Performance, Analytics
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies

Frontend apps
and Reliability in your
HI, IT'S ME


How long is 2 seconds?


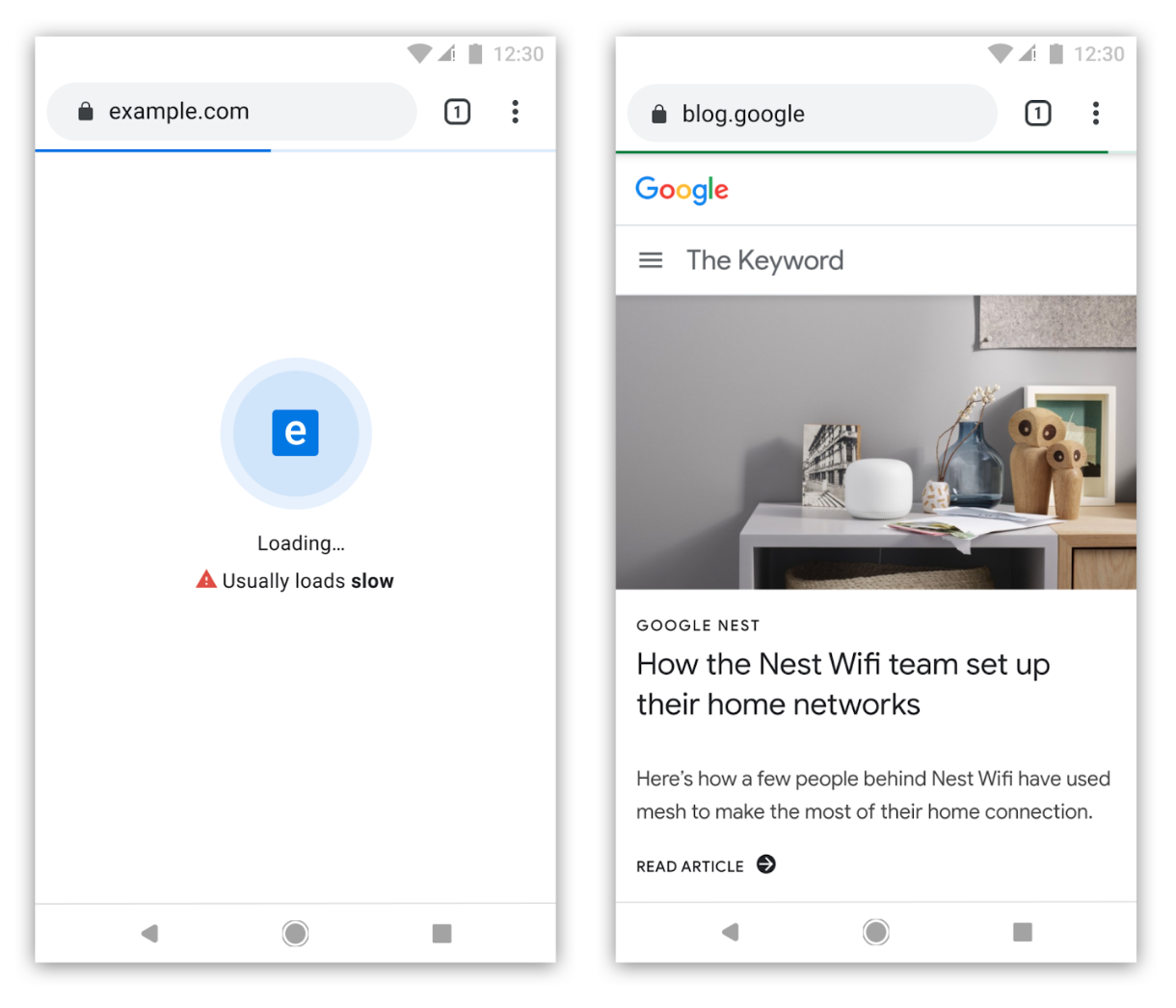
Speed feedback
Speed metrics

Budgets


~1.2 seconds

~1.4 seconds

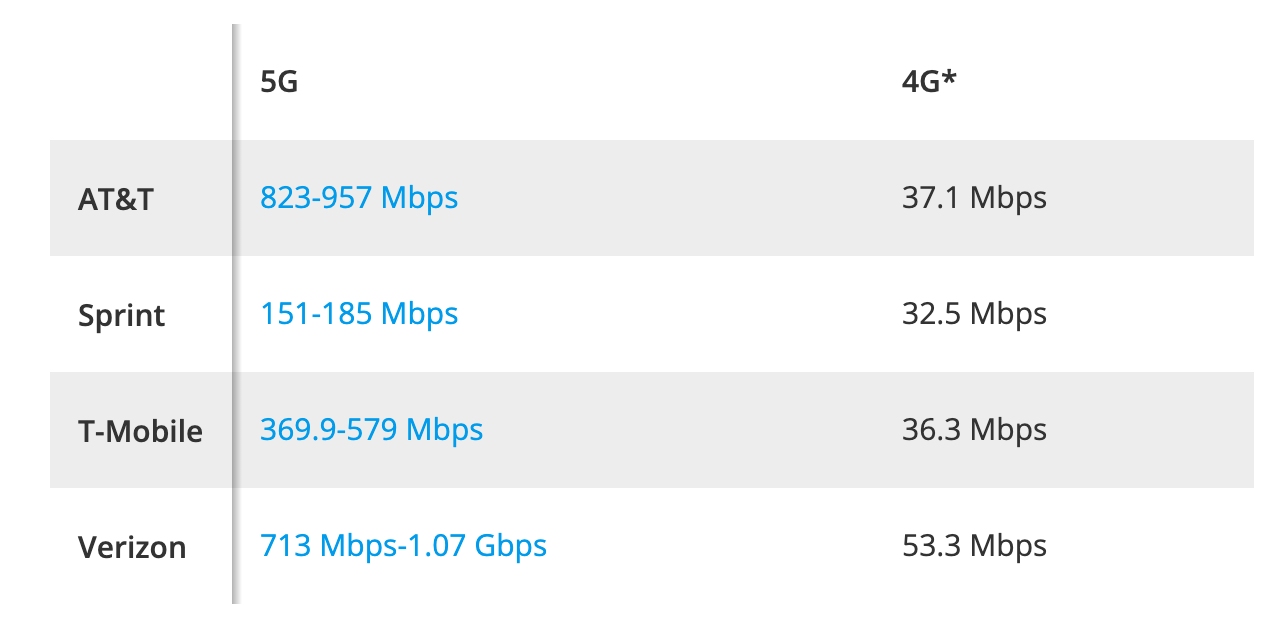
How about 5G ?
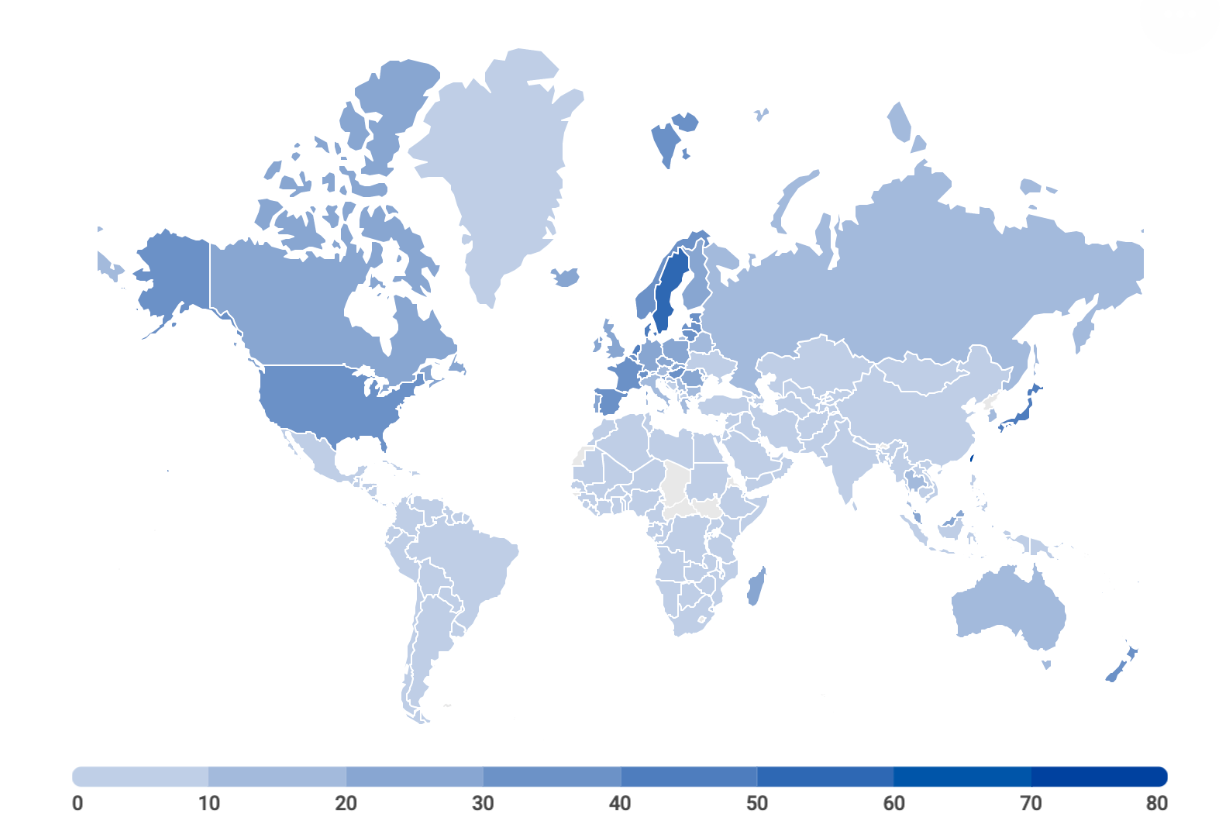
A real picture of internet in the world
How faster is that?
Download speeds for anywhere from 100 Mb to 10Gbit per second. 5G is expected to be as much as 10-100 times faster than 4G. Plus: 4G gets improved as a side effect as well

Downloading 1 episode of Game of Thrones within 90 sec (4K) or 35 sec (1080p), or fetching the entire season in 15 mins (4K)


