O maravilhoso mundo do Devtools



Yan Magalhães
Web Developer
Ciência da Computação (In progress)





/YanMagale
/@yanmagale
/yaanmagale
/yaanmagalhaes
/+YanMagalhaes
http://slides.com/yanmagale/o-maravilhoso-mundo-do-devtools


Diversas ferramentas e frameworks a nossa disposição
São tantas ferramentas ... tantas ferramentas ...
E qual a ferramenta mais importante na Web?




E como usar o Browser para analisar, acompanhar e evoluir nossa aplicação?
Developer Tools
Conjunto de ferramentas para controlar o funcionamento de nossa aplicação, permitindo análises, conferências, testes e formas de debug.
Acessando o Devtools
As features

Elements

Sources

Profiles

Console

Timeline

Network

Resources

Audits
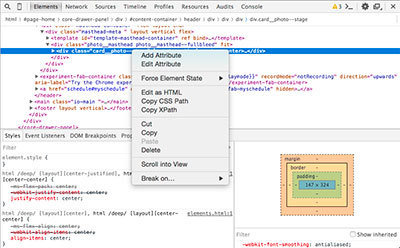
Elements
Verificar todos os atributos HTML presentes na aplicação, e para cada deles, visualizar os estilos (CSS) e comportamentos (Javascript)
Elements
- Visualizar/Modificar elementos HTML
- Visualizar/Modificar estilos CSS ao elemento desejado
- Visualizar os Eventos JS atrelados ao elemento selecionado
- Modificar ordem de elementos no documento
- Realizar mudanças na aplicação e ver o resultado no browser
Ganhando Tempo

https://developers.google.com/web/tools/chrome-devtools/iterate/inspect-styles/shortcuts?hl=en
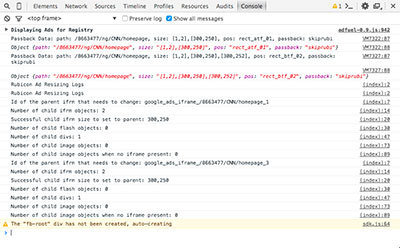
Console
Fornece um diagnóstico do funcionamento da aplicação (log) e disponibilizar uma janela de comandos que pode ser usada para interagir com a aplicação e o devtools.
Console
- Verificar erros de execução do código
- Interagir com a aplicação
- Monitorar eventos disparados pelo usuário/aplicação
- Criar e executar códigos
- Visualizar o tempo gasto na execução do código
- Visualizar informações de variáveis, arrays e objetos
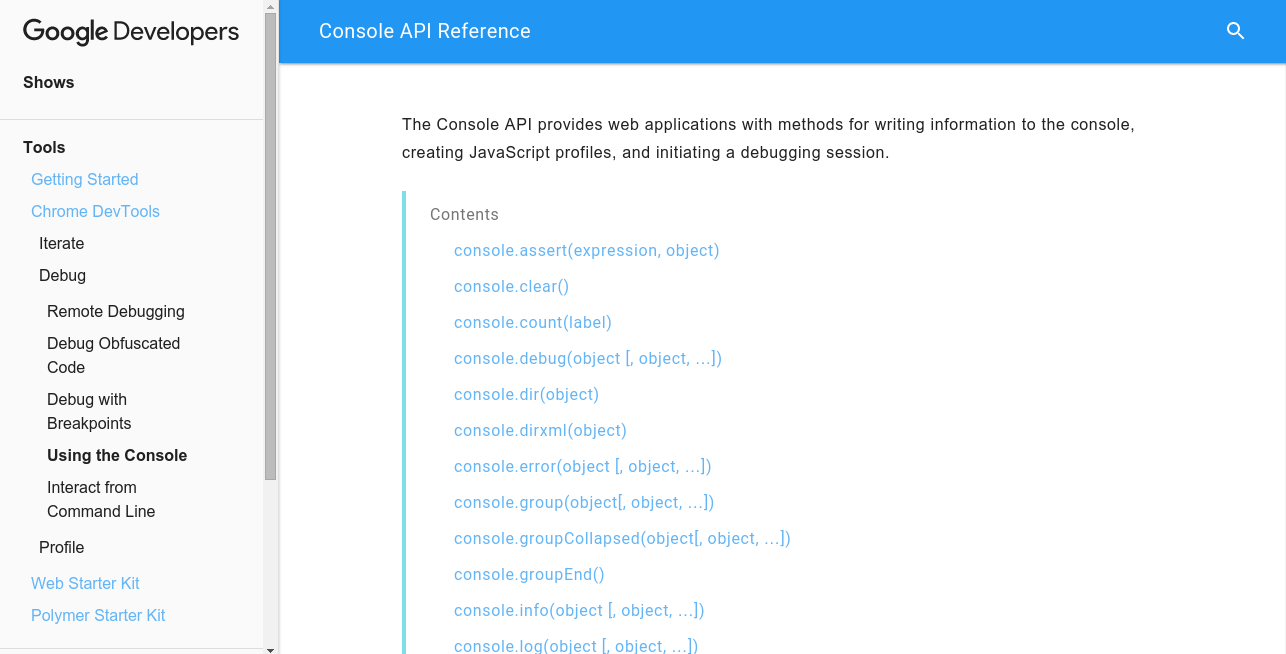
Indo além

https://developers.google.com/web/tools/chrome-devtools/debug/console/console-reference
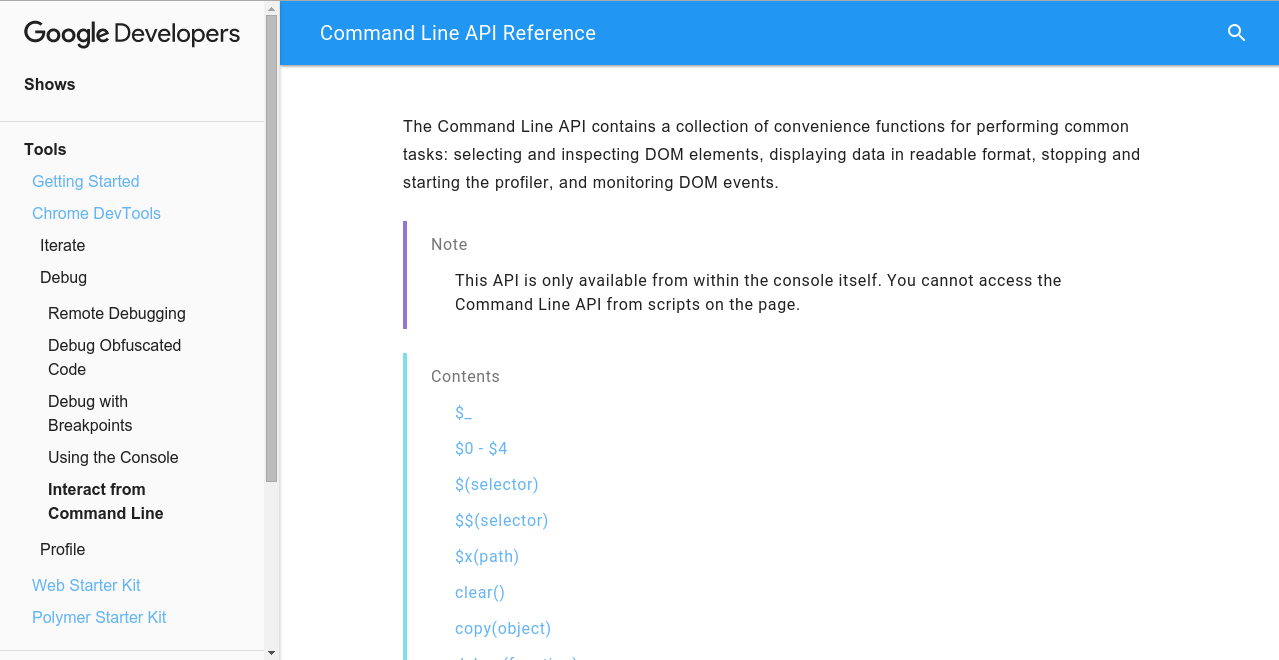
Indo além

https://developers.google.com/web/tools/chrome-devtools/debug/command-line/command-line-reference
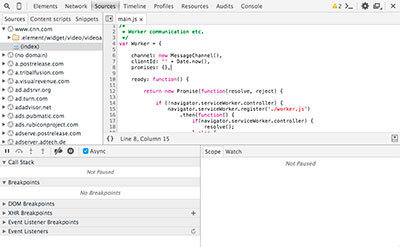
Sources
Mapear arquivos utilizados pela minha aplicação e realizar mudanças, diretamente pelo browser.
Sources
- Salvar/Alterar as informações modificadas no browser, nos arquivos físicos
- Mapear os arquivos a serem modificados
- Visualizar/Modificar as alterações feitas no documento
- Visualizar valores de variáveis através de breakpoints
- Em caso de uso de pré-processadores (CSS ou JS), é preciso gerar o Source-Map
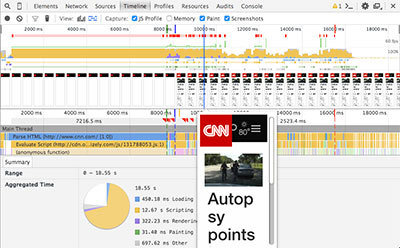
Timeline
Obter informações sobre a execução do meu código JS, tempo de carregamento e renderização no HTML. É uma análise mais voltada para o comportamento do nosso código.
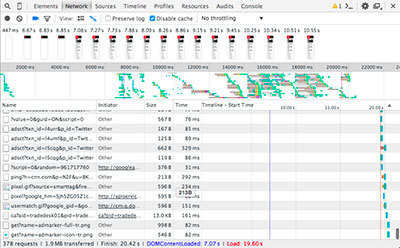
Network
Obter informações sobre os recursos solicitados pela aplicação, e baixados pelo browser, e otimizar o desempenho do carregamento da página.
Network
- Visualizar informações sobre cada requisição feita pela aplicação
- Detectar o tempo de carregamento de cada recurso e do documento
- Acompanhar o tempo de carregamento e renderização da página

