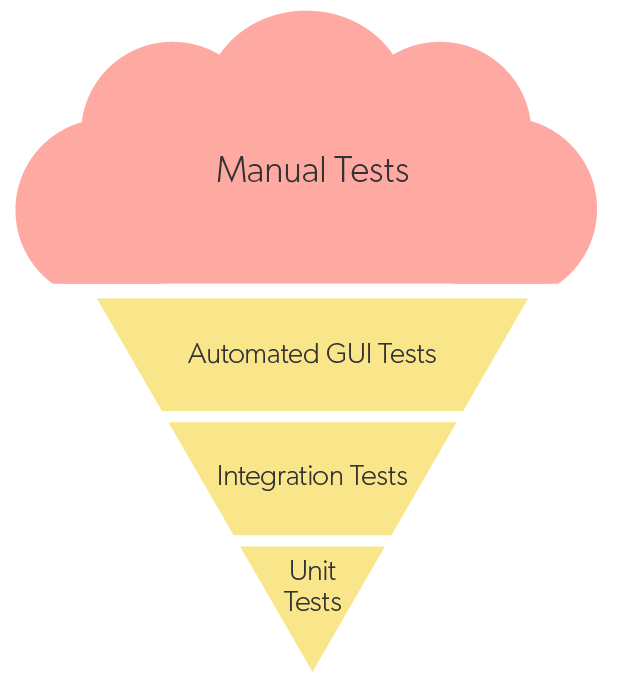
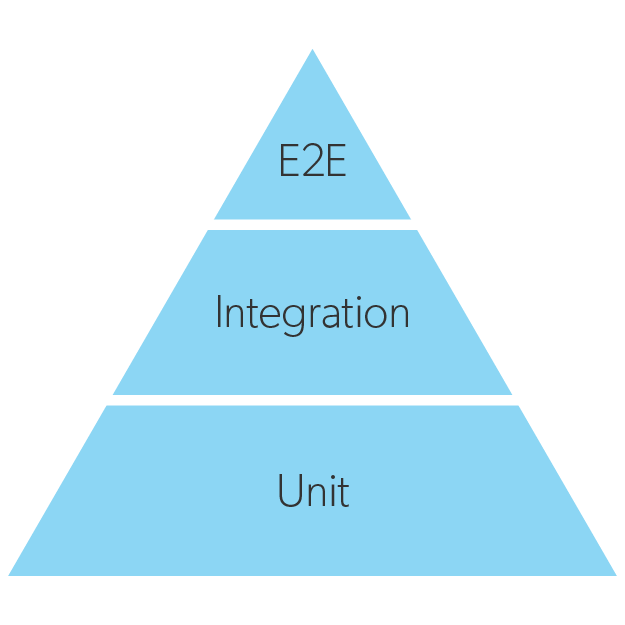
Test pyramid
Ice-cream cone


x
~5 minutes
~30 minutes


x
x
Chaos scenario
...
it('should do something', () => {
expect(true).toBeTruthy();
expect(false).toBeTruthy;
});
......
it('should do something', () => {
expect(true).toBeTruthy();
expect(false).toBeTruthy;
});
...++ production bugs
++ technical debt
-- control
describe('<MyComponent />', () => {
it('should render component', () => {
expect(
mount(<MyComponent />)
)
.toHaveLength(1);
});
it('should render component with given test', () => {
expect(
mount(<MyComponent myText="My example"/>).text()
)
.toEqual('My example');
});
});What should be tested?
Before
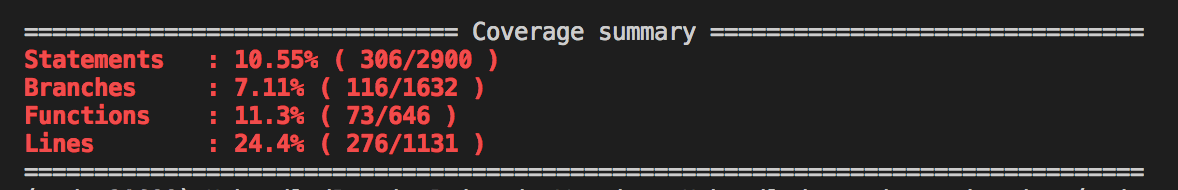
10%

find pain points
create scenarios
define risk
How to improve that ?
avoid hard setup add threshold
Chicago x London
Modularizing everything
Component composition
* Framework internals
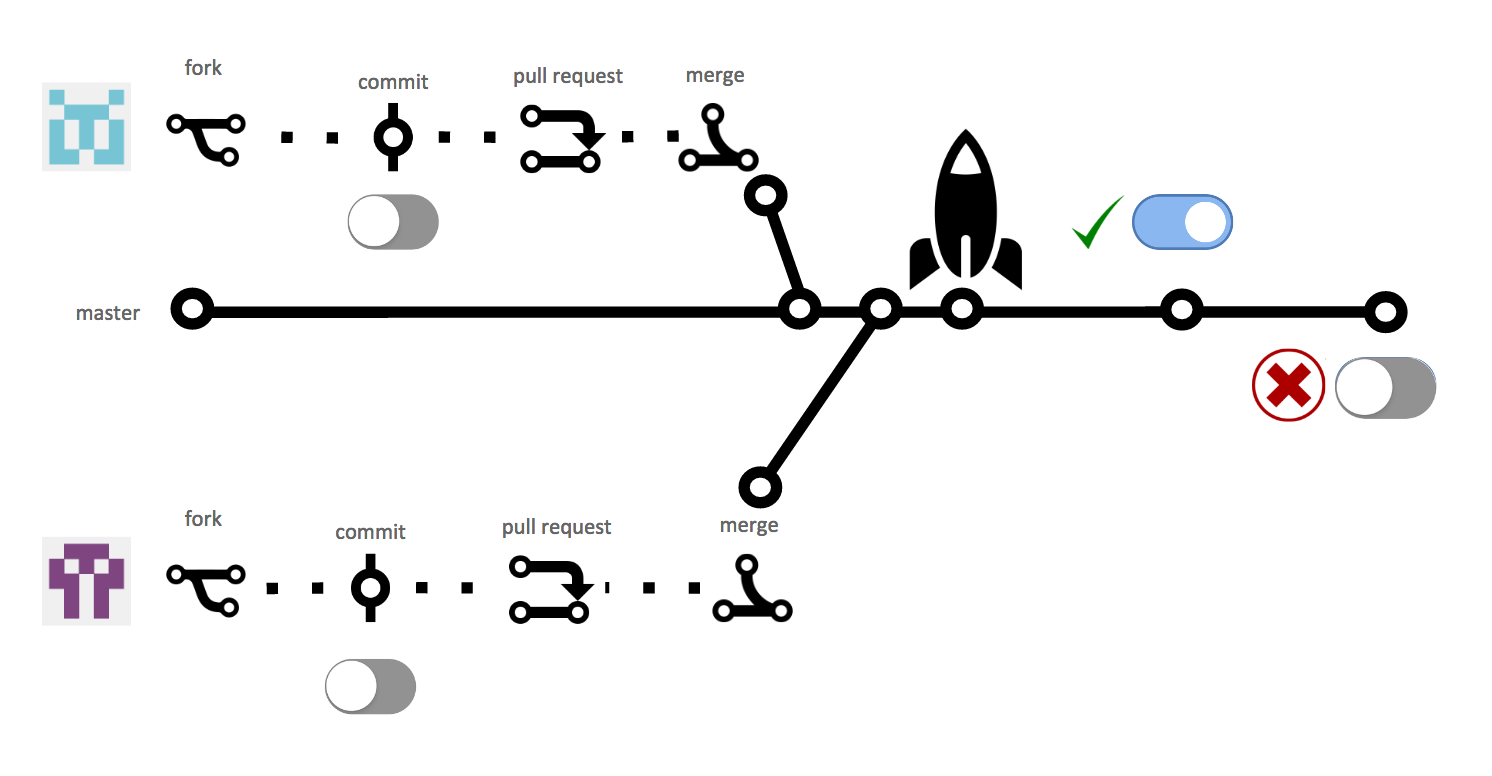
over
EX: Feature toggle

