Flutter Intro
2020.06
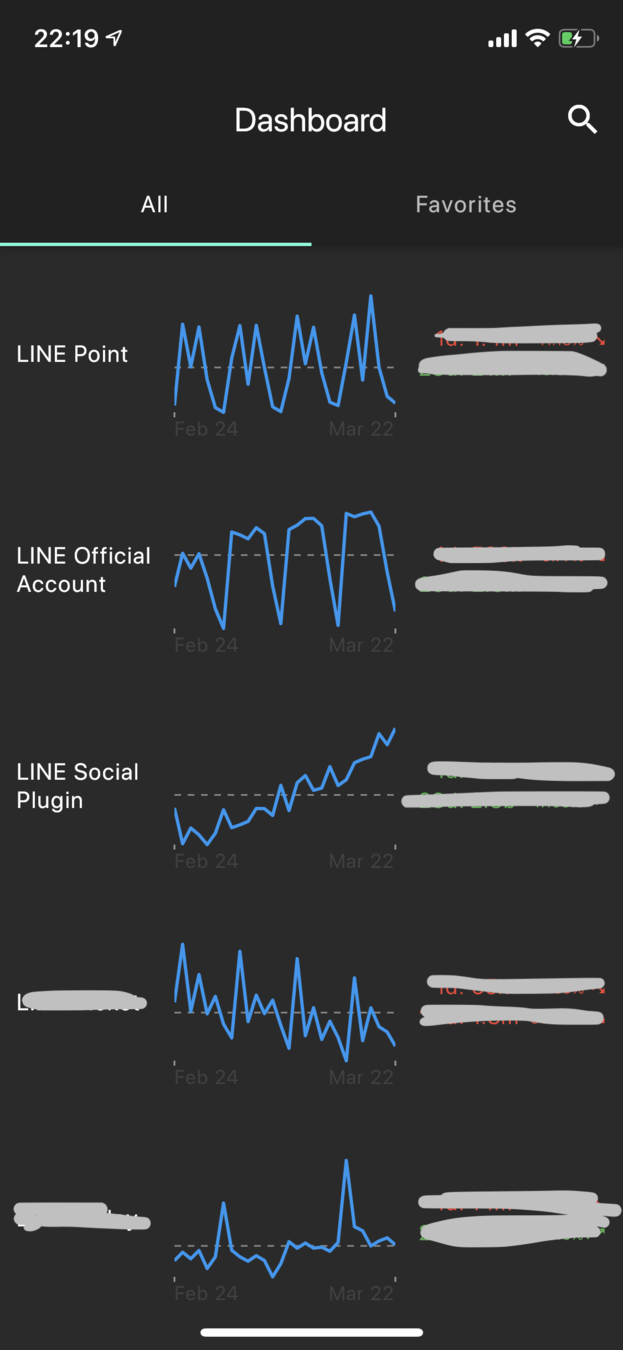
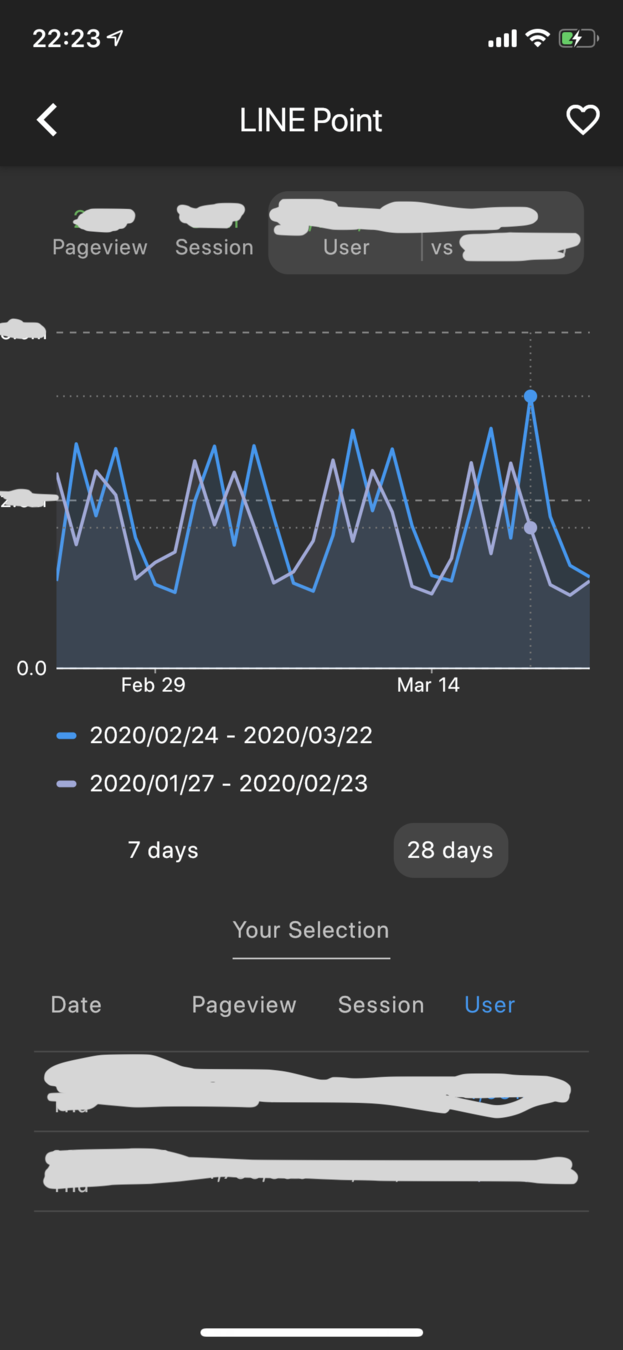
LINE Radar


