Visualisez, manipulez et supprimez vos données à travers l'application Web
Rappels
Base de données : permet de stocker des informations pour les réutiliser ensuite
Modèle : classe Ruby qui représente les attributs d'une table de la base de données
Migration : permet de modifier la structure de la base de données
Ajout de données dans la base
> Curiosity.create(
name: 'Boite à sardines',
description: 'Les meilleures sardines du monde',
category: 'Décorations',
image_url: 'http://www.fans-de-bretagne.com/icon?
guid=15944&owner_guid=7017&type=photo&size=large',
image_text: 'Cuites à point')
(0.5ms) begin transaction
SQL (3.4ms) INSERT INTO "curiosities"
("name", "description", "category", "image_url",
"image_text", "created_at", "updated_at")
VALUES (?, ?, ?, ?, ?, ?, ?) [["name", "Boite à sardines"],
["description", "Les meilleures sardines du monde"],
["category", "Décorations"],
["image_url", "http://www.fans-de-bretagne.com/icon?
guid=15944&owner_guid=7017&type=photo&size=large"],
["image_text", "Cuites à point"],
["created_at", "2016-07-03 15:51:25.639612"],
["updated_at", "2016-07-03 15:51:25.639612"]]
(3.3ms) commit transactionManipulation des données
> curiosity = Curiosity.find(9)
Curiosity Load (1.3ms) SELECT "curiosities".*
FROM "curiosities"
WHERE "curiosities"."id" = ? LIMIT 1 [["id", 9]]
Destruction des données
> curiosity.destroy
(0.3ms) begin transaction
SQL (2.5ms) DELETE FROM "curiosities"
WHERE "curiosities"."id" = ? [["id", 9]]
(4.4ms) commit transaction
Nous savons manipuler les données grace aux modèles, en console.
