
CSS GRID LAYOUT
LET'S BUILD TOGETHER
http://rocka.co

xergioalex
Sergio A. Florez
TECH LEAD && FULL STACK DEVELOPER





DESARROLLO FRONT-END

DISPLAYS
Display property in CSS defines how the components(div, hyperlink, heading, etc) are going to be placed on the web page
DISPLAY FLEX


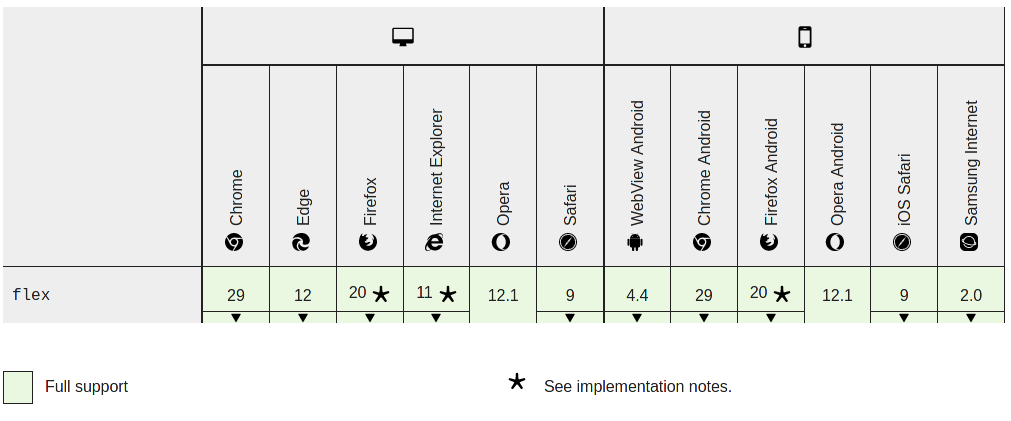
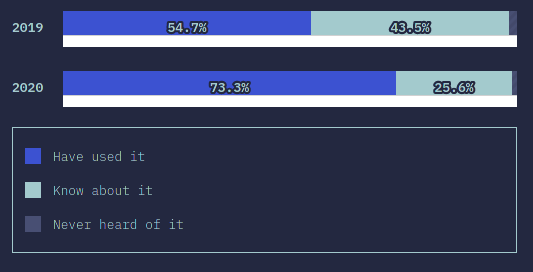
FLEX: Browser Compatibility

