Acessibilidade Web
Levando nosso conteúdo a todas as pessoas


Yan Magalhães
Web Developer na
Ciência da Computação (In progress)



Agenda
- Acessibilidade
- Acessibilidade na Web
- Leitores de Tela e Guidelines
- Validadores e Ferramentas
Acessibilidade Web
Levando nosso conteúdo a todas as pessoas

A WEB é para todos!
Mas será mesmo?
Para todas as pessoas?
Meu conteúdo está acessível?
1.
Acessibilidade
Acessibilidade
Condição para utilização com segurança e autonomia, total ou assistida, dos espaços, mobiliários, edificações, seviços de transporte, sistemas e meios de comunicaçao e informação, por pessoa portadora de deficiência ou com mobilidade reduzida
Decreto Federal nº 5296/2004
Mas e na WEB?
Acessibilidade Web
Significa que pessoas com deficiência podem usar a web. Significa também que elas podem perceber, entender, navegar, interagir e contribuir para a web. E mais, ela também beneficia outras pessoas, incluindo pessoas idosas e com capacidades em mudança devido ao evelhecimento
Cartilha Acessibilidade na WEB, W3C
http://www.mundowalmart.com.br/bebes-tambem-estao-conectados/
Ou seja ...

Acessibilidade é para todas as pessoas.
Estamos realmente dando a atenção em nossos projetos?
Aaah, então é só colocar o alt nas imagens..."

