Micro Frontend
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies
in Angular Apps

Nodebots book free!

HI, IT'S ME

Companies have legacy code
in production
Monolith
Highly coupled code
Mix of layers
Initial version
<webapps/> are evolving
and we need to be up-to-date
The Micro * Way
how easy is to upgrade your app?
microservices, microframeworks, micro-whatever

Micro
frontend
Tool?
Framework?
Micro frontend ?

Tecnique

How to solve
architectural problems
Evolution in Steps
Evolutionary Architecture
will be crucial in your journey


/v1/items/123
/v1/about/123
/v1/gallery/123
...

{ }


team #1
team #2
team #3
Share components is <3



<ItemsList />
<About />
<Gallery />
...

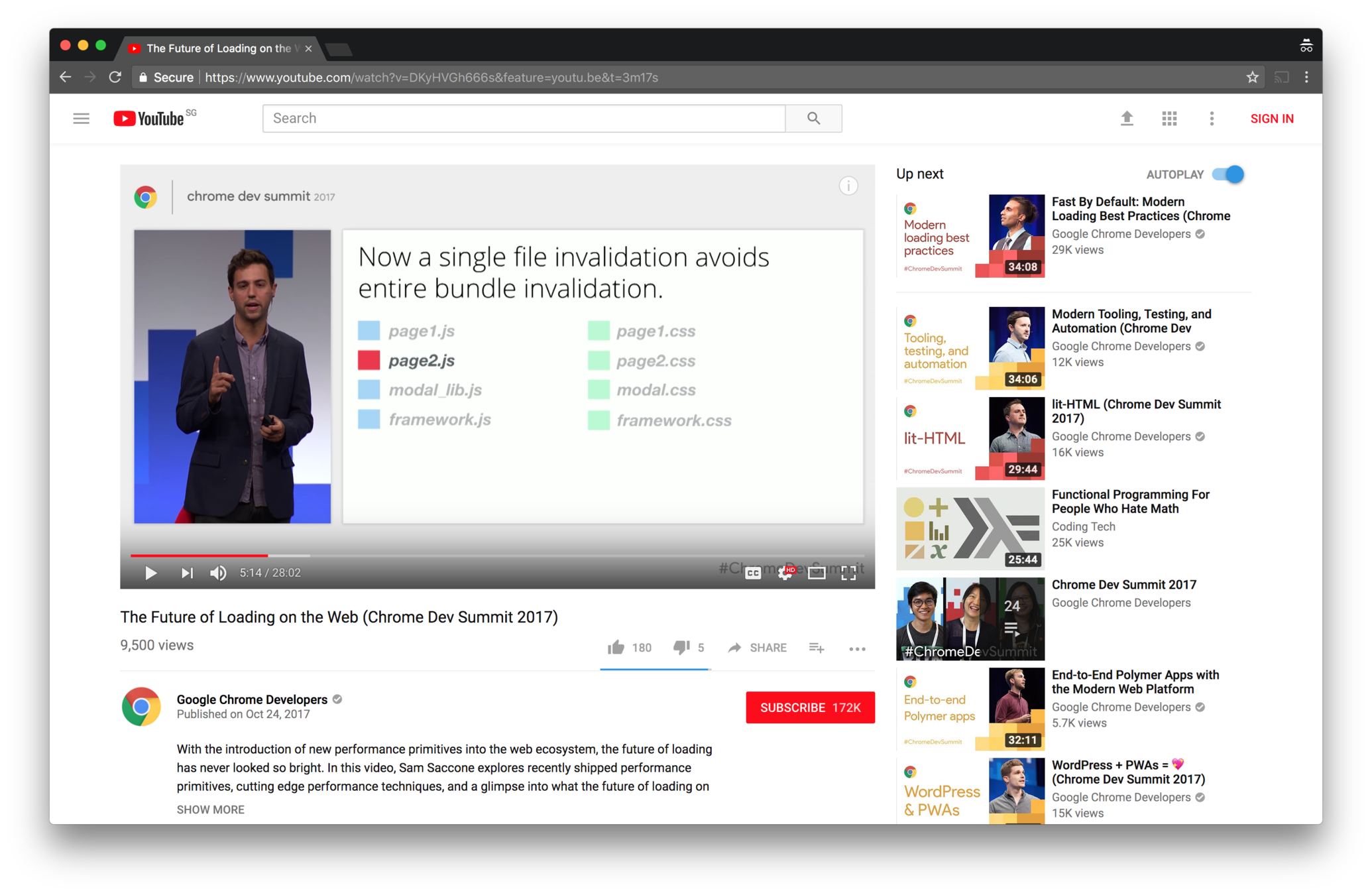
<page1>
</page1>
<component1 />
<component2>
</component2>
<component3 />

