문서 아웃라인 구성
헤딩 레벨
React 앱 접근성 개선 #01
A11Y
A11Y

GOAL
A11Y


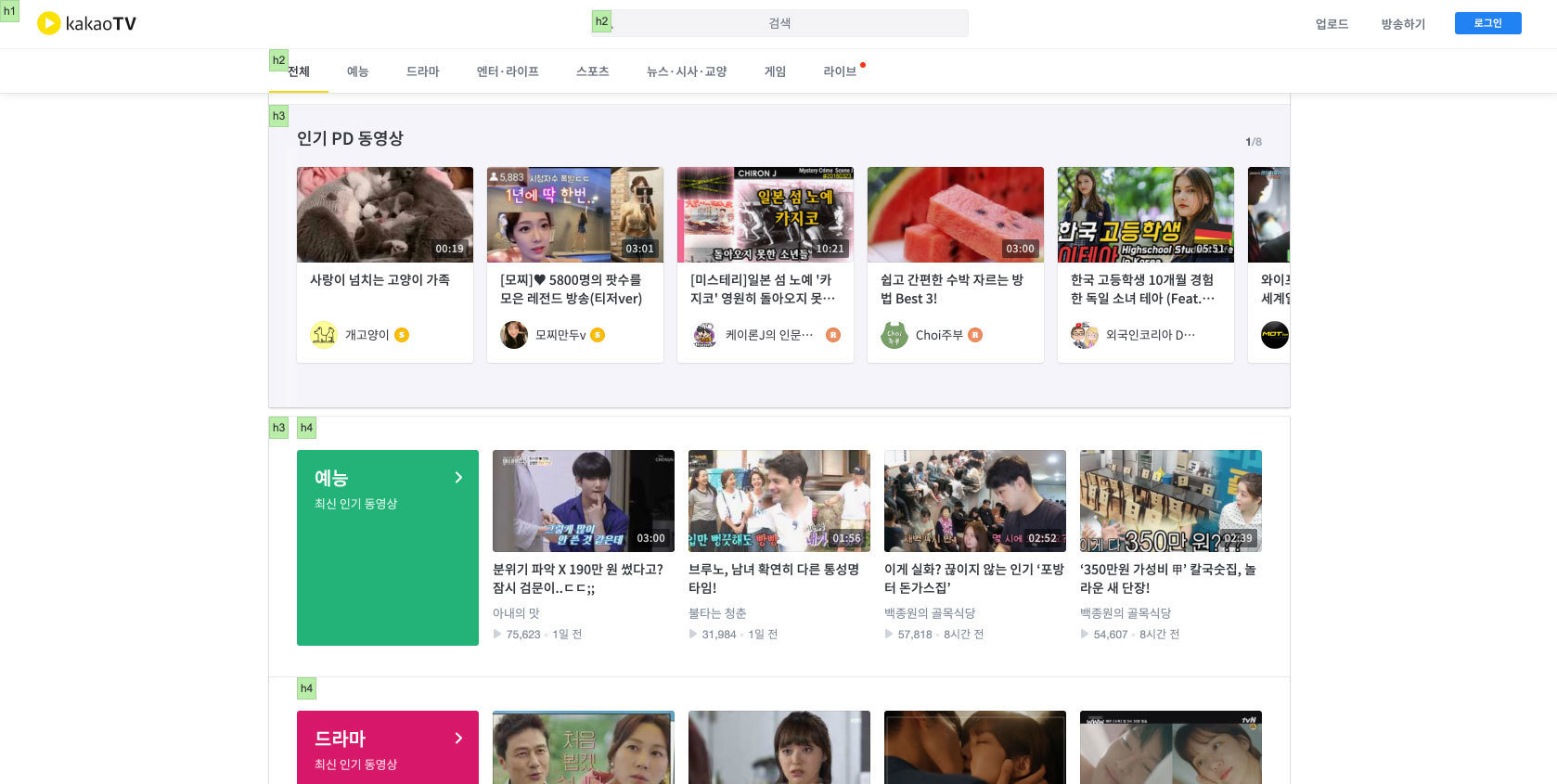
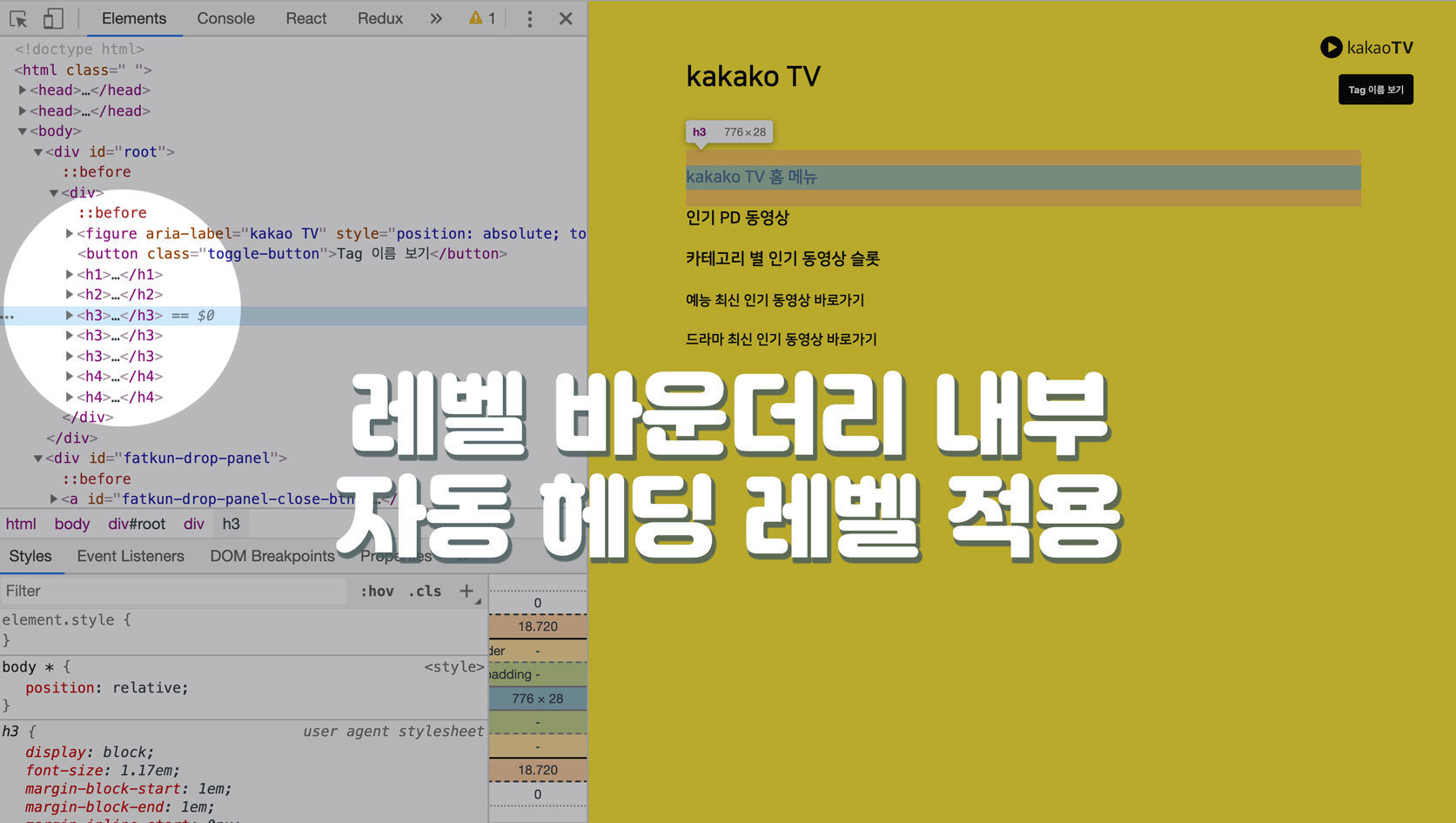
tv.kakao.com
A11Y
A11Y

A11Y
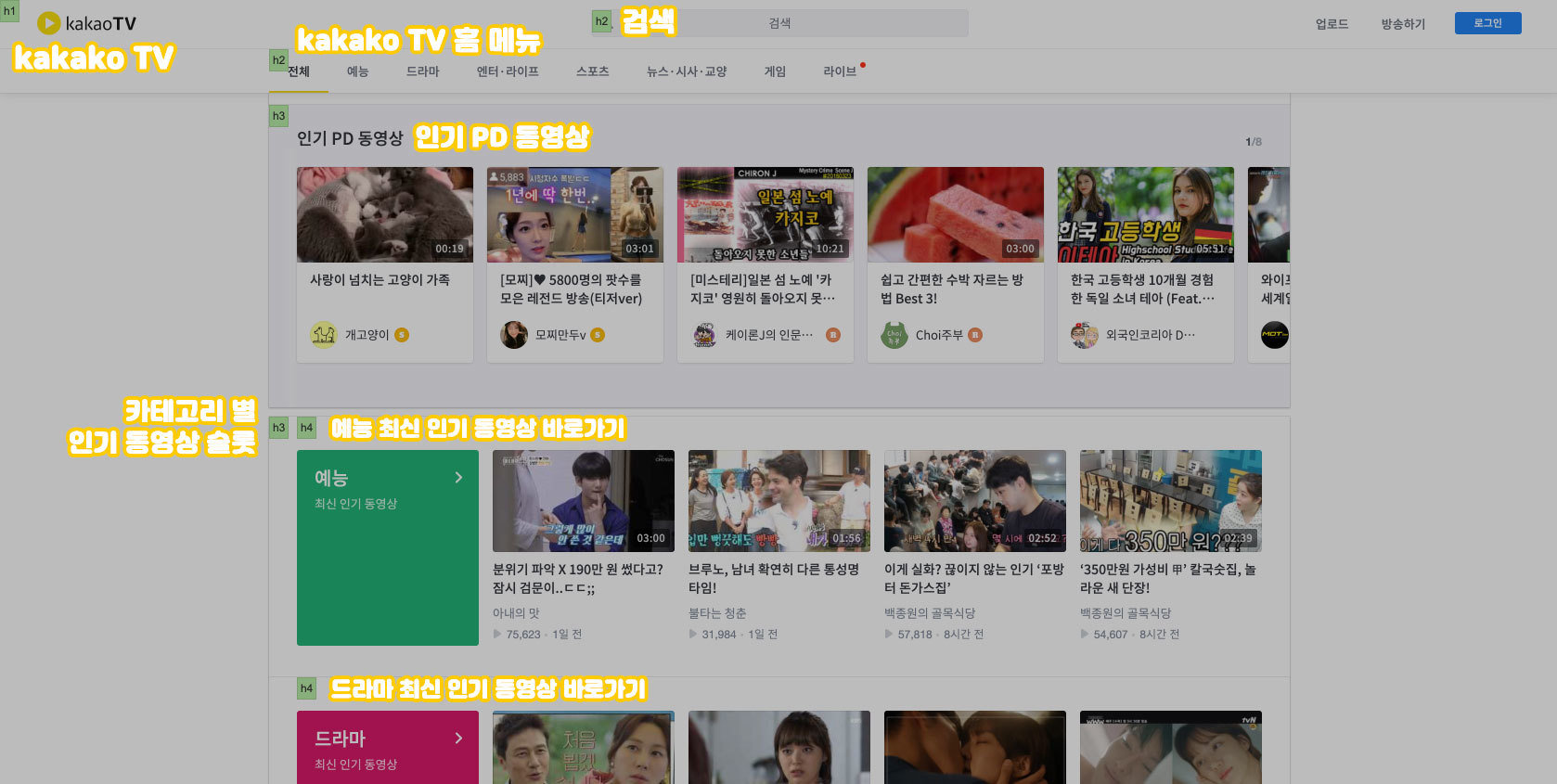
<!-- 문서 아웃라인 구성 → 헤딩 레벨 -->