E quando o business do projeto é voltado ao público assistivo?
2.
Tornando o conteúdo acessível
Glossário:
- WCAG: Web Content Accessibility Guidelines
- WAI: Web Acessibility Initiative W3C
- WAI-ARIA: Accessible Rich Internet Applications
WCAG 2.0
Conjunto de recomendações que têm como objetivo tornar o conteúdo Web mais acessível
https://www.w3.org/Translations/WCAG20-pt-PT/
Landmarks
Marcações adicionadas ao HTML de modo a indicar qual o tipo de conteúdo daquele trecho da página. As WCAG's utilizam a semântica do HTML para tornar o conteúdo acessível.
- Main
- Banner
-
Complementary
-
Navigation
- Search
- E muito mais...
https://www.w3.org/WAI/PF/HTML/wiki/RoleAttribute
As mais famosas
Atributos ARIA
Atributos adicionados as tags HTML de forma a conseguir mudar a semântica do elemento, tornando-o acessível.
- aria-label
- aria-describedby
-
aria-pressed
-
aria-hidden
- E muito mais...
https://www.w3.org/TR/wai-aria-1.1
As mais famosas
Pense desde o começo do projeto de forma acessível.
Leitores de Tela:
- NVDA
- JAWS
- Voice Over
- ORCA
Declare o Idioma
<html lang="pt-br">
...resto do documento omitido
</html>Hierarquia de Cabeçalhos
<h1>Título principal</h1>
<h2>Subtítulo</h2>
<h3>Terceiro Cabeçalho</h3>
<h4>Quarto Cabeçalho</h4>
<h5>Quinto Cabeçalho</h5>
<h6>Sexto Cabeçalho</h6>
Tamanho da Fonte
// Tamanho de fonte legível: preferencialmente 14 ou 16px
// Ou, dê autonomia ao usuário
pra que ele possa ajustá-la
<a onclick="aumentarFonte()"
title="Aumentar a fonte">A+</a>
<a onclick="diminuirFonte()"
title="Diminuir a fonte">A-</a>
Conteúdo alternativo para imagens
// Errado
<img src="banbam.jpg" />
// Certo
<img src="banbam.jpg" alt="Banbam na academia"/>
<div class="foto-banbam" role="image"
aria-label="Banbam na academia">
</div>
Dê contexto a seus links
// Errado
<a href="download"/>Download</a>
<a href="saiba-mais"/>Saiba Mais</a>
<a href="post/3"/>Clique Aqui</a>
// Certo
<a href="download"/>Download da música Dream On</a>
<a href="saiba-mais"/>Conheça mais sobre a banda Aerosmith</a>
<a href="post/3"/>Acessbilidade na Web -
Levando nosso conteúdo a todas as pessoas</a>
Ainda sobre links
/* Forneça feedback ao seu usuário */
//CSS
a:focus{
outline: 1px solid #ccc;
}
a:hover{
text-decoration: underline;
}https://medium.com/@diegodevsoares/como-matar-a-navega%C3%A7%C3%A3o-de-um-site-com-apenas-uma-linha-de-css-29164f3a6de4#.qedwbkkxo
Ainda sobre links
/* Forneça feedback ao seu usuário */
//JS
<a onfocus="#"
onmouseover="#"
onmouseout="#"
onblur="#">
</a>Contraste
http://www.colorsontheweb.com/Color-Tools/Color-Contrast-Analyzer
http://www.checkmycolours.com/
Skip Link
<a href="#conteudo" title="Ir para conteúdo Principal">
Ir para conteúdo Principal
</a>
<div class="content" id="conteudo">
...resto do código omitido...
</div>Formulários
/* Use os tipos de inputs adequados */
// Errado
<label for="data_nascimento">Data de Nascimento:</label>
<input type="text" name="data_nascimento"