Layout container


{ }


{ }


{ }
page #1
page #2
page #3
COMPONENTS
PAGES
ROUTING
small scope
boundaries
plug-and-play
Everything is a component


{ }


{ }


{ }
team #1
team #2
team #3
Ownership
Flexibility
Innovation
Migrate page by page
Impacts
The
Strangle
Pattern
Can I use
as a PWA application

?
using
microfrontend






bundle size
time to first render
prefetch
Concerns

ROUTING SOLUTION
stack #1
stack #2
x
ROUTING SOLUTION
stack #1
stack #2
Server-side Routing


Client-side Routing




...
import('./new-page.component')
.then(({ default: NewPageComponent }) => {
// Logic to add
// your experimental feature
});
.catch(e =>
console.log(`
Error loading the component ${e}
`)
);
...import('in-load-time')

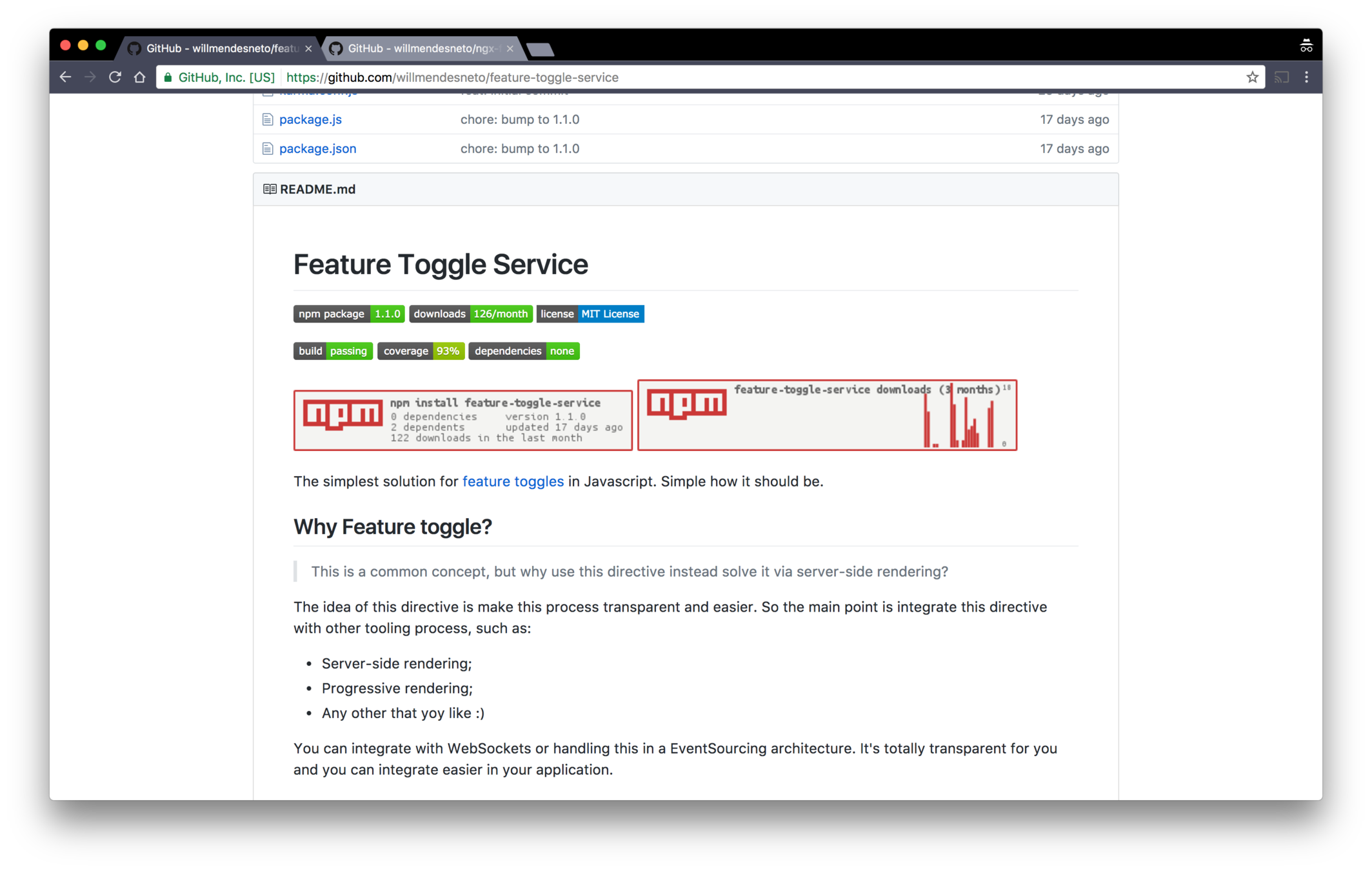
Feature Toggle Service
let asyncModule;
if (isFeatureFlagTurnedOn('new-page')) {
asyncModule = import(
/* webpackChunkName: "new-page" */
'./new-page'
);
} else {
asyncModule = import(
/* webpackChunkName: "old-page" */
'./old-page'
);
}DEMO
... or just "show me the code"
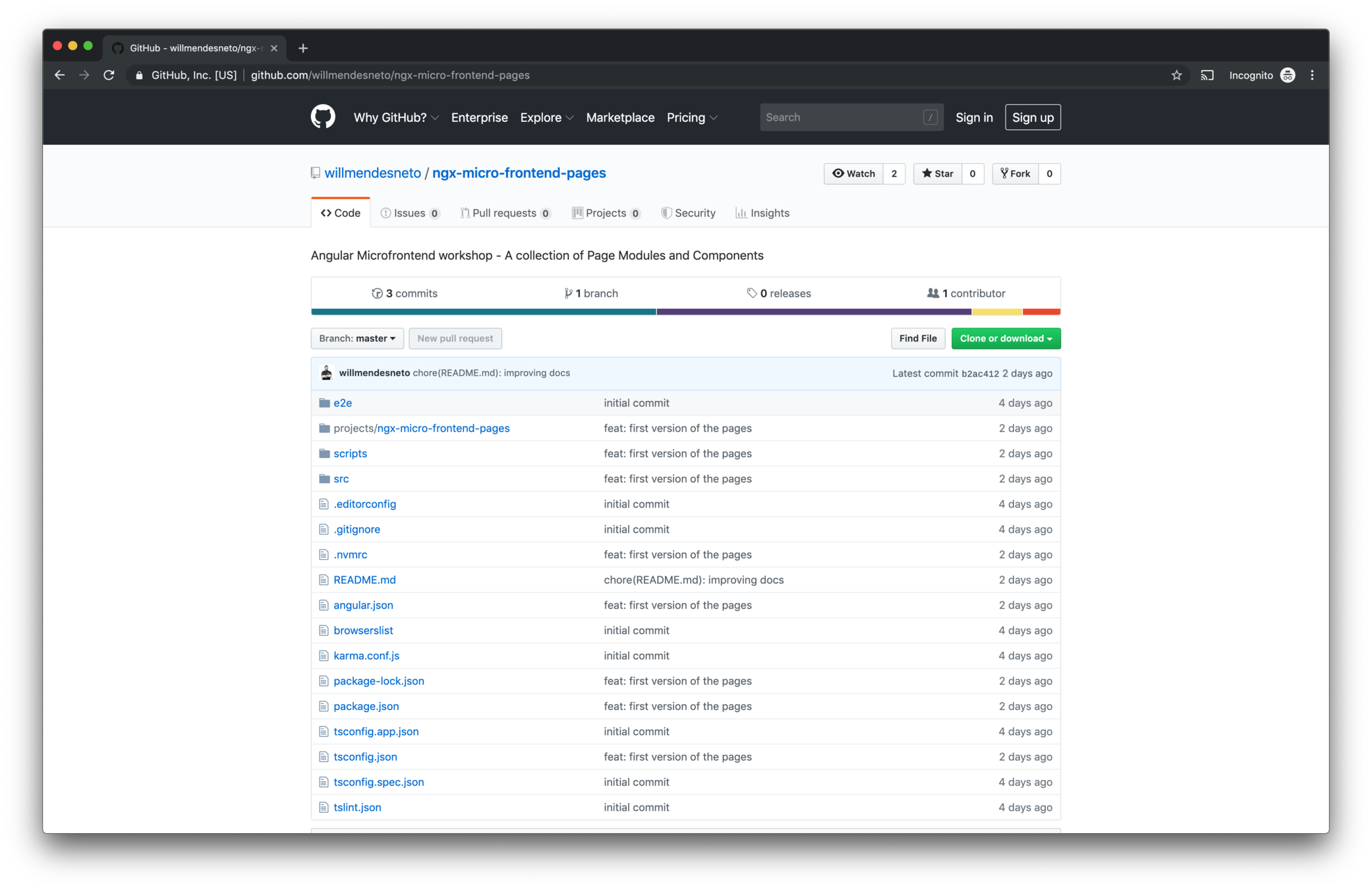
Monorepos
...can be a good solution
Organized
Tooling
Tasks
Traceability
Cross-project
Dependencies
Why monorepos
Angular Workspaces
...can be a good solution



yarn affected:build --base=master
// Running affected only
// E2E Tests
yarn affected:test --base=master
yarn affected:e2e --base=master
// Unit Tests
// Build
This can potentially
create new problems
Main goal
Easy to deploy



