HTTP/2时代的Web性能
吴家荣
github.com/wujr5

@John_sysu
0 等待和延迟
生活中,我们经常处于各种各样的等待状态。

到处都是等待......


在浏览器端,仍然是无尽的等待


没有人喜欢等待
- 通常等待要很长时间
- 等待:一种延迟的行为
- 浏览器端的等待:网页加载
1 Web性能
web性能 VS 网页性能
1. 网页加载时间:Page Loading Time
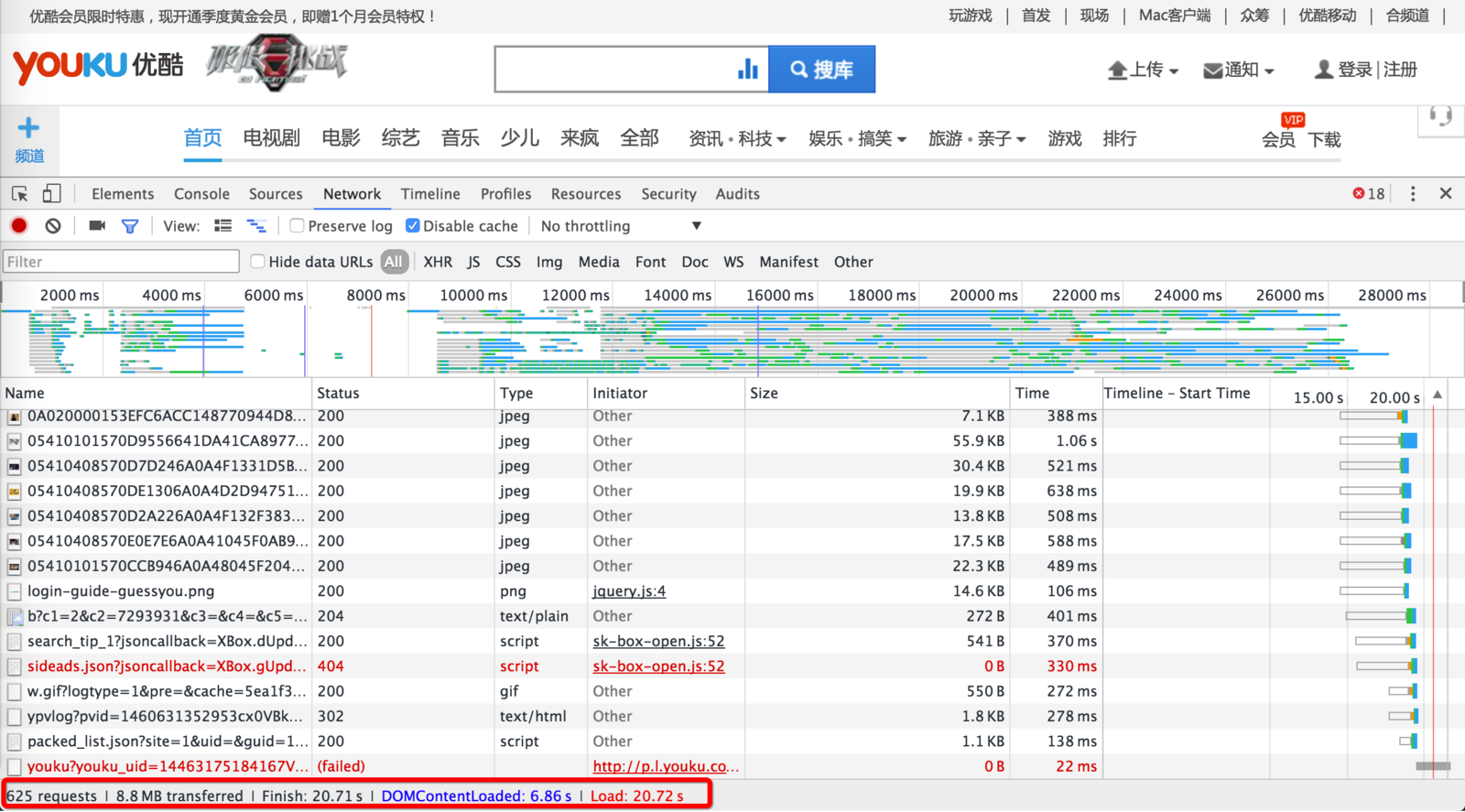
2. 繁重的页面,越来越长的加载时间
Web performance refers to the speed in which web pages are downloaded and displayed on the user's web browser.
什么是Fast?
1. 用户角度:期待2-3秒加载一个网页
2. 如果一个网页加载时间超过4s,50%的用户会选择关闭页面
1S的延迟
1. 减少11%的网页浏览量
2. 减少16%的用户满意度
3. 减少7%的利润转化
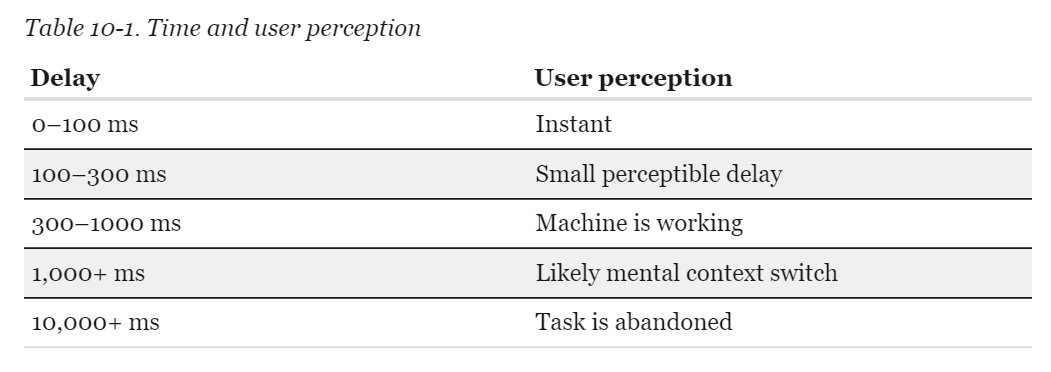
延迟时间和用户感觉

所以,我们说
在250ms内,要尽量让网页加载完成或者至少有内容呈现给用户,才能确保用户不丢失
总结
越快越好!
2 Web性能影响
亚马逊
网页加载时间增加100ms,销售额减少1%
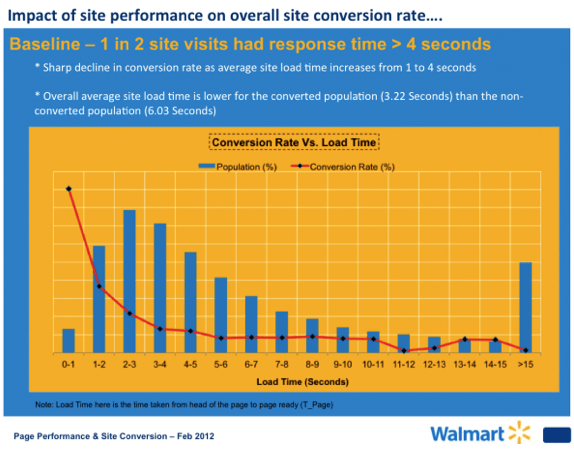
Walmart
每优化1s,增加2%的利润转化

