ESLint
ESLint는 플러그인으로 확장 가능한 JavaScript Linting 유틸리티로 2013년 Nicholas C. Zakas에 의해 만들어진 오픈소스 프로젝트입니다.
코드 Lint는 특정 스타일 지침을 준수하지 않은 문제 패턴이나 코드를 찾는데 사용 되는 정적 분석 유형 도구입니다. 대부분의 프로그래밍 언어에는
코드 lint가 있으며 컴파일러는 때로 컴파일 과정에 linting을 통합합니다.

Why?
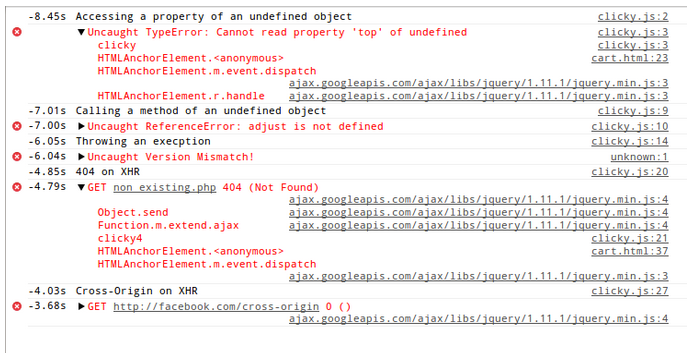
인터프리터 환경에서 작동하는 JavaScript는 구문, 기타 오류를 찾기 위해 코드를 먼저 실행해야 합니다. 즉, 코드를 실행하기 이전에는 오류를 찾기가 쉽지 않습니다. 이러한
문제를 ESLint와 같은 linting 도구가 해결해 줄 수 있습니다.
ESLint가 만들어진 주요 목적은 개발자 스스로 linting 규칙을 만들 수 있게 하는 것에 있습니다. 이를 구현하기 위해 모든 규칙을 완벽하게 플러그인 단위로 조립 가능 하도록 설계 되었습니다. 기본 규칙은 플러그인으로 설정된 규칙과 동등한 테스트 또는 동일한 패턴을 따를 수 있습니다.
ESLint는 유용하게 사용할 수있는 빌트인(내장된) 규칙을 제공하지만, 어느 시점에서든 규칙을 동적으로 로드 할 수 있습니다.

