



Draw it like you dreamed it.
<canvas></canvas>HTML5 Canvas
<canvas> 요소는 JavaScript를 사용하여 그림을 그릴 때 사용합니다.
그래프를 그리거나 사진을 합성하거나, 간단하거나 복잡한 애니메이션을 만들 수 있습니다.
Apple Mac OS X 대시보드(Dashboard)에서 처음 사용된 <canvas>는
IE 9+, Safari, Chrome, Firefox, Opera, Mobile 브라우저에서 사용 가능합니다.
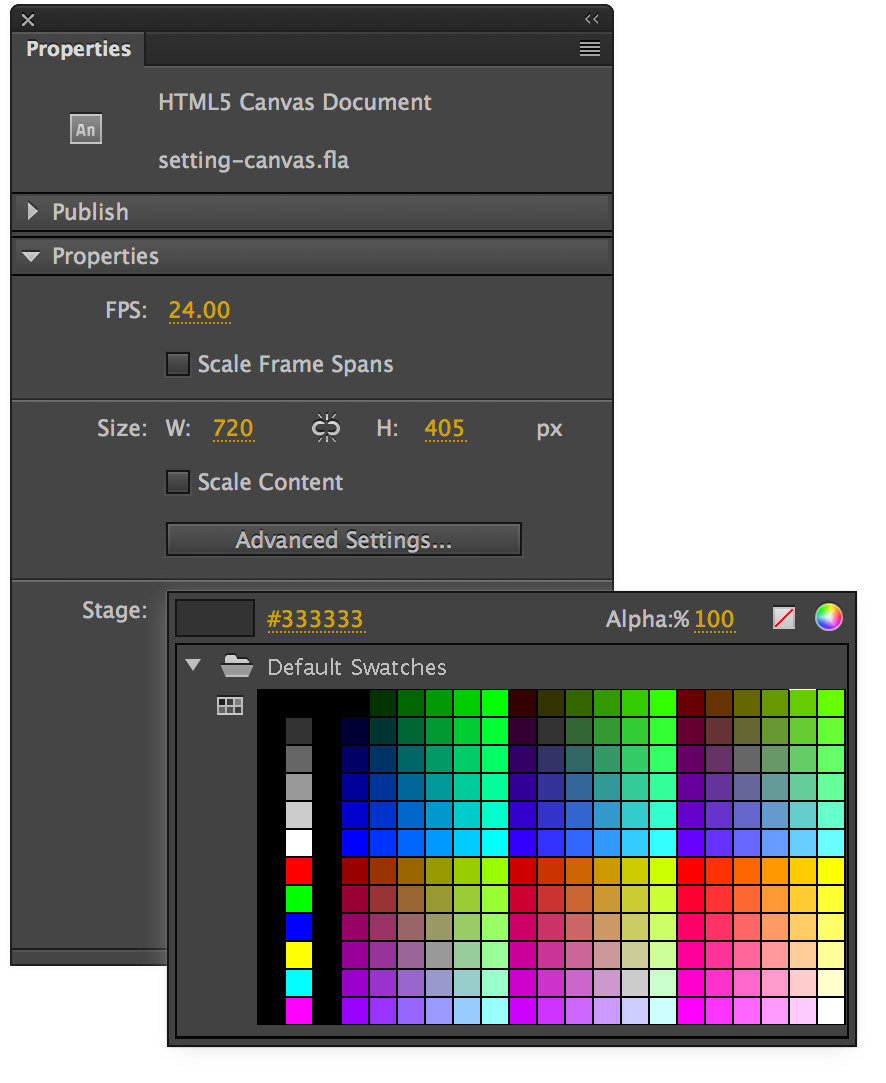
<canvas width="720" height="405"></canvas>Canvas 크기 설정
<canvas> 요소의 기본 크기는 300 × 150 입니다.
크기를 변경 하고자 한다면 width, height 속성을 사용하거나 CSS 또는 JavaScript를 사용합니다.
canvas {
width: 720px;
height: 405px;
}
// 캔버스 요소 찾기
const canvas = document.querySelector('canvas');
// 캔버스 가로 × 세로 크기 설정
canvas.width = 720;
canvas.height = 405;

<canvas id="sketchbook" width="720" height="405"></canvas>Canvas 사용 시, 주의할 점
<img> 요소와 비슷해 보이지만 src, alt 속성이 없고 Empty Element가 아닙니다.
CSS를 사용하여 크기를 변경할 수 있지만, <canvas>의 가로 세로 비율을 고려하지 않을 경우
그래픽이 왜곡되어 표현될 수 있으니 주의해야 합니다.
<canvas id="sketchbook" width="720" height="405">
<img alt="캔버스 대체 콘텐츠" src="./aliterante-canvas.png" width="720" height="405">
</canvas><canvas>를 지원하지 않는 구형 브라우저를 고려해야 한다면?
캔버스를 대체하는 콘텐츠를 제공해야 합니다. 대체 방법은 <video>, <audio>와 동일합니다.
// <canvas id="sketchbook"> 요소에 접근, 변수에 참조
const sketchbook = document.querySelector('#sketchbook');
// 참조된 sketchbook로부터 2D 렌더링 컨텍스트를 추출하여 참조
const stx = sketchbook.getContext('2d');Canvas 렌더링 컨텍스트
<canvas> 요소는 고정된 크기의 드로잉 영역을 생성하는데, 그 영역은 보여질 컨텐츠를 생성하고
다루게 될 2가지 이상의 렌더링 컨텍스트를 가집니다. (예: 2D, 3D 등)
비어있는 캔버스에 무언가를 그리기 위해서는 반드시 스크립트를 통해 캔버스 요소로부터
렌더링 컨텍스트를 추출해야 합니다. 추출 방법은 .getContext() 메서드를 사용합니다.
// <canvas>를 사용 유무를 체크하기 위한 변수
let support_canvas = null;
// 캔버스 요소의 getContext 메서드를 브라우저가 지원하는지 확인
if ( document.createElement('canvas').getContext ) {
support_canvas = true;
} else {
support_canvas = false;
}Canvas 렌더링 컨텍스트 지원 여부 검사
<canvas>를 지원하지 않는 환경에서 HTML 요소 내부에 작성한 대체 콘텐츠가 작동되어 문제가 없지만,
JavaScript 코드는 오류를 발생시킬 수 있으니 렌더링 컨텍스트 지원 유무를 파악하여 오류를 예방할 수 있습니다.
조건을 통해 실행 가능한 환경일 경우 캔버스 코드를 가동 시킬 수 있습니다.
if ( support_canvas ) {
// 캔버스 드로잉 코드 작성
}Drawing Rectangle
<canvas>에 사각형 그리기

Canvas Grid

x
y
0
0
기본적으로 그리드의 1단위는 캔버스의 1픽셀과 같습니다. 그리드의 시작점 좌표(0,0)는 왼쪽 상단이며,
모든 캔버스 요소들의 기준점이 됩니다.

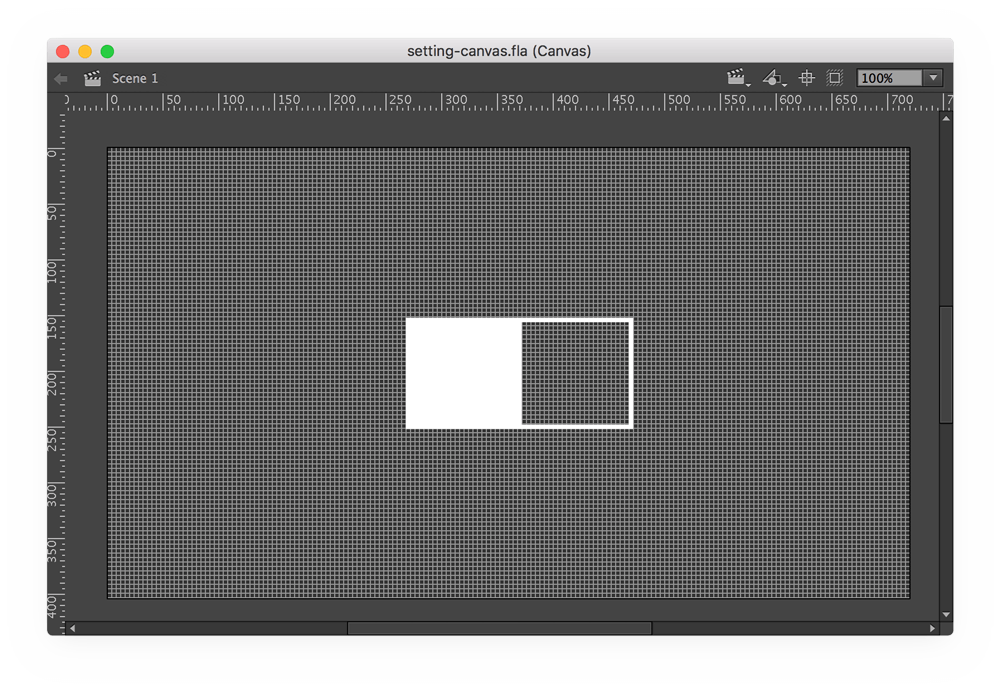
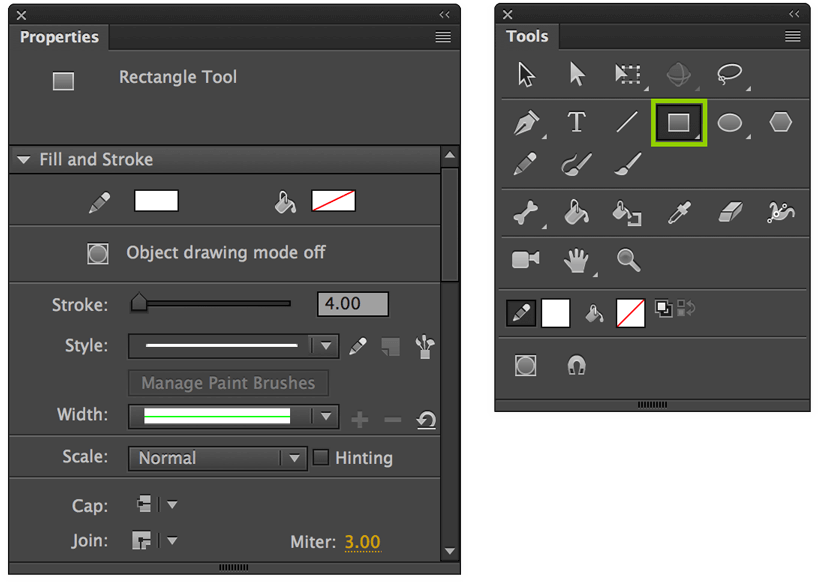
Recangles
캔버스 위에 면 사각형을 그려봅시다.
// 채워질 면색 스타일 설정
ctx.fillStyle = '#92d43e';
// 면 사각형 그리기
// fillRect(x, y, width, height)
ctx.fillRect(266, 152, 100, 100);캔버스 위에 선 사각형을 그려봅시다.
// 선 스타일 설정
ctx.strokeStyle = '#92d43e'; // 색상
ctx.lineWidth = 4; // 두께
// 선 사각형 그리기
// strokeRect(x, y, width, height)
ctx.strokeRect(368, 154, 100, 96);Recangles
캔버스 위에 면 + 선 사각형을 그려봅시다.
// 면 사각형
ctx.fillStyle = '#92d43e';
ctx.fillRect(266, 152, 100, 100);
// 선 사각형
ctx.strokeStyle = 'rgba(146, 212, 62, 0.82)';
ctx.lineWidth = 4;
ctx.strokeRect(266, 152, 100, 100);
Clear Recangles
캔버스의 특정 영역을 지울 때 clearRect() 메서드를 사용합니다.
// 캔버스 영역을 모두 지울 경우
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 캔버스의 특정 영역을 지우고자 할 경우
ctx.clearRect(45, 204, 120, 67);
Practice
Drawing Path
<canvas>에 선 그리기