研究表明
- 47%的用户希望网页在2s以内加载完成
- 40%的用户会关闭网页,如果网页加载时间超过3秒
- 52%的网购者更愿意到网页加载速度更快的购物网站购物
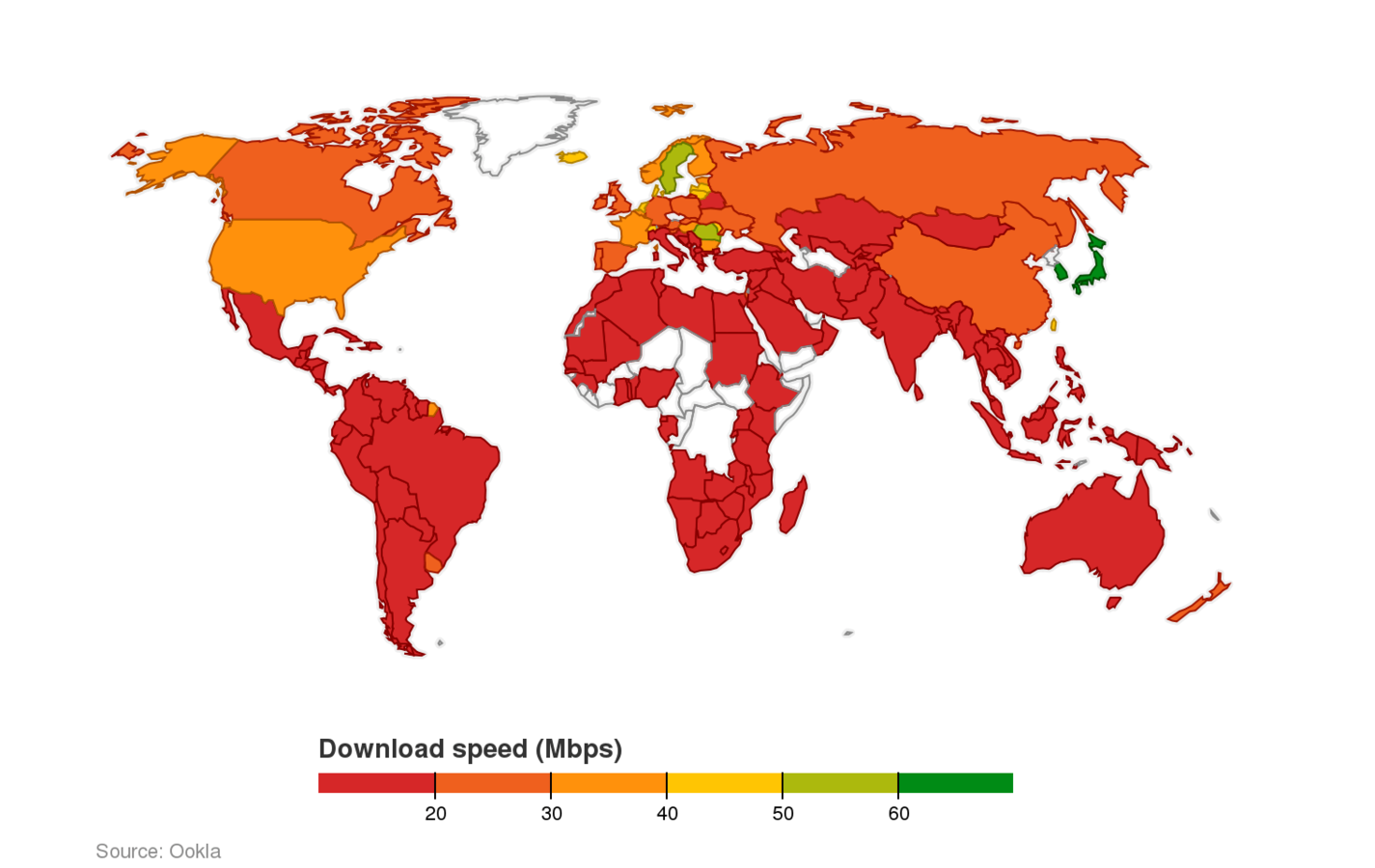
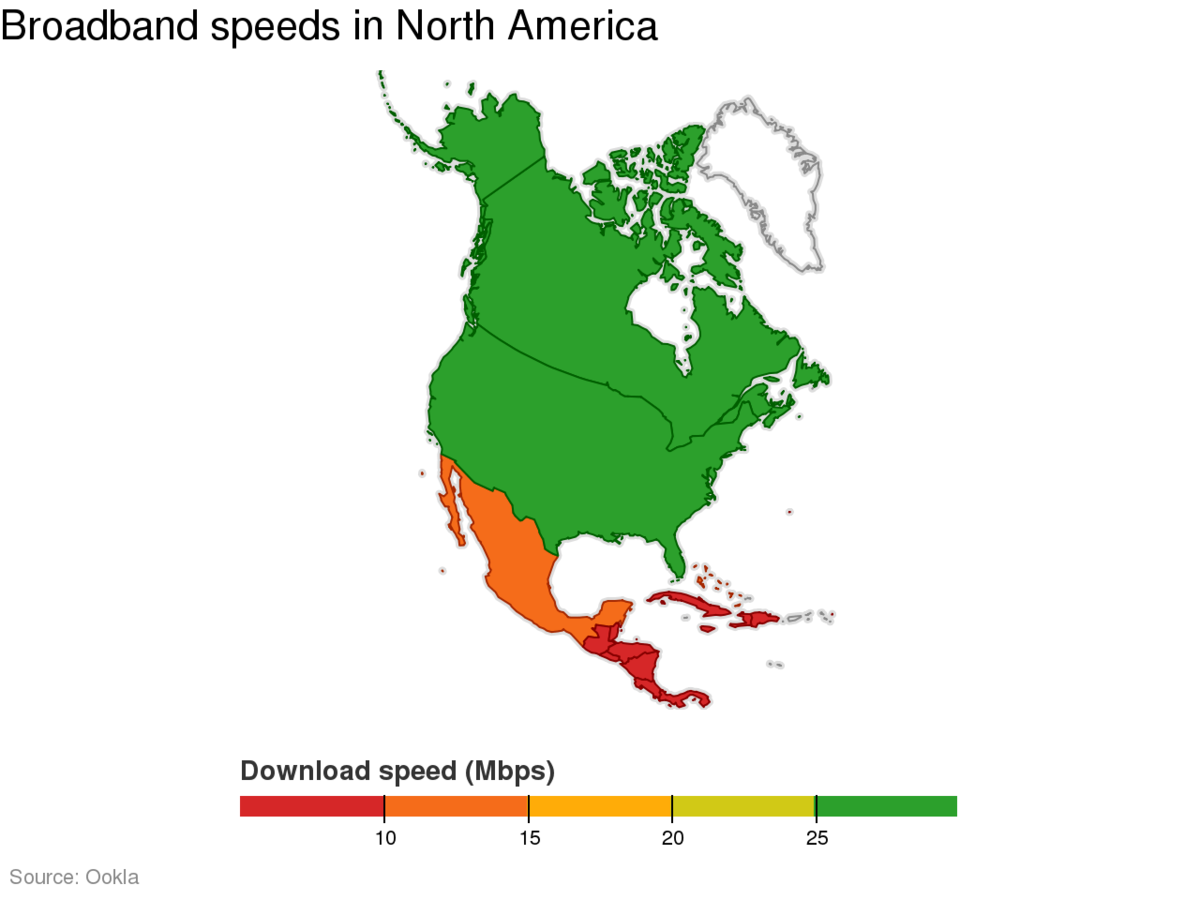
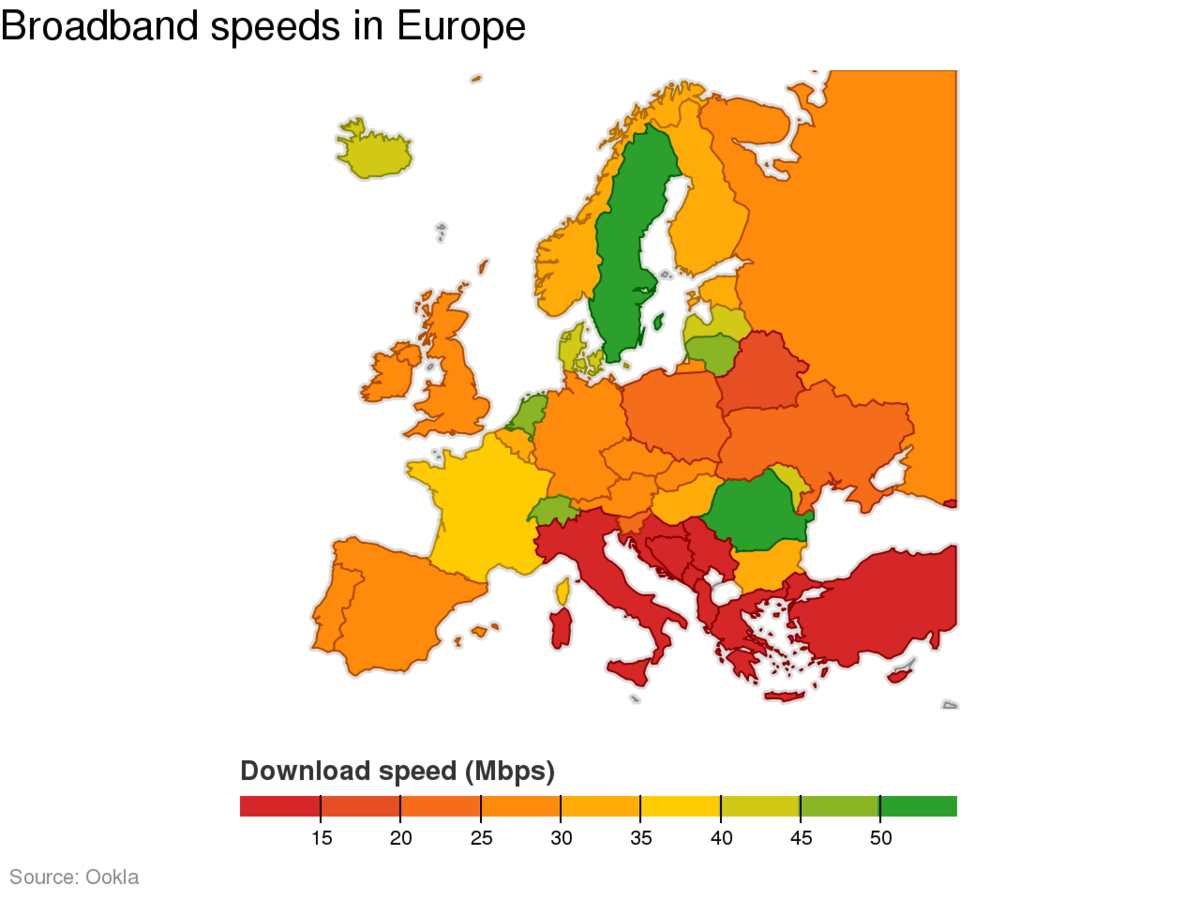