Maintenant, passons par le navigateur !
Mais comment faire ?
C'est quoi, HTTP ?
Protocole qui permet un transfert de données (pour nous au format HTML) localisées grâce à une chaîne de caractères appelée URL entre un navigateur (le client) et un serveur Web
Et une requête HTTP ?
Ligne indiquant le type de données demandé et la méthode à appliquer
Exemple : GET http://localhost:3000/curiosities
HTTP propose les méthodes suivantes:
Pour aller plus loin, allez voir ici
| Méthode | Opération CRUD | Verbe HTTP |
|---|---|---|
| Créer | create | POST |
| Afficher | read | GET |
| Mettre à jour | update | PUT |
| Détruire | delete | DELETE |

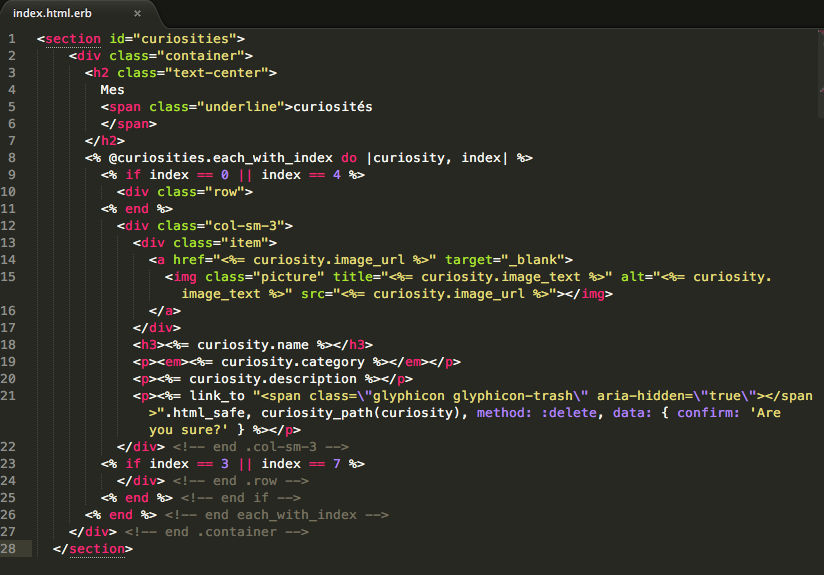
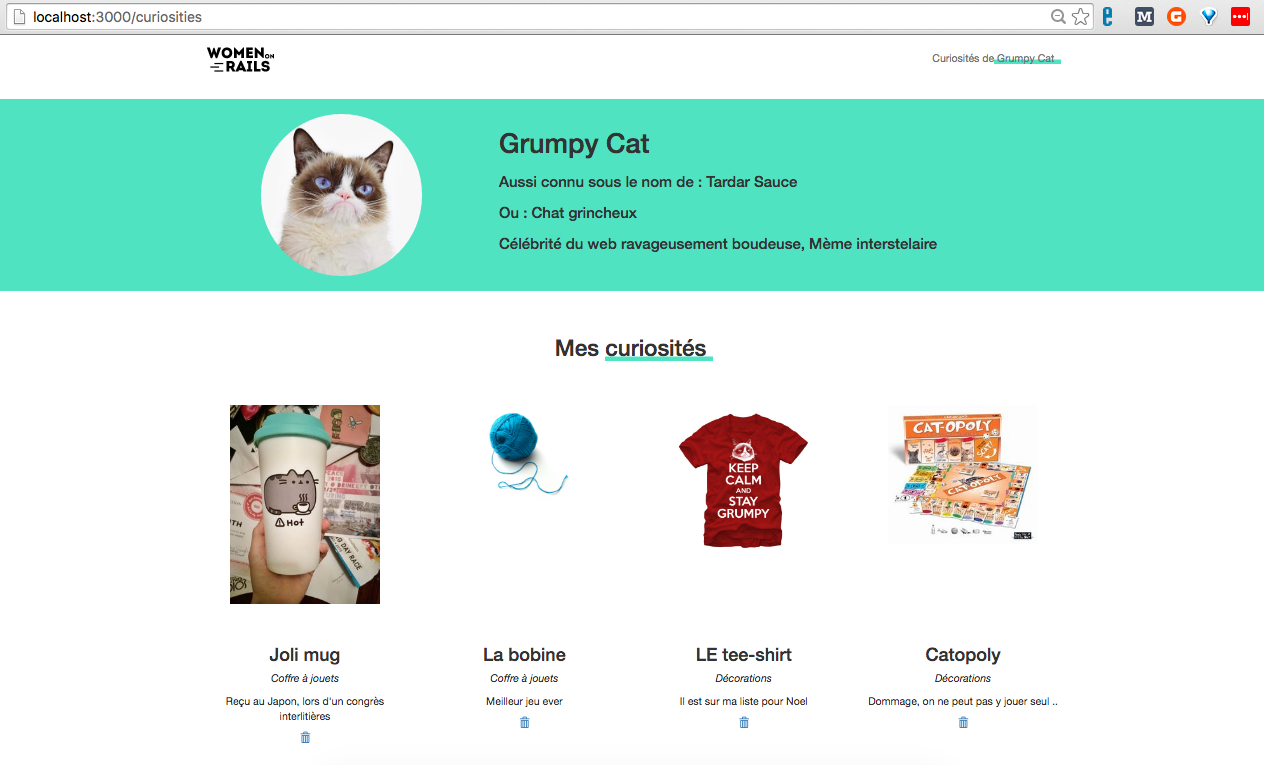
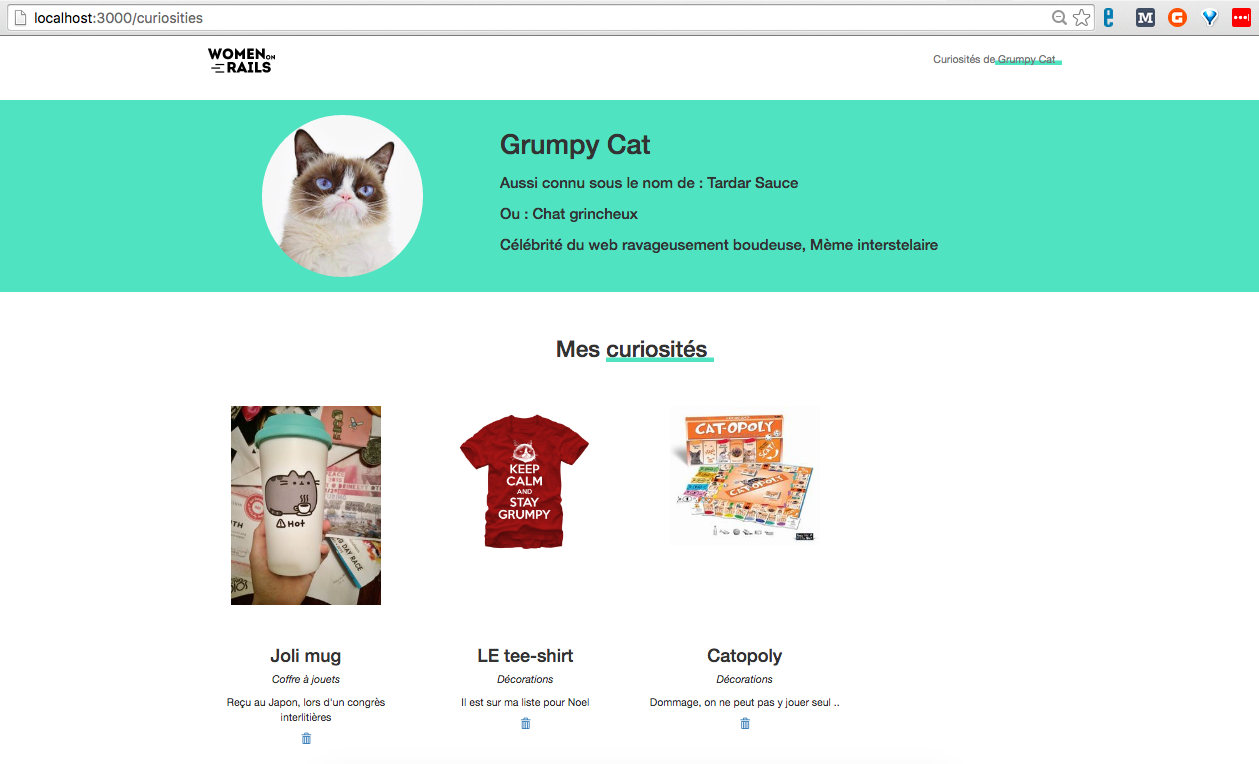
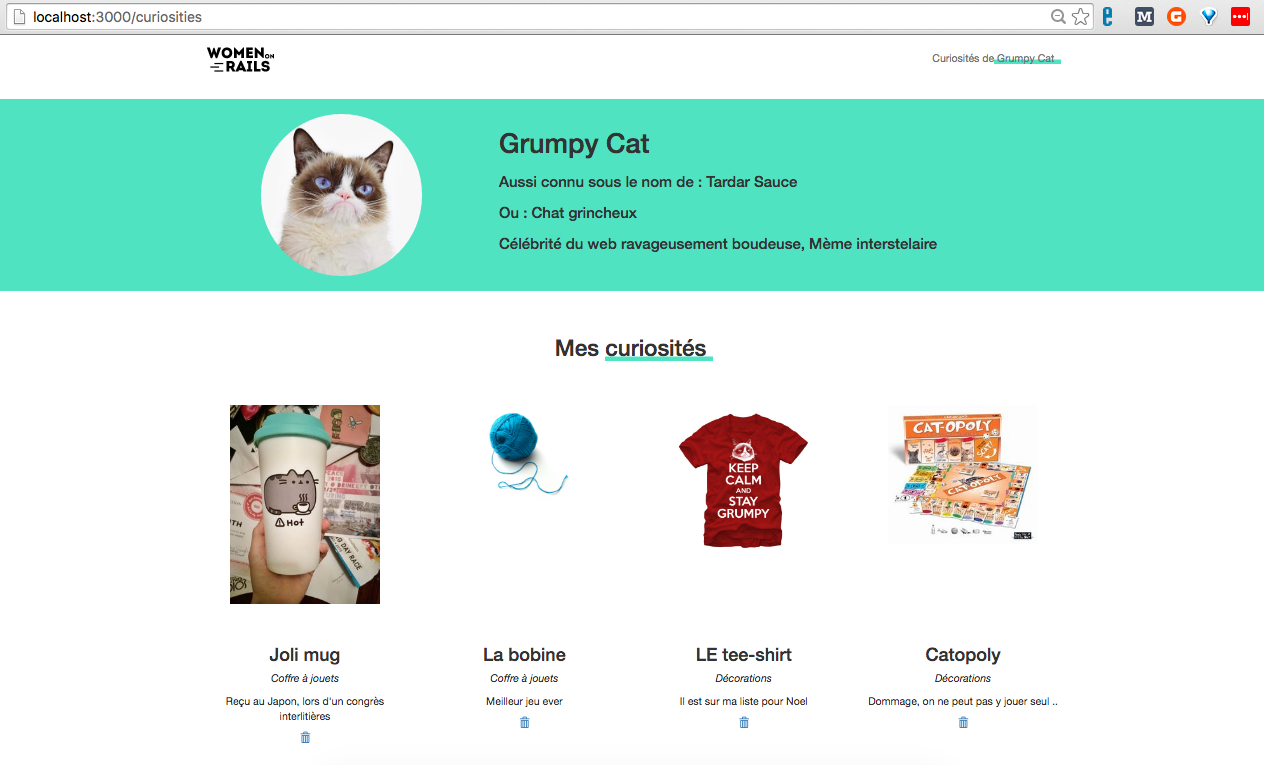
