基于vue.js的前端组件化开发

简介
- Vue.js 是一个用于创建 web 交互界面的库
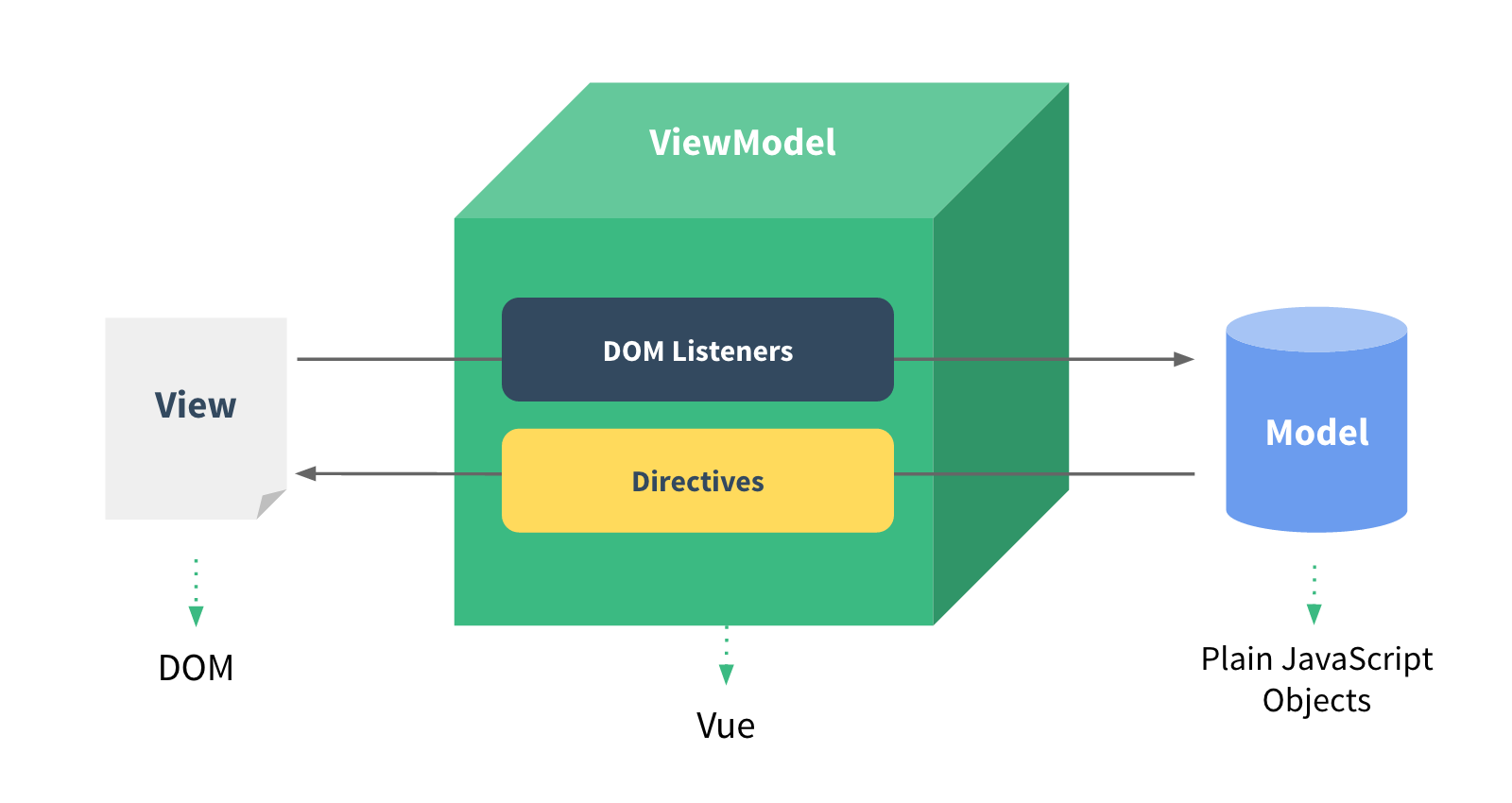
- 从技术角度讲,Vue.js 专注于 MVVM 模型的 ViewModel 层。它通过双向数据绑定把 View 层和 Model 层连接了起来。实际的 DOM 封装和输出格式都被抽象为了 Directives 和 Filters。

作者:
官网:http://cn.vuejs.org/
Github地址:https://github.com/yyx990803/vue/
作者微博:
MVVM
MVVM是Model-View-ViewModel的简写。
MVVM类框架的实现原理大致如下:
- 模板分析得到依赖的属性
- 通过某种变动监测手段监测这些依赖的属性
- 当属性变动的时候,触发相应的directive的处理逻辑