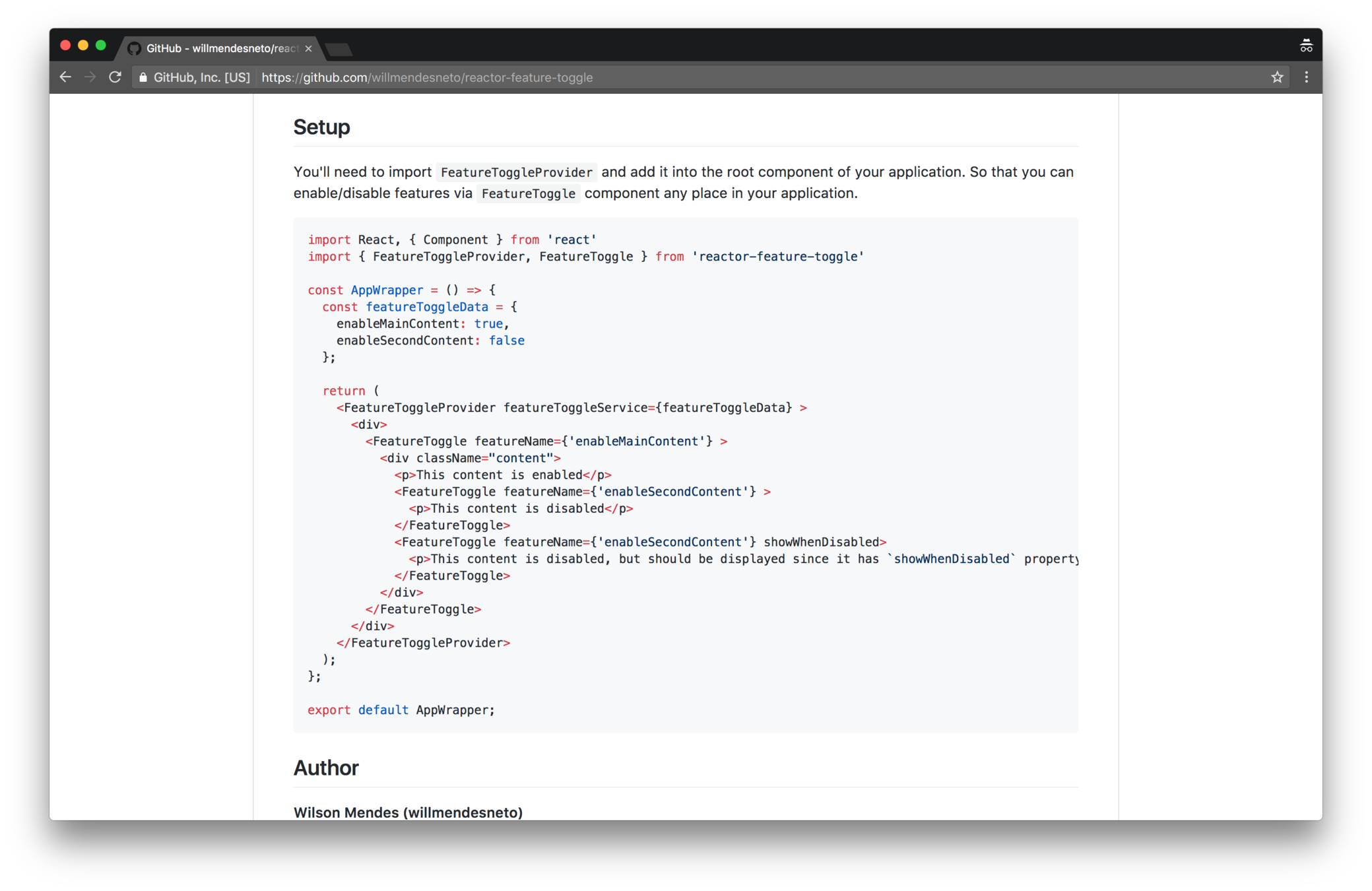
Reactor Feature toggle

import React, { Component } from 'react'
import {
FeatureToggleProvider
} from 'reactor-feature-toggle'
import { MyAmazingAplication } from 'some-package'
const AppWrapper = () => {
const featureToggleData = {
enableMainContent: true,
enableSecondContent: false
};
return (
<FeatureToggleProvider
featureToggleService={featureToggleData}
>
<MyAmazingAplication />
</FeatureToggleProvider>
);
};
export default AppWrapper;import React, { Component } from 'react'
import {
FeatureToggle
