Creating a
Design System

The Heart and soul of a design system is a code library of reusable UI components that power real software applications.
Brad Frost
@Web Conferences Amsterdam

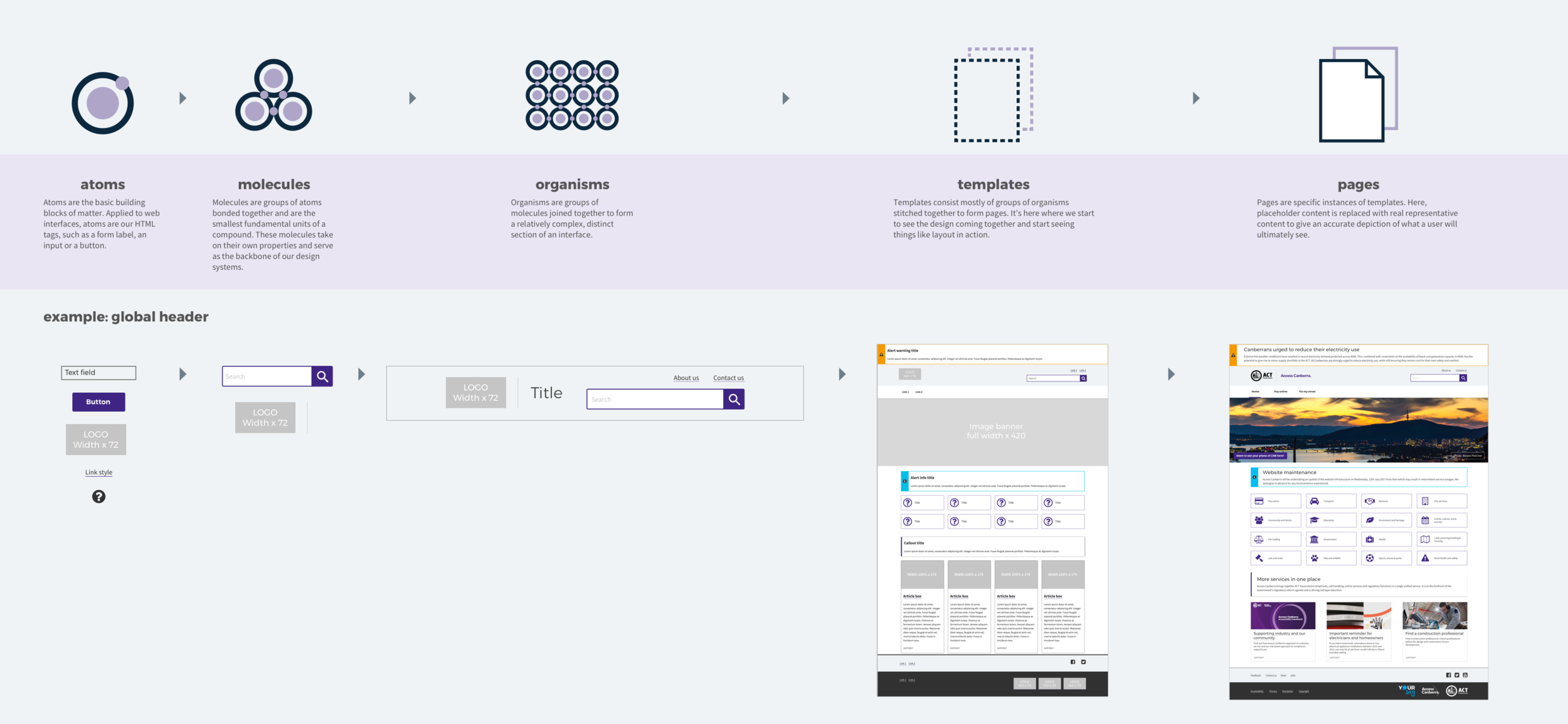
Atomic Design
We need templates


Programmers
Who will use it
Designers
Marketing Team
Managers
Everyone...
Documents
What could be in the Design System
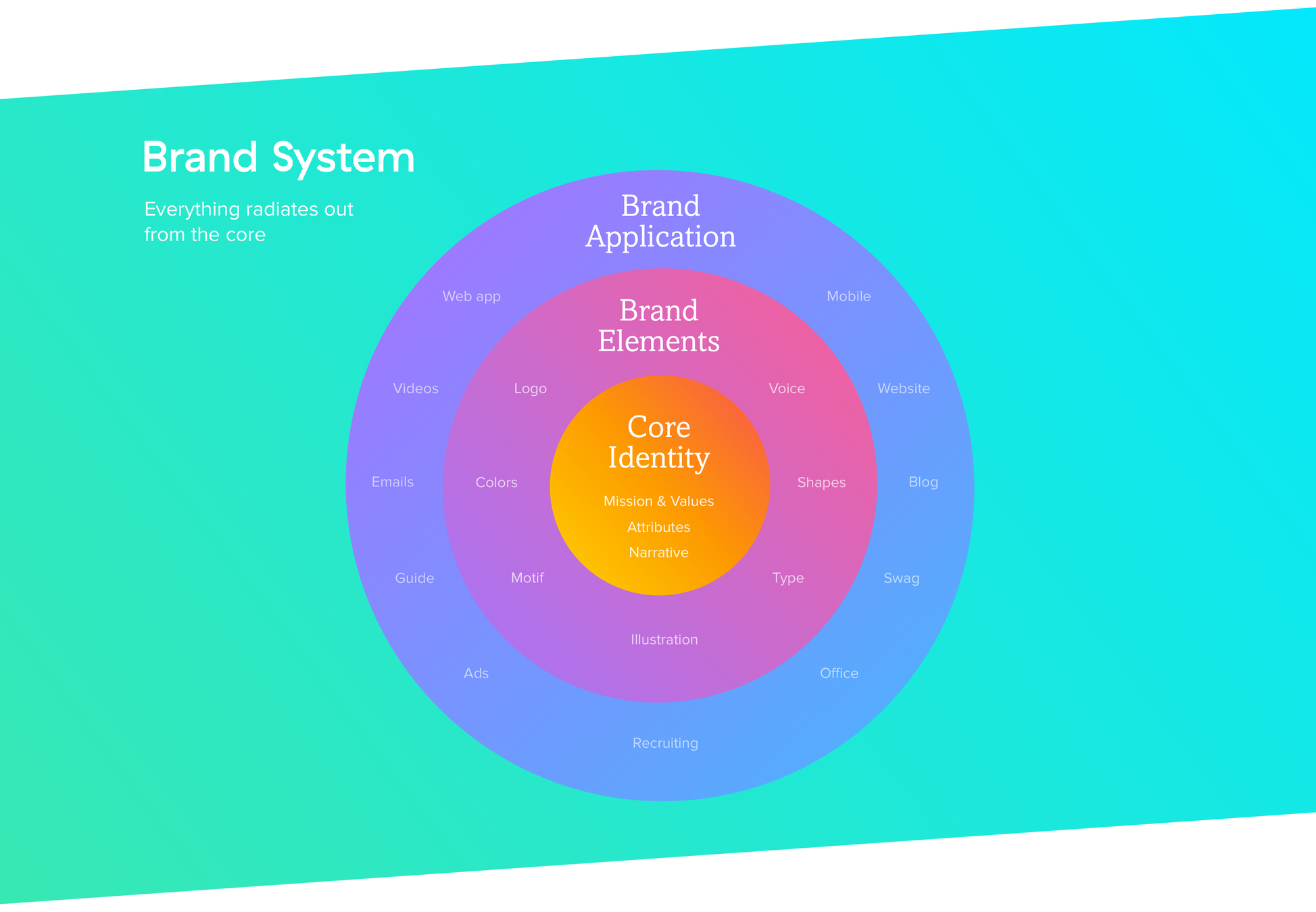
Branding
Designs
Code Snippet
Digital Assets
...

