LET'S BUILD TOGETHER
https://rocka.co

xergioalex
Sergio A. Florez
TECH LEAD && FULL STACK DEVELOPER






LET'S BUILD TOGETHER
Is a free open-source mobile SDK to create native Android and iOS applications from the same code base





LET'S BUILD TOGETHER
Evolution
Alpha version (2017)
Beta version
(February 2018)
1.0 version
(December 2018)





LET'S BUILD TOGETHER
TYPES OF MOBILE DEVELOPMENT
Native
Hybrid
Cross Platform













LET'S BUILD TOGETHER
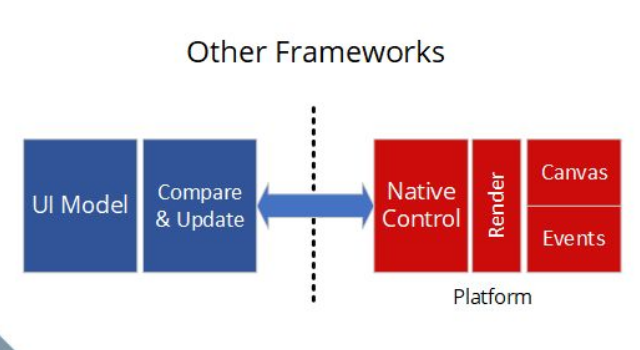
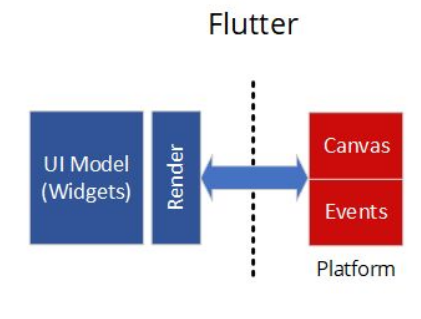
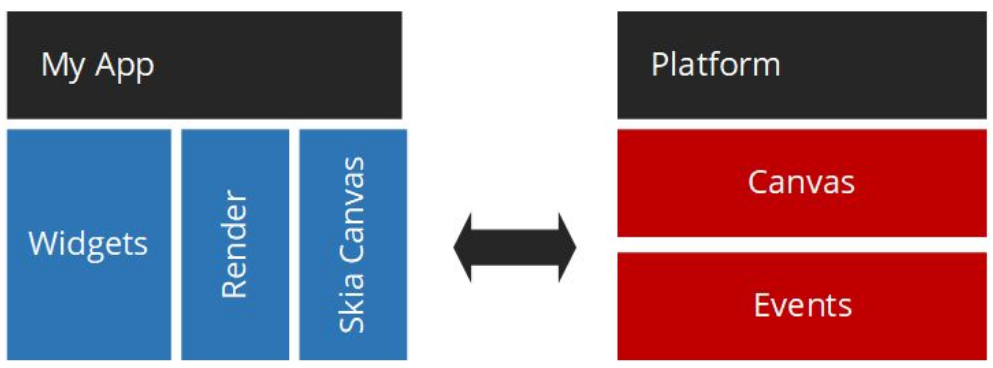
Flutter is a
Cross Platform