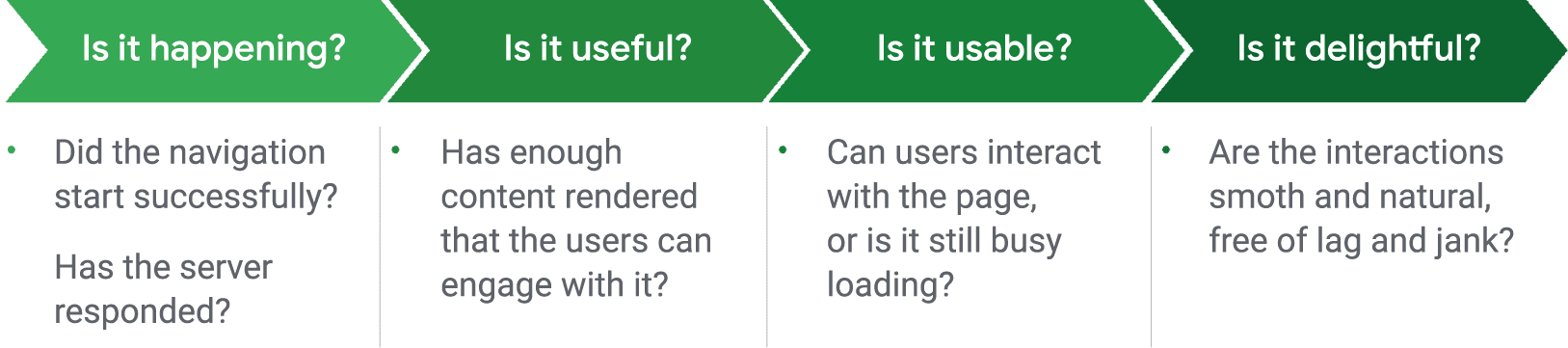
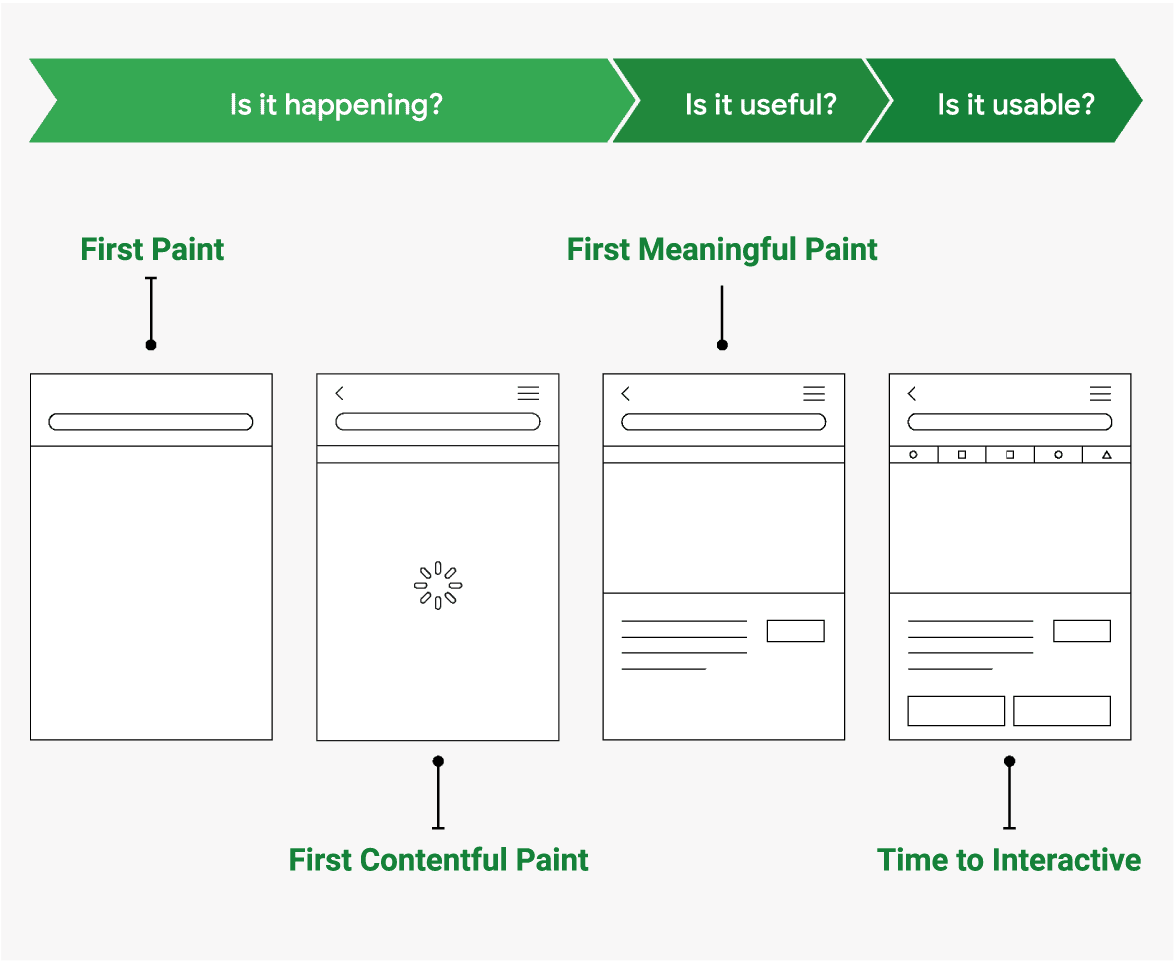
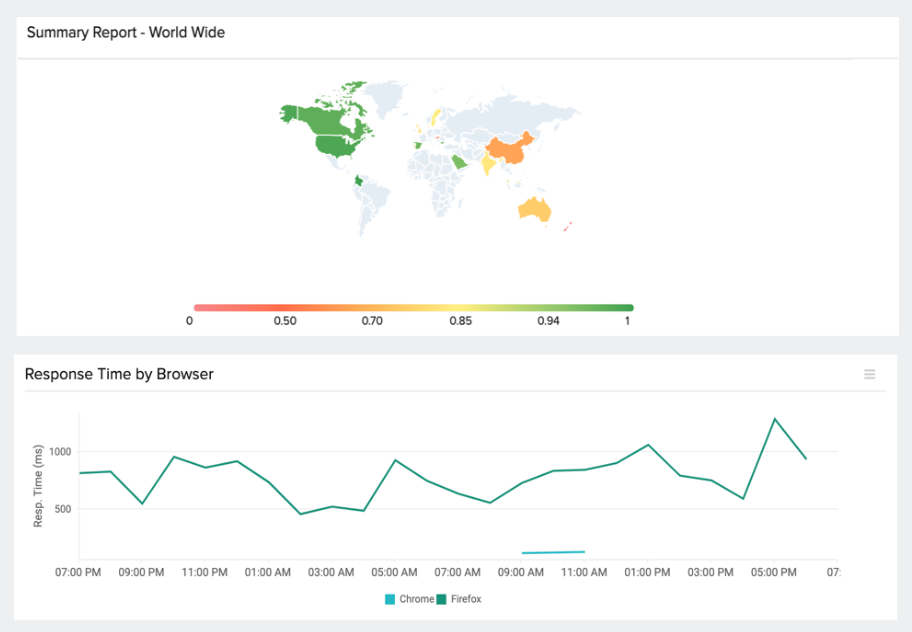
Measuring Performance
A real picture of internet in the world
Step 1: Define baselines