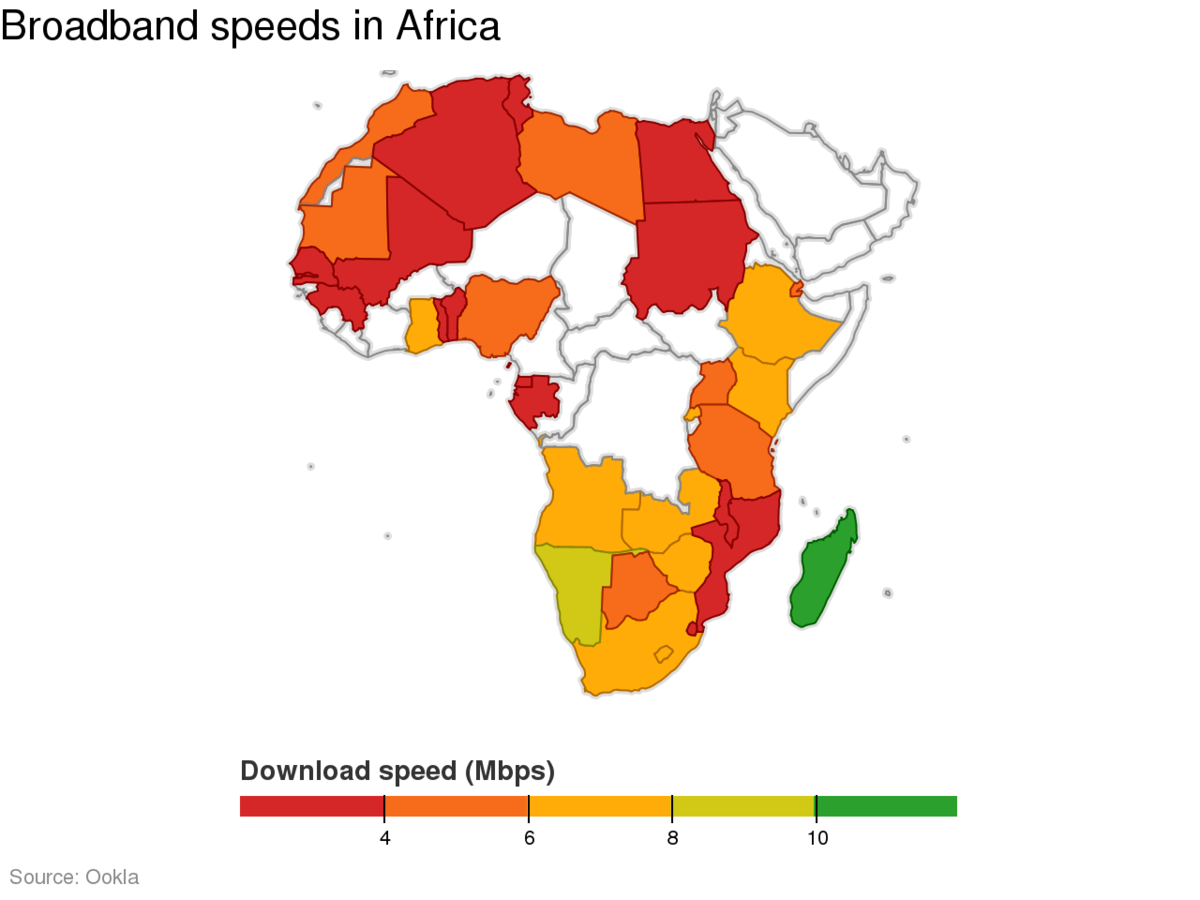
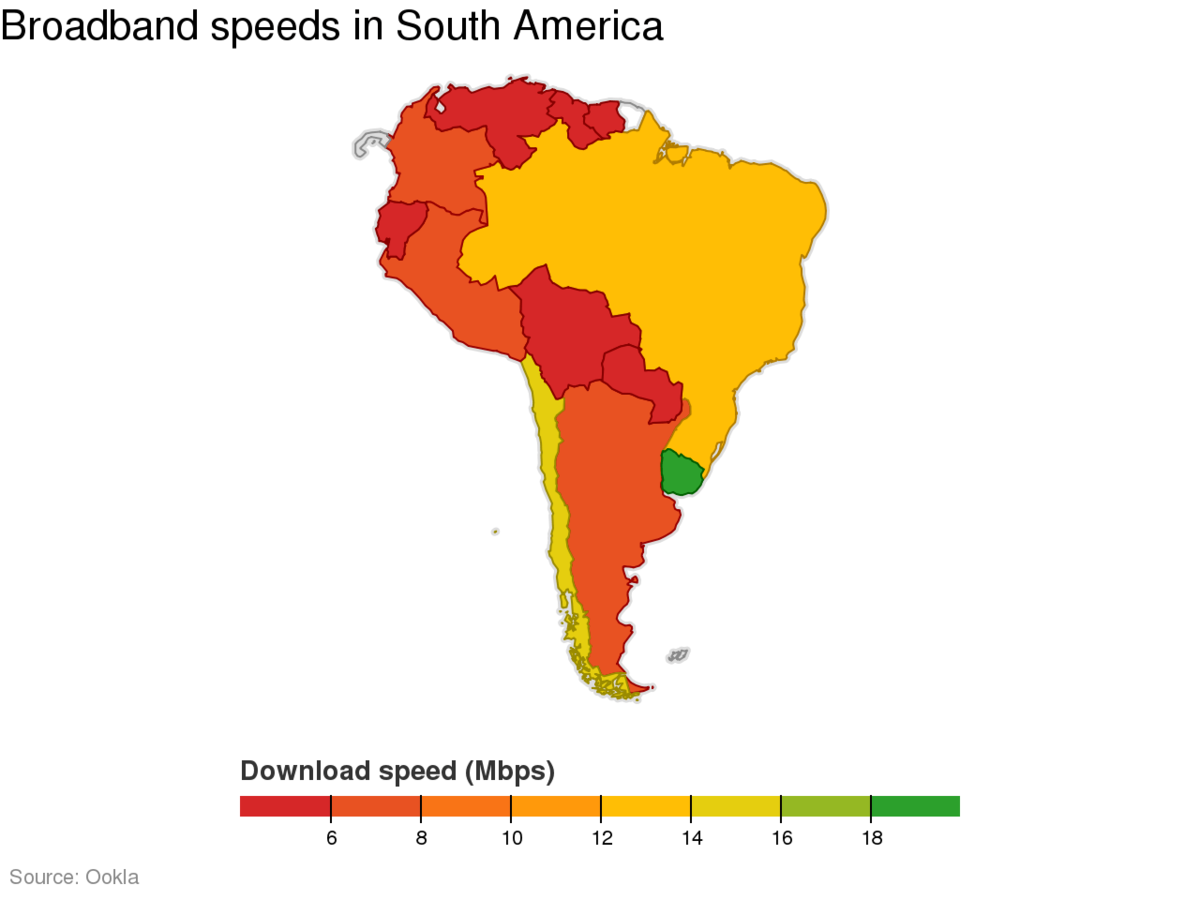
3 全球带宽情况
两个数据
全球平均带宽(下载):21.3Mbps (21.3/8 MB/s)
全球手机平均下载速度:10.9Mbps (10.9/8 MB/s)
几张图片





