User Timing API
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies

because #perfmatters
HI, IT'S ME

DURING THE FREE TIME...

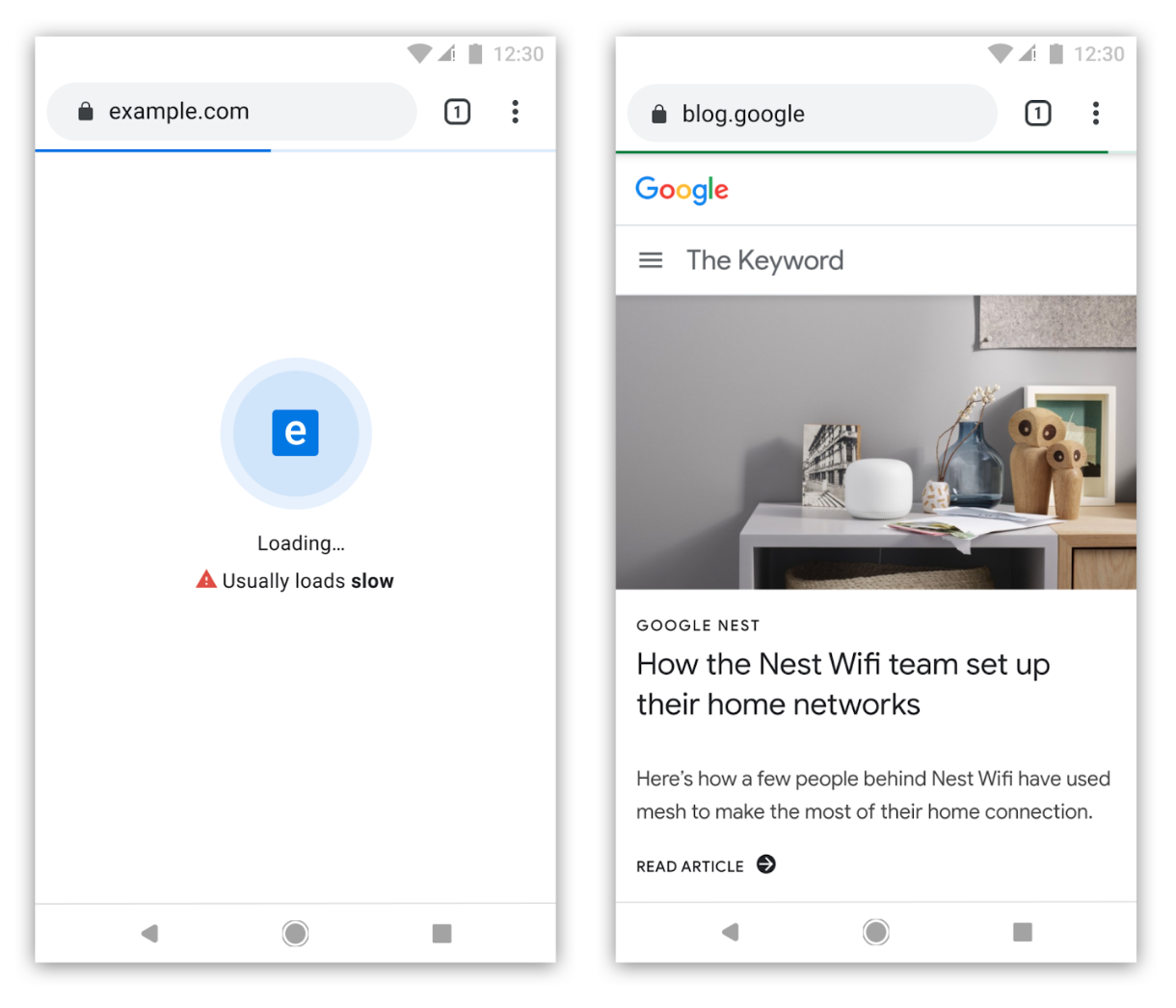
How long is 2 seconds?


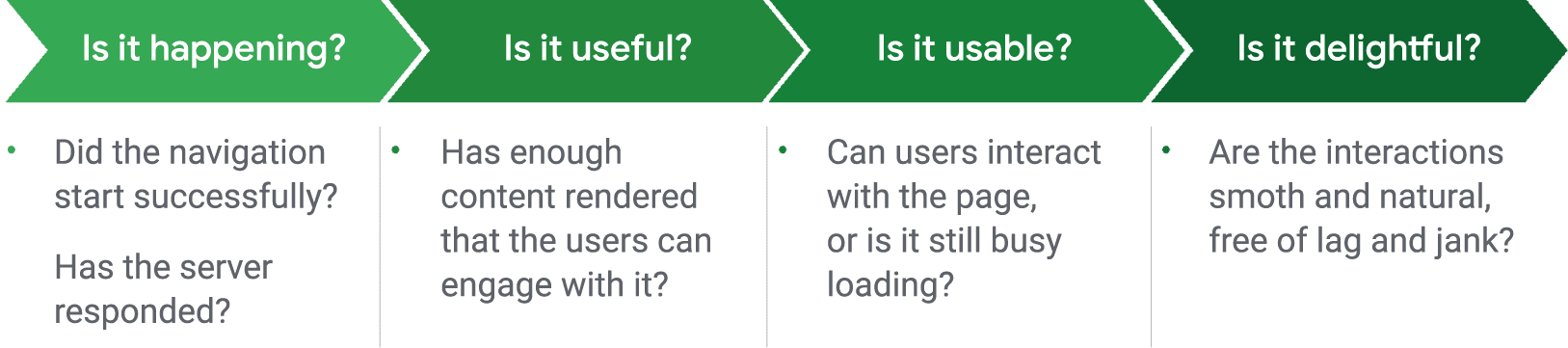
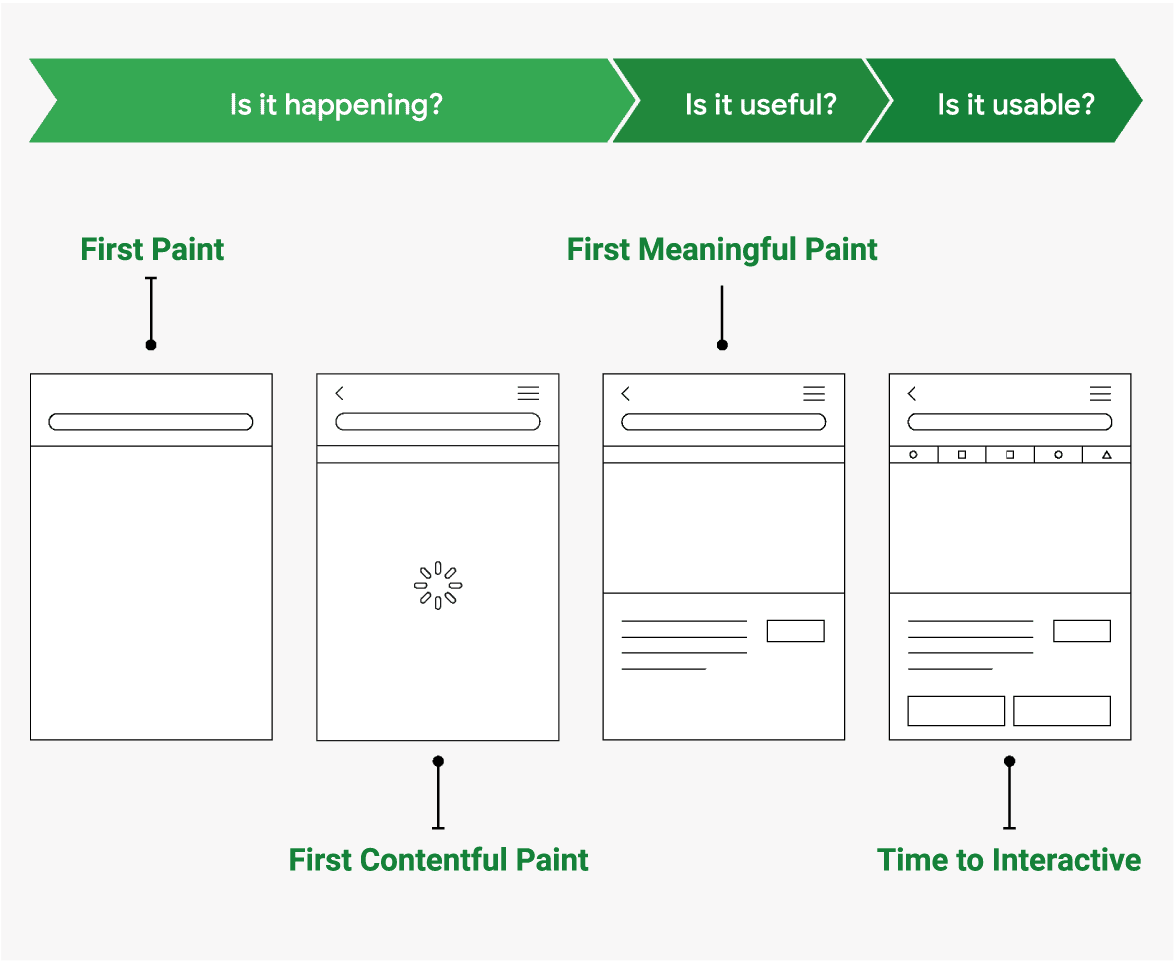
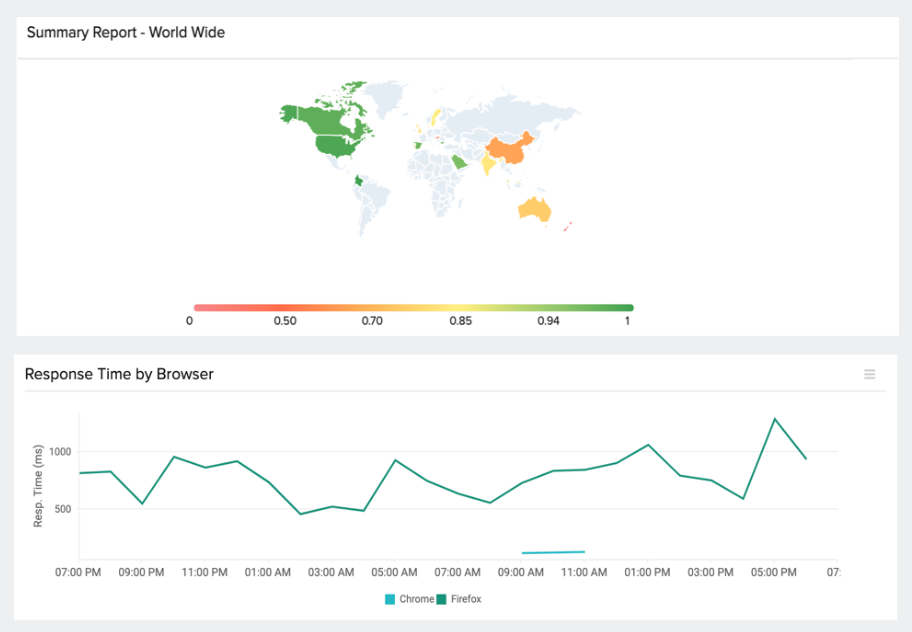
Speed feedback
Speed metrics

