Material Desing

Estilo
Color, Iconos, Tipografía e Imágenes
Color

PARTE 1
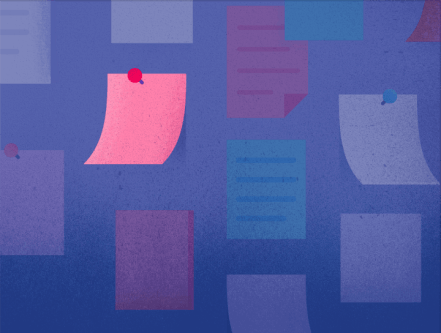
Material está inspirado por enérgicas y coloridas afirmaciones yuxtapuestas sobre entornos apagados, influenciado por la arquitectura contemporánea, las señales de tráfico y de deporte.
Enfatiza sombras enérgicas y elementos destacados.
Usa colores inesperados y vibrantes.
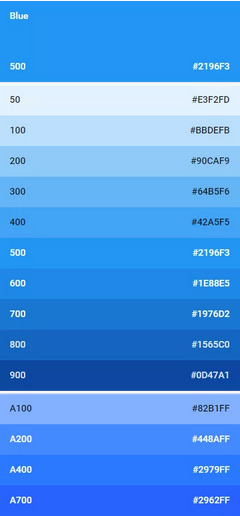
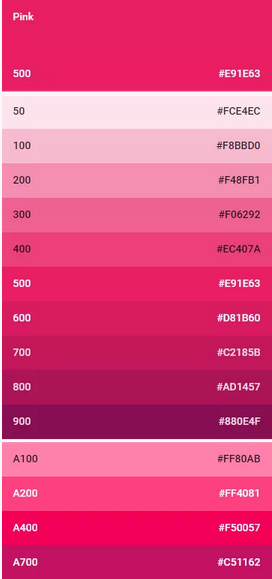
Color

Text



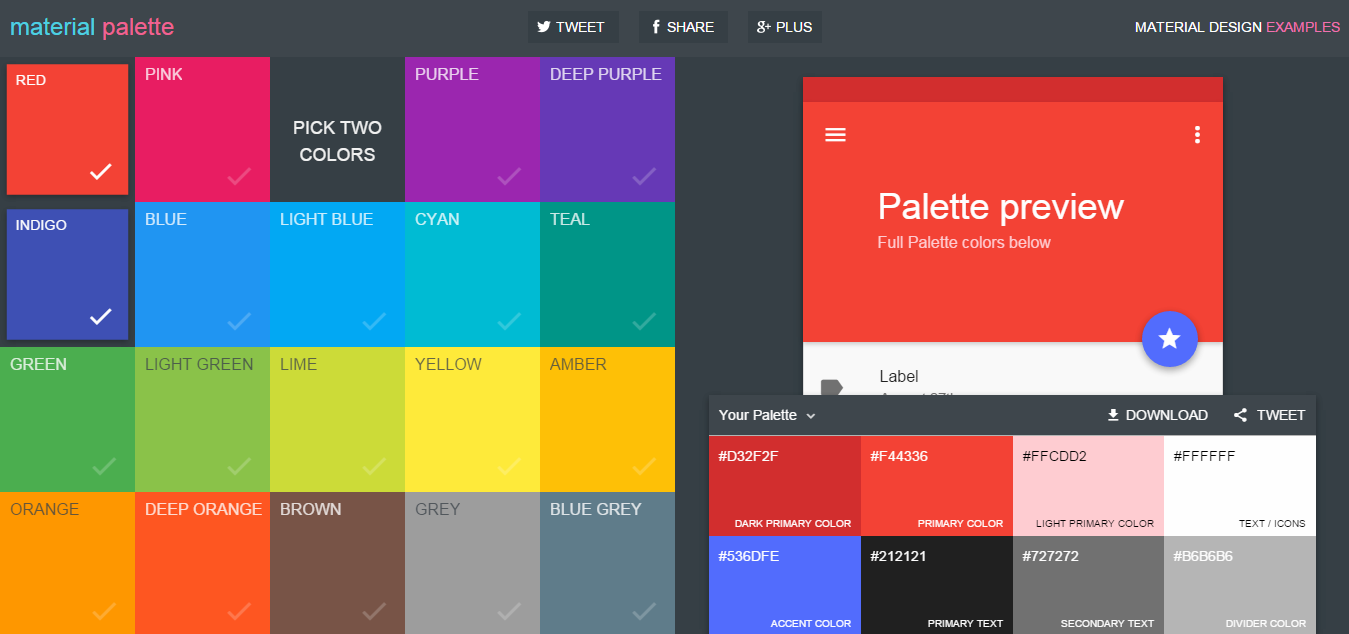
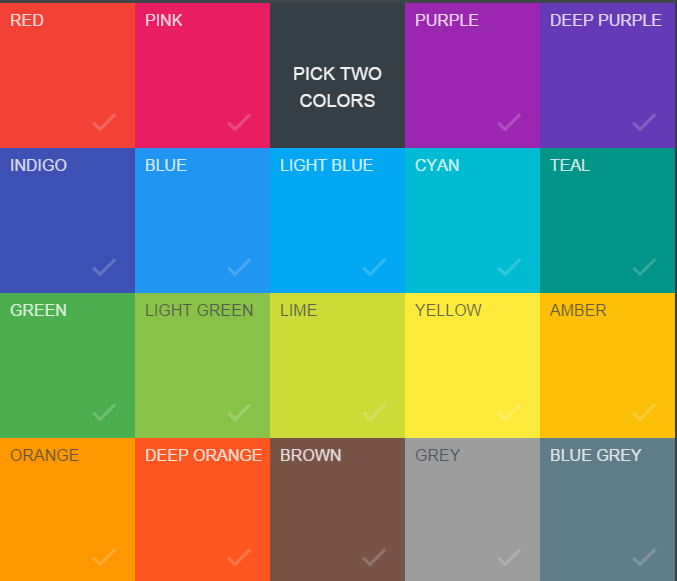
Paleta de colores
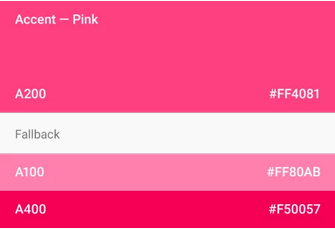
Limita la selección de colores a tres tonos de color en el primario y un color de acento en la paleta secundaria.
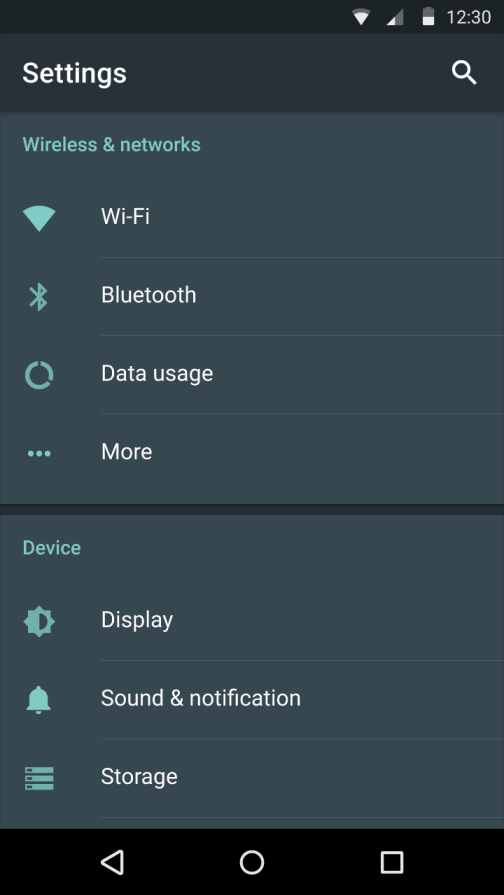
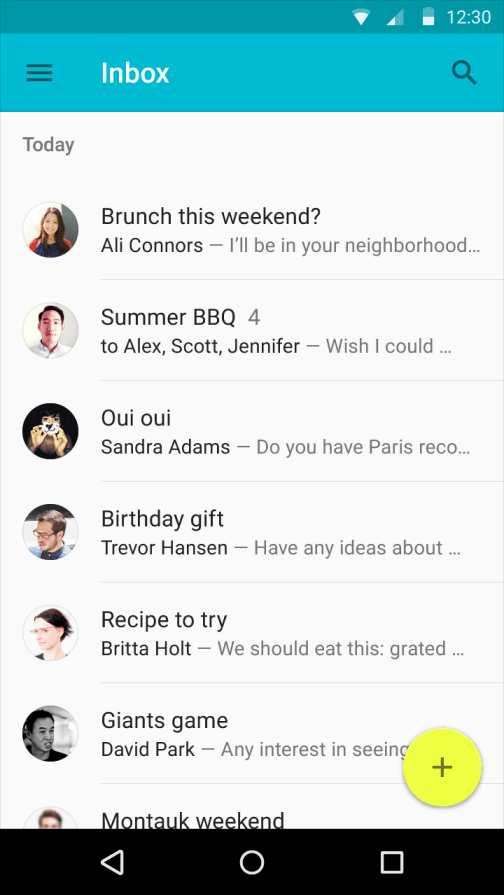
Interfaz de Usuario


El color de acento puede tener más opciones de respaldo
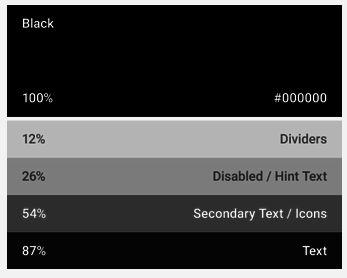
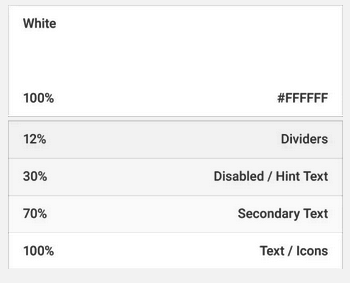
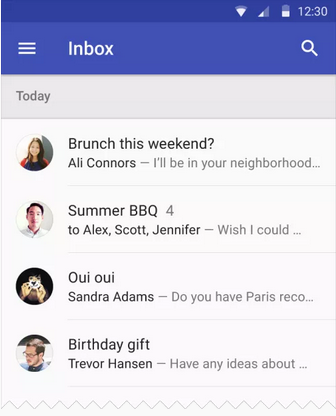
Textos grises, iconos y divisores.


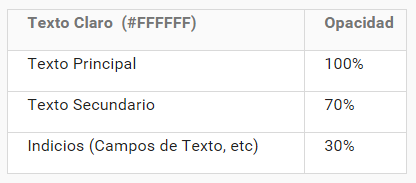
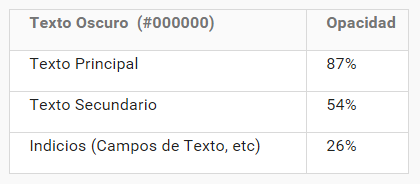
Opacidad (Alpha)
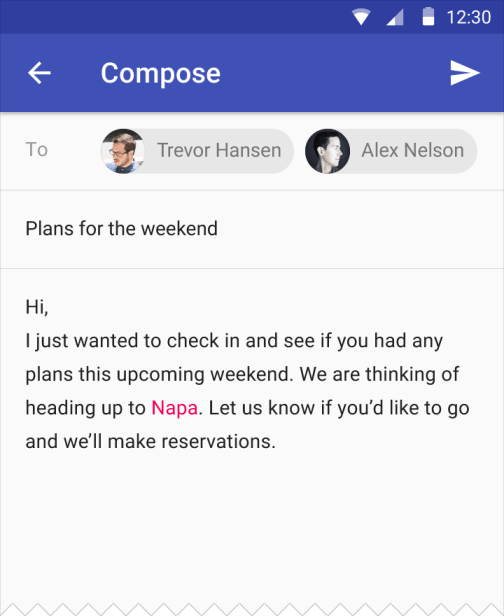
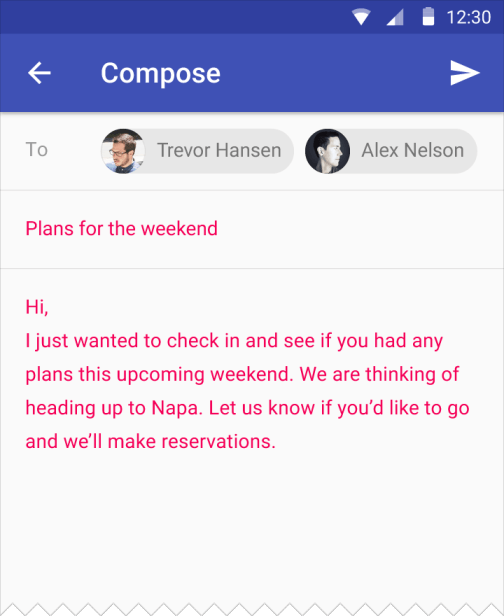
claros , oscuros y color


Textos sobre fondos
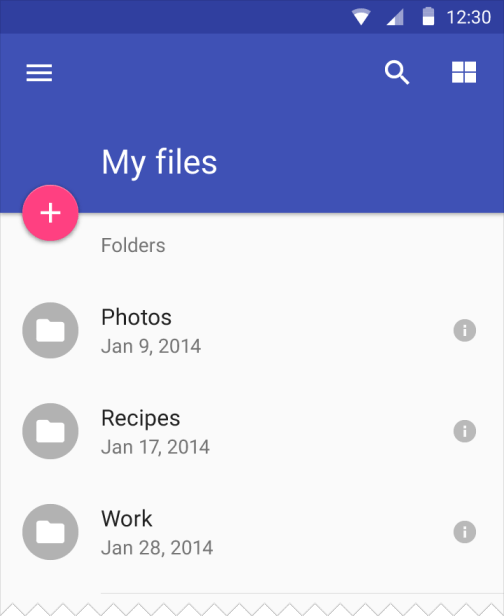
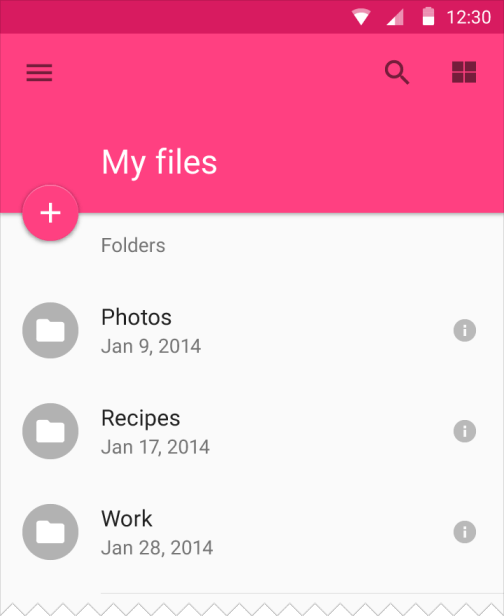
Toolbar y Status Bar


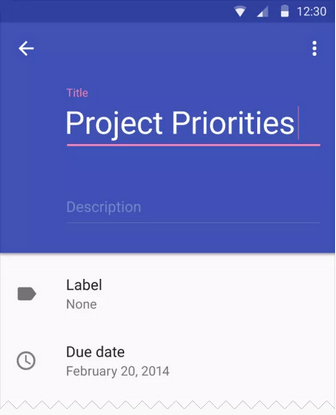
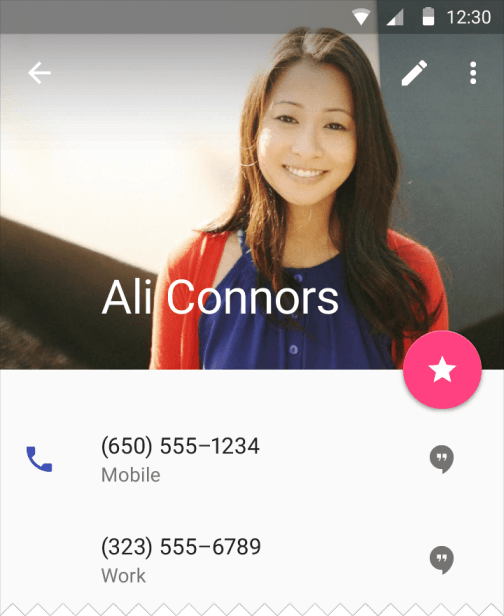
Color de acento