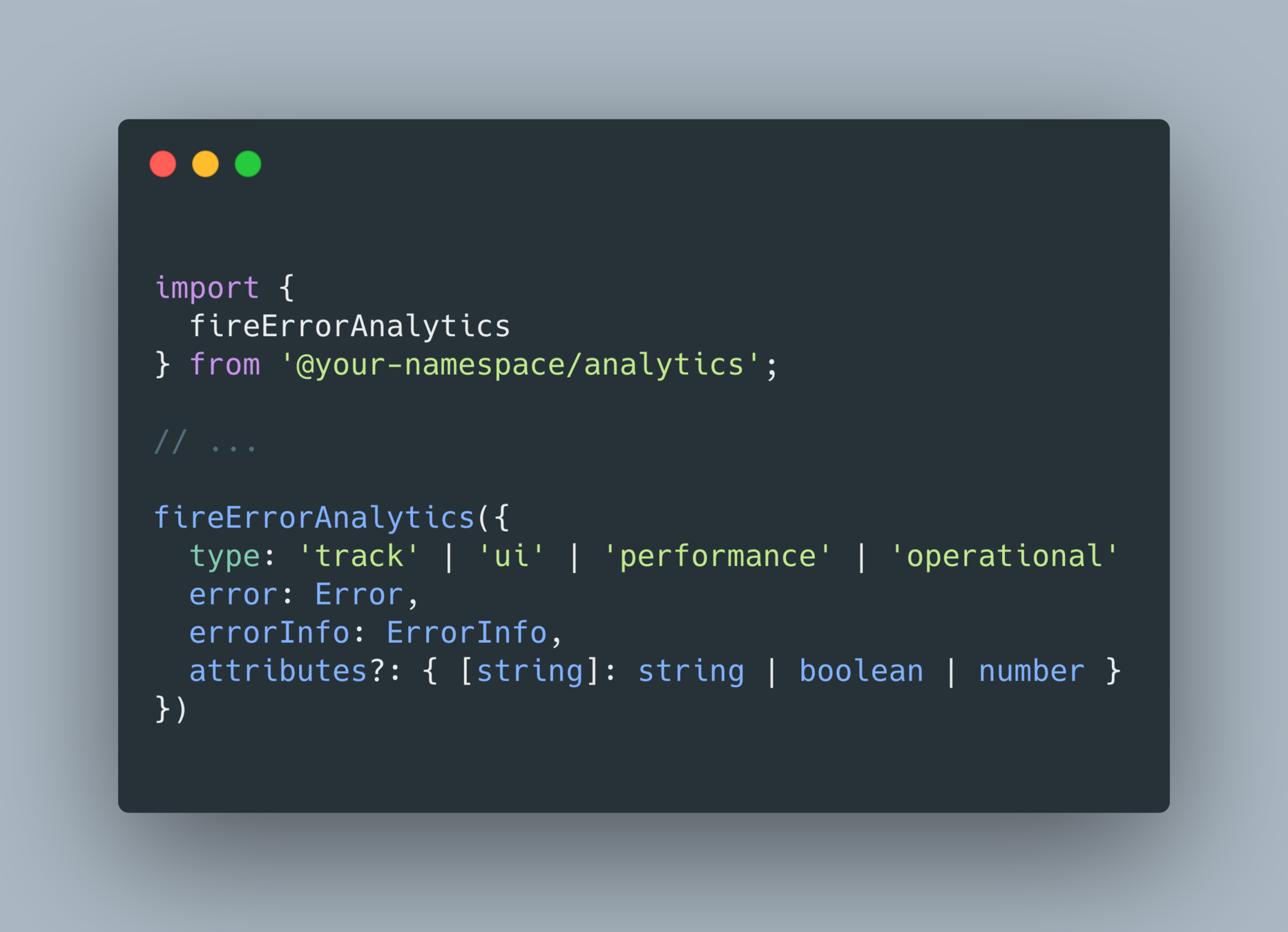
Page load errors

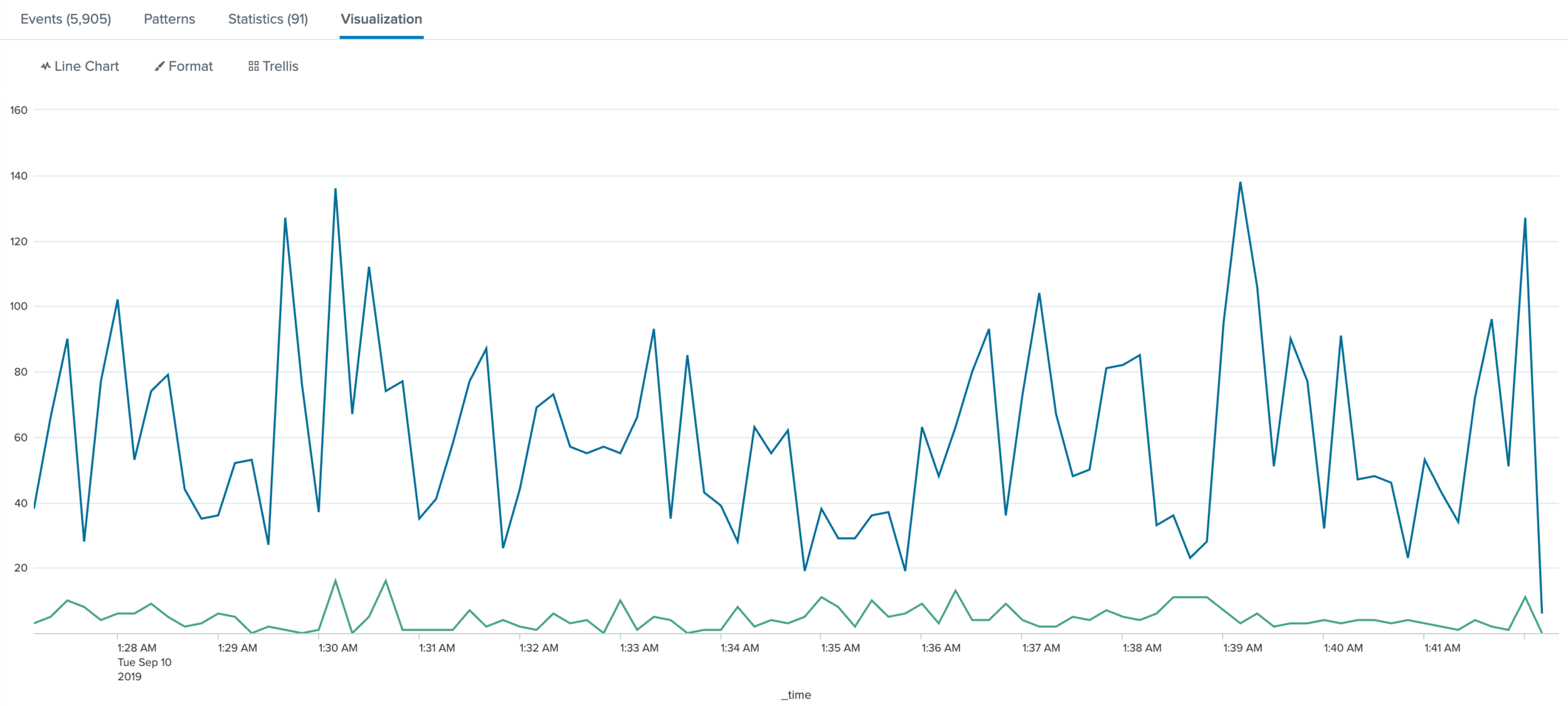
📈 Real user Monitoring
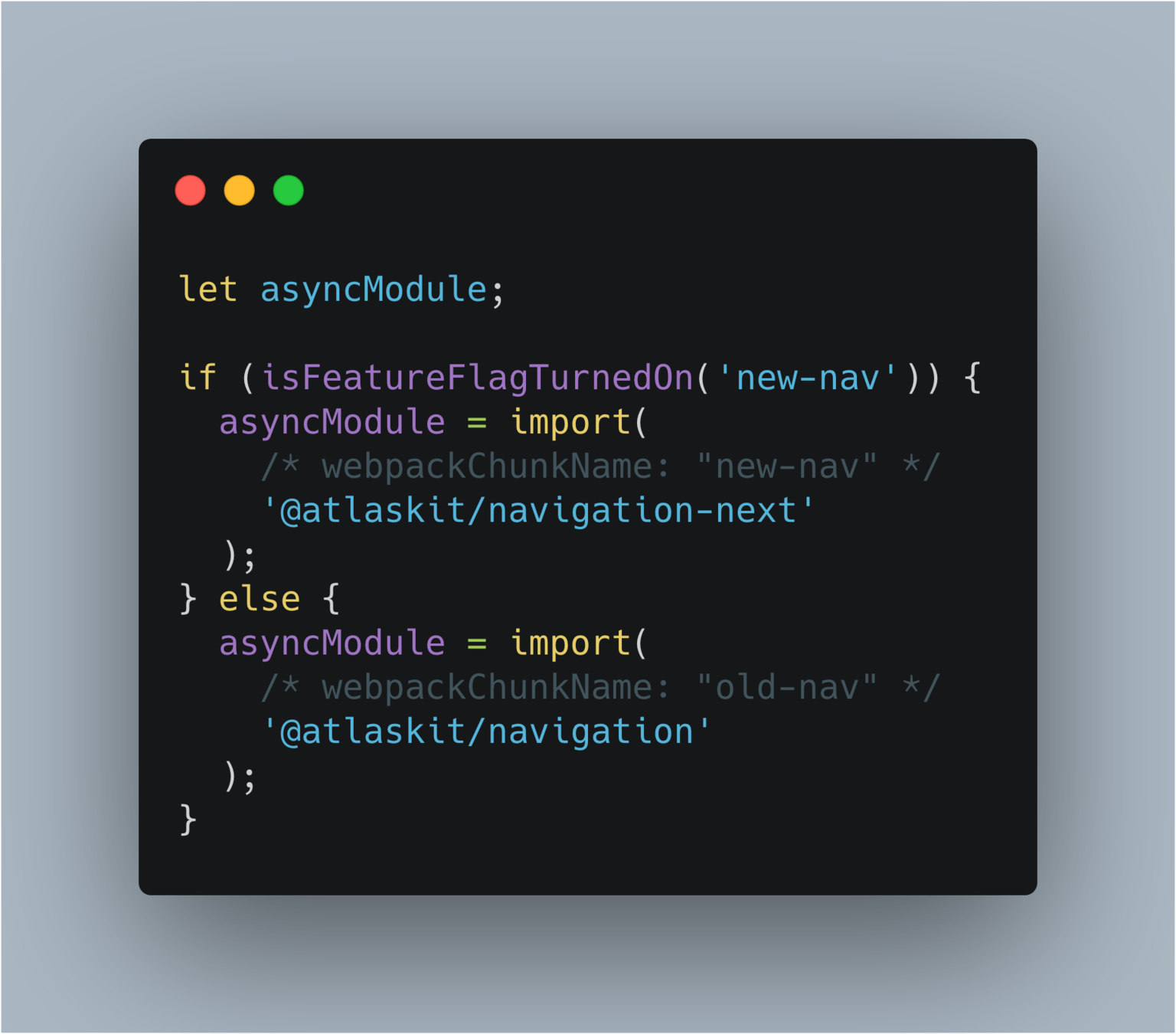
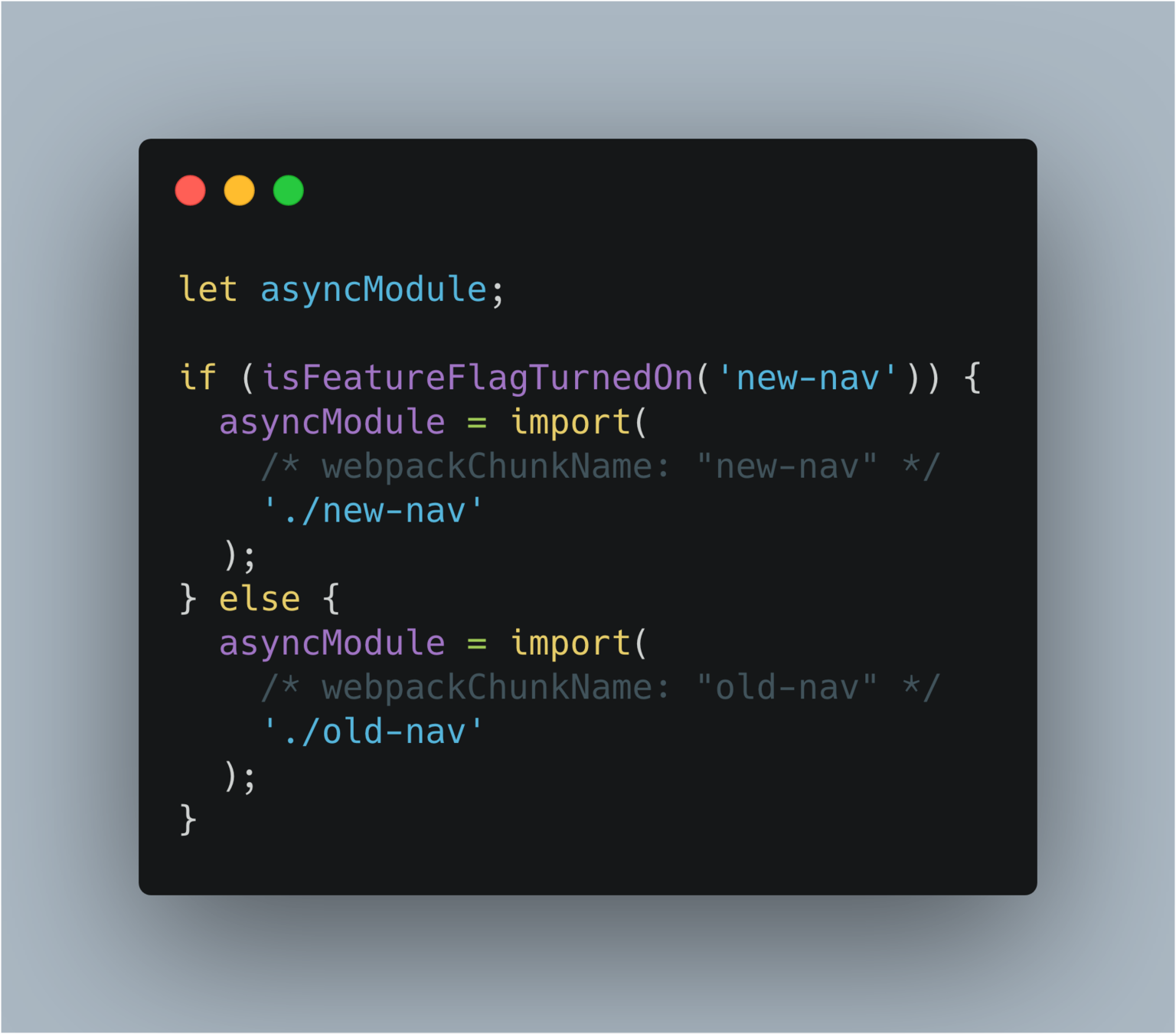
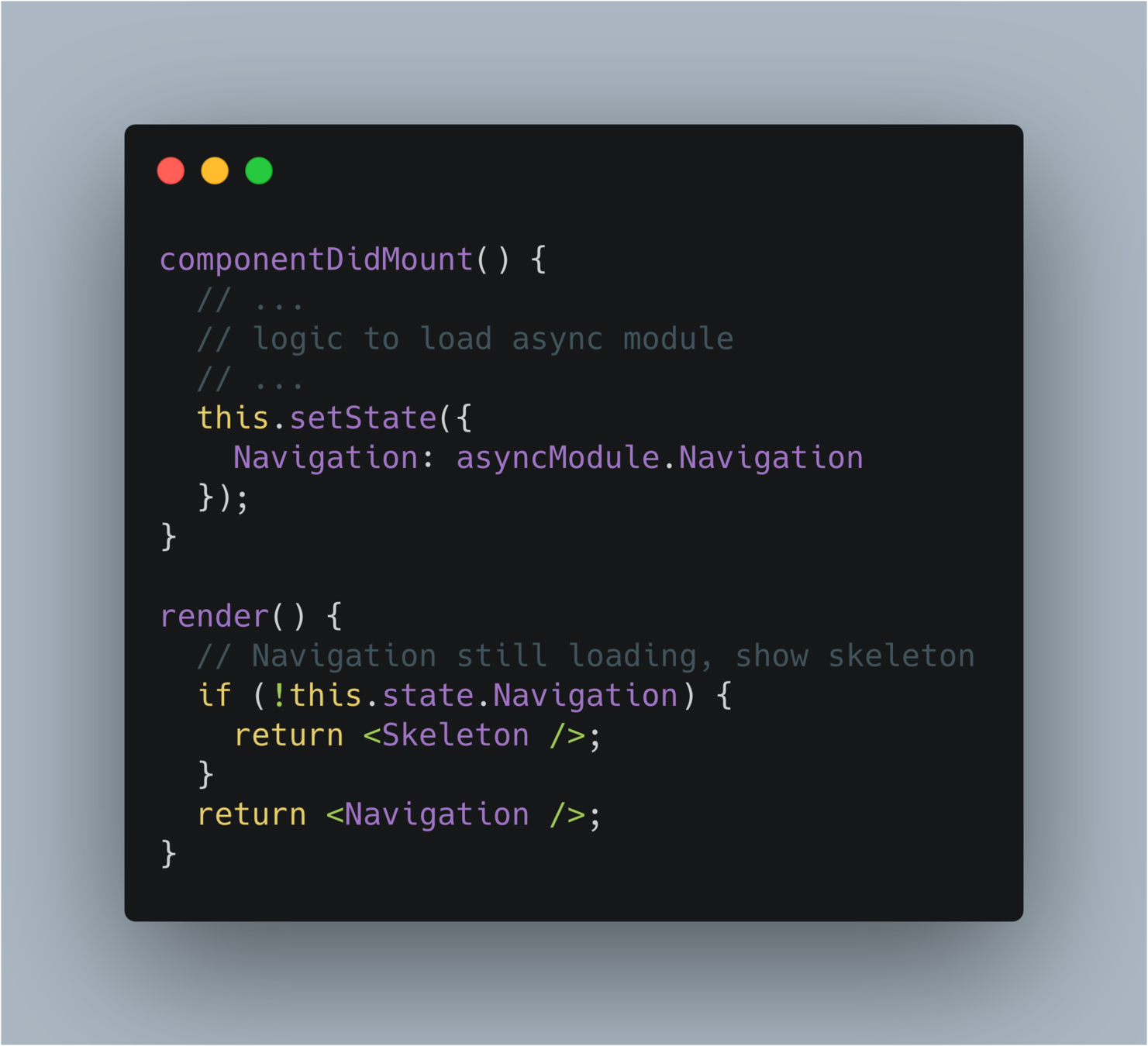
Async load components
Critical path management
Optimistic preloading
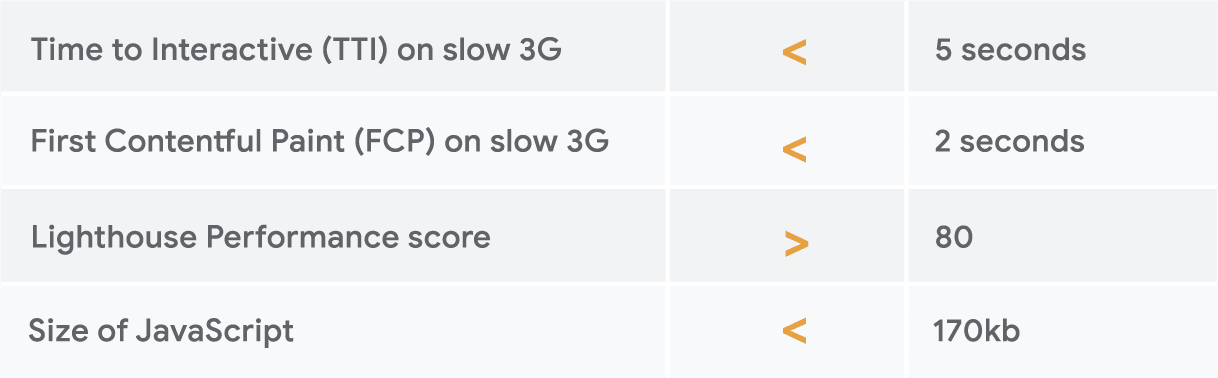
Setting performance budget
What else?