<h1>kakako TV</h1>
<h2>검색</h2>
<h3>kakako TV 홈 메뉴</h3>
<h3>인기 PD 동영상</h3>
<h3>카테고리 별 인기 동영상 슬롯</h3>
<h4>예능 최신 인기 동영상 바로가기</h4>
<h4>드라마 최신 인기 동영상 바로가기</h4>A11Y
khan.github.io/tota11y

A11Y
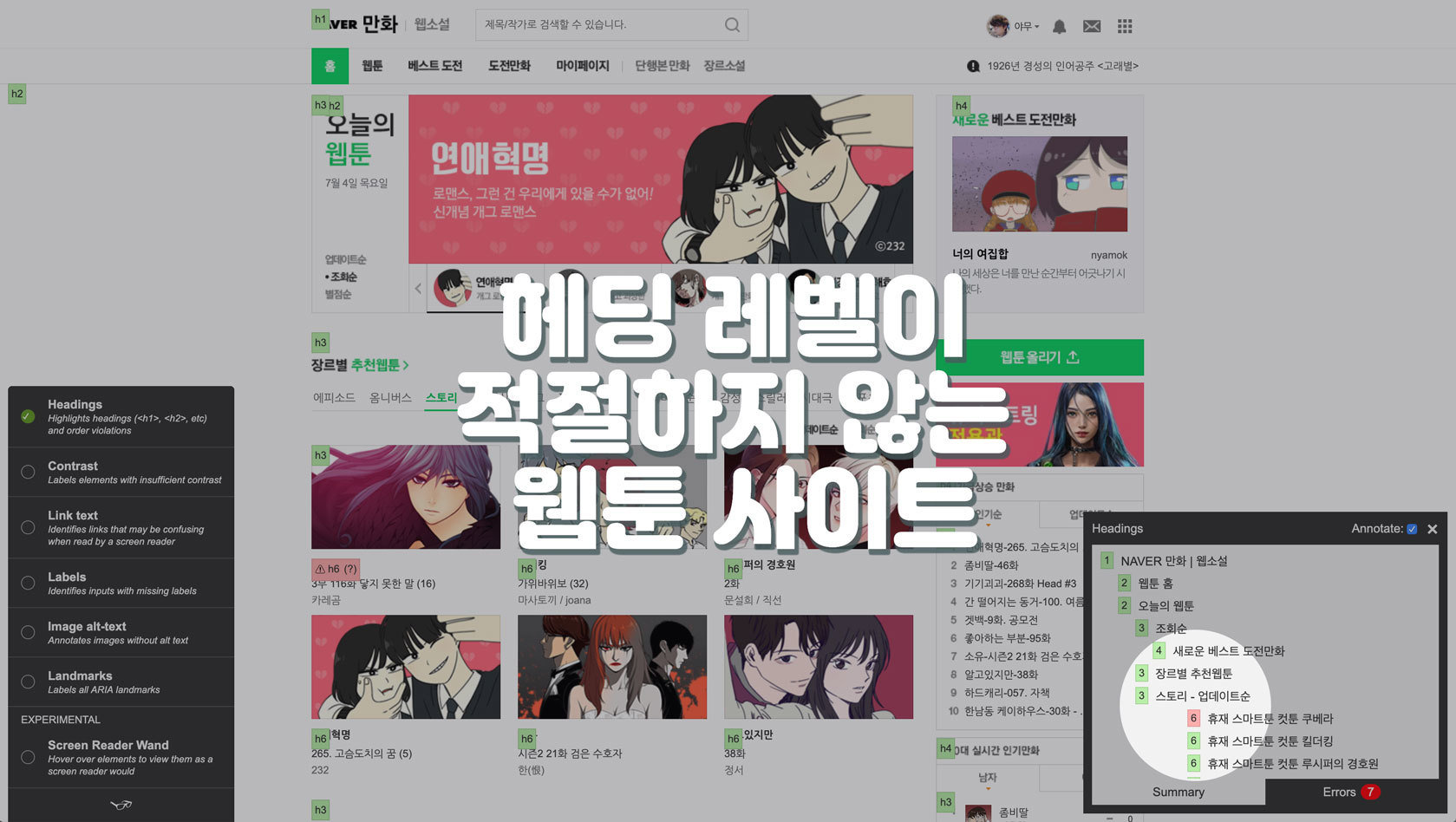
comic.naver.com

✘
A11Y
toptoon.com

✘
A11Y
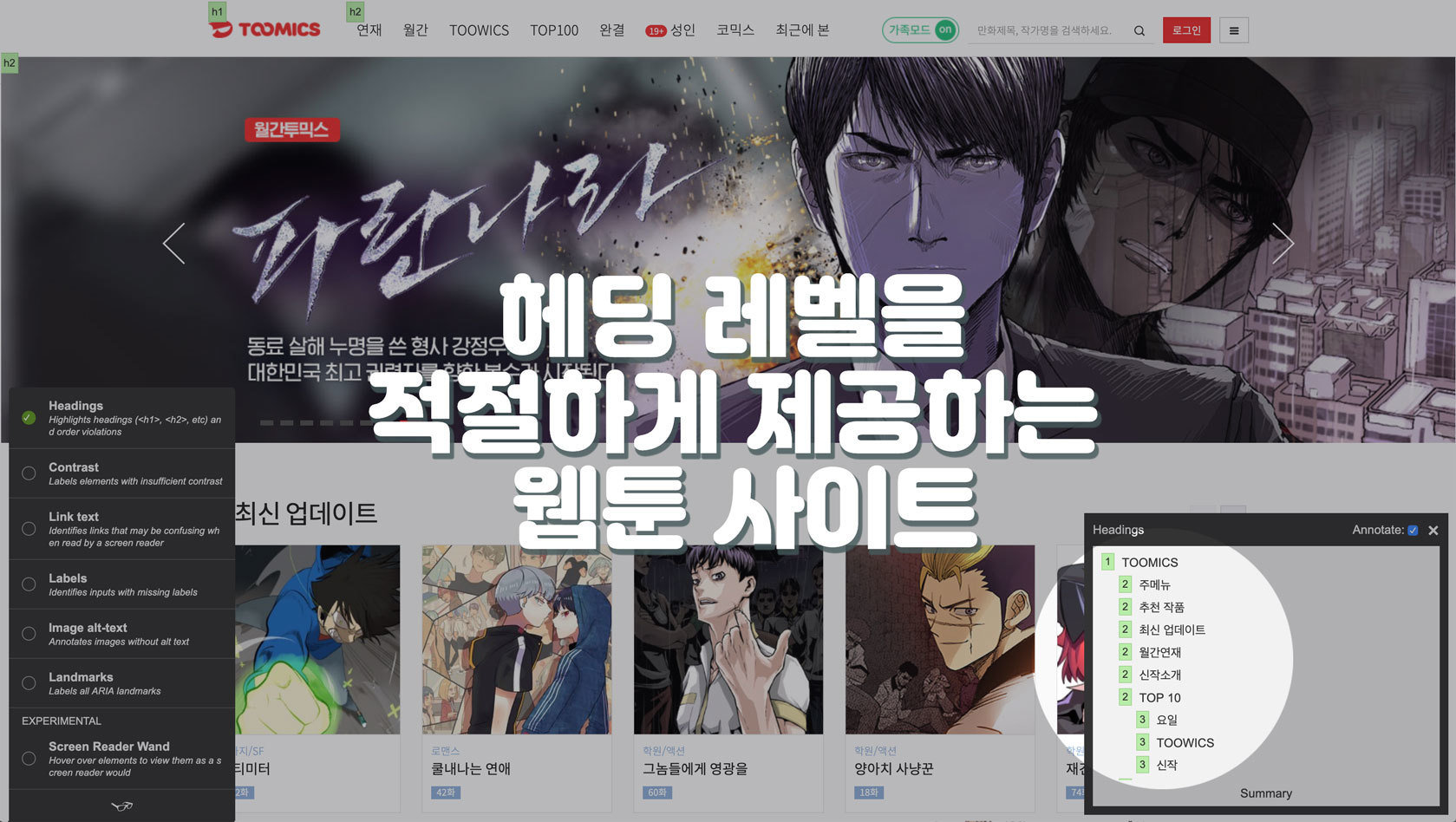
tomics.com

✔︎
A11Y

h1?