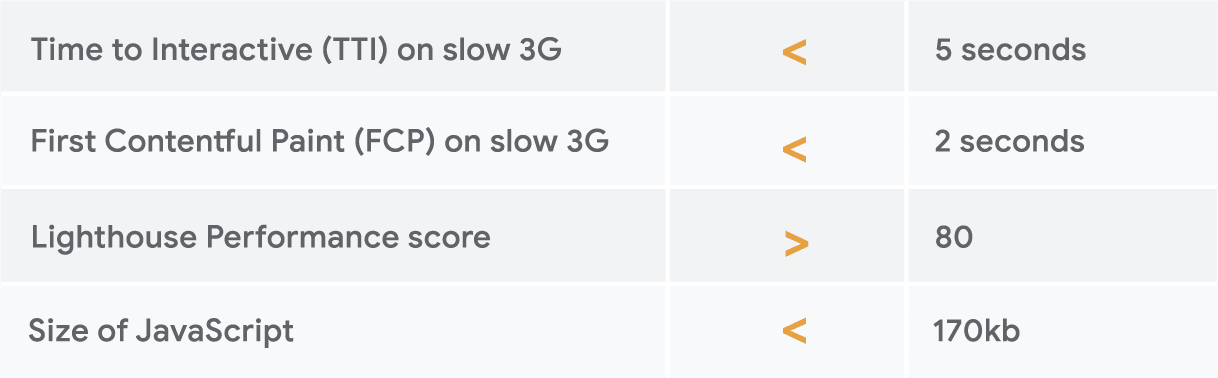
Budgets


~1.2 seconds

~1.4 seconds

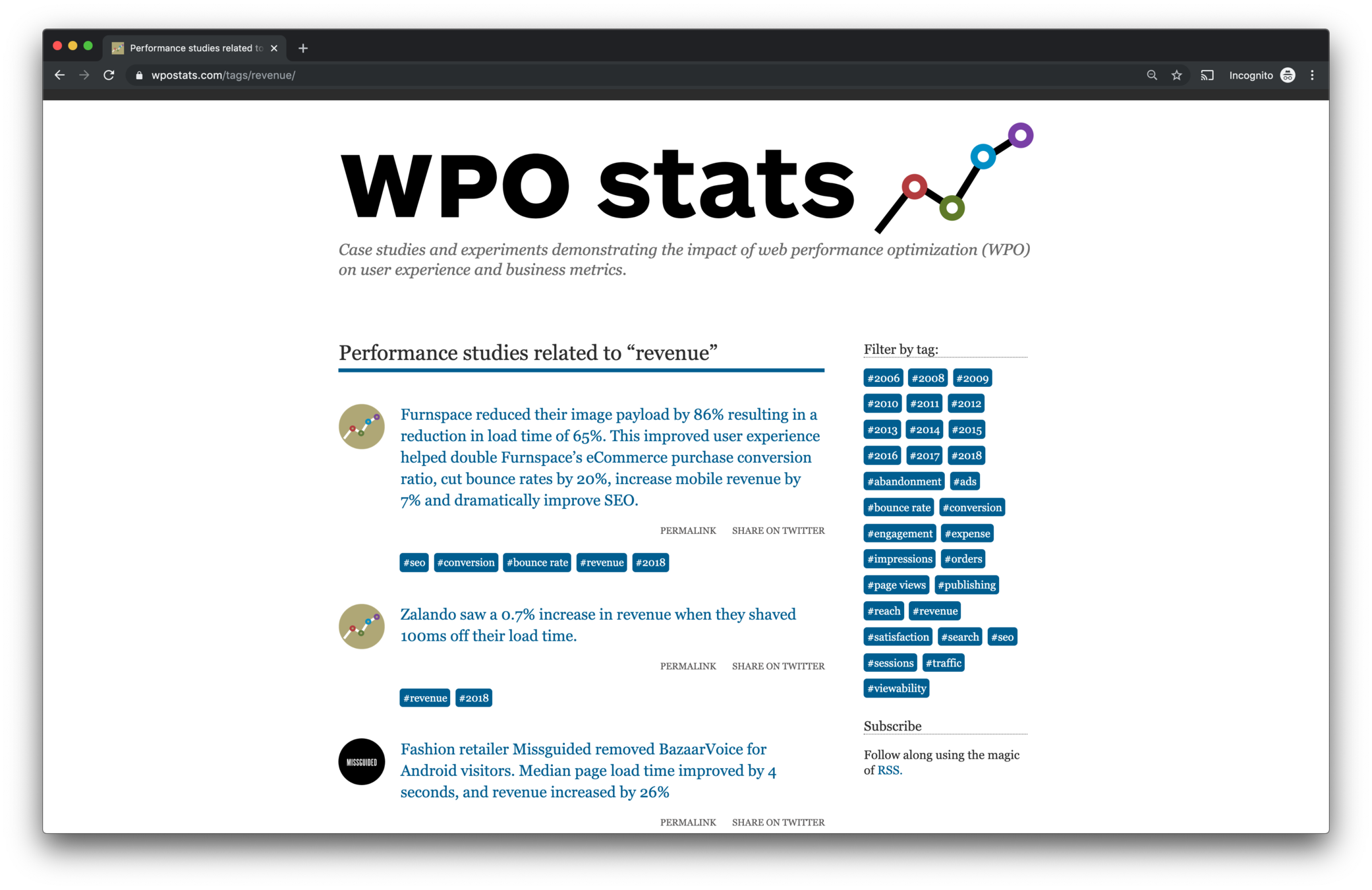
wpostats.com

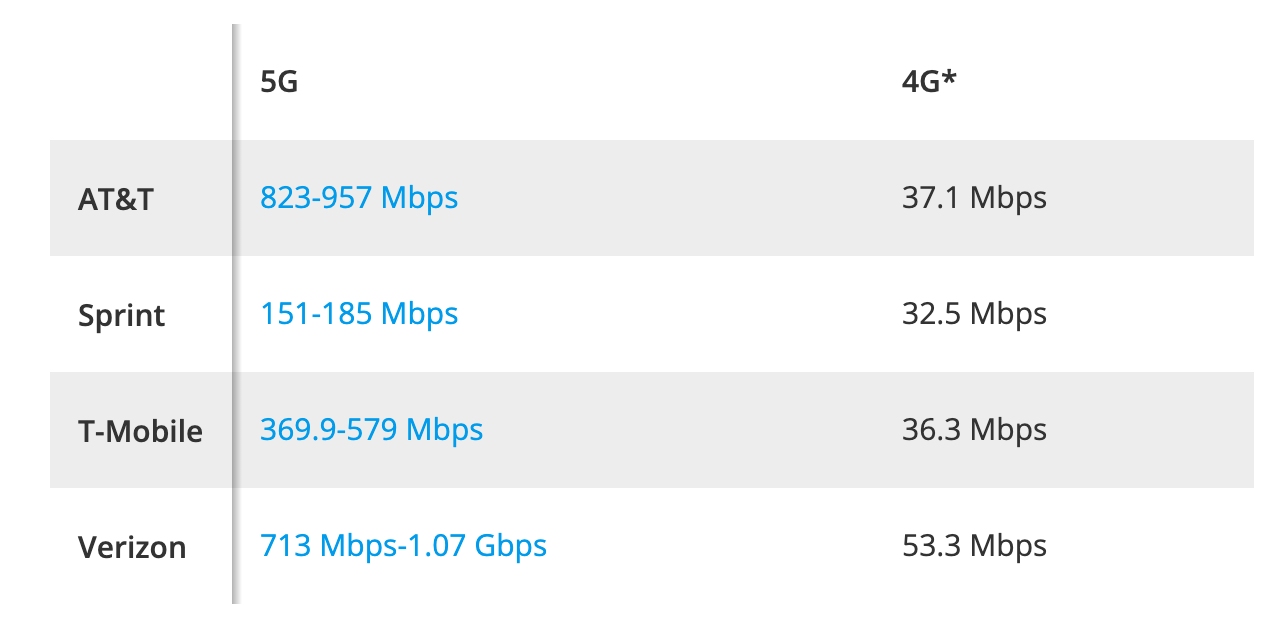
How about 5G ?
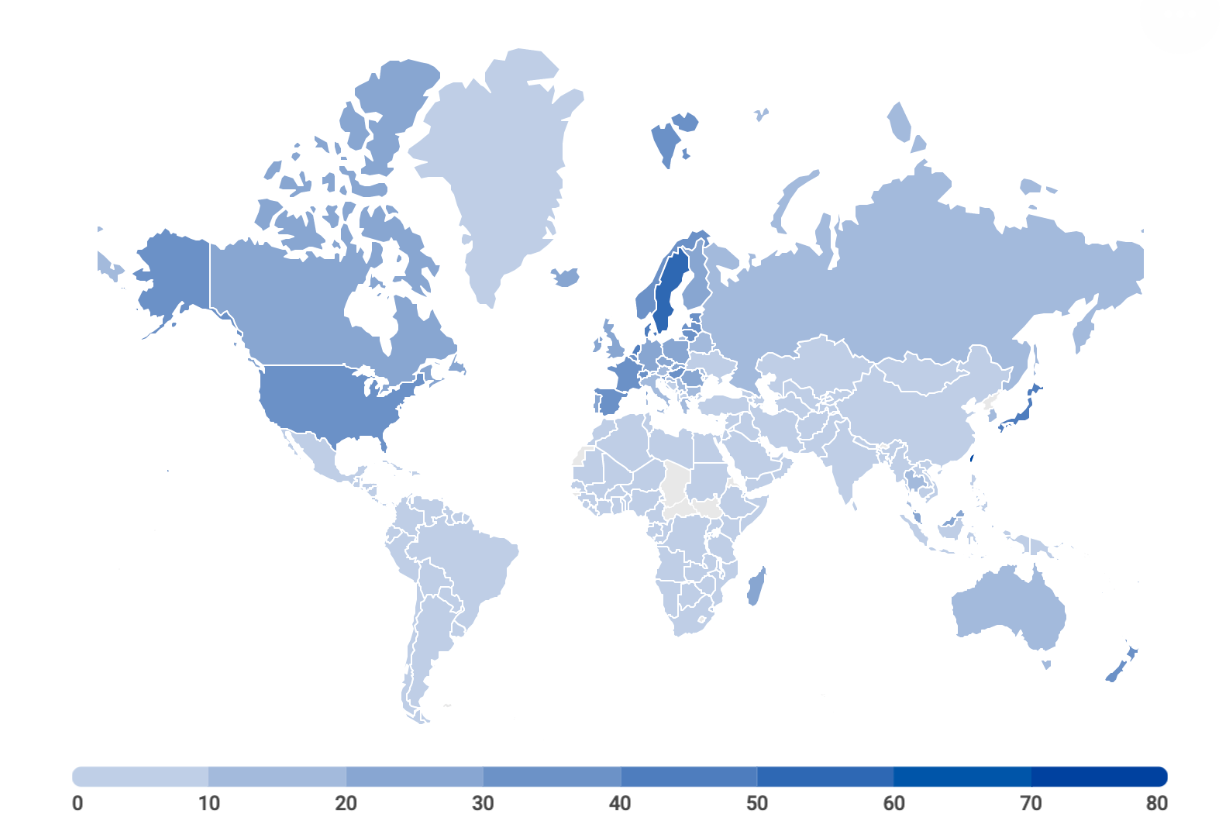
A real picture of internet in the world
How faster is that?
Download speeds for anywhere from 100 Mb to 10Gbit per second. 5G is expected to be as much as 10-100 times faster than 4G. Plus: 4G gets improved as a side effect as well

Downloading 1 episode of Game of Thrones within 90 sec (4K) or 35 sec (1080p), or fetching the entire season in 15 mins (4K)
You ready ?