FLEX: Cheatsheet

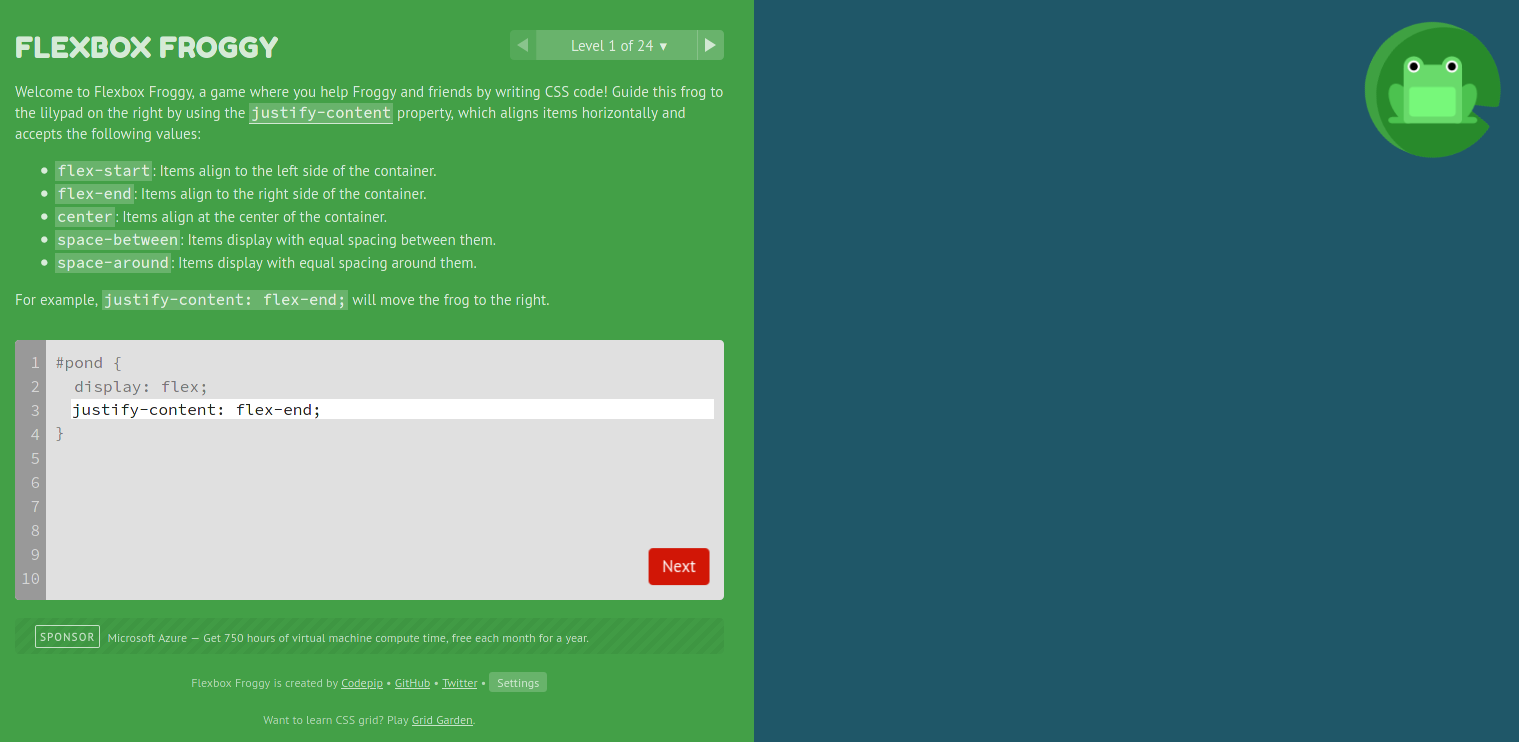
FLEX: Exercises

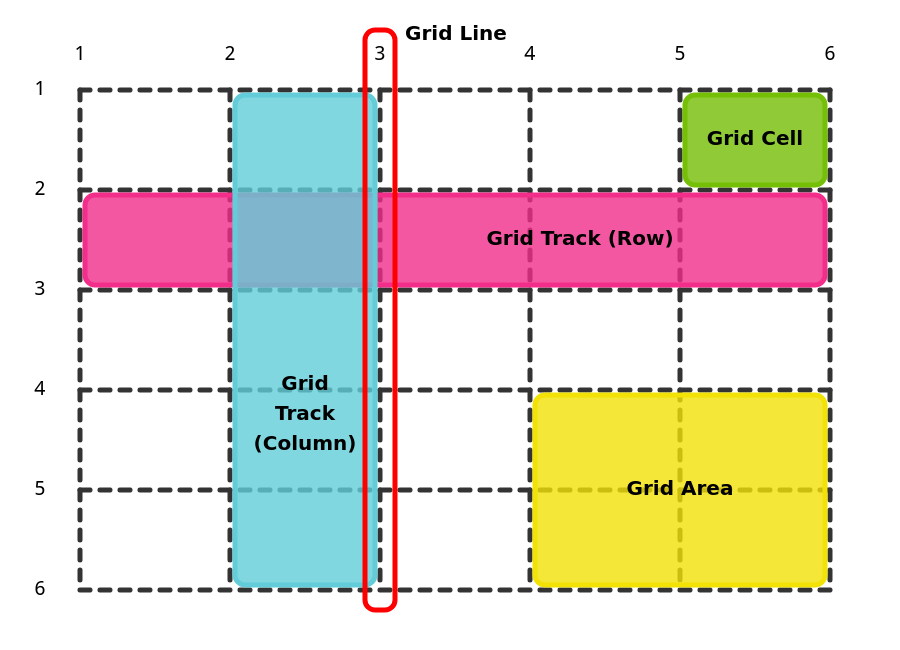
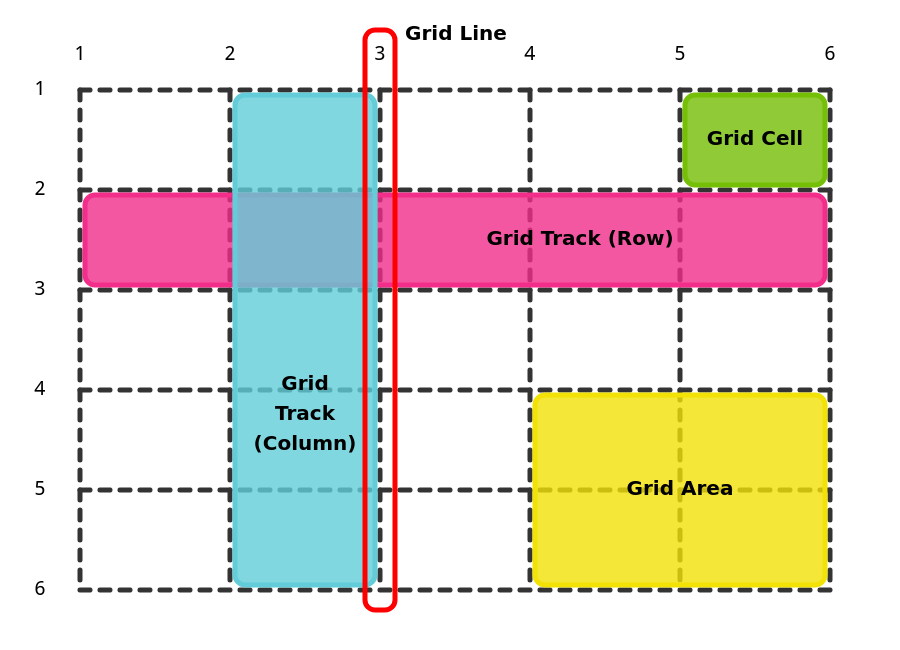