What if we missed
something?
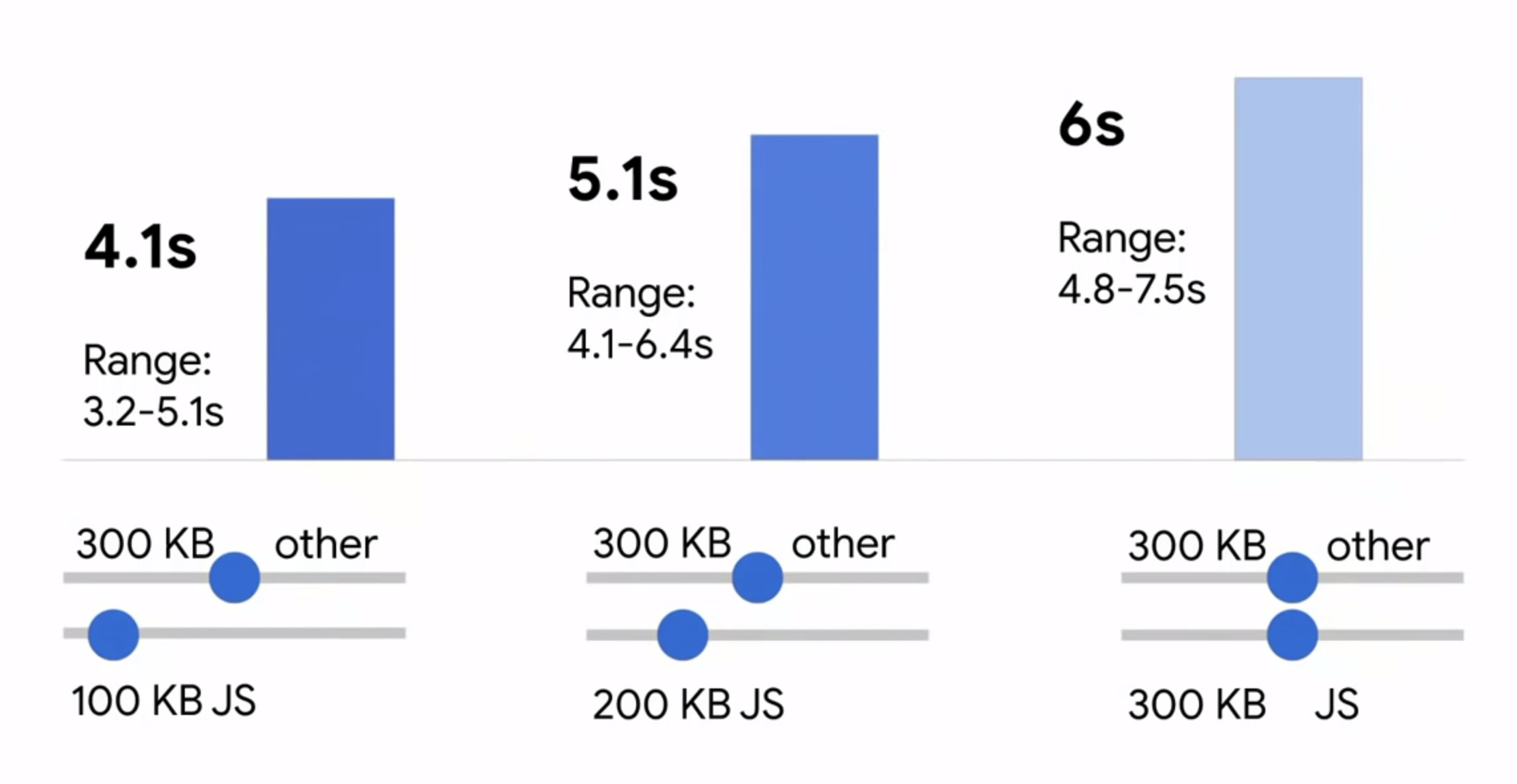
Bundle size feedback
Comments in pull requests Priority for main bundles
Proactive actions