} from 'reactor-feature-toggle'
const MyAmazingApplication = () => {
return (
<FeatureToggle featureName={'enableMainContent'} >
<div className="content">
<p>This content is enabled</p>
<FeatureToggle featureName={'enableSecondContent'} >
<p>This content is disabled</p>
</FeatureToggle>
</div>
</FeatureToggle>
);
};
export default MyAmazingApplication;describe('<FeatureToggle />', () => {
const aChildComponent = <div>Yay I am a child</div>;
it('should render children if is enabled', () => {
expect(shallow(
<FeatureToggle
featureName={featureNames.thisOneIsEnabled}
>
{aChildComponent}
</FeatureToggle>
)).contains(aChildComponent)).toEqual(true);
});
it('should NOT render children if is NOT enabled', () => {
expect(shallow(
<FeatureToggle
featureName={featureNames.thisOneIsDisabled}
>
{aChildComponent}
</FeatureToggle>
)).contains(aChildComponent)).toEqual(false);
});
});NOT BAD
small scope
boundaries
plug-and-play
Everything is a component
Performance issues
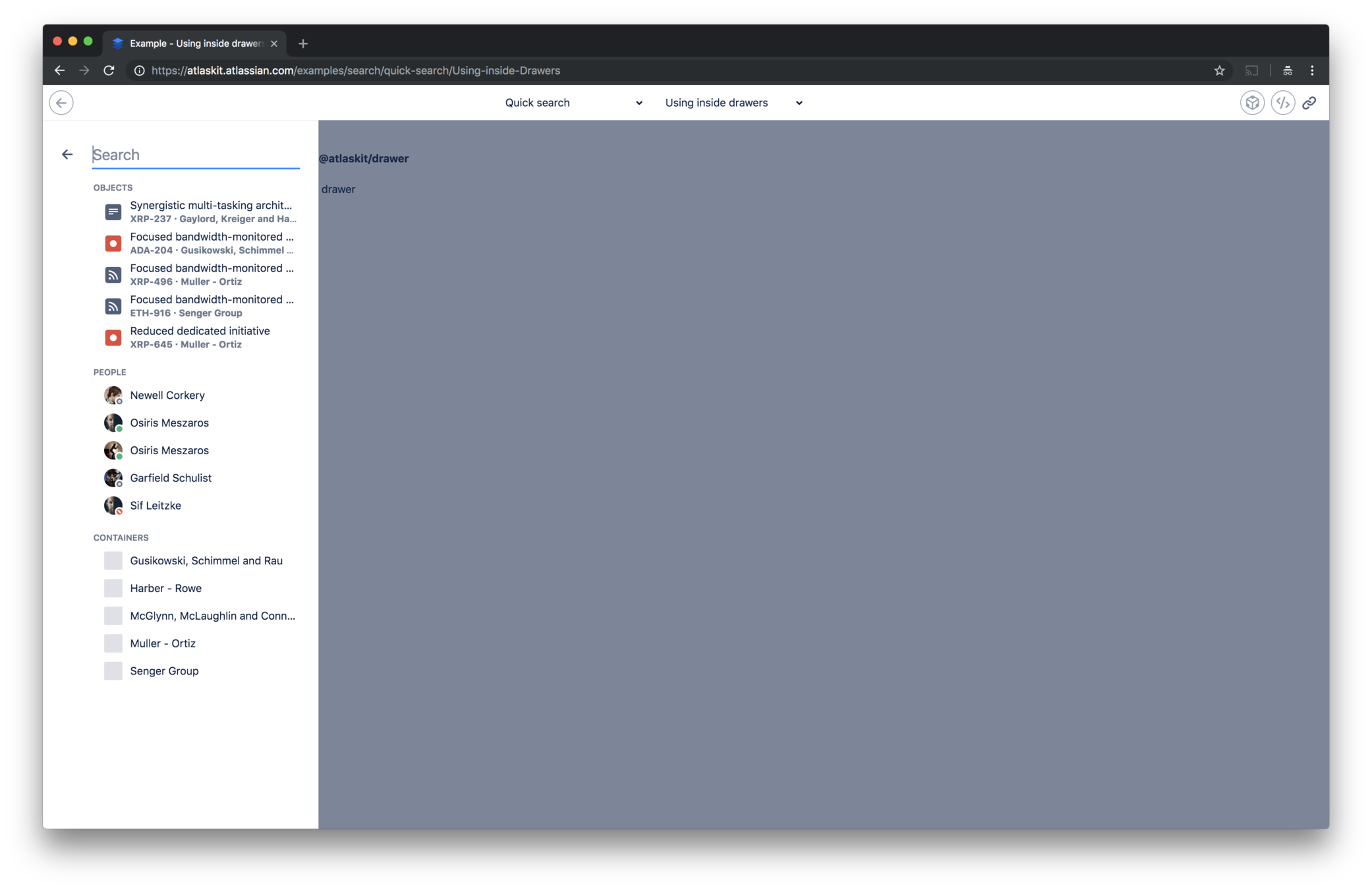
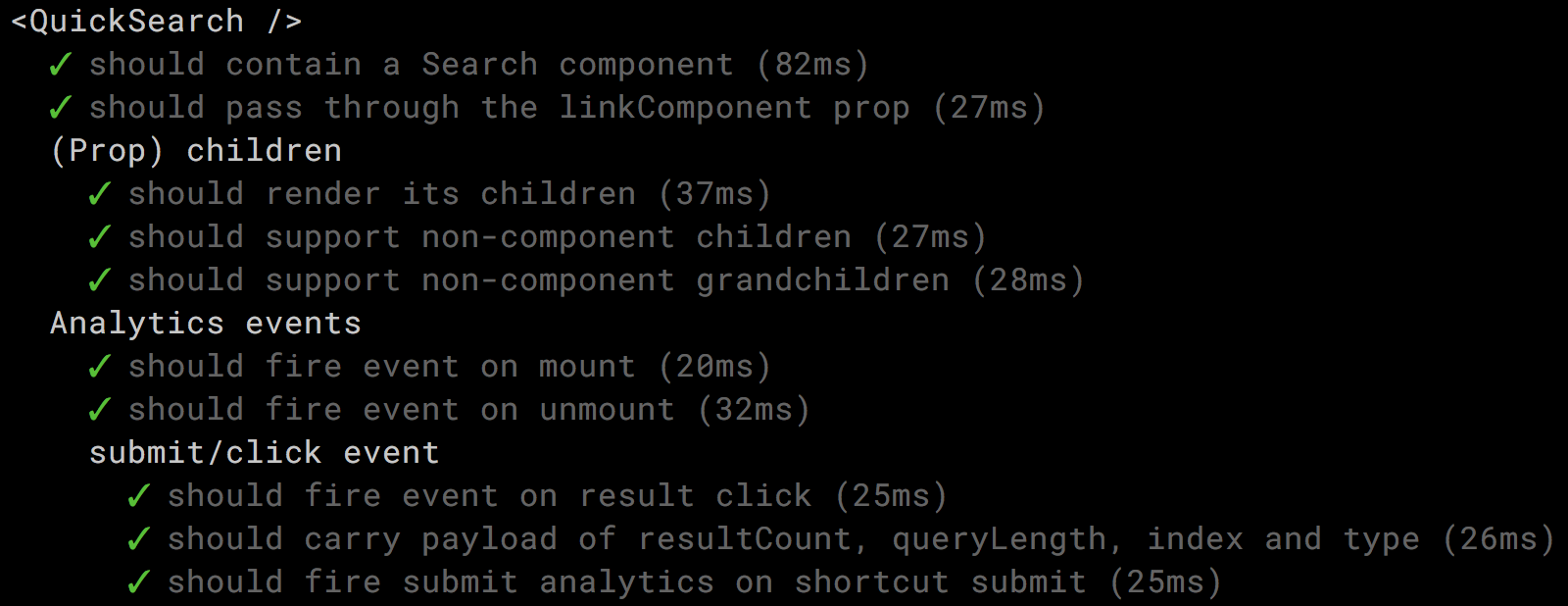
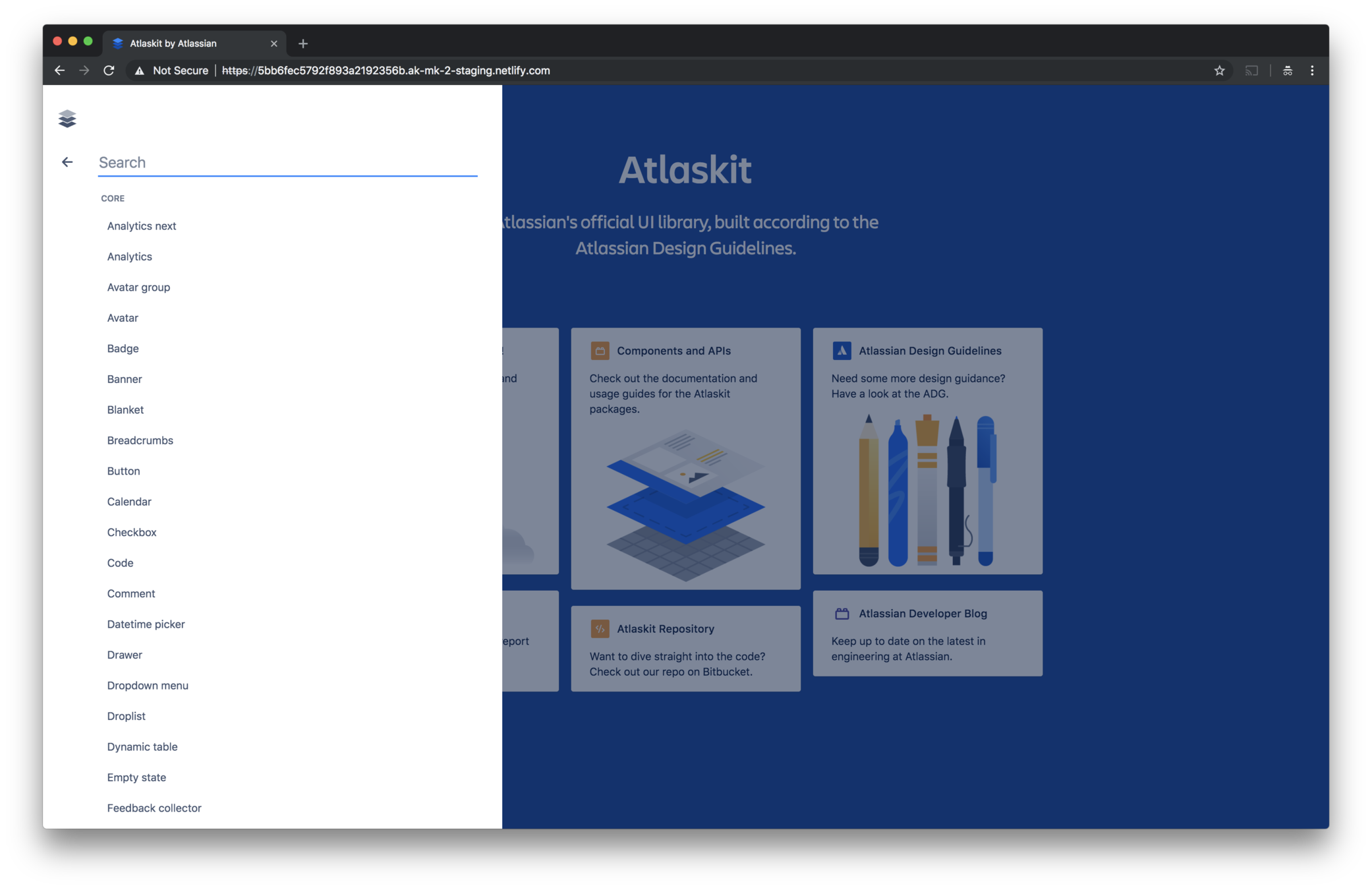
The
Quick
Search

