Android4FA2


Faire une appli basique
Sommaire
- APK ?
- Android Studio
- Activités
- Hello World!
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
APK ?
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android

C'est quoi une APK ? On va avoir besoin de savoir ce qu'est une APK pour faire de la prog sur Android, c'est toujours mieux de savoir ce qu'on manipule
APK ?
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android



.APK
APK ?
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
Pour résumer, une APK c'est juste un zip qui contient du XML et du Java compilé (en gros)
Pour plus d'infos https://en.wikipedia.org/wiki/Android_application_package
Android Studio
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
C'est un IDE (environnement de développement) spécialisé pour les applications Android
- Fenêtre de code
- Arbre de projet
- Émulation
- Console
- Debug
- ...
(bref c'est cool quoi)
Activités
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
Une APK c'est principalement des activités (classe Java pour désigner "1 écran" de l'application)
On peut avoir par exemple :
- MainActivity -> écran d'accueil
- SettingsActivity -> écran des options
- GameActivity -> écran du jeu
- ...
Activités
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
Une activité c'est à la fois du code Java, et du XML
Java
Pour programmer les fonctionnalités (backend)
XML
Pour la présentation visuelle
(frontend)
package com.restezchezvous;
public class MainActivity extends AppCompactActivity {
public TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
tv = findViewById(R.id.hello);
tv.setText("Bonjour");
}
}<?xml version="1.0" encoding="utf-8"?>
<TextView
android:id="@+id/hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Texte"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent"/>Hello World!
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
Bon maintenant on va faire notre première appli !

Hello World!
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
On va commencer par faire un nouveau projet dans Android Studio
- File -> new -> project
- Empty activity
- Nommer l'application comme voulez
- Package : doit suivre la norme
- Language : Java
- Minimum API level 15, pour la compatibilité des appareils, mais vous faites comme vous voulez
Hello World!
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android

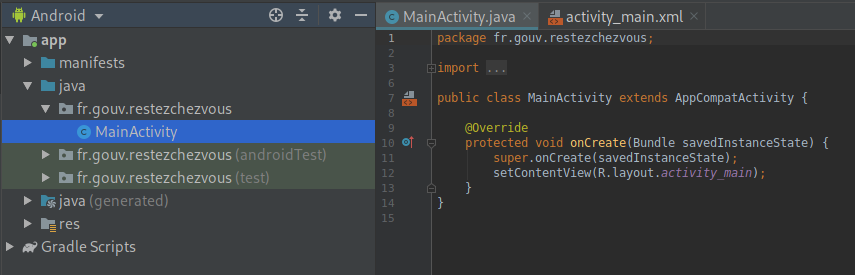
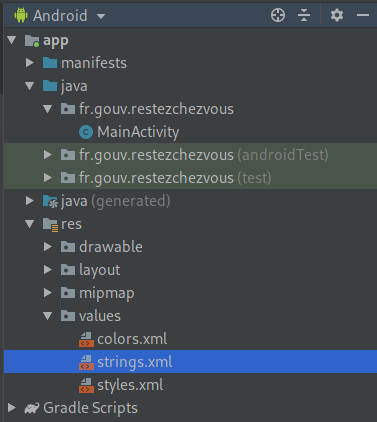
Vous devriez avoir un truc comme ça
Hello World!
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
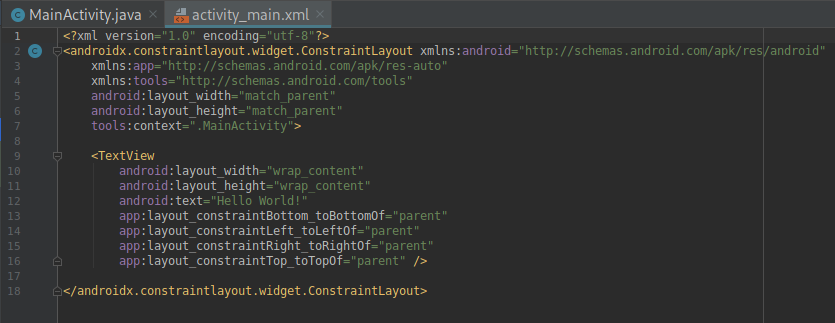
Bon, on va rajouter du texte, car c'est vide quand même