4
64

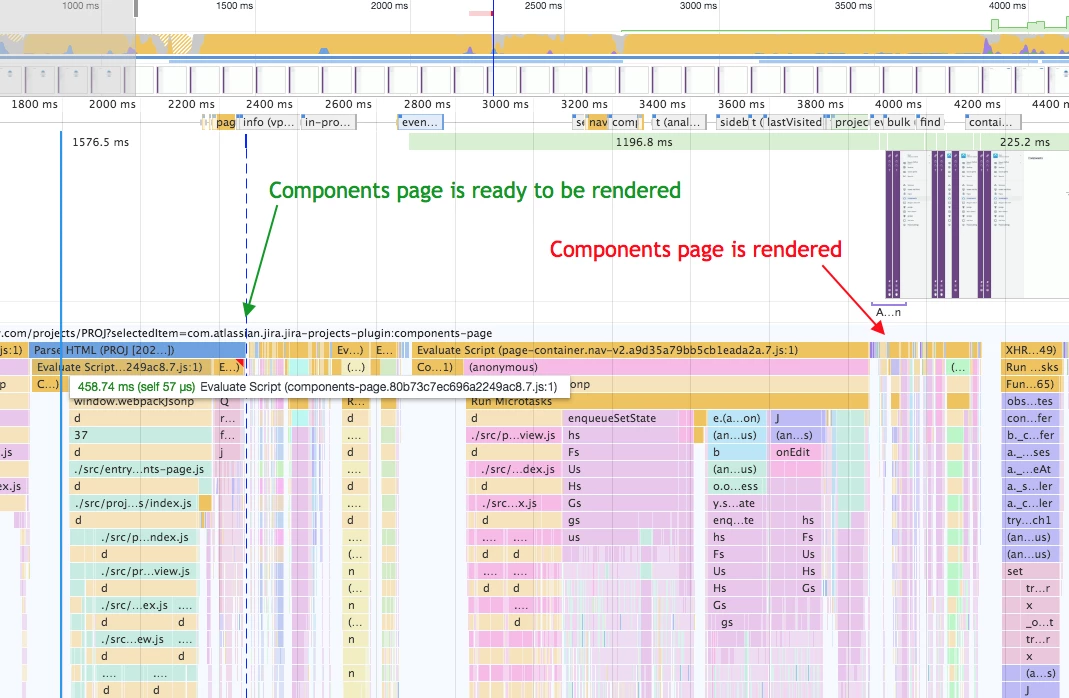
Measuring Performance
A real picture of internet in the world
Step 1: Define baselines

Page load errors
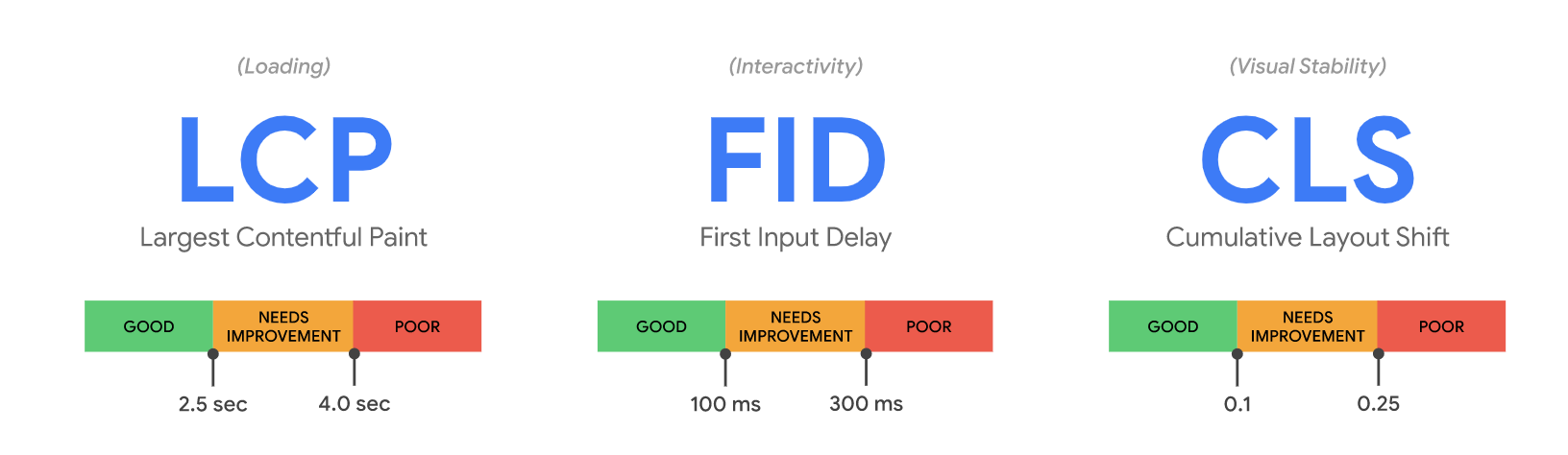
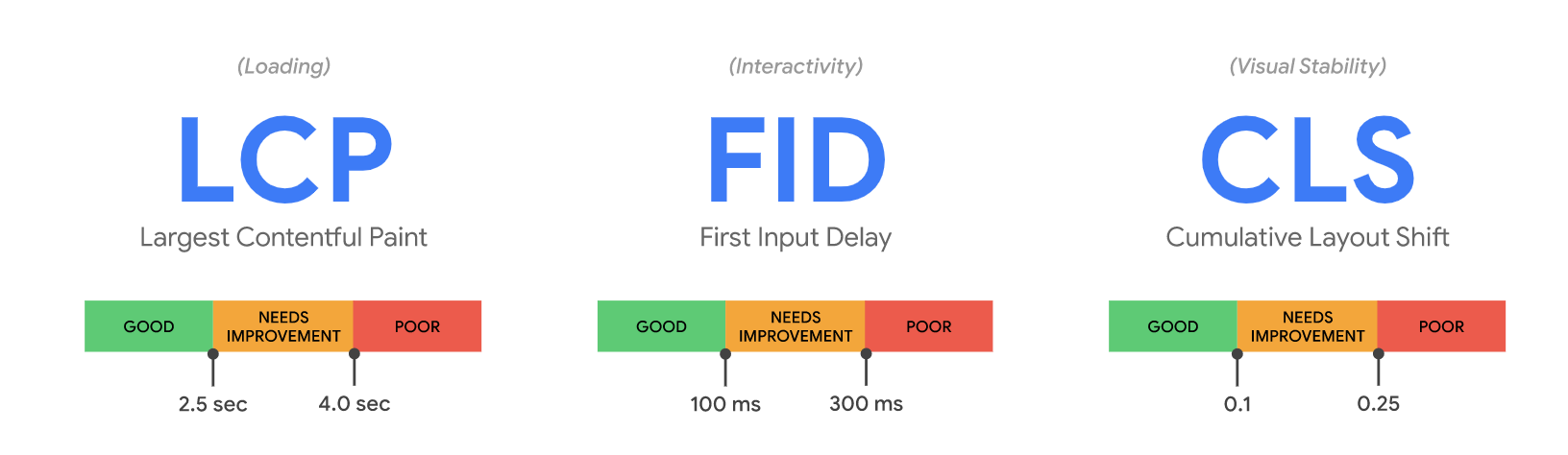
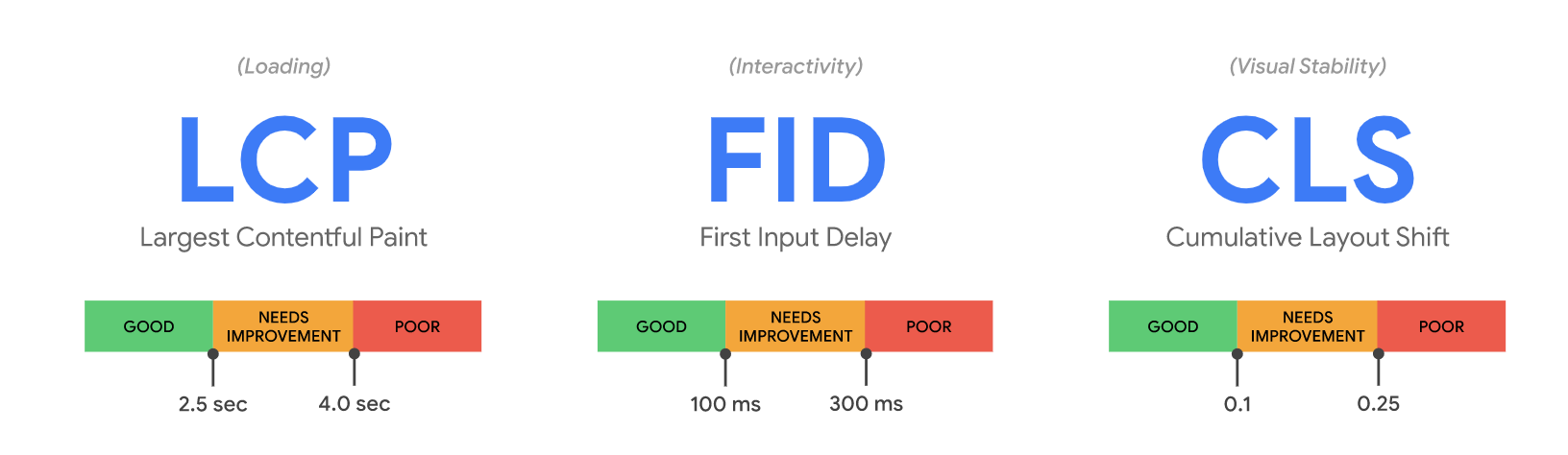
Web Vitals


