
ESTILOS EN VUE
LET'S BUILD TOGETHER
http://rocka.co

xergioalex
Sergio A. Florez
TECH LEAD && FULL STACK DEVELOPER



¡MUCHO GUSTO!




DESARROLLO FRONT-END

DESARROLLO FRONT-END

INTERFACES DE USUARIO

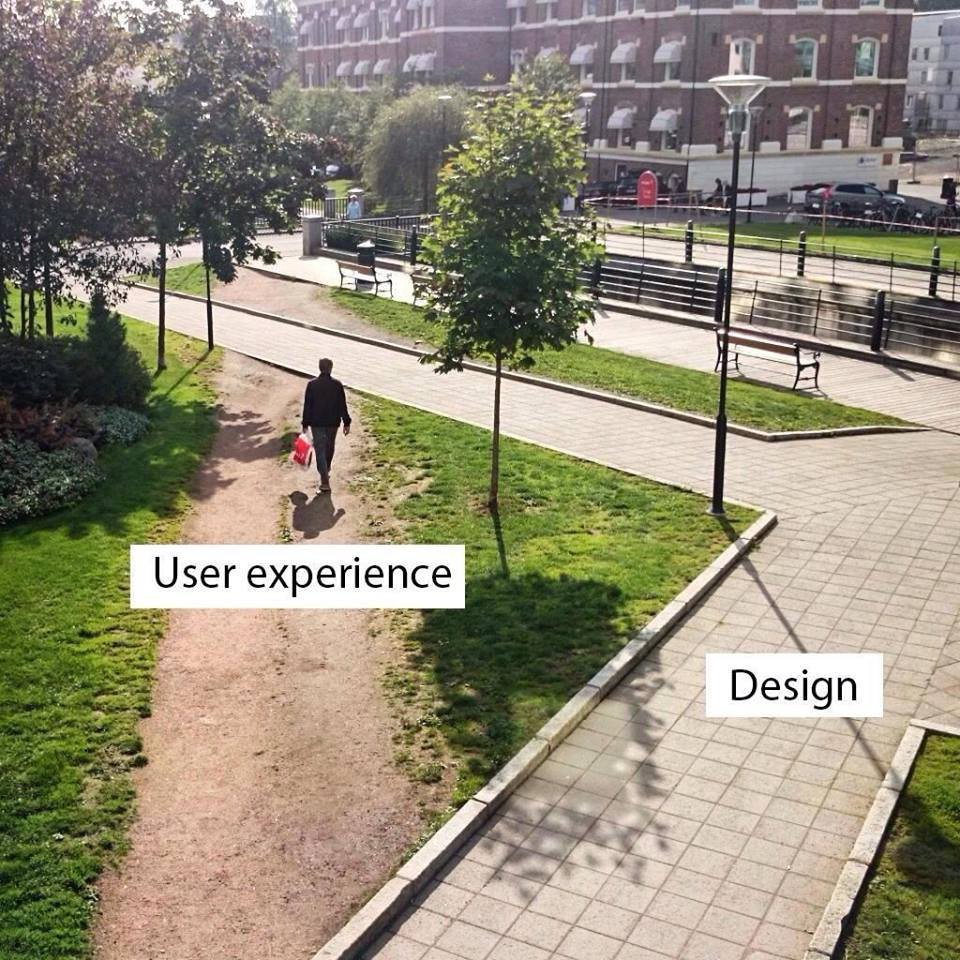
UX VS UI

UX VS UI

¿QUE NECESITAMOS?

