Introducción a JavaScript

HTML5
Estructura
CSS3
Vista
JavaScript
Acciones
Repasemos HTML5
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8"><script type="text/javascript" src="file.js"></script><link rel="stylesheet" type="text/css" href="file.css"><meta charset="UTF-8"><script src="file.js"></script><link rel="stylesheet" href="file.css">HTML 4.01
HTML5
META
SCRIPT
CSS
Formas de trabajar con CSS
Inline
<h1 style="color: #000;">Hola mundo</h1>Head
<head>
<title>Hola mundo</title>
<style>
h1 {
color: #000;
}
</style>
</head>Link
<link rel="stylesheet" href="style.css">Esta es la forma correcta de insertar código CSS en nuestros desarrollos
Selectores
<h1 class="resaltado-azul" id="titulo">Bienvenido</h1>Elemento
h1 {
color: #aba4ac;
margin-bottom: 10px;
}Class Selector
.resaltado-azul {
font-weight: bold;
color: blue;
}ID Selector
#titulo {
font-size: 30px;
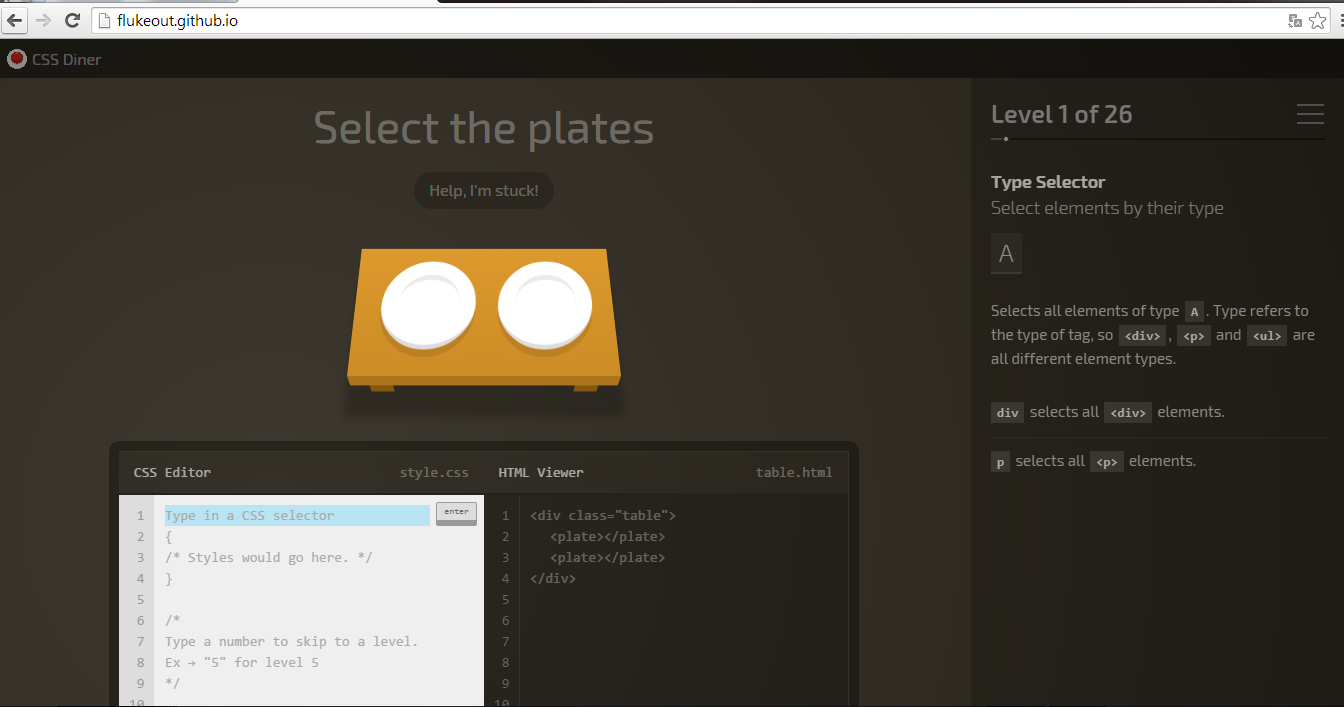
}CSS Dinner - Avanzados

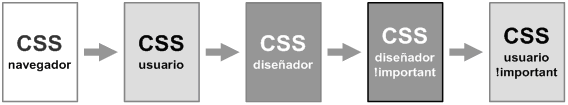
Prioridad en Cascada
Incrementa la prioridad
- Externo (<link>)
- En Head (<head>)
- Inline
- Atributo !important

Orden en el que se aplican las diferentes hojas de estilos cuando se utiliza la palabra resevada important
Prioridad declaraciones