Cross Platform


VS
Cross Platform

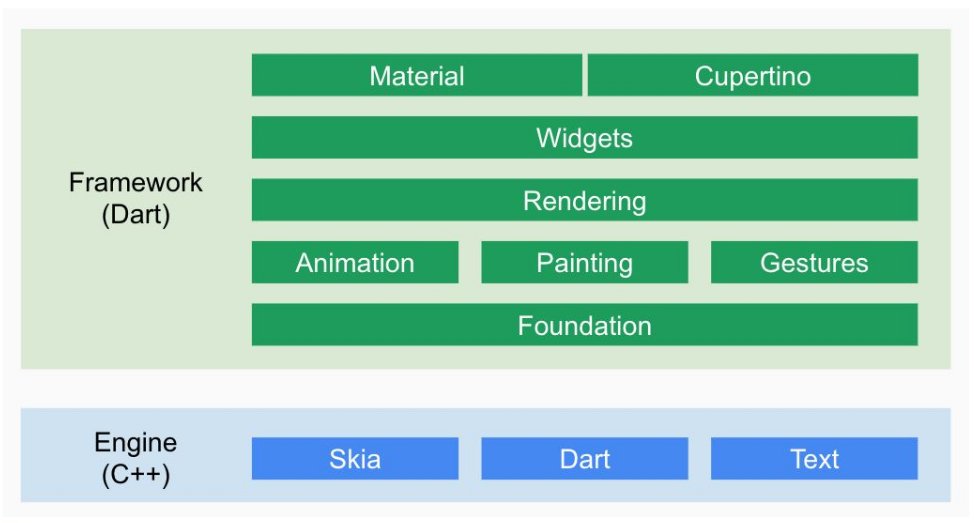
ENGINE DE RENDERIZADO SKIA2D


LET'S BUILD TOGETHER

Cross Platform


LET'S BUILD TOGETHER



LET'S BUILD TOGETHER
Dart is a
multi-paradigm programming language used to code Flutter apps




LET'S BUILD TOGETHER

Mobile


YOU CAN BUILD FULL STACK APPLICATIONS WITH DART
Frontend
Angular Dart
Backend

Server applications


LET'S BUILD TOGETHER
INSTALLATION
SDK FLUTTER
ANDROID STUDIO
VISUAL STUDIO CODE


LET'S BUILD TOGETHER
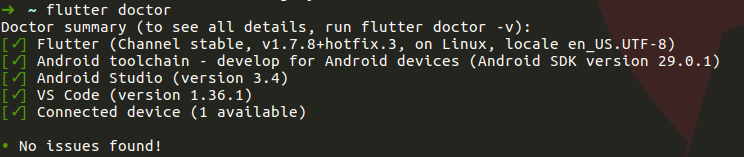
VERIFY INSTALLATION

$ flutter doctor


LET'S BUILD TOGETHER
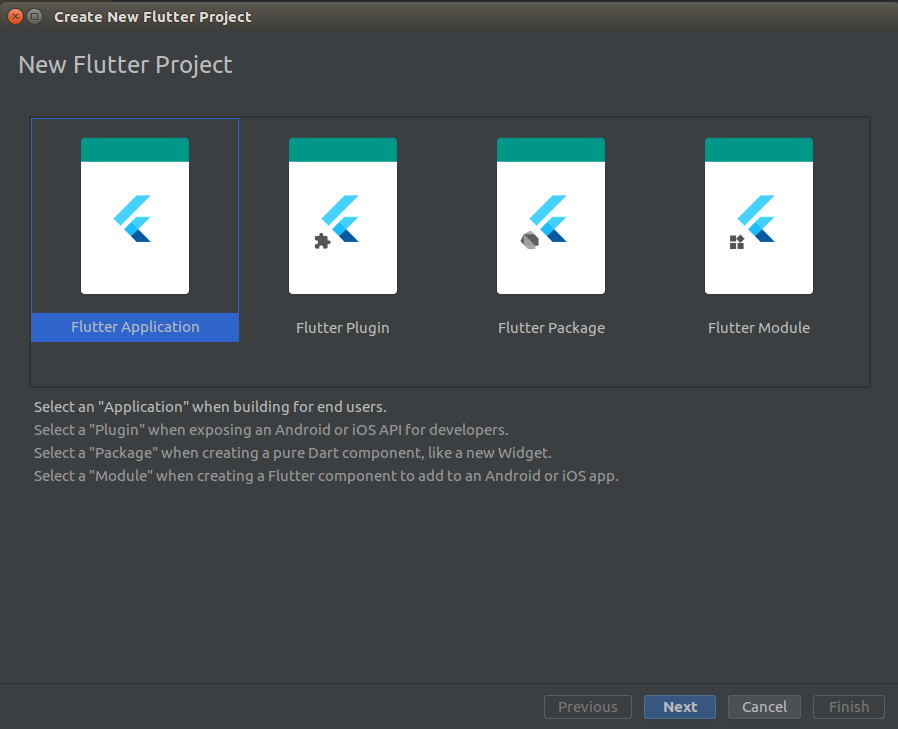
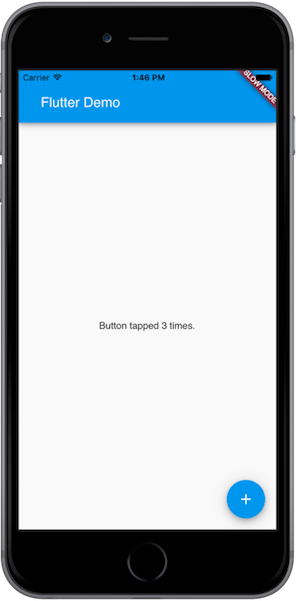
FLUTTER DEMO