This content is added/removed when we open/close search
...will help you in this journey
standard
standard
standard

Test as documentation
What this component does?

Wilson Mendes
@willmendesneto

"Test are like jokes: they're not good if you have to explain them"

trying to avoid browser tests
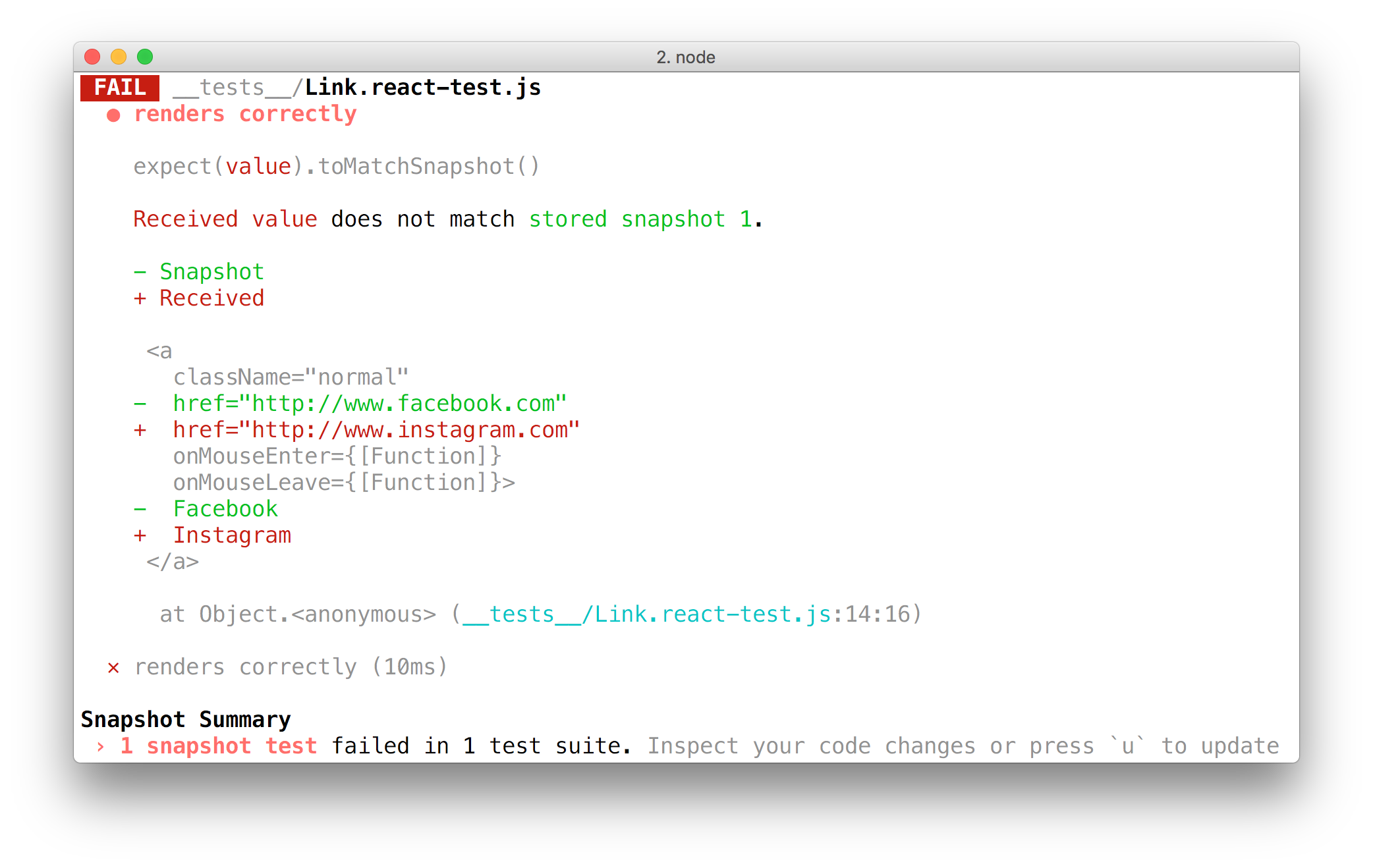
snapshots

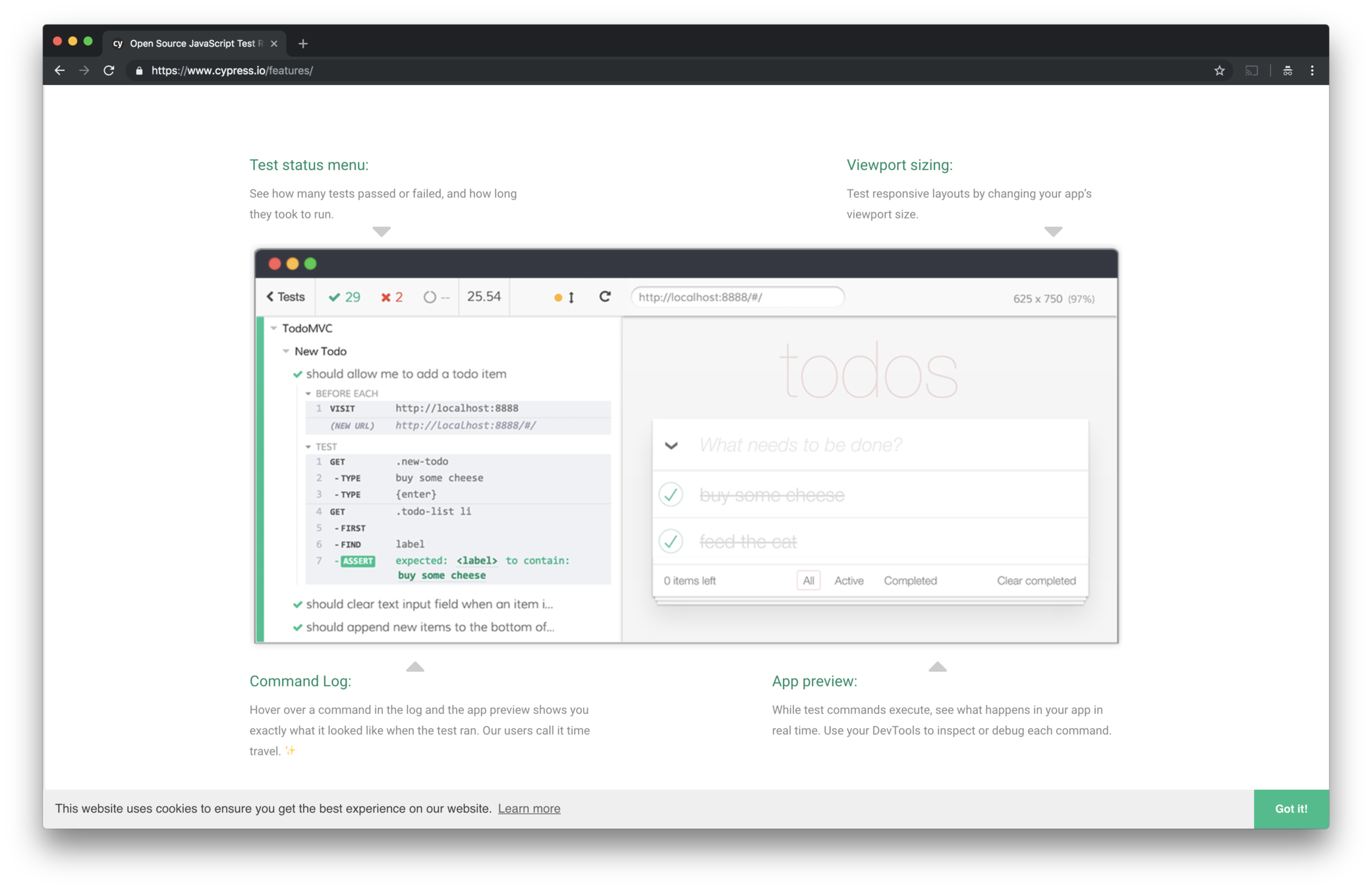
end-to-end tests should be simple
browser tests

Test setup by behaviour
Easy to validate
Decrease "healthy tests"
Encourage refactor across teams

Async code
is...
# Running tests in parallel
# using Makefile
...
PATH := $(PATH):node_modules/.bin
SHELL := bash -eu -o pipefail -c
CPUS ?= $(
shell node -p "require('os').cpus().length" 2> /dev/null \
|| echo 1
)
MAKEFLAGS += --warn-undefined-variables --no-builtin-rules \
--output-sync
MAKEFLAGS += --jobs $(CPUS)
...
# Running test in different
# threads using Makefile
# Running test in different
# threads using Jest
jest --coverage --maxWorkers=4