Performance priorization
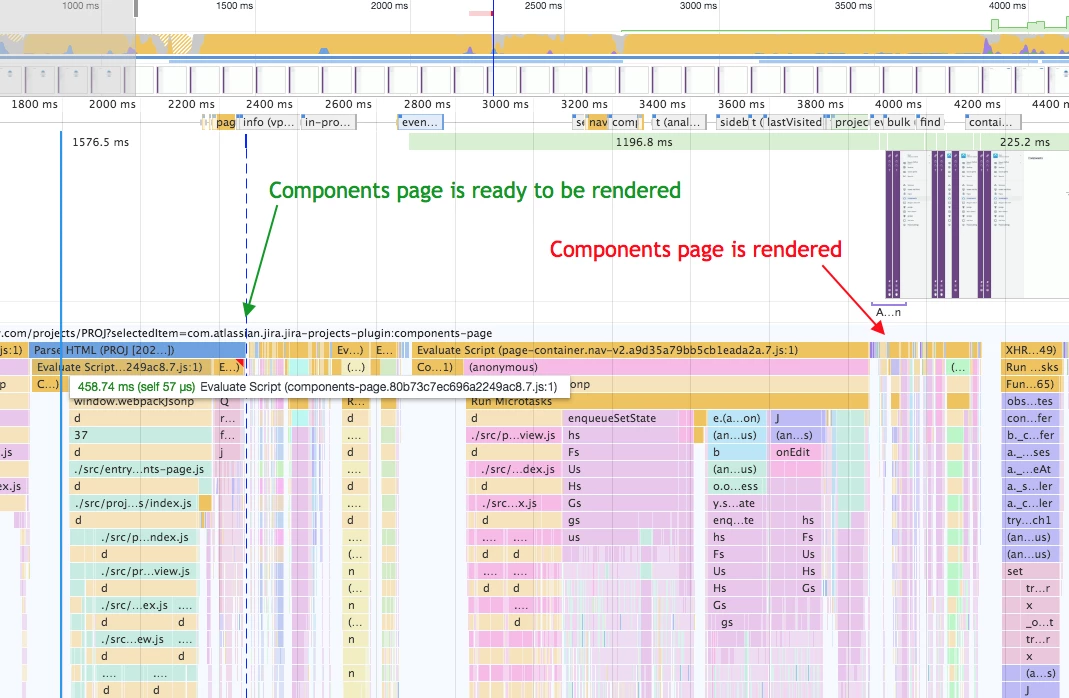
Metrics
everywhere
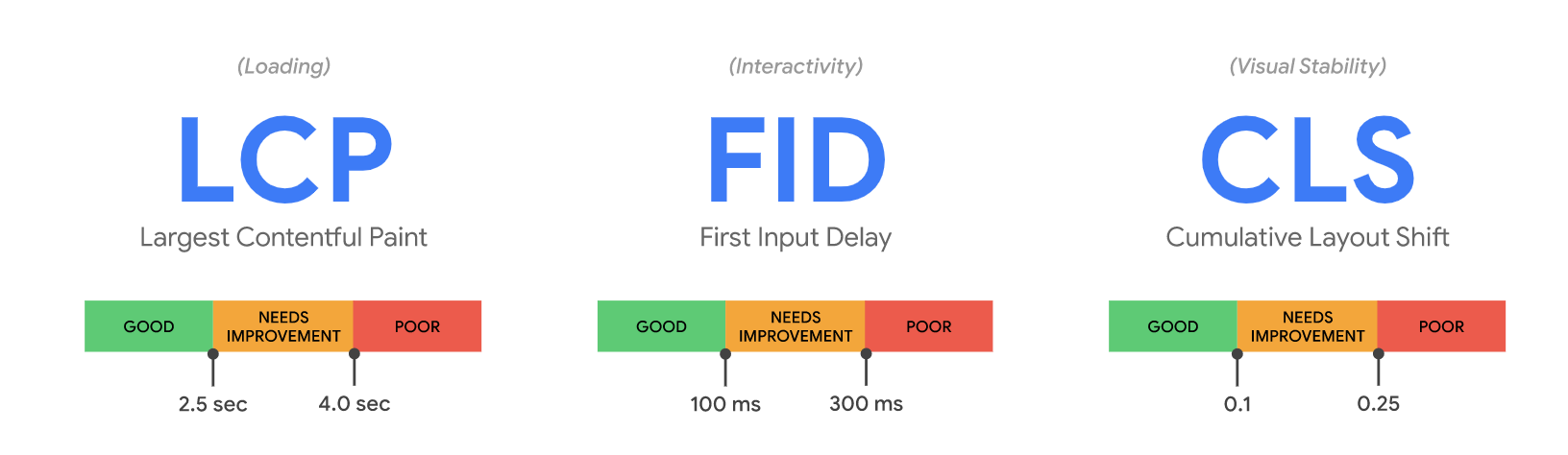
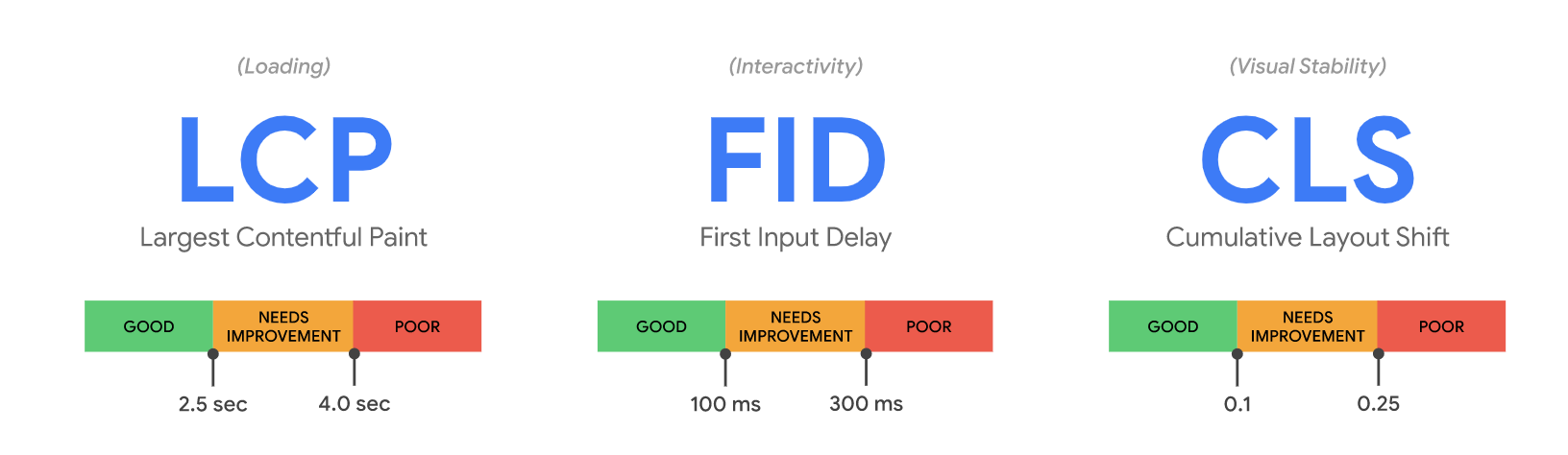
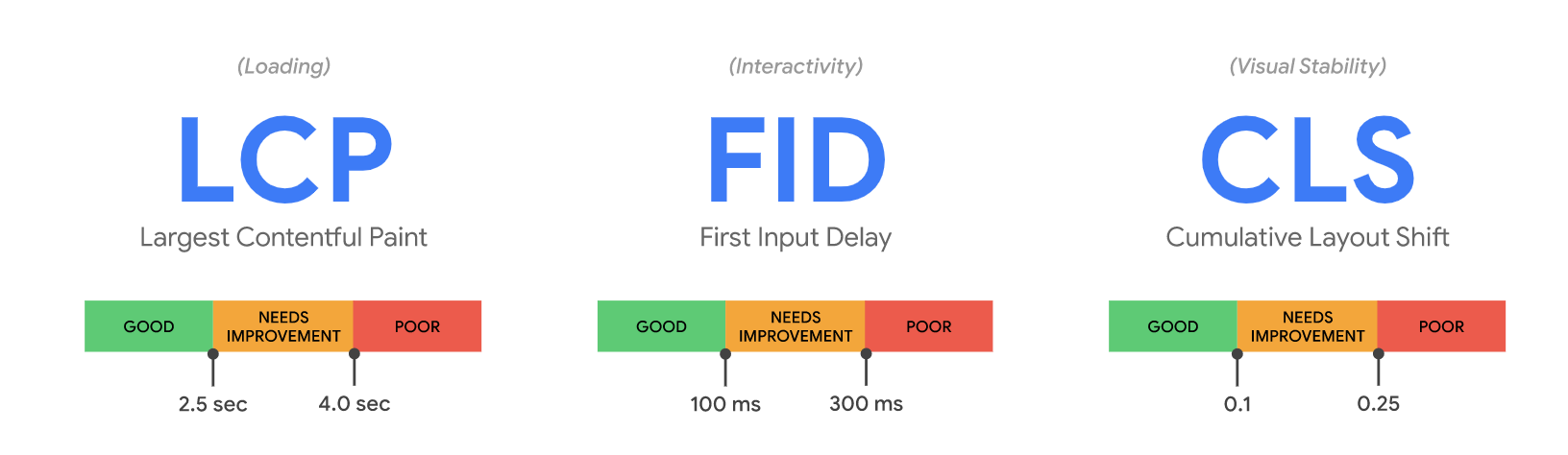
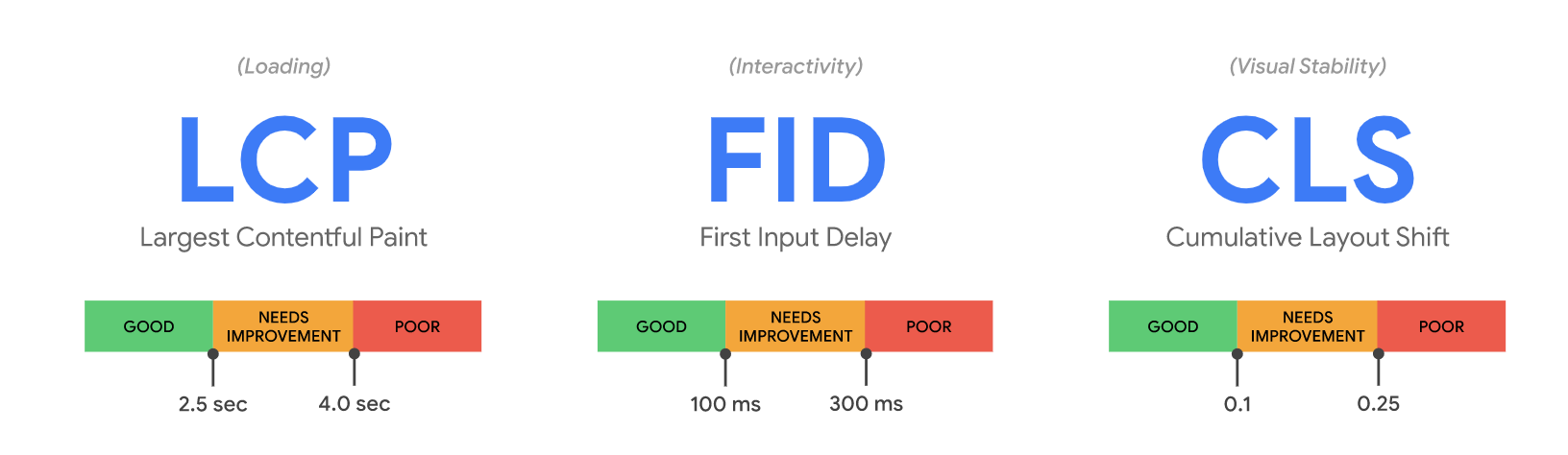
Web Vitals


Core Web Vitals

Core Web Vitals

Core Web Vitals

Core Web Vitals
Which metric is the
best for my app ?