Bandwidth && Round-Trip Time
往返时延。在计算机网络中它是一个重要的性能指标,表示从发送端发送数据开始,到发送端收到来自接收端的确认(接收端收到数据后便立即发送确认),总共经历的时延。
-
Bandwidth
单位时间(一般指的是1秒钟)内能传输的数据量
-
RRT
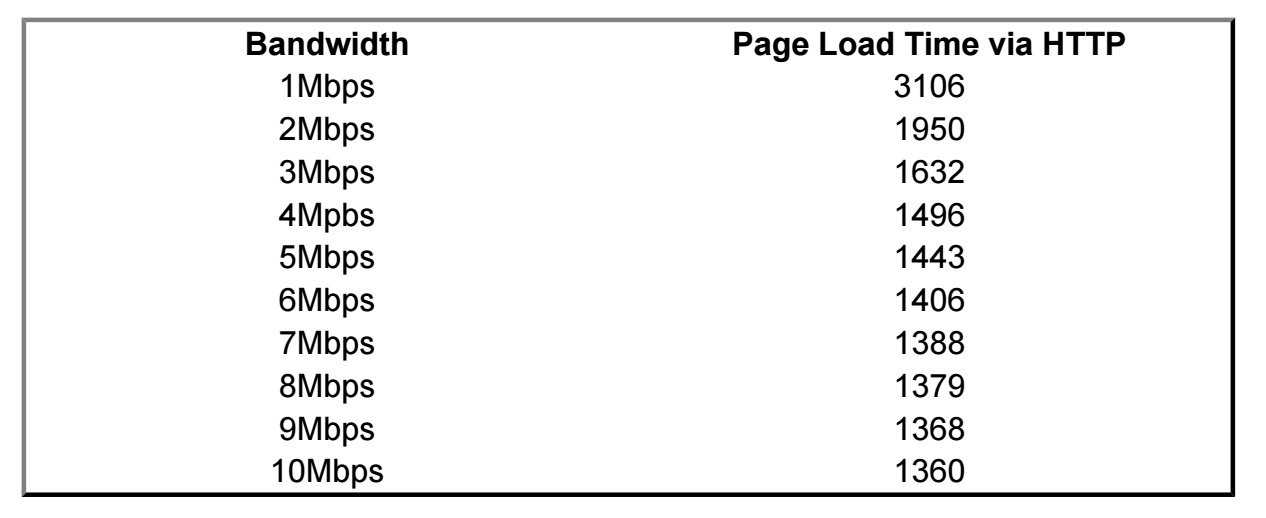
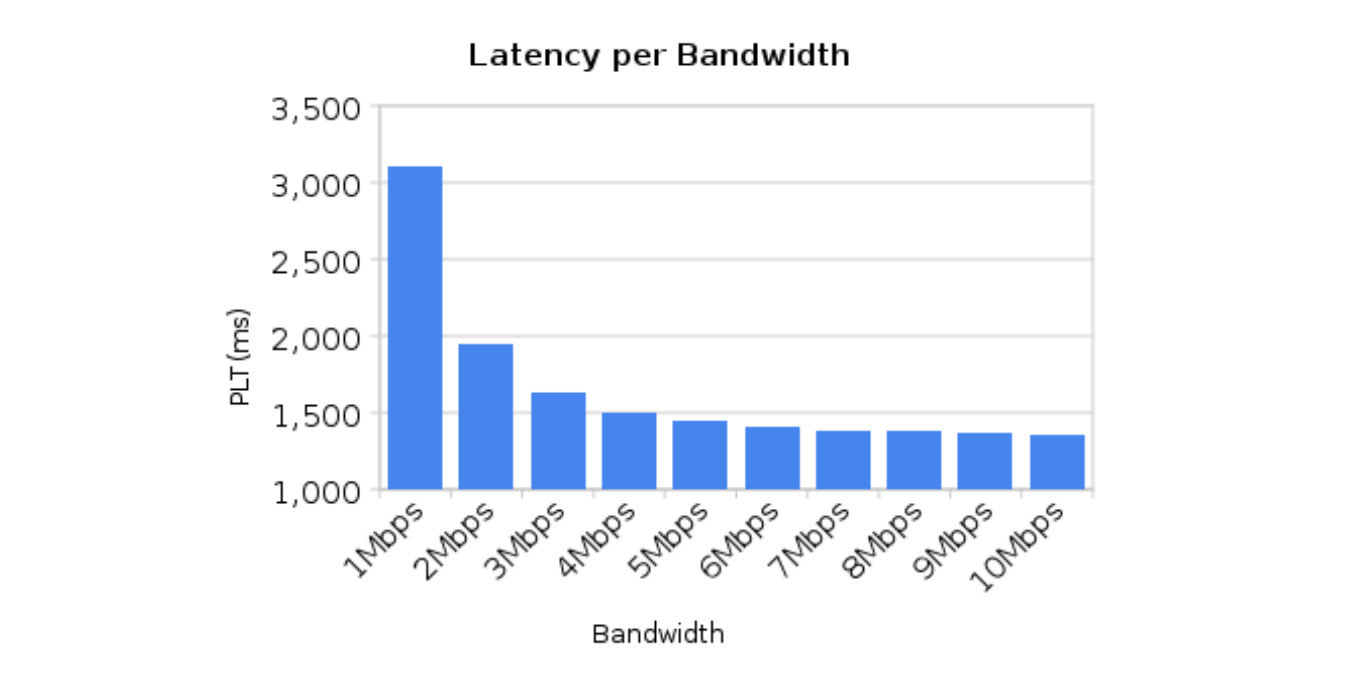
带宽对PLT的影响

