LET’S BUILD OUR FIRST PLUGIN!
WordCamp Denver 2020
Ongoing WordPress
Maintenance and Support

Web Hosting Platform
CRAFTED FOR EASY WEBSITE MANAGEMENT

Plugin Folder & File
website.tld
↳ wp-content
↳ plugins
↳ notification-bar
↳ notification-bar.php
<?php
/*
Plugin Name: Notification Bar
Plugin URI: https://fixupfox.com/
Description: Display a notification for
visitors on the frontend of your site!
Version: 1.0
Author: wolfpaw
Author URI: https://davidwolfpaw.com/
*/


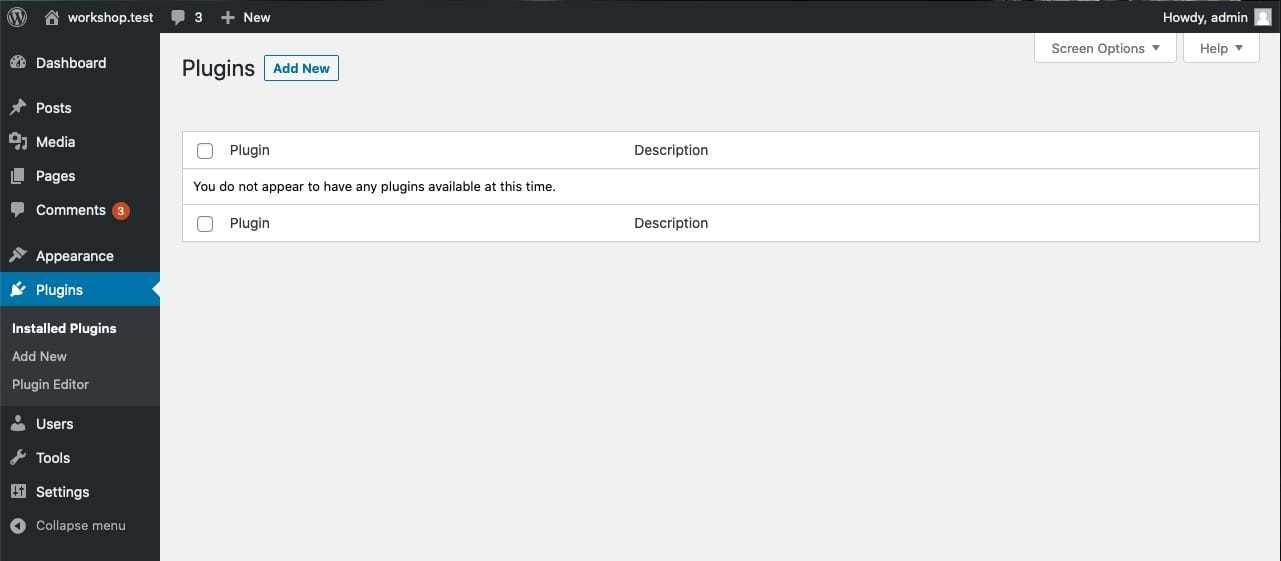
Add SubMenu Item
/**
* Creates a link to the settings page under
* the WordPress Settings in the dashboard
*/
add_action( 'admin_menu', 'wnb_general_settings_page' );
function wnb_general_settings_page() {
add_submenu_page(
'options-general.php',
__( 'Notification Bar', 'notification-bar' ),
__( 'Notification Bar', 'notification-bar' ),
'manage_options',
'notification_bar',
'wnb_render_settings_page'
);
}

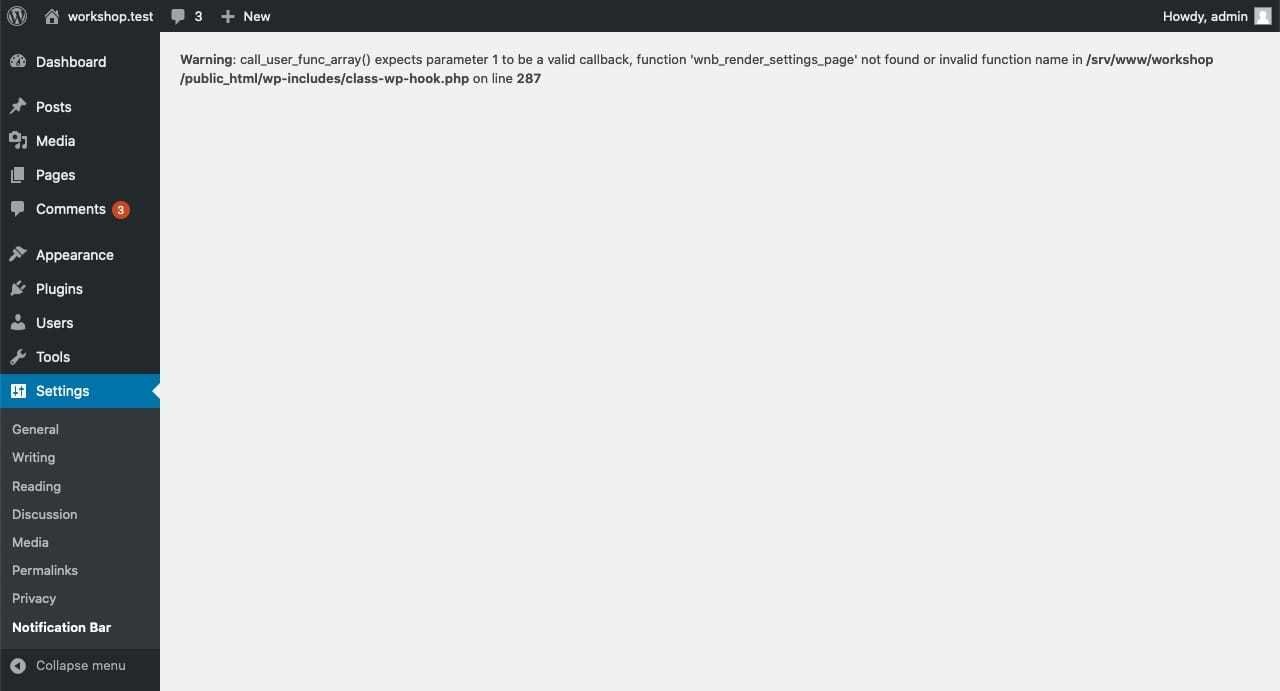
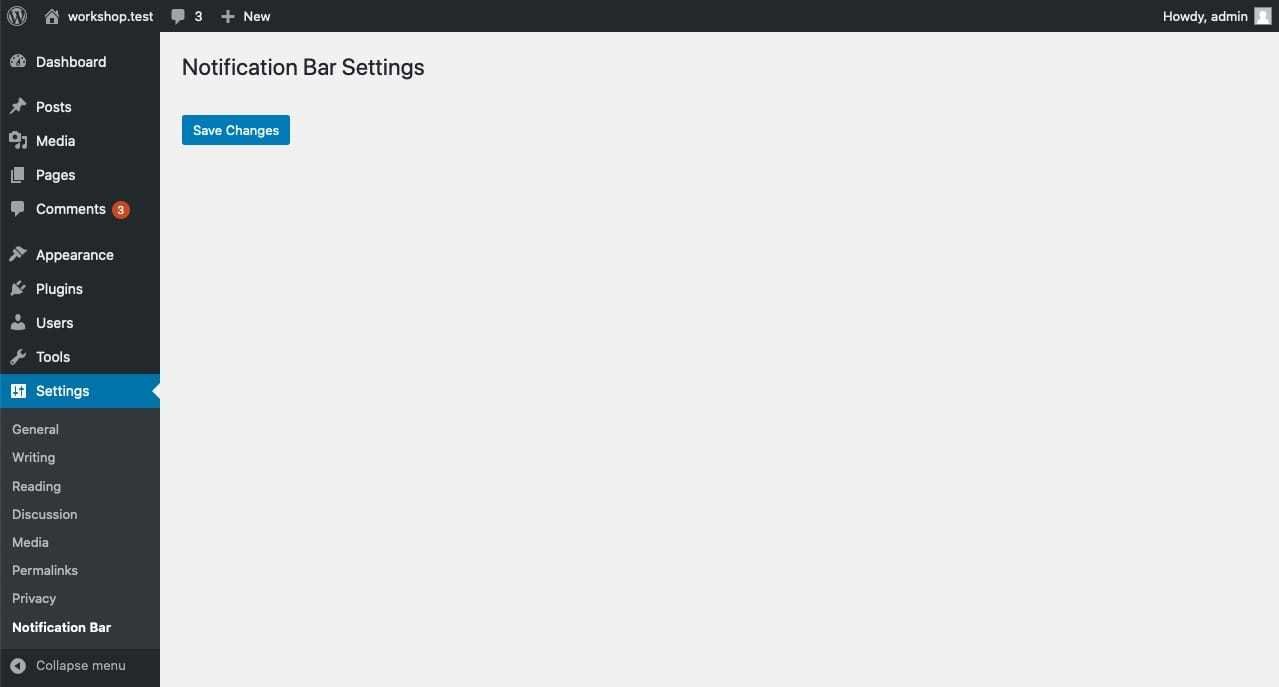
Render Settings Page
//* Creates the settings page