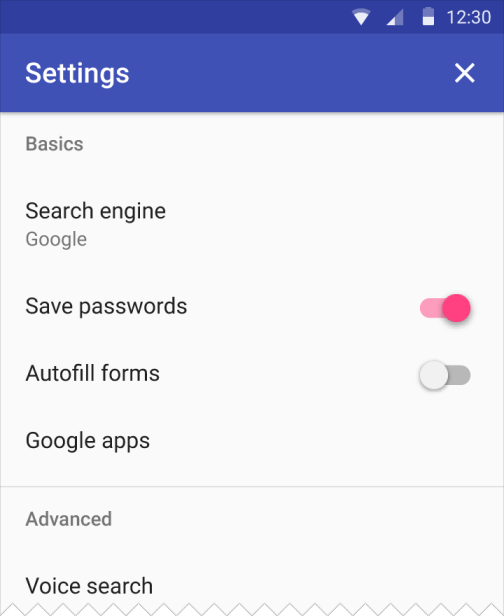
Usar color acento




Temas


Dark
Light
Descarga y crea
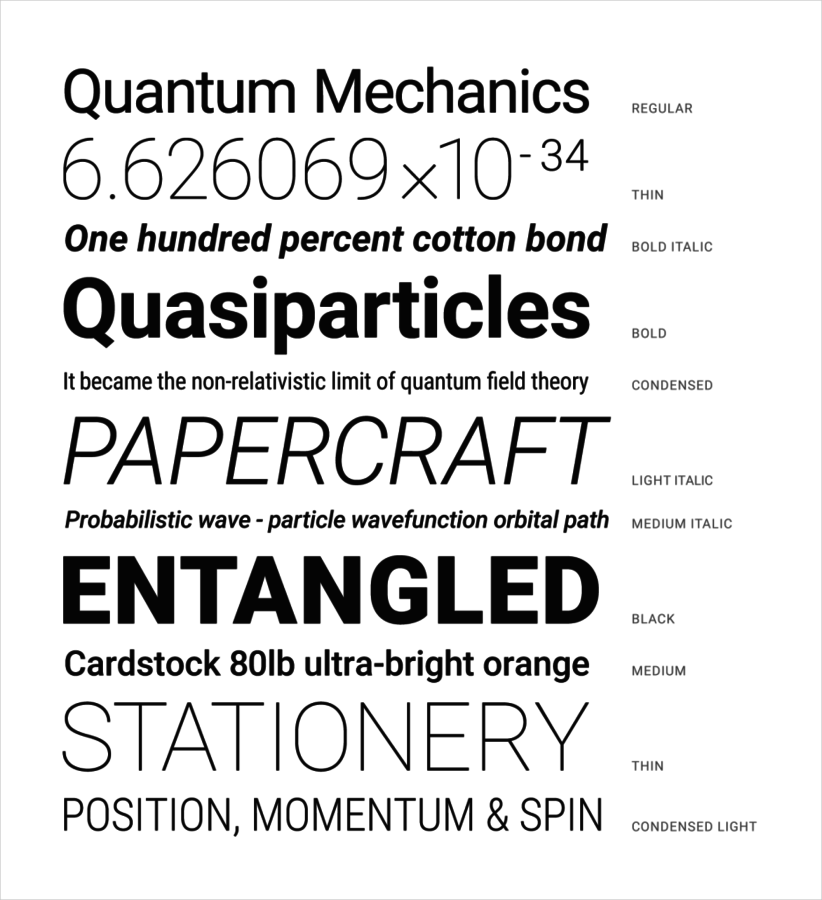
Tipografía
PARTE 2

Roboto y Noto
Desde el lanzamiento de Ice Cream Sandwich, Roboto es la tipografía estándar en Android. Con Froyo, el estándar que se empezó a utilizar en Android y es el que se utiliza para todos los lenguajes no soportados por Roboto.
Noto es también la fuente estándar para todos los lenguajes de Chrome OS.

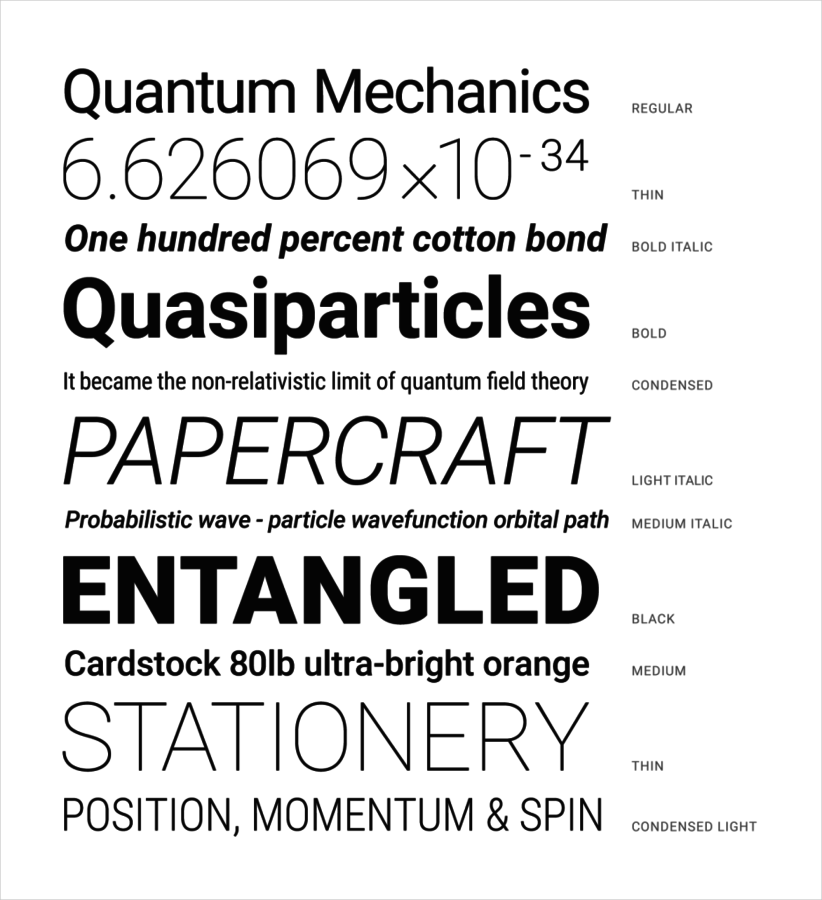
Roboto

Es ligeramente más ancha y redondeada, dando una mayor claridad y haciendo de ella una fuente más optimista que el resto.
Roboto

Soporta lenguajes que usen scripts en Latin, Greek y Cyrillic, como pueden ser el inglés, francés, griego y ruso. Además, Roboto se extiende para soportar todos los caracteres de esos lenguajes definidos en Unicode 7.0.
Noto cubre la mayor parte de los lenguajes existentes, incluyendo el inglés, griego, ruso, árabe, hebreo, chino, japones, coreano (CJK), etc.
Estilos estándar
Altura y Densidad
1
Head y SubHead (Relación entre ambos)
2
Colores básicos y contraste
3
Tamaño y Espaciado
4

Iconos
PARTE 3

Iconos del producto








Físico
Estudio de Luz
Material
Estudio de color
Cuadricula y lineas delimitadoras
Iconos del sistema
Simple
Intuitivo
Accionable
Consistente
Símbolos del sistema
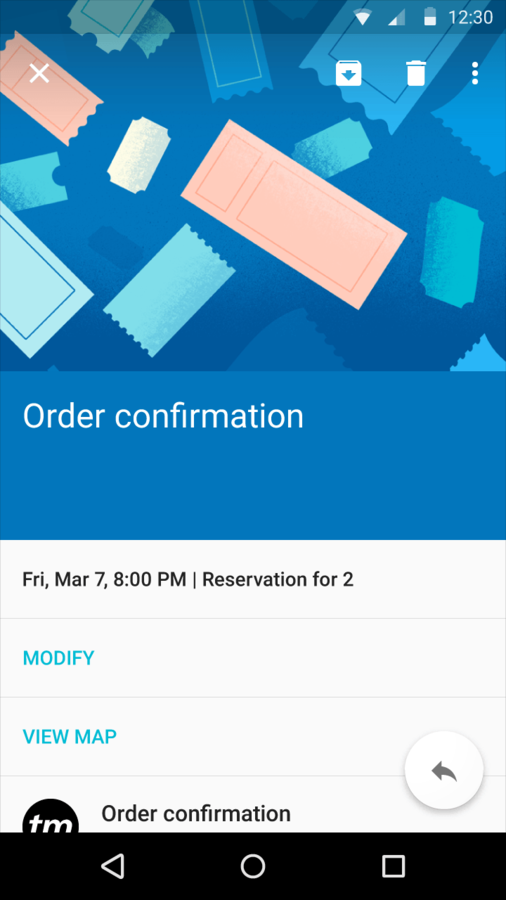
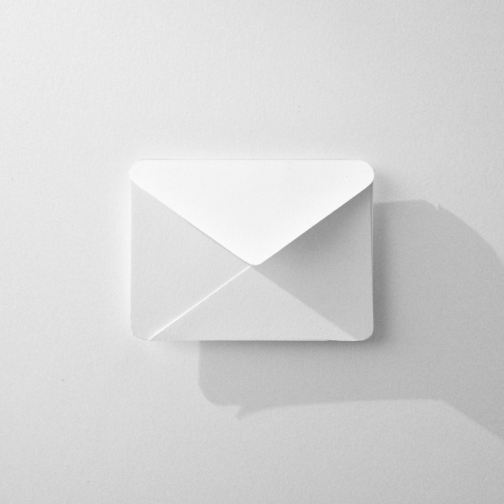
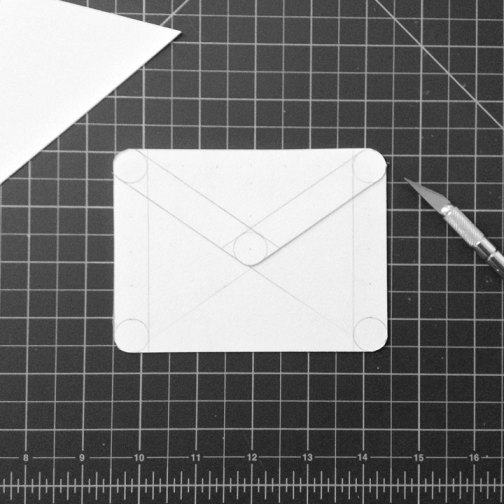
Imágenes
PARTE 4

¡Importante!
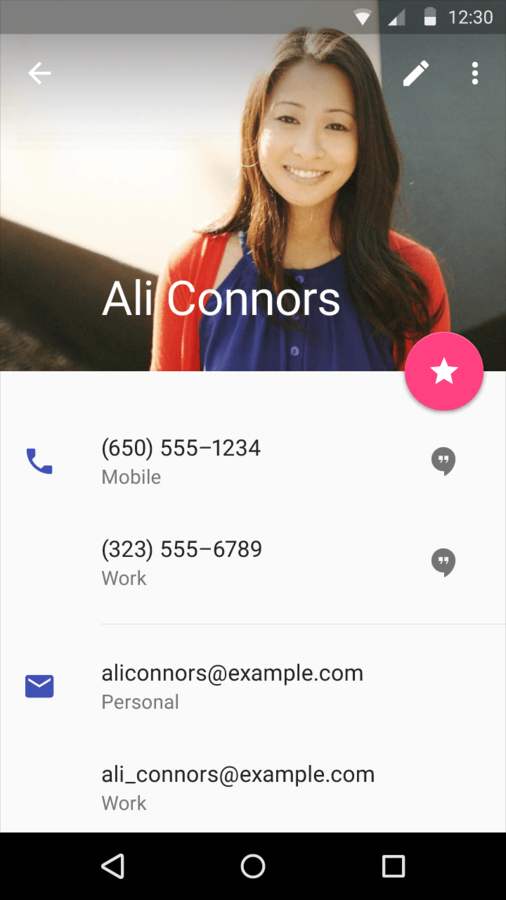
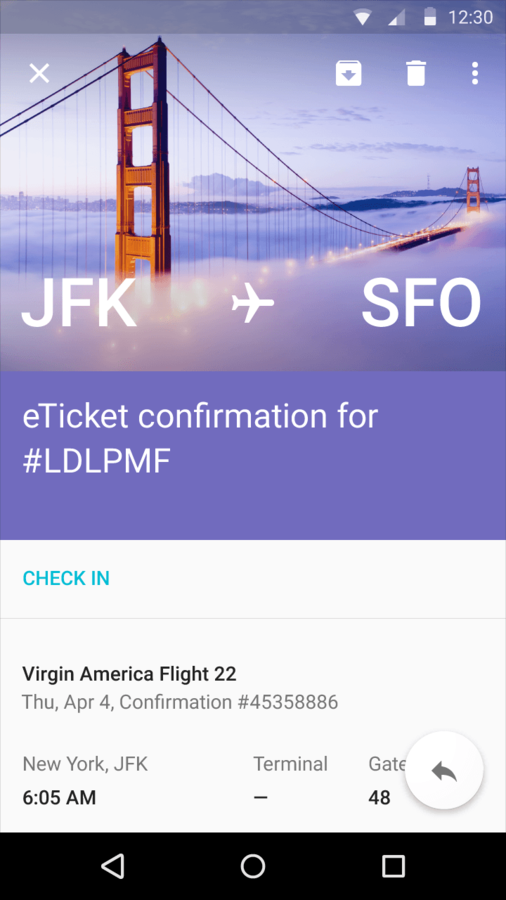
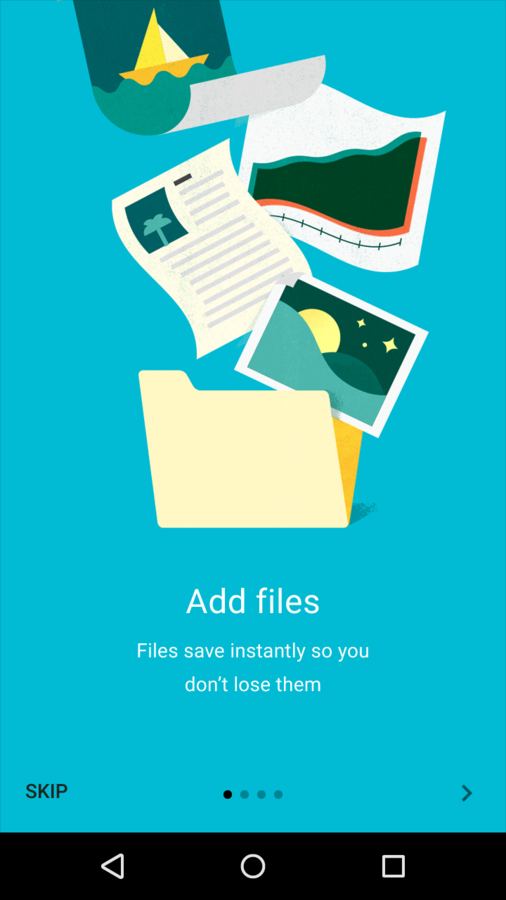
Las imágenes son más que una simple decoración. Son una poderosa herramienta para poder comunicar y diferenciar tu producto. Aquellas que son atrevidas, gráficas, e intencionales te ayudan a atraer al usuario.