带宽对PLT的影响

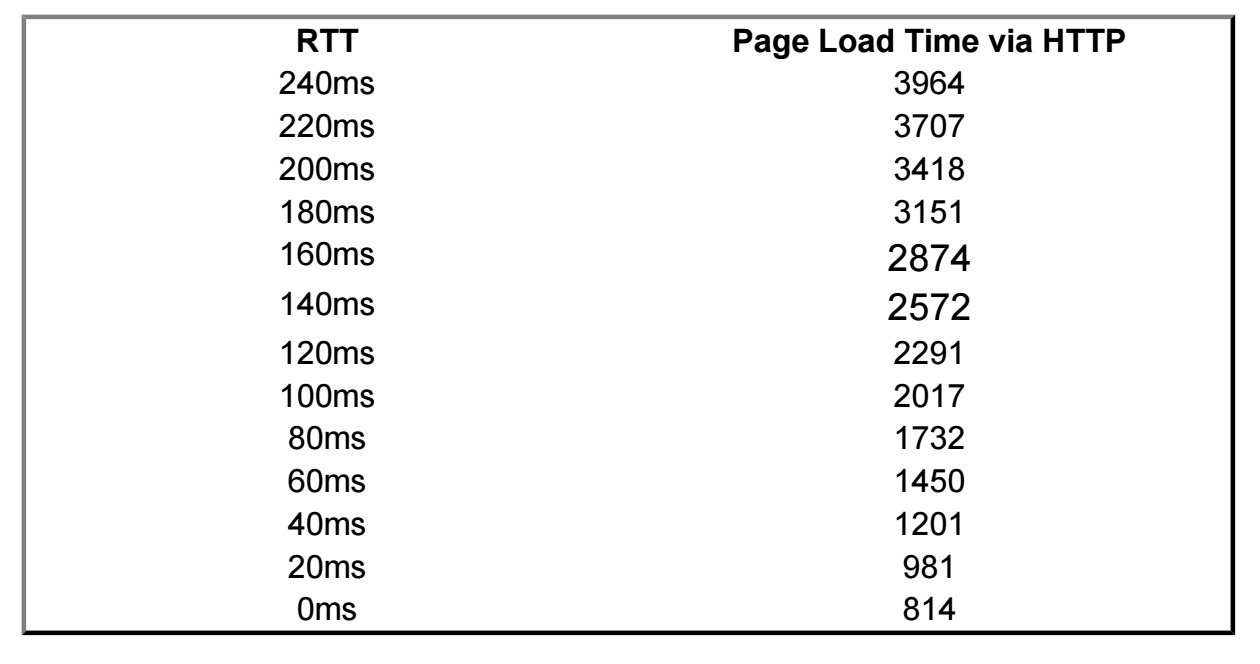
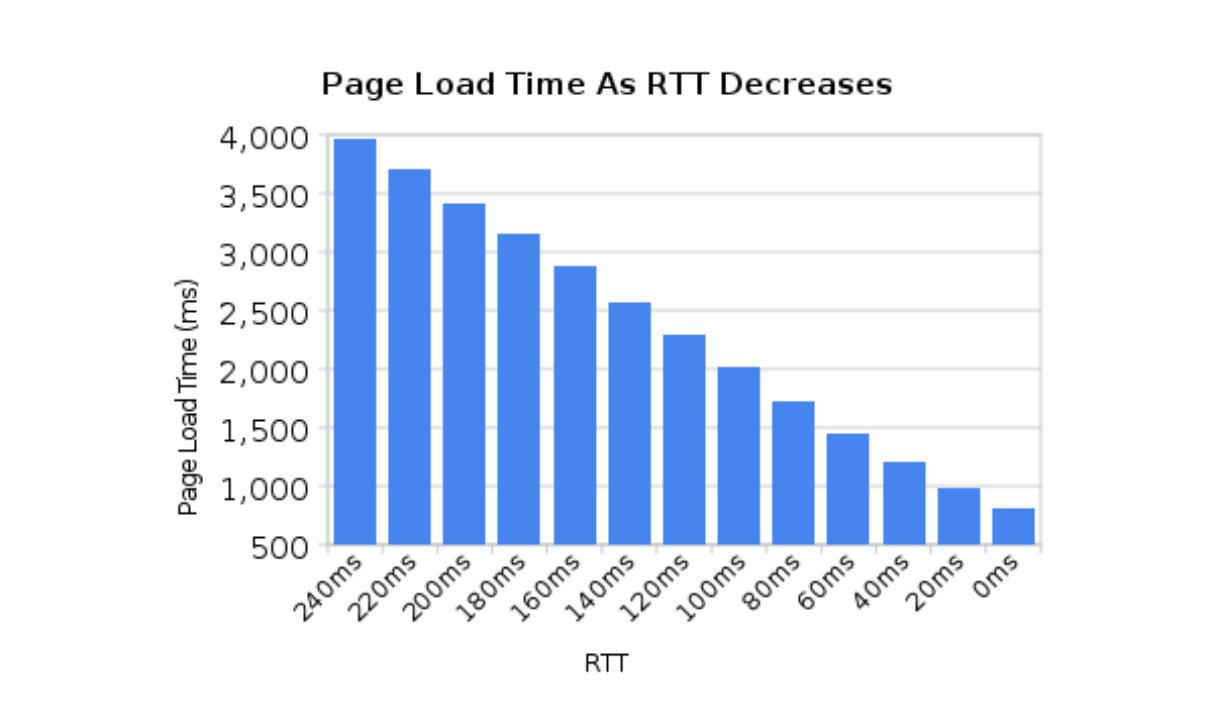
RTT对PLT的影响

RTT对PLT的影响

4 改善web性能
几个问题
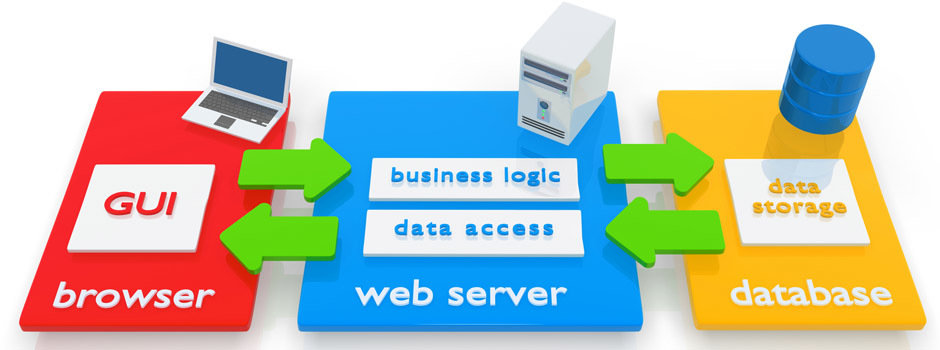
什么是web application?
什么是website?
什么是HTTP协议?
web application是如何工作的?
HTTP协议是如何工作的?
How web application works?

How HTTP works ?
Let's learn from the history!
HTTP/0.9 (1991)
Request只有一行
只有GET请求
GET www.cnblogs.com
$> telnet google.com 80
Connected to 74.125.xxx.xxx
GET /about/
(hypertext response)
(connection closed)但这已经能满足当时的要求了
HTTP/1.0 (1996)
改变1:增加POST方法,B向S发送数据,WEB应用基础
改变2:引入了HTTP头,状态码,传输内容不限于文本
改变3:增加了更多的字段
$> telnet website.org 80
Connected to xxx.xxx.xxx.xxx
GET /rfc/rfc1945.txt HTTP/1.0 1
User-Agent: CERN-LineMode/2.15 libwww/2.17b3
Accept: */*
HTTP/1.0 200 OK 2
Content-Type: text/plain
Content-Length: 137582
Expires: Thu, 01 Dec 1997 16:00:00 GMT
Last-Modified: Wed, 1 May 1996 12:45:26 GMT
Server: Apache 0.84
(plain-text response)
(connection closed)HTTP/1.1 (1999)
Internet Standard
解决了前两个版本存在的问题
提出了一些性能优化方式
减轻服务器负载,限制TCP链接
~6 TCP链接/域名
HTTP/1.1 性能问题
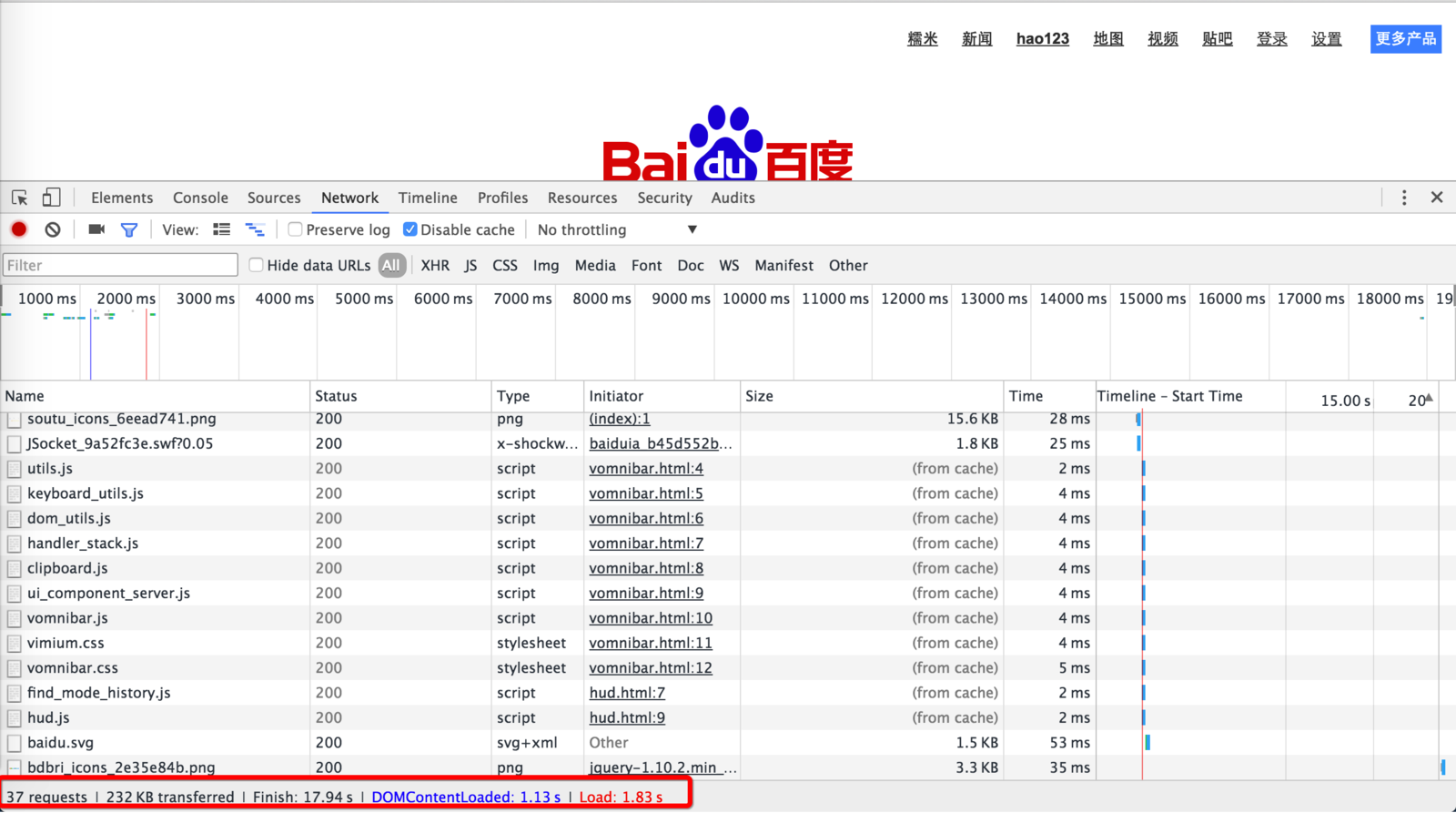
每次请求都需要建立连接
(每次请求时间,大概是200ms)


HTTP/1.1 性能问题
每次请求都需要建立连接
(每次请求时间,大概是200ms)
阻塞加载CSS文件、JS文件
HTTP/1.1时代的web性能优化
1.减少HTTP请求次数
2.使用CDN(Content Delivery Network, 内容分发网络)
3.增加Expires Header
4.压缩页面元素
5.把样式表放在头上
6.把脚本文件放在底部
HTTP/1.1时代的web性能优化
7.避免CSS表达式
8.把JavaScript和CSS放到外部文件中
9.减少DNS查询次数
10.最小化JavaScript代码
11.避免重定向
12.删除重复的脚本文件
13.配置ETags
14.缓存Ajax
归结起来的优化技术
1. 文件拼接和压缩
2. 雪碧图
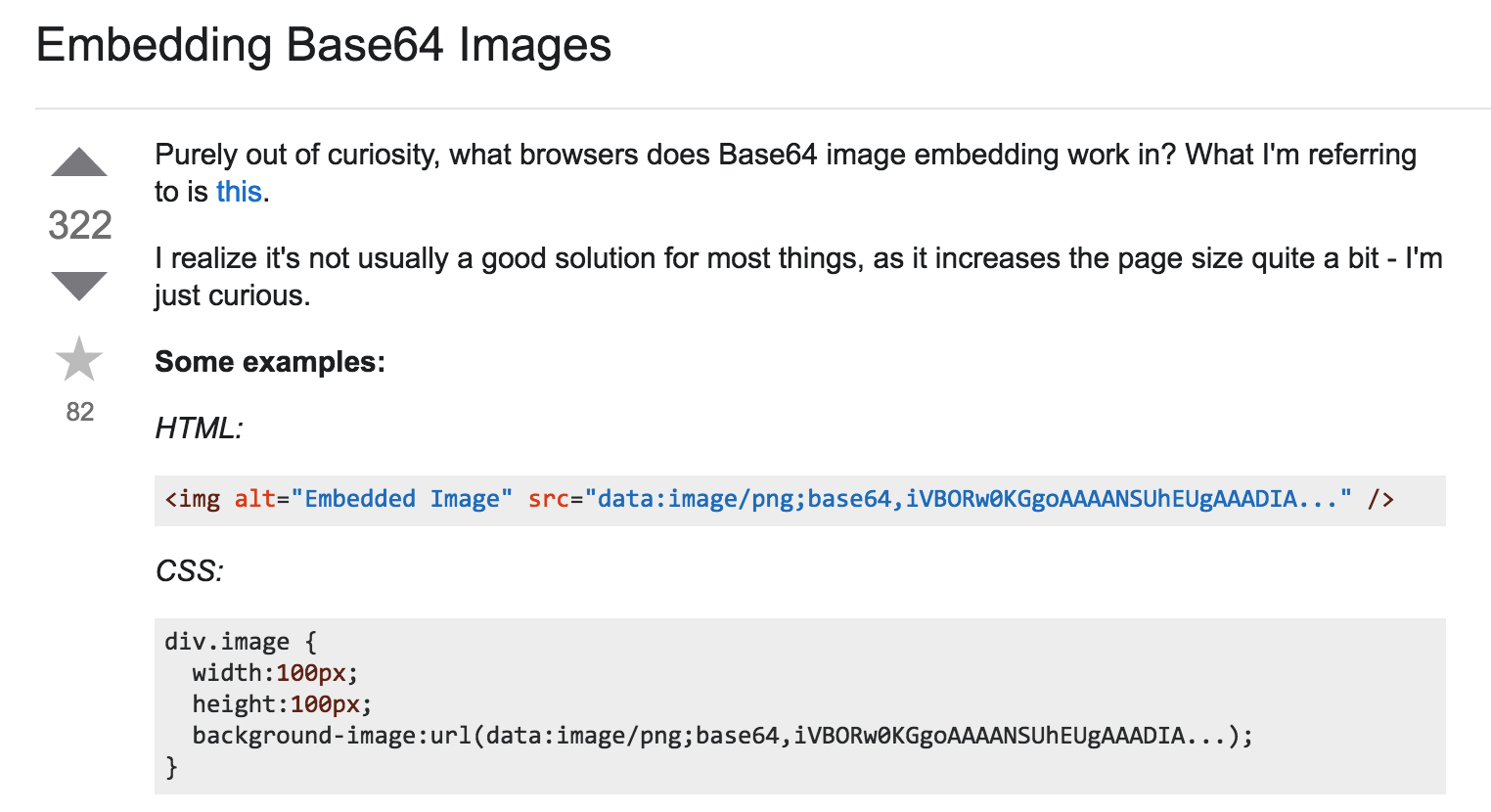
3. Inline Image

归结起来的优化技术
1. 文件拼接和压缩
2. 雪碧图
3. Inline Image
4. Domain Sharding
SPDY 2010
1. 多路复用:单个TCP连接允许多个请求
2. 资源优先级:浏览器可以设置资源的优先级
3. 压缩和减少HTTP header
4. Server Push:服务器直接发送资源,而不需要浏览器发送请求,减少请求时间
HTTP/2 2015
HTTP/2 2015
- HTTP/2 采用二进制格式传输数据,而非 HTTP/1.x 的文本格式
- 二进制格式在协议的解析和优化扩展有优势
HTTP/2 2015
- HTTP/2 消息头:HPACK 压缩传输,节省网络流量。
- HTTP/1.x 每次请求,都会携带大量冗余头信息
HTTP/2 2015
- 多路复用:所有的请求通过一个 TCP 连接并发完成
- 支持优先级和流量控制
HTTP/2 2015
- Server Push:服务端能够更快的把资源推送给客户端
5 拥抱HTTP/2
使用HTTP/2
First Step
SSL/TLS Required

使用HTTP/2
Second Step
Serving HTTP/2
配置支持HTTP/2的服务器
使用HTTP/2
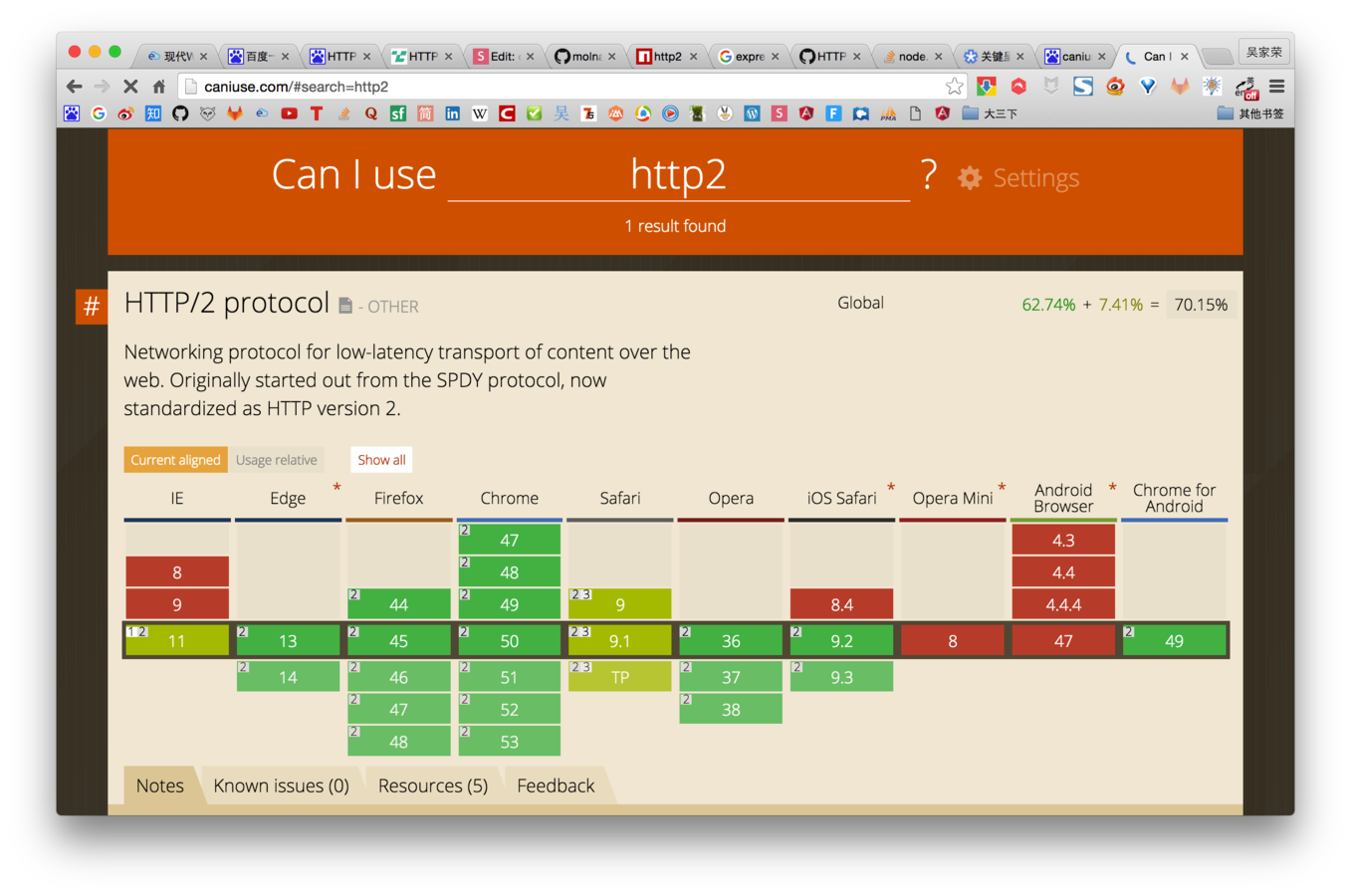
Third Step
浏览器支持

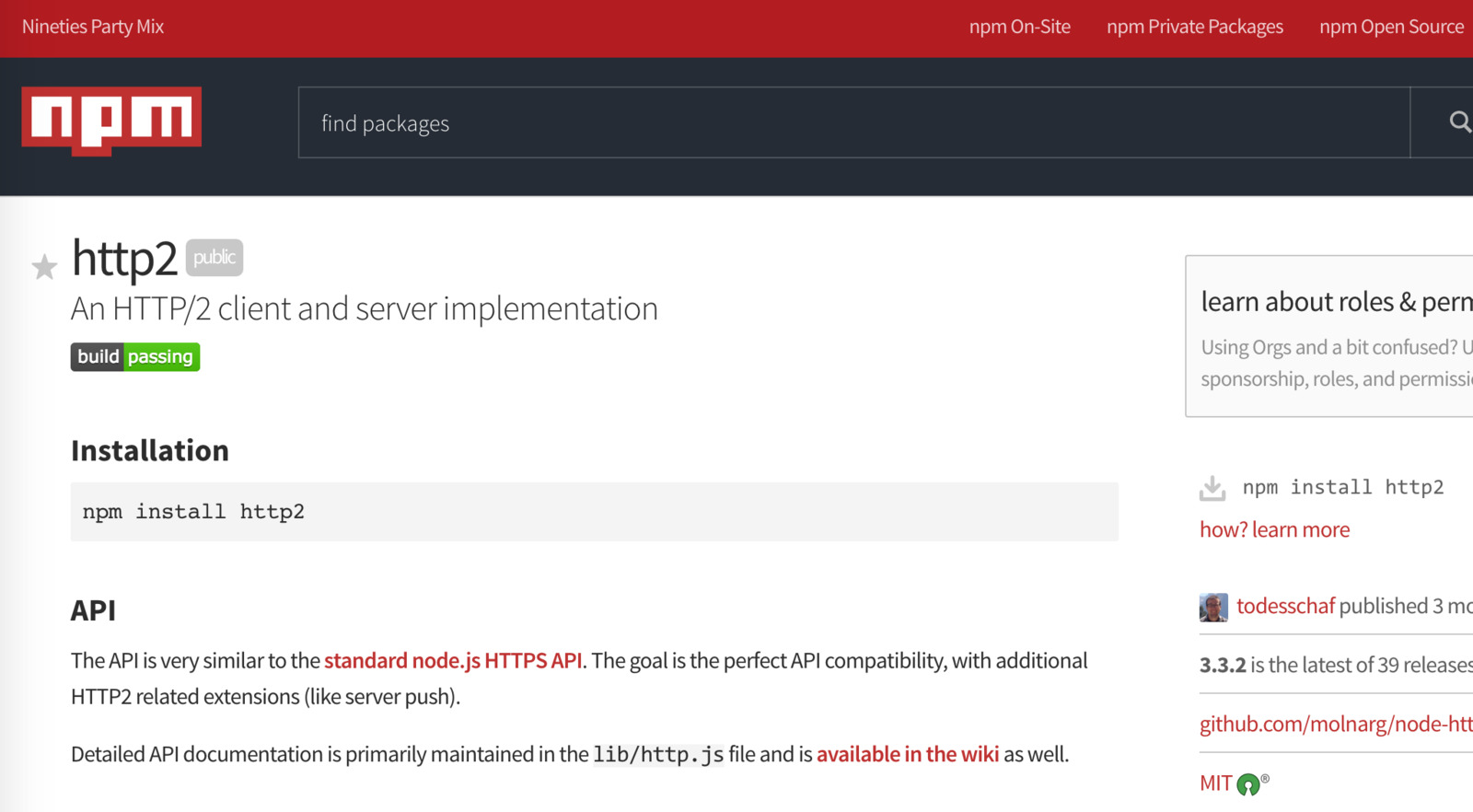
hug HTTP/2 With package/http2

var express = require('express')
var app = express()
app.get('/', function (req, res) {
res.send('hello, http2!')
})
var options = {
key: fs.readFileSync('./example/localhost.key'),
cert: fs.readFileSync('./example/localhost.crt')
};
require('http2').createServer(options, app).listen(8080);Express Code