동적형 지정 언어인 JavaScript는 개발자 오류가 발생하기 쉽습니다.
ESLint 왜 사용할까?
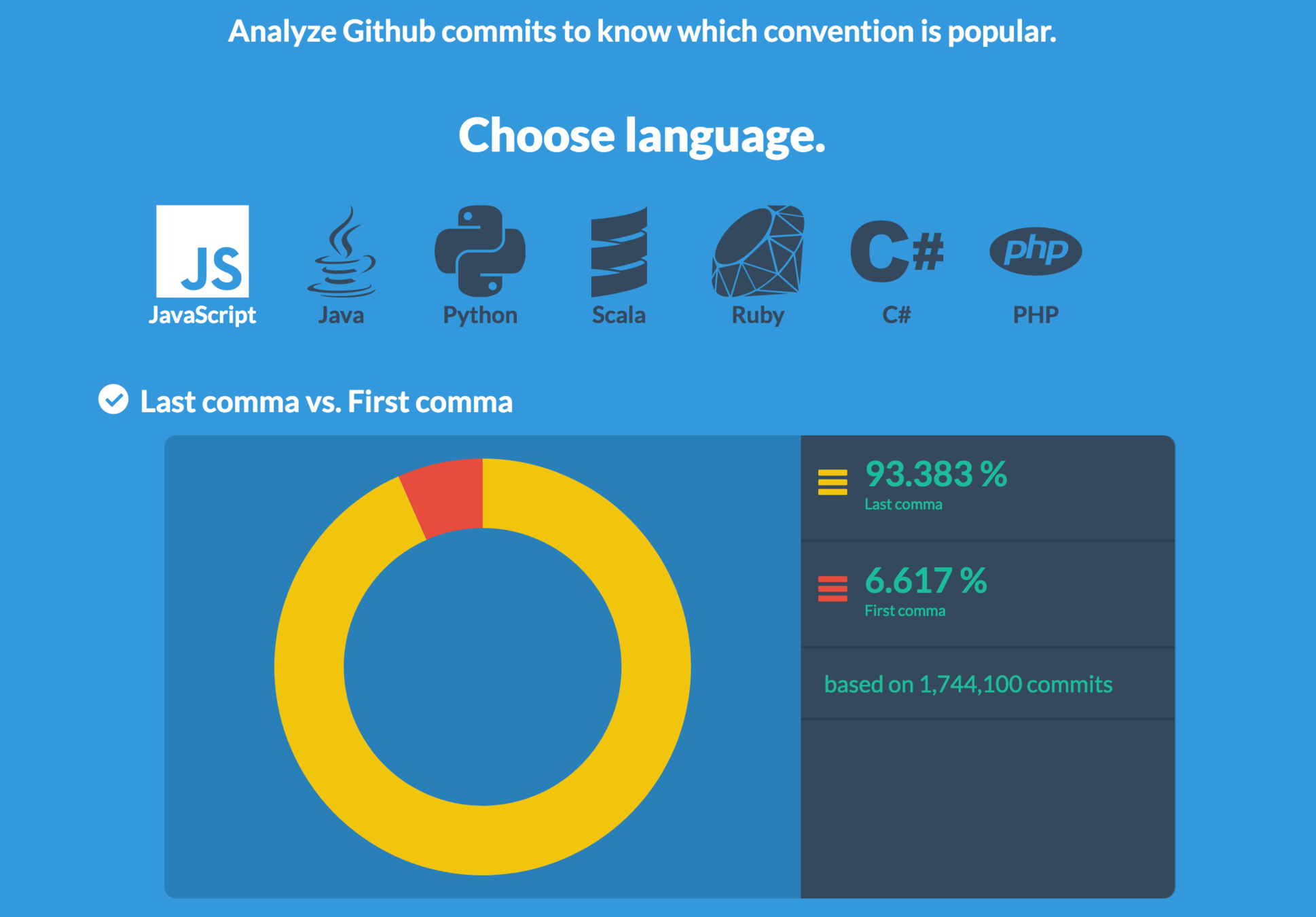
인기있는 JavaScript 코딩 스타일
Overview
ESLint 데모를 통해 Code Linting 에 대해 다뤄봅시다.
Quick Start
ESLint를 사용하는 기본적인 방법

# ESLint 로컬 설치
$ yarn add --dev eslint
# ESLint 버전 출력 (npx 설치 필요)
# npm i -g npx
$ npx eslint -v
설치 / 도움말 확인
ESLint 개발 모듈을 NPM 또는 Yarn을 이용하여 로컬 설치합니다.
# ESLint 도움말 출력
$ npx eslint -h
ESLint 도움말을 확인하려면 --help 옵션을 추가하여 명령어를 입력합니다.
# src/main.js 파일 린팅
$ npx eslint src/main.js
No ESLint configuration found.CLI: Code Linting
eslint 명령을 사용해 린팅을 수행할 파일을 설정합니다.
// .eslintrc
{
"extends": "eslint:recommended"
}ESLint 설정 파일을 찾을 수 없다는 오류 메시지가 출력되면,
.eslintrc 파일을 생성한 후 eslint:recommended 빌트인 플러그인을 확장 설정합니다.
{
// 검사 규칙 플러그인
"extends": "eslint:recommended",
// 해석기 옵션
"parserOptions": {
"ecmaVersion": 6
},
// 사용 환경
"env": {
"node": true,
"browser": true,
"es6": true
},
// 검사 규칙
"rules": {
"no-undef": "error"
}
}Configuration
ESLint 환경 설정 파일: .eslintrc 파일을 프로젝트 루트 위치에 생성합니다. (설정 파일 참고)
Configuration
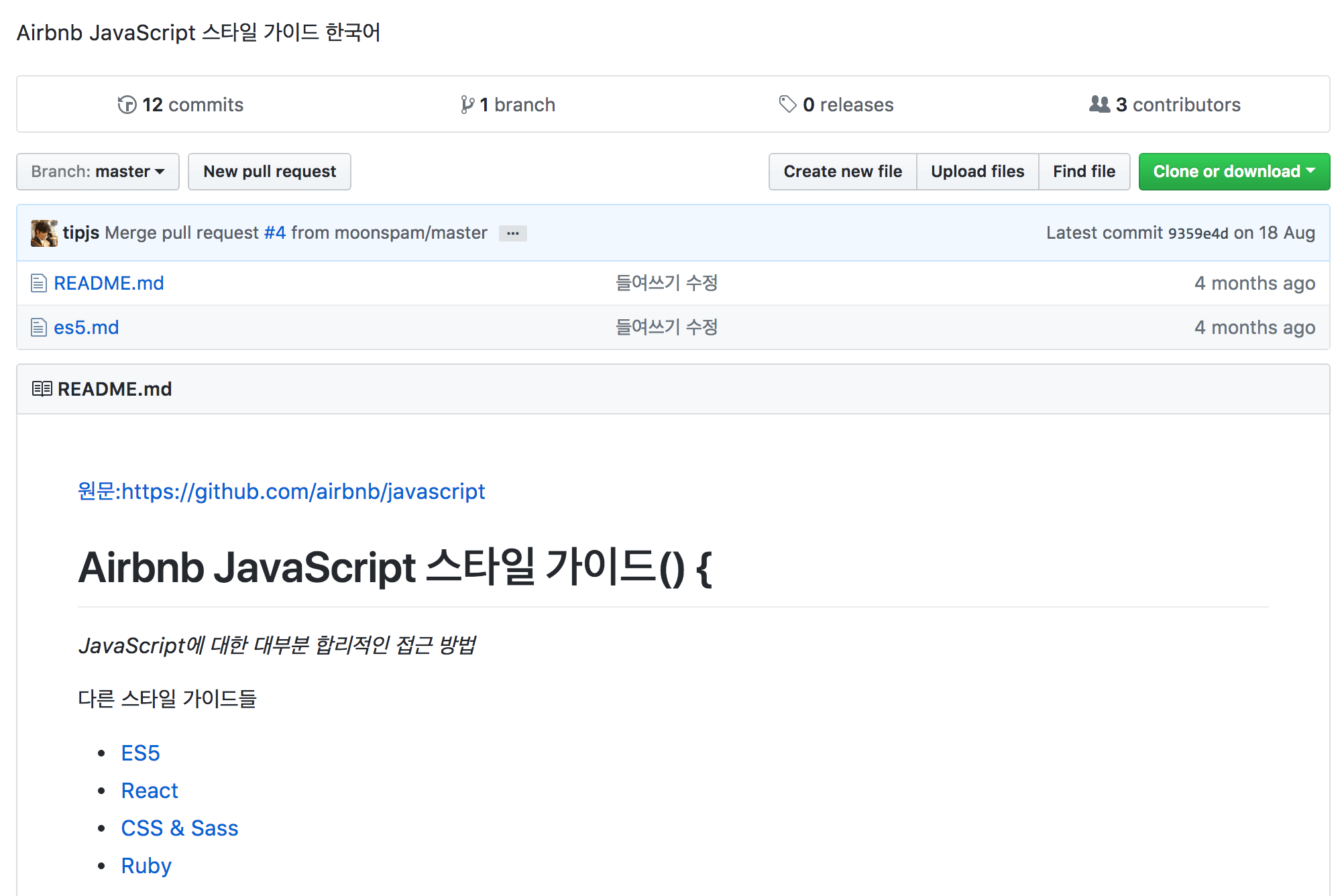
airbnb 코딩 스타일 가이드


# eslint-config-airbnb-base, eslint-plugin-import 개발 모듈 설치
$ yarn add --dev eslint-plugin-import eslint-config-airbnb-baseeslint-config-airbnb-base
eslint-config-airbnb-base 페이지를 참고하여 개발 모듈을 설치합니다.
// .eslintrc
{
"extends": "airbnb-base"
}airbnb 기반(base) 플러그인을 설정합니다.
airbnb 스타일 가이드

Rules
ESLint 규칙