function wnb_render_settings_page() {
?>
<!-- Create a header in the default WordPress 'wrap' container -->
<div class="wrap">
<h2>
<?php esc_html_e( 'Notification Bar Settings', 'notification-bar' ); ?>
</h2>
<form method="post" action="options.php">
<?php
// Get settings for the plugin to display
settings_fields( 'wnb_general_settings' );
do_settings_sections( 'wnb_general_settings' );
// Form submit button
submit_button();
?>
</form>
</div><!-- /.wrap -->
<?php
}
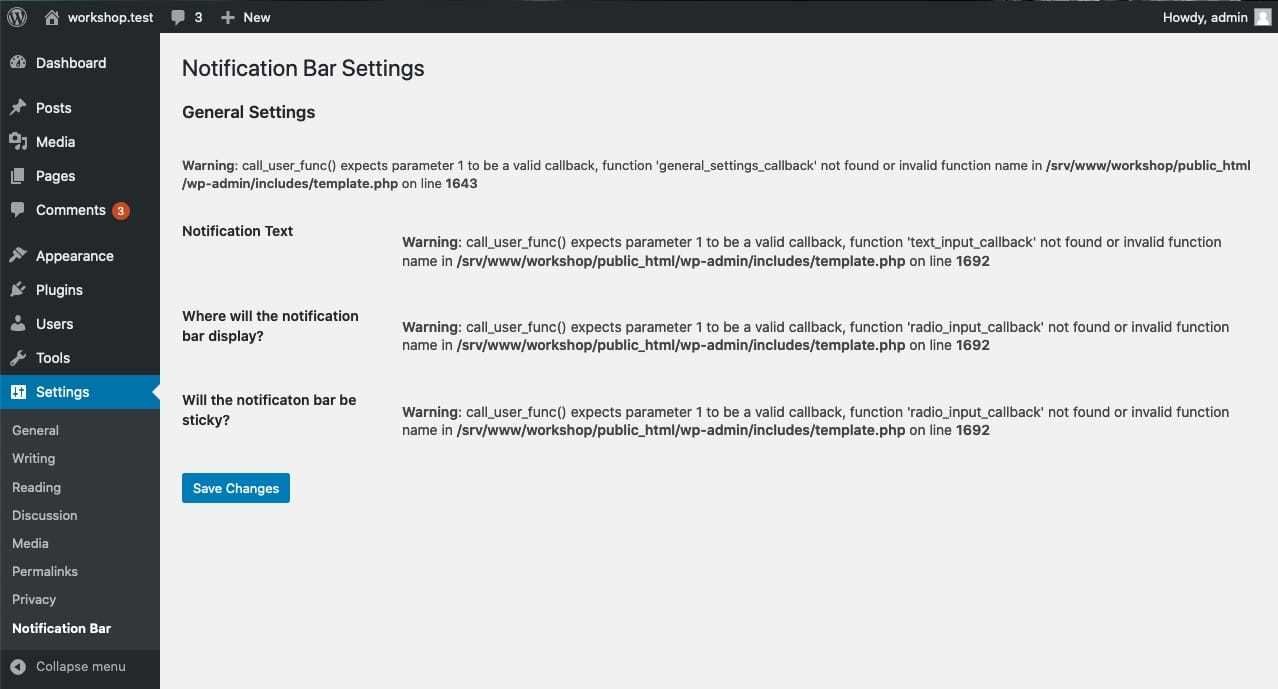
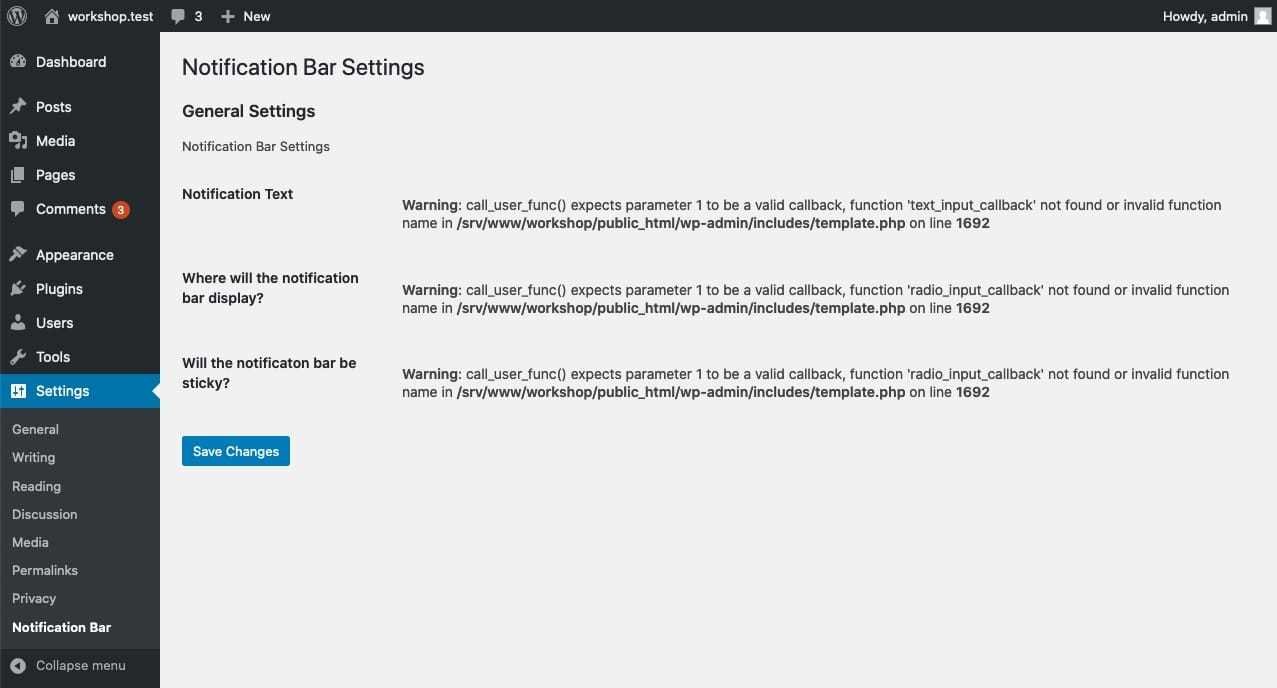
create settings section, fields, and registers fields
/**
* Creates settings for the plugin
*/
add_action( 'admin_init', 'wnb_initialize_settings' );
function wnb_initialize_settings() {
add_settings_section(
// ID used to identify this section and with which to register options
'general_section',
// Title to be displayed on the administration page
__( 'General Settings', 'notification-bar' ),
// Callback used to render the description of the section
'general_settings_callback',
// Page on which to add this section of options