Begin, Close Path & Move, Line To
선 그리기는 시작한 후 그릴 수 있고, 그리기가 끝나면 닫습니다.
// 선 그리기 시작
ctx.beginPath();
// 선 그리기 메서드 코드
// ...
// 선 그리기 끝
ctx.closePath();선 그릴 점으로 이동 시킨 후, 선을 긋습니다.
// 선 그릴 위치로 이동 (펜 이동)
ctx.moveTo(100, 10);
// 선 그리기
ctx.lineTo(200, 40);100, 10
200, 40
Triangles
캔버스 위에 선 삼각형을 그려봅시다.
ctx.beginPath();
ctx.moveTo(348, 90);
ctx.lineTo(348 + 50, 90);
ctx.lineTo(348 + 50 - 25, 90 + 35);
ctx.closePath();
ctx.stroke();
348, 90
398, 90
373, 125
ctx.beginPath();
ctx.moveTo(348, 90);
ctx.lineTo(348 + 50, 90);
ctx.lineTo(348 + 50 - 25, 90 + 35);
// ctx.closePath();
// .closePath() 없이
// .stroke() 만으로는 패스가 닫히지 않음.
ctx.stroke();
348, 90
398, 90
373, 125
Triangles
캔버스 위에 면 삼각형을 그려봅시다.
ctx.beginPath();
ctx.moveTo(348, 90);
ctx.lineTo(348 + 50, 90);
ctx.lineTo(348 + 50 - 25, 90 + 35);
// ctx.closePath();
// .fill()은 closePath()를
// 사용하지 않아도 자동으로 닫힘
ctx.fill();
348, 90
398, 90
373, 125
Triangles
캔버스 위에 면 + 선 삼각형을 그려봅시다.
// 면 삼각형 그리기 시작
ctx.beginPath();
ctx.moveTo(348, 90);
ctx.lineTo(348 + 50, 90);
ctx.lineTo(348 + 50 - 25, 90 + 35);
// ctx.closePath(); // 생략 가능
ctx.fill();
// 선 삼각형 그리기 시작
// 다른 도형을 그릴 경우,
// 다시 .beginPath() 사용
ctx.beginPath();
ctx.moveTo(348 + 25, 90 + 35);
ctx.lineTo(348 + 50, 90 + 70);
ctx.lineTo(348, 90 + 70);
ctx.closePath();
ctx.stroke();
348, 90
398, 90
373, 125
398, 160
348, 160

Canvas Graphic
캔버스 위에 사각형, 삼각형 등을 그려 그래픽을 완성해보세요.