Not sure ?
Just don't measure technology
🙂
👑 King 👑
User experience
is the
Step 2: Define architecture

ANALYTICS
PLATFORM
POST /v1/metrics
reads
write
write
write
{}
{}



[
]





COMPONENTS
PAGES
ROUTING

Chaos scenario


What if your
API goes down?
What if your
API have
optional attributes?
What if your
types are not
assertive?
// GET api/endpoint/1234
{
"location": [...],
}type ApiEndpointResponse = {
location?: Array<...>;
listing?: {
[k: string]: | string
| boolean
| number;
}
};// GET api/endpoint/1234
{
"location": [...],
"listing": {...}
}
Let's create some Chaos
... before production, of course!
“Chaos Engineering doesn’t cause problems, it just reveals them”
Nora Jones, Chaos Engineering Lead Slack
Chaos engineering
Plan it, plan it, plan it!
Prove your hypothesy
Define boundaries for your case
Tooling for chaos


Alerts & monitoring
Always alert
Working proactively in caveats
User conversion for real
A/B test measurements

A/B Test
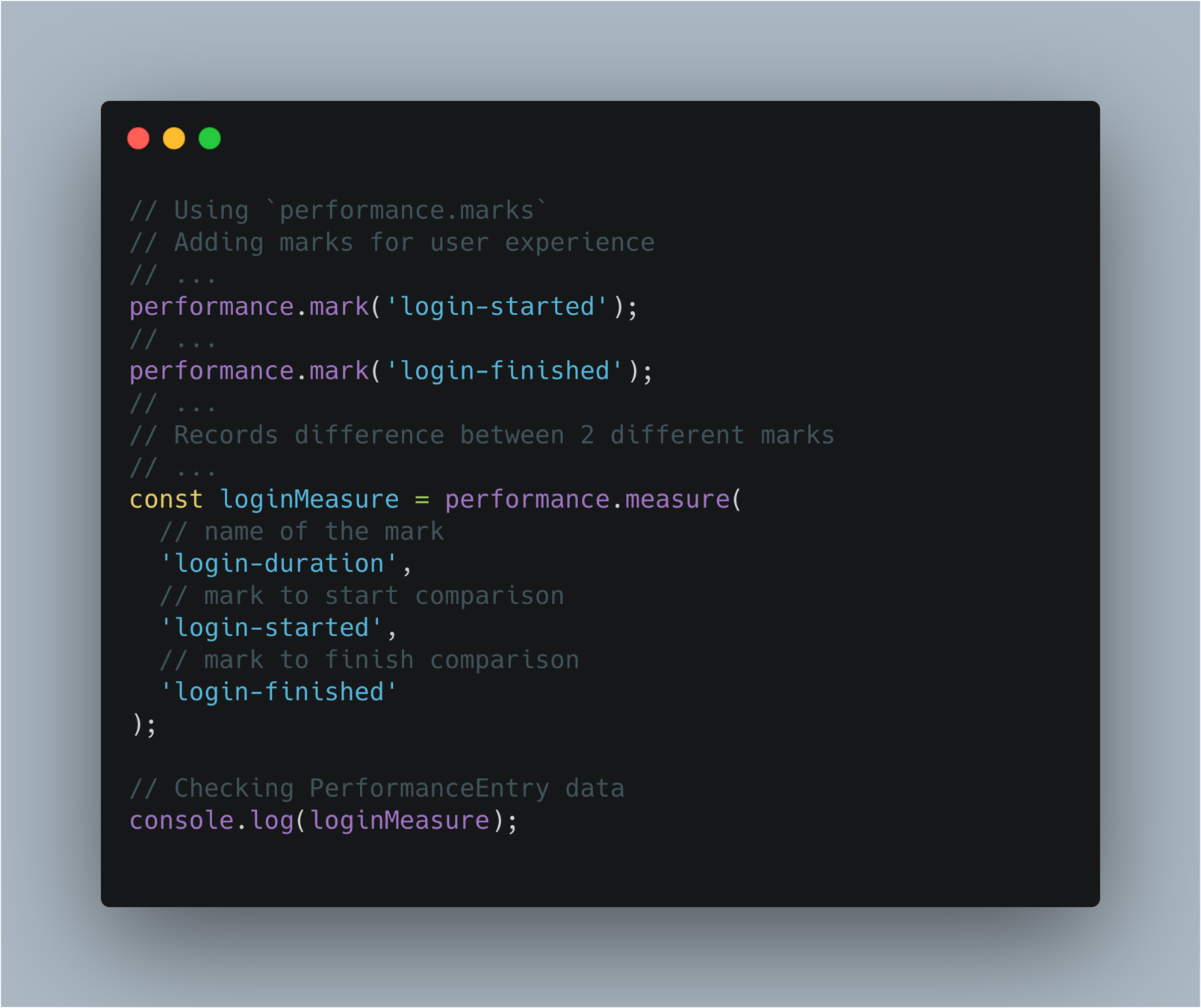
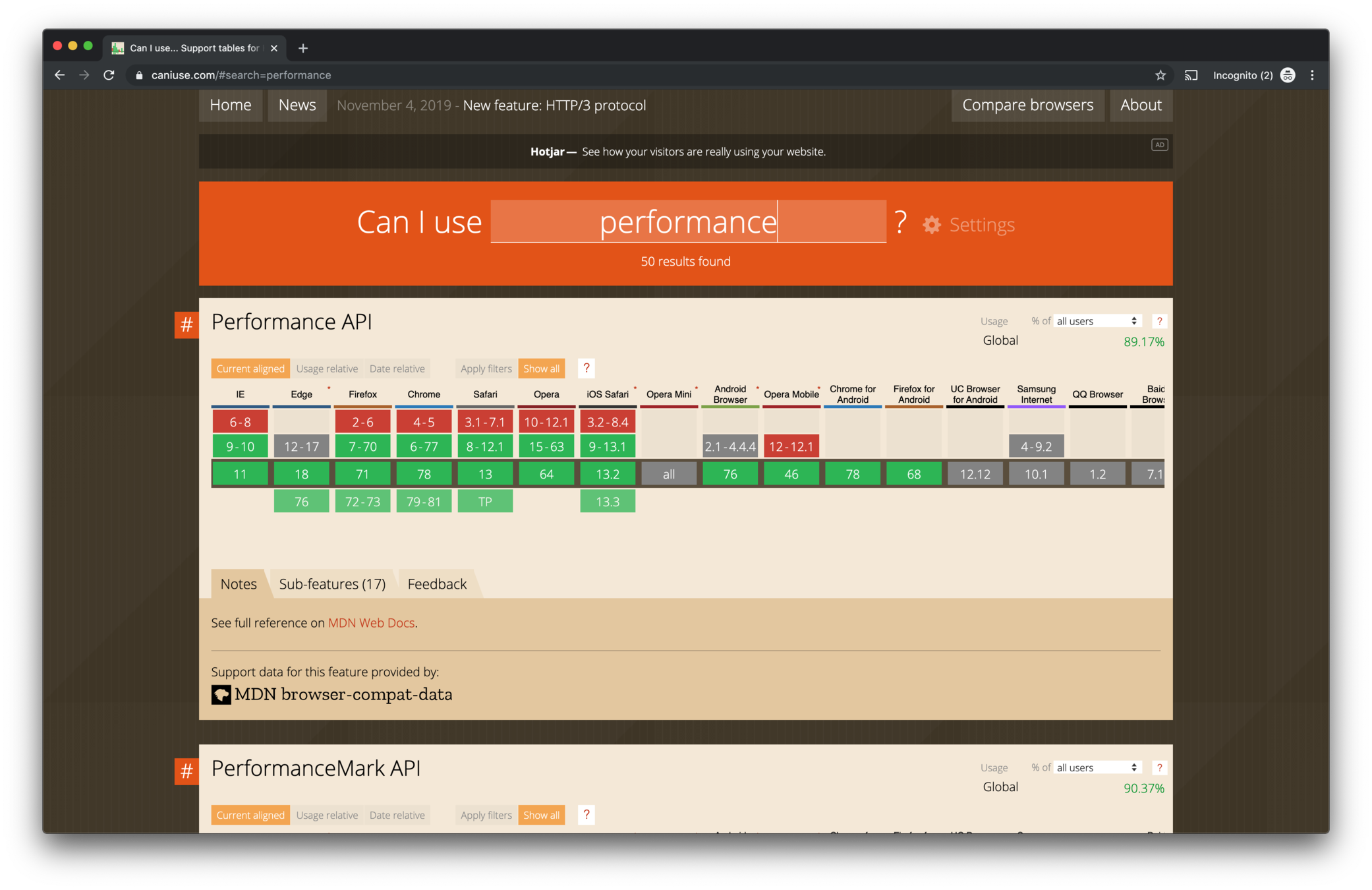
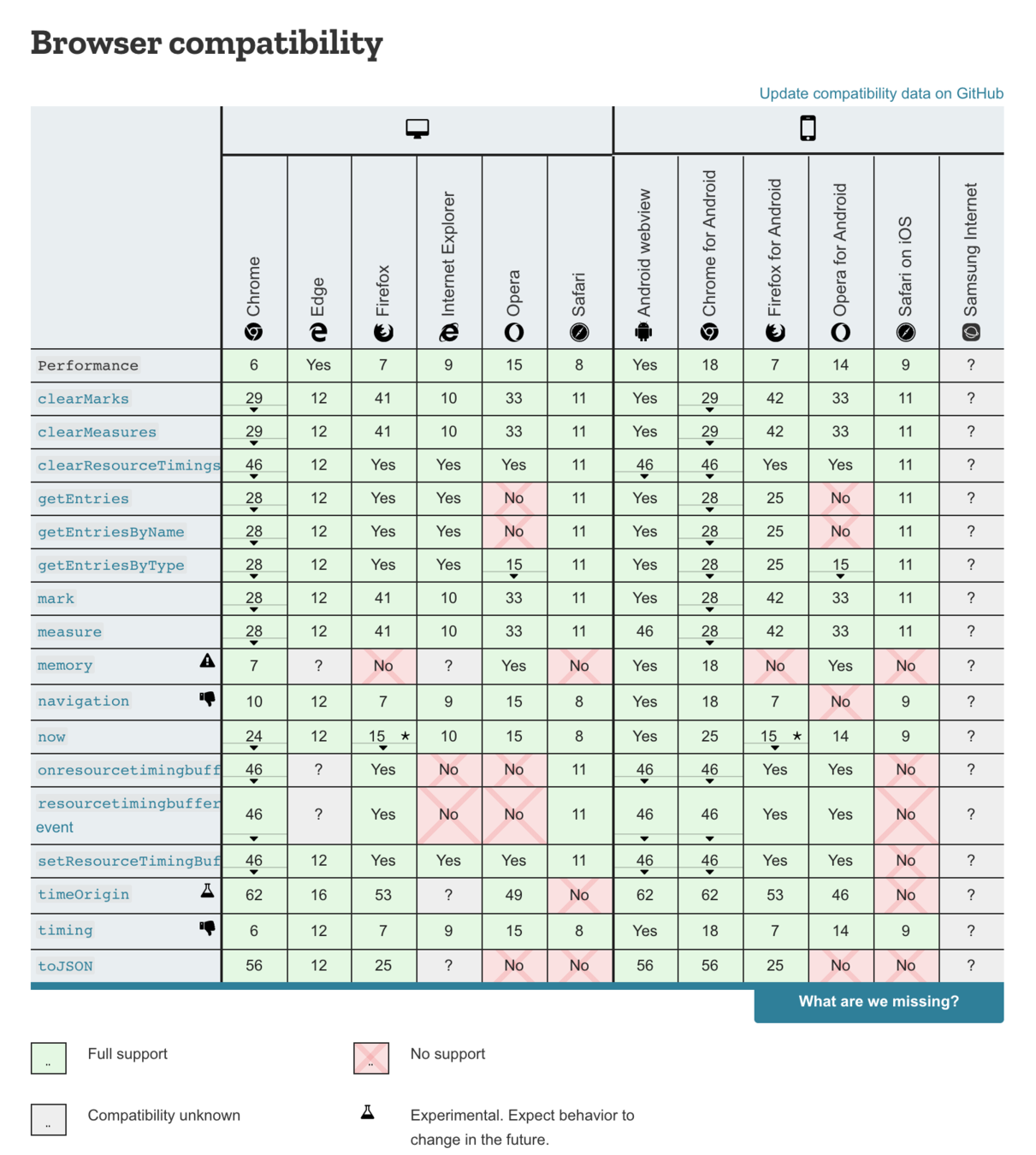
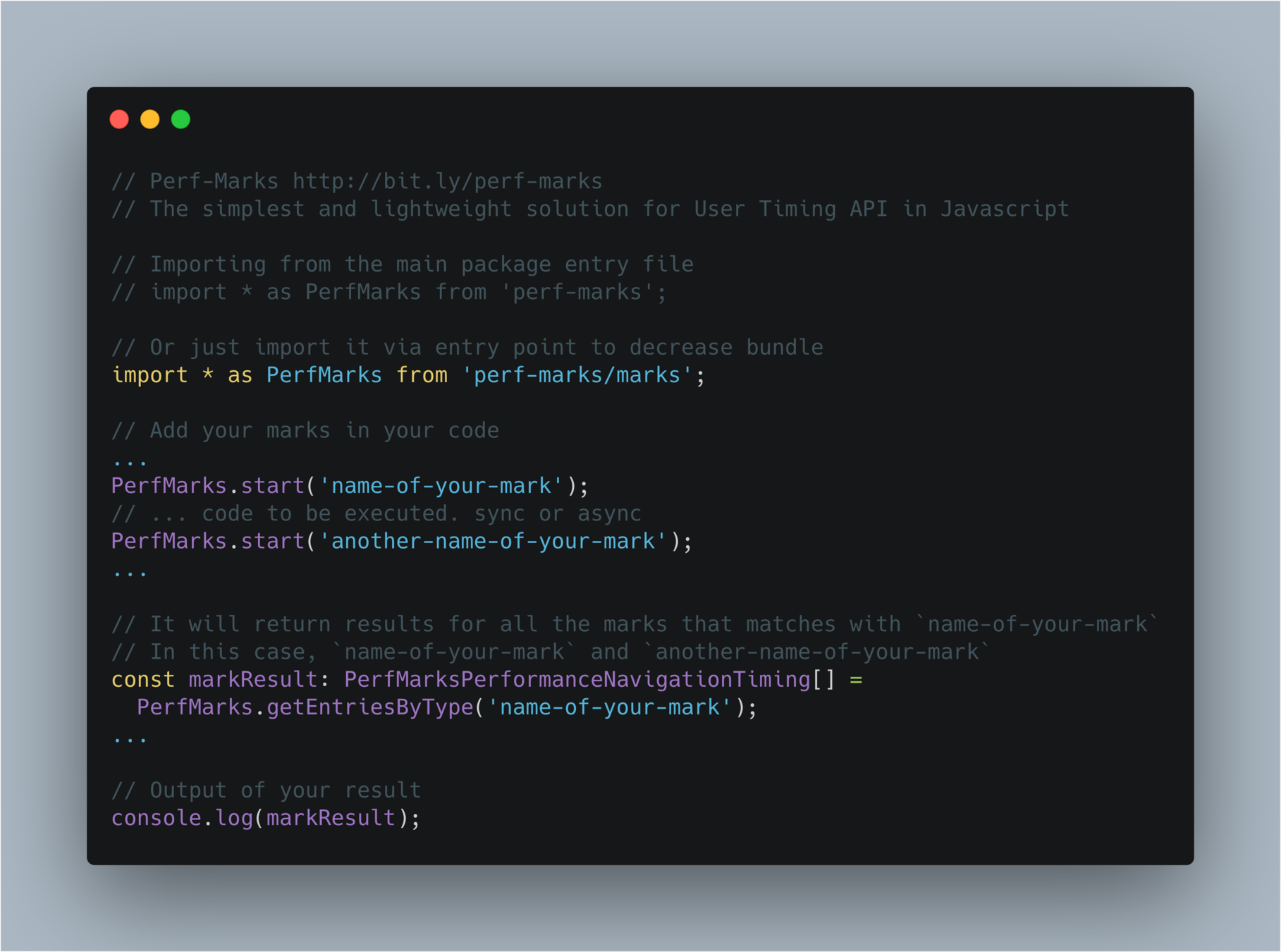
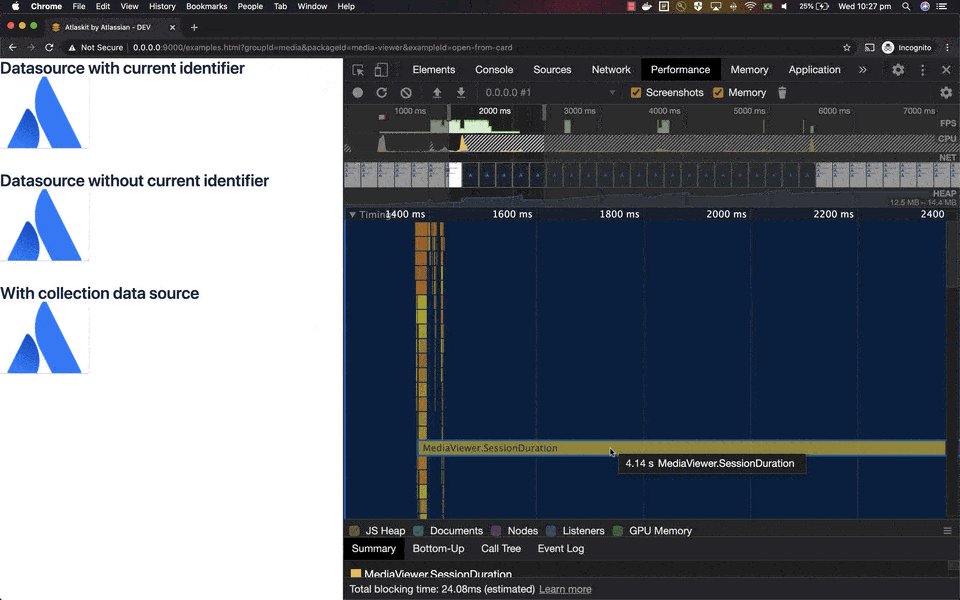
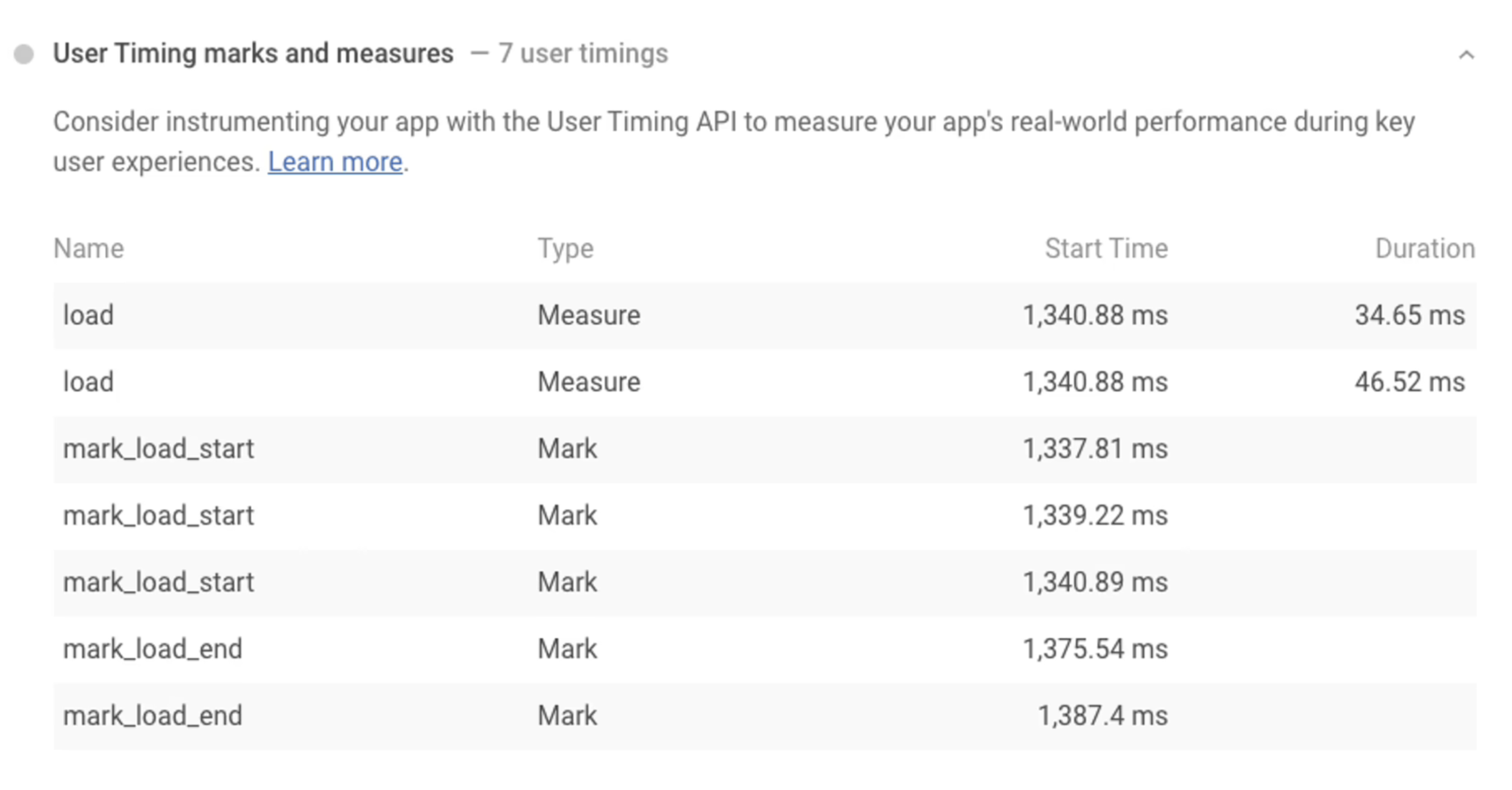
User Timing API
...because you user measurements can get even better
Marks and measures