id="data_nascimento" />
// Certo
<label for="data_nascimento">Data de Nascimento:</label>
<input type="date" name="data_nascimento"
id="data_nascimento" />
Formulários
/* Identifique os seus elementos */
// Errado
<p>Descrição:
<input type="text" name="descricao" />
</p>
// Certo
<label for="descricao">Descrição:</label>
<input type="text" name="descricao" id="descricao" />
Formulários
/* Campos obrigatórios*/
// Faça Assim
<label for="descricao">Descrição:</label>
<input type="text" name="descricao"
id="descricao" required="true" />
// Ou Assim
<label for="descricao">Descrição:</label>
<input type="text" name="descricao"
id="descricao" aria-required="true" />
// Se possível, forneça um feedback textual e um
link para o campo que não foi preenchidoFormulários
/* Faça uma breve descrição do seu formulário */
<form>
<fieldset>
<legend> Preencha suas informações pessoais</legend>
<label for="nome">Nome:</label>
<input type="text" name="nome"
id="nome" />
</fieldset>
</form>
Formulários
/* Você ainda pode fornecer uma descrição extra ao campo */
...restante do código omitido...
<label for="nome">Nome:</label>
<input type="text" name="nome"
id="nome" aria-describedby="motivo"/>
<p id="motivo">
Seu nome será a sua identificação em nosso site
<p>
Web Semântica
/* Ausência de parágrafo */
//Errado
<div class="texto">Descrição de toda a minha palestra</div>
// Certo
<div class="box-descricao">
<p>Descrição de toda a minha palestra</p>
</div>Web Semântica
/* Ausência de listas */
//Errado
<a href="#link1">Link 1</a>
<a href="#link2">Link 2</a>
<a href="#link3">Link 3</a>
// Certo
<ul>
<li><a href="#link1">Link 1</a></li>
<li><a href="#link2">Link 2</a></li>
<li><a href="#link3">Link 3</a></li>
</ul>HTML5 Wins \o/
/* Use as tags do HTML5 para dar contexto
aos seus elementos */
//Errado
<div id="banner"></div>
<div id="content"></div>
<div id="footer"></div>
// Certo
<header></header>
<nav></nav>
<main></main>
<aside></aside>
<article></article>
<section></section>
<footer></footer>3.
Dicas Finais
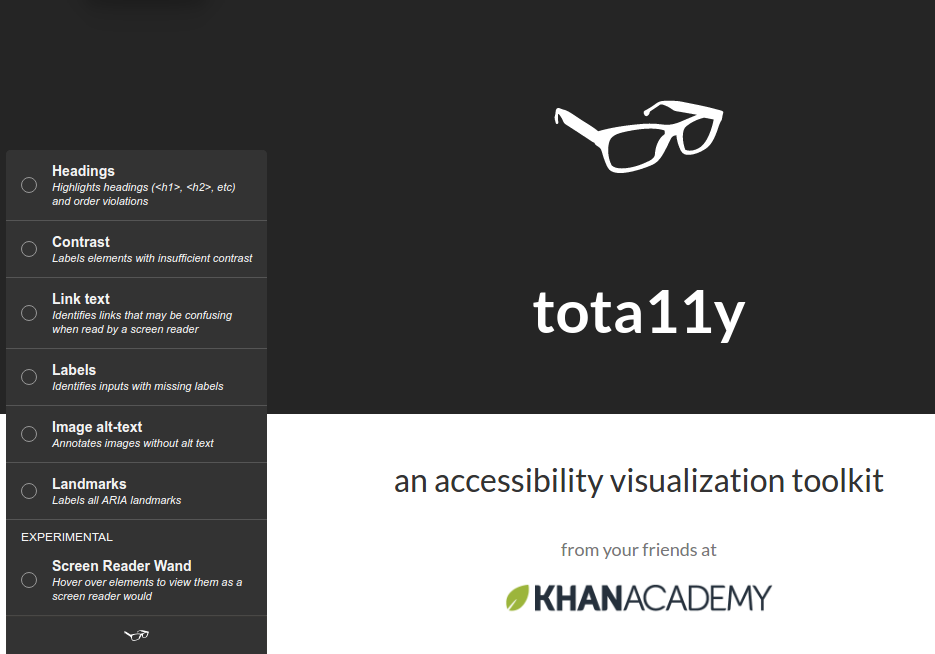
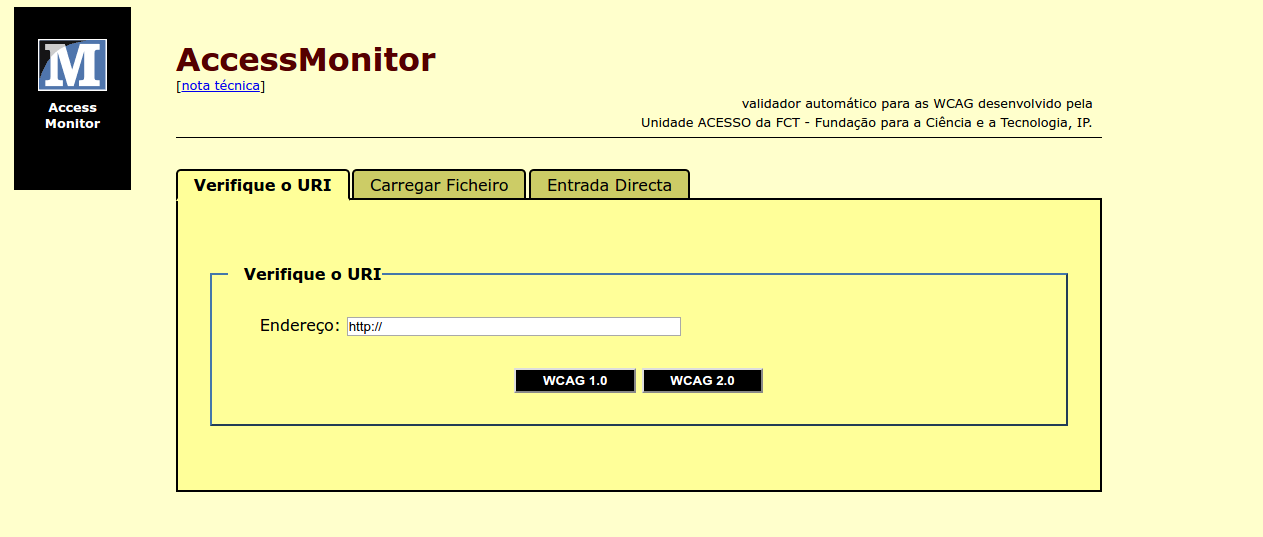
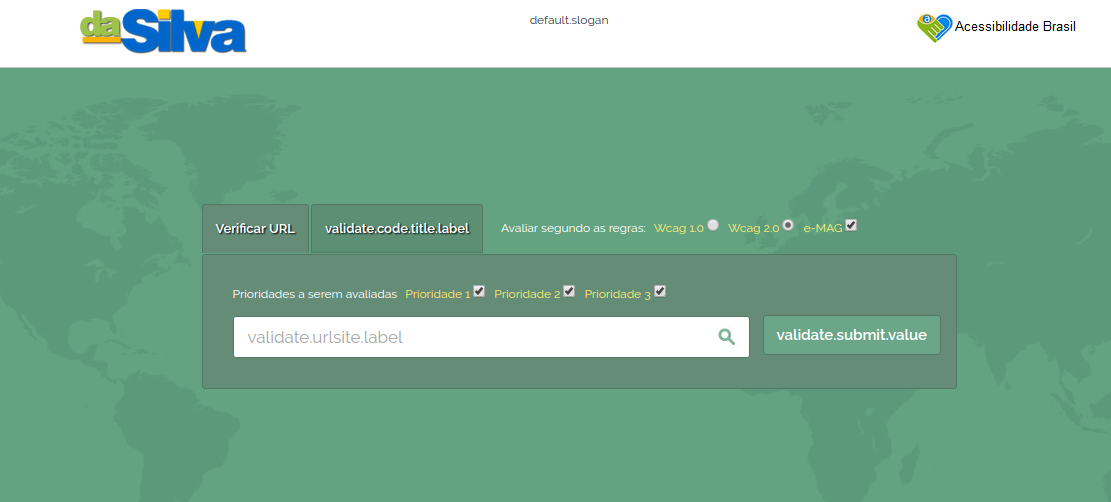
Validators

http://khan.github.io/tota11y
http://www.acessibilidade.gov.pt/accessmonitor


http://www.dasilva.org.br

http://wave.webaim.org
Ferramentas
- Accessibility Developer Tools - https://chrome.google.com/webstore/detail/accessibility-developer-t/fpkknkljclfencbdbgkenhalefipecmb?hl=pt-BR
- Autocomplete Semantic Web - https://github.com/obetomuniz/autocomplete-semantic-web
Quem Seguir
- Reinaldo Ferraz - @reinaldoferraz
- Talita Pagani - @talitapagani
- Bruno Pulis - @brunopulis

Nós podemos criar tendências, novos hábitos, oportunidades...
Vamos tornar nossos conteúdos acessíveis.
Você faz a diferença.
"Se o lugar não está pronto para receber TODAS as pessoas, o lugar é deficiente"
Thais Frota



/yanmagale
/yaanmagale
/yaanmagalhaes
Obrigado Galera \o/