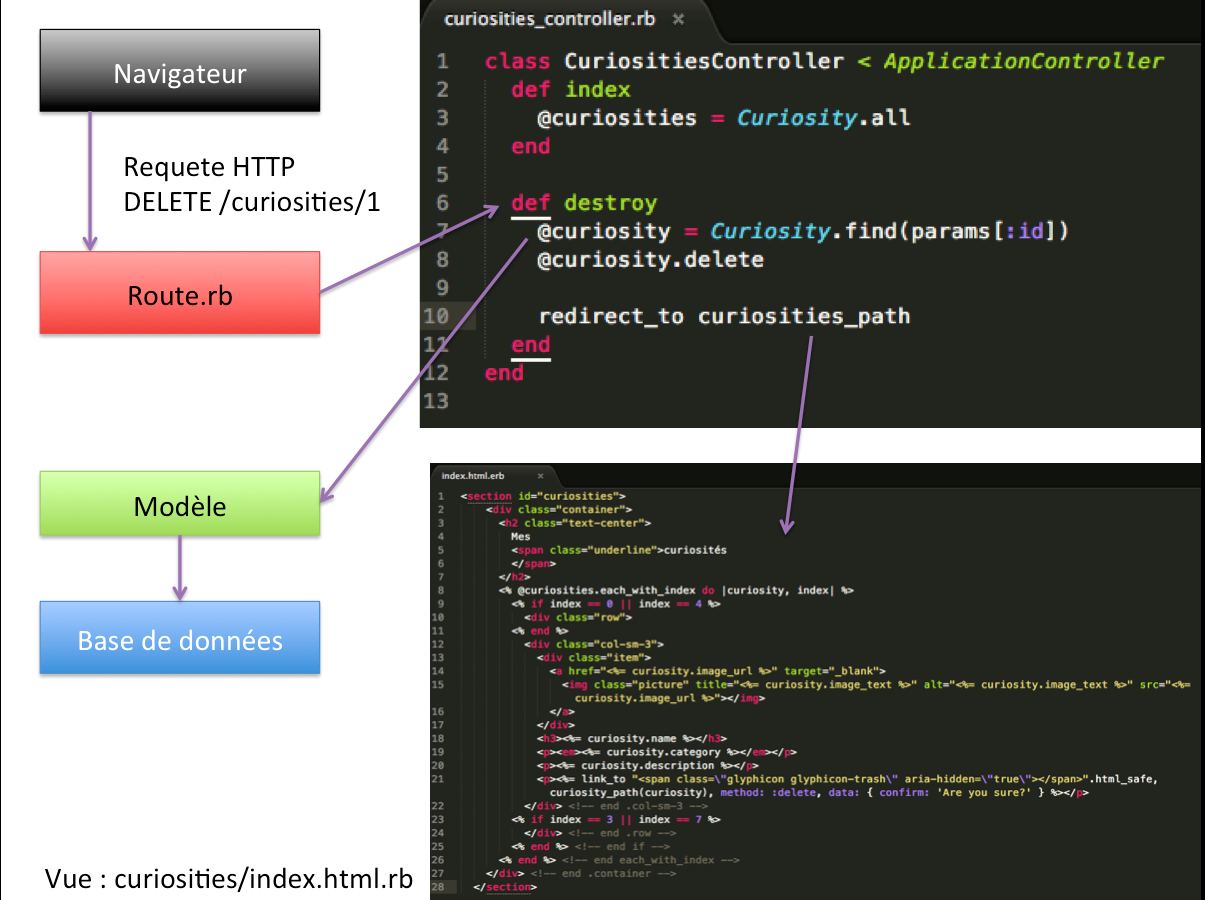
Url de la page actuelle
Lien avec une image, dirigeant vers l'action "destroy" du controleur

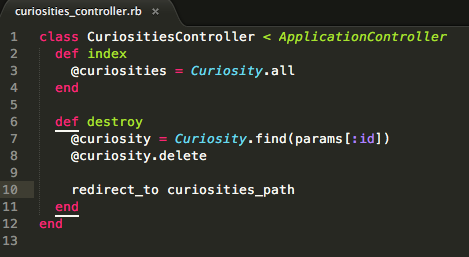
Controleur
Fait le lien entre la demande faite par le navigateur, les données manipulées par les modèles et les besoins de la vue

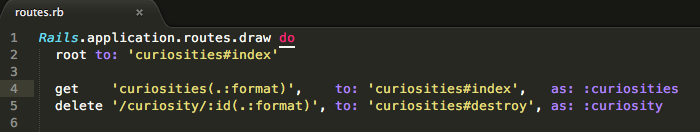
Routage
Permet d'associer les requêtes aux actions des controleurs
| Verbe HTTP | URL | Controleur | Action | Utilité |
|---|---|---|---|---|
| GET | /curiosities/1 | Curiosities | show | Affiche la curiosité #1 |
| GET | /curiosities | Curiosities | index | Affiche une liste de curiosités |
| GET | /curiosities/new | Curiosities | new | Affiche le formulaire de création des curiosités |