Drawing Arch & Circle
<canvas>에 아치, 원 그리기

Circle
색이 채워진 원 모양의 도형을 캔버스에 그려봅시다.
// x 좌표
let x = canvas.width / 2;
// y 좌표
let y = canvas.height / 2;
// 반지름
let r = 30;
// 패스 시작
ctx.beginPath();
// 아치(Arch) 메서드로 원 도형 그리기
ctx.arc(x, y, r, 0, Math.PI * 2, false);
// 도형에 채우기
ctx.fill();30
Circle
선으로 그려진 원 모양의 도형을 캔버스에 그려봅시다.
// x 좌표
let x = canvas.width / 2;
// y 좌표
let y = canvas.height / 2;
// 반지름
let r = 30;
// 패스 시작
ctx.beginPath();
// 아치(Arch) 메서드로 원 도형 그리기
ctx.arc(x, y, r, 0, Math.PI * 2, false);
ctx.closePath();
// 도형에 선 그리기
ctx.stroke();30
Arch?
압축을 중심으로 간격을 가로 질러 하중을 전달하도록 설계된 곡선 구조입니다.
Arch
색으로 채워진 아치 모양의 도형을 캔버스에 그려봅시다.
let x = canvas.width / 2;
let y = canvas.height / 2;
let r = 30;
ctx.beginPath();
// 아치(Arch) 메서드로 아치 도형 그리기
ctx.arc(x, y, r, 0, Math.PI * 1.3, false);
ctx.fill();Math.PI * 1
Math.PI * 1.3
Math.PI * 2
Arch
선으로 그려진 아치 모양의 도형을 캔버스에 그려봅시다. (패스 닫음)
let x = canvas.width / 2;
let y = canvas.height / 2;
let r = 30;
ctx.beginPath();
// 아치(Arch) 메서드로 아치 도형 그리기
ctx.arc(x, y, r, 0, Math.PI * 1, true);
ctx.closePath();
ctx.stroke();Math.PI * 1
Math.PI * 2
Arch
선으로 그려진 아치 모양의 도형을 캔버스에 그려봅시다. (패스 닫지 않음)
let x = canvas.width / 2;
let y = canvas.height / 2;
let r = 30;
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 1, true);
// closePath()를 사용하지 않으면 패스를 닫지 않음
// ctx.closePath();
ctx.stroke();Math.PI * 1
Math.PI * 1.5
Practice
Line Properties
<canvas> 라인 속성

line Width
lineWidth 속성 값은 반드시 양수여야 하며, 초기 설정 값은 1.0 입니다.
line Cap
lineCap 속성 값은 선의 끝점 모양을 설정합니다. (기본 값 butt, 설정 가능한 값 round, square)
line Join
lineJoin 속성 값은 선이 연결되는 지점의 모양을 설정합니다. (기본 값 miter, 설정 가능한 값 round, bevel)
line Dash
setLineDash() 메서드는 라인에 대시를 설정합니다. (배열로 설정)
Drawing Gradients
<canvas>에 그레디언트 그리기

Linear Gradient
선형 그레디언트 그리기
Radial Gradient
원형 그레디언트 그리기
Global Alpha
알파 값 조정
Global Composite Operation
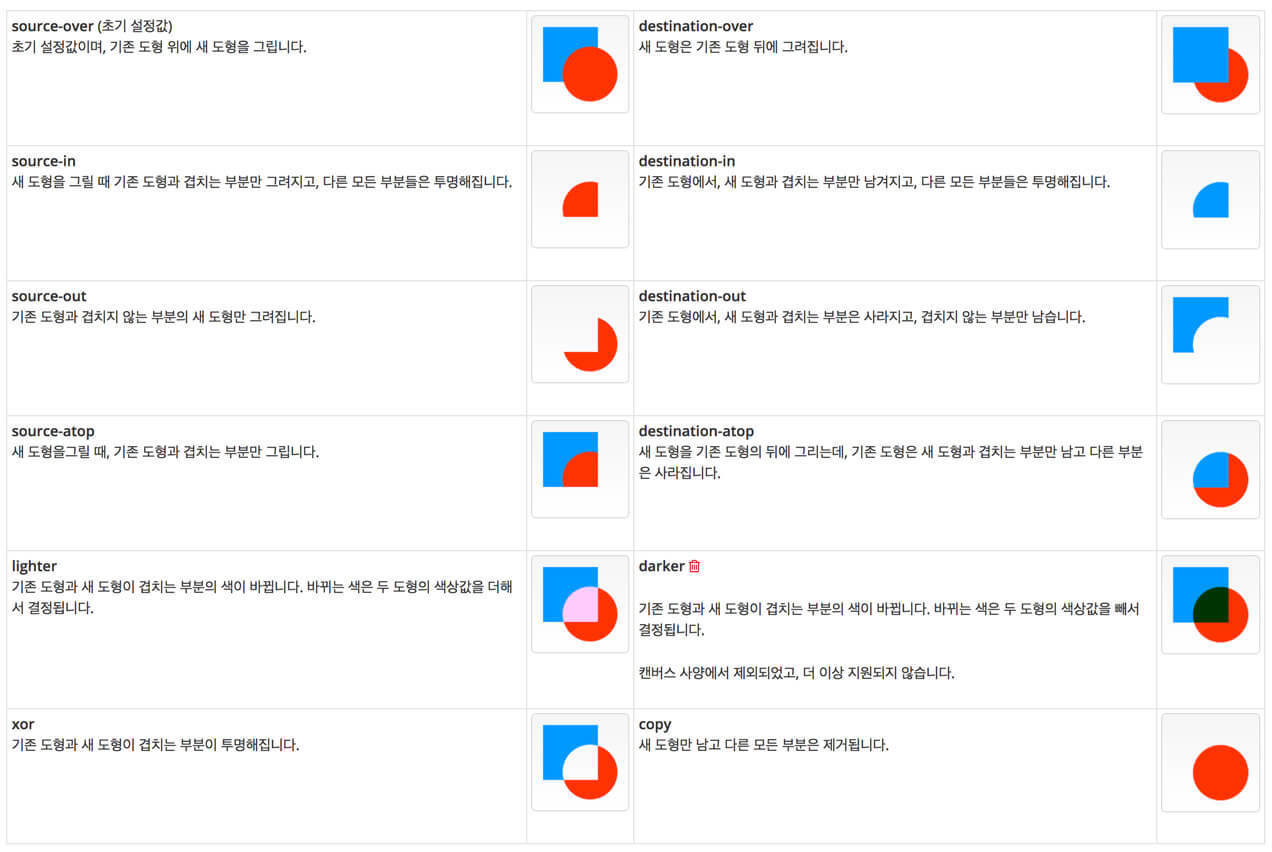
Global Composite Operation
합성 모드 설정
Drawing Images & Pattern & Video
<canvas>에 이미지/패턴/비디오 그리기

