Rollup
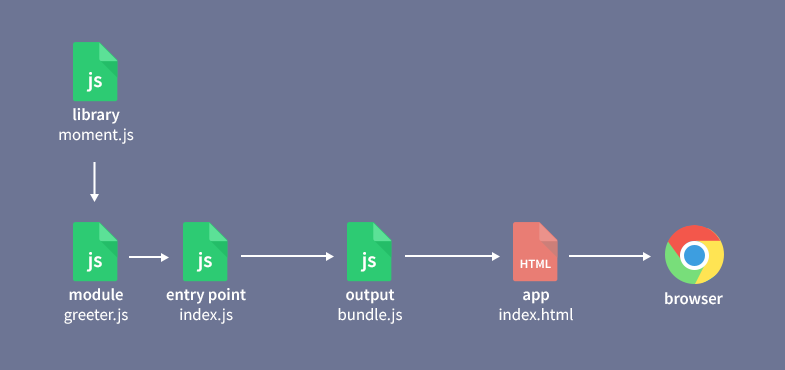
롤업은 JavaScript 모듈 번들러로 다수의 모듈 파일을 하나의 번들링 파일로 만들어 줍니다.
CommonJS, AMD, UMD 또는 ES6 표준 모듈 포멧을 선택적으로 출력 옵션 설정 할 수 있습니다.

Why?
애플리케이션 구축에는 많은 코드가 필요합니다. 그 복잡성을 줄여주기 위해서 코드를 작은 단위로 쪼개서 관리해야할 필요가 있습니다.
하지만 ES5 까지의 JavaScript에서는 모듈 기능을 지원하지 않았습니다. ES6부터는 언어 차원에서 모듈기능을 지원하지만,
아직은 모든 브라우저에서 사용할 수 없는 문제가 있습니다. 이와 같은 문제 해결을 위해 필요한 것이 모듈 번들러 입니다.
롤업은 웹팩과 마찬가지로 오늘날 모든 브라우저에서 모듈을 사용할 수 있도록 도와주는 도구입니다.

Tree Shaking
롤업은 ES6 모듈 사용을 가능하게 할 뿐만 아니라, 코드를 정적으로 분석하고 실제로 사용 되지 않는 항목을 제외하여 번들링 합니다.
// utils 모듈의 모든 내용을 로드 한다.
let utils = require('./utils');
let query = 'Rollup';
// utils 모듈 중, ajax() 함수를 사용해 비동기 프로그래밍을 수행한다.
utils.ajax(`https://api.example.com?search=${query}`)
.then( response => console.log(response) );
// utils 모듈 파일에서 ajax 함수만 로드한다.
let { ajax } from './utils';
let query = 'Rollup';
// 로드된 ajax() 함수를 사용해 비동기 프로그래밍 처리.
ajax(`https://api.example.com?search=${query}`)
.then( response => console.log(response) );예를 들어 CommonJS 모듈의 경우, 사용하지 않는 것을 포함해서 모든 모듈을 가져와야 합니다. (비 효율성)
그에 반해 롤업은 트리 쉐이킹을 통해 사용하는 모듈 파일만 로드 하기 때문에 효율적 입니다. (가볍고 빠르며 복잡하지 않은 번들링 코드 출력)
Overview
Quick Start
롤업을 사용하는 기본적인 방법
# rollup.js 로컬 설치
$ npm i -D rollup
# rollup.js 버전 출력 (npx 설치 필요)
# npm i -g npx
$ npx rollup -v
설치 / 도움말 확인
rollup 개발 모듈을 NPM 또는 Yarn을 이용하여 로컬 설치합니다.
# rollup.js 도움말 출력
$ npx rollup -h
rollup 도움말을 확인하려면 --help 옵션을 추가하여 명령어를 입력합니다.
# 번들링 한 후, IIFE 모듈 패턴으로 출력
$ npx rollup src/main.js -o dist/bundle.js -f iife
# 번들링 한 후, CommonJS 모듈 패턴으로 출력
$ npx rollup src/main.js -o dist/bundle.js -f cjs
# 번들링 한 후, AMD 모듈 패턴으로 출력
$ npx rollup src/main.js -o dist/bundle.js -f amd
# 번들링 한 후, UMD 모듈 패턴으로 출력
$ npx rollup src/main.js -o dist/bundle.js -f umd
# 번들링 한 후, ES6 모듈 패턴으로 출력
$ npx rollup src/main.js -o dist/bundle.js -f es
번들링 / 모듈 포멧 선택
rollup 옵션 --output.format (-f)를 사용해 main.js 파일을 번들링 한 후, bundle.js를 생성합니다. (다양한 모듈 포멧 출력 지원)
# 번들링 한 후, CommonJS 모듈 패턴으로 출력
$ npx rollup src/main.js -f cjs > dist/bundle.js
# 번들링 한 후, AMD 모듈 패턴으로 출력
$ npx rollup src/main.js -f amd > dist/bundle.js
# 번들링 한 후, UMD 모듈 패턴으로 출력
$ npx rollup src/main.js -f umd > dist/bundle.js
# 번들링 한 후, ES6 모듈 패턴으로 출력
$ npx rollup src/main.js -f es > dist/bundle.js
export default {
input: './src/main.js',
output: {
file: './dist/bundle.js',
format: 'iife', // iife, cjs, amd, umd, es
}
};
설정 파일
rollup 환경 설정(--config, -c) 파일: rollup.config.js을 프로젝트 루트 위치에 생성합니다. (설정 파일 참고)
rollup 명령어 뒤에 옵션 -c 를 추가하면 rollup.config.js 파일을 사용하여 번들링을 수행합니다.
