Diseño Web
Clase 1
SENA - 2018
HTML
Hyper Text Markup Language

Lenguaje de marcado para describir documentos web (páginas web)
Un lenguaje de marcado es un conjunto de etiquetas de marcado
Representa la estructura de los contenidos dispuestos en una página web
Este lenguaje de marcado a evolucionado...

... para pasar de esto ...
(Internet en 1996)

... a esto.

Linea del tiempo
1991 -HTML
1994 - HTML 2
1995 - HTML 3 (Borrador)
1996 - CSS 1 + JavaScript
1997 - HTML 3.2 Versión Estable
1998 - HTML 4
1998 - CSS 2
... después ...
... En 1999 llego el descubrimiento de AJAX

!Ese AJAX No!

Hablamos de: Asynchronous JavaScript And XML
(JavaScript asíncrono y XML)
Microsoft creó XMLHttpRequest un objeto de Javascript para intercambio de datos sin recargar un sitio web en IE5.

Si, para este horrible navegador
... Pero nadie lo utilizaba :(
2000 - XHTML
2002 - Table Less Web Design
(Es el arte de construir sitios web sin recurrir al uso de tablas para separar contenido de diseño. En vez de tablas, se utiliza la colocación de CSS)
1 de Abril del 2004 Google lanza en beta la primera aplicación en utilizar AJAX.

2006 - XMLHTTPRequest2
2009 - HTML5
Para saber más ...
Ir a la web "La evolución de la Web"

HTML5 se creo como una nueva actualización de HTML, el lenguaje en el que es creada la web y aplicaciones para dispositivos móviles.
¿Como nace HTML5?

W3C esperaba que el siguiente lenguaje web sería XHTML2, el cual redefinía muchas características de la anterior versión y era más un intento académico que técnico
Un grupo independiente observó las necesidades actuales de los desarrolladores y construyó las bases de lo que hoy conocemos como HTML5, provocando de esta manera la cancelación de XHTML 2



Pero no se ponían de acuerdo...
Hasta que llegaron a un acuerdo ... La W3C y WHATWG aún no se ponían de acuerdo, pero, trabajaron en una misma norma, aunque la W3C también tenia intensiones de mostrar XHTML5.
Pero, en 2014 apenas se escuchaba ...
Si y todo por culpa de ...

Internet Explorer era el responsable del rechazo de HTML5. Muchas personas todavía lo utilizaban y como no soportada las nuevas etiquetas los desarrolladores no se lanzaban ...
!Tranquilo¡
Ya todo ha pasado :)

¿Bonita historia no?
Bueno profe continue por favor...

Etiqueta
Son palabras clave rodeadas por los signos < >
Navegadores web
El propósito de un navegador web es intepretar documentos HTML y mostrarlos
Se usan para representar elementos web
Los elementos vienen definidas por una etiqueta de inicio y una etiqueta de cierre
<etiqueta>
Contenido
</etiqueta><p>
Párrafo
</p>El navegador no muestra las etiquetas HTML, pero usa estas para determinar como se muestra el documento
Navegadores comerciales
- Internet Explorer
- Mozilla Firefox
- Google Chrome
- Opera
- Safari
¿Que necesito para crear una página web?
- Conocimiento: HTML + CSS + JavaScript
- Editor de texto
Editores de texto
Bloc de notas
Notepad++
Sublime Text
Brackets
Atom
Estructura básica

Estructura básica

Etiquetas básicas
<!DOCTYPE html>
<html>
<head>
<title>
<meta>
<body>
<p>
<span>
<br>
<hr>
<a>
<img>
<!-- comment-->
<pre>
Cabecera
<head></head>
Características
Tiene una etiqueta de inicio y una de cierre.
La cabecera incluye información importante, como el título de la página web.
El título son las palabras que vemos en la etiqueta (por ejemplo, el título de esta página es "Introducción a HTML").
Existen unas etiquetas llamadas meta las cuales le brindan cierta información al navegador, robots o humanos.
Lectura en 15 minutos...
Cuerpo
<body></body>
Encabezados
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
<h1>Encabezado1</h1>
<h2>Encabezado2</h2>
<h3>Encabezado3</h3>
<h4>Encabezado4</h4>
<h5>Encabezado5</h5>
<h6>Encabezado6</h6>
</body>
</html>Código
Visualización