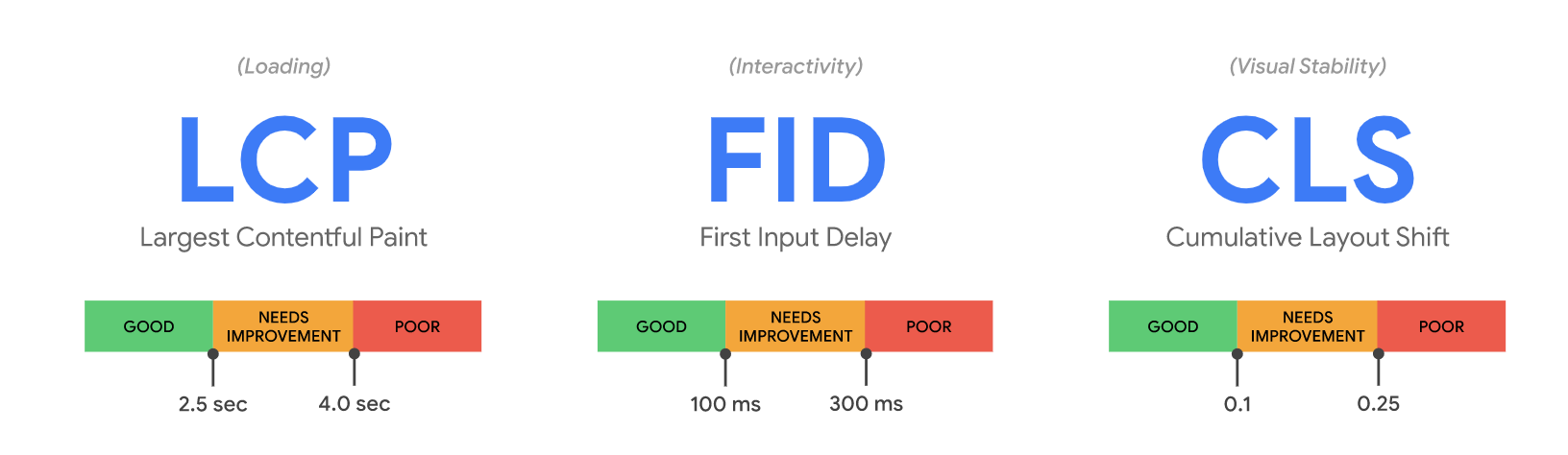
Core Web Vitals

Core Web Vitals

Core Web Vitals

Core Web Vitals

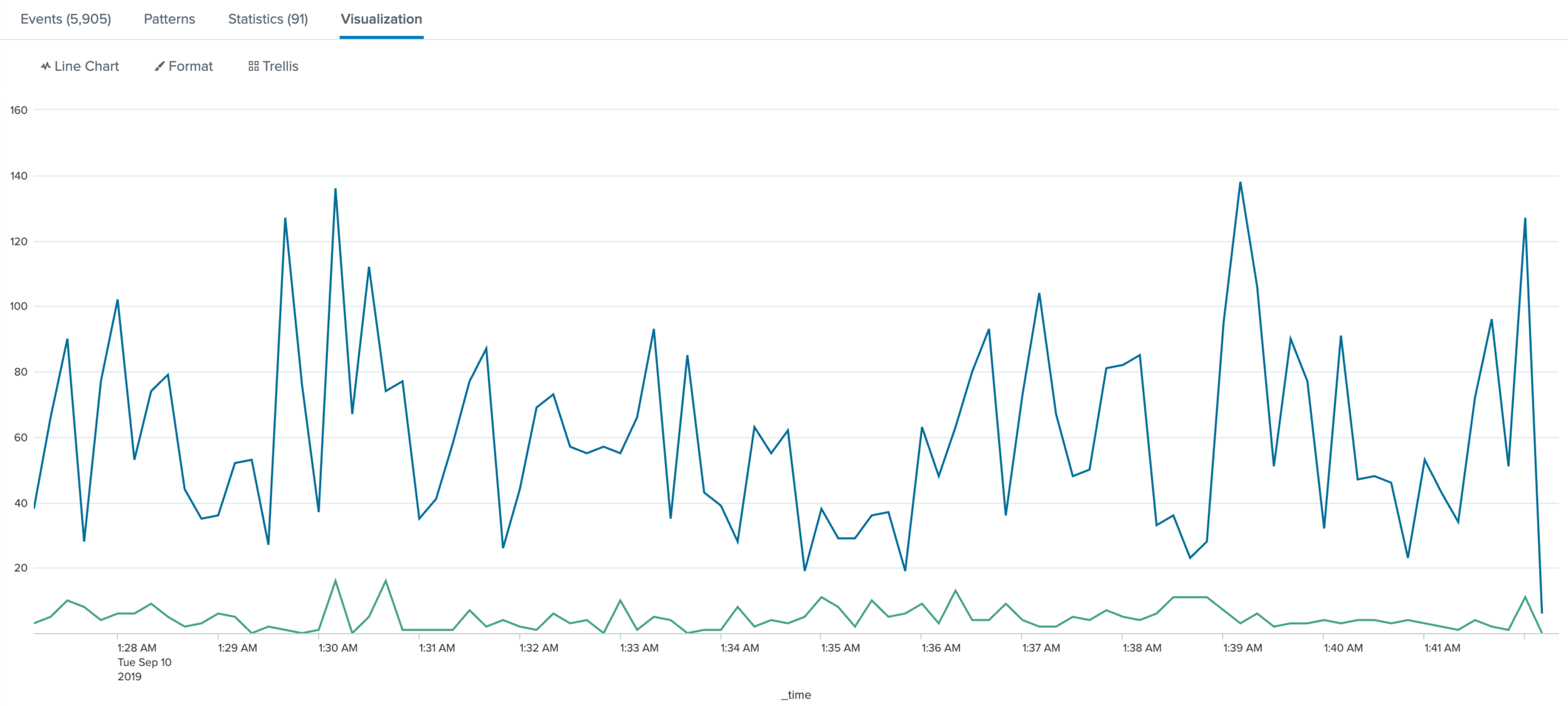
📈 Real user Monitoring

Setting performance budget
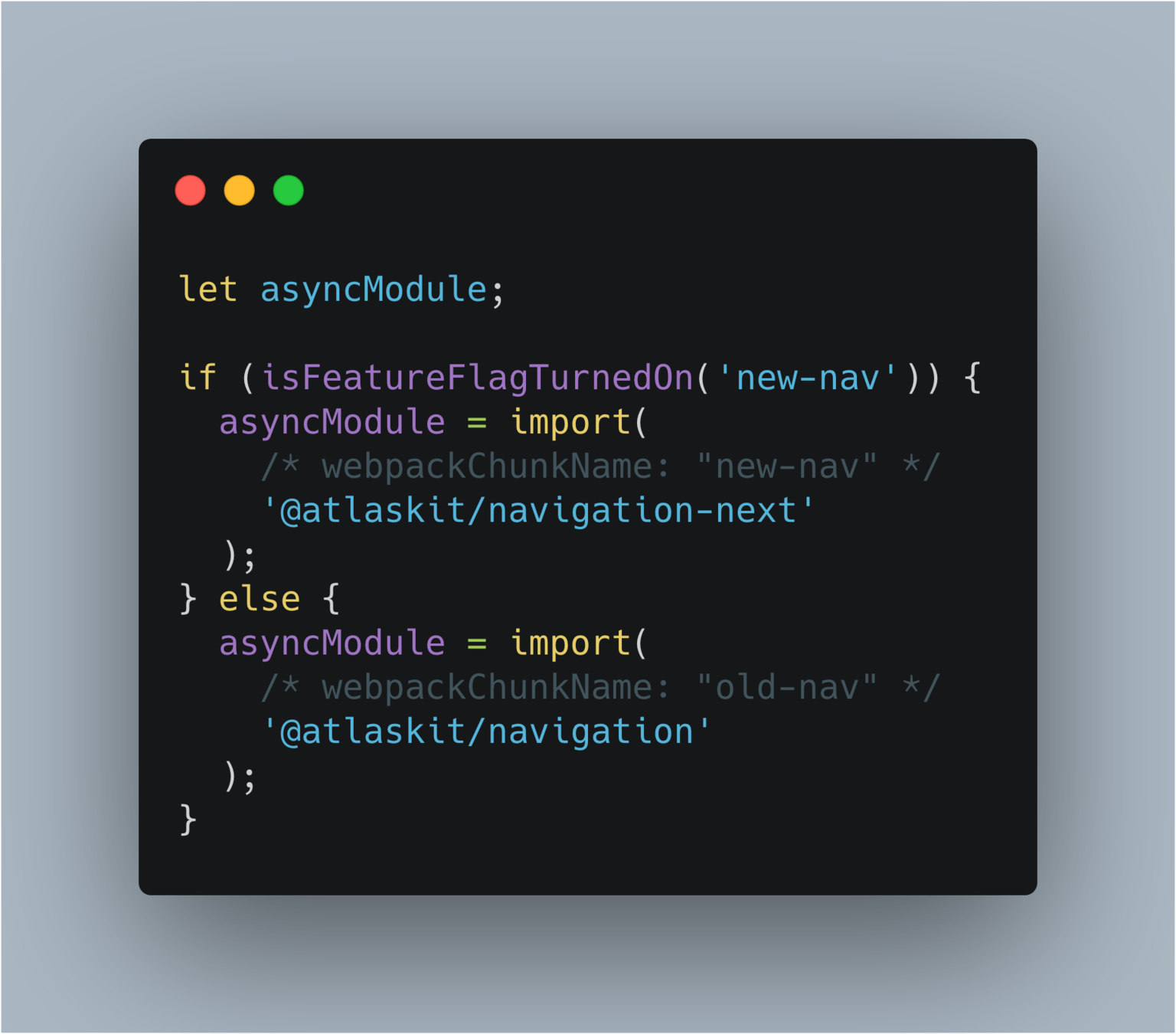