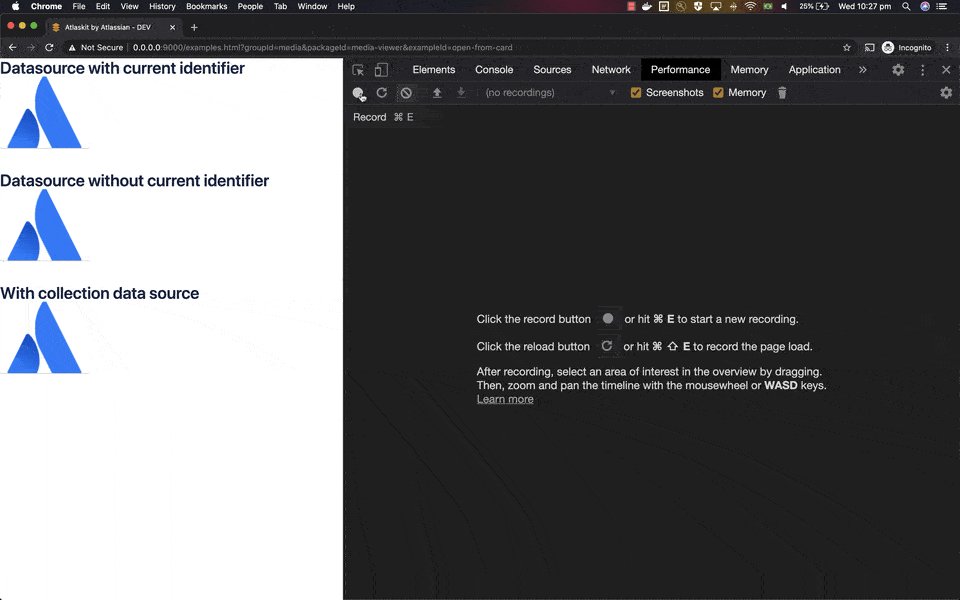
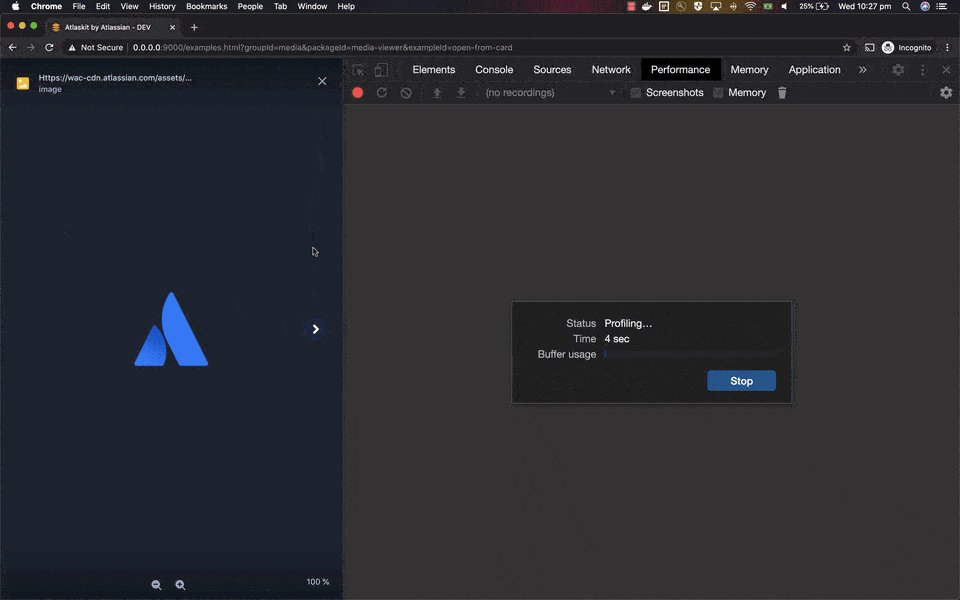
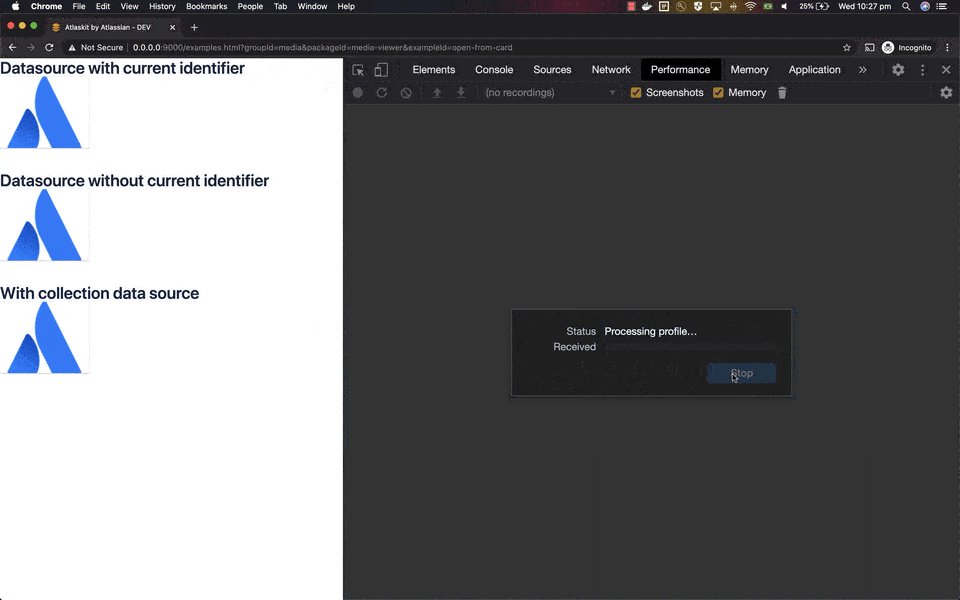
Perf-marks in action



Next steps
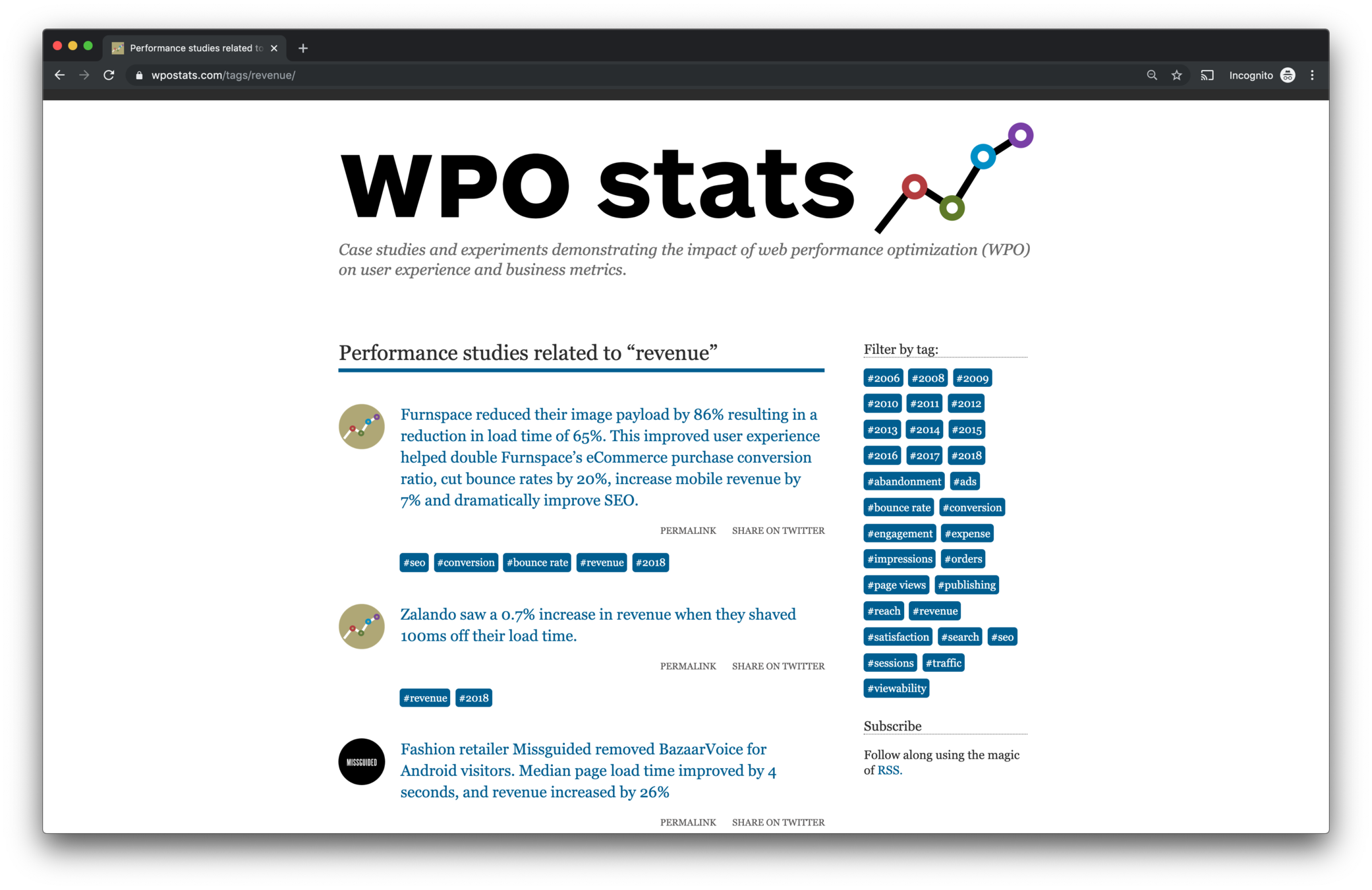
... or "Measurements will drive ... ?"
Faster UX by ... design?


wpostats.com
Perf-Marks NPM package
Web Perf - cases & experiments
Web.Dev - Performance
Thank you 👋
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies