Scopes and digest
Scope Objects
Scopes 是用new 操作符创建的继承自Scope构造函数的一些普通的Javascript对象
describe("Scope", function() {
it("can be constructed and used as an object", function() {
var scope = new Scope();
scope.aProperty = 1;
expect(scope.aProperty).toBe(1);
});
});
Watching Object Properties: $watch And $digest
$watch 和 $digest 就像一枚硬币的两面。angular digest cycle(脏检测)的核心就体现在了这两个方法上:处理数据的变更。
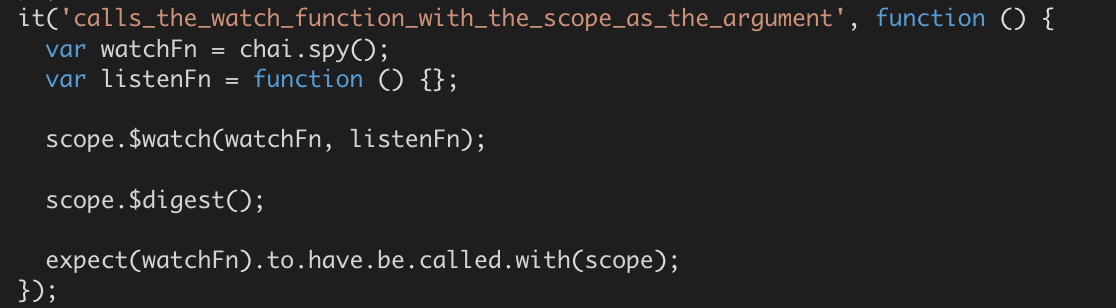
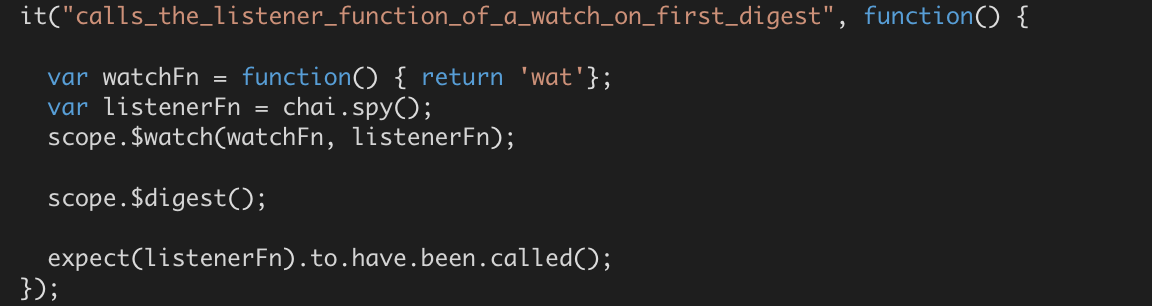
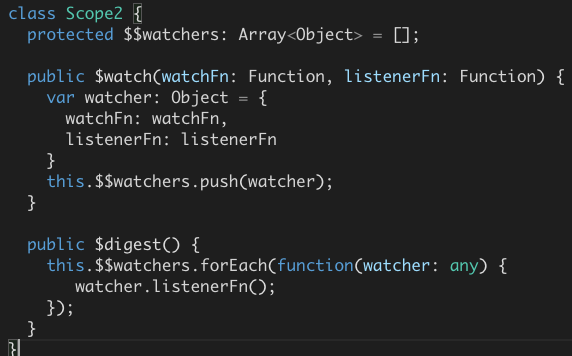
用$watch方法可以将一个 watcher 关联到scope上,watcher是当scope上的数据变更时接受变更通知的一个东西。你可以通过给$watch方法传递两个function 来创建一个watcher:
- 一个方法叫做watch 方法,这个方法定义了你需要检测的数据。
- 一个方法交listener方法,这个方法会在数据变更时被调用。
实际上,作为一个angularjs 的使用者,我们从来不显式的去定义一个watch 函数。因为当我们在angularjs的模版上使用{{data.name}}或者 ng-bind="data.name"的时候,angularjs 在内部就帮我们创建好了对应的watch函数。


Checking for dirty Values