'wnb_general_settings'
);
add_settings_field(
// ID used to identify this field
'notification_text',
// Title to be displayed for this field
__( 'Notification Text', 'notification-bar' ),
// The function that creates this field
'text_input_callback',
// The page that this setting goes under
'wnb_general_settings',
// The section that this setting goes under
'general_section',
// Arguments that describe this field
array(
'label_for' => 'notification_text',
'option_group' => 'nb_general_settings',
'option_id' => 'notification_text',
)
);add_settings_field(
'display_location',
__( 'Where will the notification bar display?', 'notification-bar' ),
'radio_input_callback',
'wnb_general_settings',
'general_section',
array(
'label_for' => 'display_location',
'option_group' => 'nb_general_settings',
'option_id' => 'display_location',
'option_description' => 'Display notification bar
on bottom of the site',
'radio_options' => array(
'display_none' => 'Do not display notification bar',
'display_top' => 'Display notification bar on the
top of the site',
'display_bottom' => 'Display notification bar on the
bottom of the site',
),
)
); // Register the settings to the field section
register_setting(
'wnb_general_settings',
'nb_general_settings'
);
}
Create Header for
Settings Section
/**
* Displays the header of the general settings
*/
function general_settings_callback() {
esc_html_e( 'Notification Bar Settings', 'notification-bar' );
}
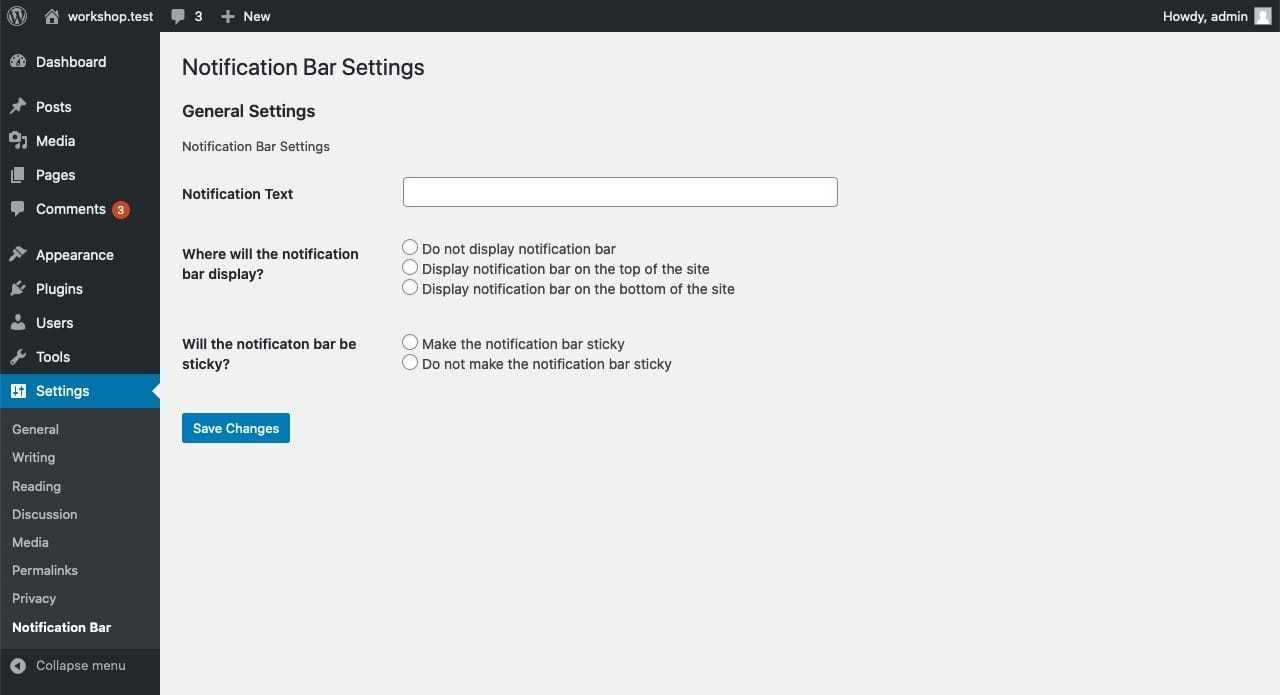
Render Text Boxes
and Radio Buttons
/**
* Text Input Callbacks
*/
function text_input_callback( $text_input ) {
// Get arguments from setting
$option_group = $text_input['option_group'];
$option_id = $text_input['option_id'];
$option_name = "{$option_group}[{$option_id}]";
// Get existing option from database
$options = get_option( $option_group );
$option_value =
isset( $options[ $option_id ] ) ? $options[ $option_id ] : '';
// Render the output
echo "<input type='text' size='50' id='{$option_id}'
name='{$option_name}' value='{$option_value}' />";
}function radio_input_callback( $radio_input ) {
// Get arguments from setting
$option_group = $radio_input['option_group'];