DISPLAY GRID


since (2017)
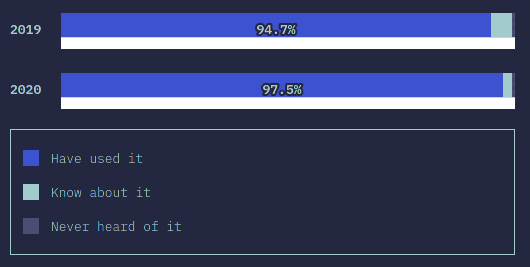
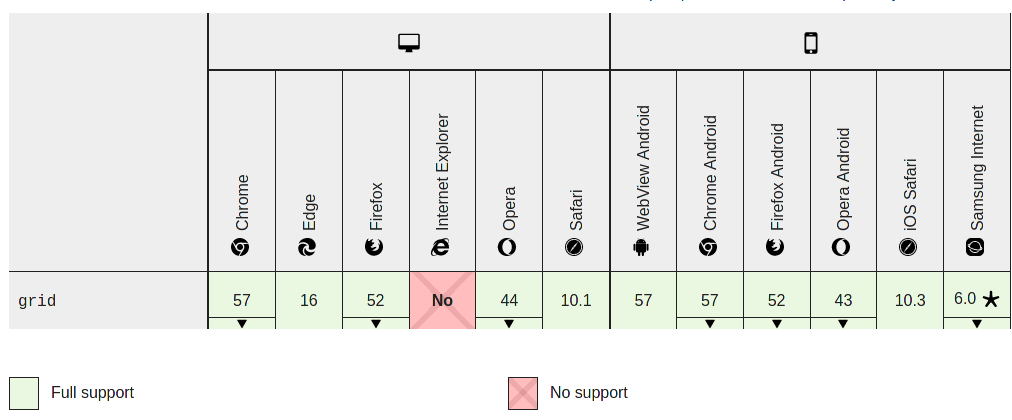
GRID: Browser Compatibility