Why Flutter?
The idea was to make a handy, fast, delightful App that helps us track the data of LINE's services.
Why Flutter?
🤔 I can make it a Web App(PWA, addToHomeScreen...)
😜 But I always want to make a Native App!
🥳 With React-Native/Flutter, we can do it even we are Front-end developers.
😍 , Flutter supports Web & macOS!
😎 This is a perfect place for experimenting with new technology since it’s internal projects.
✌️ Flutter, きみにきめた!

What is Flutter?
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
What is Flutter?
-- flutter.dev
What is Flutter?
1. Fast Development
* hot reload
2. Expressive and Flexible UI
* built-in Material Design and Cupertino (iOS-flavor) widgets
* rich motion animations
3. Native Performance
* as fast as a native iOS and Android App
* much faster than React Native
The History of Flutter
The History of Flutter
Eric Seidel (co-founder)
Originally called "Sky"
Sky Engine comes from Chrome by cutting off the legacy code.
2014
The Stack of Sky:
Dart
Skia - the graphics engine for Chromium!
The History of Flutter
"Sky" -> "Flutter"
2017
Flutter Beta was made public
2018.12
Flutter 1.0 - the first "stable" version
The History of Flutter
2019.12
Now
(2020.5)
Flutter 1.17
Metal API - performance on iOS 50% up⬆️
Flutter 1.12
Web support goes beta!
macOS desktop support goes alpha!
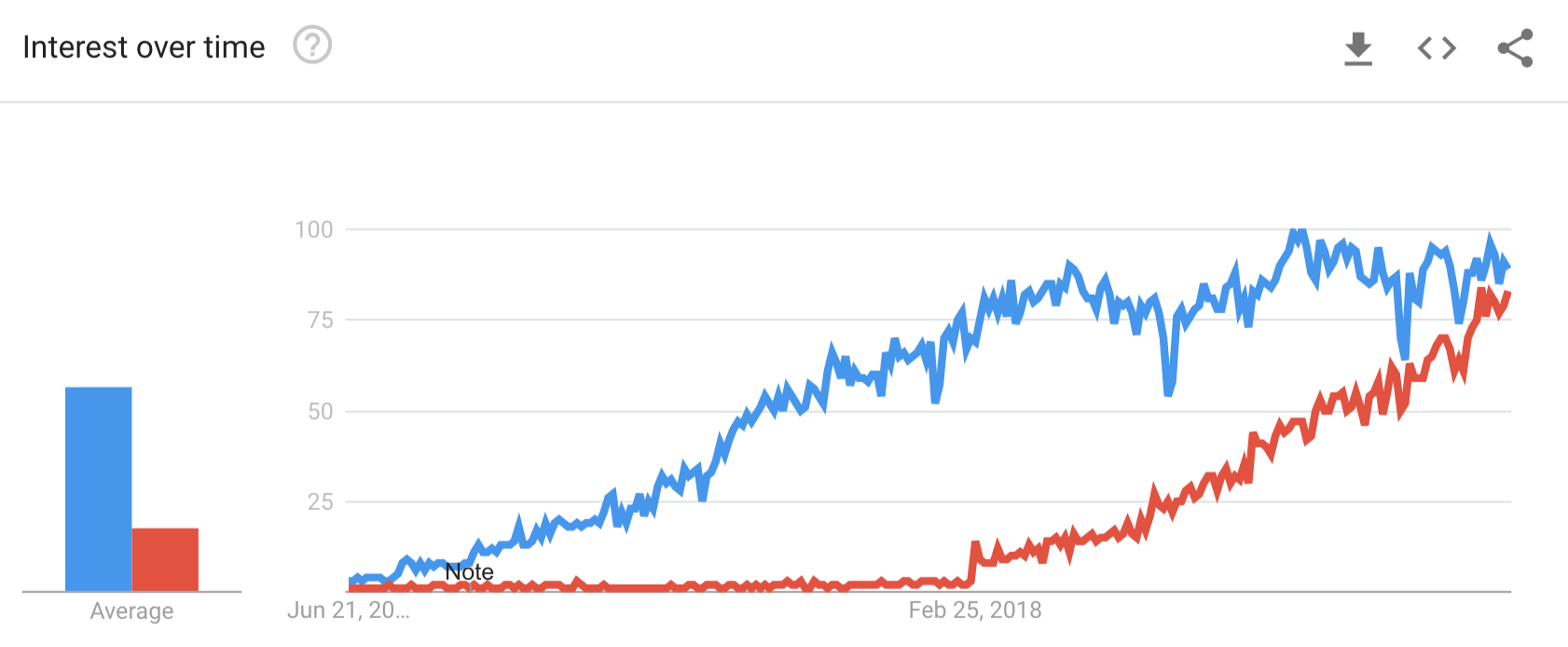
Flutter Trends