http://browserdiet.com/pt/

https://github.com/davidsonfellipe/awesome-wpo
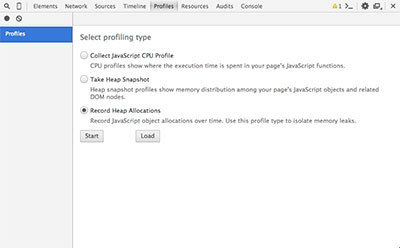
Profiles
Estender os resultados de Network e Timeline. Fornece informações realizadas ao tempo de processamento de cada função, consumo de memória e CPU.
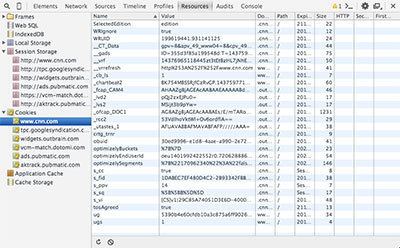
Resources
Visualizar os recursos da sua aplicação e ver as informações que estão sendo salvas no browser.
Resources
- Visualizar imagens, fontes, CSS e JS
- Visualizar dados salvos em IndexedDB
- Visualizar dados salvos em Cookies
- Visualizar/Manipular dados salvos em Web Storage
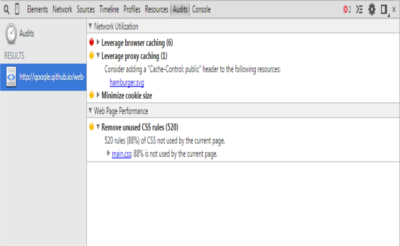
Audits
Realizar algumas análises, ou auditorias, em sua aplicação, com relação ao uso da rede e performance, visando otimização.
Audits
- Análise com relação ao uso da rede e quantidade de requests.
- Análise com relação a performance**
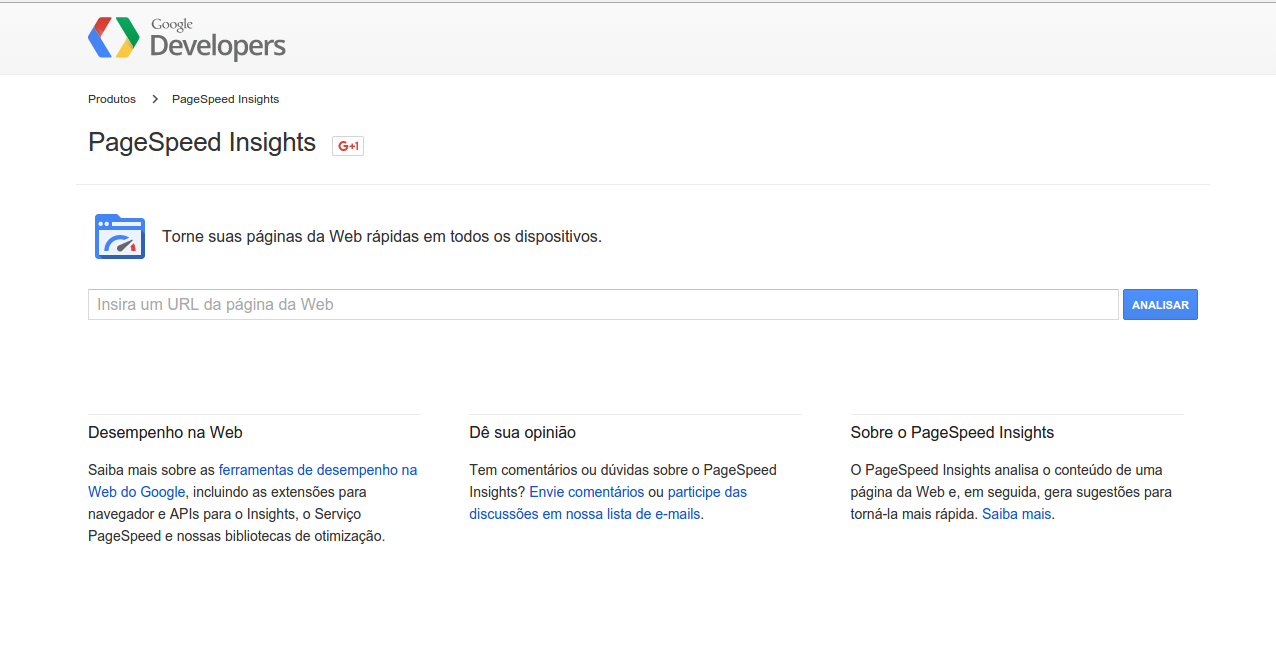
**O time de desenvolvedores da Google recomenda que para análises de performance, seja utilizado o PageSpeed Insights