Asana
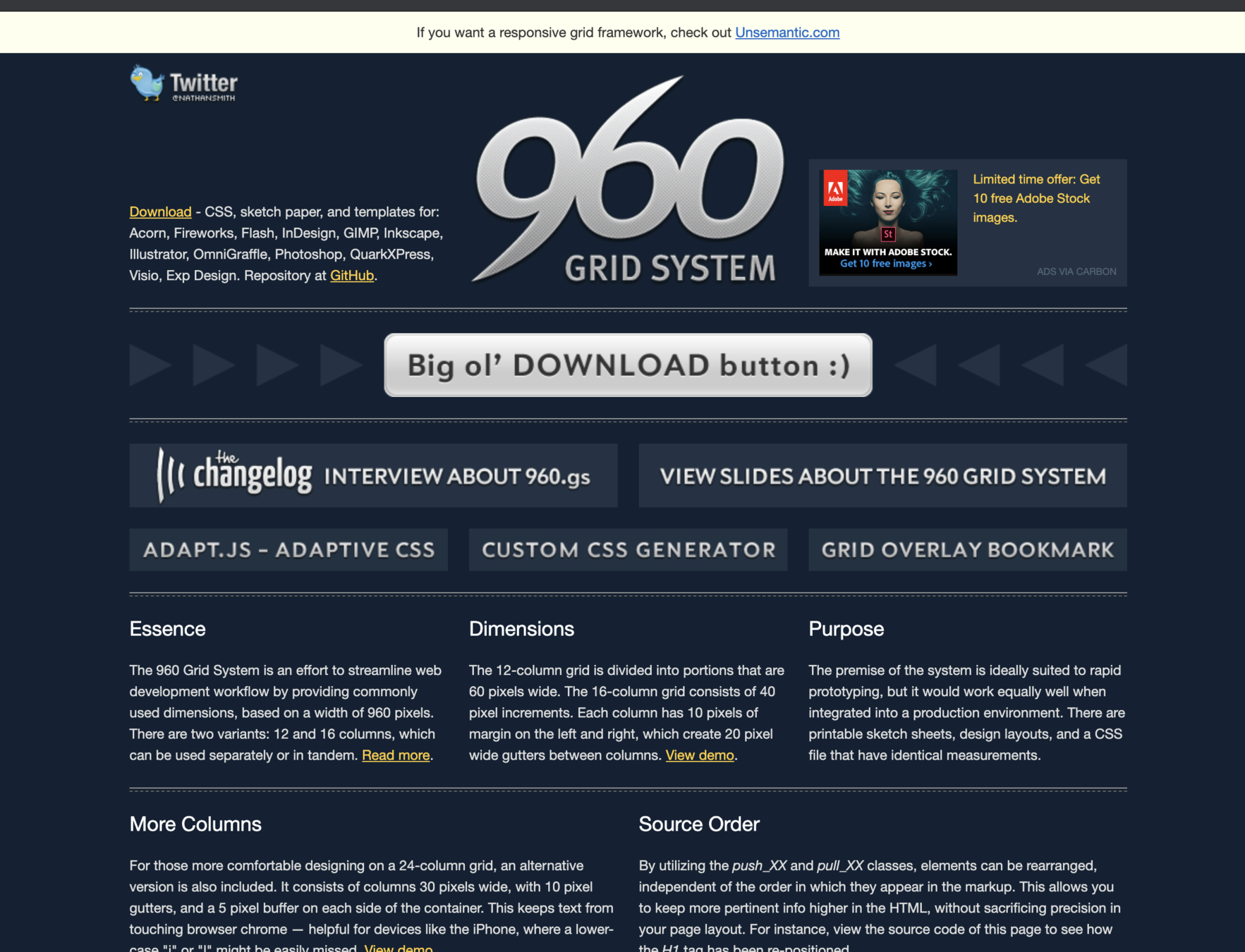
Grid

960.gs

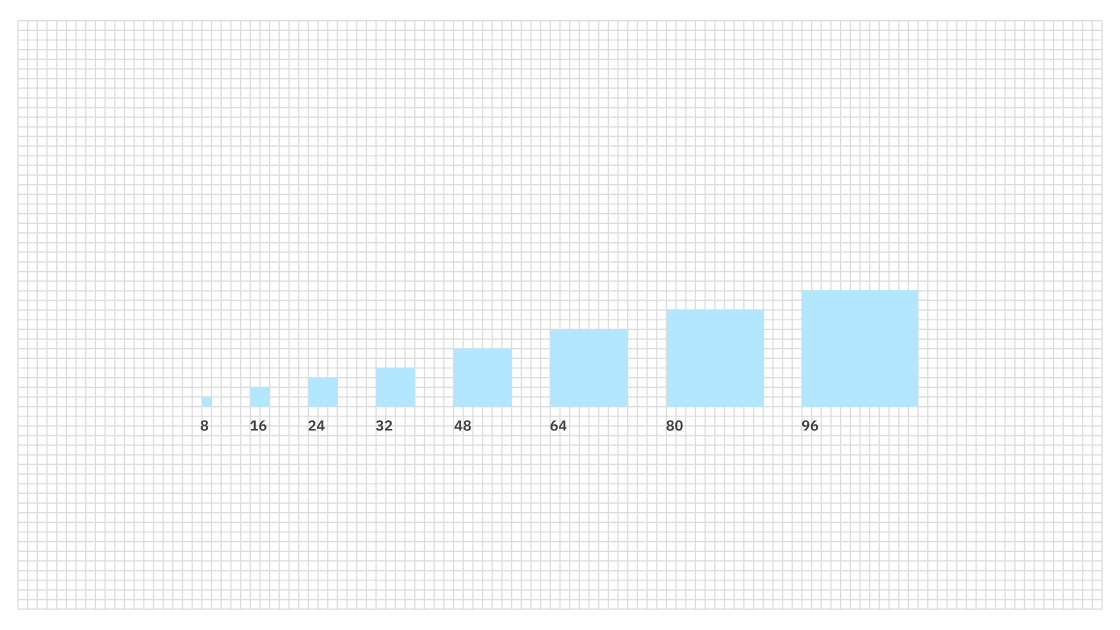
Fixed base unit

Vertical rhythm
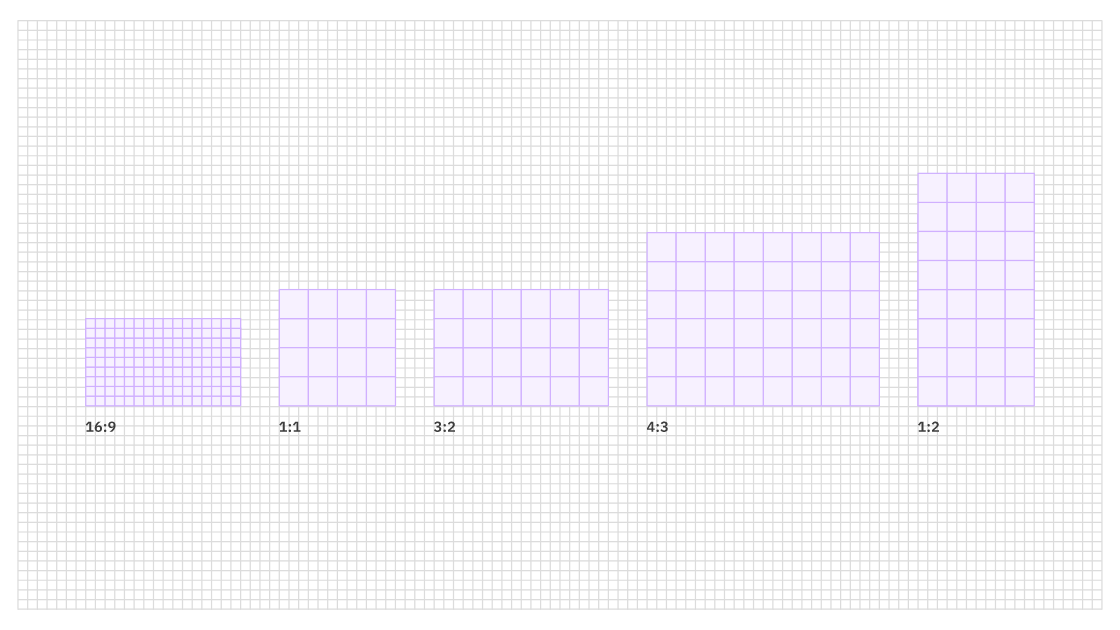
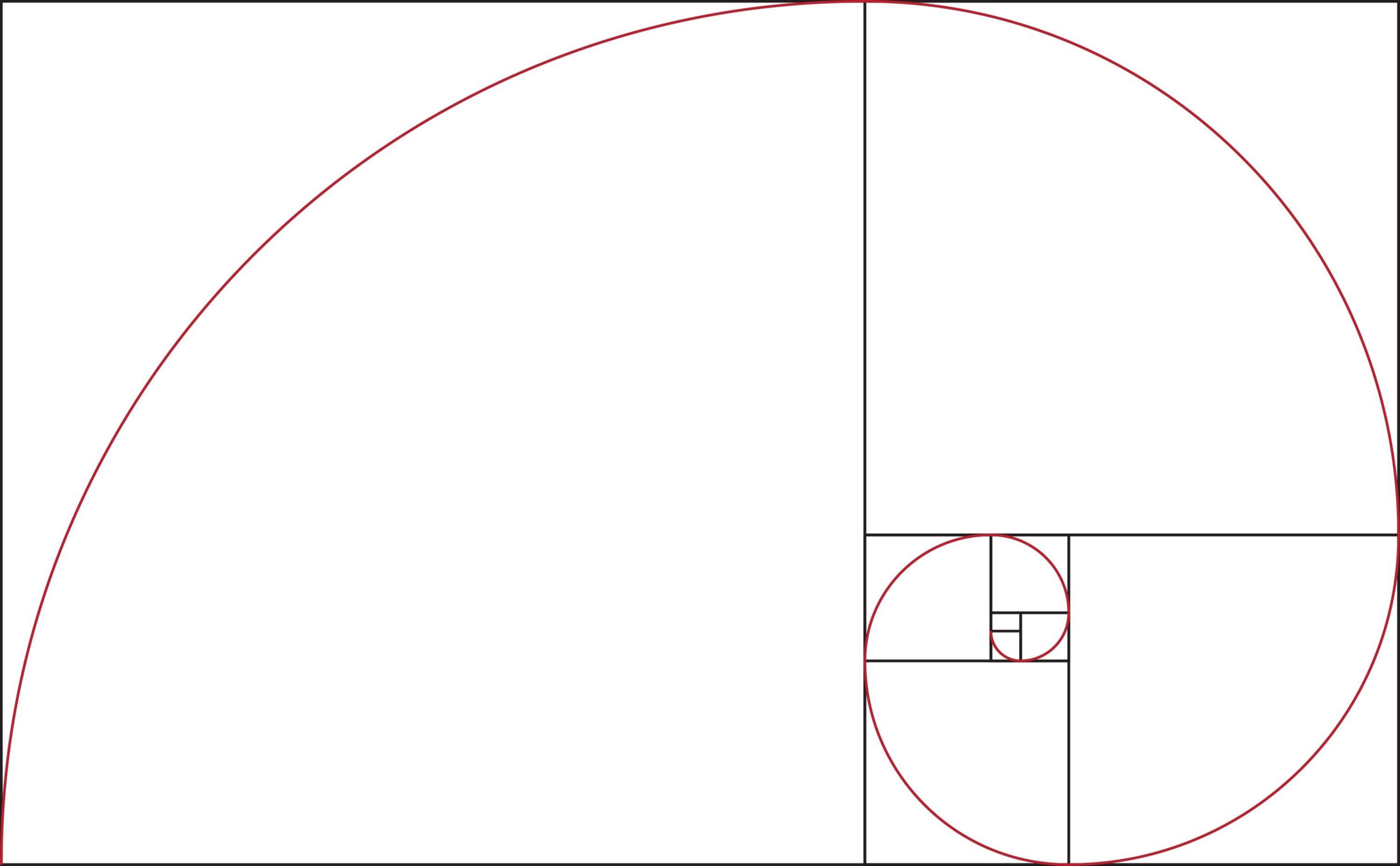
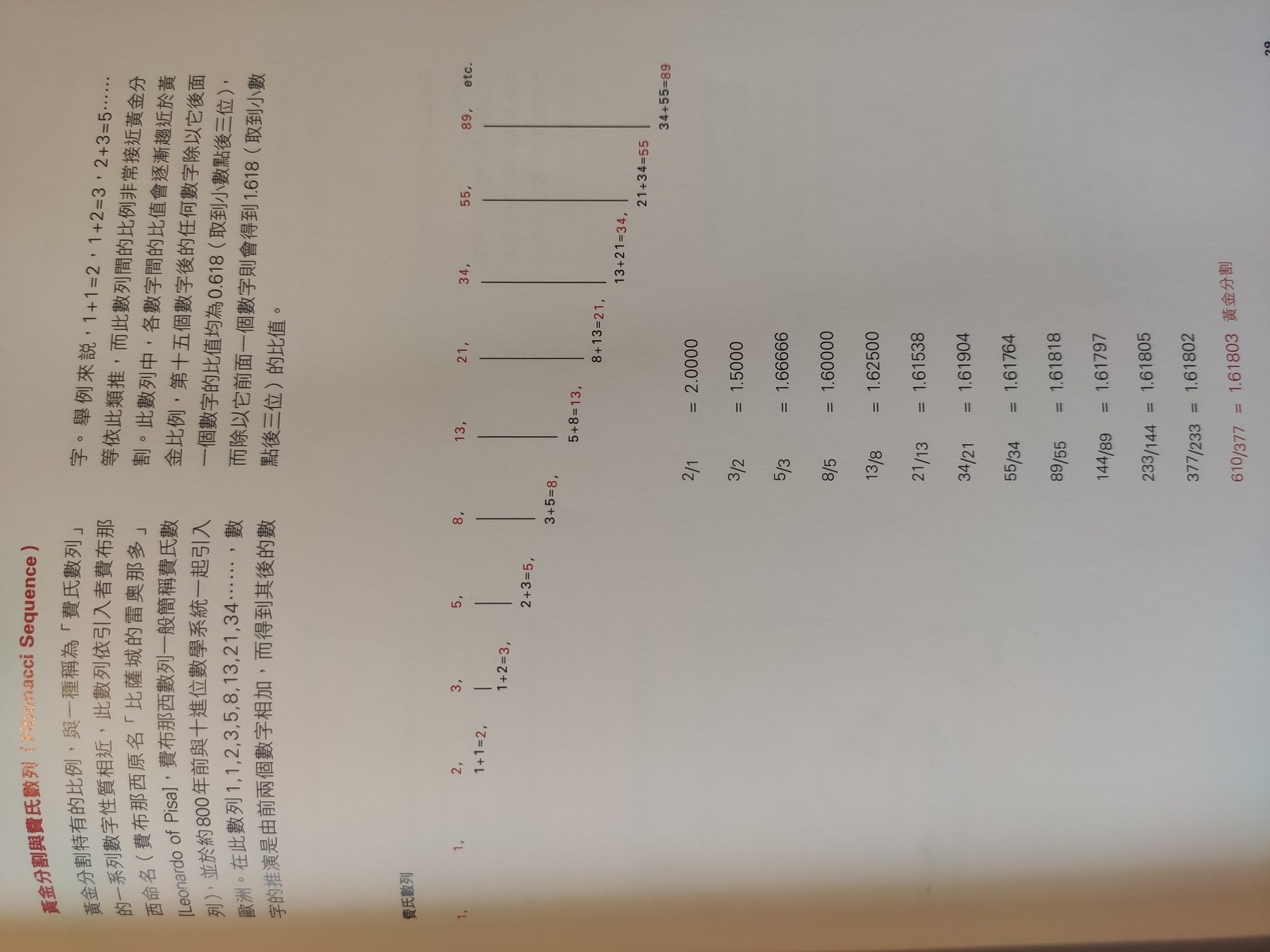
Aspect ratios

1.618

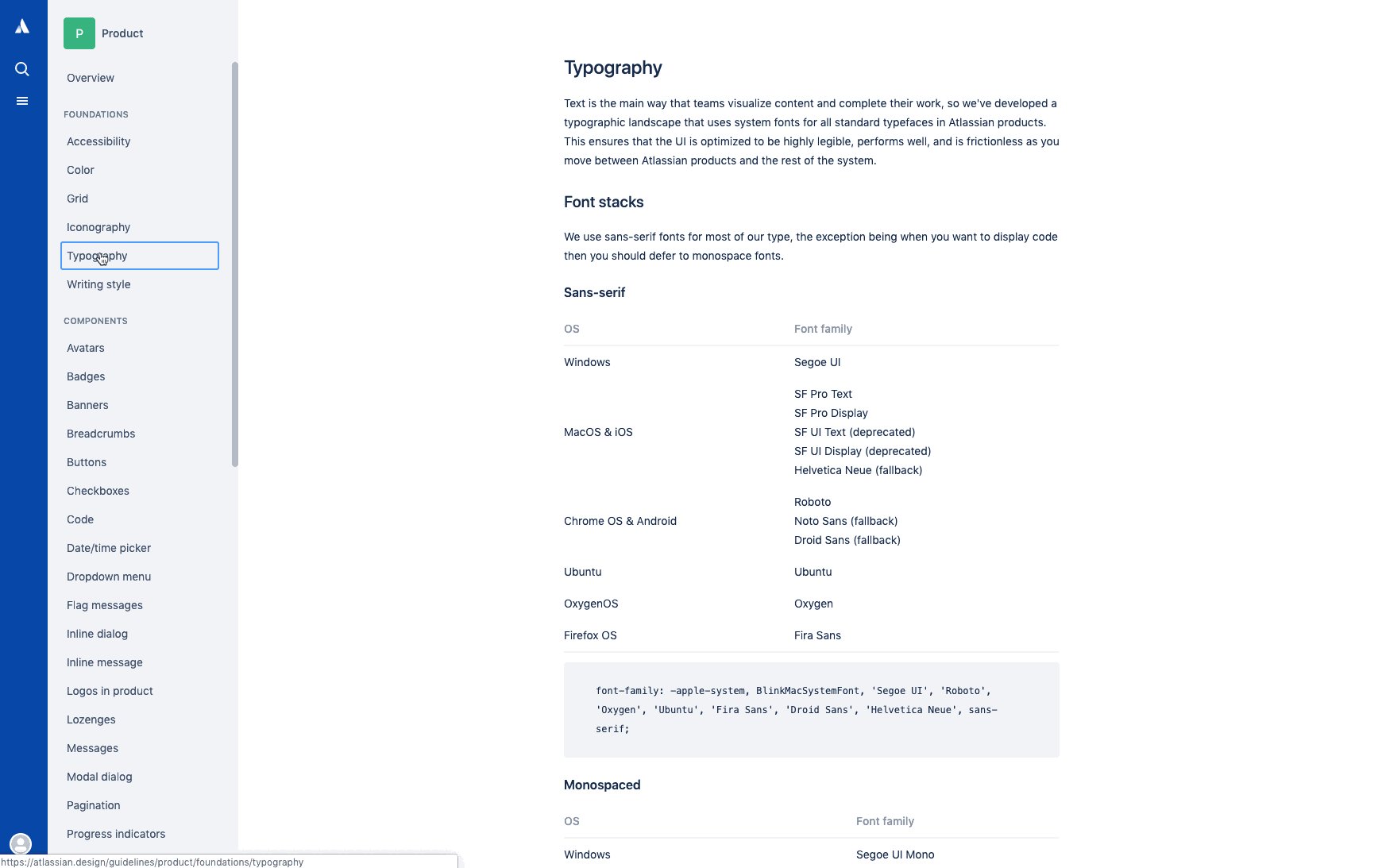
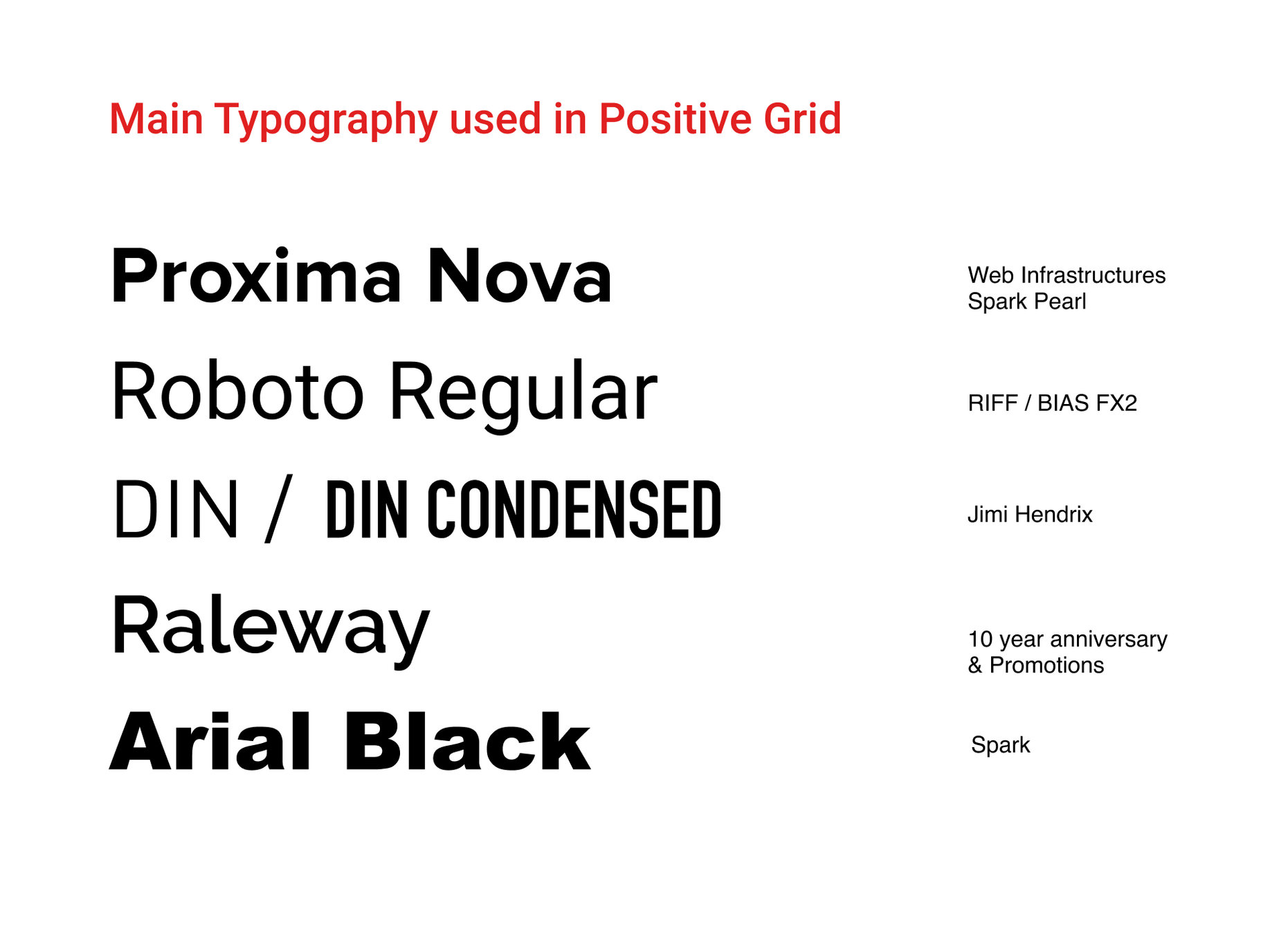
Typography
Less is more