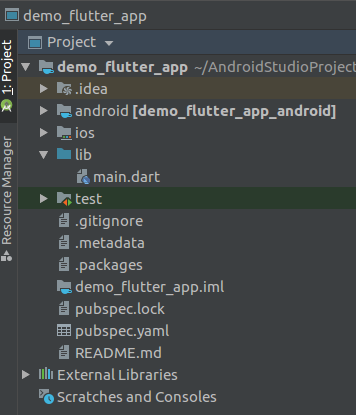
FLUTTER PROJECT COMPOSITION
- flutter_app/: Main folder
- android/: Custom configurations for android projects
- ios/: Custom configurations for iOS projects
- pubspec.yaml: This file store special project configurations like assets, external resources, fonts, images, plugins, etc...
- lib/: Flutter code written in Dart


LET'S BUILD TOGETHER

Flutter is inspired by
React
Declarative
Programming


LET'S BUILD TOGETHER
Flutter program structure (lib/)
import 'package:flutter/material.dart';void main() => runApp(MyApp());class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Home(title: 'Flutter Demo Home Page'),
);
}
}class Home extends StatefulWidget {
@override
State<MyHomePage> createState() {
return _HomeState();
}
}Packages
Main Function
StatelessWidget
StatefulWidget
Flutter program structure (lib/)
class _HomeState extends State<HomePage> {
int _counter = 0;
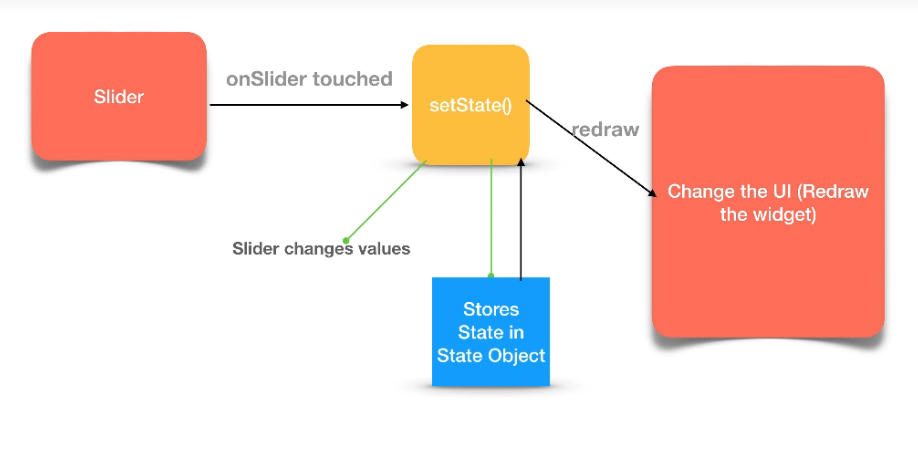
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
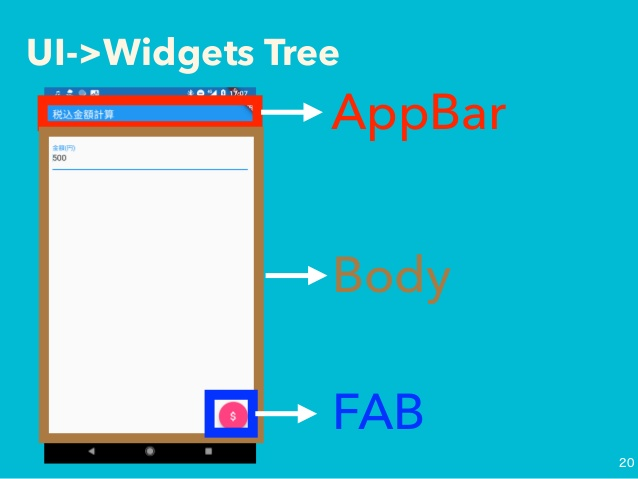
return Scaffold(
appBar: ...,
body: ...,
bottomNavigationBar: ...,
floatingActionButton: ...,
floatingActionButtonLocation: ...,
);
}
}Scaffold
State
Flutter program structure (lib/)
return Scaffold(
appBar: ...,
body: ...,
bottomNavigationBar: ...,
floatingActionButton: ...,
floatingActionButtonLocation: ...,
);