Etiquetas: presentación
<h1> Encabezado mayor tamaño
<h6> Encabezado menor tamaño
Formatos de texto básicos
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
Negrilla<br>
<b>Texto en negrita</b><br><br>
Cursiva<br>
<i>Texto en cursiva</i><br><br>
Subrayado<br>
<u>Texto subrayado</u><br><br>
Tachado<br>
<s>Texto tachado</s>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
Negrilla (sémantica)<br>
<strong>Texto en negrita (importante)</strong><br><br>
Cursiva (sémantica)<br>
<em>Apropiado para marcar con énfasis las
partes importantes de un texto (énfasis)
</em><br><br>
Tachado (sémantica)<br>
<strike>Texto tachado (énfasis)</strike>
</body>
</html>Presentación
Presentación + Semántica
Formatos de texto básicos

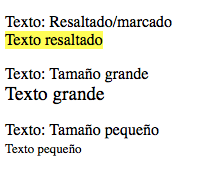
Formato de texto
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
<p>
Texto: Resaltado/marcado <br>
<mark>Texto resaltado</mark>
</p>
<p>
Texto: Tamaño grande<br>
<big>Texto grande</big>
</p>
<p>
Texto: Tamaño pequeño <br>
<small>Texto pequeño</small>
</p>
</body>
</html>
Código
Etiquetas: semánticas
Visualización
<mark> Texto resaltado
<big> Texto grande
<small> Texto pequeño
Formato de texto
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
<p>
Texto: Eliminado <br>
<del>Texto eliminado</del>
</p>
<p>
Texto: Insertado <br>
<ins>Texto insertado</ins>
</p>
</body>
</html>
Código
Etiquetas: semánticas
Visualización
<del> Texto Eliminado
<ins> Texto subíndice
Formato de texto
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
<p>
Texto: Superíndice<br>
Texto <sup>Ejemplo superíndice</sup>
</p>
<p>
Texto: Subíndice<br>
Texto <sub>Ejemplo subíndice</sub>
</p>
</body>
</html>Código
Visualización

Etiquetas: semánticas
<sup> Texto superíndice
<sub> Texto subíndice
Aprendamos mas en...
Ejercicio Clase

Ejercicio 1

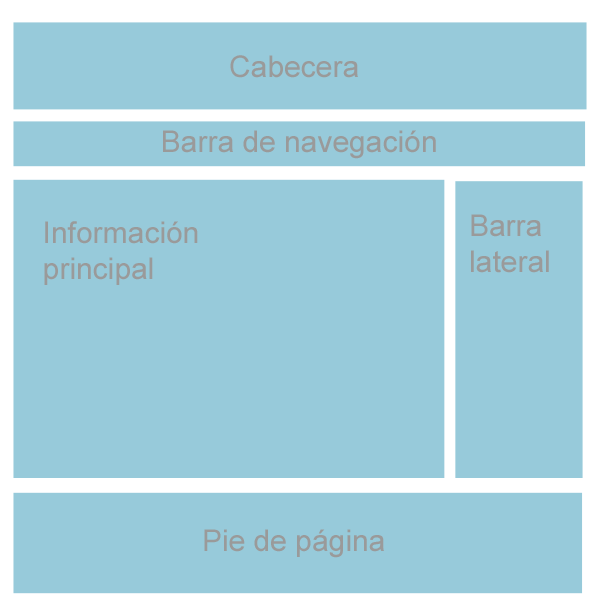
Organización predominante en el diseño de páginas Web

Estructura del cuerpo
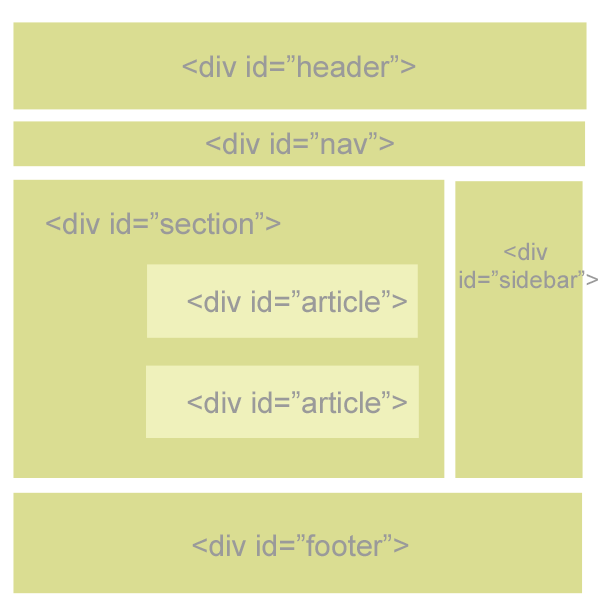
Usando divs...
|
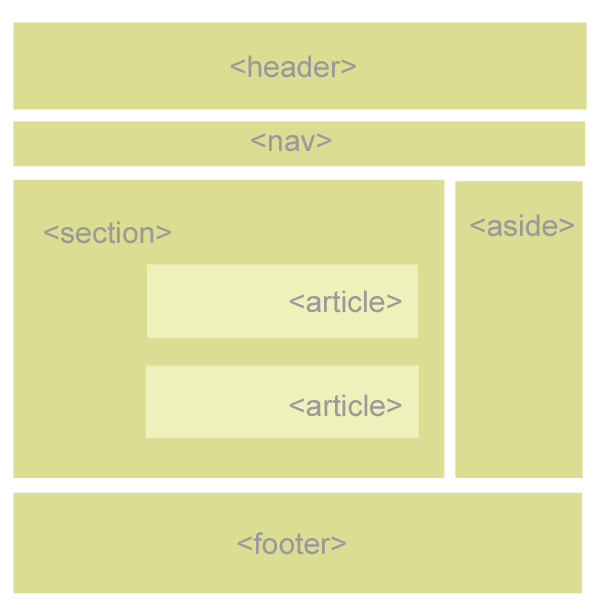
Usando elementos HTML5
|
¿Problema?
Elementos semánticos de HTML5

HTML5 ofrece nuevos elementos semánticos para definir claramente las diferentes partes de una página web:
Elemento <section>
<section>
<h1>Cabecera</h1>
<p>Este es el cuerpo de la sección</p>
</section>- El elemento <section> define una sección de un documento.
- Según la documentación HTML5 del W3C: "Una sección es una agrupación temática de los contenidos, por lo general con una encabezado."
Elemento <article>
<article>
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9 (abreviado IE9) fue lanzado al
público en Marzo 14, 2011 .....
</p>
</article>- El elemento <article> especifica contenido independiente, autónomo.
- Un artículo debe tener sentido por sí mismo y que debería ser posible distribuir de forma independiente del resto del sitio web.
- Ejemplos en los que se puede utilizar un elemento <article>: un mensaje de foro, una entrada de Blog , una noticia, un comentario
Elemento <nav>
<nav>
<a href="/html/">HTML</a>
<a href="/css/">CSS</a>
<a href="/js/">JavaScript</a>
<a href="/jquery/">jQuery</a>
</nav>- El elemento <nav> define un conjunto de vínculos de navegación.
- El elemento <nav> está destinado a grandes bloques de enlaces de navegación. Sin embargo, no todos los enlaces en un documento debe ser dentro de un elemento <nav>!
Elemento <header>
<article>
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (abreviado IE9) fue lanzado al público
en Marzo 14, 2011 .....
</p>
</article>- Especifica un encabezado de un documento o sección.
- Debe utilizarse como un contenedor para el contenido introductorio.
- Se puede tener varios elementos <header> en un solo documento.
El ejemplo siguiente define una cabecera para un artículo:
Elemento <aside>
<p>Diseño adaptable para IE</p>
<aside>
<h4>Hanoit</h4>
<p>En Hanoit hacemos que tus web sites se puedan visualizar
en IE para versiones anteriores a 9
</p>
</aside>- El elemento <aside> define un cierto contenido lateral, aparte del contenido principal (como una barra lateral)
- El contenido lateral debe estar relacionado con el contenido circundante
Elemento <footer>
<footer>
<p>Escrito por: Yhoan Galeano</p>
<p><time pubdate datetime="2014-09-01"></time></p>
</footer>- El elemento <footer> especifica un pie de página de un documento o sección.
- Un elemento <footer> debe contener información acerca de su elemento contenedor.
- A pie de página suele contener el autor del documento, información de copyright, enlaces a términos de uso, información de contacto, etc
- Usted puede tener varios elementos <footer> en un solo documento.
Elementos <figure> y <figcaption>
<figure>
<img src="img_html5.jpg" alt="Logo de HTML5" width="304" height="228">
<figcaption>Fig1. - Logo del HTML5.</figcaption>
</figure>- La etiqueta <figure> especifica contenido autónomo, como ilustraciones, diagramas, fotos, listas de códigos, etc.
- La etiqueta <figcaption> define un título para un elemento <figure>
- El elemento <figcaption> puede ser colocado como el primer o el último hijo del elemento <figure>
Modelo de cajas