Draw Image
drawImage() 메서드를 사용하여 그림 파일을 토대로 캔버스에 그림을 그릴 수 있습니다.
Draw Pattern
createPattern() 메서드를 캔버스 도형에 채울 패턴을 그릴 수 있습니다.
Draw Video
drawImage() 메서드를 사용하여 비디오 파일을 토대로 캔버스에 그림을 그릴 수 있습니다.
Drawing Text & Shadow
<canvas>에 텍스트/그림자 그리기

Draw Text
fillText(), strokeText() 메서드를 사용하여 그림 파일을 토대로 캔버스에 텍스트를 그릴 수 있습니다.
Draw Shadow
fillText(), strokeText() 메서드를 사용하여 그림 파일을 토대로 캔버스에 텍스트를 그릴 수 있습니다.
Transformations Canvas
<canvas> 변형하기

translate / rotate / scale
translate(), rotate(), scale() 메서드를 사용하여 캔버스를 변형할 수 있습니다.
Rotating Shapes
캔버스에 그려진 도형을 개별적으로 회전하기 위해서는 변형을 가한 후, 다시 돌려놔야 합니다.
State : Save & Restore
<canvas> 2D 렌더링 컨텍스트 상태 저장 & 복구

2D 렌더링 컨텍스트를 사용하여 캔버스에서 드로잉 할 때 2D 컨텍스트의 상태는 변경됩니다.
다시 말해 2D 컨텍스트 속성(fillStyle, strokeStyle 등)을 조작할 경우 상태가 바뀐다는 의미입니다.

상태가 변경되면 다른 도형을 캔버스에 그릴 때 그대로 반영됩니다. 상태를 바꾼 후 도형을 그리면
다음 도형을 그릴 때 역시 변경된 상태에 영향을 받게 됩니다.
도형을 그릴 때마다 상태를 변경하거나, 이전 상태를 기억해 변경하는 것은 매우 번거로운 일입니다.
이러한 문제를 해결하기 위해 상태를 저장한 후, 필요한 시점에서 복구할 수 있습니다. 저장된 상태는
쌓이게 됩니다. (마치 배열 원소 처럼)
Why do We Need to Save / Restore ?
Save / Restore
save(), restore() 메서드를 사용하여 캔버스 2D 렌더링 컨텍스트를 저장/복구 할 수 있습니다.
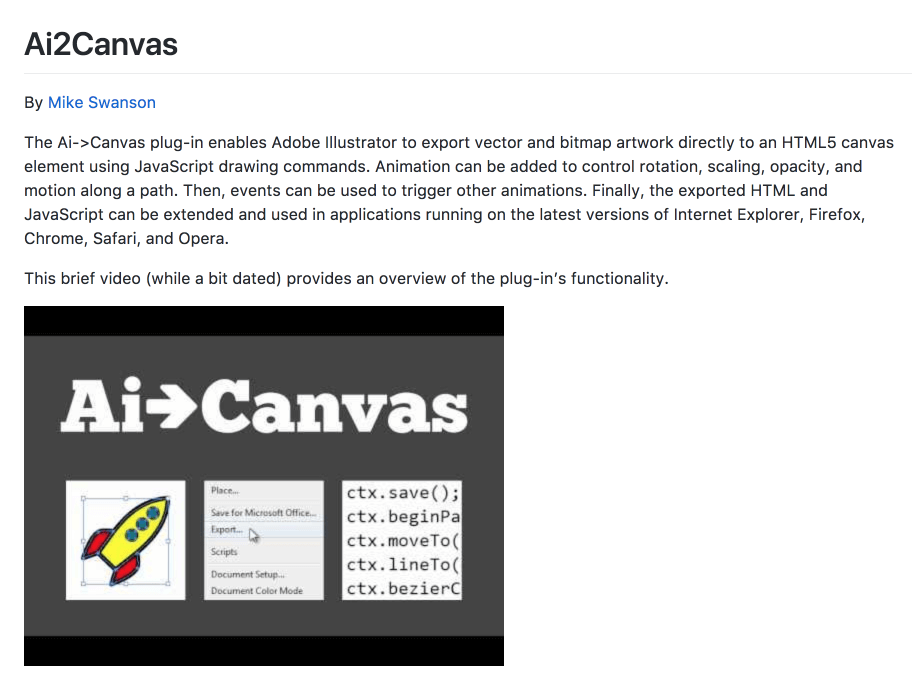
Plugin : Ai2Canvas
Adobe Illustrator 플러그인: HTML5 Canvas 코드 출력