React Native
Flutter
2020.05まで

Statistics

Statistics
2 million developers having used Flutter since 1.0 released in 2018
500,000 developers use Flutter monthly
50,000 Flutter apps published in the Play Store(I am not sure about AppStore)
The top five territories are India, China, the United States, the EU, and Brazil.
Who is using Flutter?
Official Showcase
In Japan:






Who is using Flutter?
In LINE:
How we use Flutter?
Dart

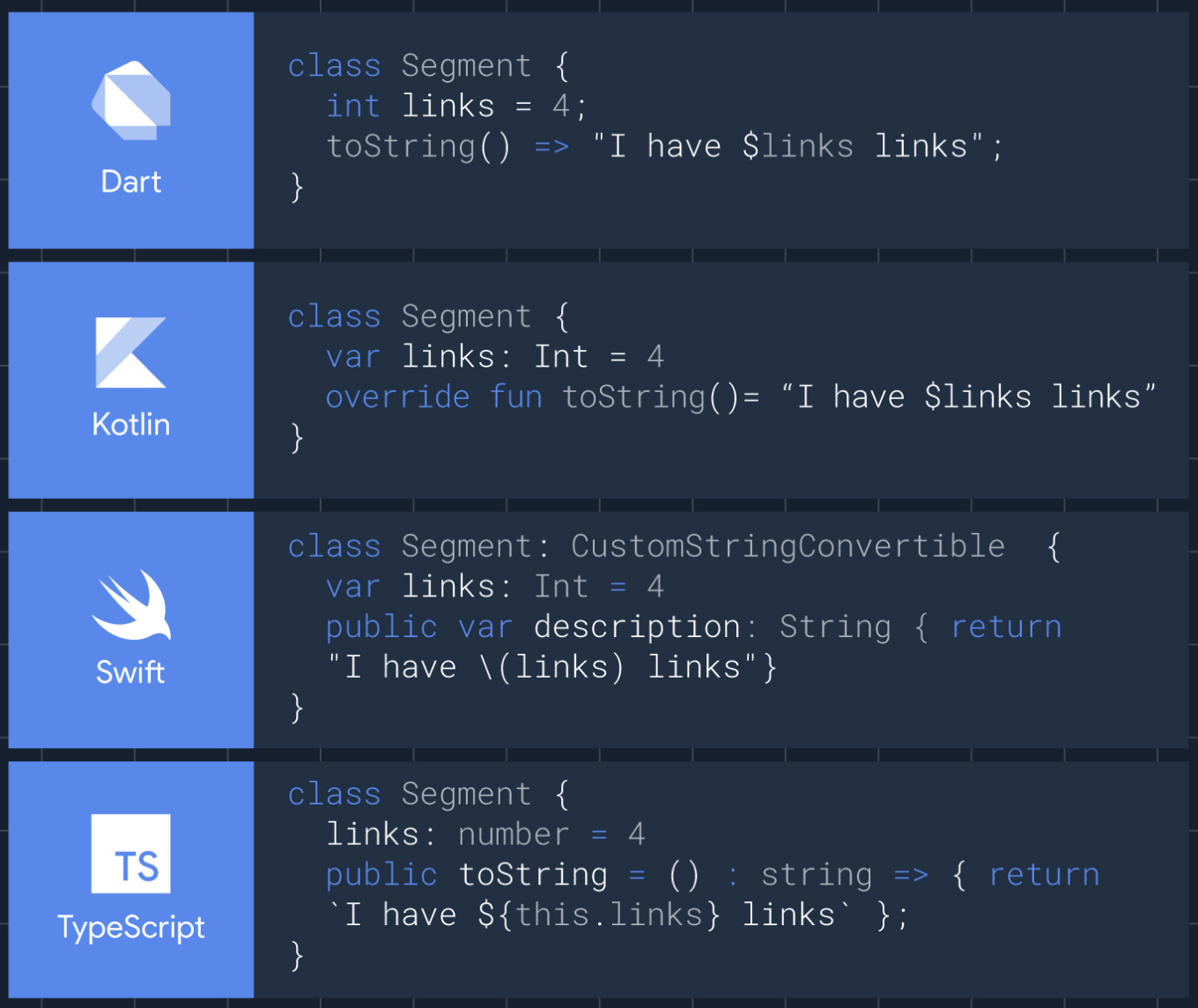
The Language
The Language
Dart language is:
- object-oriented
- class-based
- garbage-collected
- single-threaded