$option_id = $radio_input['option_id'];
$radio_options = $radio_input['radio_options'];
$option_name = "{$option_group}[{$option_id}]";
// Get existing option from database
$options = get_option( $option_group );
$option_value =
isset( $options[ $option_id ] ) ? $options[ $option_id ] : '';
// Render the output
$input = '';
foreach ( $radio_options as $radio_option_id => $radio_option_value ) {
$input .= "<input type='radio' id='{$radio_option_id}'
name='{$option_name}' value='{$radio_option_id}' "
. checked( $radio_option_id, $option_value, false ) . ' />';
$input .= "<label for='{$radio_option_id}'>{$radio_option_value}</label><br />";
}
echo $input;
}


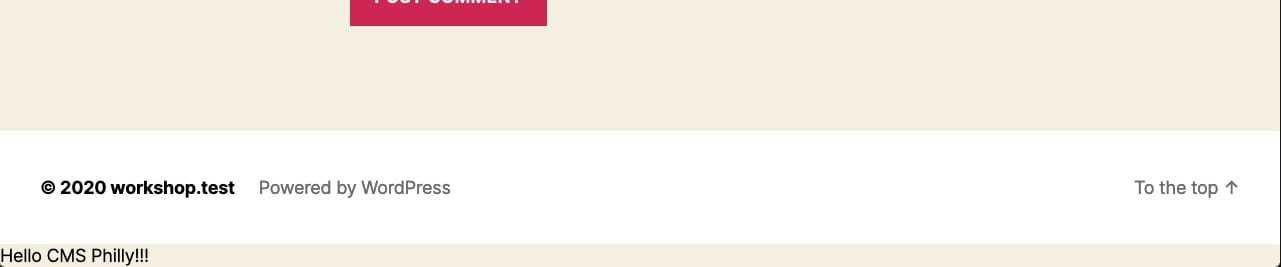
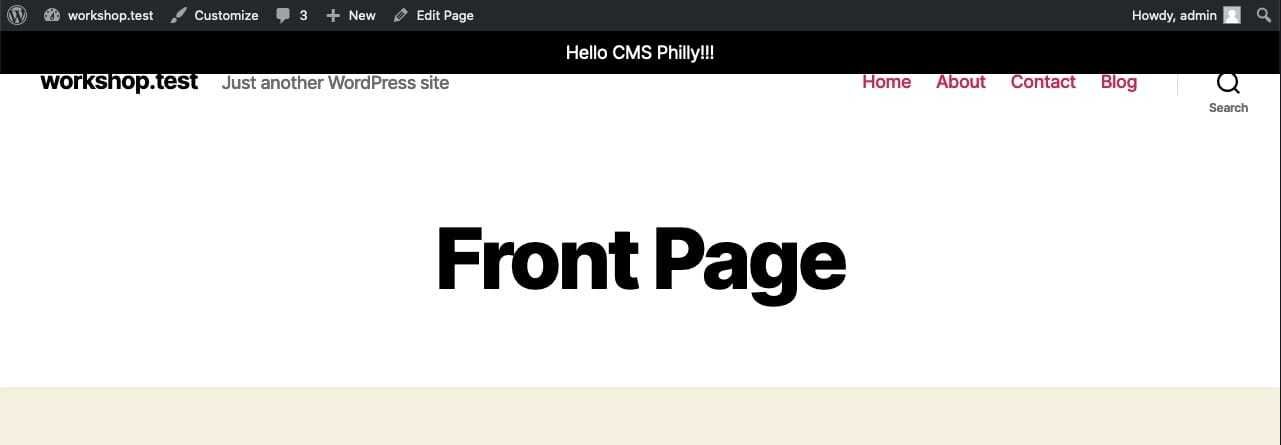
Display Notification Bar
On Frontend
/**
* Displays the notification bar on the frontend of the site
*/
add_action( 'wp_footer', 'wnb_display_notification_bar' );
function wnb_display_notification_bar() {
if ( null !== get_option( 'nb_general_settings' ) ) {
$options = get_option( 'nb_general_settings' );
?>