h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: 600;
color: #1d1d1f
}
h1 img,
h2 img,
h3 img,
h4 img,
h5 img,
h6 img {
display: block;
margin: 0
}
h1+*,
h2+*,
h3+*,
h4+*,
h5+*,
h6+* {
margin-top: .8em
}
h1+h1,
h1+h2,
h1+h3,
h1+h4,
h1+h5,
h1+h6,
h2+h1,
h2+h2,
h2+h3,
h2+h4,
h2+h5,
h2+h6,
h3+h1,
h3+h2,
h3+h3,
h3+h4,
h3+h5,
h3+h6,
h4+h1,
h4+h2,
h4+h3,
h4+h4,
h4+h5,
h4+h6,
h5+h1,
h5+h2,
h5+h3,
h5+h4,
h5+h5,
h5+h6,
h6+h1,
h6+h2,
h6+h3,
h6+h4,
h6+h5,
h6+h6 {
margin-top: .4em
}
p+h1,
ul+h1,
ol+h1,
p+h2,
ul+h2,
ol+h2,
p+h3,
ul+h3,
ol+h3,
p+h4,
ul+h4,
ol+h4,
p+h5,
ul+h5,
ol+h5,
p+h6,
ul+h6,
ol+h6 {
margin-top: 1.6em
}Code Snippet
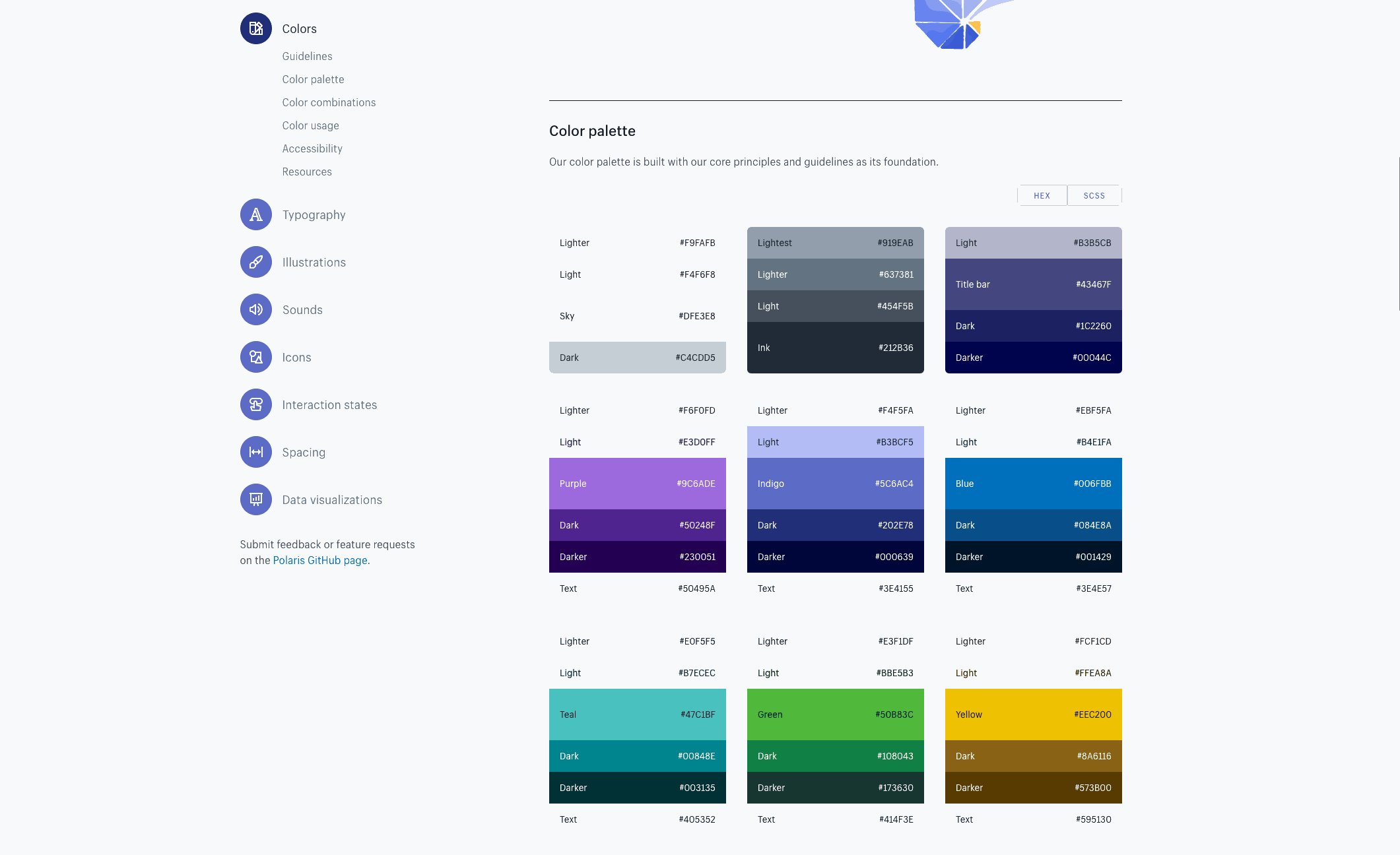
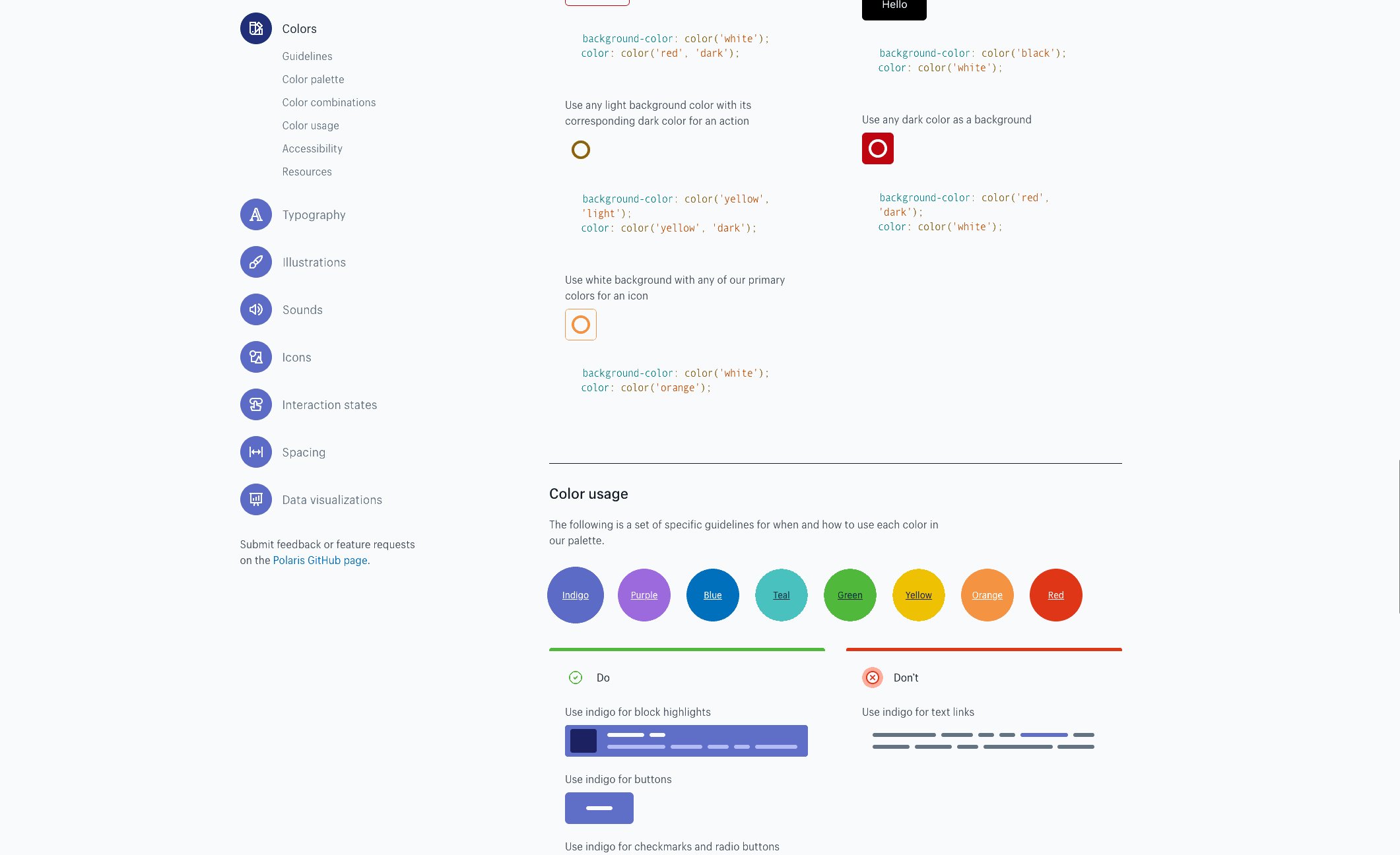
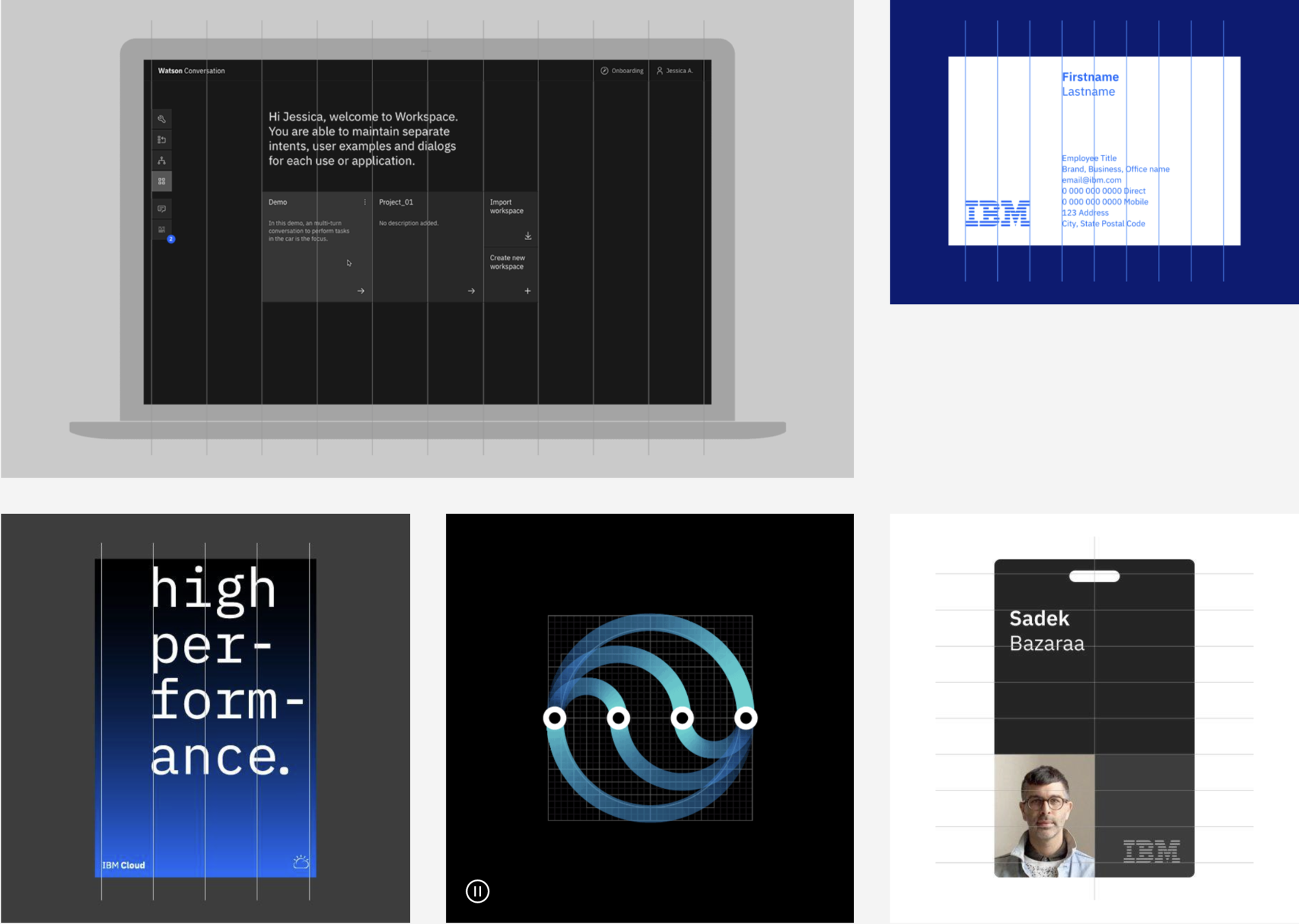
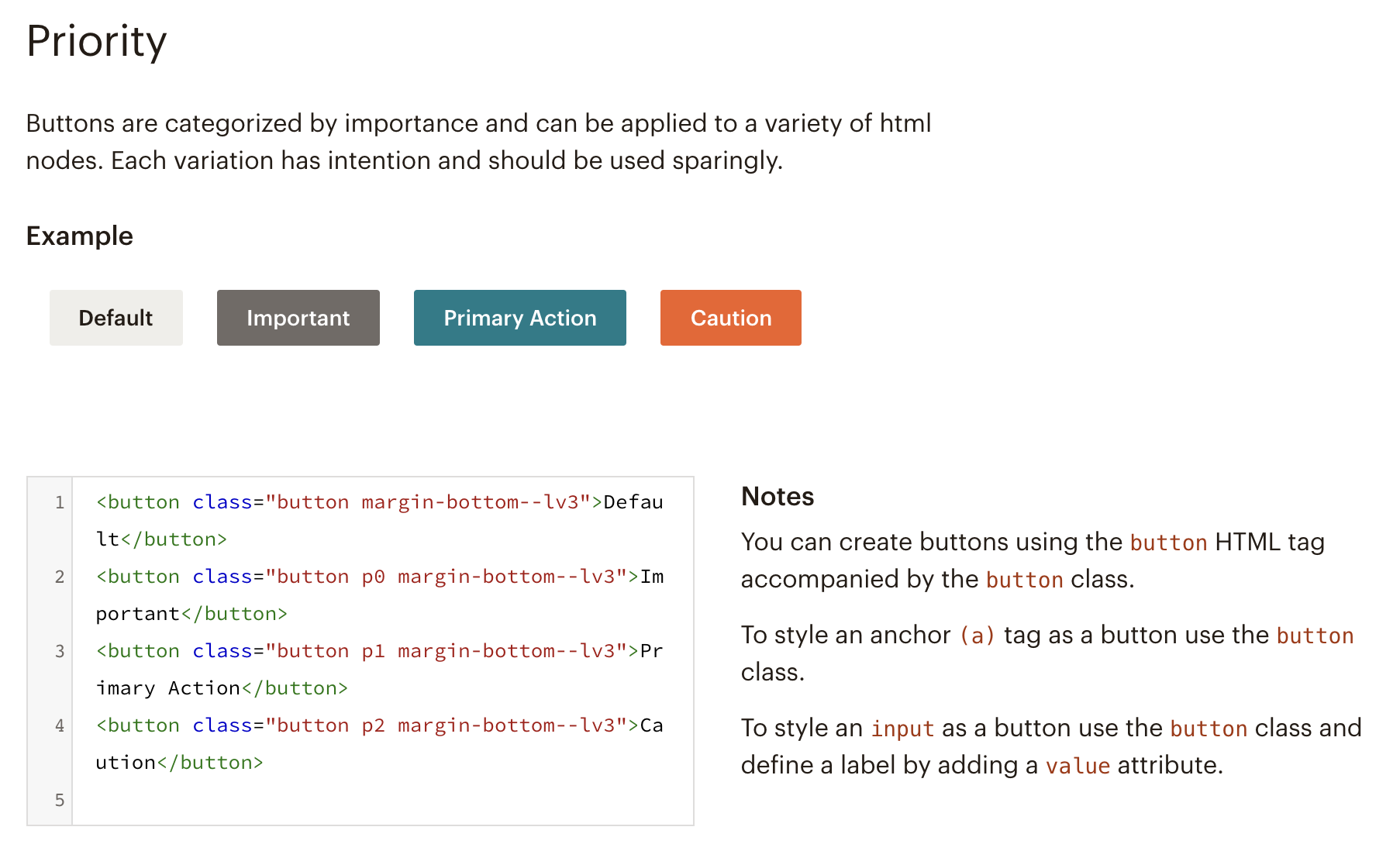
Google Material Design

MailChimp

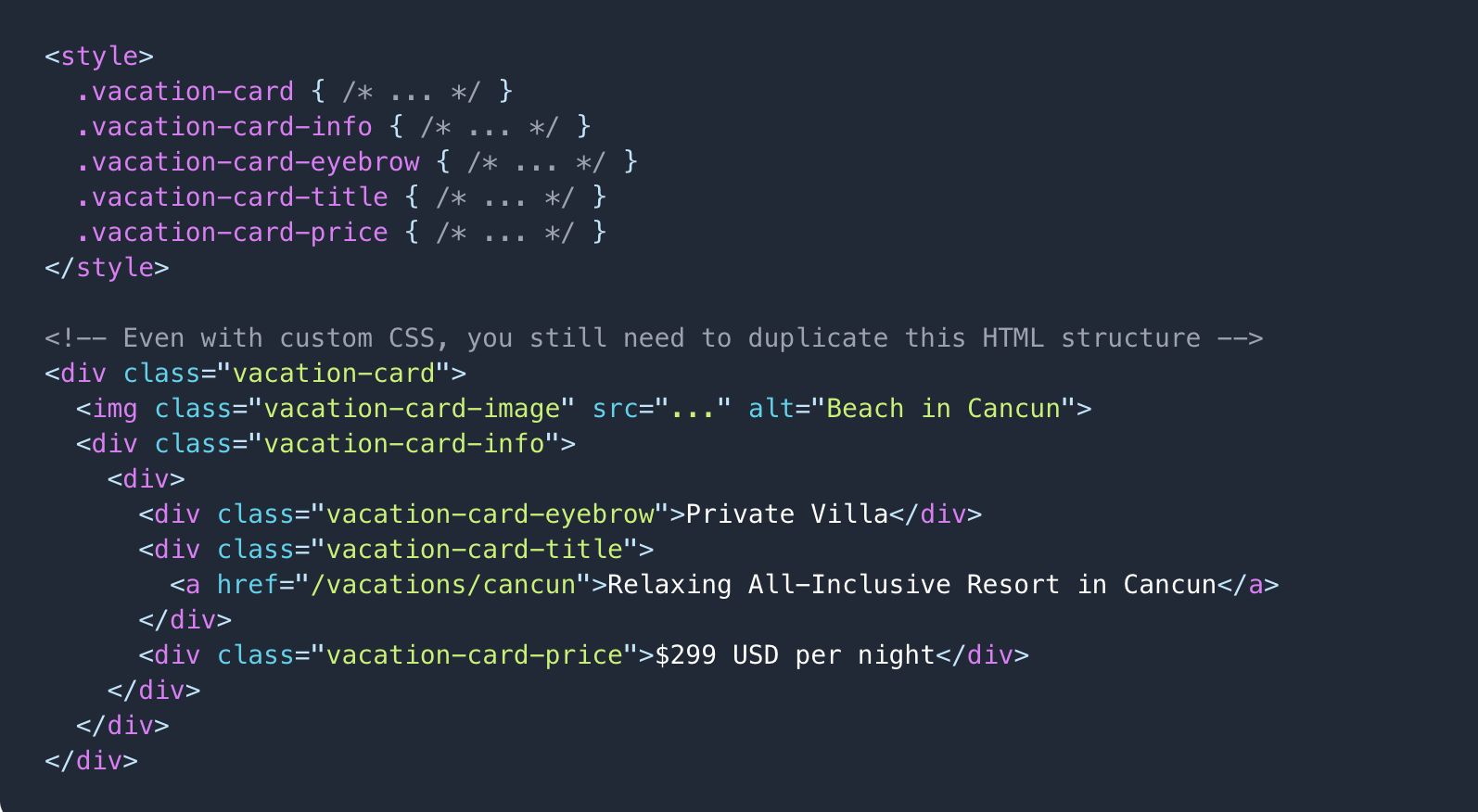
Traditional CSS

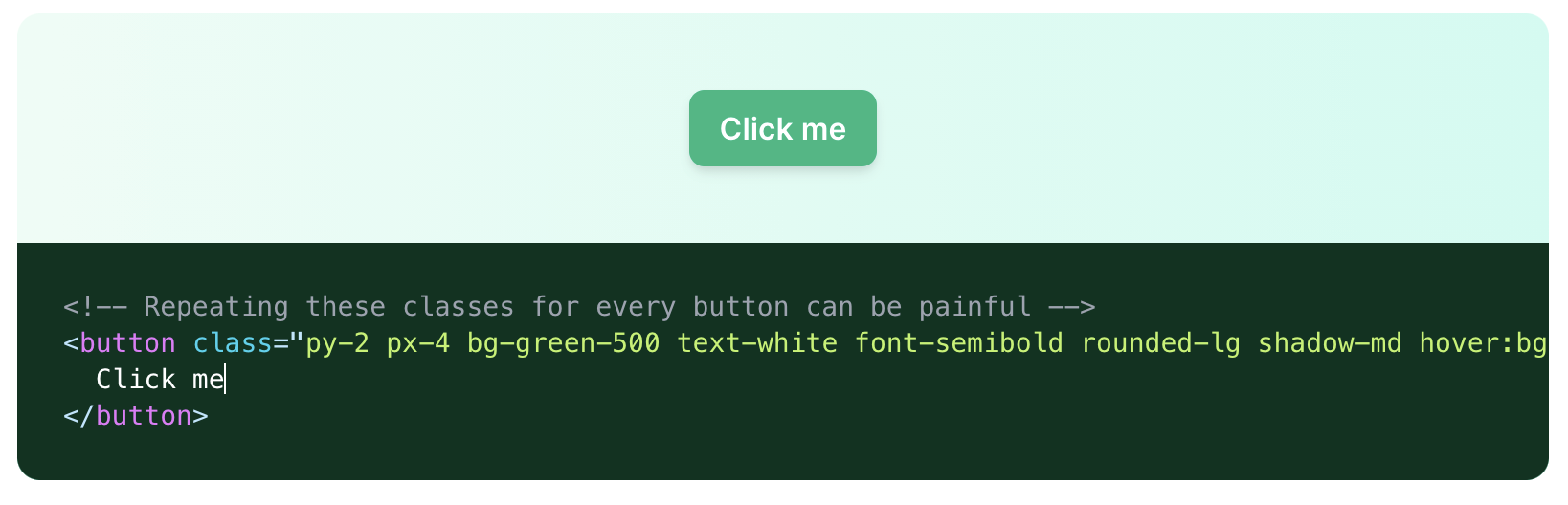
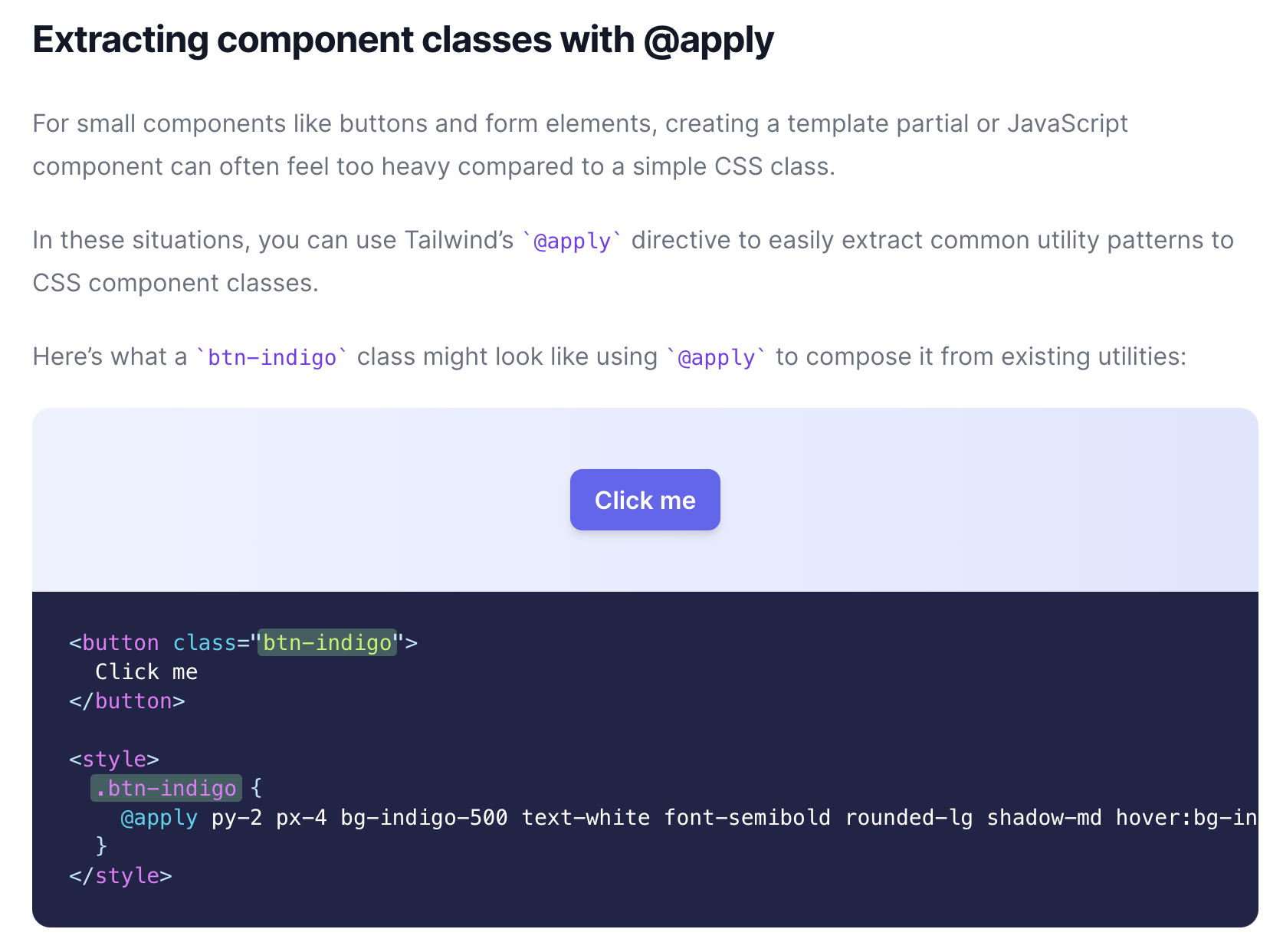
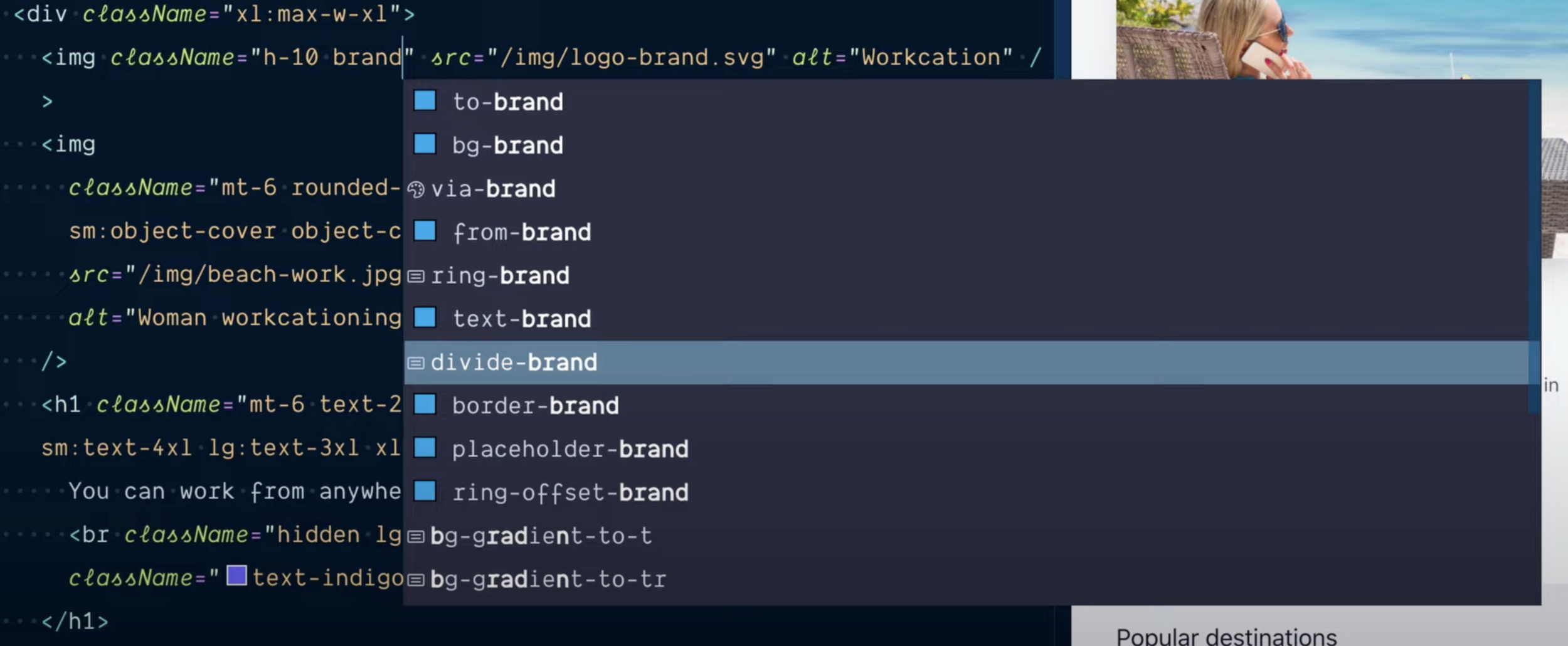
Tailwind

Tailwind @apply


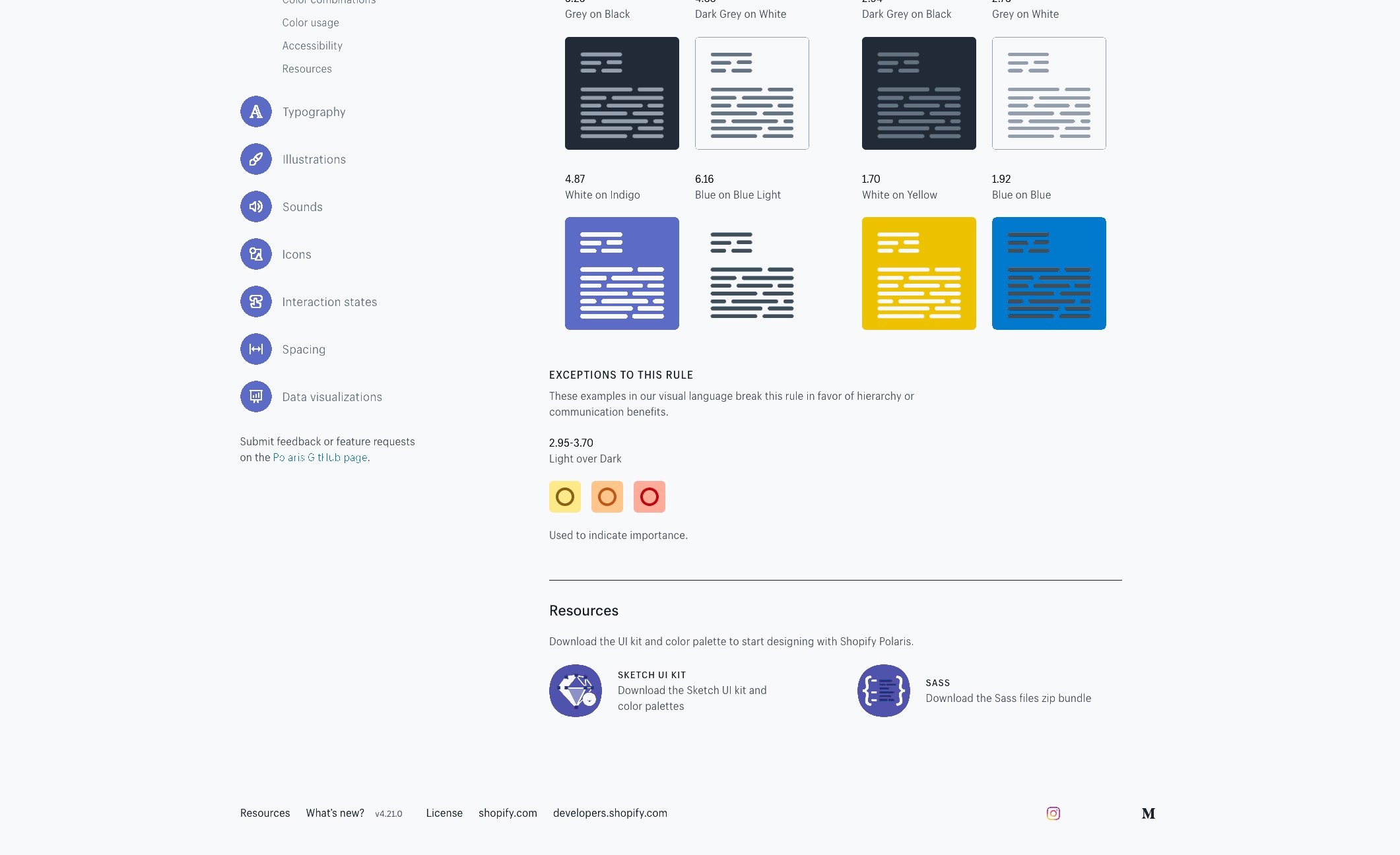
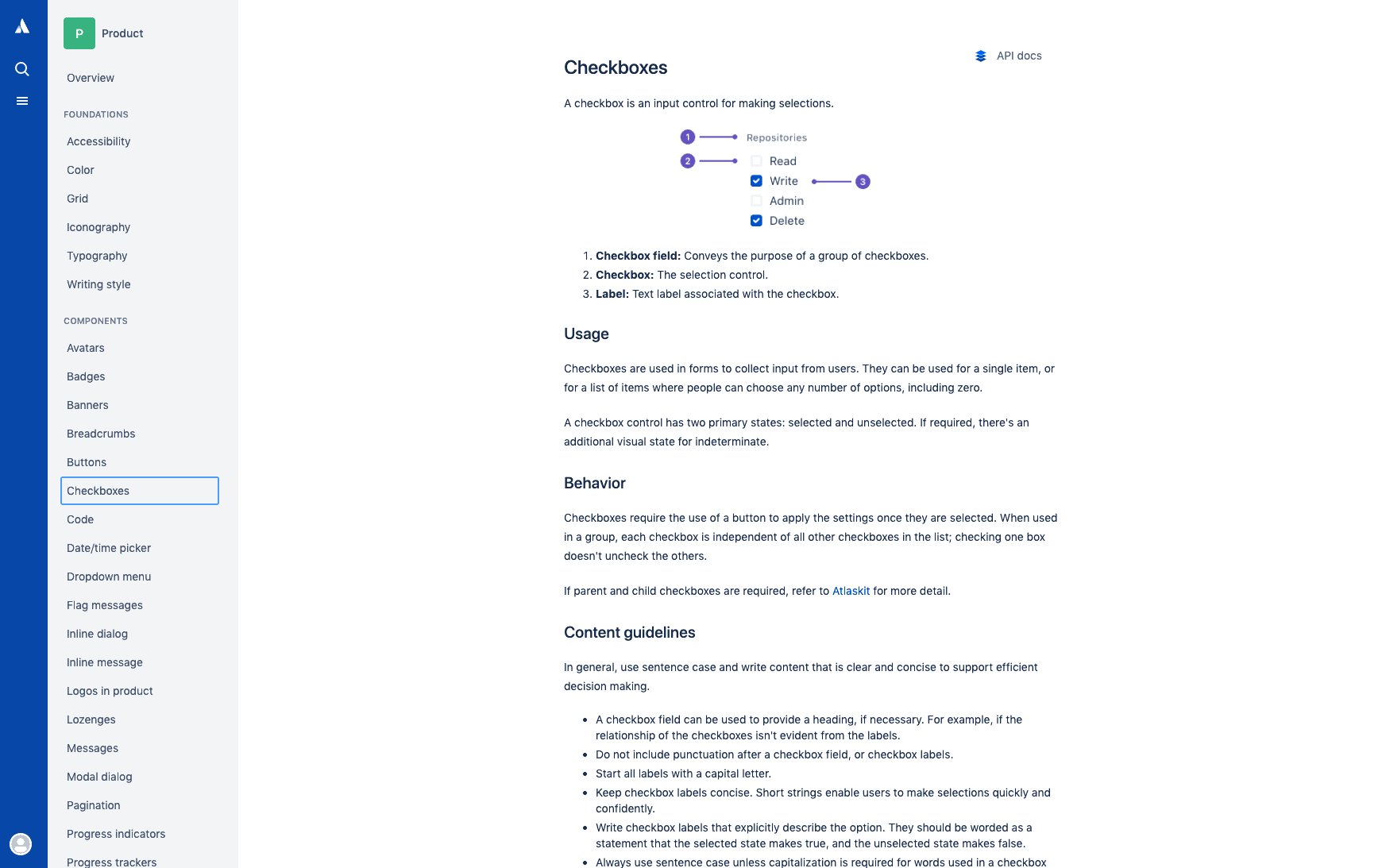
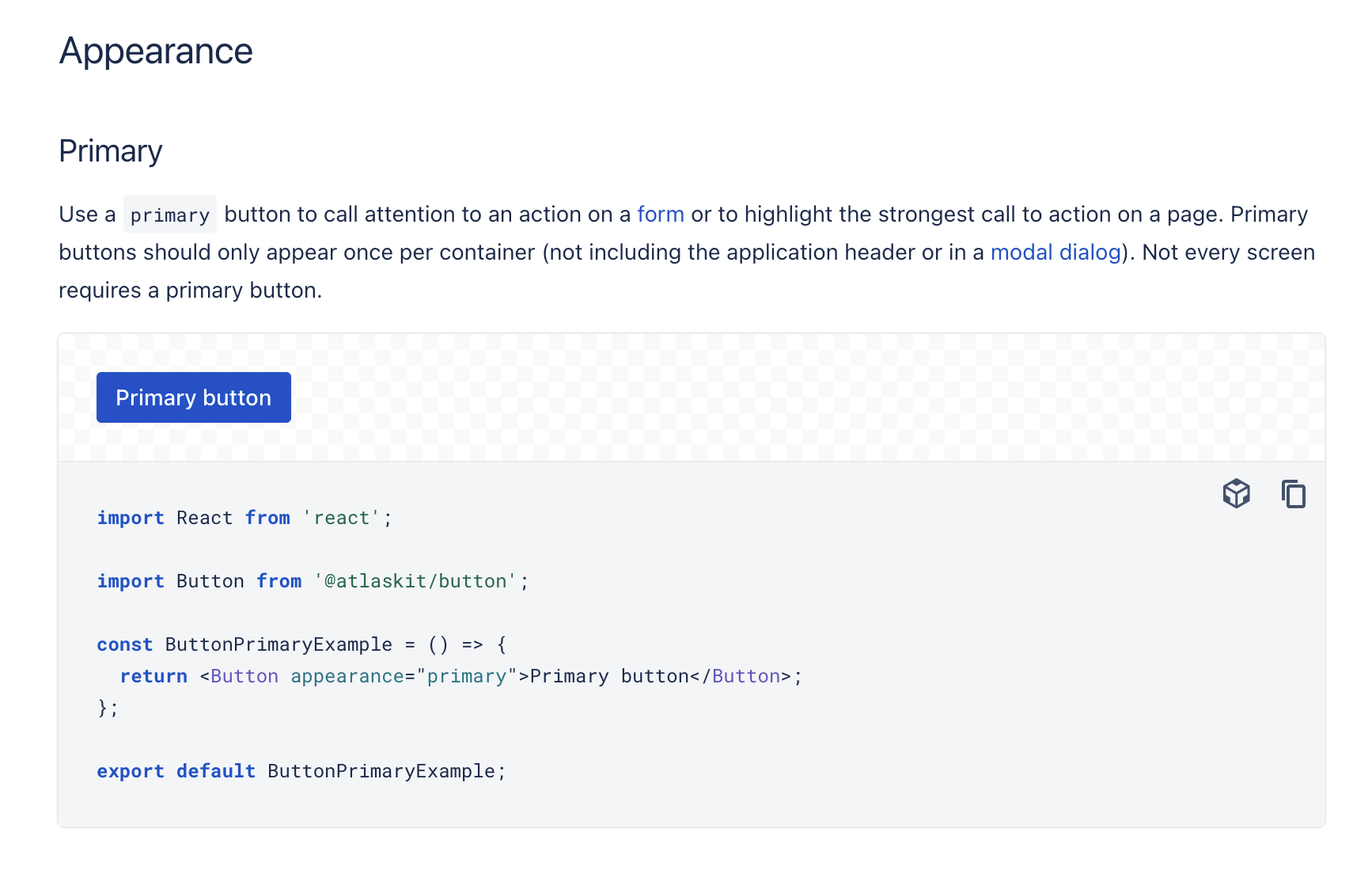
Atlassian
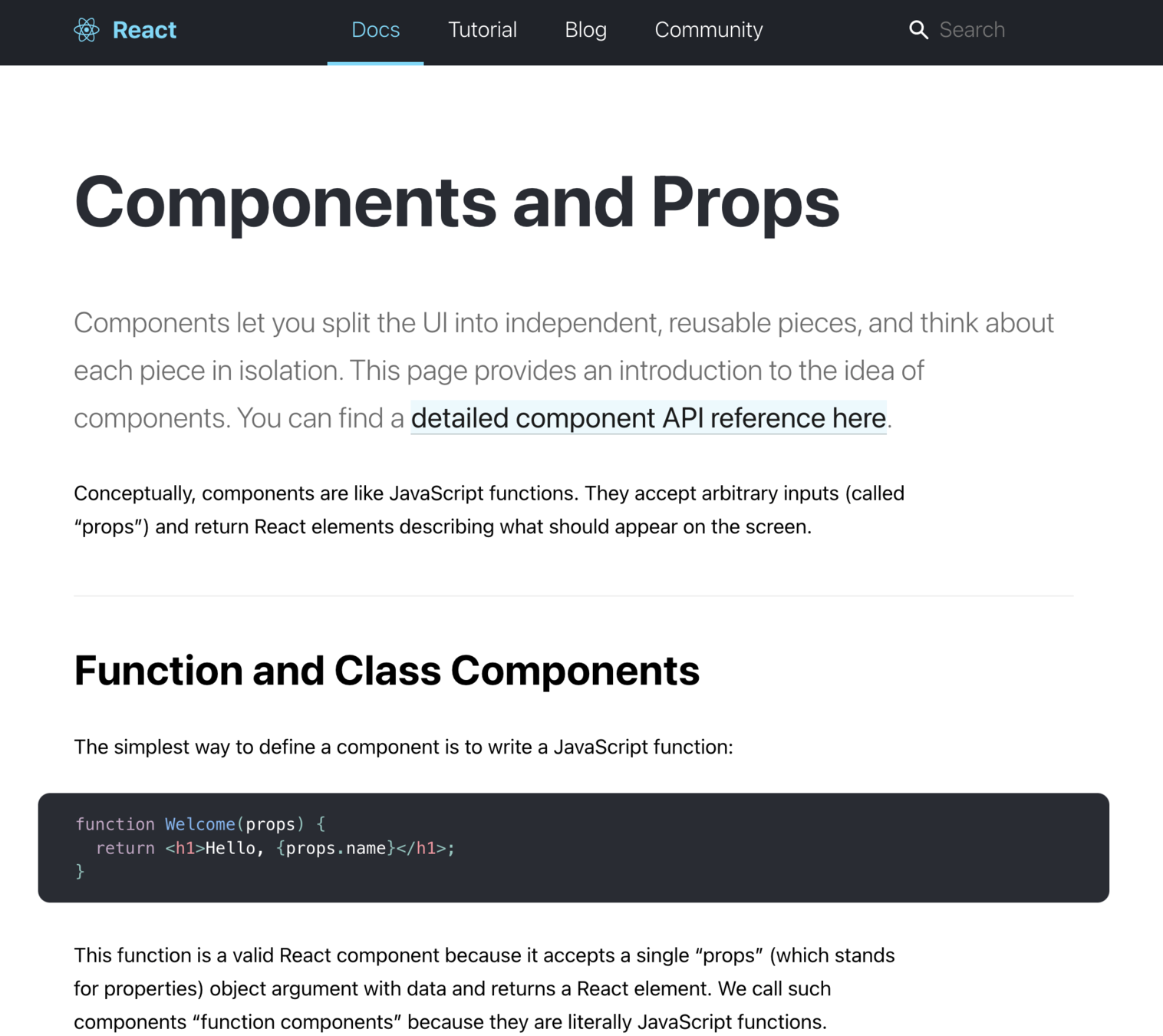
React - Components

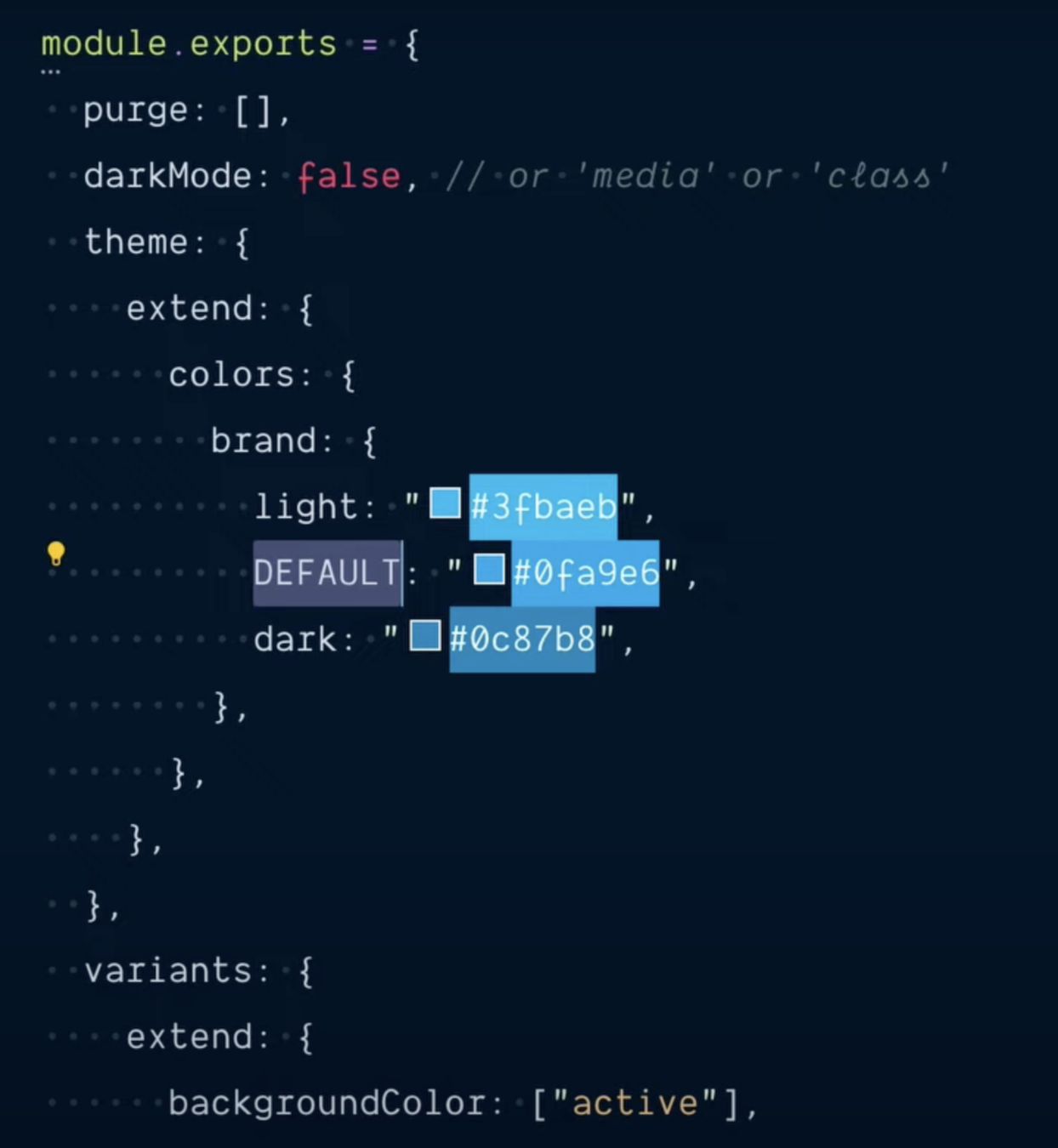
Tailwind - Theme Extend

Tailwind - Theme Extend

.pg-
Global Namspace
text-xl
Less Code
Technical Benefits
Faster Production
Best Practices
Reduce QA
Adopt New Technology
Grid
Next for Positive Grid
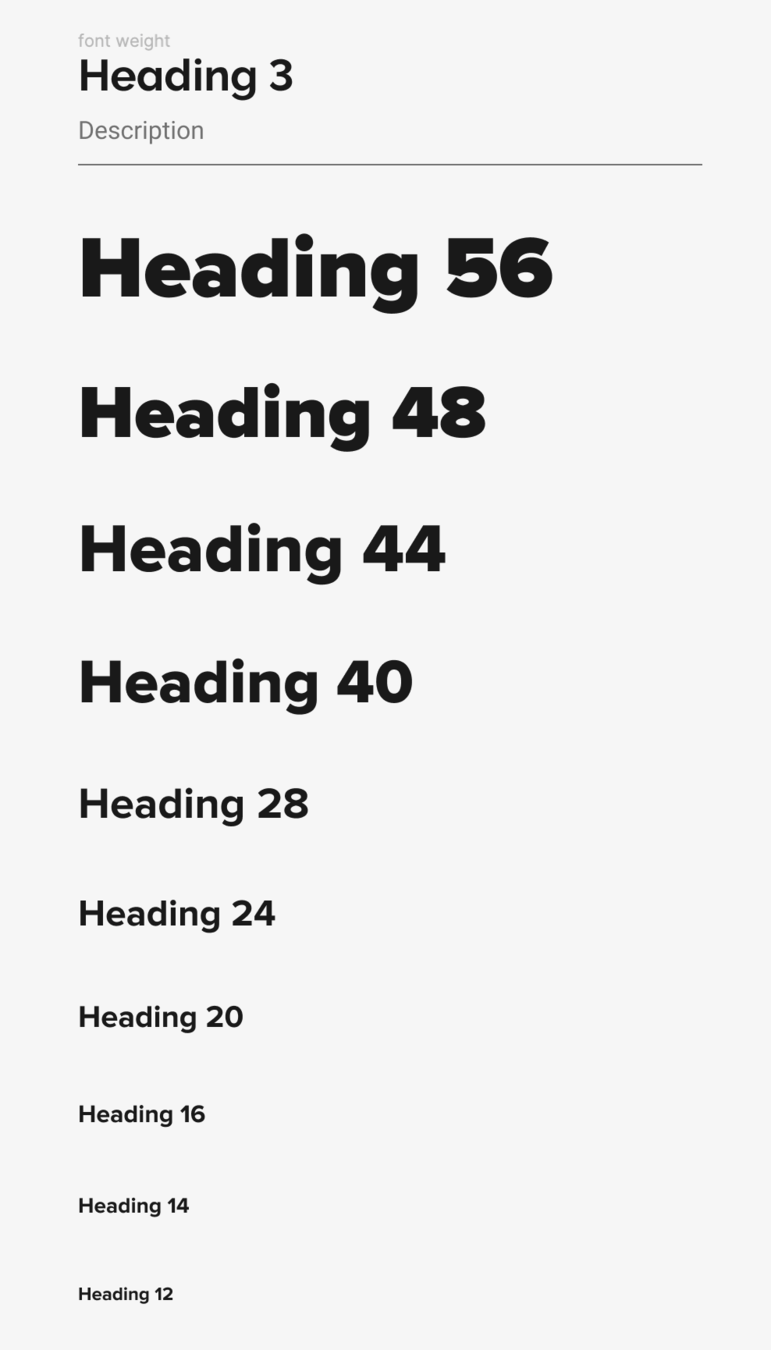
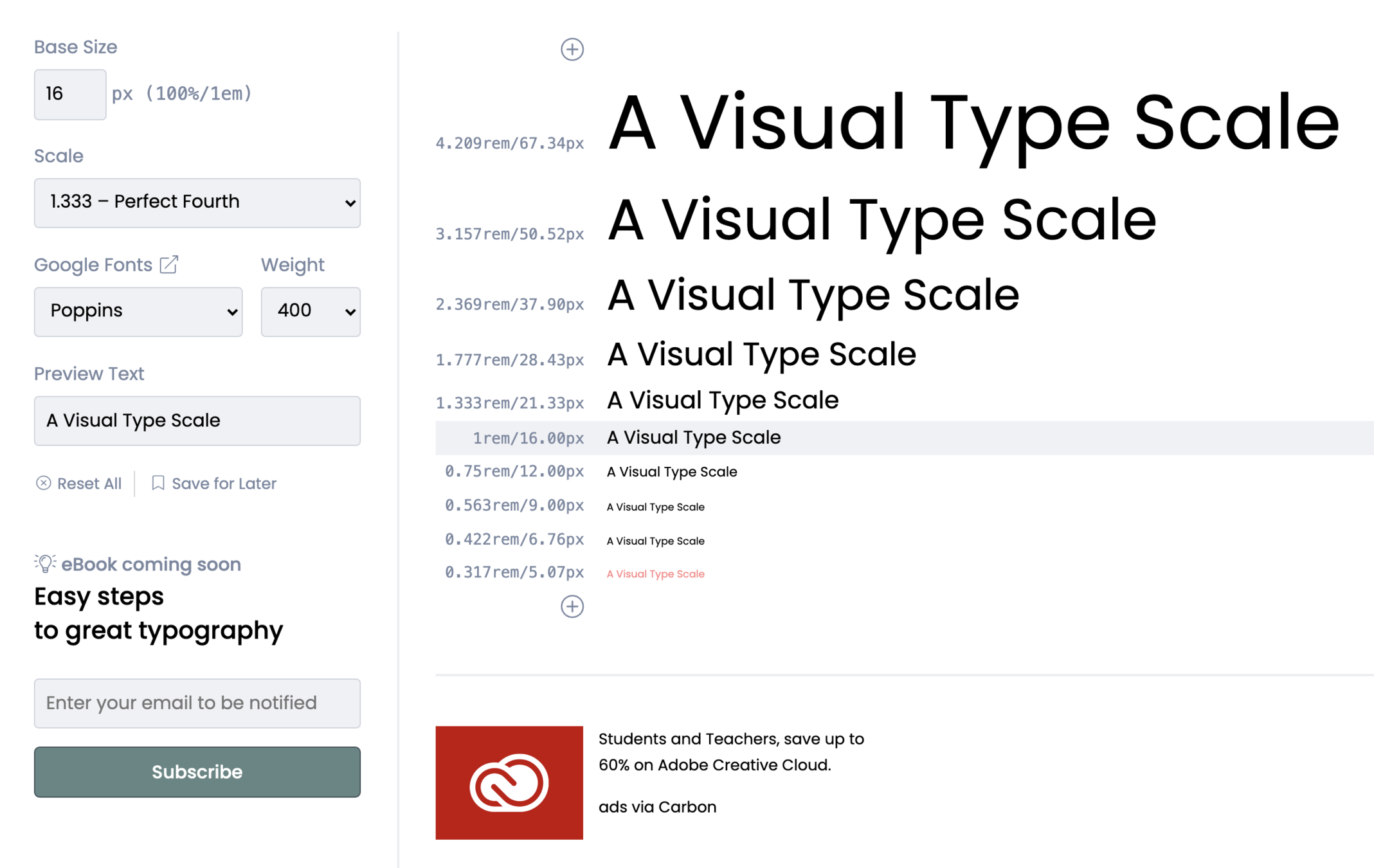
Type Scale
Base unit rules
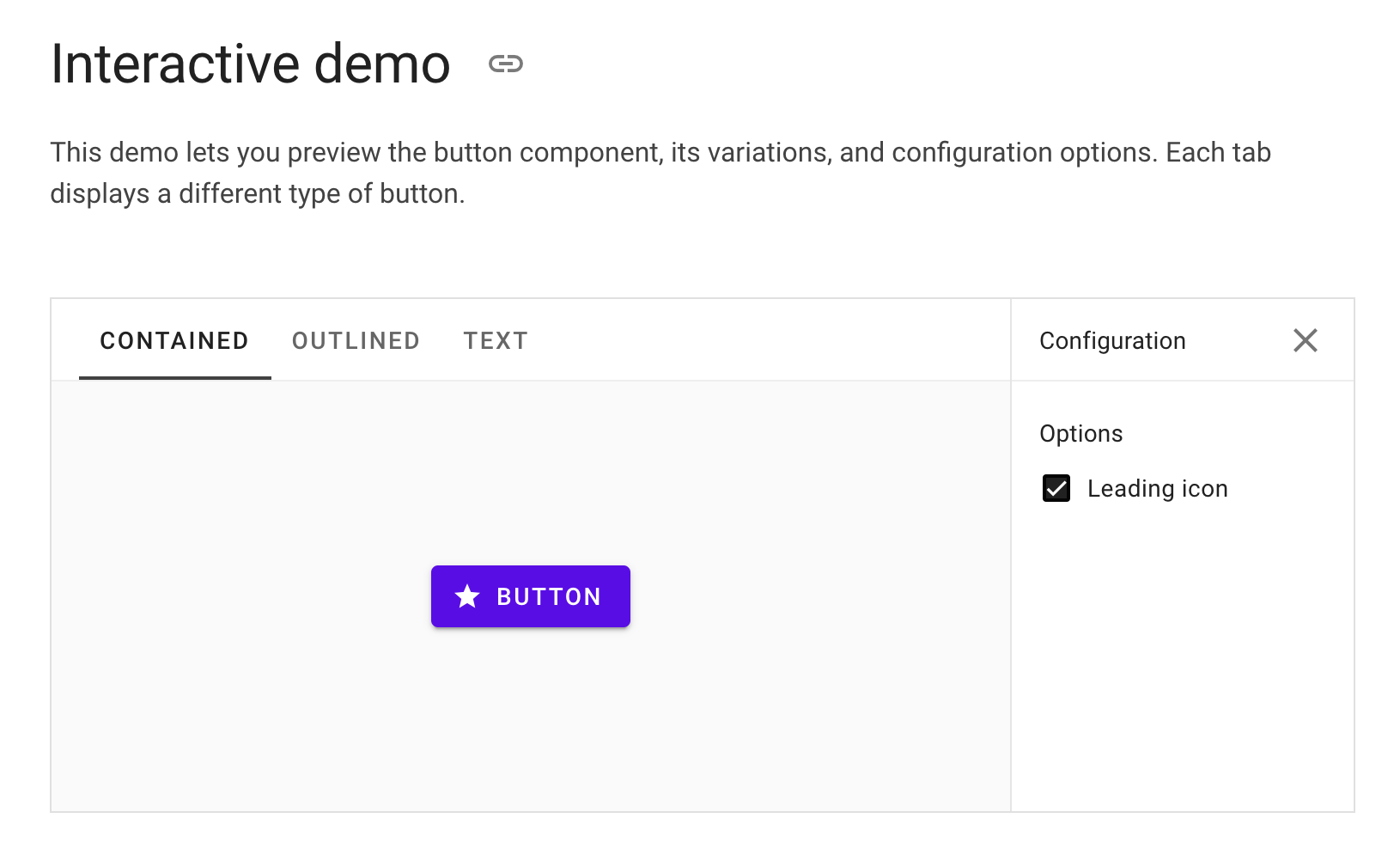
Templates
Typography
Design Systems (Articles)
https://www.designsystems.com/
Brad Frost | The Technical Side of Design(Video) Systemshttps://youtu.be/TgWyyoofKIA
Nathan Curtis (Author)
https://medium.com/@nathanacurtis
Design Systems (Gallery)
https://designsystemsrepo.com/design-systems/