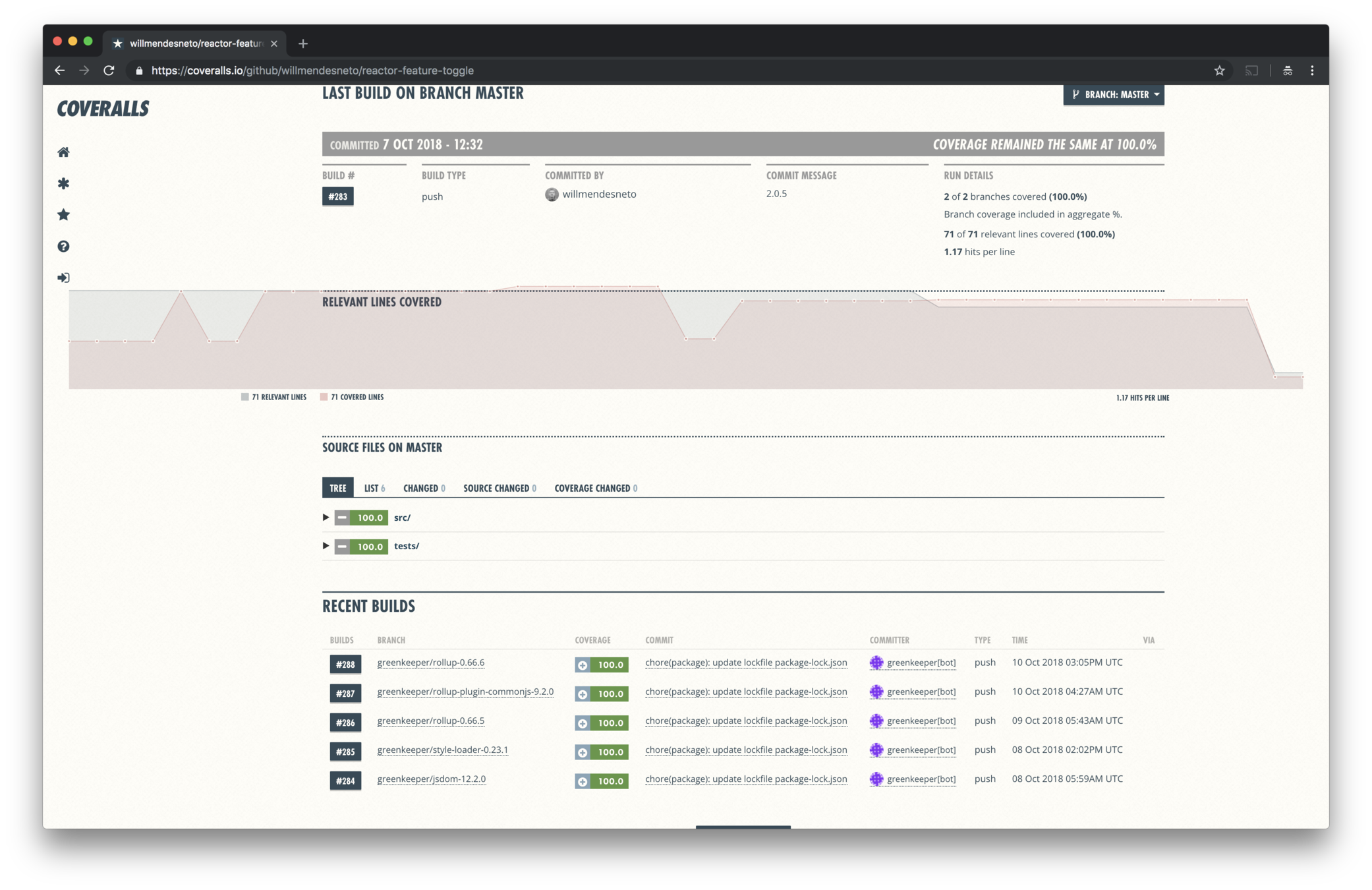
Demo page, please
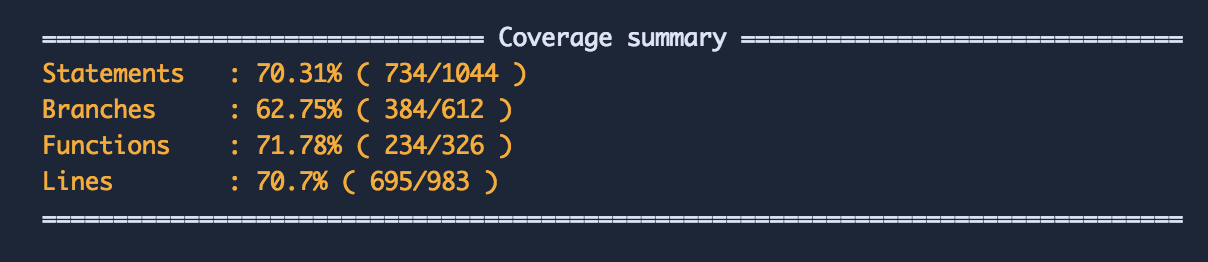
Metrics
everywhere

Expose what's happening
Broken builds
Deployments
Maintainers
Communication
Migration docs
Roadmap
After
70%

Easy to test
Easy to deploy



What's the best way think in test architecture?
"It depends ..."
<recap/>
Think in architecture
Zero-config ...always!
Choose carefully
Automate everything
Atlaskit
NGX Feature toggle
Reactor feature toggle
https://goo.gl/37eUr9
https://goo.gl/wQQ7yh
https://goo.gl/E7Ffzr
Thank you
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies
