Welcome!
Intro to Meteor + Meteor Day

Install the "meteor day checkin" app to ping other attendees around the world!
- Thank you, Sponsors!
- Schedule
Who's here?
- Heard of Meteor?
- Written some JS?
- Programmed at all?
- Intros
Kind of a big deal:
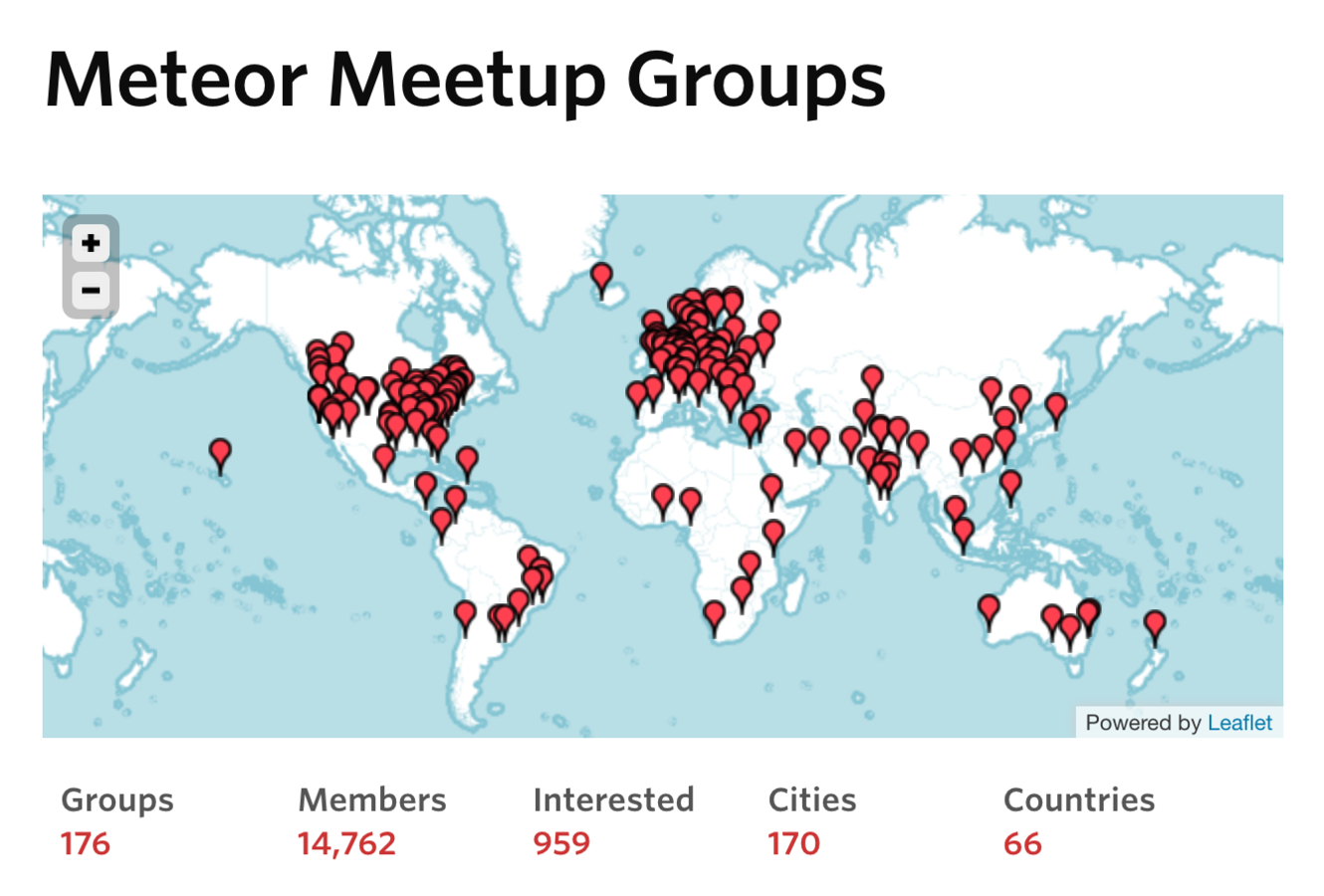
- Over 150 meetup groups around the world
- Over 2000 community-authored packages hosted at atmospherejs.com
- #11 on GitHub
- http://meteorday.com/

A quick history of web apps
(summary forked from @sachagreif)
client-side JS
- Client
- JavaScript (Angular, Ember, Backbone...)
- Sever
- Python, Ruby... (Django, Rails...)
server-side JS
- Client
- JavaScript (Angular, Ember, Backbone...)
- Sever
- Node.js (Express, Restify, hapi...)
full-stack JS
- Client
- JavaScript (Meteor)
- Sever
- Node.js (Meteor)
So what is it?
- Framework?
- Platform?
- Company?
- Thing that killed the Dinosaurs?
The Project
- Open-source (free)
- Meteor Development Group
- $11mm
- Galaxy
The structure
- Independent Packages that work together (the "Meteor Platform")
- Livequery: query DB and get changes
- DDP: pub/sub. push and updating
- Minimongo: MongoDB on the client
- Tracker + Blaze: auto view rendering
- meteor.com/projects
Customization
- Atmosphere + NPM
- Take all you need, change all you want.
- Ex: drop in another backend or frontend

Why will it blow my mind?
- it's your plumber
- pub/sub data (read, no AJAX)
- hot code push
- web + mobile
- greased lightning
miles easier to start with
Show me!
- demo (tutorial todos)
- create
- steal
- deploy
- explain
Example Apps
- Todos, collaborative todos app in <600 lines of JS
- Local Market, store social engagement mobile app in <1000 lines of JS
$ meteor create --example todos$ meteor create --example localmarketProduction Examples
- beta.workpop.com
- downtochill.com
- respond.ly
The Future
- Pub/sub everywhere
- Other platforms with this model
- Lower barriers
Learning
- The official tutorial at meteor.com/try
- Books
- Your First Meteor Application
- Discover Meteor
- Meteor in Action
- Videos
- EventedMind
- docs.meteor.com
Interacting
- real-time
- Gitter
- IRC
- Twitter @meteorjs #meteorjs
- async
- meteor-talk
- Stack overflow
- Crater.io
- madewith.meteor.com
Doing!
#install
$ curl https://install.meteor.com/ | sh
#create and run a project
$ meteor create my_app
$ cd my_app
$ meteor
#put it on the internet!
$ meteor deploy some-url.meteor.com#todos example:
$ meteor create --example todos
#localmarket example:
$ meteor create --example localmarketAny burning questions?