<div class="notification-bar
<?php echo $options['display_location']; ?>">
<div class="notification-text">
<?php echo $options['notification_text']; ?>
</div>
</div>
<?php
}
}
Create and Load Stylesheet
/**
* Loads plugin scripts and styles
*/
add_action( 'wp_enqueue_scripts', 'wnb_scripts' );
function wnb_scripts() {
wp_enqueue_style(
'notification-bar-css',
plugin_dir_url( __FILE__ ) . 'notification-bar.css',
array(),
'1.0.0'
);
}.notification-bar {
position: relative;
width: 100%;
background: #000;
color: #FFFFFF;
text-align: center;
}
.notification-bar.display_top {
top: 0;
position: absolute;
}
.notification-bar.display_bottom {
bottom: 0;
position: relative;
}
.notification-text {
padding: 10px
}
.admin-bar .notification-bar.display_top {
top: 46px;
}
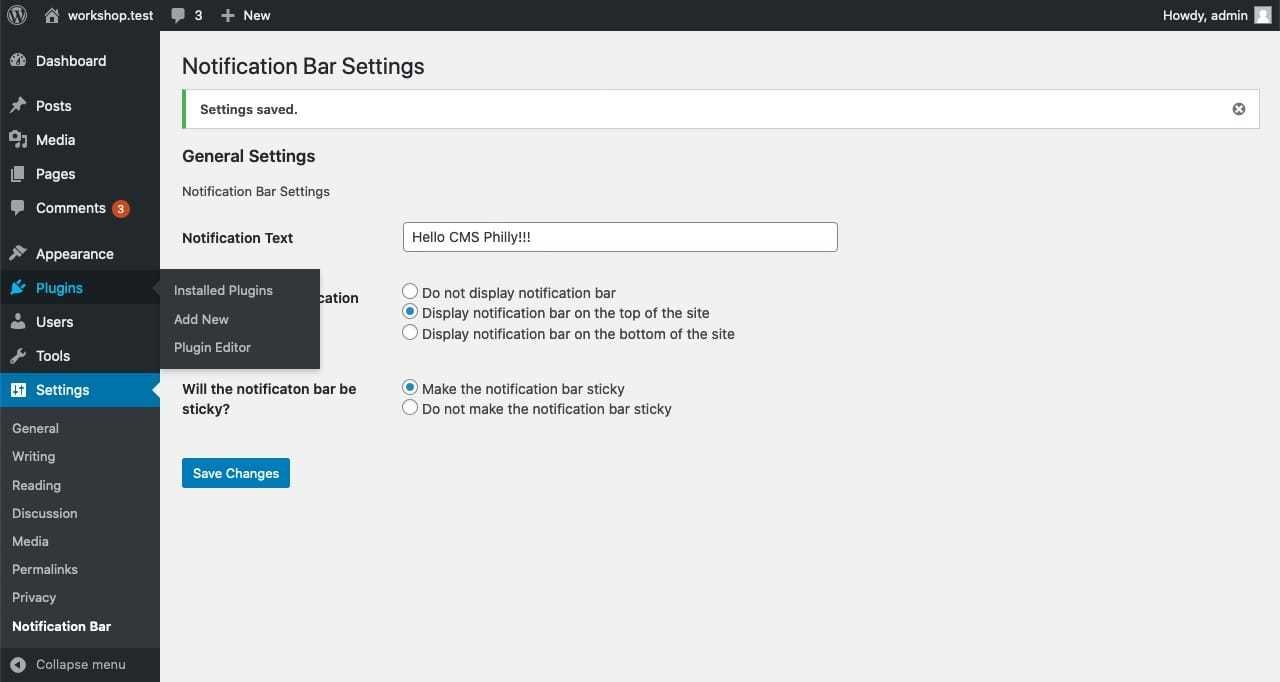
Add Sticky Display
add_settings_field(
'display_sticky',
__( 'Will the notificaton bar be sticky?', 'notification-bar' ),
'radio_input_callback',
'wnb_general_settings',
'general_section',
array(
'label_for' => 'display_sticky',
'option_group' => 'nb_general_settings',
