FLUX
( flux - chat example)
Flux란
Flow in example
Flux 폴더 및 파일 구조
간단한 기능 추가
Q&A
Flux

Flux

Flow
- ReceiveAll
- CreateMessage
- ClickThread
- CreateThread
- ReceiveNewMessage
- ... ...
ReceiveAll
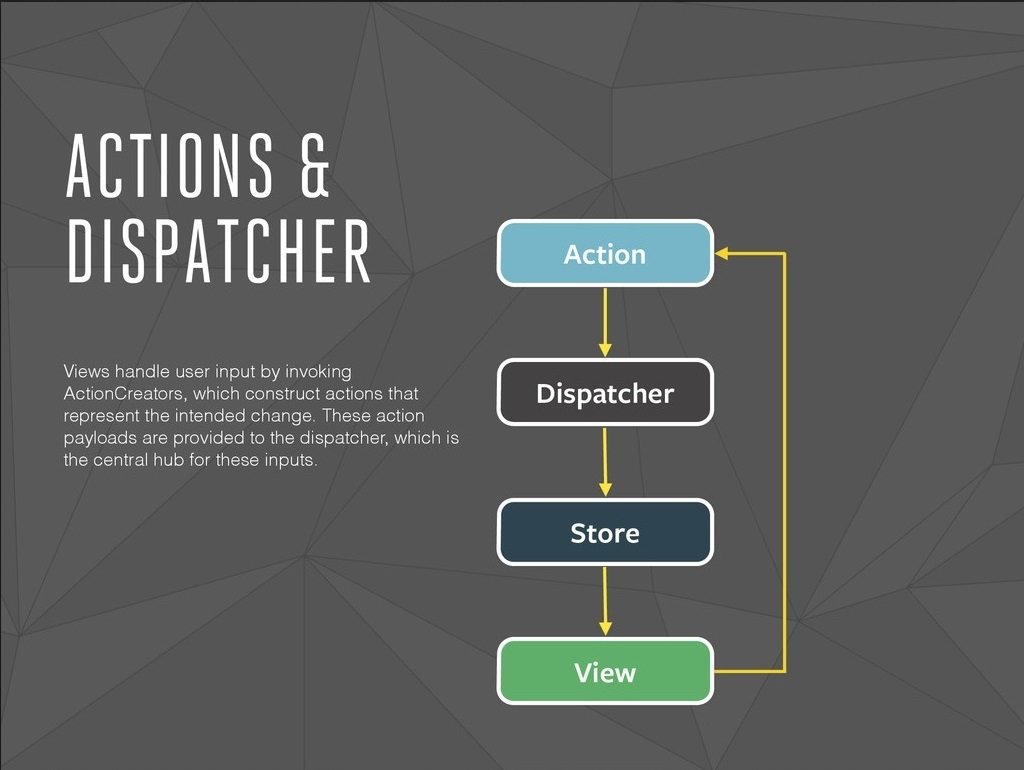
Action
Dispatch
Store
View
ReceiveAll
ChatAppDispatcher
MessageStore
RECEIVE_RAW_MESSAGES
ThreadStore
RECEIVE_RAW_MESSAGES
UnreadThreadStore
RECEIVE_RAW_MESSAGES
Text
MessageSection
ThreadSection
CreateMessage
Action
Dispatch
Store
View
CreateMessage
ChatAppDispatcher
MessageStore
CREATE_MESSAGE
MessageSection
ThreadSection
ClickThread
Action
Dispatch
Store
View
ReceiveAll
ChatAppDispatcher
MessageStore
CLICK_THREAD
ThreadStore
CLICK_THREAD
UnreadThreadStore
CLICK_THREAD
MessageSection
ThreadSection
폴더 구조 및 파일 분석
폴더 구조
- css
- node_modules
- js
- actions
- components
- constant - 상수값 정의 ( ex. Action Type )
- dispathcer
- Stores
- Utils - 유틸성 함수 정의
- 서버로부터 Data 송수신하는 함수
- 정형화된 Json Object 생성
추후 폴더 /파일구성에 대한 Best Practice를 고려!!
CreateMessage
Action
Dispatch
Store
View
CreateMessage
ChatAppDispatcher
MessageStore
CREATE_MESSAGE
MessageSection
ThreadSection
ChatAppDispatcher.dispatch({
type: ActionTypes.CREATE_MESSAGE,
text: text,
currentThreadID: currentThreadID
});
var message = ChatMessageUtils.getCreatedMessageData(text, currentThreadID);
ChatWebAPIUtils.createMessage(message);case ActionTypes.CREATE_MESSAGE:
var message = ChatMessageUtils.getCreatedMessageData(
action.text,
action.currentThreadID
);
_messages[message.id] = message;
MessageStore.emitChange();
break;Constant
(ChatConstant.js)
var keyMirror = require('keymirror');
module.exports = {
ActionTypes: keyMirror({
CLICK_THREAD: null,
CREATE_MESSAGE: null,
RECEIVE_RAW_CREATED_MESSAGE: null,
RECEIVE_RAW_MESSAGES: null
})
};간단한 기능 추가
( CreateThread )