looks like TypeScript + Java 🙈

The Language
The Language
💡 Dart team is led by Lars Bak (the Danish programmer who also worked on the V8 JavaScript engine)
The Language
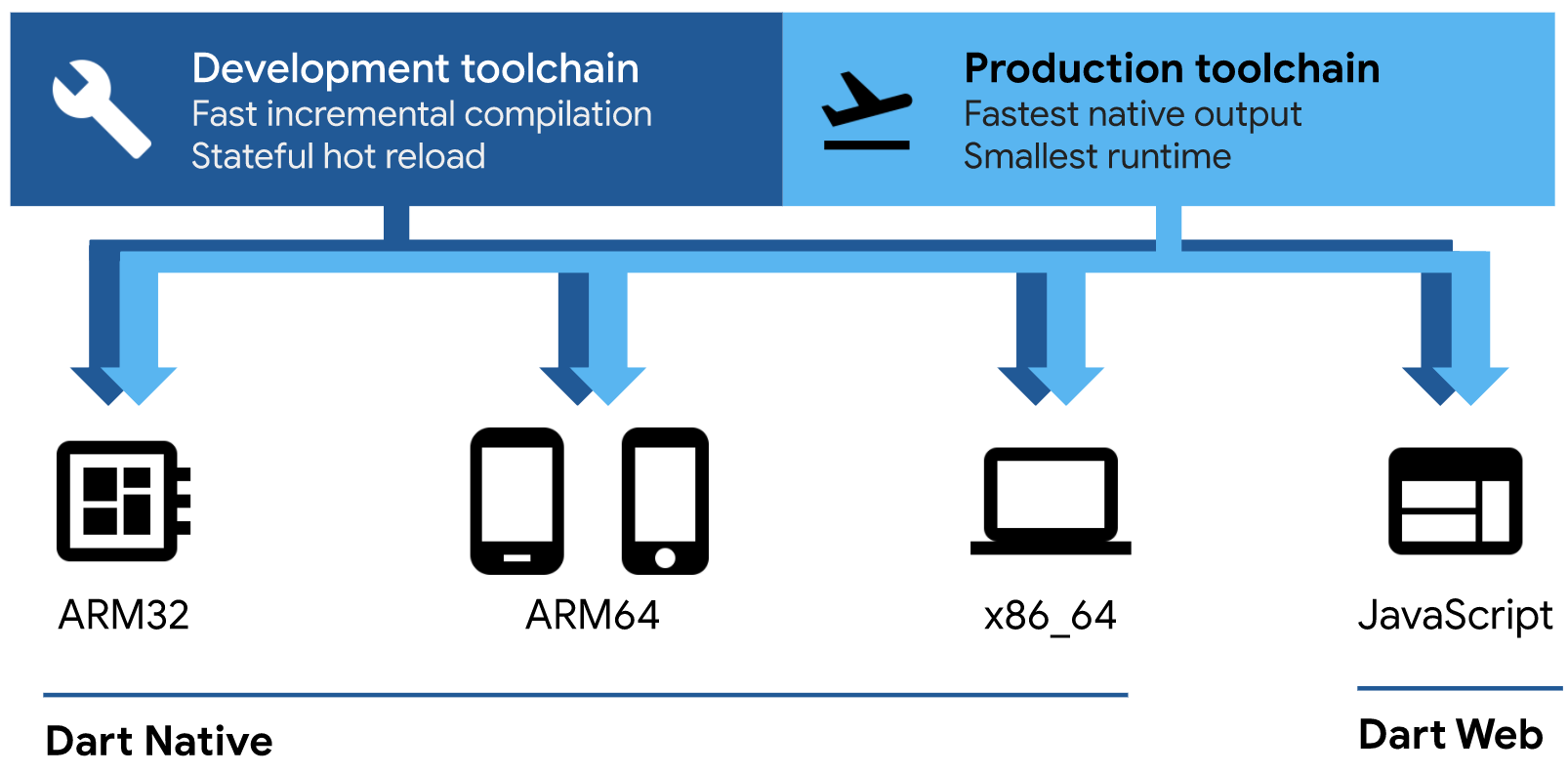
Dart compiler:
1. AOT(ahead-of-time)
--> compiled into fast native X86 or ARM code