Principios



Principios

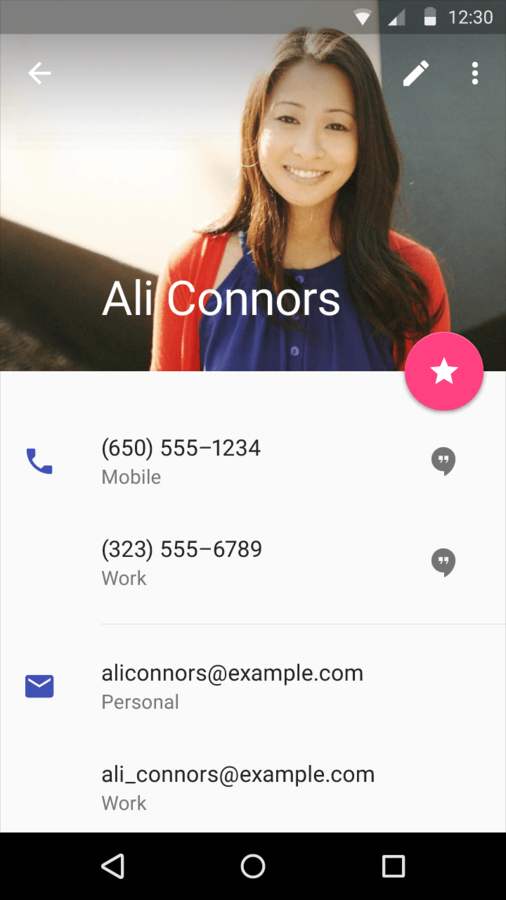
Relevancia Personal
Una app inteligente muestra imágenes que reflejen con precisión el contexto y el mundo del usuario.
Principios

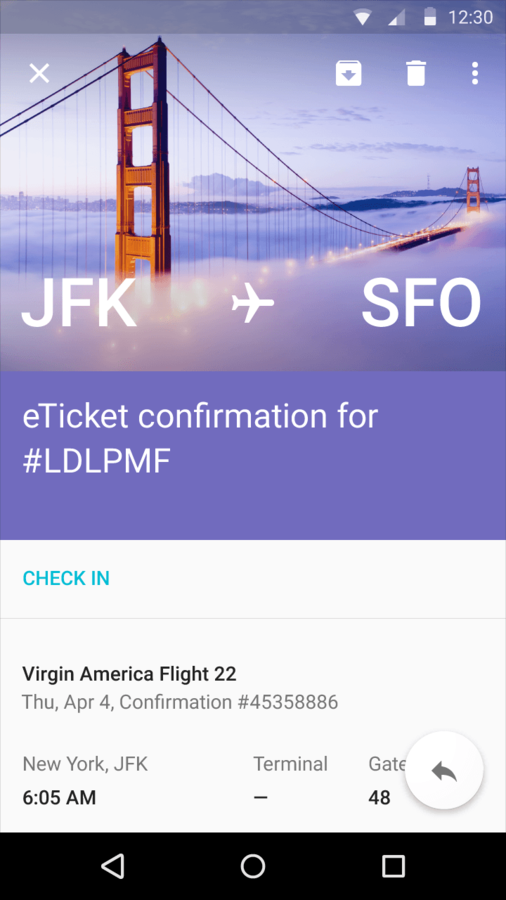
Información
Transmitir información específica.
Facilita y acelera la comprensión.
Principios

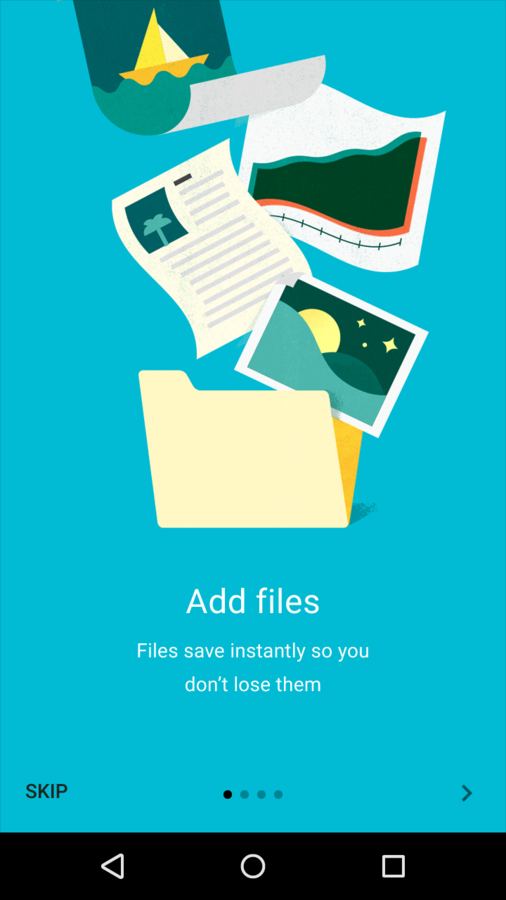
Encanto
Reflexión estética combinada con el contexto apropiado hará las delicias de sus usuarios al hacer que su producto se sienta especial y el usuario se sienta relevante.
Buenas practicas

Aléjate de los patrones
Usa las imágenes para expresar una voz distintiva y una excelencia creativa ejemplar.



Buenas practicas
Ten un punto de enfoque
Ten un punto de enfoque clave en tus imágenes. El enfoque abarca desde una entidad en concreto hasta una composición. Asegúrate de que el concepto claro se transmite al usuario de una forma memorable.