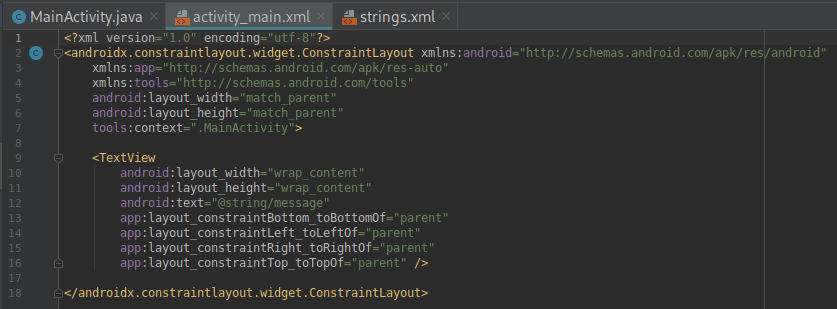
Il y a déjà un élément de texte (TextView) en place, on peut modifier son contenu dans le XML directement
Hello World!
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
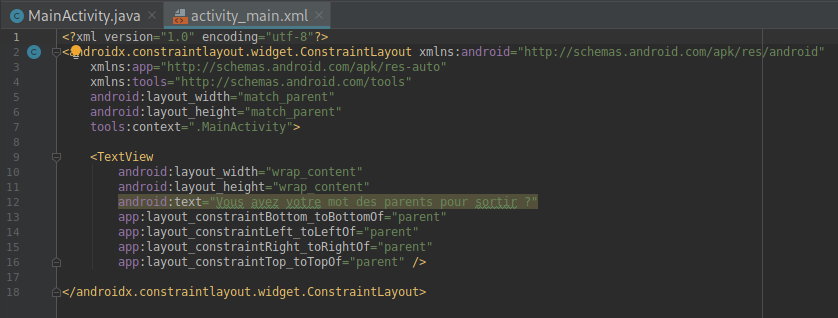
Android Studio surligne la ligne 12

Car il s'agit une chaîne de caractères codée en dur dans l'application, on veut éviter ça au maximum, pour des raisons de compatibilité, de traduction etc.
Le système de fichiers Android gère les chaînes de caractère d'une manière simple : un fichier qui contient les Strings permet de faire le taff
Hello World!
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
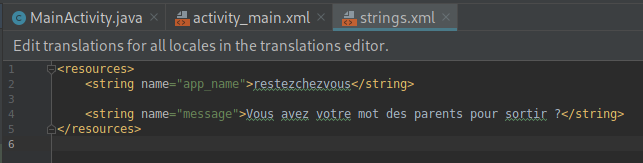
On va utiliser le fichier Strings.xml pour nos chaînes de caractères :



Hello World!
Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
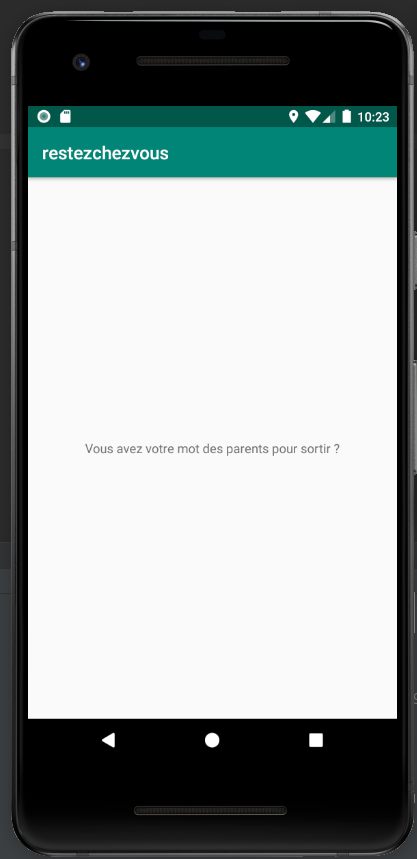
Voyons ce que ça donne dans un émulateur !



Maël F, ancien élève aka 0xNinja pour les intimes | Tuto Android
Voilà pour la base. Pour aller plus loin faudra aller sur la doc Android, tester ses idées, et ne pas énerver Jean-Claude.
