Ruby, Rails et Layouts
Rappels de la semaine passée
- Cloud9
- Terminal
- Git / Github
Plan de la soirée
- Langage Ruby
- Framework Ruby On Rails
- Architecture MVC
- Gestion des templates sous Rails
Objectif : Ajouter une page d'accueil au projet et utiliser une gem
Langage de Programmation
- Ensemble de vocabulaire et de règles
- Permet de dialoguer avec l'ordinateur
Vocabulaire utile:
- Algorithme : Suite d'opérations qui répondent à un problème
- Implémentation = réalisation
- Programme : implémentation d'un algorithme
Langage Ruby
- 1 parmi tant d'autres (PHP, Java, C++, ..)
- Pourquoi ce langage ?
- Plus proche du langage humain
- Simple à mettre en oeuvre
Langage Ruby
- Attention ! Ne pas confondre
- Langages de programmation
- Java, C++, PHP, ..
- Langages de mise en forme
- HTML, CSS, ..
- Langages de programmation
Ruby On Rails
- Framework (ensemble de fonctionnalités) Web libre écrit en Ruby
- Super boite à outils
- Permet de générer rapidement des pages HTML
- Basé sur le modèle d'architecture MVC
- Créé en 2004 par David Heinemeier Hansson (Basecamp)
- Utilisé par de nombreuses entreprises
- AirB&B
- Basecamp
- CouchSurfing
- Github, etc
Ruby On Rails
-
Les créateurs ont voulu se baser sur deux principes :
- DRY : Don't repeat yourself (Ne vous répétez pas)
- Convention plutot que Configuration
Le modèle MVC
- Modèle-Vue-Contrôleur
- Sépare les problématiques liées à une application
Le modèle MVC
| Composant | Fonction | Exemple |
|---|---|---|
| Modèle | Traitements des données, interactions avec la base de données | - Base de données - Fichier de données |
| Vue | Présentation des résultats renvoyés par le modèle. Réception des actions de l'utilisateur qui seront envoyées au contrôleur. |
- HTML, js - Un peu de Ruby |
| Contrôleur | Prise en charge de la gestion des évènements de synchronisation pour mettre à jour la vue ou le modèle et les synchroniser. | - Ruby |
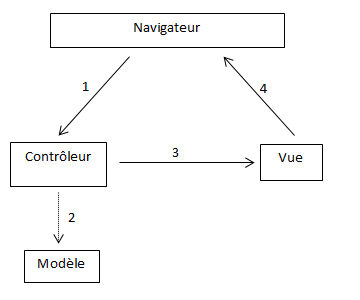
Le modèle MVC

Credits: OpenClassRoom
- Action utilisateur via une requête HTTP
- Consultation et/ou mise à jour du modèle (Base de donnée)
- Le controleur décide de la vue à afficher
- La vue renvoie le HTML au navigateur
Layout
- Les assets vont dans app/assets/
- Une partie du HTML va dans layouts/application.html.erb : le template de mon application (mise en page de toutes les pages)
Layout
- A quoi ça sert?
- Ne pas répéter la structure HTML de toutes les vues (pages HTML)
- Partager le CSS et le javascript communs inclus dans l'application
A vous !
Allez sur Github et suivez le Readme.md du répertoire Week-2 sur le compte WomenOnRails