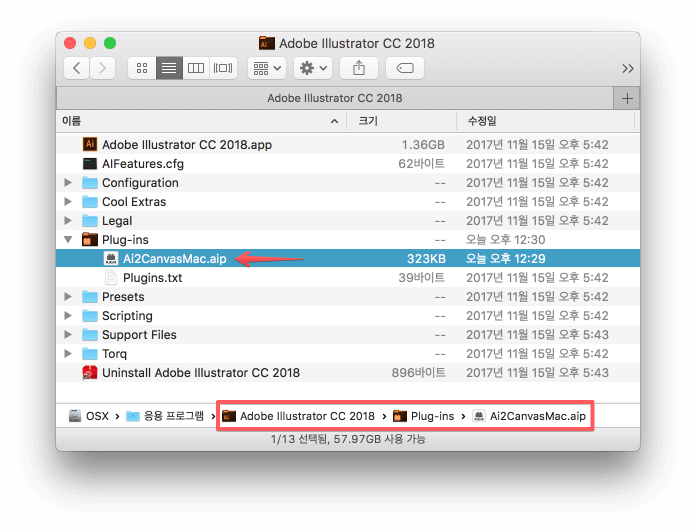
Install Plugin
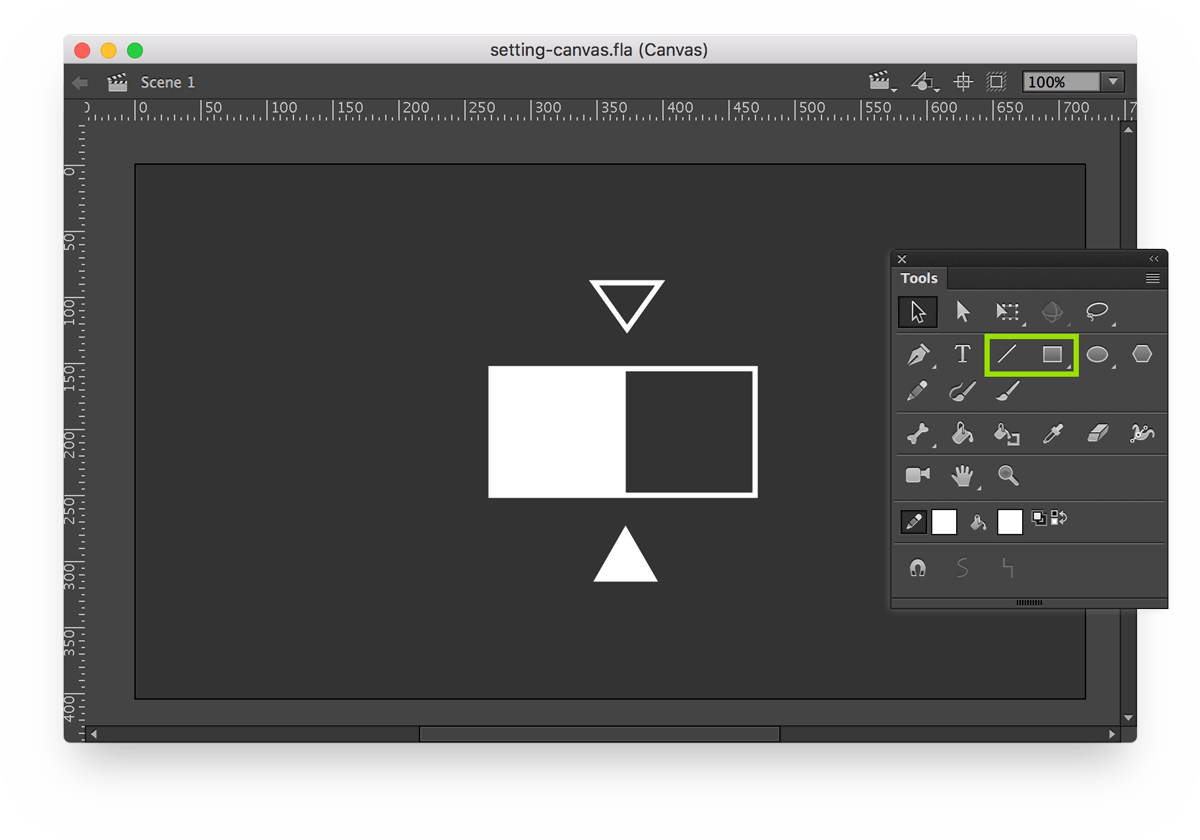
Adobe Illustrator 폴더로 이동한 후, Plug-ins 폴더 내부에 Ai2Canvas(32|64|Mac).aip 파일을 복사/붙여넣기 합니다.