| GET | /curiosities/edit | Curiosities | edit | Affiche le formulaire d'édition des curiosités |
| POST | /curiosities | Curiosities | create | Crée une nouvelle curiosité |
| PUT | /curiosities/1 | Curiosities | update | Mets à jour la curiosité #1 |
| DELETE | /curiosities/1 | Curiosities | destroy | Détruit la curiosité #1 |
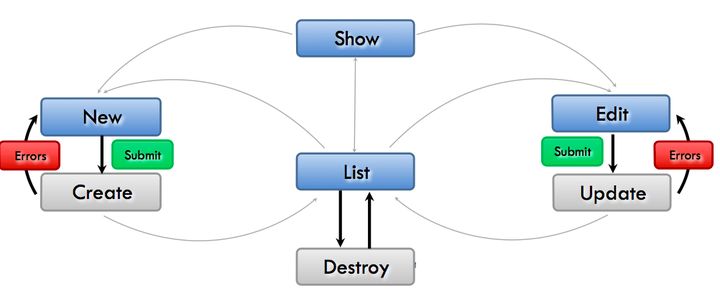
Cycle de vie des requetes

Le routage dans le cas des curiosités

resources :curiositiesSi on veut associer toutes les actions:
Voir les routes dans le terminal
> rake routes
Prefix Verb URI Pattern Controller#Action
root GET / curiosities#index
curiosities GET /curiosities(.:format) curiosities#index
curiosity DELETE /curiosity/:id(.:format) curiosities#destroyVue
Fichier HTML qui permet de structure l'affichage d'une page composant votre application