CSSConf
Part 1
-
UI 테스트: 버그 보이지 않음
-
CSS 애니메이션: CSS로 비단결 같이 부드러운 애니메이션 만들기
-
CSS 단위: 픽셀 사용을 그만두자
-
이미지 최적화: 증오스런 용량
-
CSS 변수: var(--부제목)
-
SVG: 위대한 SVG 레트콘(Retcon)
버그 보이지 않음
-
누가?
-
Code.org 개발자들이
-
-
언제부터?
- 2013-2014년
-
어디서?
- Code.org 사이트 내의 웹 애플리케이션을 개발하면서
-
무엇을?
- UI 회귀 테스트를 자동화하여 진행
5. 왜? 예상치 못한 버그가 발생하는 것을 방지하기 위해

- 핵심 = 잘 짜여진 테스트 케이스 + 테스트 과정의 자동화
Selenium Web Driver & Cucmber
Sauce Lab
Circle CI
Selenium Web Driver & Cucmber
Sauce Lab
Circle CI
Selenium Web Driver & Cucmber
Sauce Lab
Circle CI
버그 콜렉션
오늘의 개발자 😉
작게 시작
모두가 참여
속도를 높이자
참고 자료
- 허드슨과 셀레늄을 이용한 테스트 자동화
- Visual Regression Testing with PhantomCSS
- Backstop JS를 사용한 마크업 형상관리 이슈 공유(TechMeetup 아카이브 10월 이동익님 발표 자료)
CSS로 비단결같이 부드러운 애니메이션 만들기
Silky Smooth Animation

60FPS
16.7ms/F
그럼 우리가
해야 할 일은?
🤔
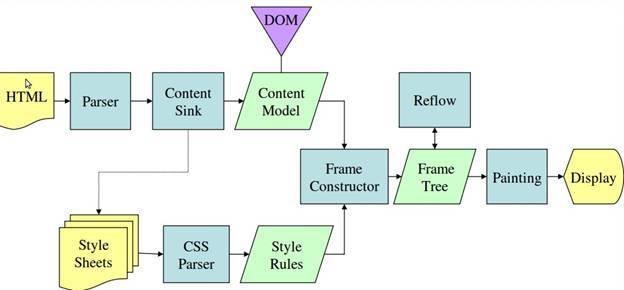
1. 브라우저 HTML 렌더링 과정

😧
1. 브라우저 HTML 렌더링 과정
😙
로딩
렌더링
페인팅
디스플레잉
1. 브라우저 HTML 렌더링 과정
로딩
렌더링
페인팅
디스플레잉
CSS 애니메이션 속성의 영향을 받는 과정
| 종류 | 렌더링 | 페인팅 | 특징 | CSS 속성 예시 |
|---|---|---|---|---|
| Reflows | O | O(때에 따라) | 레이아웃을 다시 그려야 함. 때에 따라 리페인팅도 일으킴 |
width, height, margin, padding, top, bottom, left, right, font-size ... |
| Repaints | X | O | 픽셀을 다시 그려야 함 | color, background-color, box-shadow, background-position, border-radius ... |
|
GPU accelerated |
X | X | 렌더링과 페인팅을 다시 거치지 않아도 되므로 효율적! |
transform, filter (단, blur & drop-shadow 제외), opacity |
😍
☹
☹
😍
참고 자료
var(--subtitle)