Export HTML5 Canvas File
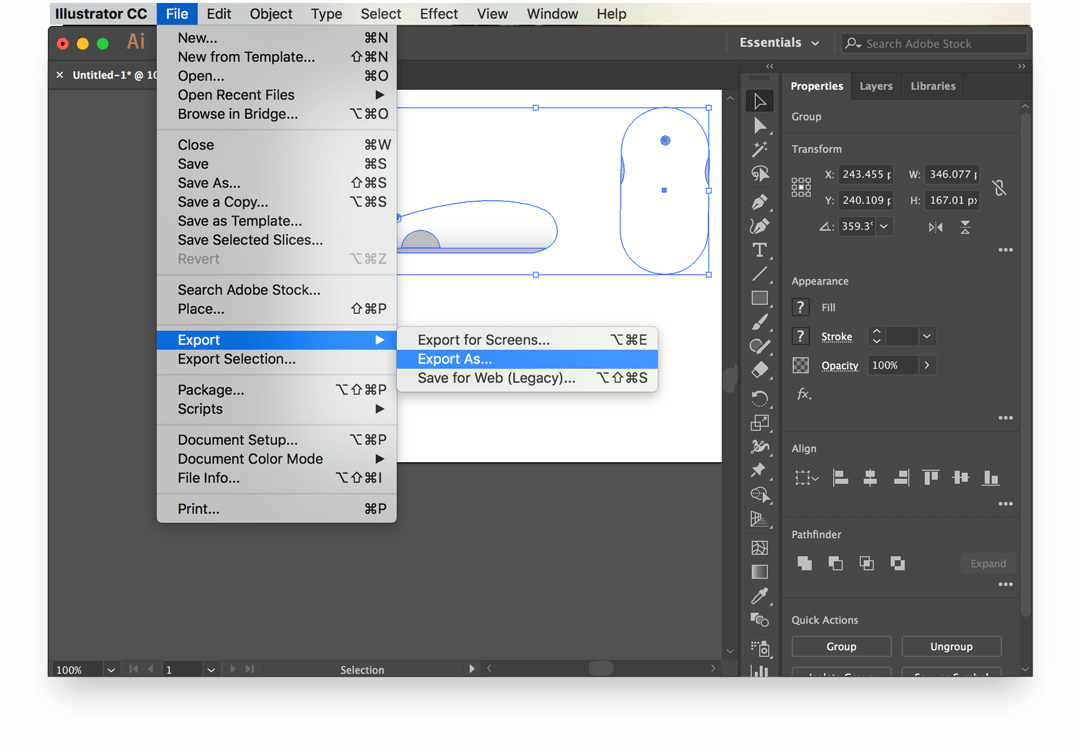
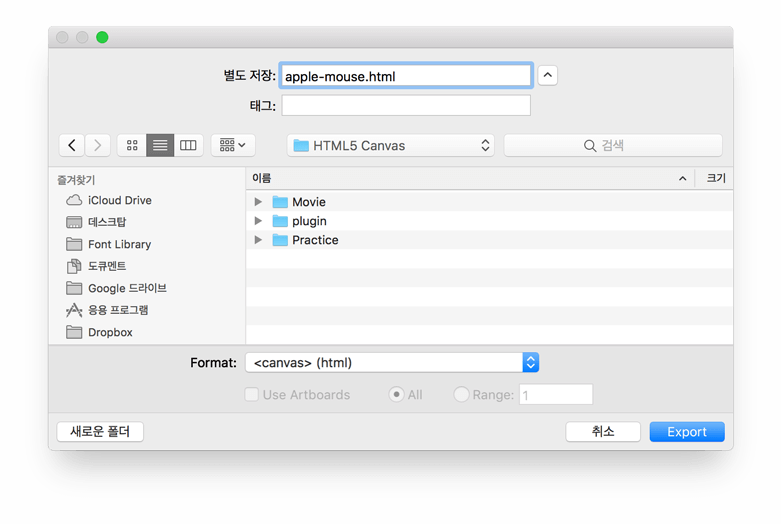
File > Export > Export As... 메뉴를 사용해 그래픽 파일을 HTML5 Canvas 코드가 삽입된 HTML 파일을 출력할 수 있습니다.