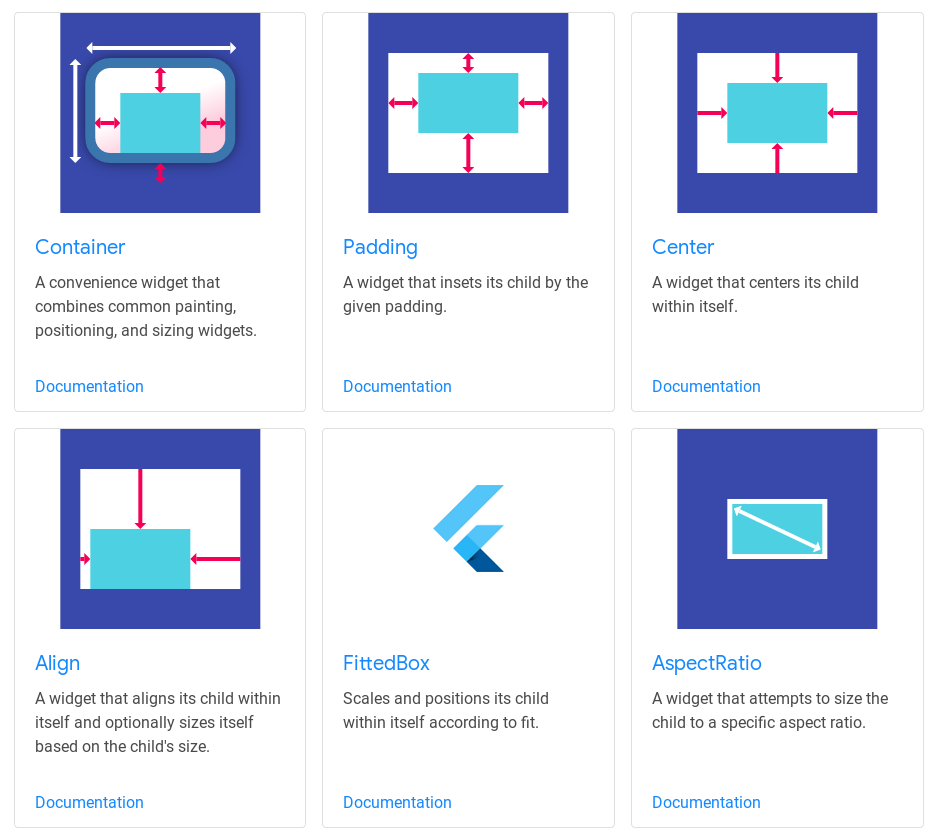
Basic Widgets
Text: https://api.flutter.dev/flutter/widgets/Text-class.html
Text(
'Hello, $_name! How are you?',
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontWeight: FontWeight.bold),
)Row: https://api.flutter.dev/flutter/widgets/Row-class.html
Row(
children: <Widget>[
Expanded(
child: Text('Deliver features faster', textAlign: TextAlign.center),
),
Expanded(
child: Text('Craft beautiful UIs', textAlign: TextAlign.center),
),
Expanded(
child: FittedBox(
fit: BoxFit.contain, // otherwise the logo will be tiny
child: const FlutterLogo(),
),
),
],
)Basic Widgets
Column: https://api.flutter.dev/flutter/widgets/Stack-class.html
Column(
children: <Widget>[
Text('Deliver features faster'),
Text('Craft beautiful UIs'),
Expanded(
child: FittedBox(
fit: BoxFit.contain, // otherwise the logo will be tiny
child: const FlutterLogo(),
),
),
],
)Stack: https://api.flutter.dev/flutter/widgets/Stack-class.html