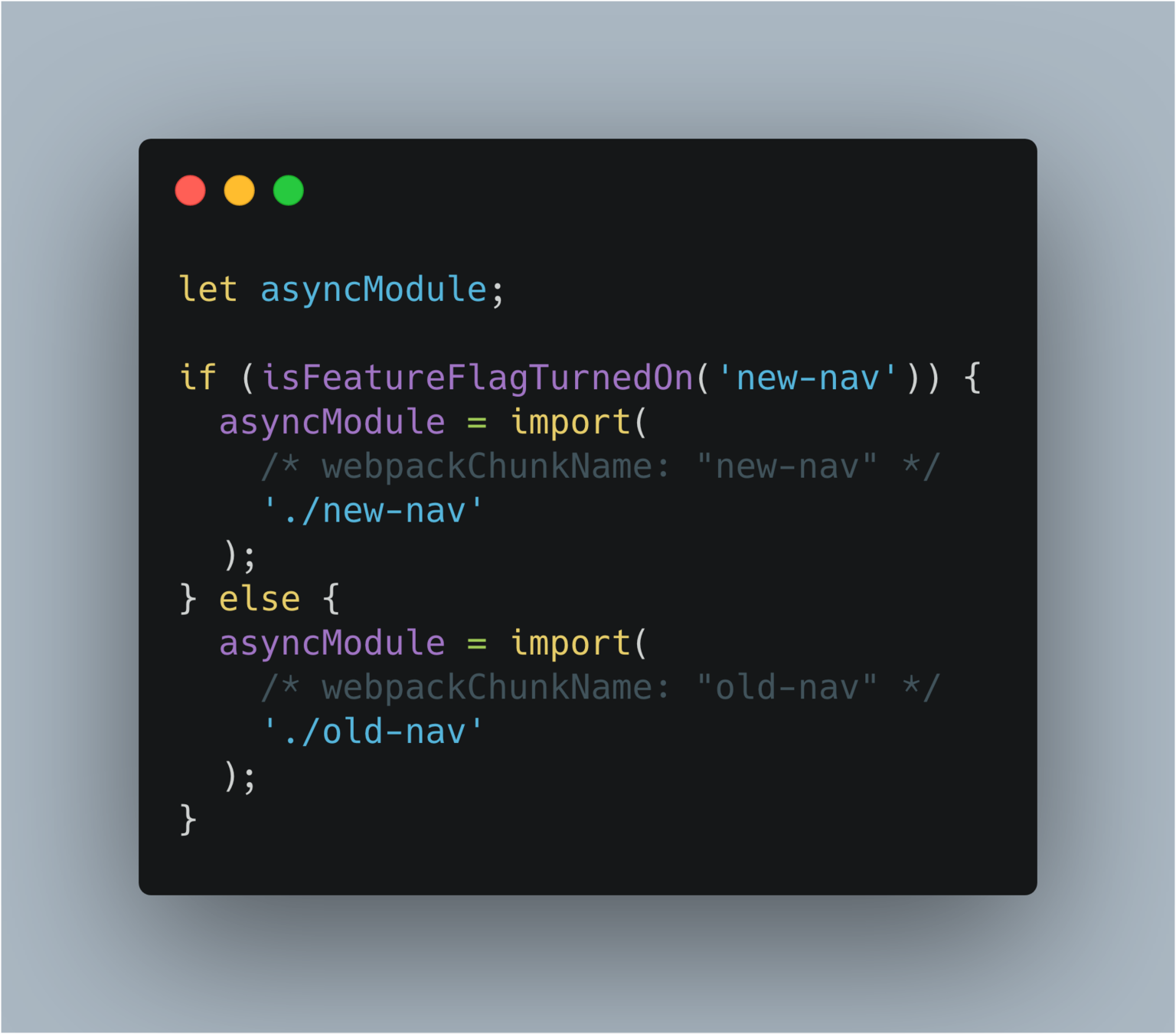
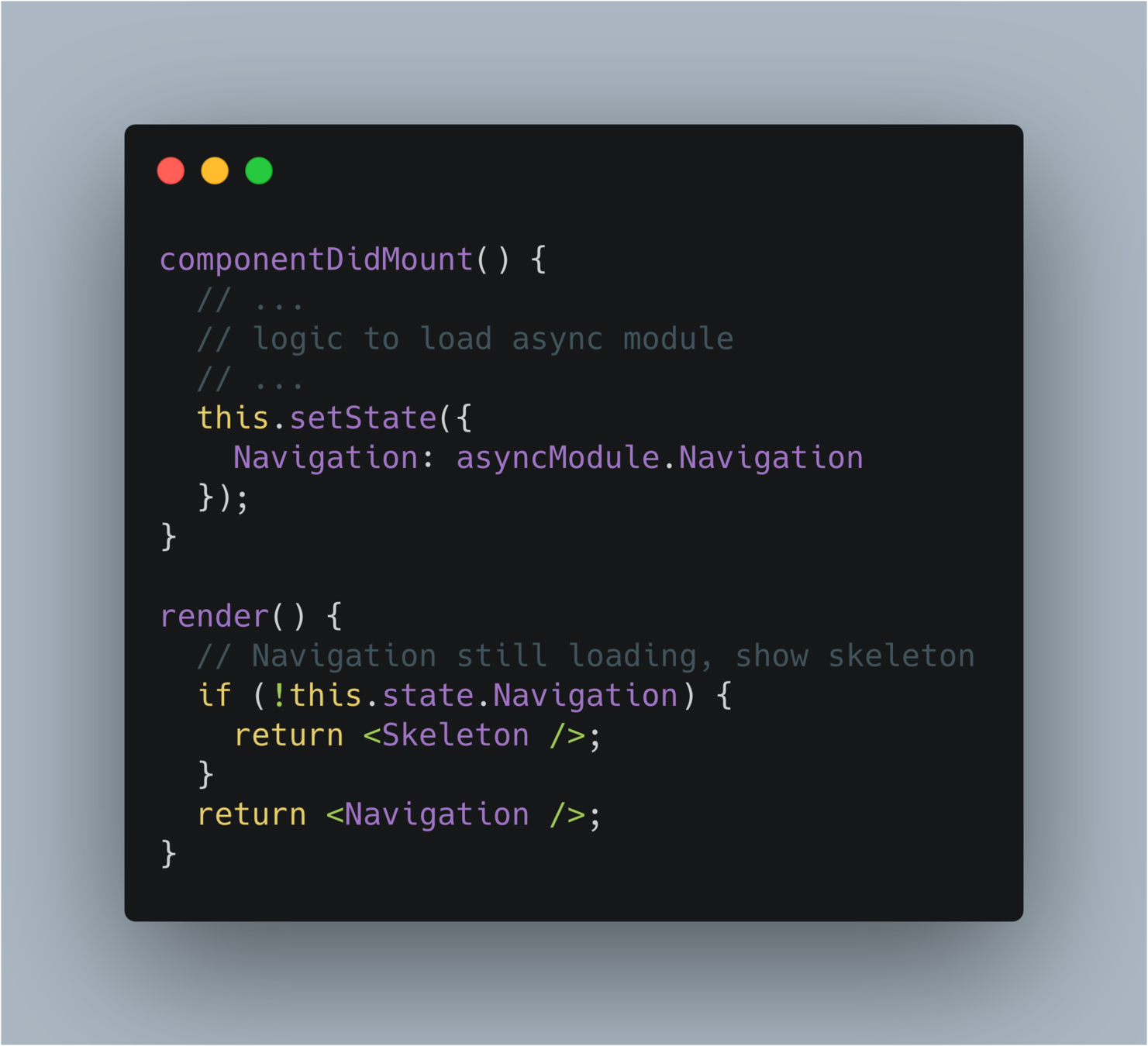
async load components
critical path management
optimistic preloading
What else?
What if we missed
something?
Which metric is the
best for my app ?



