WHAT is CODING?!
is it setting your PVR?
connecting up the stereo?
writing HTML, CSS, JavaScript?
... what ISN'T coding???
(image from http://www.bioprepper.com/2014/07/06/survival-communications-the-utility-of-morse-code/ )
What is it to you?
Problem Solving!
- incremental, agile and iterative!
- unconditional love! :)
- ... and a bunch of crazy rules and fundamentals!
syntax (rules) and structure (fundamentals)!
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({extended:true}));
var quotes = [
{ author : 'Audrey Hepburn', text : "Nothing is impossible, the word itself says 'I'm possible'!"},
{ author : 'Walt Disney', text : "You may not realize it when it happens, but a kick in the teeth may be the best thing in the world for you"},
{ author : 'Unknown', text : "Even the greatest was once a beginner. Don't be afraid to take that first step."},
{ author : 'Neale Donald Walsch', text : "You are afraid to die, and you're afraid to live. What a way to exist."}
];
app.get('/', function(req, res) {
res.json(quotes);
});
app.get('/quote/random', function(req, res) {
var id = Math.floor(Math.random() * quotes.length);
var q = quotes[id];
res.json(q);
});
app.get('/quote/:id', function(req, res) {
if(quotes.length <= req.params.id || req.params.id < 0) {
res.statusCode = 404;
return res.send('Error 404: No quote found');
}
var q = quotes[req.params.id];
res.json(q);
});
app.post('/quote', function(req, res) {
if (!req.body.author ||!req.body.text) {
res.statusCode = 400;
return res.send('Error 400: Post syntax incorrect.');
}
var newQuote = {
author : req.body.author,
text : req.body.text
};
quotes.push(newQuote);
res.json(true);
});
app.listen(process.env.PORT || 3000);<!DOCTYPE html>
<html lang="en">
<body>
<form action="http://node-js-133758.nitrousapp.com:3000/quote" method="post">
<input name="author" value="me">
<input name="text" value="hi">
<button>Send my quote</button>
</form>
</body>
</html>
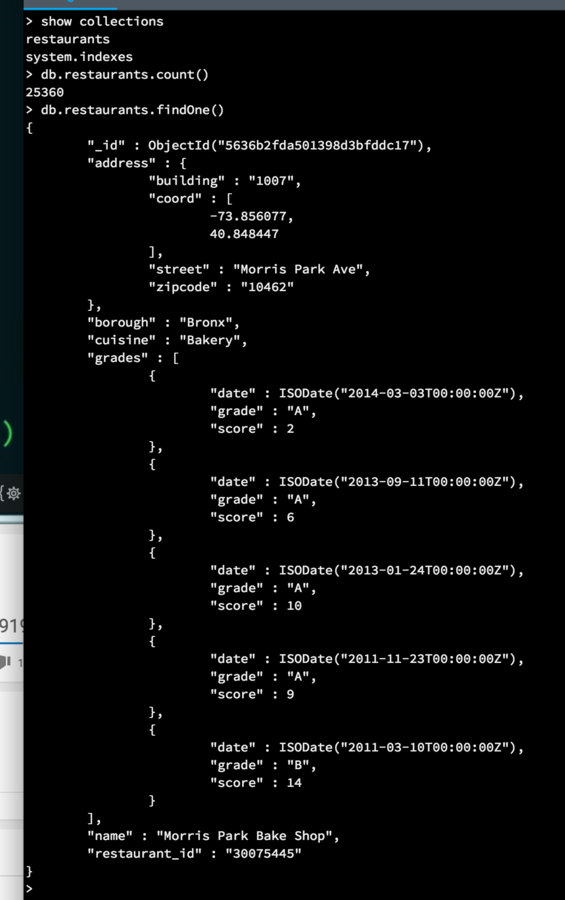
The "command line" interface for Mongo let's us manipulate the database!!!!
NOTE that ISODate and numbers are of certain types!
_id is reserved... ObjectId is unique!
REPL (Read Evaluate Print Loop!)
- Tons of tutorials out there!
- Learning Environments!
- Developer Tools!
- keeping it real...
- you will want to know how javascript, html and css all work together!
(AP Photo/Francois Mori)
Let's PLAY!!!!!
console.log("heeeeeellllooooo!!!");
var x = 3;
console.log(x);
Let's PLAY!!!!!
console.log("hello".toUpperCase());
console.log("3" + 4);
console.log(123 == "123");
console.log(123 === "123");
Let's PLAY!!!!!
var pet = "kittens";
if (pet == "puppies") {
pet += "!";
} else if (pet == "kittens") {
pet += "!!";
} else {
pet = "?" + pet;
}
console.log(pet);
Let's PLAY!!!!!
var obj = {
name: "Carrot",
details: {
color: "orange",
servingsize: 12
}
}
obj.details.servingsize;
Let's PLAY!!!!!
var obj = {
name: "Carrot",
details: {
color: "orange",
servingsize: 12
}
}
obj.details.servingsize;
obj.details.servingsize = 42;
obj.details.servingsize;
Let's PLAY!!!!!
var a = new Array();
a[0] = "dog";
a[1] = "cat";
a[2] = "hen";
for (var i = 0; i < a.length; i++) {
console.log(a[i]);
}
Let's PLAY!!!!!
var a = new Array();
a[0] = "dog";
a[1] = "cat";
a[2] = "hen";
for (var i = 0; i < a.length; i++) {
console.log(a[i]);
}
a.push("cow");
for (var i = 0; i < a.length; i++) {
console.log(a[i]);
}Let's PLAY!!!!!
function add(x, y) {
var total = x + y;
return total;
}
add(2,3);
Let's PLAY!!!!!
function add(x, y) {
var total = x + y;
return total;
}
add(2,3);
console.log(total);