2. also JIT(just-in-time)
--> hot reload
3. dart2js compiler
--> Web support

How to write UI?
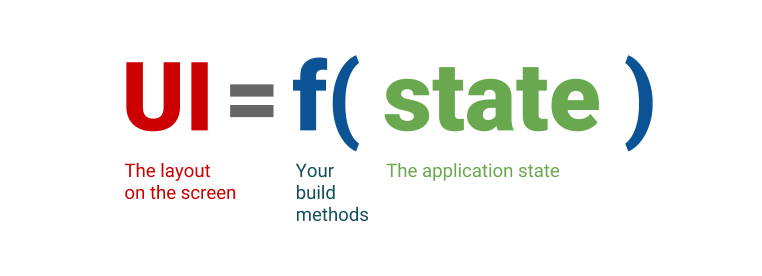
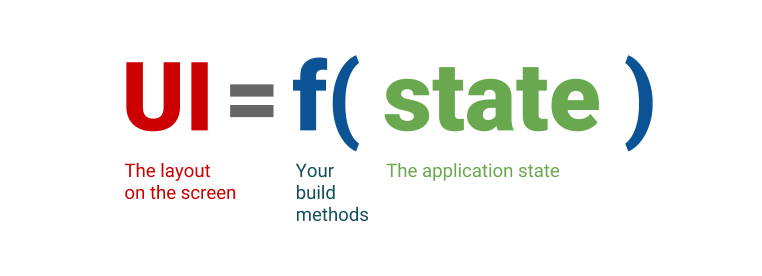
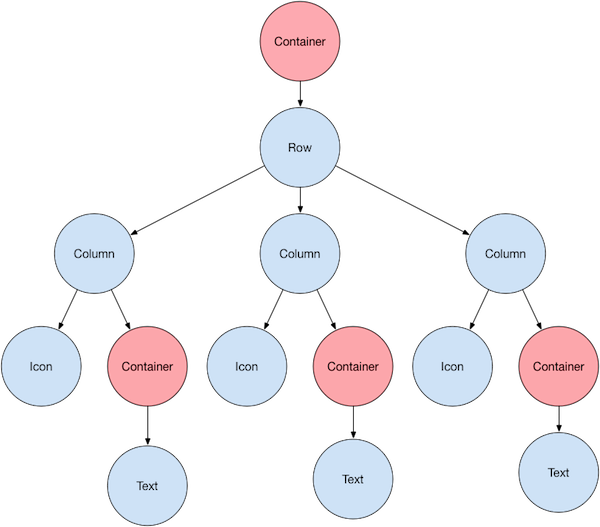
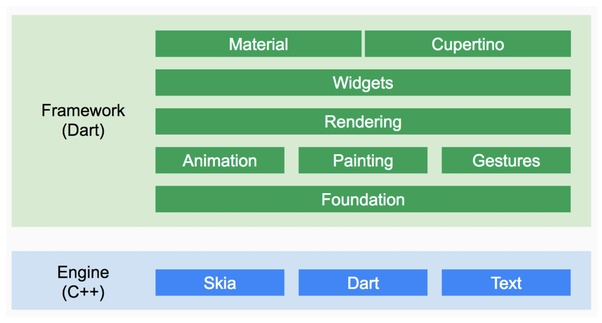
1. Everything is a Widget!
2. Declarative