Release early
Release often
MASTER
BRANCH



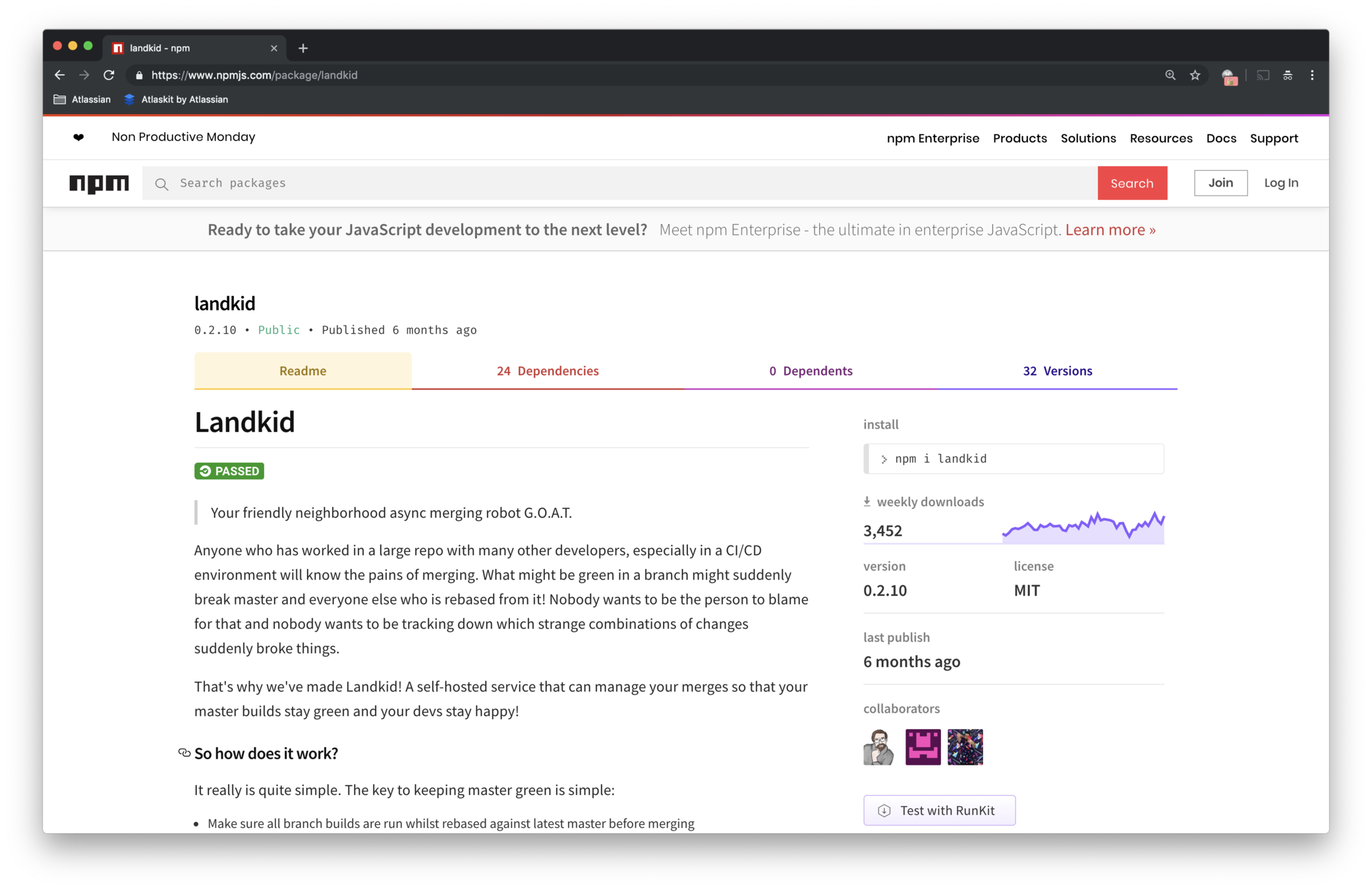
Landkid
{1}
{2}
{3}
{4}
{5}
{2}
{6}
{5}
{1}
}
MASTER
BRANCH
{1}
{2}
{3}
{4}
{5}
{2}
{6}
{5}
{1}
}
MASTER
BRANCH
MASTER
BRANCH
{1}
{1}
{2}
{3}
{4}
{5}
{6}
}
{2}
{5}
{1}
MASTER
BRANCH
MASTER
BRANCH
Metrics
everywhere

ROUTING SOLUTION
stack #1
stack #2
What if your
API goes down?
What if your
API have
optional attributes?
What if your
types are not
assertive?
// GET api/endpoint/1234
{
"location": [...],
}type ApiEndpointResponse = {
location?: Array<...>;
listing?: {
[k: string]: | string
| boolean
| number;
}
};// GET api/endpoint/1234
{
"location": [...],
"listing": {...}
}<ngx-recap/>
Think in architecture
Start with small steps
Migration plan
Define routing solution
Monorepos can help

Thank you
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies