traP新歓ドット絵体験会2018
whiteonion
Shoma.M
2018/04/12 17:00~19:00
目次
1.ドット絵とは?
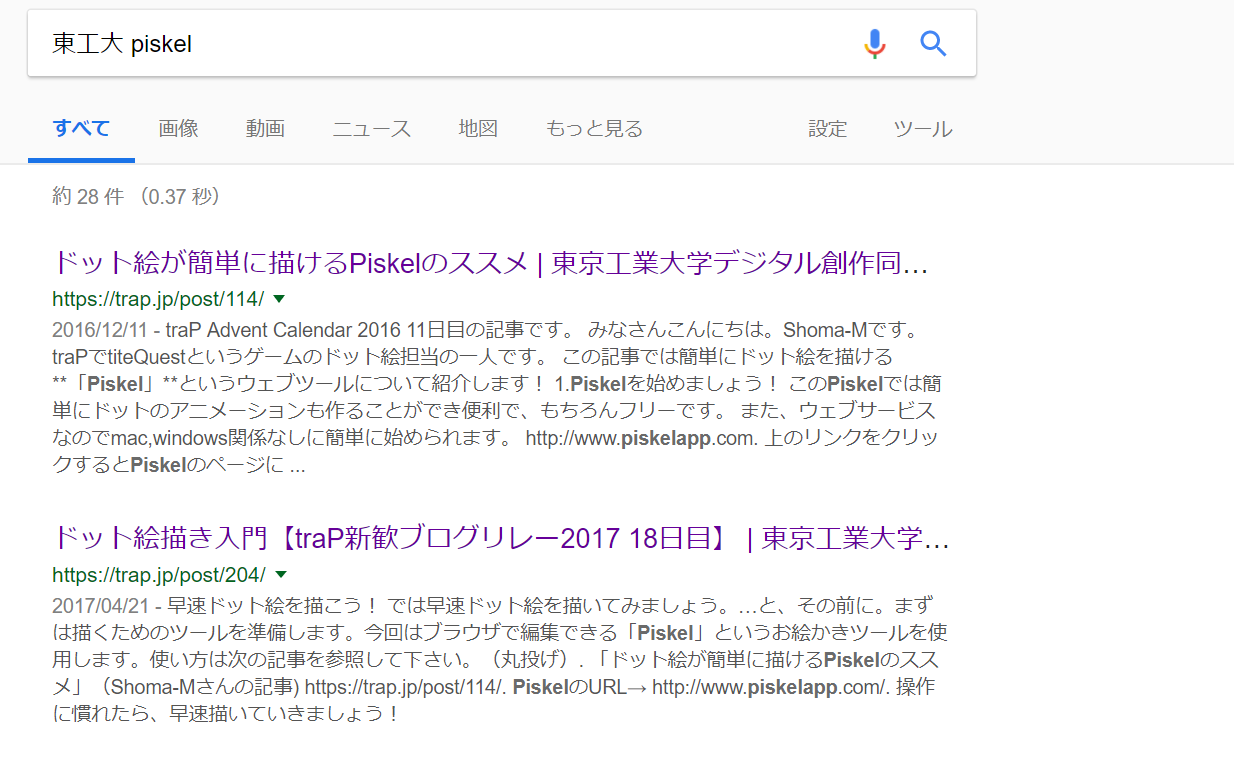
2.piskelを使ってみよう
3.まずは正面のキャラクターを描いてみよう
4.ゲーム素材としてのドット絵を打とう
5.おわりに
1.ドット絵とは?
ドット絵とは、主としてコンピュータ上における画像の表現方法・作成方法の一形態であり、
表層的には通常の目視でピクセルが判別できる程度に解像度が低いビットマップ画像と捉えることができる。(wikipediaより)
「通常の目視でピクセルが判別できる程度に解像度が低い」とは?
1.ドット絵とは?
1795×2048


16×16
1.ドット絵とは?

48×48
1.ドット絵とは?


通常、ゲームに使われているキャラクターの素材だと
一辺が16~128px
くらい
※参考: イラストや写真:1000~3000px
1.ドット絵とは?


Q.じゃあ、そんな画像をどうやって作るの???
A.ドット絵制作専用のエディタ(作るためのツール)があります
2.piskelを使ってみよう
実際にpiskelというものを使って作ってみよう
色々いじる前にまず儀式
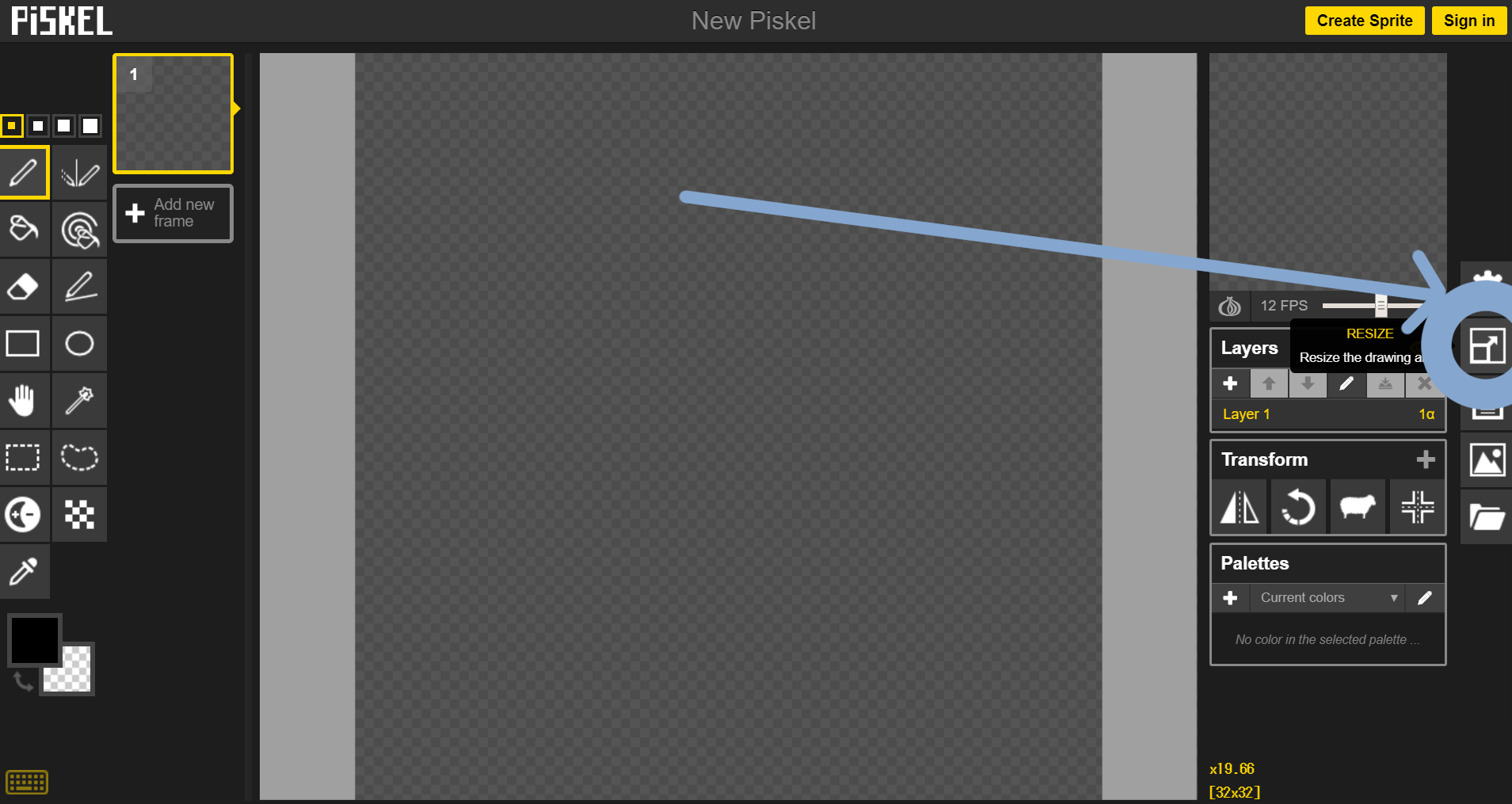
2.piskelを使ってみよう

色々いじる前にまず儀式
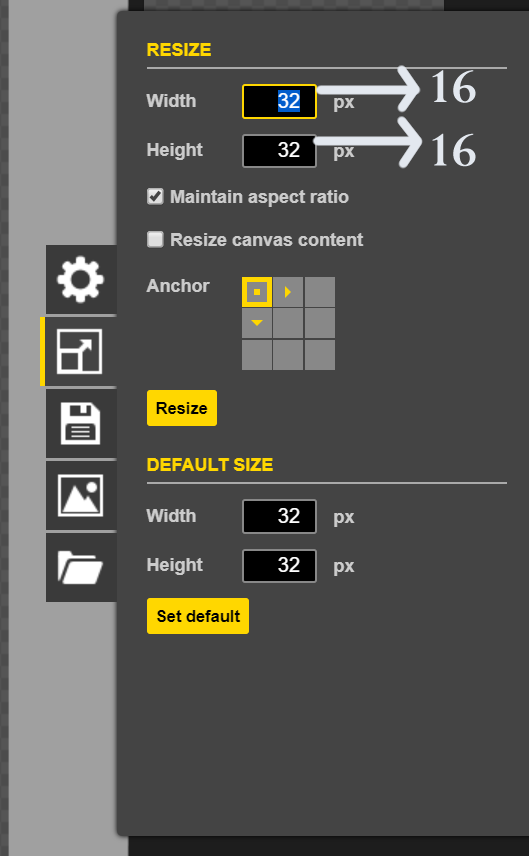
2.piskelを使ってみよう

Width,Heightを共に16に
2.piskelを使ってみよう
英語
感 動
し た
2.piskelを使ってみよう
あっ、こんなところに....

2.piskelを使ってみよう
3.まずは正面のキャラクターを作ってみよう
ヒト型


それ以外
3.まずは正面のキャラクターを作ってみよう
制作タイム
(ここでTAと講師たちががんばる)
一旦セーブ
save is daiji
3.まずは正面のキャラクターを作ってみよう
SAVE -> SAVE IN BROWSER
3.まずは正面のキャラクターを作ってみよう
次は実際にゲームに組み込むことを考える
指令書
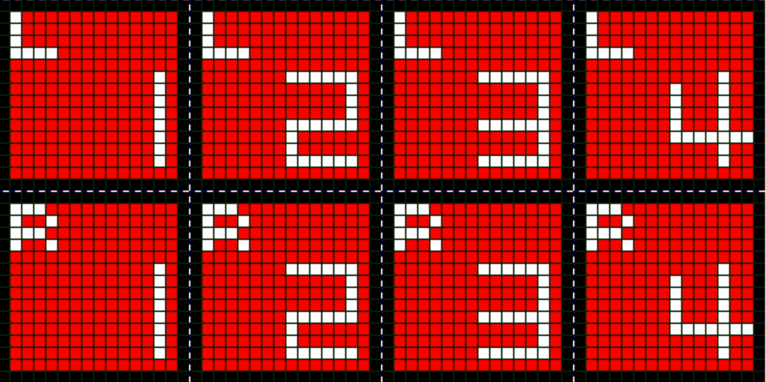
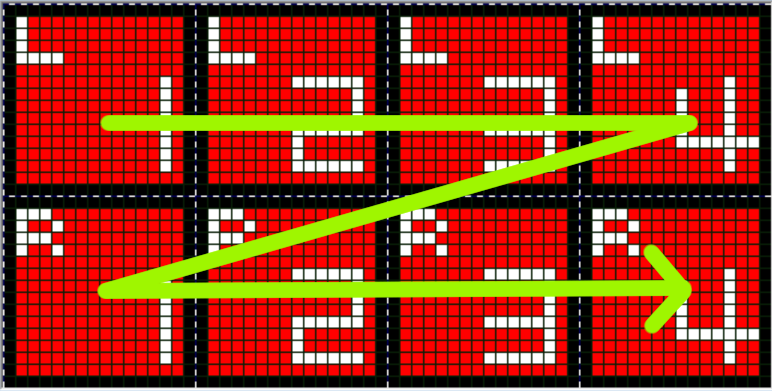
「4コマの歩行アニメーションで上段に左向きの4コマ、
下段に右向きの4コマで64×32の画像を作ってください」

4.ゲーム素材としてのドット絵を打とう
????????
実際に挙動を見てみよう
(ダウンロードした 2D/indexを起動する)
4.ゲーム素材としてのドット絵を打とう
4.ゲーム素材としてのドット絵を打とう
まだちょっと分からない.....
これから自分で作って試していきましょう
4.ゲーム素材としてのドット絵を打とう