'option_id' => 'display_sticky',
'option_description' => 'Make display sticky or not',
'radio_options' => array(
'display_sticky' => 'Make the notification bar sticky',
'display_relative' => 'Do not make the notification bar sticky',
),
)
);// Replace in wnb_display_notification_bar function
<div class="notification-bar
<?php echo $options['display_location']; ?>
<?php echo $options['display_sticky']; ?>">
// Add to notification-bar.css
.notification-bar.display_top.display_sticky {
position: fixed;
}
.notification-bar.display_bottom.display_sticky {
bottom: 0;
position: sticky;
}
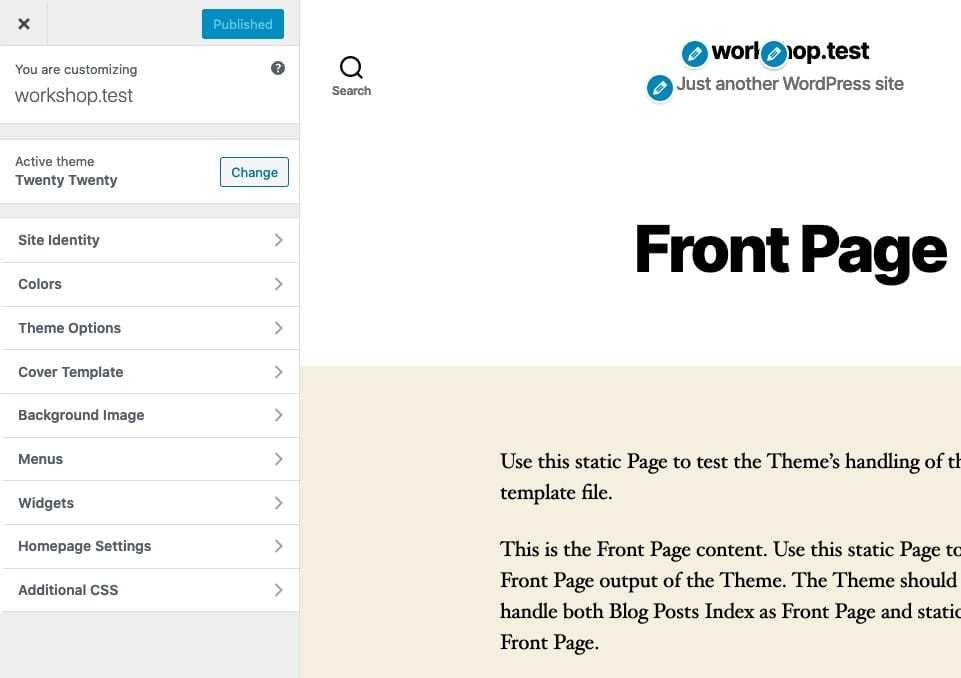
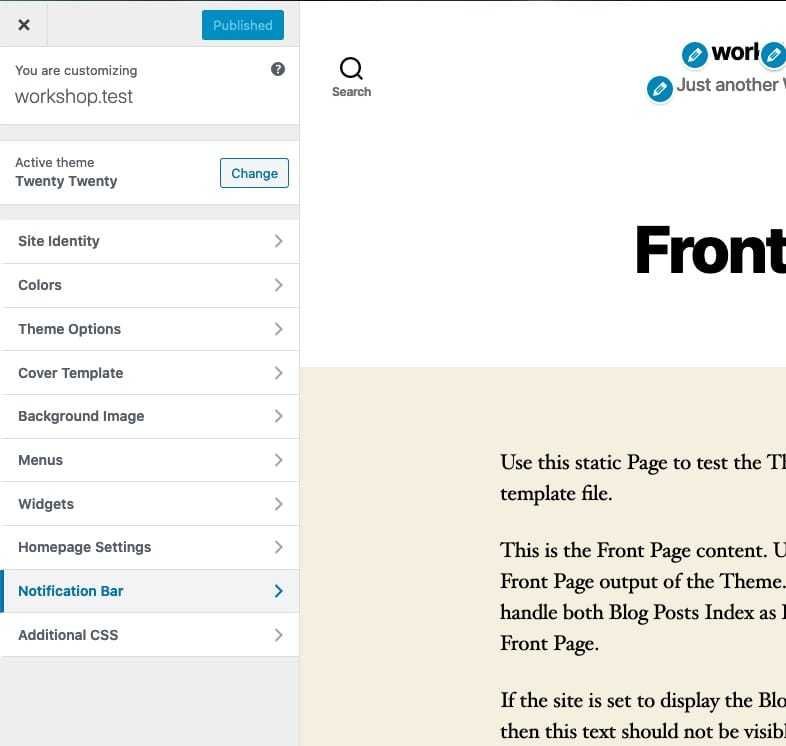
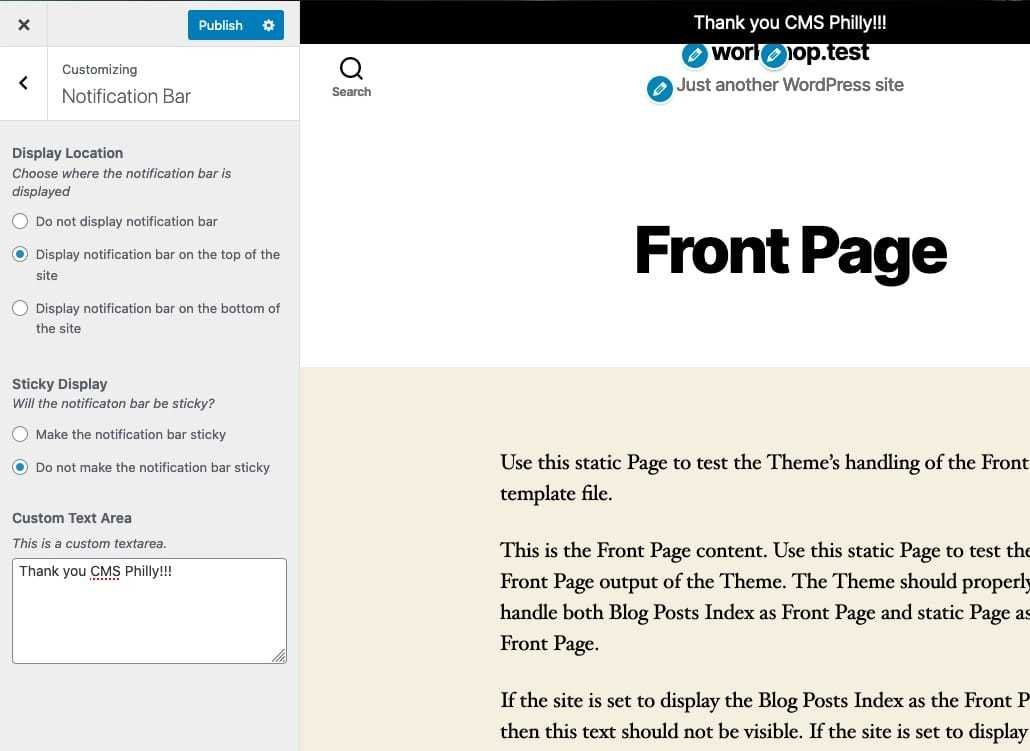
Bonus: Change from Settings Page to customizer Settings
// Original Code - Settings Page
<div class="notification-bar
<?php echo $options['display_location']; ?>
<?php echo $options['display_sticky']; ?>">
<div class="notification-text">
<?php echo $options['notification_text']; ?>
</div>
// Updated Code - Customizer
<div class="notification-bar
<?php echo get_theme_mod( 'display_location' ); ?>
<?php echo get_theme_mod( 'display_sticky' ); ?>">
<div class="notification-text">
<?php echo get_theme_mod( 'notification_text' ); ?>
</div>add_action( 'customize_register', 'wnb_customize_register' );
function wnb_customize_register( WP_Customize_Manager $wp_customize ) {
$wp_customize->add_section(
'notification_bar',
array(
'title' => __( 'Notification Bar', 'notification-bar' ),
)
);
$wp_customize->add_setting(
'display_location',
array(
'capability' => 'edit_theme_options',
'default' => 'display_none',
)
);
$wp_customize->add_control(
'display_location',
array(
'type' => 'radio',
'section' => 'notification_bar',
'label' => __( 'Display Location' ),
'description' => __( 'Choose where the notification bar is displayed' ),
'choices' => array(
'display_none' => __( 'Do not display notification bar', 'notification-bar' ),
'display_top' => __( 'Display notification bar on the top of the site', 'notification-bar' ),
'display_bottom' => __( 'Display notification bar on the bottom of the site', 'notification-bar' ),
),
)
);