How to write UI?
Flutter borrows heavily from the ideas of React

Similar Concepts:
- setState
- Provider
- Redux(flutter_redux)
- ReactiveX(rxdart)
- MobX.dart
How to write UI?

How to write UI?
About Styling:
- No CSS supported, a Style is also a Widget!
- Based on flex layout(it's the same as CSS)
- MediaQuery
DEMO Time
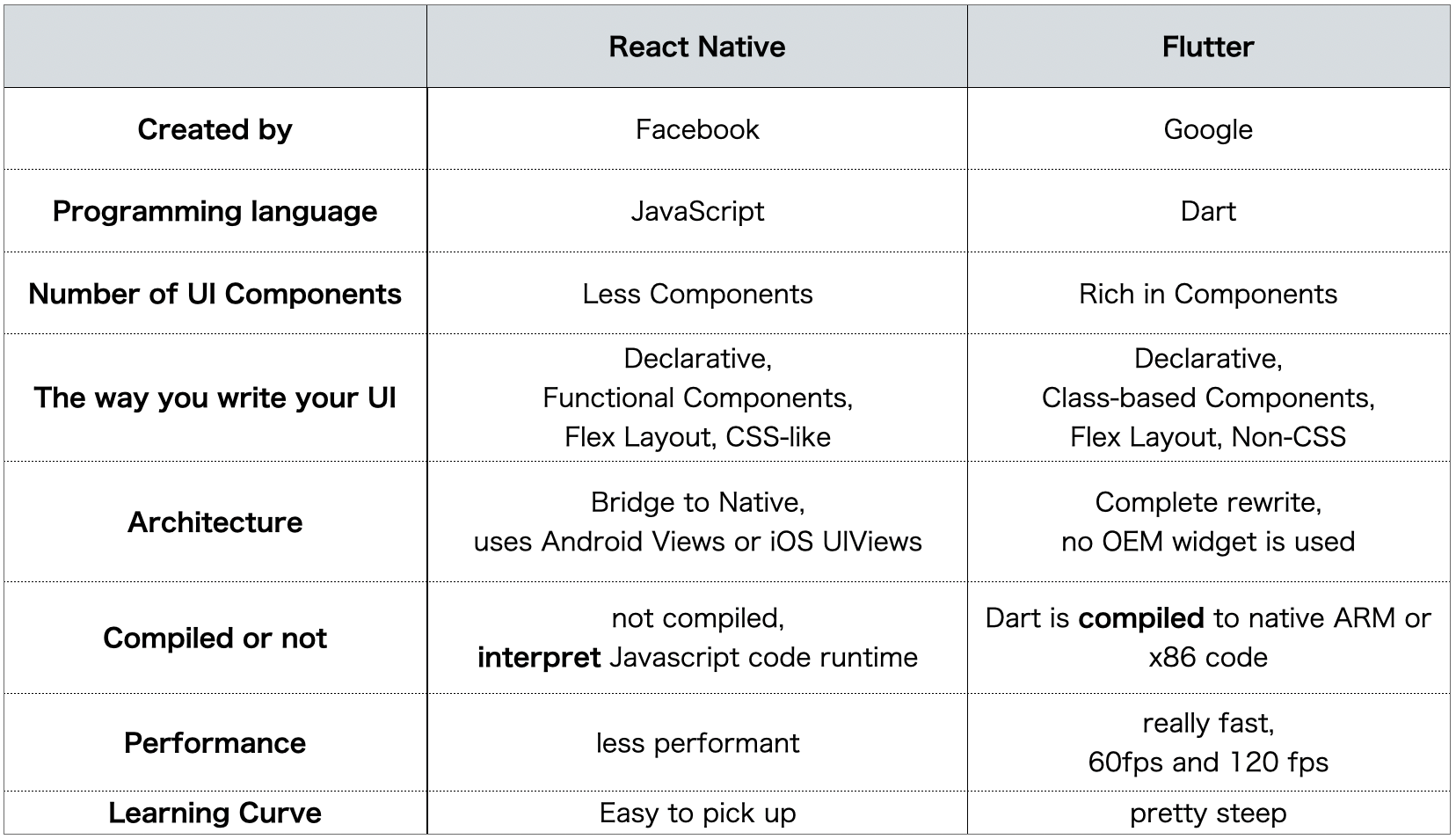
RN vs Flutter