Not sure ?
Just don't measure technology
🙂
👑 King 👑
User experience
is the
Title Text
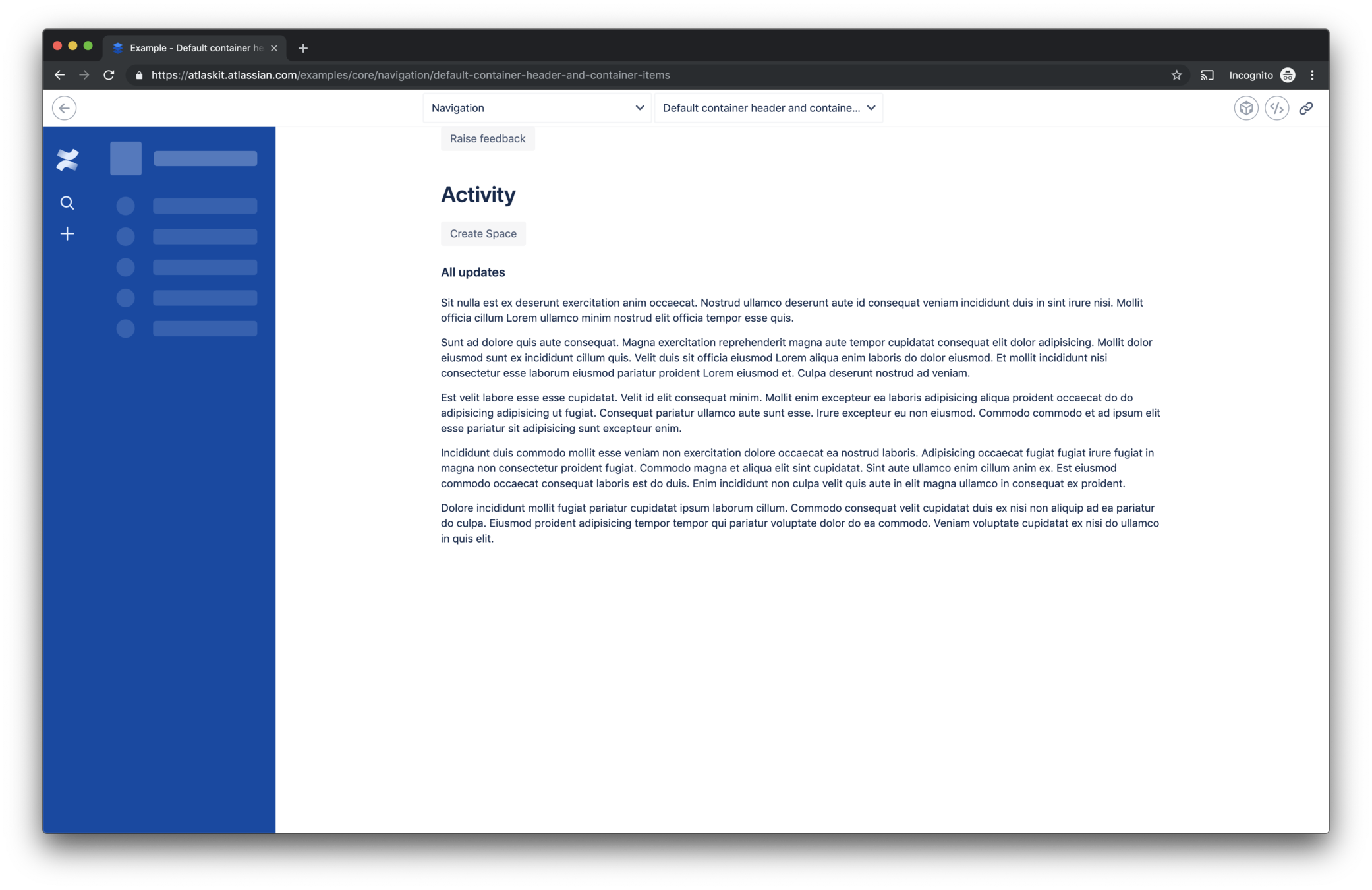
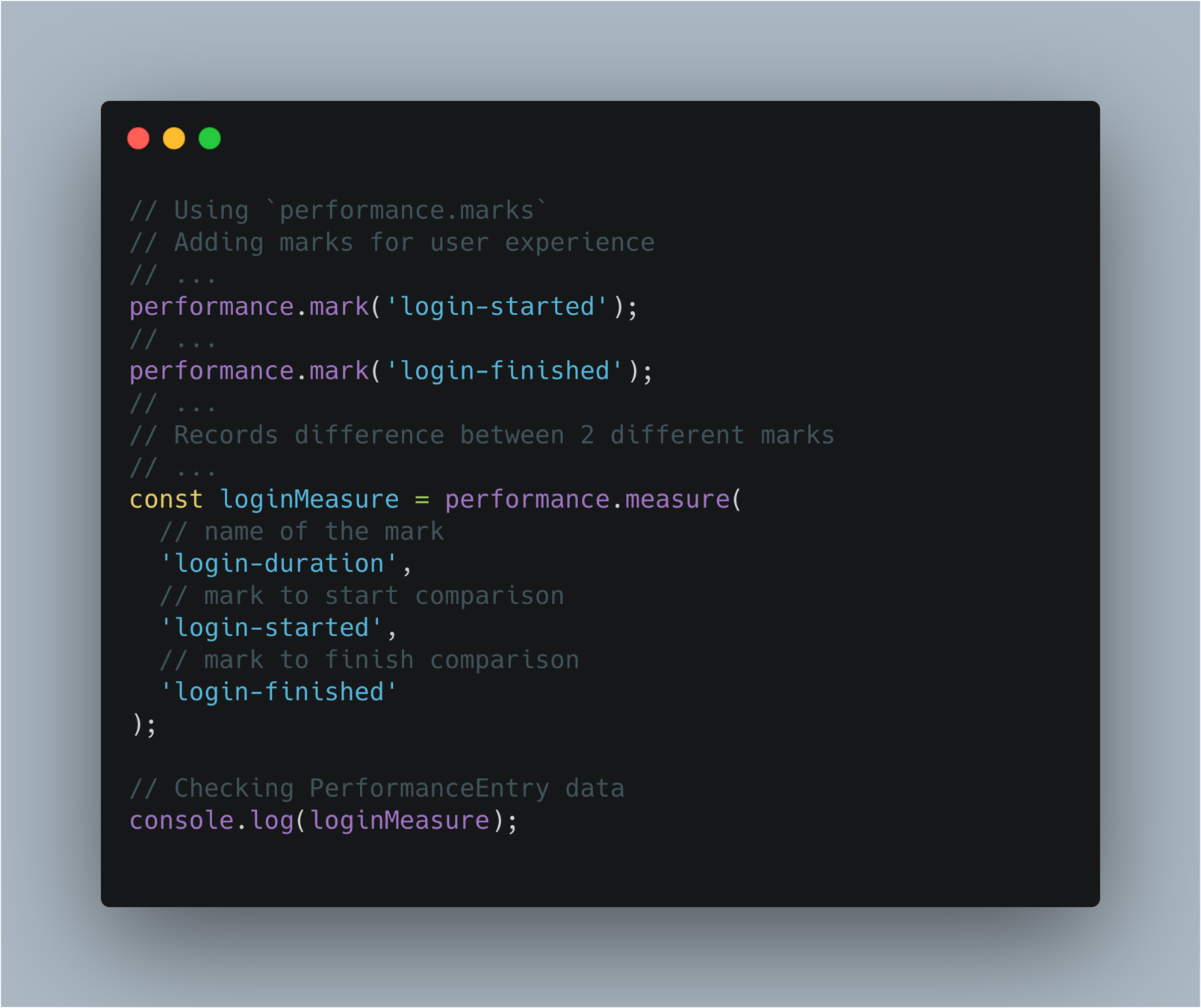
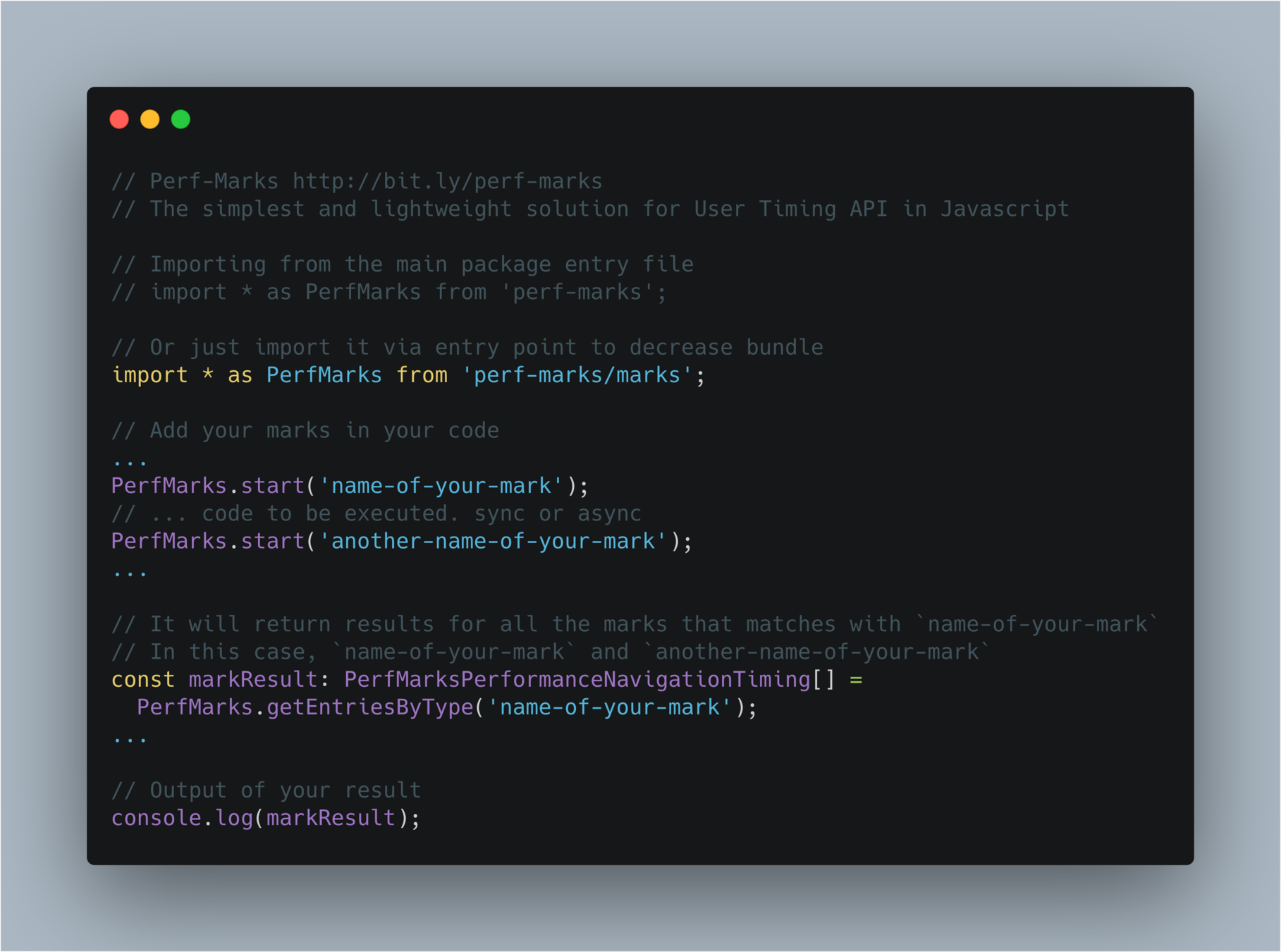
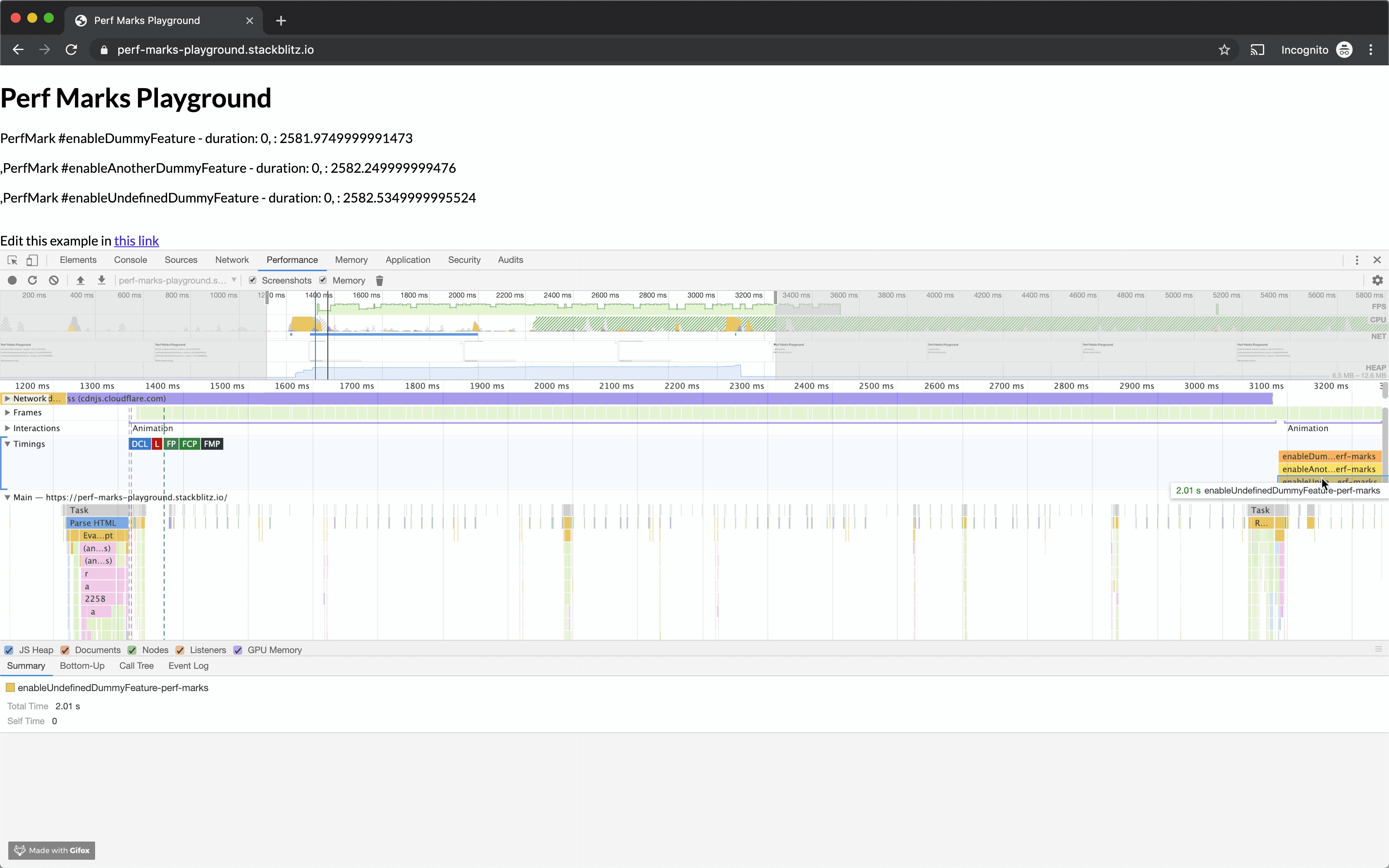
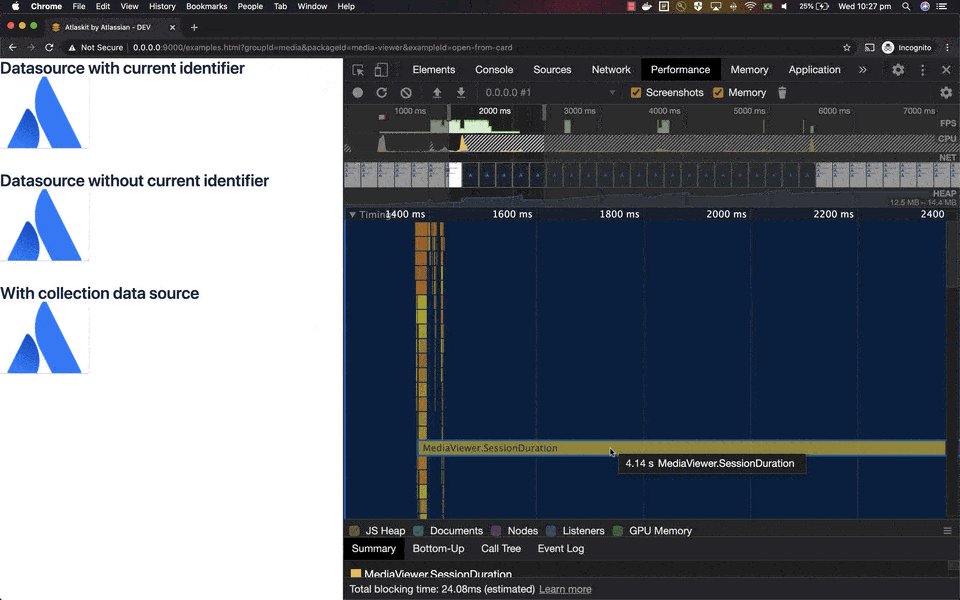
User Timing API
...can be a good solution
Marks and measures

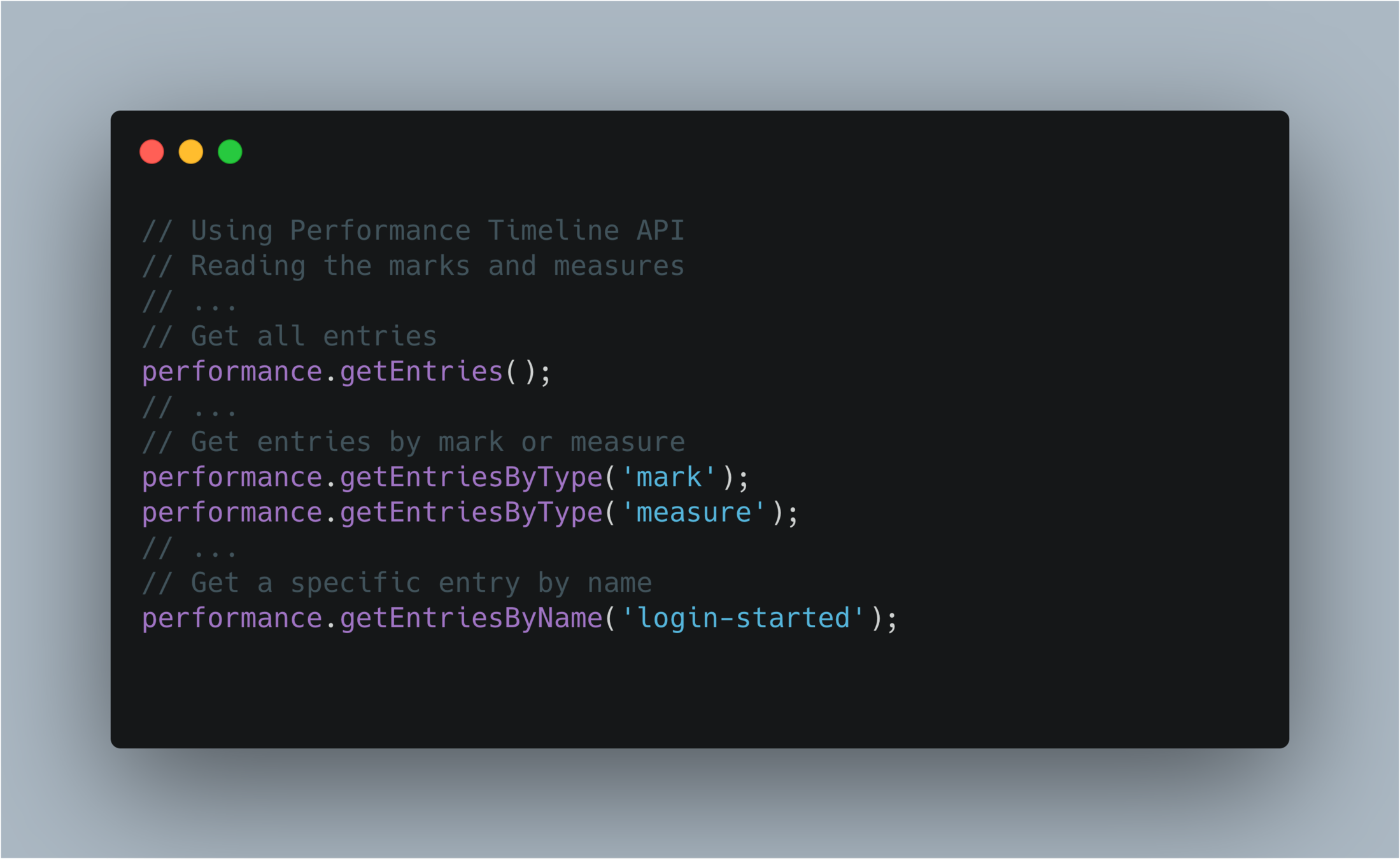
Performance timeline API

measure javascript execution
simple instrumentation
UX Speed metrics
Concerns
Chaos scenario


...will help you in this journey
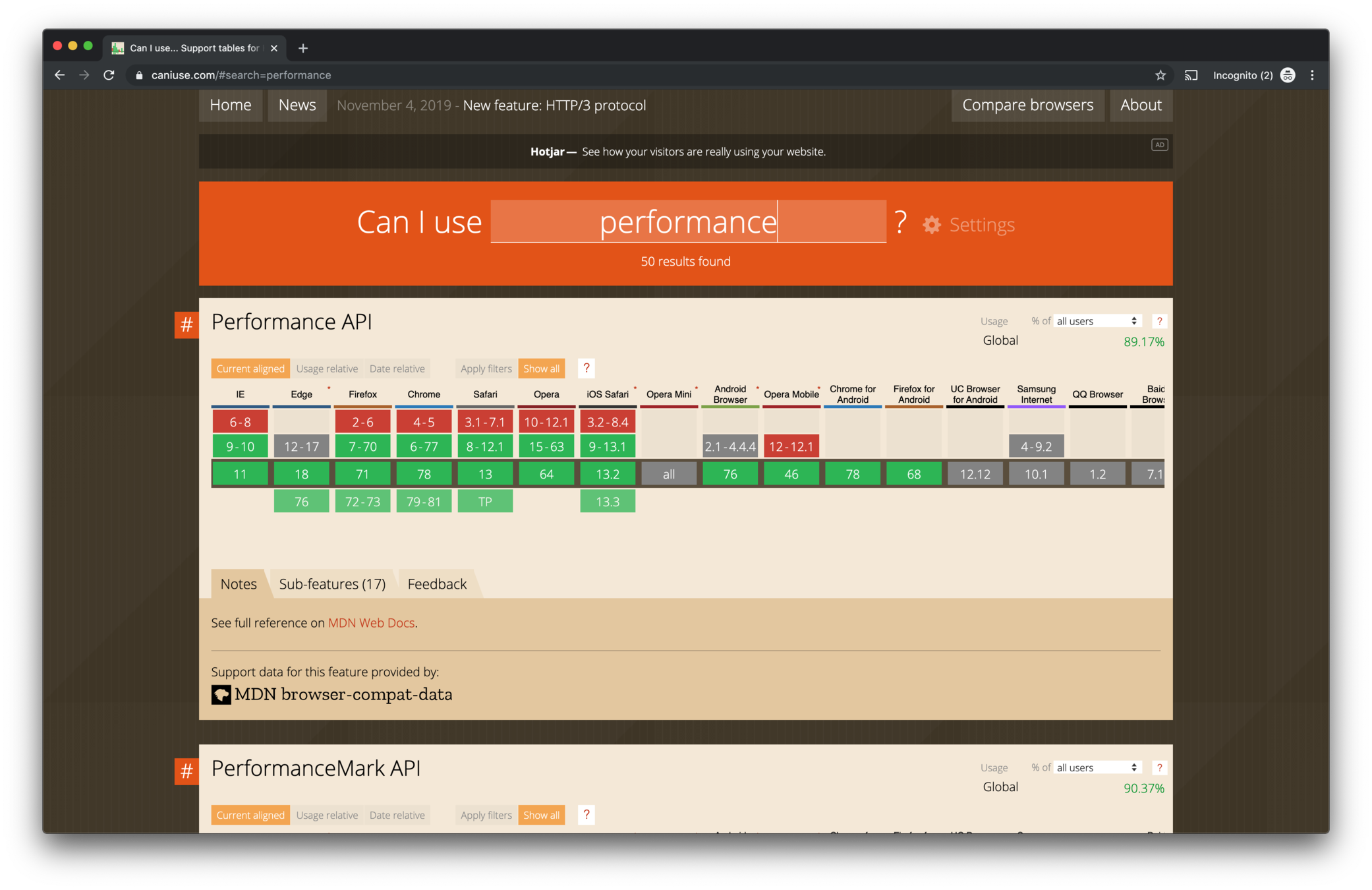
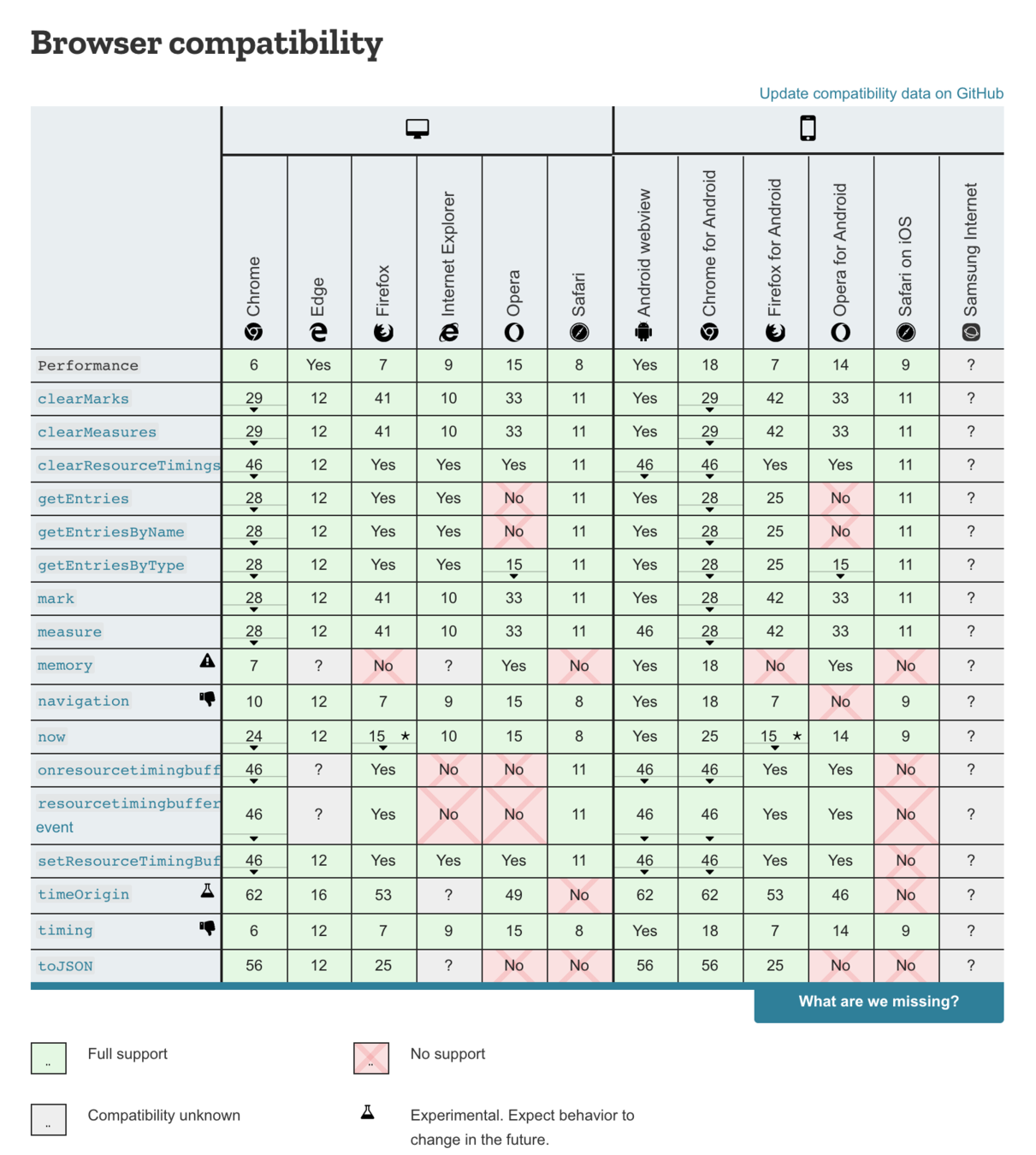
standard
standard
standard
Works on Client/Server
Small bundle
Lightweight
Concerns