# rollup.config.js 파일을 사용하여 롤업 번들링 수행
$ npx rollup -c
# 별도의 설정 파일을 사용하고자 할 경우
$ npm rollup -c rollup.dev.js
$ npm rollup -c rollup.prod.js
# Rollup 플러그인 JSON 로컬 설치
$ npm i -D rollup-plugin-json플러그인 설정
더 복잡한 번들이 필요할 경우, 롤업의 동작을 변경하는 플러그인을 사용해야 합니다. 사용 가능한 플러그인 목록은 롤업 위키에서 확인할 수 있습니다.
설치한 롤업 플러그인은 rollup.config.js 파일에 로드한 후, plugins 목록에 추가해야 합니다.
import json from 'rollup-plugin-json';
export defualt {
input: './src/main.js',
output: {
file: './dist/bundle.js',
format: 'iife',
},
plugins: [
// 옵션 참고: https://goo.gl/s2WxHQ
json()
]
};
// 롤업 플러그인 rollup-plugin-json을 사용해 JSON → ES6 변환
import { name, version, description } from '../package.json';
// package.json 파일에서 읽어들인 name, version, description 출력
console.log(`name: ${name}. version: ${version}. description: ${description}`);플러그인 설정
이어서 src/main.js 파일 상단에 package.json 파일을 로드하면 JSON 플러그인을 통해 ES6 코드로 변경됩니다.

Babel
롤업 플러그인 Babel 설치 및 설정
# Rollup 플러그인 Babel 및 babel-core 로컬 설치
$ npm i -D rollup-plugin-babel babel-coreBabel 플러그인 설정
Babel을 프로젝트에 사용하려면 롤업 플러그인 Babel을 로컬 설치해야 합니다.
설치한 롤업 플러그인은 rollup.config.js 파일에 로드한 후, plugins 목록에 추가해야 합니다.
import babel from 'rollup-plugin-babel';
export defualt {
// ...,
plugins: [
// Babel 플러그인 추가 및 옵션 설정
babel({
exclude: 'node_modules/**'
})
]
};
{
"presets": [ "es2015-rollup" ]
}.babelrc 설정 및 Babel 프리셋 설치
.babelrc 파일을 만든 후, 프리셋 코드를 추가합니다. 사용할 프리셋은 Babel 프리셋 ES2015 Rollup 입니다.
Babel 프리셋 ES2015 Rollup을 로컬 설치합니다. (해당 프리셋은 babel-preset-2015 + modules-commonjs + external-helpers 을 포함합니다)
# babel-preset-es2015-rollup 로컬 설치
$ npm i -D babel-preset-es2015-rolluprollup 명령을 사용하여 번들된 파일이 ES6 에서 ES5 코드로 변경 되었는지 확인해봅니다.
$ npx rollup -cjQuery
롤업 + jQuery 설정
# jquery 라이브러리 --save 설치
$ npm i -S jqueryjQuery 설치
src/main.js 파일에 jquery 모듈을 로드한 후, jQuery 코드를 작성합니다.
// jquery 라이브러리 모듈 로드
import $ from 'jquery';
// jQuery 레디 메서드 실행
$(document).ready(() => {
// jQuery 버전 출력
console.log($.fn.jquery);
});경고/오류 확인
롤업 번들링을 수행하면 다음과 같은 오류를 확인할 수 있습니다. (오류에 관한 자세한 내용을 확인하세요)
$ npx rollup -c
./src/main.js → ./dist/bundle.js...
# 종속성 문제 발생
(!) Unresolved dependencies
https://github.com/rollup/rollup/wiki/Troubleshooting#treating-module-as-external-dependency
jquery (imported by src/main.js)
# 글로벌 변수 이름 누락
(!) Missing global variable name
Use options.globals to specify browser global variable names corresponding to external modules
jquery (guessing '$')
created ./dist/bundle.js in 466ms외부 모듈 & 전역 변수 등록
rollup.config.js 파일에 외부 모듈 및 전역 변수를 등록하면 해당 오류가 더 이상 발생하지 않게 됩니다.
export defualt {
// ...,
// 외부 모듈 등록
external: [
'jquery', // (jquery 모듈이 외부 개발 모듈임을 rollup에 알려줍니다)
],
// 글로벌 변수 등록
globals: {
jquery: '$' // ($ 글로벌 변수가 jquery 임을 rollup에 알려줍니다)
},
// ...
