
LET'S BUILD TOGETHER
http://rocka.co

xergioalex
Sergio A. Florez
TECH LEAD && FULL STACK DEVELOPER






LET'S BUILD TOGETHER



LET'S BUILD TOGETHER




LET'S BUILD TOGETHER
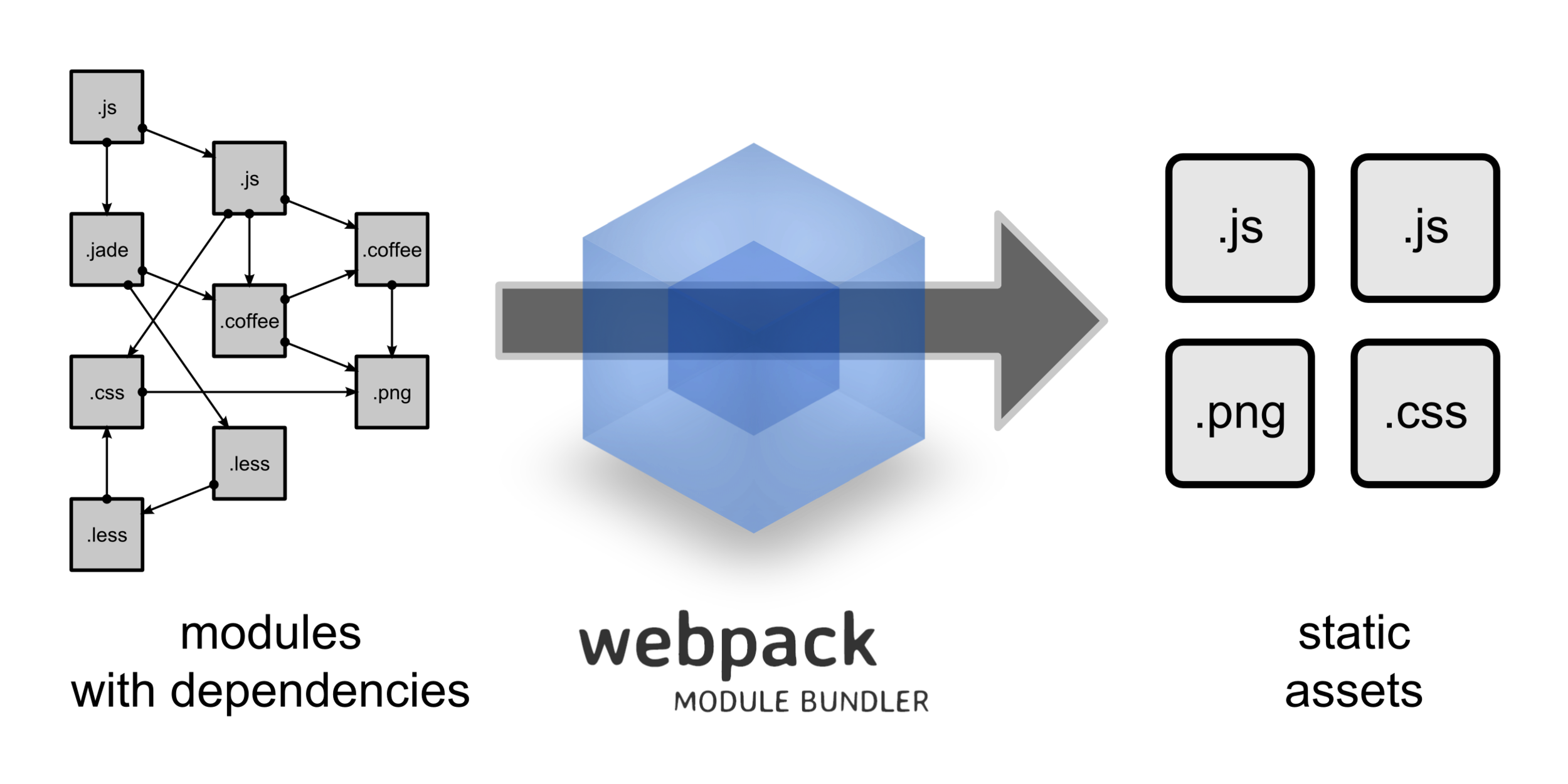
EMPAQUETADOR DE MODULOES PARA APLICACIONES MODERNAS DE JAVASCRIPT



LET'S BUILD TOGETHER
AMD: Asynchronous module definition.
- Se usar requireJs.
Formas de utilizar modulos en javascript:
CommonJs: Sistema de módulos de node.js.
- Permite hacer 1 sola petición con todas las librerías que vas a necesitar.



LET'S BUILD TOGETHER
Trae lo mejor de dos mundos en un solo lugar para cargar modulos.
Por qué webpack:
AMD + CommonJS

Webpack === Developer experience.
DIVIDE Y VENCERAS!


LET'S BUILD TOGETHER
Gulp y Grunt: Automatizador de tareas, prácticamente tu configuras la herramienta y este hace varias cosas por ti, minificar, transpilar, compilar código, etc. Grunt salio primero y Gulp mejoro varias cosas de este, como por ejemplo es mucho más veloz.
Que otras herramientas hay:

Browserify: Solo nos permite usar “require” en el navegador, agrupando todas nuestra dependencias.
Parcel: Webpack version fancy...


LET'S BUILD TOGETHER
Why Go?
- Entry points
- Output
- Loaders
- Plugins
Que necesitamos conocer para configurar webpack:



LET'S BUILD TOGETHER
- Módulo principal, de donde se parte a importar los demás módulos. Este es el archivo que leerá webpack para generar el bundle.
- Se pueden tener multiples entrypoints.
Entry Points



LET'S BUILD TOGETHER
- Configuraciones sobre el archivo resultante.
- Donde estará este archivo.
- Cómo se llamará.
...
Output



LET'S BUILD TOGETHER
- Nos ayudará a cargar todo tipo de formatos de archivos como imágenes en (jpg, png, gif), fuente personalizadas o íconos y hasta "dialectos" como coffescript, stylus, sass, jsx.
Loaders



LET'S BUILD TOGETHER
- Nos ayudarán a extender las características de Webpack, como para comprimir archivos usando Uglify o a dividir nuestro modulos en chunks más pequeños para que nuestra aplicación cargue más rápido.
Plugins



LET'S BUILD TOGETHER
Instalación

npm i webpack webpack-cli --save-dev
yarn add webpack webpack-cli --dev

LET'S BUILD TOGETHER
Código y Ejemplos

Bambú Alexa
Beyond Campus Landing
Beyond Campus Webapp
LET'S BUILD TOGETHER
http://rocka.co

xergioalex
Sergio A. Florez
TECH LEAD && FULL STACK DEVELOPER