What does “Frontend Performance” mean?





The definition
The benchmark test
Short response time for a given piece of work
High throughput (rate of processing work)
Low utilization of computing resource(s)
Low utilization of computing resource(s)
Fast (or highly compact) data compression and decompression
Short data transmission time
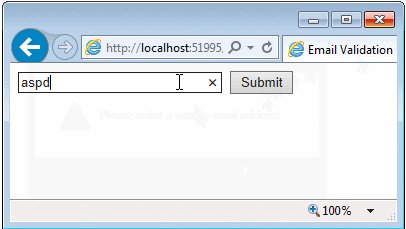
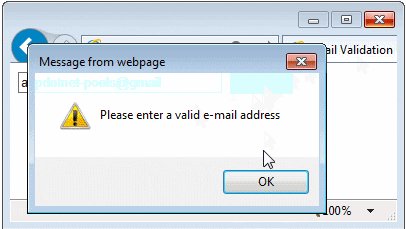
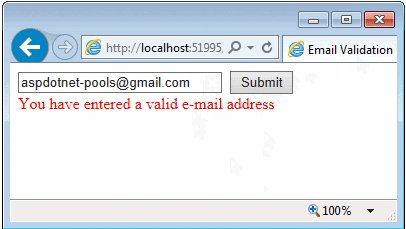
The definition
A group of techniques that ensure the application looks and works correctly every time

User

User

Application

User

Application
Server


User

Application
Server

¿Best performance?

User

Application
Server

¿Best performance?
What about the doggy and the application?
What’s the meaning of having a Frontend Application with the best performance?

The faster the better
The faster the better
The fastest is not the best
The actors behind the scene
Product Owner
- Decision maker.
- Started point.

He allows the developer and designer to start thinking on the product and enables new goals
Designer
- Understand the user.
- Perceived performance.
Helps to improve the time spent by the user trying to understand how the app works

Developer
- Understand the code.
- Real performance.
He needs to provide the metrics required by the Designer, in order to improve the perceived performance.

The performance culture
- The definition of new features.
- The design of the best user experience
- The creation of clean code
- Technical topics.

Implementing a performance culture on a company means to coordinate all the teams to create not only a real solution for each required feature but create an application centered on the user
The smooth, not the faster
Scenario 1
A new user logs in and spends 30 seconds in the home screen trying to find the desired functionality. A second user with more than 10 logins spends 5 seconds in the home screen until reaching the desired functionality
Scenario 2
A user starts a process which requires some backend interaction (e.g., payments). After one interaction the server needs to validate some information which will take from 500ms to 1000ms on each petition
The technical performance


The perceived performance

Bounce rate
Exit rate for given pages
Individual pages views
Click through rate
Drop off rate
Eye tracking
Engagement rate (total time in the app)
Number of errors
Conclusions
Start by creating a performance culture on the team and defining one general objective.
Define the metrics required by the design team, define a strategy to visualize them and set specific objectives.
Define one of the performance tools and set specific goals with the developer team.
With all the metrics in place, start implementing solutions and keep tracking of real and perceived performance.

Follow me on Medium
https://medium.com/@xthecapx