https://developers.google.com/speed/pagespeed/insights/?hl=pt-BR

https://github.com/addyosmani/psi

https://github.com/YanMagale/gulp-utilization/tree/master/psi
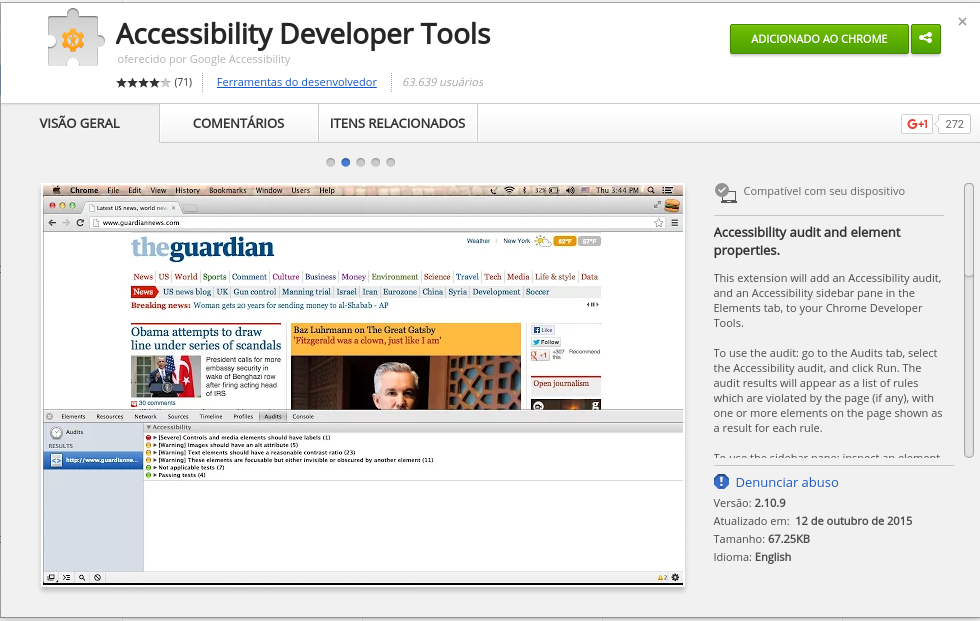
Accessibility Devoloper Tools

https://chrome.google.com/webstore/detail/accessibility-developer-t/fpkknkljclfencbdbgkenhalefipecmb?utm_source=chrome-app-launcher-info-dialog
Device Mode
Permite realizar mudanças no tamanho da tela, para simular o comportamento de uma variedade de dispositivos existentes, ou defini-lo para um tamanho de sua própria escolha.
Device Mode
- Visualizar o comportamento da página, em algum determinado dispositivo/resolução
- Visualizar o carregamento da página de acordo com a rede de dados
- Visualizar/Manipular estilos CSS e comportamentos das Media Queries
- Simular recursos do smartphone, como scroll, touch, acelerômetro e geolocalização
- Criar resoluções customizadas
Testes no dispositivo?
Devo fazer? Sim ou Não?
Remote Debugging
Indo além

https://www.browserstack.com/automate
Indo além

http://www.keynote.com/solutions/testing/mobile-testing
Algumas Dicas
Utilize ferramentas que automatizam tarefas e processos




http://blog.caelum.com.br/browser-sync-indispensavel-para-desenvolver-sites-em-varios-dispositivos/
Explore os outros navegadores



E as novidades?

https://speakerdeck.com/addyosmani/whats-new-in-chrome-devtools


-
Reorganizar abas com drag and drop
-
Busca por Seletores
-
Eventos de Frameworks
-
Suporte a features de ES2015 (ES 6)
-
Editar elementos HTML diretamente na aba Console
-
Performance - Filmstrip, Throttling e Paint Profiler
-
Animation Inspection**
-
Promises Inspector**
**Features ainda em fase experimental(é preciso habilitar nas configurações do navegador)
E o futuro?
Accessibility Inspection
Security Panel
https://umaar.com/dev-tips/73-security-panel/
Onde buscar conteúdo?

https://developers.google.com/web/tools/chrome-devtools/

https://www.codeschool.com/courses/discover-devtools/videos

https://umaar.com/dev-tips/

https://developers.google.com/web/shows/ttt/

https://www.youtube.com/playlist?list=PLOU2XLYxmsILUKyjDYUVYLeq7yyTxM_3d

https://github.com/andersonweb/Learning-devtools
Quem fala sobre o assunto:
- Chrome Dev Tools (@ChromeDevTools)
- Addy Osmani (@addyosmani)
- Paul Irish (@paulirish)
- Ilya Grigorik (@igrigorik)
- Umar Hansa (@umaar)
- Zeno Rocha (@zenorocha)
- Fábio Assunção (@fabioassuncao)
- Thiago Alvernaz (@thiagoalvernaz)
Obrigado Recife \o/
