


Younes Jaaidi
@yjaaidi


Younes Jaaidi
@yjaaidi
Google Developer Expert
for Angular & Web Technologies



Younes Jaaidi
@yjaaidi
Google Developer Expert
for Angular & Web Technologies
📚 guide-angular.wishtack.io



Younes Jaaidi
@yjaaidi
Google Developer Expert
for Angular & Web Technologies
📚 guide-angular.wishtack.io


📺 marmicode.fr


Younes Jaaidi
@yjaaidi
Google Developer Expert
for Angular & Web Technologies
📚 guide-angular.wishtack.io


📺 marmicode.fr

Trainer, Tech Advisor & eXtreme Programming Coach
at {{yourCompany.name}}


Younes Jaaidi
@yjaaidi
Google Developer Expert
for Angular & Web Technologies
📚 guide-angular.wishtack.io


📺 marmicode.fr

ℹ️ wishtack.io
Trainer, Tech Advisor & eXtreme Programming Coach
at {{yourCompany.name}}


Younes Jaaidi
@yjaaidi
Google Developer Expert
for Angular & Web Technologies
📚 guide-angular.wishtack.io


📺 marmicode.fr

ℹ️ wishtack.io
Trainer, Tech Advisor & eXtreme Programming Coach
at {{yourCompany.name}}
FREE DIAGNOSTIC
Angular Component Unit-Testing Workshop

@yjaaidi

@yjaaidi


Do we really
need tests?

🥵
Stop testing
every change
manually
⚡️
Faster
development
🤖
Automated tests
💪
Confidence
✨
Quality
🐞
Less bugs
🛠
Refactoring
🐇
Faster time
to market
⚽️
Collective
ownership
♻️
Update
dependencies
automatically
(or frequently)
🥳
Pleasure
Not Visible
Visible
@yjaaidi

Tests are the best documentation
@yjaaidi

🚀 Up-to-date
Tests are the best documentation
@yjaaidi

🦋 Symmetric
you get the exact doc of the version you are using
🚀 Up-to-date
Tests are the best documentation
@yjaaidi

🌏 More surface
🦋 Symmetric
you get the exact doc of the version you are using
🚀 Up-to-date
Unit Tests are F.I.R.S.T.
@yjaaidi

🐇 Fast
🐻 Independent
🔁 Repeatable
🤖 Self-validating
⏰ Timely
Testing Components
@yjaaidi

ItemList
ItemPreview
<div> <item-preview>
Component
{
...
}
<div> <span>
Component
{
...
}
@yjaaidi

<div> <item-preview>
Component
{
...
}
<div> <span>
Component
{
...
}
"Integration"
TestBed.configureTestingModule({
imports: [ItemListModule]
});ItemList
ItemPreview
@yjaaidi

<div> <item-preview>
Component
{
...
}
<div> <span>
Component
{
...
}
Shallow
"Integration"
TestBed.configureTestingModule({
imports: [ItemListModule]
});TestBed.configureTestingModule({
declarations: [ItemListComponent],
errors: [NO_ERRORS_SCHEMA]
});ItemList
ItemPreview
@yjaaidi

<div> <item-preview>
Component
{
...
}
<div> <span>
Component
{
...
}
Isolated
Shallow
"Integration"
TestBed.configureTestingModule({
imports: [ItemListModule]
});TestBed.configureTestingModule({
declarations: [ItemListComponent],
errors: [NO_ERRORS_SCHEMA]
});cmp = new ItemListComponent(...);ItemList
ItemPreview
@yjaaidi