My personal feeling
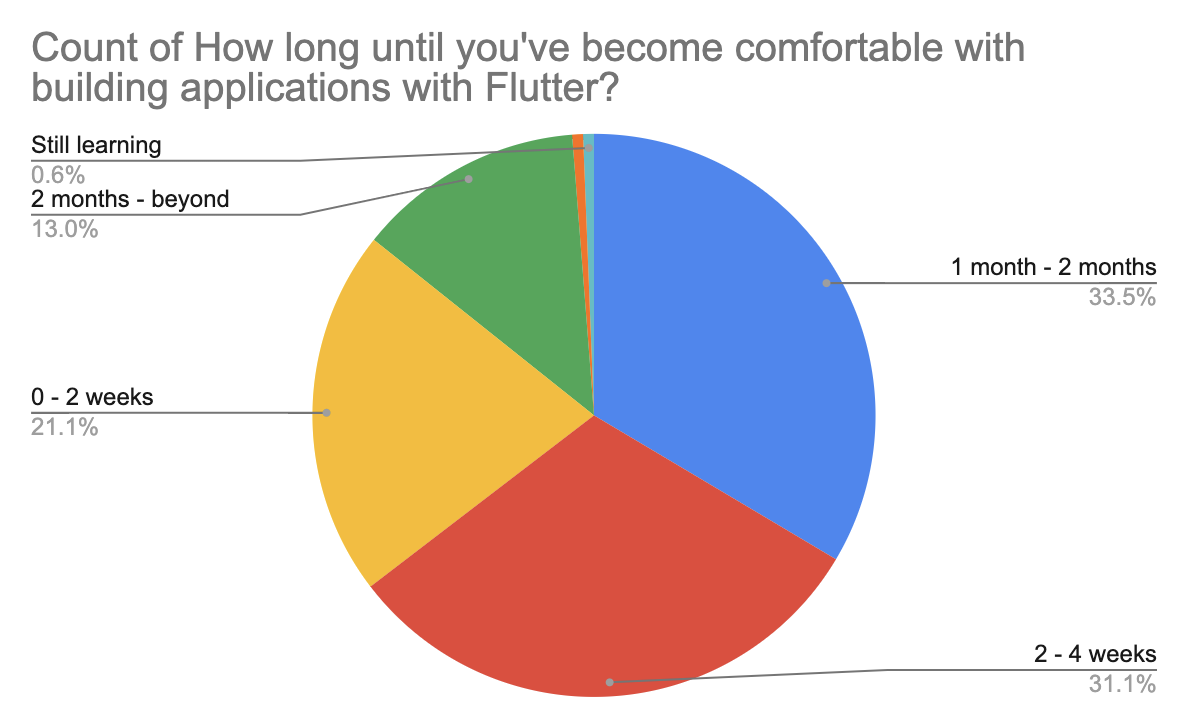
Learning Curve
It took me
1 week to get started with Dart,
another 1 week to get started with Flutter,
......
2 months later, I became comfortable to build my Apps.