HTML

CSS







JS



HTML + CSS + JS FRONTEND


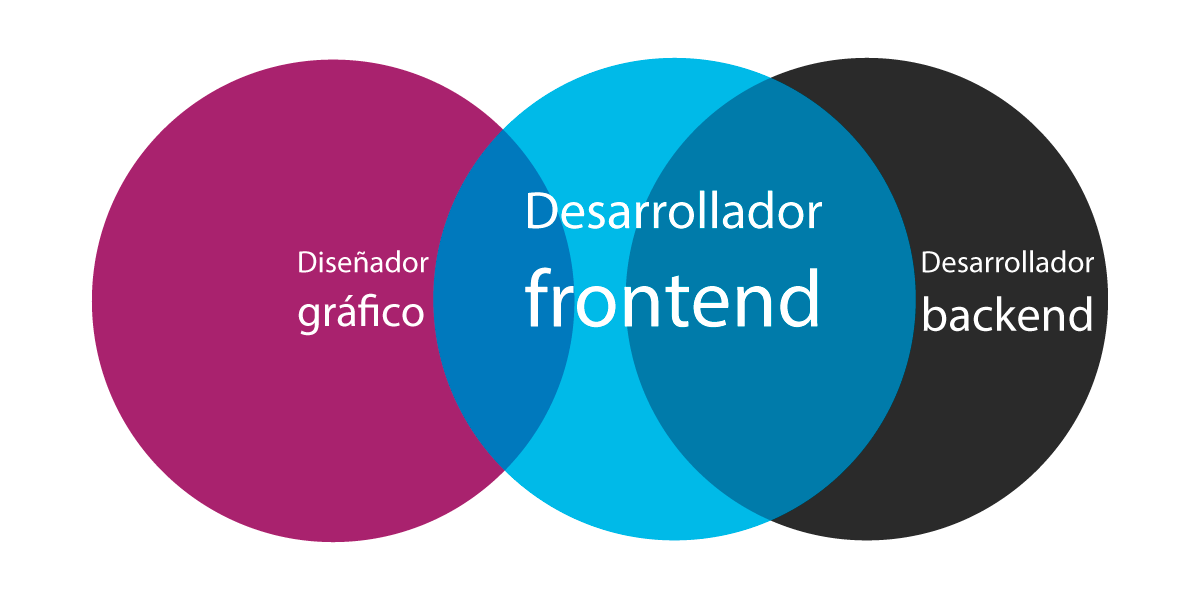
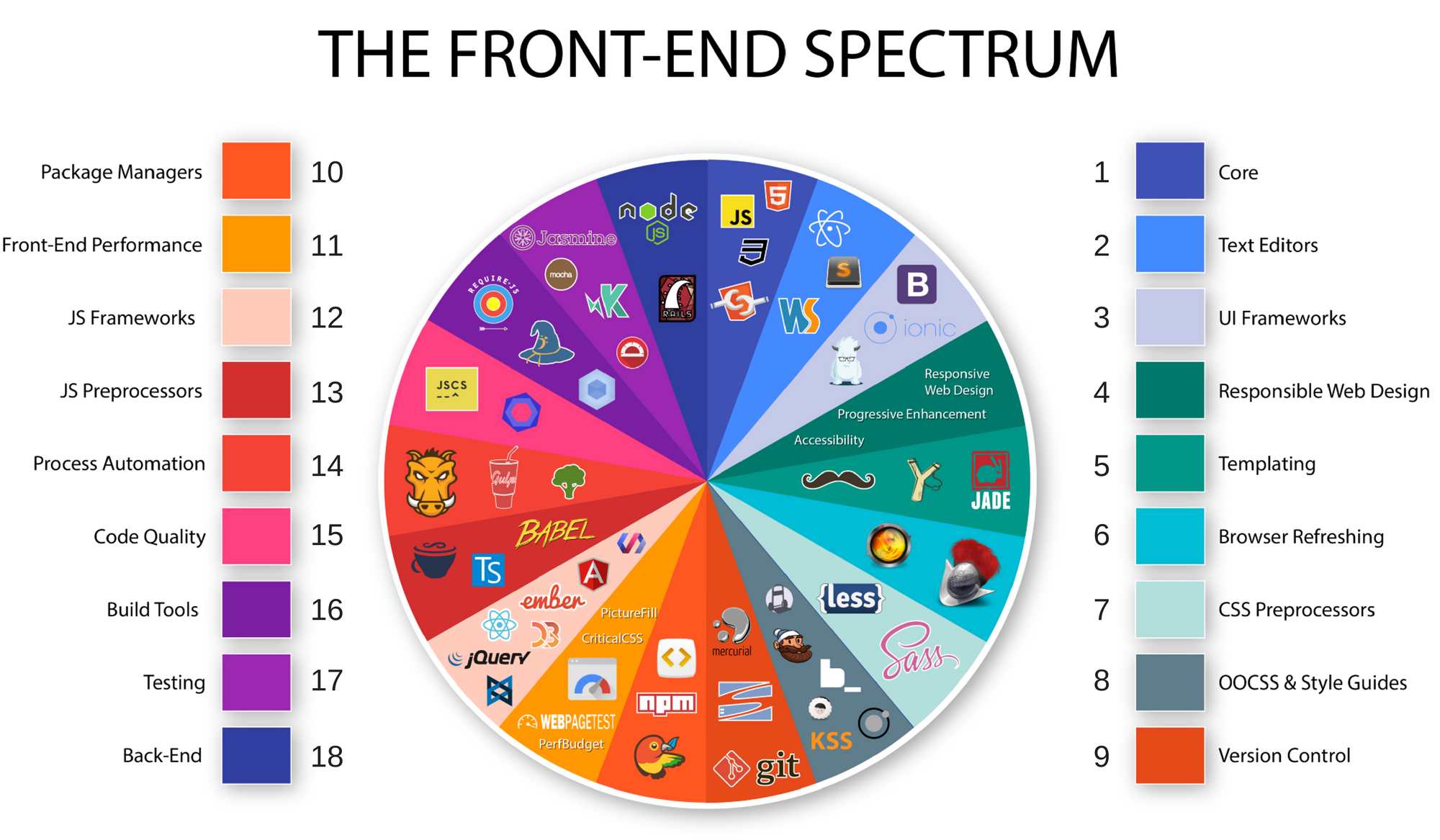
ESPECTRO FRONT-END
VUE.JS