命令式
PK
状态驱动式
Vue.js 和 AngularJS 有什么区别?
-
Vue.js 是一个更加灵活开放的解决方案。它允许你以希望的方式组织你的应用程序,而不是任何时候都必须遵循 Angular 制定的规则。
- Vue.js 比 Angular 简单易学得多
- Vue.js 不依赖 dirty checking,性能比 Angular 高,在移动应用中尤其明显。
-
Vue.js 的组件 (Component) 和指令 (Direcitve) 概念区分比较明确。指令只管数据绑定和 DOM 操作,而组件则是一个包含模版、数据逻辑、私有部件的独立单元。Angular 里两者之间的界限比较模糊。
Vue.js 和 React.js 有什么区别?
-
定位上都是专注于 View 层面,并且都是组件化的理念;但内部实现上两者有很大区别
-
React使用Virtual DOM链接数据和视图,而 Vue.js 则是将,数据直接绑定到实际的 DOM node 上
-
Vue.js 通过自定义 Directive,可以在需要的时候对 DOM 进行复杂的操作,并且保持这些操作和数据逻辑的分离;而在 React 中,由于 HTML 是直接通过 JSX 格式包含在 JavaScript 代码中的,视图和逻辑很容易结合得非常紧密,并不利于维护
Vue.js概念综述
ViewModel
一个同步 Model 和 View 的对象。在 Vue.js 中,每个 Vue 实例都是一个 ViewModel。
视图 View
被 Vue 实例管理的 DOM 节点。
模型 Model
一个轻微改动过的原生 JavaScript 对象。
指令 Directives
带特殊前缀的 HTML 特性,可以让 Vue.js 对一个 DOM 元素做各种处理。
过滤器 Filters
过滤器是用于在更新视图之前处理原始值的函数。
组件系统
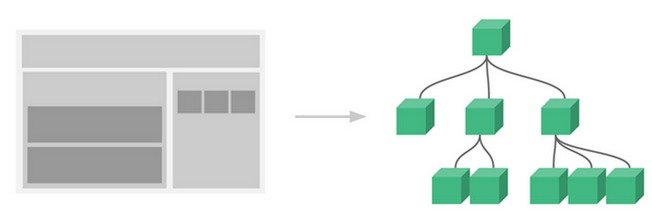
在大型的应用中,为了分工、复用和可维护性,我们不可避免地需要将应用抽象为多个相对独立的模块。在较为传统的开发模式中,我们只有在考虑复用时才会将某一部分做成组件;但实际上,应用类 UI 完全可以看作是全部由组件树构成的:

在Vue.js的设计中将组件作为一个核心概念。可以说,每一个Vue.js应用都是围绕着组件来开发的。注册一个Vue.js组件十分简单:
Vue.component('my-component', {
// 模板
template: '<div>{{msg}} {{privateMsg}}</div>',
// 接受参数
props: ['msg'],
// 私有数据,需要在函数中返回以避免多个实例共享一个对象
data: function () {
return {
privateMsg: 'component!'
}
}
})注册之后可在父组件模板中以自定义元素的形式调用一个子组件:
<my-component msg="hello"></my-component>渲染结果:
<div>hello component!</div>一个组件可以预定义很多选项,但最核心的是以下几个:
- 模板(template):模板声明了数据和最终展现给用户的DOM之间的映射关系。
- 初始数据(data):一个组件的初始数据状态。对于可复用的组件来说,这通常是私有的状态。
- 接受的外部参数(props):组件之间通过参数来进行数据的传递和共享。参数默认是单向绑定(由上至下),但也可以显式地声明为双向绑定。
- 方法(methods):对数据的改动操作一般都在组件的方法内进行。可以通过v-on指令将用户输入事件和组件方法进行绑定。
- 生命周期钩子函数(lifecycle hooks):一个组件会触发多个生命周期钩子函数,比如created,attached,destroyed等等。在这些钩子函数中,我们可以封装一些自定义的逻辑。和传统的MVC相比,可以理解为 Controller的逻辑被分散到了这些钩子函数中。
- 私有资源(assets):Vue.js当中将用户自定义的指令、过滤器、组件等统称为资源。由于全局注册资源容易导致命名冲突,一个组件可以声明自己的私有资源。私有资源只有该组件和它的子组件可以调用。
组件化的目的:
分治!
分治!
分治!
如果用Vue.js来重构Wind OS的前端:
- Bullet One
- Bullet Two
- Bullet Three
├── app
│ ├── app.js #入口程序
│ ├── app.vue
│ ├── config.js
│ ├── filters # 自定义的一些 filters
│ ├── components #各种组件
│ │ ├── leftMenu.vue
│ │ ├── datePicker.vue
│ │ ├── wtgItem.vue
│ │ └── wtgList.vue
│ ├── models
│ ├── utils
│ └── pages #各种页面
│ ├── page1.vue
│ ├── page2.vue
│ └── inquiryTable.vue
├── bower.json
├── build
├── gulpfile.js
├── index.html
├── node_modules
├── package.json
├── static #静态文件
│ ├c images
│ └── styles
└── webpack.config.js