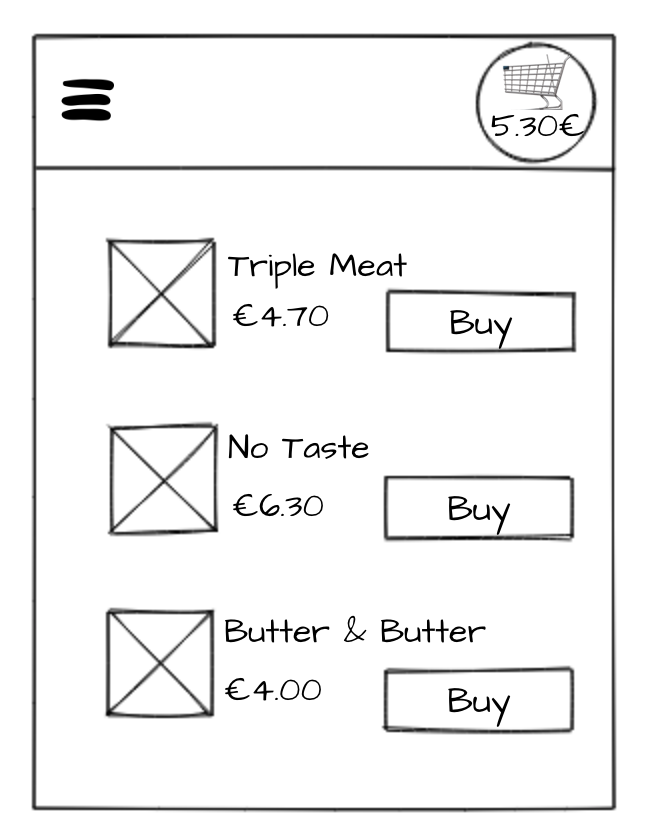
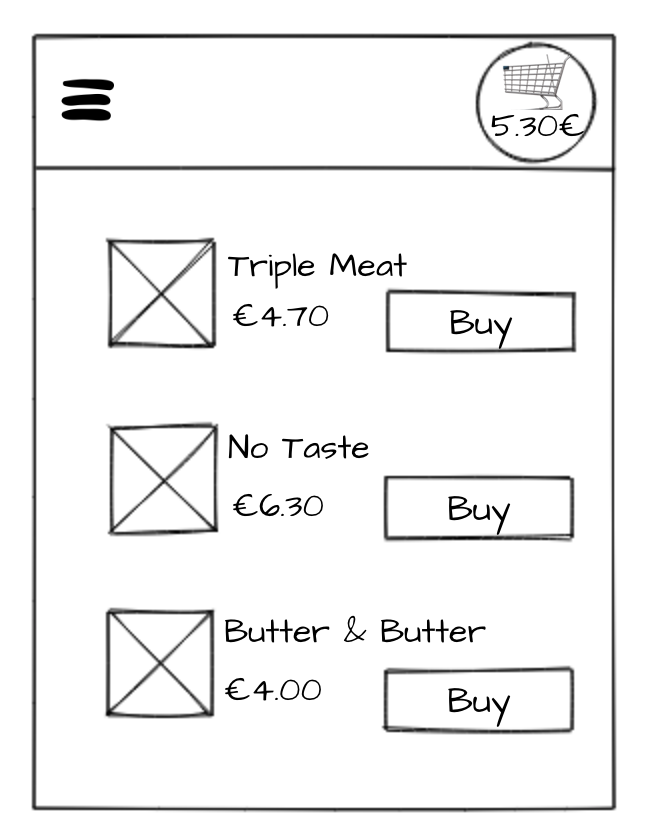
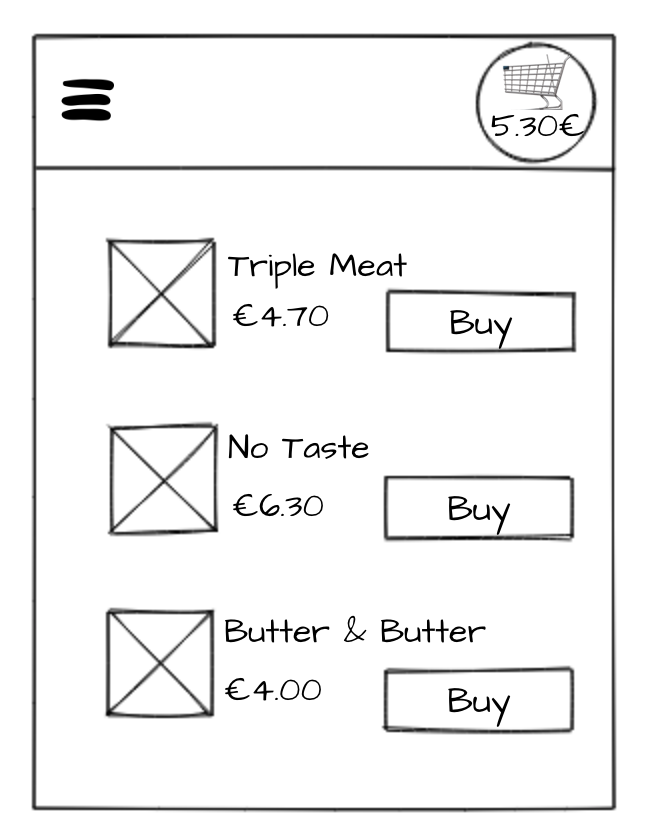
Let's buy sandwiches

@yjaaidi


@yjaaidi


<sandwich-list>
<cart-preview>
Cart
@yjaaidi

<sandwich-list>
<cart-preview>
Cart
totalPrice
addSandwich(sandwich)
@yjaaidi


⌨️ Grab your keyboards ⌨️
@yjaaidi

⌨️
⌨️
⌨️
⌨️
⌨️
⌨️


@yjaaidi

Jest

@yjaaidi

Jest

⚡️ Fast
@yjaaidi

Jest

👌 Less configuration
⚡️ Fast
@yjaaidi

Jest

👌 Less configuration
✌️ Test parallelization & isolation
⚡️ Fast
@yjaaidi

Jest

👌 Less configuration
🚀 No browser
✌️ Test parallelization & isolation
⚡️ Fast
@yjaaidi

Jest

👌 Less configuration
🚀 No browser
✌️ Test parallelization & isolation
⚡️ Fast
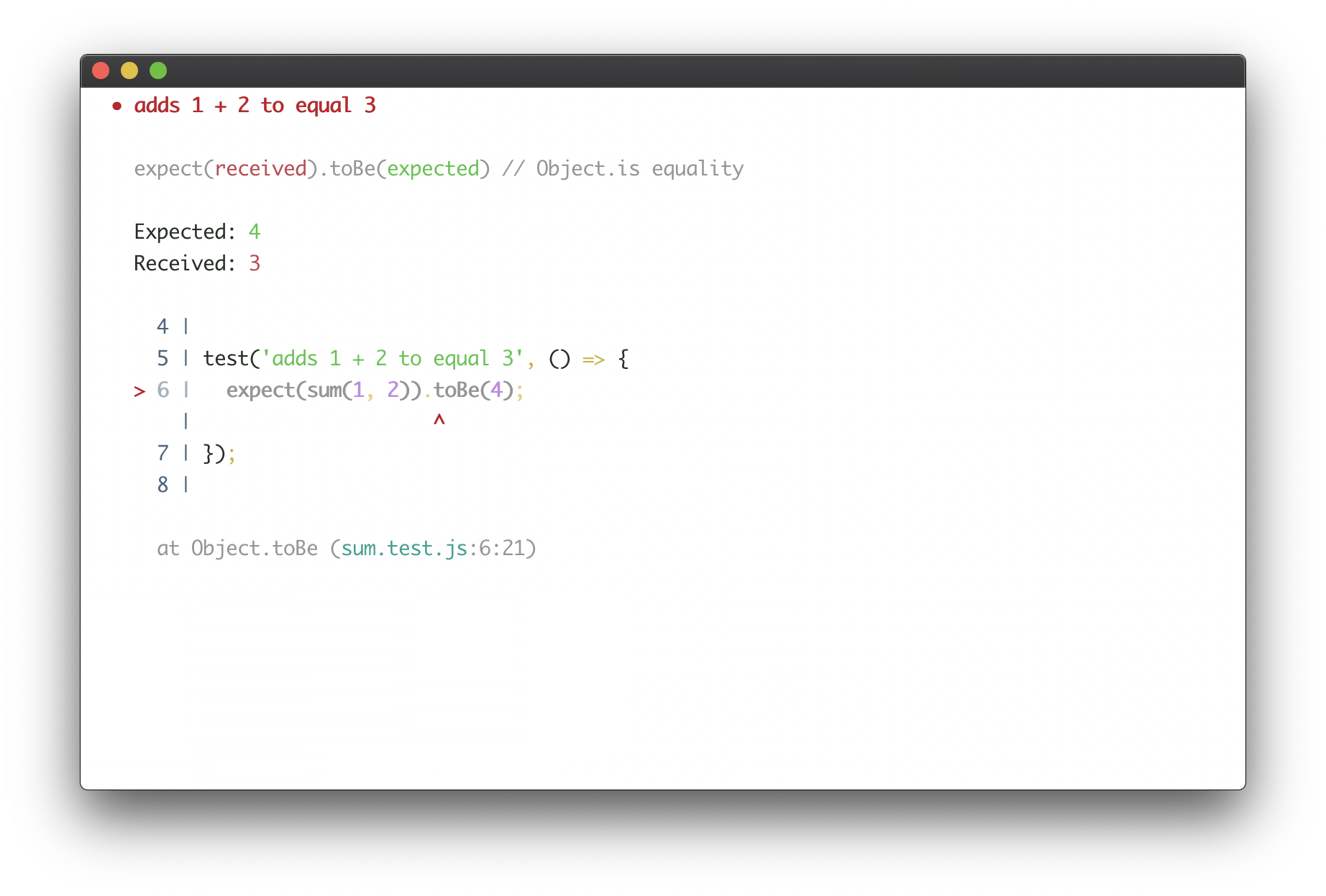
✅ Readable reports
@yjaaidi

Jest

👌 Less configuration
🚀 No browser
✌️ Test parallelization & isolation
⚡️ Fast
✅ Readable reports
🏘 Big community
@yjaaidi

Jest

Compatible with Jasmine syntax
👌 Less configuration
🚀 No browser
✌️ Test parallelization & isolation
⚡️ Fast
✅ Readable reports
🏘 Big community

@yjaaidi

Jest

@yjaaidi


npm install -g @briebug/jest-schematic
ng g @briebug/jest-schematic:add
yarn test --watch # or npm test -- --watchJest ♥ Angular

@yjaaidi

Next episodes...
✅ E2E testing
🐒 HttpTestingModule & RouterTestingModule
🦋 Visual testing
@yjaaidi

🏀 RxJS Marble Testing
@yjaaidi


📚 guide-angular.wishtack.io

📺 marmicode.fr
ℹ️ wishtack.io
Trainer, Tech Advisor & eXtreme Programming Coach
at {{yourCompany.name}}
FREE DIAGNOSTIC
FREE
DIAGNOSTIC
FREE
DIAGNOSTIC