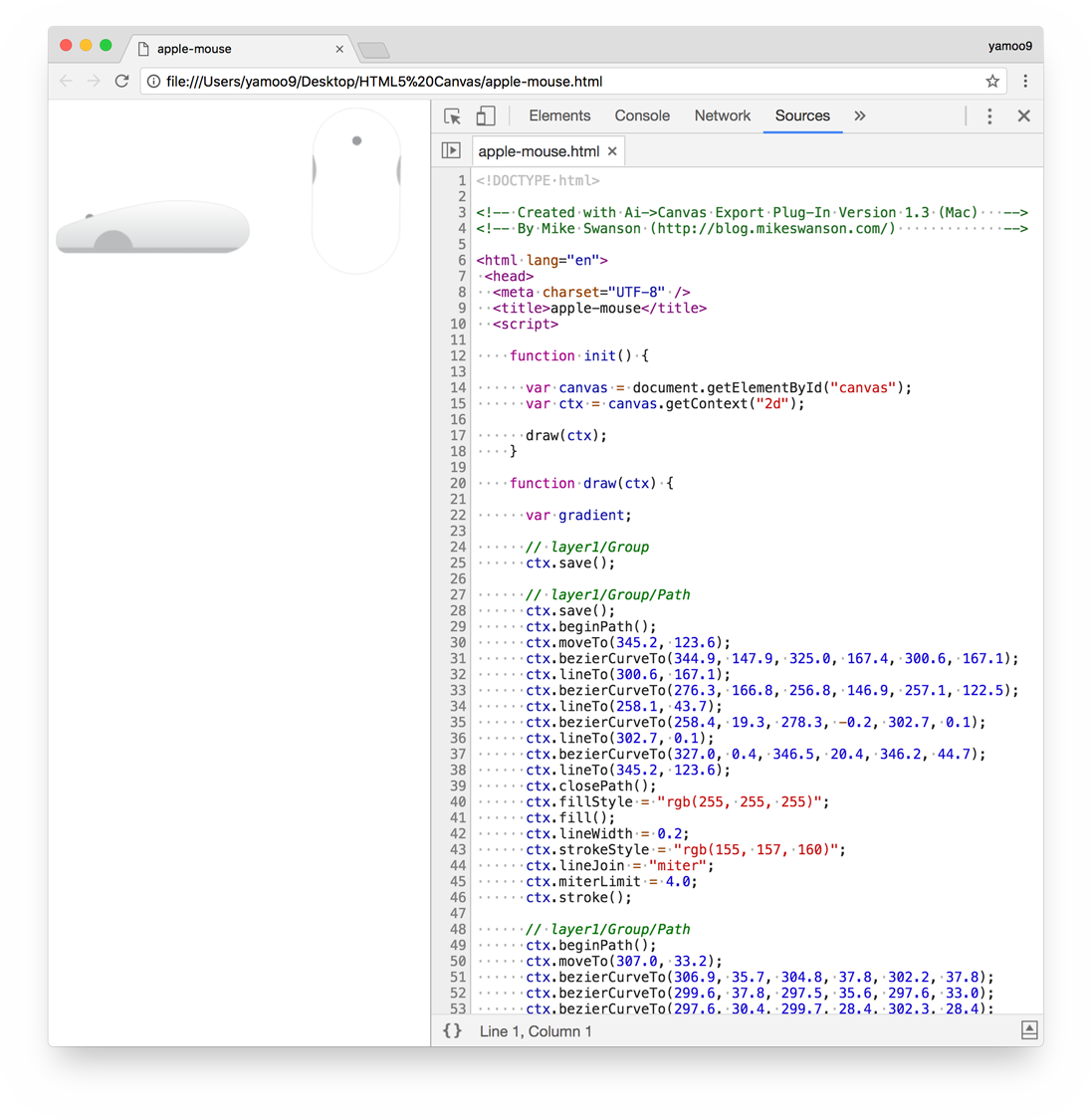
HTML5 Canvas Code
생성된 HTML 파일 코드를 살펴보면 매우 클린(Clean)한 것을 확인할 수 있습니다.

Save Canvas Image
<canvas> 이미지 저장하기

canvas.toDataURL()
toDataURL() 메서드를 사용해 캔버스 그래픽 데이터를 이미지로 저장할 수 있습니다.
Canvas Animation
<canvas> 애니메이션

1. 캔버스를 비웁니다.
그리려는 도형이 캔버스를 가득 채우는 것이 아니라면, 이전에 그려진 모든 도형을 지울 필요가 있습니다.
가장 쉬운 방법은 clearRect() 메소드를 사용하는 것입니다.
Canvas Animation Step
2. 캔버스 상태를 저장합니다.
캔버스 상태에 영향을 주는 설정 값을 바꾸려고 하고, 바뀐 값을 각 장면마다 사용하려고 한다면,
원래 상태를 저장할 필요가 있습니다.
3. 애니메이션 할 도형을 그립니다.
실제 장면을 그리는 단계입니다.
4. 캔버스 상태를 복원합니다.
새로운 장면을 그리기 전에 저장된 상태로 복원합니다.
Click! Moving Ball
캔버스를 마우스로 클릭하면 애니메이션(Moving)하는 볼을 코드로 작성해봅시다.
CheatSheet
<canvas> 치트시트