Stack(
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 90,
height: 90,
color: Colors.green,
),
],
)Basic Widgets
Container
Center(
child: Container(
margin: const EdgeInsets.all(10.0),
color: Colors.amber[600],
width: 48.0,
height: 48.0,
),
)
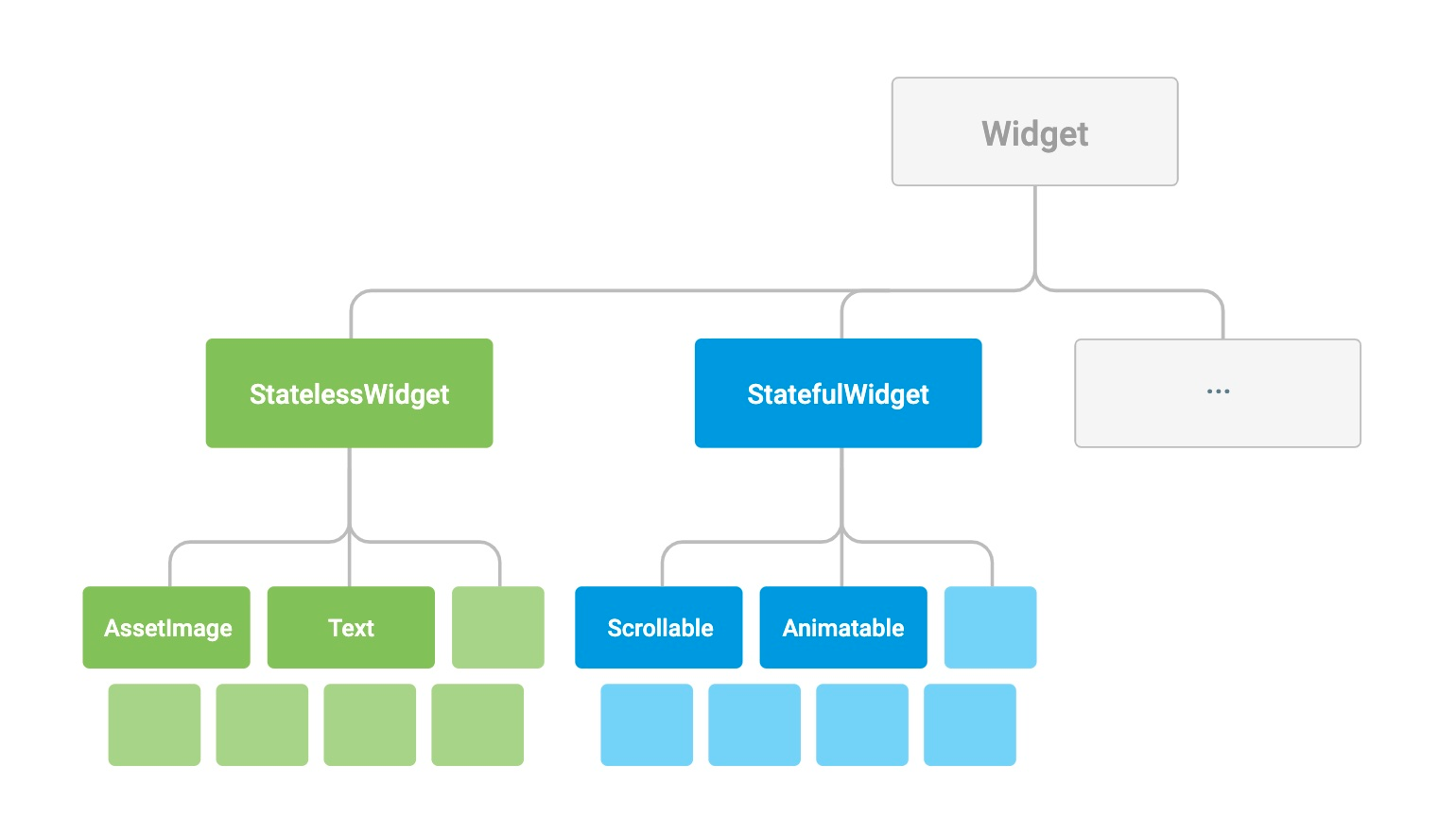
Widgets Types
2 Types
StatefulWidgets: is dynamic, it can change its appearance and value in response to events triggered by user interactions.

- Sliders
- Checkbox
- Radio
- Forms
Widgets Types
2 Types
StatelessWidgets: A widget that does not require mutable state. Is a widget that describes part of the user interface.
- Icons
- Texts
- Container
- Row
- Column

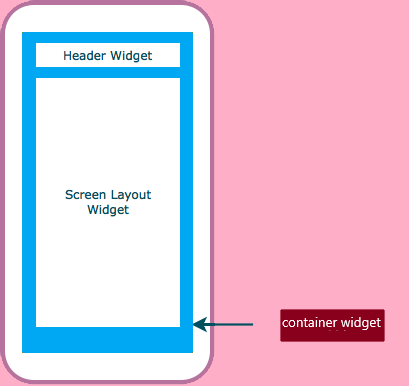
Everything’s a Widget

Layout Widget

Demo Time

Links
Documentation
Platzi Flutter Course
DartPad
Flutter Theme
LET'S BUILD TOGETHER
https://rocka.co

xergioalex
Sergio A. Florez
TECH LEAD && FULL STACK DEVELOPER