h2?
h3?
h4?
A11Y
import React from 'react'
const App = (props) => (
<React.Fragment>
<h1>kakako TV</h1>
<h2>검색</h2>
<h3>kakako TV 홈 메뉴</h3>
<h3>인기 PD 동영상</h3>
<h3>카테고리 별 인기 동영상 슬롯</h3>
<h4>예능 최신 인기 동영상 바로가기</h4>
<h4>드라마 최신 인기 동영상 바로가기</h4>
</React.Fragment>
)
import React from 'react'
const App = (props) => (
<React.Fragment>
<h1>kakako TV</h1>
<h2>검색</h2>
<h3>kakako TV 홈 메뉴</h3>
<h3>인기 PD 동영상</h3>
<h3>카테고리 별 인기 동영상 슬롯</h3>
<h4>예능 최신 인기 동영상 바로가기</h4>
<h4>드라마 최신 인기 동영상 바로가기</h4>
</React.Fragment>
)
A11Y
import React from 'react'
import { Heading } from '@tenon-io/tenon-ui'
const App = (props) => (
<React.Fragment>
<Heading.H>kakako TV</Heading.H>
<Heading.LevelBoundary>
<Heading.H>검색</Heading.H>
<Heading.LevelBoundary>
<Heading.H>kakako TV 홈 메뉴</Heading.H>
<Heading.H>인기 PD 동영상</Heading.H>
<Heading.H>카테고리 별 인기 동영상 슬롯</Heading.H>
<Heading.LevelBoundary>
<Heading.H>예능 최신 인기 동영상 바로가기</Heading.H>
<Heading.H>드라마 최신 인기 동영상 바로가기</Heading.H>
</Heading.LevelBoundary>
</Heading.LevelBoundary>
</Heading.LevelBoundary>
</React.Fragment>
)A11Y
A11Y
A11Y

A11Y
Practice
A11Y
<!-- 문서 아웃라인 구성 → 헤딩 레벨 -->
<h1>kakako TV</h1>
<h2>검색</h2>
<h3>kakako TV 홈 메뉴</h3>
<h3>인기 PD 동영상</h3>
<h3>카테고리 별 인기 동영상 슬롯</h3>
<h4>예능 최신 인기 동영상 바로가기</h4>
<h4>드라마 최신 인기 동영상 바로가기</h4>문서 아웃라인 구성
헤딩 레벨
React 앱 접근성 개선 #01
문서의 개요를 작성합니다.
스크린 리더 사용자에게 탐색의 편의를 제공합니다.
검색엔진 최적화(SEO) 향상에 도움이 됩니다.
Tenon UI Headings 컴포넌트 활용을 고려해봅시다.
tota11y 익스텐션을 사용해 테스트 해봅시다.