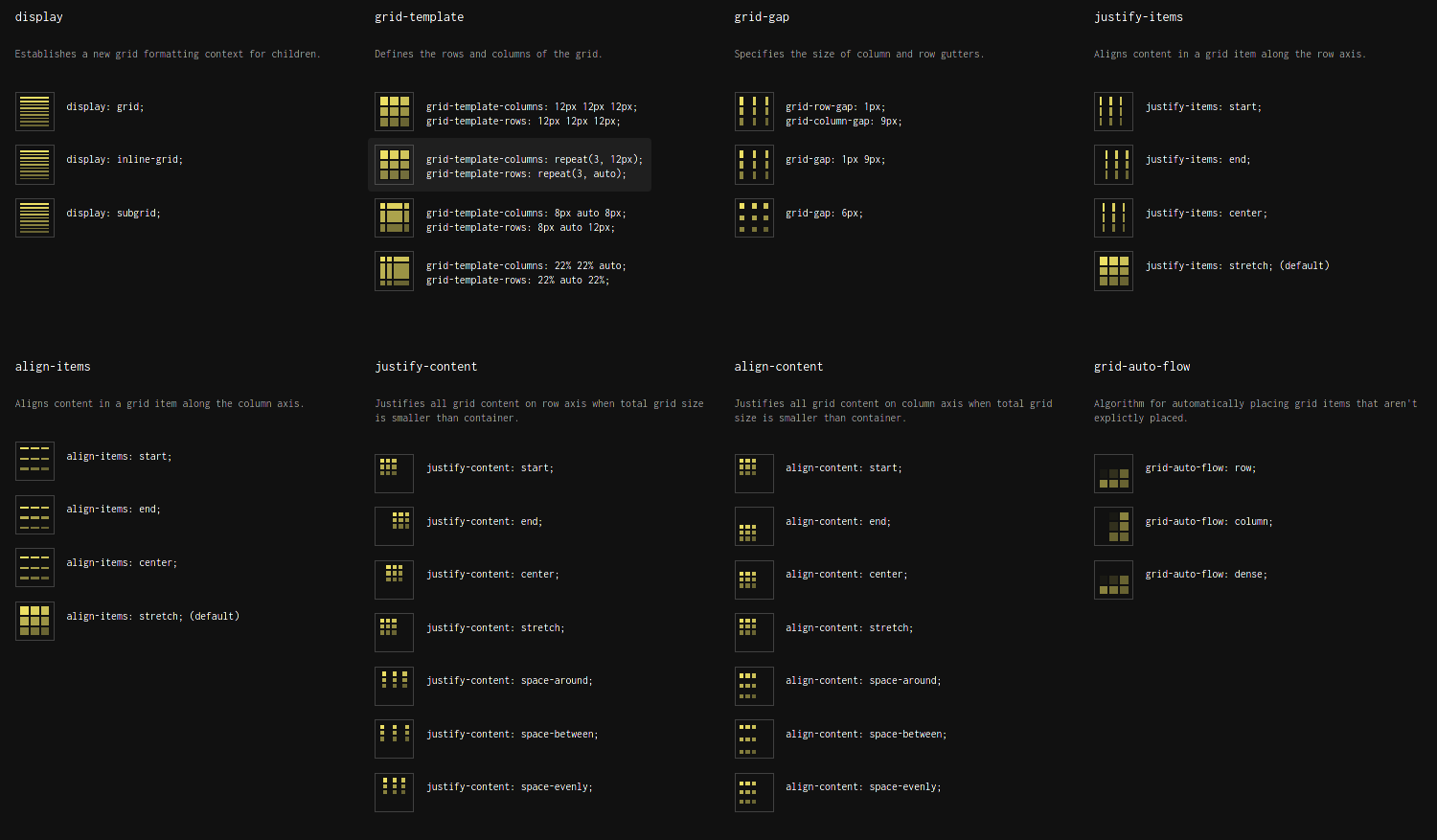
GRID: Cheatsheet

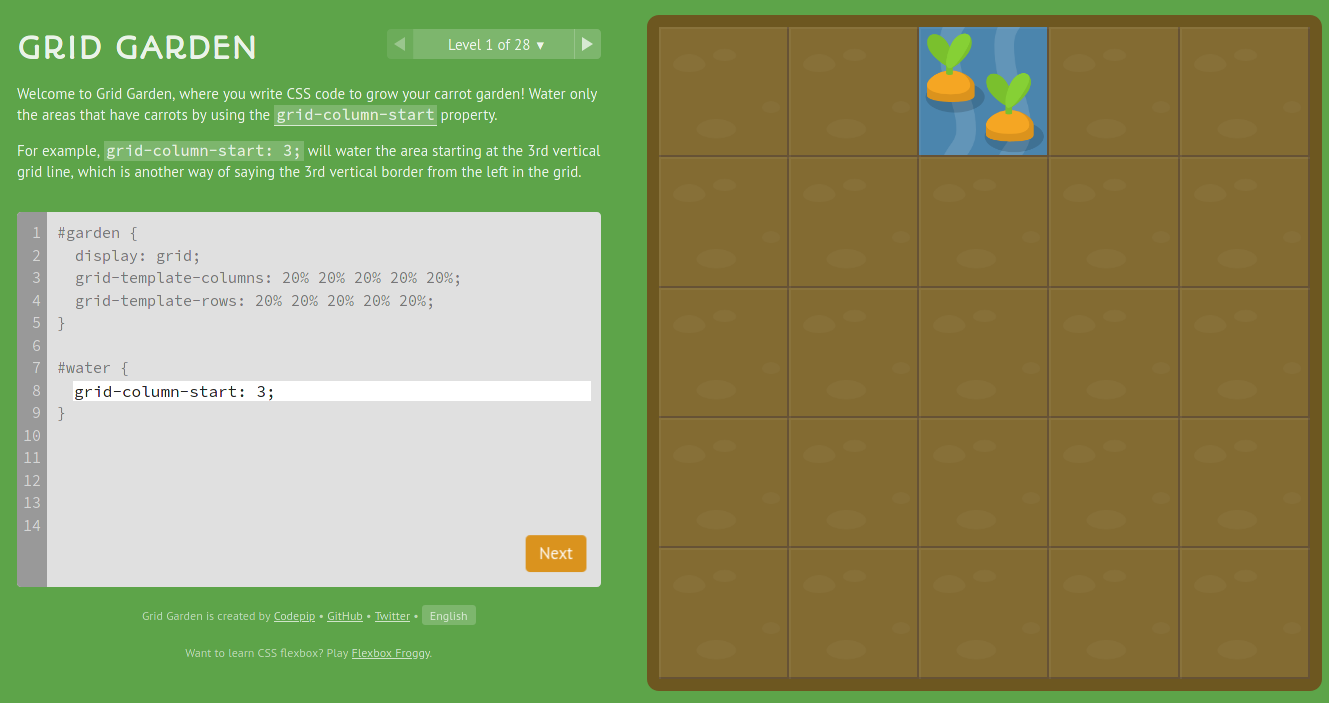
GRID: Exercises

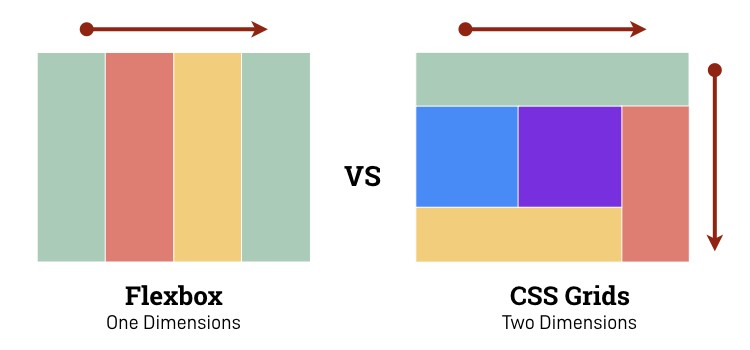
FLEXBOX
VS
GRID

DEMO TIME!