};
# Rollup 플러그인 node-resolve, commonjs 로컬 설치
$ npm i -D rollup-plugin-node-resolve rollup-plugin-commonjsnode-resolve, commonjs 플러그인 설정
앞서 다룬 해결책과 달리 개발 모듈을 번들링 파일에 포함 시키려면 롤업 플러그인 node-resolve, commonjs를 로컬 설치해야 합니다.
설치한 롤업 플러그인은 rollup.config.js 파일에 로드한 후, plugins 목록에 추가해야 합니다.
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
export defualt {
// ...,
plugins: [
resolve({
esnext: true,
main: true,
browser: true,
}),
commonjs()
]
};
ESLint
롤업 플러그인 ESLint 설치 및 설정
# Rollup 플러그인 ESLint 로컬 설치
$ npm i -D rollup-plugin-eslintESLint 플러그인 설정
ESLint(코딩 스타일 관리 도구)를 프로젝트에 사용하려면 롤업 플러그인 ESLint을 로컬 설치해야 합니다.
설치한 롤업 플러그인은 rollup.config.js 파일에 로드한 후, plugins 목록에 추가해야 합니다.
import eslint from 'rollup-plugin-eslint';
export defualt {
// ...,
plugins: [
// ESLint 플러그인 추가 및 옵션 설정
eslint({
// 옵션 설정
include: './src/**'
})
]
};
# ESLint 초기화 명령 수행
$ npx eslint --init
# ESLint 환경설정 파일을 어떤 유형으로 생성할 것인가요? (화살표로 탐색)
? How would you like to configure ESLint? (Use arrow keys)
❯ Answer questions about your style (질문에 대한 답변으로 생성)
Use a popular style guide (인기 스타일 가이드 사용)
Inspect your JavaScript file(s) (이미 존재하는 자바스크립트 파일 사용)
# 이어지는 질문에 대한 답변을 선택하면 설정 파일이 생성됩니다.
? Are you using ECMAScript 6 features? Yes
? Are you using ES6 modules? Yes
? Where will your code run? Browser
? Do you use CommonJS? No
? Do you use JSX? No
? What style of indentation do you use? Spaces
? What quotes do you use for strings? Single
? What line endings do you use? Unix
? Do you require semicolons? Yes
# ...ESLint 초기화
ESLint를 프로젝트에 사용하기 위한 설정파일을 생성해야 합니다. --init 옵션을 추가하여 eslint 명령을 실행합니다.
{
"env": {
"browser": true,
"es6": true
},
"globals": {
"ENV": true
},
"extends": "eslint:recommended",
"parserOptions": {
"sourceType": "module"
},
"rules": {
"no-console": "off",
"indent": [
"error",
2
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
}
.eslintrc.json
자세한 설정은 Configuring ESLint를 살펴보세요.
ESLint 설정
Uglify
롤업 플러그인 uglify 설정
# Rollup 플러그인 Uglify 로컬 설치
$ npm i -D rollup-plugin-uglifyUglify 플러그인 설정
설치한 롤업 플러그인은 rollup.config.js 파일에 로드한 후, plugins 목록에 추가해야 합니다.
import uglify from 'rollup-plugin-uglify';
export defualt {
// ...,
plugins: [
// NODE_ENV 설정 값이 'build'일 경우, uglify() 실행
( process.env.NODE_ENV === 'build' && uglify() )
]
};
# 개발(Development)
# 롤업 번들링 수행
$ npx rollup -c
# 빌드(Build)
# NODE_ENV 값을 build로 설정한 후, 롤업 번들링 수행
$ NODE_ENV=build npx rollup -c개발 / 빌드 명령
개발 또는 빌드 명령은 다음과 같이 진행할 수 있습니다.
Sourcemap & Watch
소스맵 / 워치 설정
const is_build = process.env.NODE_ENV === 'build';
export defualt {
input: 'src/main.js',
output: {
file: `dist/bundle${is_build ? '.min' : ''}.js`,
format: 'iife',
sourcemap: is_build ? false : 'inline', // 'inline' | true | false
}
};
sourcemap 설정
rollup.config.js 파일 output.sourcemap 설정을 inline 또는 true로 설정합니다.
설치한 롤업 플러그인은 rollup.config.js 파일에 로드한 후, plugins 목록에 추가해야 합니다.
watch 설정
롤업 명령 수행할 때 워치(--watch, -w) 옵션을 추가하면 파일의 변경사항을 관찰한 후 컴파일을 자동으로 수행합니다.
# 개발(Development) + 워치(Watch)
# 롤업 번들링 수행
$ npx rollup -cw
# 빌드(Build)
# NODE_ENV 값을 build로 설정한 후, 롤업 번들링 수행
$ NODE_ENV=build npx rollup -cNPM Scripts 설정
package.json 파일에 NPM 스크립트 코드를 추가합니다.
{
"scripts": {
"dev": "rollup -cw",
"build": "NODE_ENV=build rollup -c"
},
}
# 롤업 개발(Development)
$ npm run dev
# 롤업 빌드(Build)
$ npm run build