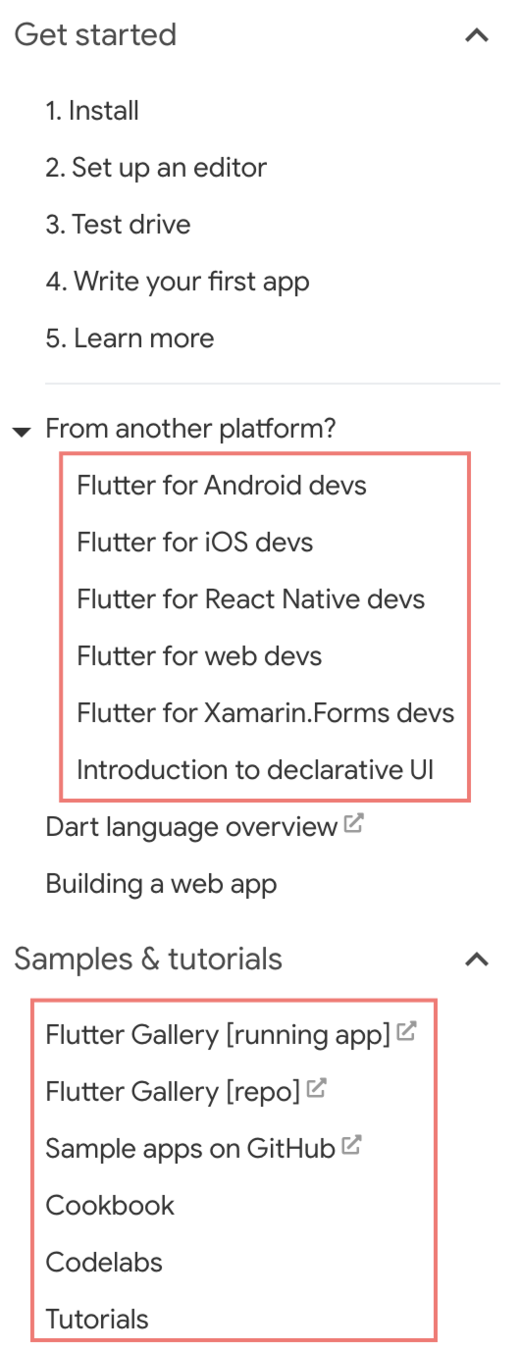
Documentation
- Flutter's documentation is fairly good, clear and well-structured
- Pretty good tutorials to help you get started
- Flutter team made a series of introductory videos

Pros:
When you dig deeper,
or use some advanced features,
you'll find that some API descriptions are too simple.
Cons:
Web Support
Flutter team is actively updating on Web this year.
But...
Web support is not stable right now (not production-ready yet)
Two big problems:
1. JS file size
2. Performance
The good and the bad I felt while developing LINE Radar
The Good:
-
Dart is powerful and also familiar
-
Declarative UI
-
Reactive framework(BLoC)
-
Web-like developing experience(hot reload)
-
Out-of-the-box Material Design
-
Rich built-in widgets
-
Easy and programmatically layouting
The good and the bad I felt while developing LINE Radar
The Bad:
-
Advanced APIs are not well-described
-
Some libraries have no documents(I spent a lot of time digging into the source code of `charts_flutter`)
-
Cupertino(iOS-style) widgets are always behind
-
A relatively small community(sometimes you find a problem that no one has ever faced before)
-
No functional APIs
Where should Flutter be used?
Where?
For small companies:
-
Perfect for prototyping and validating product ideas
-
Ideal solution for startup MVPs
-
only need one engineer
-
consistent UI on iOS & Android
-
performant
-
Where?
For big companies:
-
Flutter is future-proof
-
Google is pushing Flutter really hard
-
Fuchsia OS
-
-
Get ready for the future
-
conduct Flutter training
-
invest in related tools/infrastructure
-
-
Innovation project ("Fast, Fast, Fast!")
-
small and flexible client team
-
rapid development and validation
-
-
Existing project
- reduce cost
Where?
For the individual:
-
Make personal products
-
Self-development
-
Broaden the knowledge
-
Gain influence