CSS GRID EXCERCISES

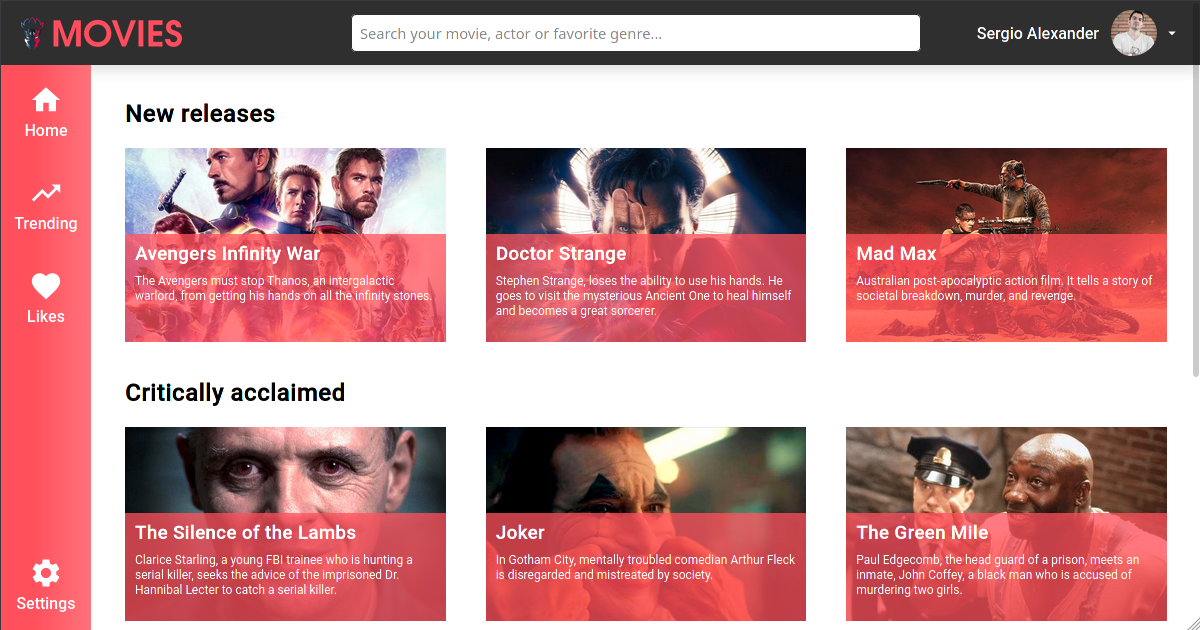
MOVIES EXCERSICE

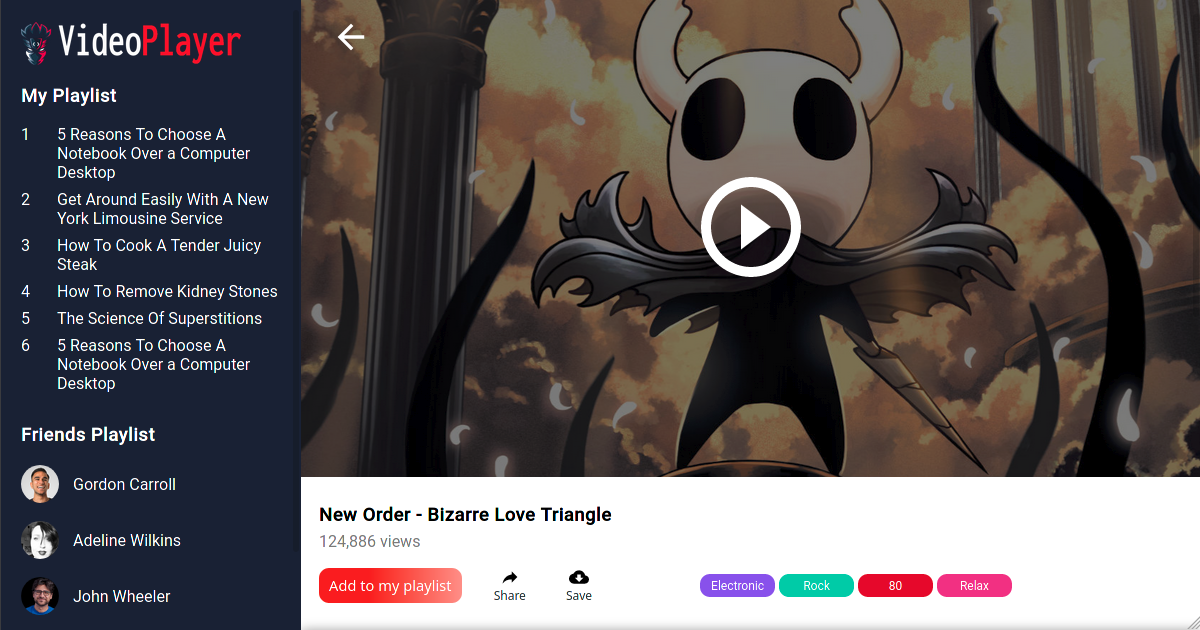
VIDEOS PLAYER EXCERSICE

BONUS!
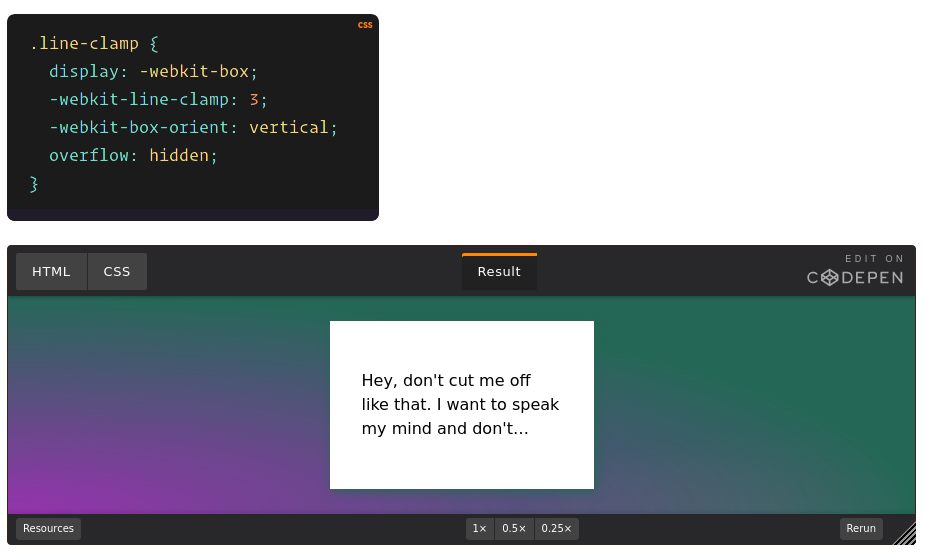
line-clamp


Enable in Firefox Inspector
devtools.inspector.color-scheme-simulation.enabled
Enable in Firefox Inspector
ui.prefersReducedMotion: 1
prefers-reduced-motion


LET'S BUILD TOGETHER
http://rocka.co

xergioalex
Sergio A. Florez
TECH LEAD && FULL STACK DEVELOPER



¡MUCHAS GRACIAS!

