Os Estados do Flux


Yan Magalhães
Full Stack Web Developer na



Agenda
- Arquitetura de Software
- MVC
- Nasce o Flux
- Flux Implementations
- Redux
1.
Arquitetura de Software
Desenvolver Software é complexo.
- Planejar a estrutura de dados.
- Entendimento do problema a ser resolvido.
- Criar uma estrutura de código que possibilite uma evolução do sistema.
- Escalabilidade
- Performance
- UX
Alguns Motivos
Adotar os princípios e boas práticas de Arquitetura de Software.
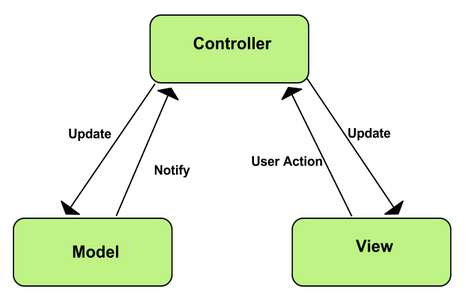
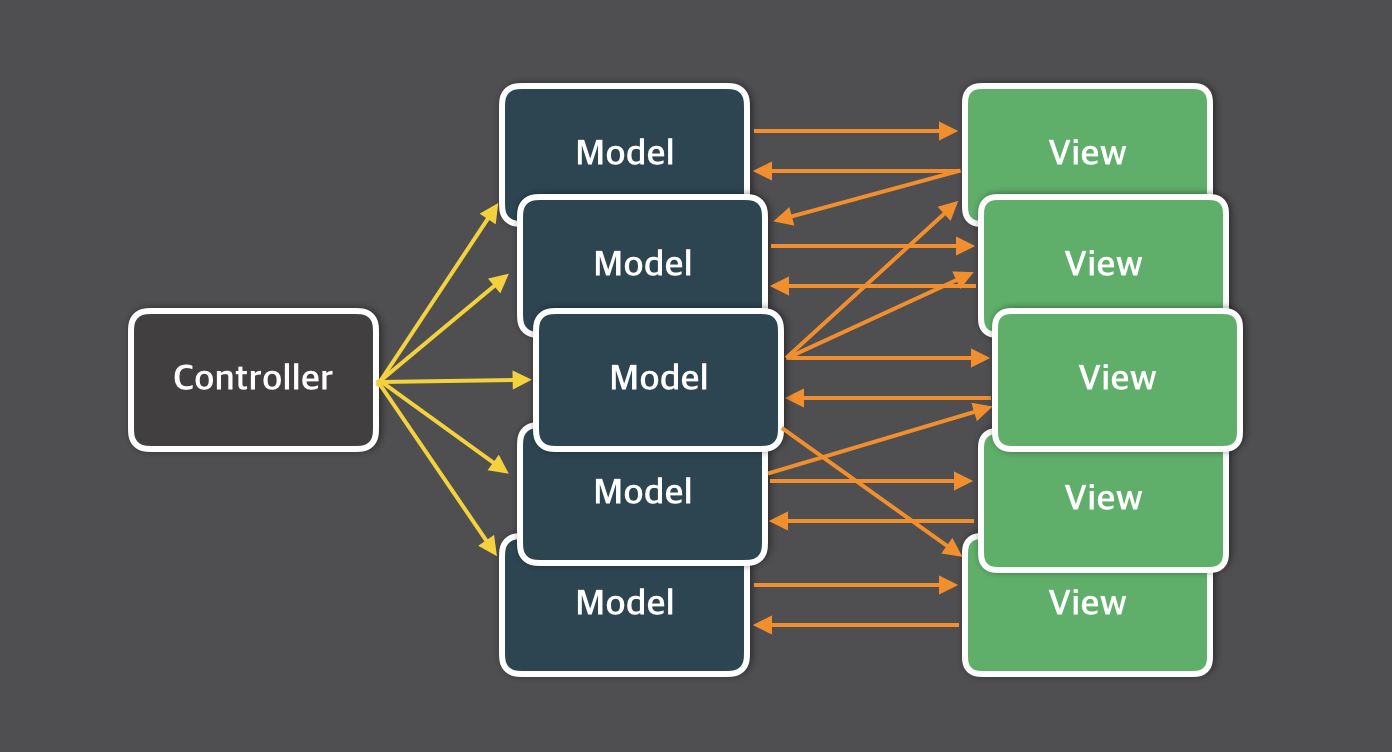
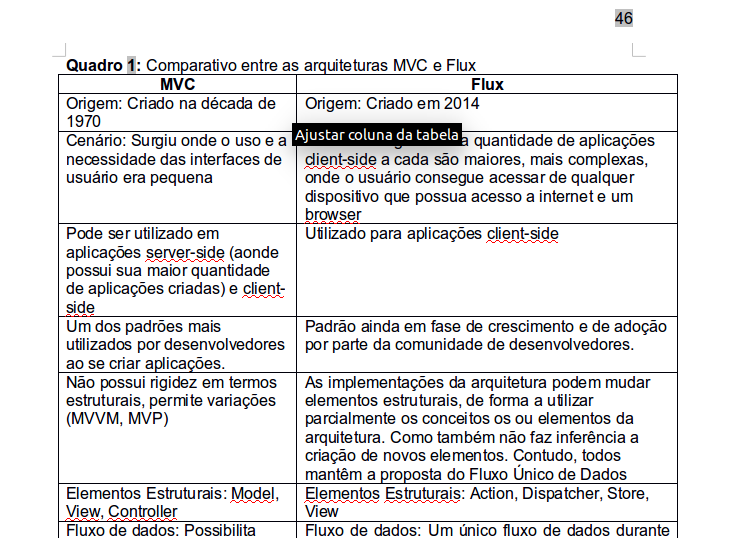
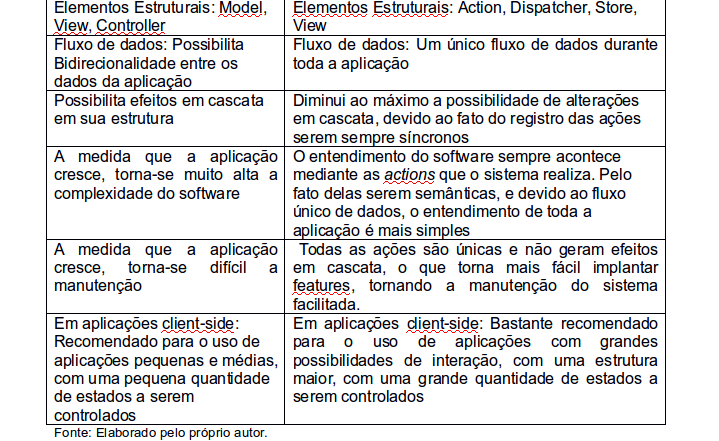
O MVC
Modelo criado na década de 1970, com a proposta de separação da interface do usuário, com as regras de negócio do sistema.

Características
- Separação de responsabilidades
- Separação das regras de negócio da camada de visualização
- A criação de um sistema pode ser feita de forma separada
- Modelo flexível (MVP, MVVM)
- Grande utilização nas linguagens e frameworks Back-End
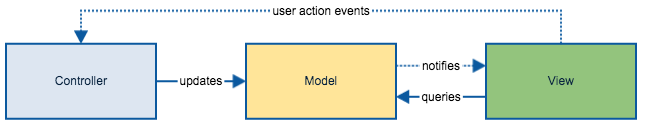
Mas e no front end?
Algumas diferenças:
- O model acaba notificando a view sobre as mudanças
- As ações na view podem acontecer por vários pontos, não existe um único ponto de entrada
- Podem existir diversos tipos de dados que podem ser trafegados



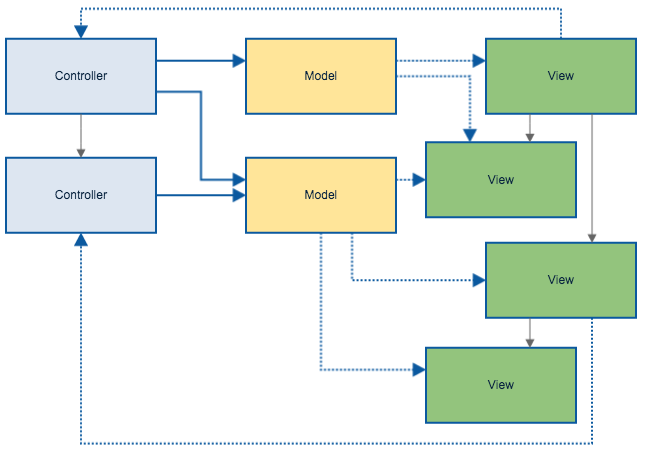
Pontos levantados:
- Funciona perfeitamente bem para aplicações menores.
- Em aplicações maiores, por conta do modelo, demora-se um certo tempo para o entendimento do sistema.
- Fluxo Bidirecional



- Difícil visualizar o fluxo da aplicação
- Ações tornam-se difíceis de serem mapeadas
- Difícil de reproduzir alguns problemas
- Algumas ações podem gerar mudanças em cascata
- O sistema torna-se imprevisível

Vamos criar um novo modelo \o/
2.
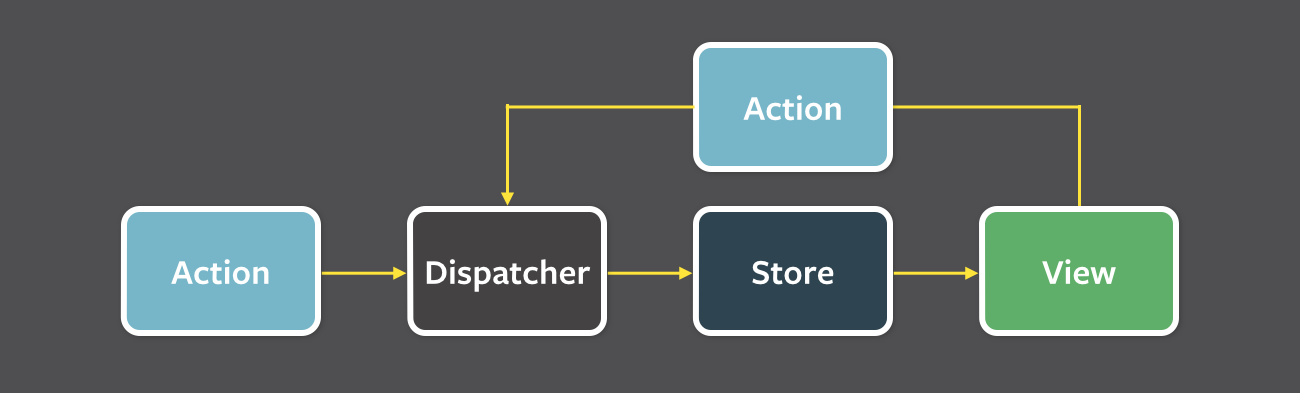
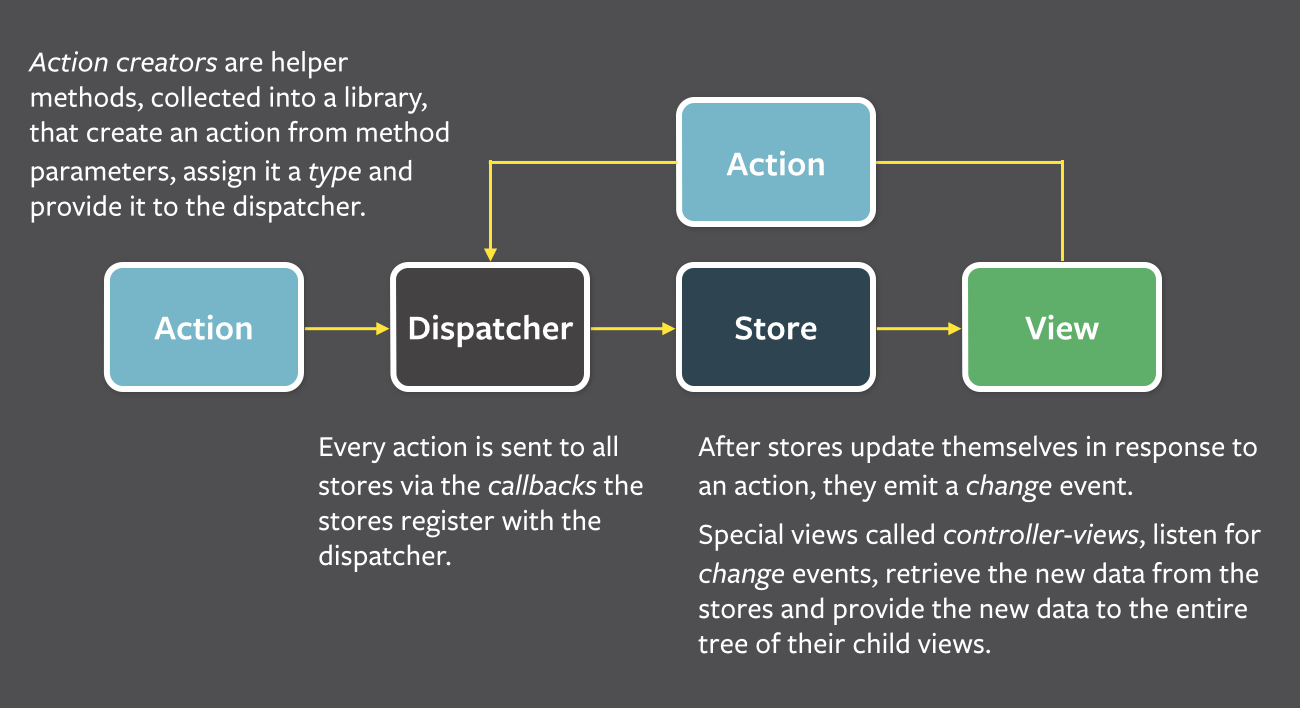
O surgimento do Flux
Flux
Modelo de arquitetura fundamento no conceito Single Direction Data Flow.



Vamos ver código?
Características:
- Fluxo único de dados.
- Sem alterações em cascata
- Previsível
- Mais fácil de testar e reproduzir um determinado estado
- Ações mais semânticas e descritivas
- Toda a lógica esta concentrada em um único local
- Pode ser usado em pequenas e grandes aplicações
- Mais explícito
- View != REACT


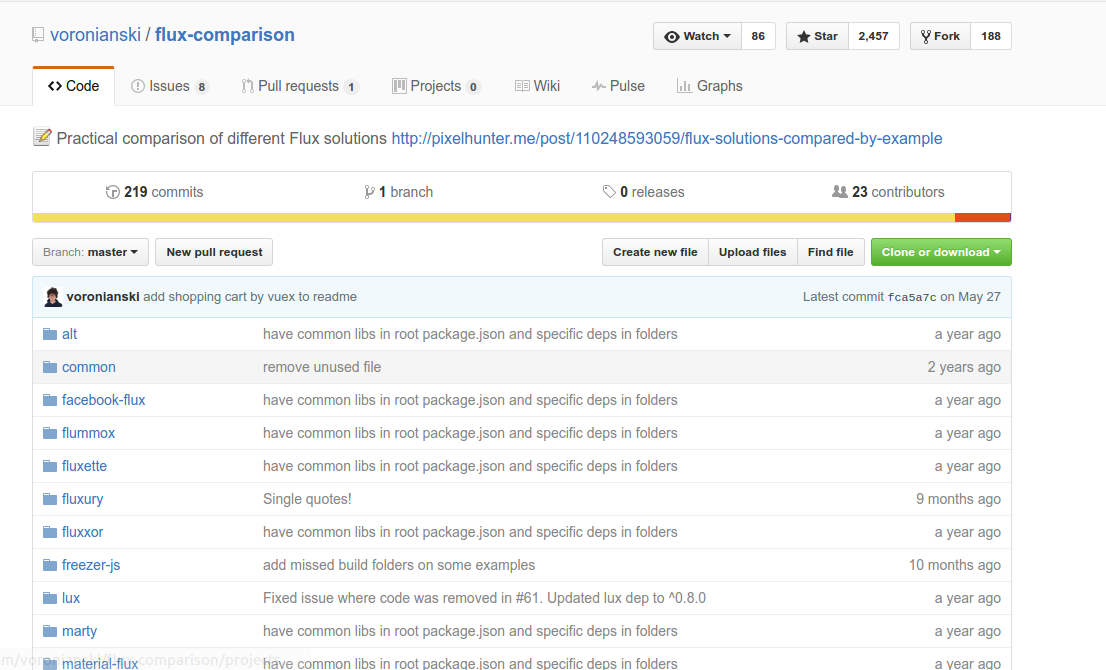
A adoção da comunidade \o/

https://codetalks.net/como-%C3%A9-programar-em-javascript-em-2016-9c9b3c12cea8#.eawvqb94z

https://github.com/voronianski/flux-comparison

http://fluxxor.com/

http://alt.js.org/

http://redux.js.org/
3.
O famoso Redux
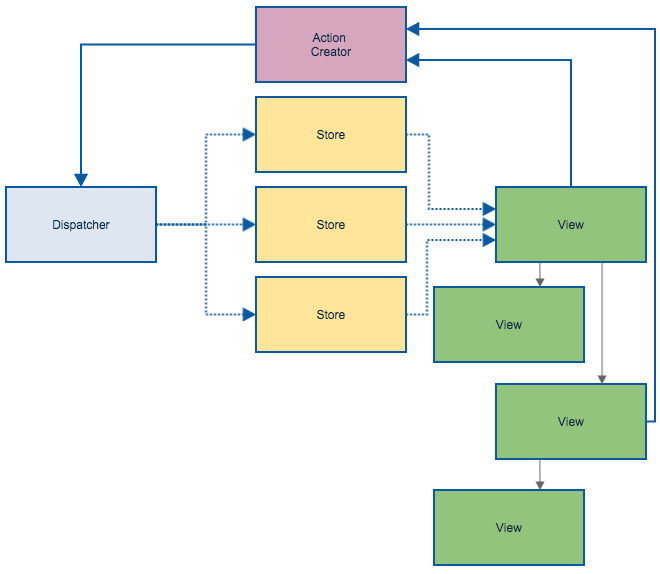
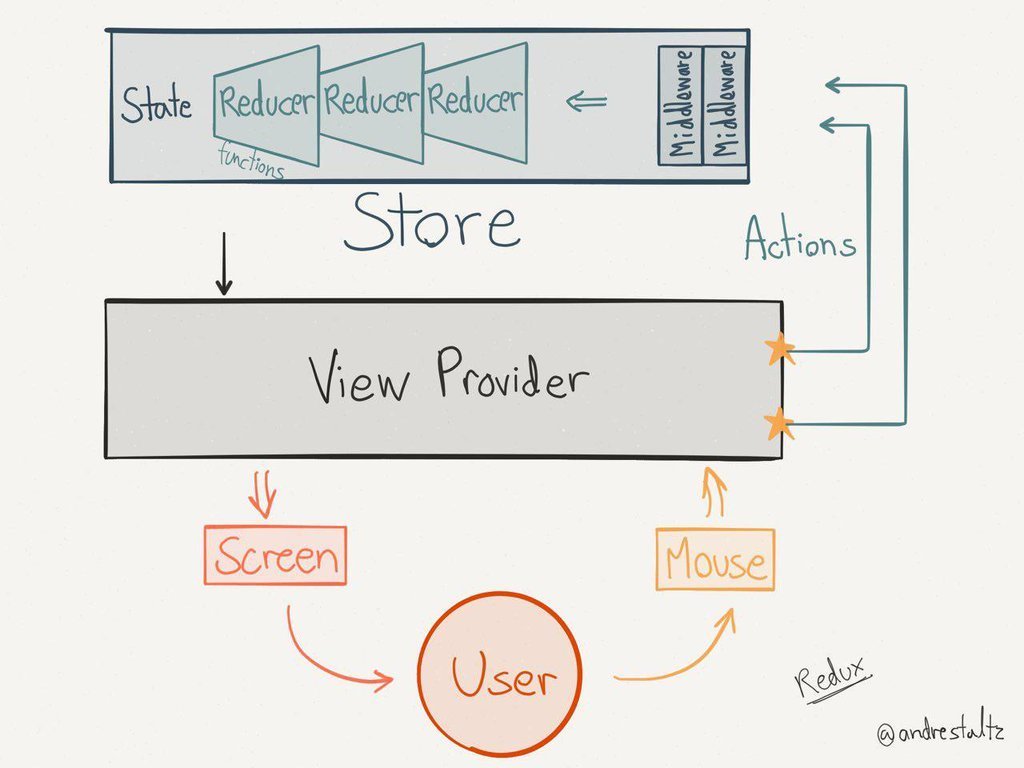
Redux
Criado por Dan Abramov, é um container de estados previsíveis para aplicações JS
Algumas particularidades:
- Hot Reloading e Time Travel Debugging
- Possui uma única Store
- Não possui Dispatcher
- Funções Puras
- Dados imutáveis
- Influenciado pela linguagem Elm
- Influenciado pelas libraries que implementaram a arquitetura
Elementos
- Actions
- Store
- Reducers
- Views(root component)

Vamos ver código?
Finalizando ...
NÃO!
DEFINITIVAMENTE, NÃO!
Porém, contudo...
- Exibir o valor integro do seu banco de dados
- Dados dinâmicos
- Equipe grande de desenvolvimento
- Necessidade de exibir o mesmo dado, de formas diferentes na interface
- Trabalhar com eventos
- Controlar eventos no front end
- Trabalhar com componentes separados
- Armazenar dados em cache na memória, mas eles precisarem mudar enquanto estiver em cache
- Seja um projeto pequeno ou grande
Utilizar Flux, ou alguma biblioteca de container de estados previsível, é uma ótima solução.
4.
Dicas e Referências
https://facebook.github.io/flux/
http://redux.js.org/
https://github.com/yanmagale/awesome-flux
https://egghead.io/courses/getting-started-with-redux


/yanmagale
/yaanmagale
https://yanmagalhaes.com.br
Obrigado Galera \o/