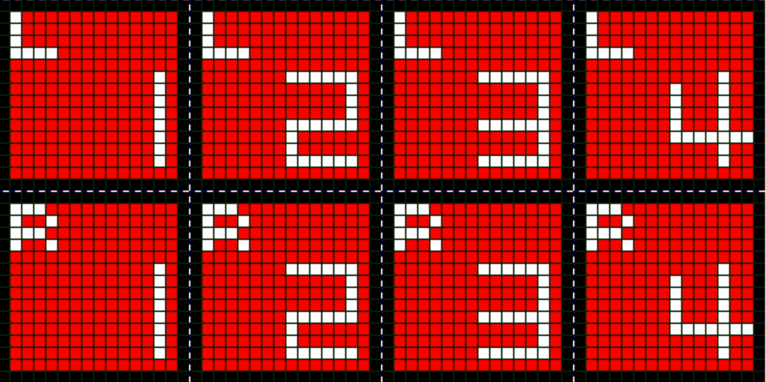
この順番で16×16を8枚作っていきます
4.ゲーム素材としてのドット絵を打とう

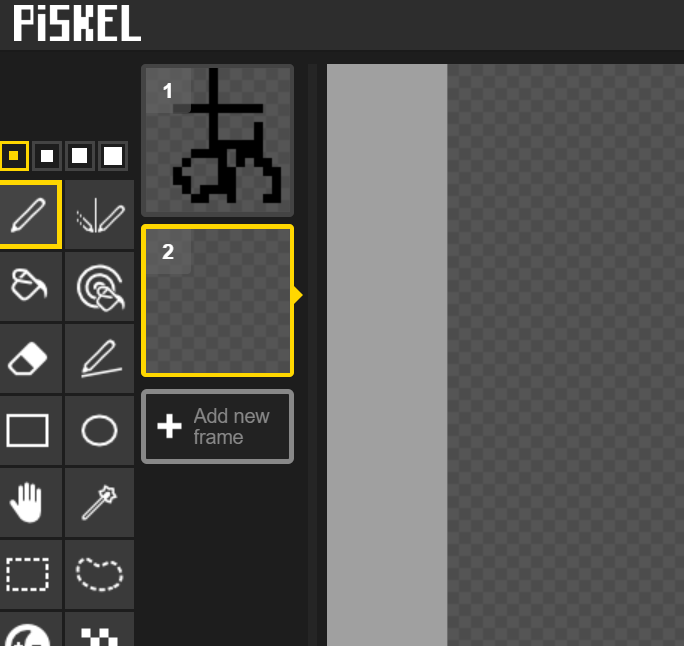
Add new frameしたら今まで
描いてたものがなくなった!

この画像でいうL2に取り掛かり始めたということ
順調です
8枚目まで適当なものを書いちゃいましょう
↓
4.ゲーム素材としてのドット絵を打とう

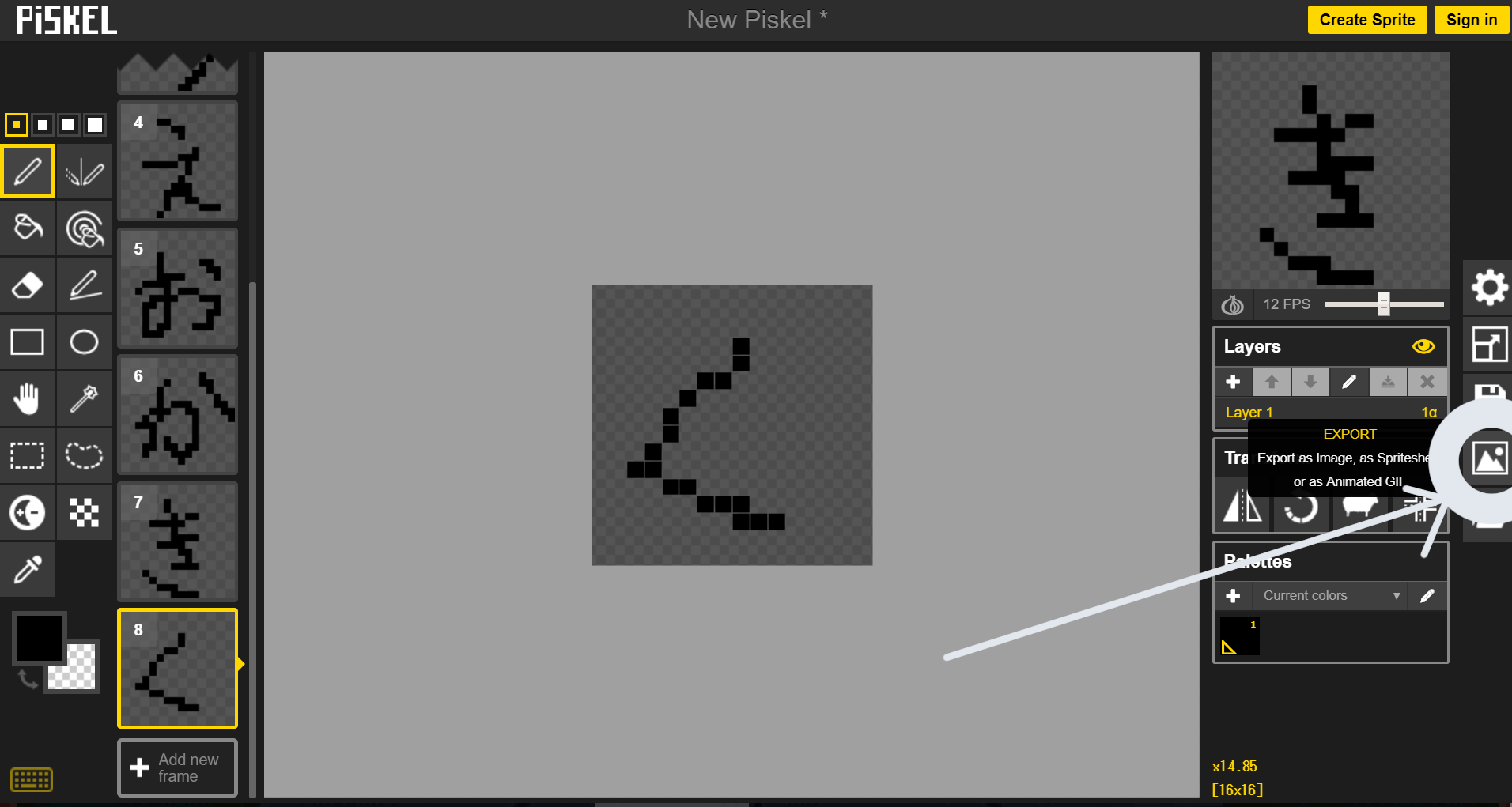
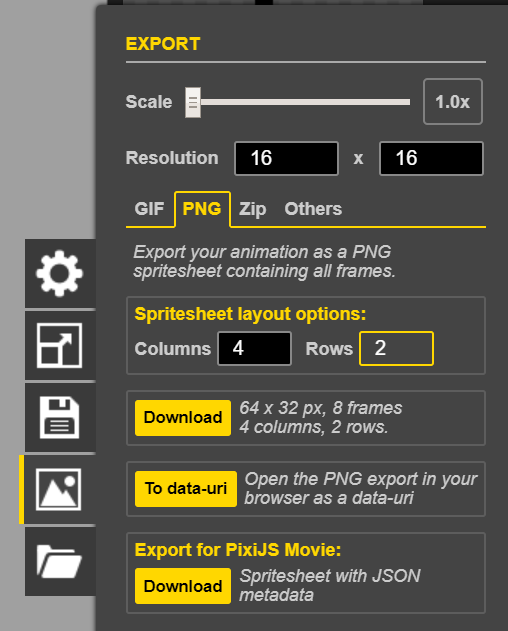
8枚描けたらexport(書き出し)
4.ゲーム素材としてのドット絵を打とう

注文通り縦4×横2に設定して
すぐ下のDownloadで画像をget!
poyoと名付けて差し変えると...?
4.ゲーム素材としてのドット絵を打とう
4.ゲーム素材としてのドット絵を打とう
ださくない?(直球)
4.ゲーム素材としてのドット絵を打とう
みなさんさっき何かを作りましたよね?
ではそれをゲームに登場させてみましょう
4.ゲーム素材としてのドット絵を打とう
制作タイム
(TAがすごいがんばる)
5.終わりに
今日はドット絵体験会に来ていただき、
ありがとうございました!
5.終わりに