ESTILOS (CSS)

ESTILOS (CSS)

¡VAMOS AL CÓDIGO!

TIPS: DESAFIO #2
ETIQUETA STYLE
<style>
</style><template>
<p>Hola Mundo</p>
<p class="text-green">Hola Vue Vixens</p>
</template>
<style>
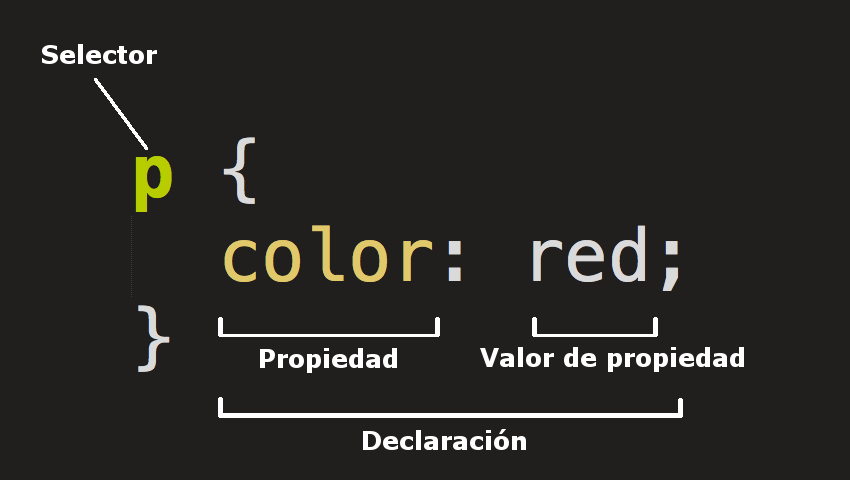
p {
color: red;
}
p.text-green {
color: green;
}
</style>TIPS: DESAFIO #2
SECTORES Y CLASES
Hola Mundo
Hola Vue Vixens
<template>
<p>
Hola
<span class="text-green">Vue Vixens</span>
</p>
</template>
<style>
p {
color: red;
}
p .text-green {
color: green;
}
</style>Hola Vue Vixens
TIPS: DESAFIO #2
SECTORES Y CLASES
TIPS: DESAFIO #2
PREPROCESADORES
<style lang="scss">
</style>
<style lang="stylus">
</style>
<style lang="less">
</style>TIPS: DESAFIO #2
PREPROCESADORES
<template>
<p>Hola Mundo</p>
<p class="text-green">Hola Vue Vixens</p>
</template>
<style lang="scss">
p {
color: red;
&.text-green {
color: green;
}
}
</style>Hola Mundo
Hola Vue Vixens
<template>
<p>
Hola
<span class="text-green">Vue Vixens</span>
</p>
</template>
<style>
p {
color: red;
.text-green {
color: green;
}
}
</style>Hola Vue Vixens
TIPS: DESAFIO #2
PREPROCESADORES
import "...";TIPS: DESAFIO #2
IMPORTACIÓN DE MODULOS Y DEPENDENCIAS
import "bootstrap/dist/css/bootstrap.css";
import "bootstrap-vue/dist/bootstrap-vue.css";
import BootstrapVue from "bootstrap-vue";
Vue.use(BootstrapVue);TIPS: DESAFIO #2
BOOTSTRAP
import SuiVue from "semantic-ui-vue";
Vue.use(SuiVue);TIPS: DESAFIO #2
SEMANTIC-UI
<style>
</style>
<style scoped>
</style>TIPS: DESAFIO #2
ESTILOS LOCALES Y GLOBALES

TIPS: DESAFIO #2
COMPONENTES

NINJA CODERS
LET'S BUILD TOGETHER
http://rocka.co

xergioalex
Sergio A. Florez
TECH LEAD && FULL STACK DEVELOPER



¡MUCHAS GRACIAS!