Posicionamiento y visualización
Para cumplir con el modelo de cajas presentado, los navegadores crean una caja para representar a cada elemento de la página HTML. Los factores que se tienen en cuenta para generar cada caja son:
- Las propiedades width y height de la caja (si están establecidas).
- El tipo de cada elemento HTML (elemento de bloque o elemento en línea).
- Posicionamiento de la caja (normal, relativo, absoluto, fijo o flotante).
- Las relaciones entre elementos
- Otro tipo de información, como por ejemplo el tamaño de las imágenes y el tamaño de la ventana del navegador
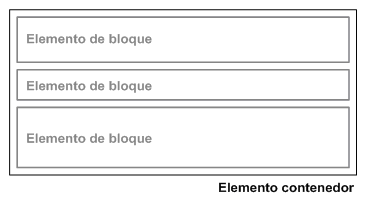
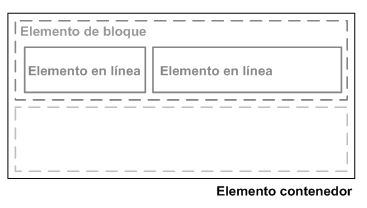
Tipos de elementos
-
El estándar HTML clasifica a todos sus elementos en dos grandes grupos: elementos en línea y elementos de bloque.


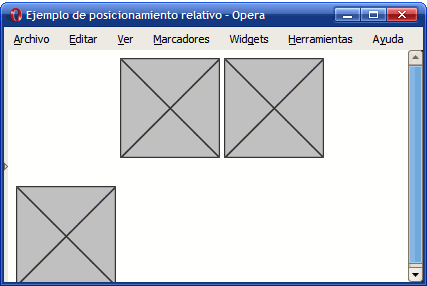
Posicionamiento relativo
El posicionamiento relativo desplaza una caja respecto de su posición original establecida mediante el posicionamiento normal. El desplazamiento de la caja se controla con las propiedades top, right, bottom y left.
Ejemplo:

p.desplazado {
position: relative;
top: 10px;
}|
|

|
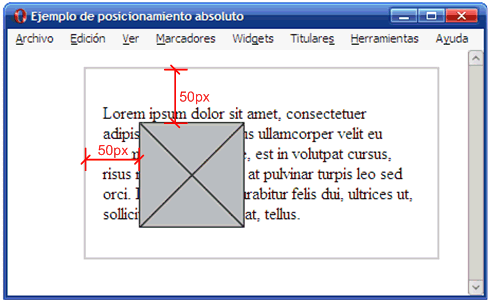
div {
border: 2px solid #CCC;
padding: 1em;
margin: 1em 0 1em 4em;
width: 300px;
position:relative;
}
div img {
position: absolute;
top: 50px;
left: 50px;
}Posicionamiento absoluto
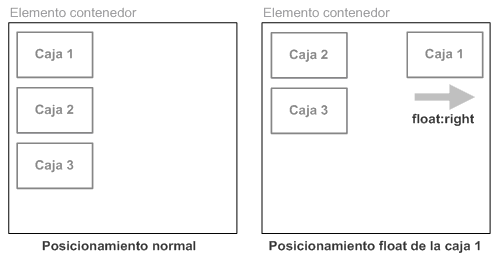
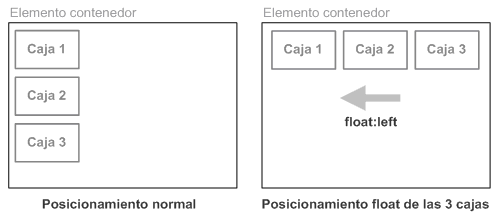
Posicionamiento flotante


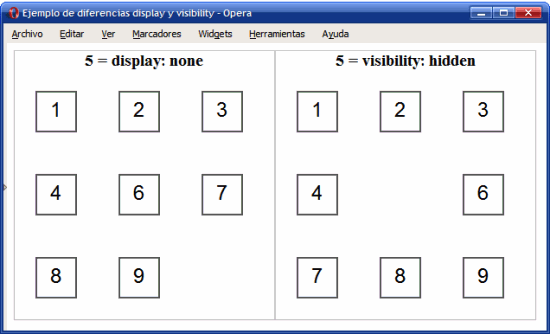
Visualización


Realizar un ejemplo utilizando todo lo visto anteriormente, utilizar HTML5.