Orden en el que se aplican las diferentes hojas de estilos
Colisiones de estilos
Cuanto más específico sea un selector, más importancia tiene su regla asociada. A igual especificidad, se considera la última regla indicada.
Como en el ejemplo anterior los dos selectores son idénticos, las dos reglas tienen la misma prioridad y prevalece la que se indicó en último lugar, por lo que el párrafo se muestra de color azul.
p { color: red; }
p { color: blue; }Cont. Colisiones
En el siguiente ejemplo, la regla CSS que prevalece se decide por lo específico que es cada selector:
p { color: red; }
p#especial { color: green; }
* { color: blue; }Al elemento se le aplican las tres declaraciones. Como su origen y su importancia es la misma, decide la especificidad del selector. El selector * es el menos específico, se refiere a "todos los elementos". El selector p es poco específico porque se refiere a "todos los párrafos de la página". Por último, el selector p#especial sólo hace referencia a "el párrafo de la página cuyo atributo id sea igual a especial".
Como el selector p#especial es el más específico, su declaración es la que se tiene en cuenta y por tanto el párrafo se muestra de color verde.
JavaScript tiene una historia como de películas de la vida real y que algunas vez viviremos
Nos gustaría que diseñe un lenguaje interpretado ligero, similar a Java, que no sea orientado a objetos para ser usado en la próxima entrega de nuestro navegador.
"Por cierto, que sea para el próximo miércoles".
Hola, Señor Brendan Eich
Construyendo el lenguaje en 10 DÍAS
Poco tiempo
+
Requerimientos estrictos
+
Limitaciones
=
Decisiones dificiles
En última instancia, Eich se inspiró en Self y Scheme para desarrollar un nuevo lenguaje llamado Mocha.
Desorden de personalidad
Hoy en día JS, es un lenguaje de programación interpretado. Se define como orientado a objetos, basado en prototipos, imperativo, débilmente tipado y dinámico.
Desarrollado como Mocha, desplegado como LiveScript, renombrado a JavaScript por (perversas) razones publicitarias, renombrado para mejorar su imagen como JScript y finalmente estandarizado como ECMAScript.
Es evidente que JS dió muchos giros antes de ser lo que es hoy.
getElementById
Este método permite seleccionar un elemento del documento por medio del valor del atributo id que se le haya asignado.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<input type="text" id="txtNombre" name="txtNombre" placeholder="Ejm: Yhoan Galeano">
<button type="button" onclick="saludar()">Saludar</button>
<div id="output"></div>
<script>
function saludar() {
var nombre = document.getElementById('txtNombre').value;
document.getElementById('output').innerHTML = "Hola " + nombre;
}
</script>
</body>
</html>getElementsByName
Este método permite seleccionar un elemento del documento por medio del valor del atributo name que se le haya asignado. La diferencia radica en que al seleccionar con esta etiqueta JS nos retorna un array, puesto que el name puede repetirse en algunos controles.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<input type="text" id="txtNombre" name="txtNombre" placeholder="Ejm: Yhoan Galeano">
<button type="button" onclick="saludar()">Saludar</button>
<div id="output"></div>
<script>
function saludar() {
var nombreName = document.getElementsByName('txtNombre');
console.log(nombreName);
document.getElementById('output').innerHTML = "Hola " + nombreName[0].value;
}
</script>
</body>
</html>1. Que es el DOM, Tipos de Nodos
2. Creación y eliminación de nodos
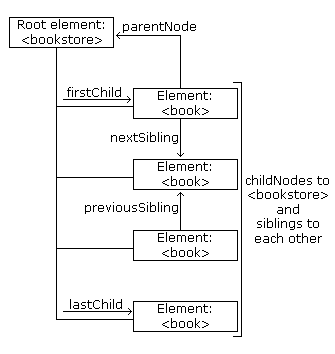
3. Árbol de nodos
Relaciones jerárquicas

Sintaxis
Comentarios:
Enteros, flotantes y dobles:
// De una linea
/*
De
Varias
Lineas
*/ var edad = 19;
var precio = 262.10;
var PI = 3.141592653590;CONT.
var i = '<3 JavaScript (the good parts)';
var msg = "It's quite easy to get up and running."; var person = {
firstName: 'Fulano',
lastName: 'Perez',
age: 35
} var fruits = ['banana', 'apple', 'orange', 'mango'];Cadena de caracteres:
Arreglos:
Objetos (hashes/diccionarios)
Cont. Sintaxis
Funciones/Métodos
function helloWord(hello) {
// code...
}
Ámbito 1 - Error Variable local
function helloWord() {
var hello = "Hola";
}
helloWord();
alert(hello);Ámbito 2 - Variable Global
var hello = "Hola";
function helloWord() {
alert(hello);
}
helloWord();Ámbito 3 - Variable Global
function helloWord() {
hello = "Hola";
}
helloWord();
alert(hello);Cont. Funciones
var hello = "hello word";
function helloWord() {
var hello = "hello you";
alert(hello);
}
alert(hello);
helloWord();
alert(hello);var hello = "hello word";
function helloWord() {
hello = "hello you";
alert(hello);
}
alert(hello);
helloWord();
alert(hello);¿Cuales serían los resultados?
CON VAR
hello word hello you
hello word
SIN VAR
hello word hello you
hello you
Resultados
Porque?
Estructuras de control
var nombre = "";
if(nombre == "") {
alert("Aún no nos has dicho tu nombre");
}
else {
alert("Hemos guardado tu nombre");
}var conferenceStarted = true;
while(!conferenceStarted) {
// Chill...
}var resultado = 1;
var numero = 5;
do {
resultado *= numero;
numero--;
} while(numero > 0);
alert(resultado);var dias = ["Lunes", "Martes", "Miércoles",
"Jueves", "Viernes", "Sábado", "Domingo"];
for(var i=0; i<7; i++) {
alert(dias[i]);
}BREAK
Esta sentencia me permite terminar de forma inmediata un bucle
CONTINUE
Esta sentencia me permite saltar inmediatamente a la siguiente repetición del bucle.
var message = "Hello, i am tyne";
var splitMessage = message.split("");
var result = "";
for(i in splitMessage) {
if(splitMessage[i] == 'e') {
break;
}
else {
result += splitMessage[i];
}
}
alert(result);
// result "H"var message = "Hello, i am tyne";
var splitMessage = message.split("");
var result = "";
for(i in splitMessage) {
if(splitMessage[i] == 'e') {
continue;
}
else {
result += splitMessage[i];
}
}
alert(result);
// result "Hllo, i am tyn"function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
var her = new Person('Judith', 'Gómez', 18);
her.firstName; // Judith *"Clases"
switch(day) {
case 1:
...
break;
case 2:
...
break;
case 3:
...
break;
default:
...
break;
}switch (day) {
case "Monday":
message = "Nooooooo";
break;
}Switch String
Switch Núm
Cont. y "Clases"
Operador in:
var politician = {
name: 'Rob Omucho',
age: 57,
persuadingSkills: []
};
'honesty' in politician; // false
'charisma' in politician; // false
'persuadingSkills' in politician; // trueOperador instanceof:
69 instanceof Number; // true
'text' instanceof Array; // false
{} instanceof Object; // true
var her = new Person();
her instanceof Person; // trueOperador Asignación y relacionales.
Operador ==:
var number = 55;
var string = '55';
number == string; // true
Operador ===:
var number = 55;
var string = '55';
number === string; //falseOperador =:
var numero1 = 3;var numero1 = 3;
var numero2 = 5;
resultado = numero1 > numero2; // resultado = false
resultado = numero1 < numero2; // resultado = true
numero1 = 5;
numero2 = 5;
resultado = numero1 >= numero2; // resultado = true
resultado = numero1 <= numero2; // resultado = true
resultado = numero1 == numero2; // resultado = true
resultado = numero1 != numero2; // resultado = falseCont. Operadores
Title Text
AND
var valor1 = true;
var valor2 = false;
resultado = valor1 && valor2; // resultado = false
OR
valor1 = true;
valor2 = true;
resultado = valor1 || valor2; // resultado = true
NEGACIÓN
var cantidad = 0;
vacio = !cantidad; // vacio = true
cantidad = 2;
vacio = !cantidad; // vacio = falseLógicos
Numéricos
var numero1 = 5;
numero1 += 3; // numero1 = numero1 + 3 = 8
numero1 -= 1; // numero1 = numero1 - 1 = 4
numero1 *= 2; // numero1 = numero1 * 2 = 10
numero1 /= 5; // numero1 = numero1 / 5 = 1
numero1 %= 7; // numero1 = numero1 % 7 = 2Que son funciones anónimas en JS?
Ejemplo que me envían al correo con alguna funcionalidad
Hmm... Huele como Java
Pero no.
JavaScript in Java; // falseJavaScript no es un subconjunto de Java.
JavaScript instanceof Java; //falseJavaScript no es una versión ligera de Java.
JavaScript === Java; // falseJavaScript no es Java para la web.
Y, cual es la diferencia?
- Orientado a prototipos
- Funciones como variables (first-class functions)
- Es amado/odiado/amado por quienes lo conocen
Y, para que sirve?
-
La web
-
Hace que las cosas se muevan (comportamiento)
-
AJAX
-
-
El escritorio
-
Motor de ejecución (Engine)
-
-
Robotica, quizas?
var five = require("johnny-five"), board = new five.Board();
Eso demasiado bien, cual es el gancho?
-
Una gran flexibilidad conlleva una gran responsabilidad...
-
La ejecución asincrona confunde.
-
Y el resto de las partes malas.
-
Afortunadamente tenemos a:
-
Douglas Crockford
-
JSLint / JSHint
-
Preguntas?
Gracias por escucharme. :)
Vamos a realizar varios Algoritmos