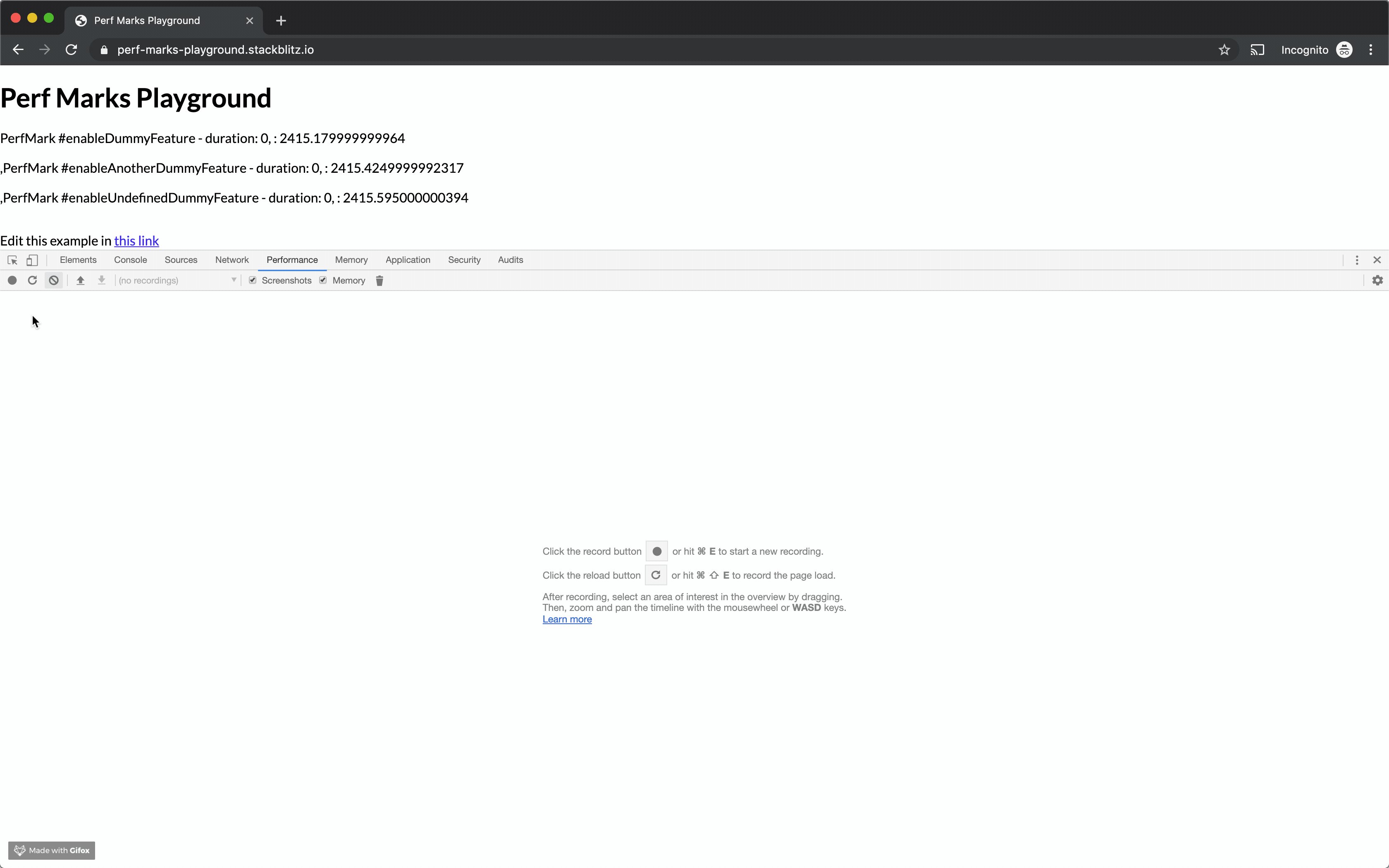
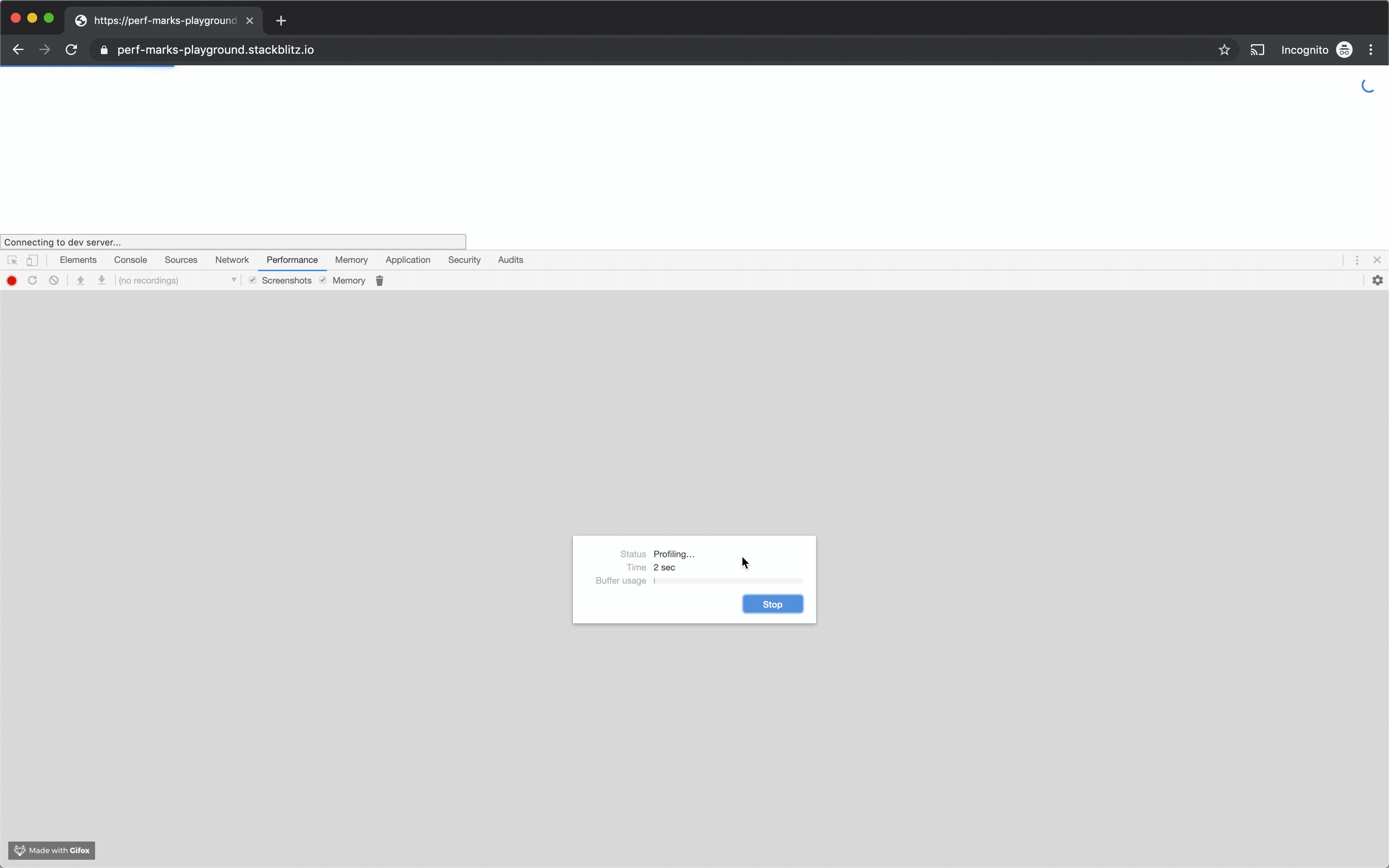
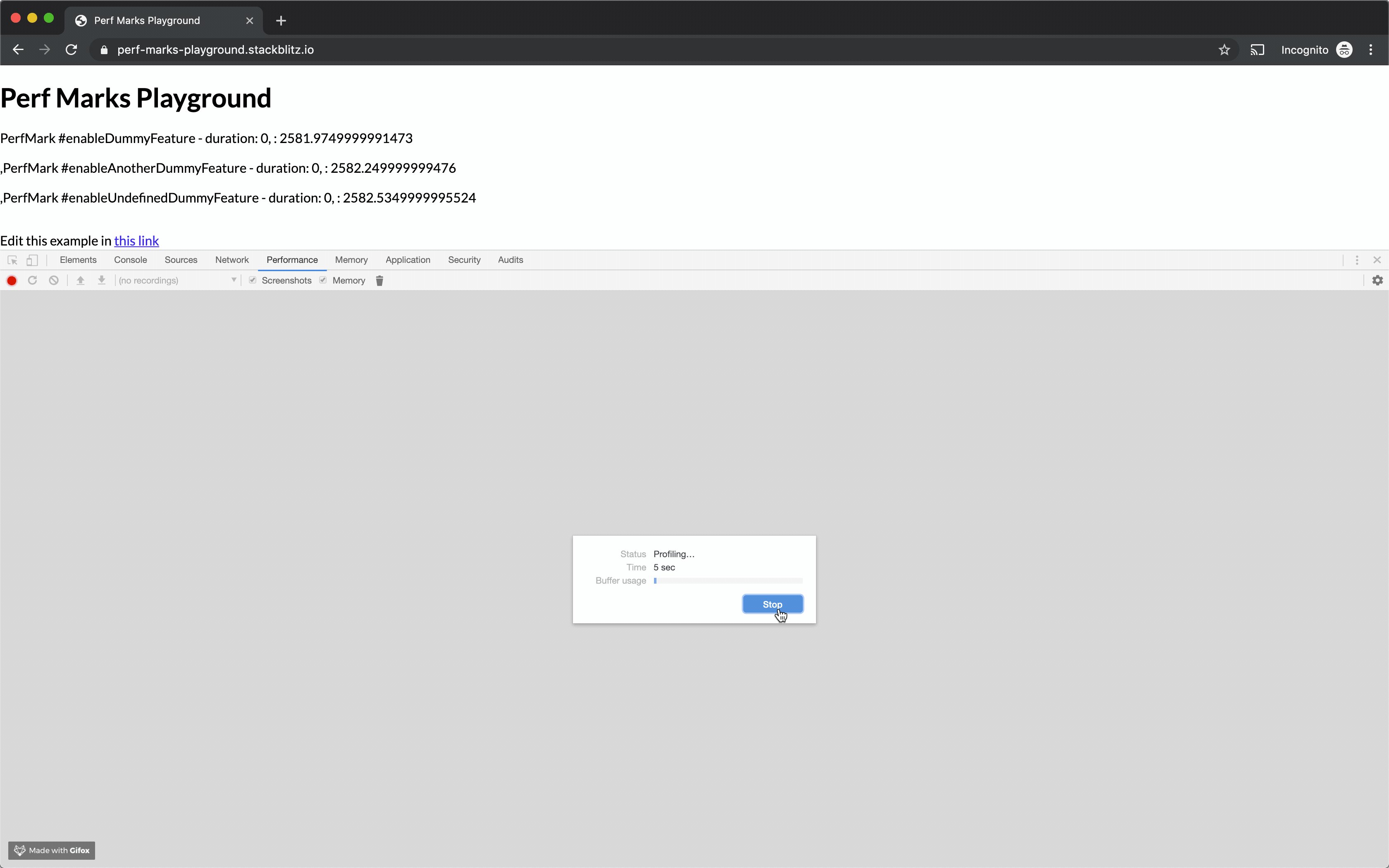
Perf-marks in action




Demo Time
shut up and show me your code
<quick-recap/>
User perception matters
Always measure
Define baselines
Validate impact of techniques
Standards will always help you
Next steps
... or "Measurements will drive ... ?"

Performance priorization

Alerts & monitoring

A/B Test
Faster UX by ... design?

Perf-Marks NPM package
Web Perf - cases & experiments
Web.Dev - Performance
Thank you 👋
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies