UI: 설레지 않으면 버려라

배영, 플레이스개발2, young.gratia@navercorp.com

없애는거 좋아하고
이상한거 하는거 좋아하는
FE 코드 작성자의 입장에서
UI 디자인을 대한 이야기
1. 네? 디자이너분이 없다구요?
2. 선생님, 죽기 전에 컴포넌트 가이드를 받아보고 싶어요.
3. 하라는 개발은 안하고!!
4. 때로는 설레도 참을줄 알아야 합니다.
목차
네? 디자이너분이 없다구요?
네 그냥 알아서 UI 옮겨주시면 되어요.
때는 바야흐로 2017년 2월

CSS -> SCSS로 옮겨주세요!
AngularJS는 좀 아시죠?
음... 네... 니오? 👻
이미지 옮겨야 하는데!










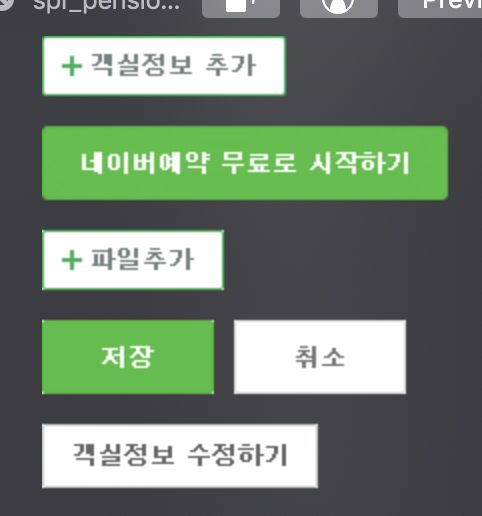
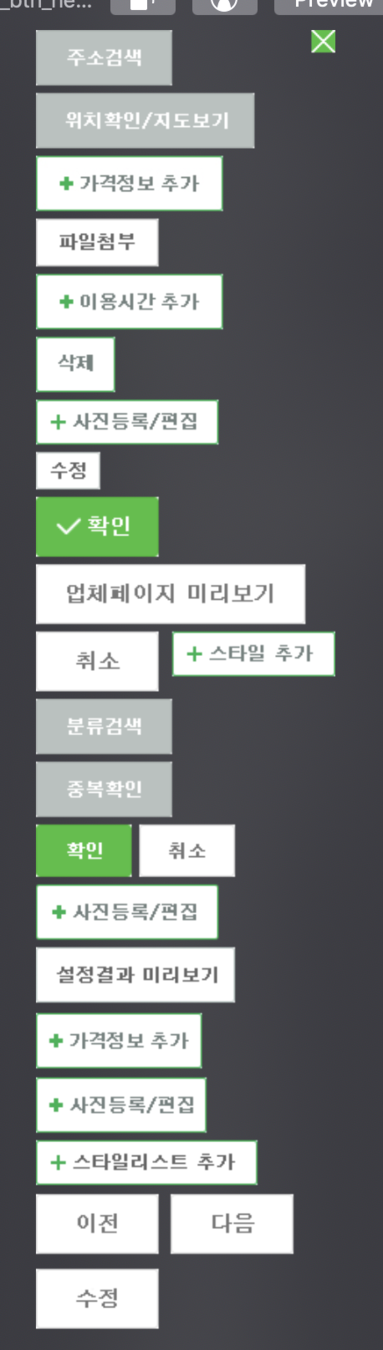
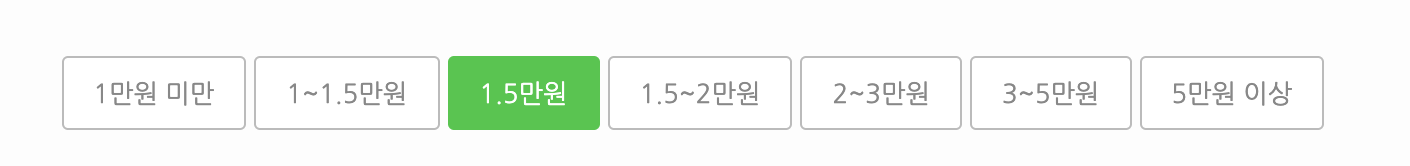
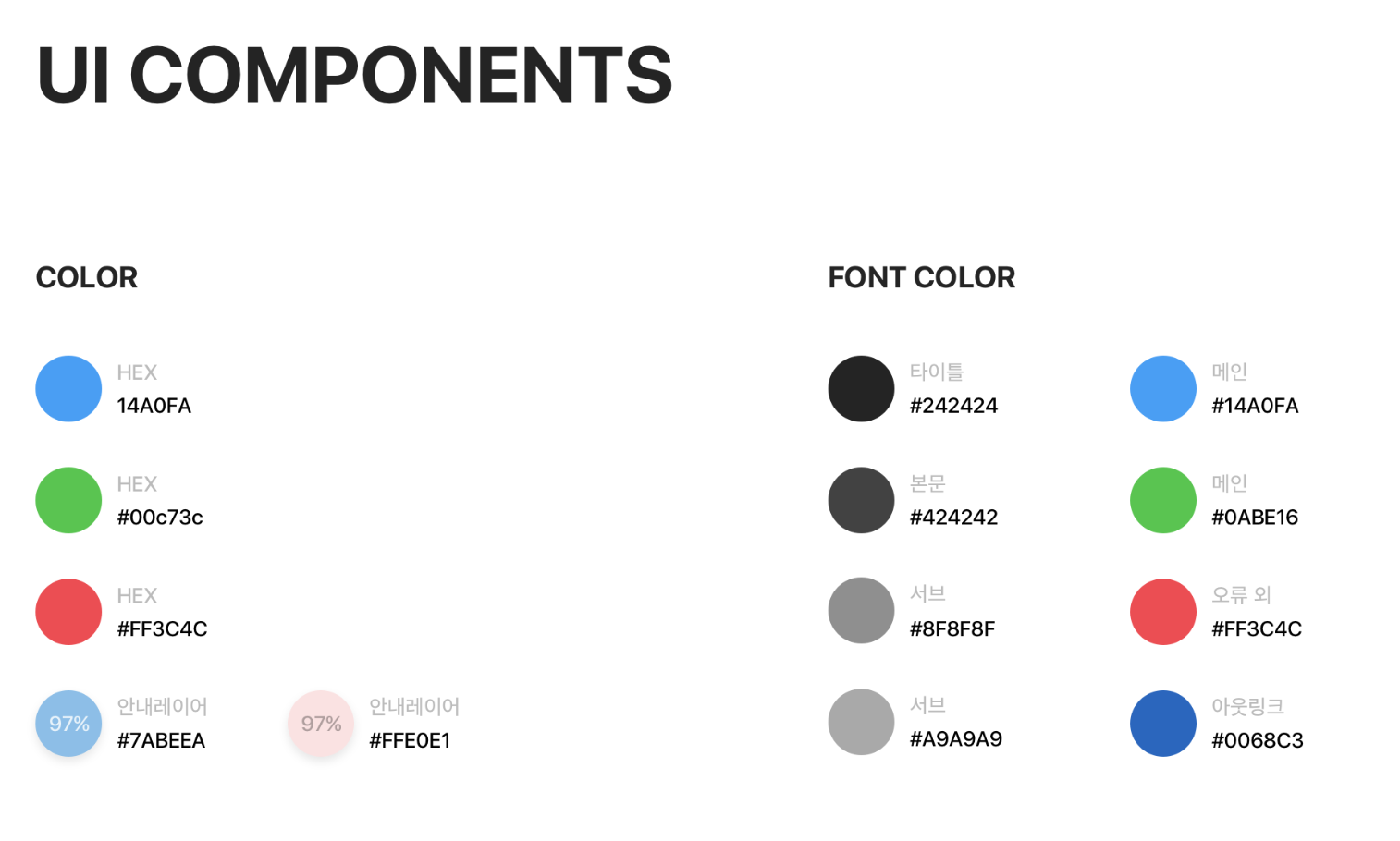
컴포넌트 세트가 있으면 좋겠다✨
// 컬러값 변수 모음
$color-palettes-default: #333;
$color-palettes-light: #888;
$color-palettes-info: #00c73c;
$color-palettes-info-2: #4697db;
$color-palettes-warning: #ff5757;
$color-palettes-warning-2: #ff9762;
$color-palettes-disabled: #c3c3c3;
// ...
// 버튼 사이즈
$button-default-height: 37;
$button-default-padding: 0 15px;
$button-default-font-size: 13px;
$button-small-height: 25;
$button-small-padding: 0 7px;
$button-small-font-size: 12px;
$button-large-height: 45;
$button-large-padding: 0 30px;
$button-large-font-size: 16px;


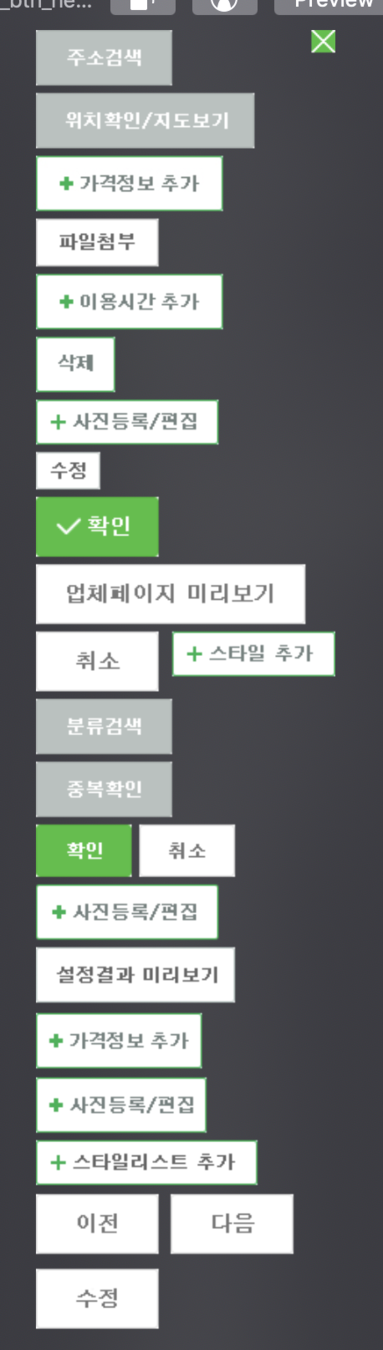
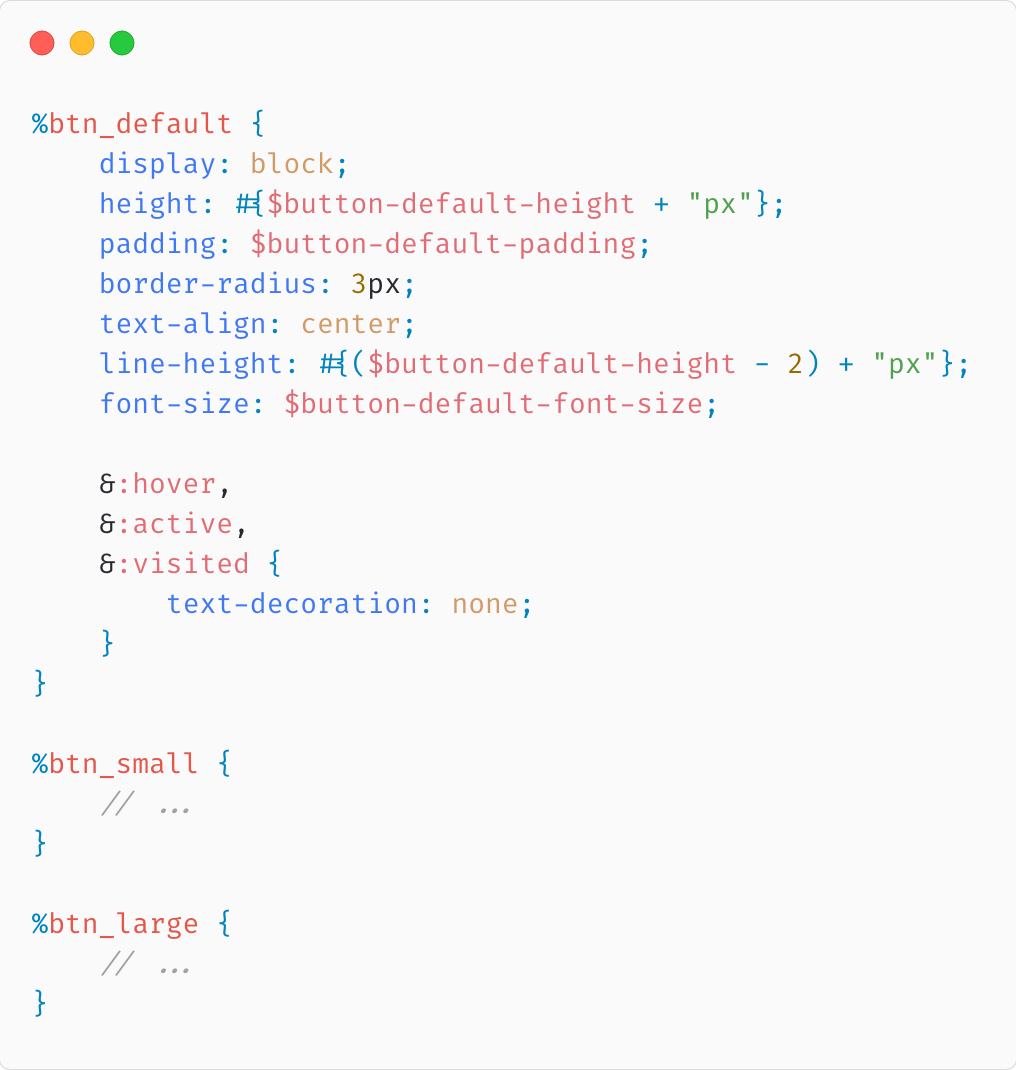
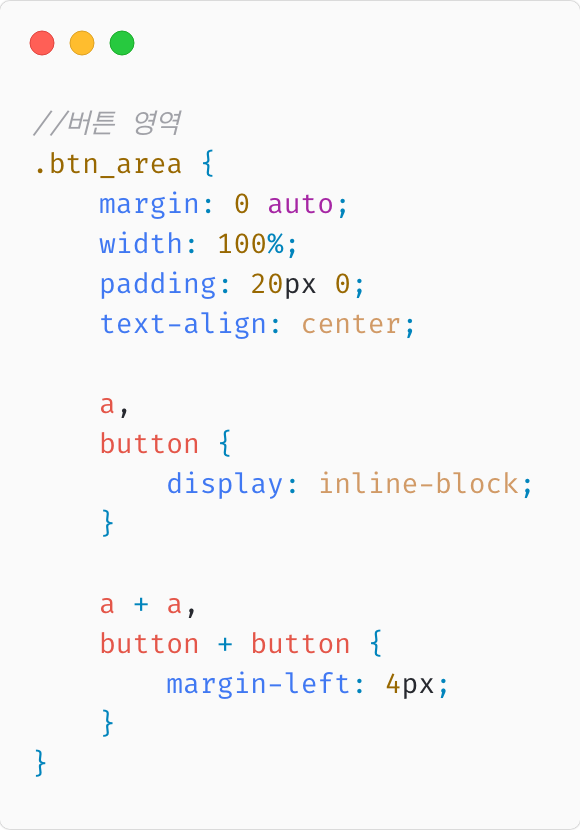
.btn_default {
@extend %btn_default;
color: $color-palettes-light;
background-color: #fff;
border: 1px solid lighten($color-palettes-light, 20%);
}
.btn_default_info {
@extend %btn_default;
color: #fff;
background-color: $color-palettes-info;
border: 1px solid $color-palettes-info;
}
.btn_default_warning {
@extend %btn_default;
color: #fff;
background-color: $color-palettes-warning-2;
border: 1px solid $color-palettes-warning-2;
}
.btn_default_gray {
@extend %btn_default;
color: #fff;
background-color: lighten($color-palettes-light, 20%);
border: 1px solid lighten($color-palettes-light, 15%);
}
.btn_large_default {
@extend %btn_large;
color: $color-palettes-light;
background-color: #fff;
border: 1px solid lighten($color-palettes-light, 20%);
}
.btn_large_info {
@extend %btn_large;
color: #fff;
background-color: $color-palettes-info;
border: 1px solid $color-palettes-info;
}
.btn_small_default {
@extend %btn_small;
color: $color-palettes-light;
background-color: #fff;
border: 1px solid lighten($color-palettes-light, 20%);
}
.btn_small_info {
@extend %btn_small;
color: #fff;
background-color: $color-palettes-info;
border: 1px solid $color-palettes-info;
}
.btn_small_warning {
@extend %btn_small;
color: #fff;
background-color: $color-palettes-warning-2;
border: 1px solid $color-palettes-warning-2;
}
// 모달창 닫기 버튼
.btn_close_modal {
@include get-sprite('btn_close_pop', $sp_nsp);
position: absolute;
top: 18px;
right: 15px;
border: none;
}












선생님, 죽기 전에
컴포넌트 가이드를 받아보고 싶어요.

https://images.app.goo.gl/iRKt7TmYXbitgig38
@haselini 디자인 가이드 감사합니다! 😍

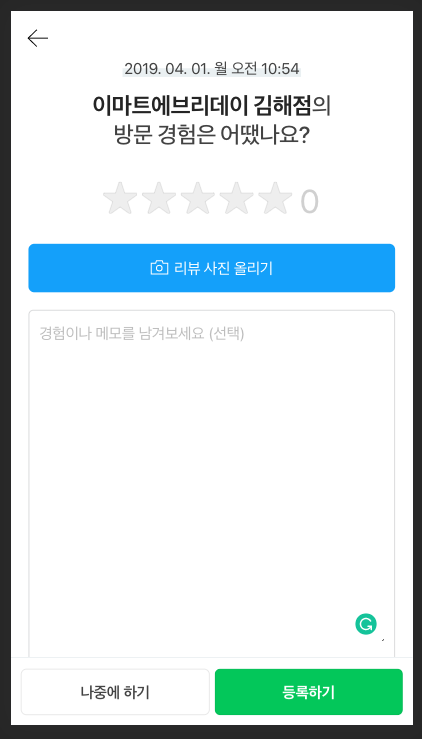
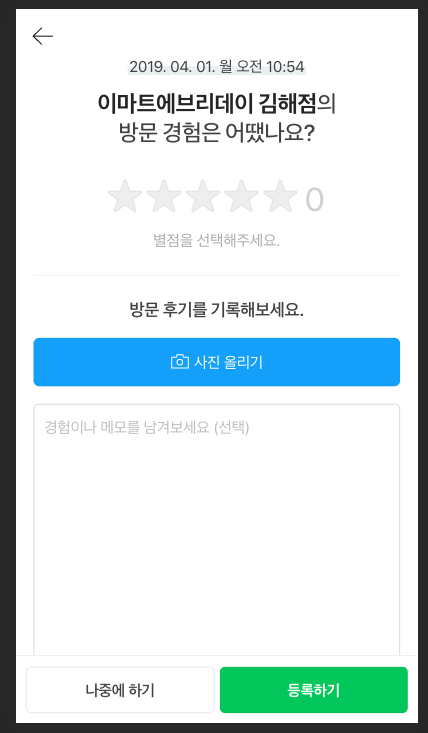
설레지 않으면 재사용 하라





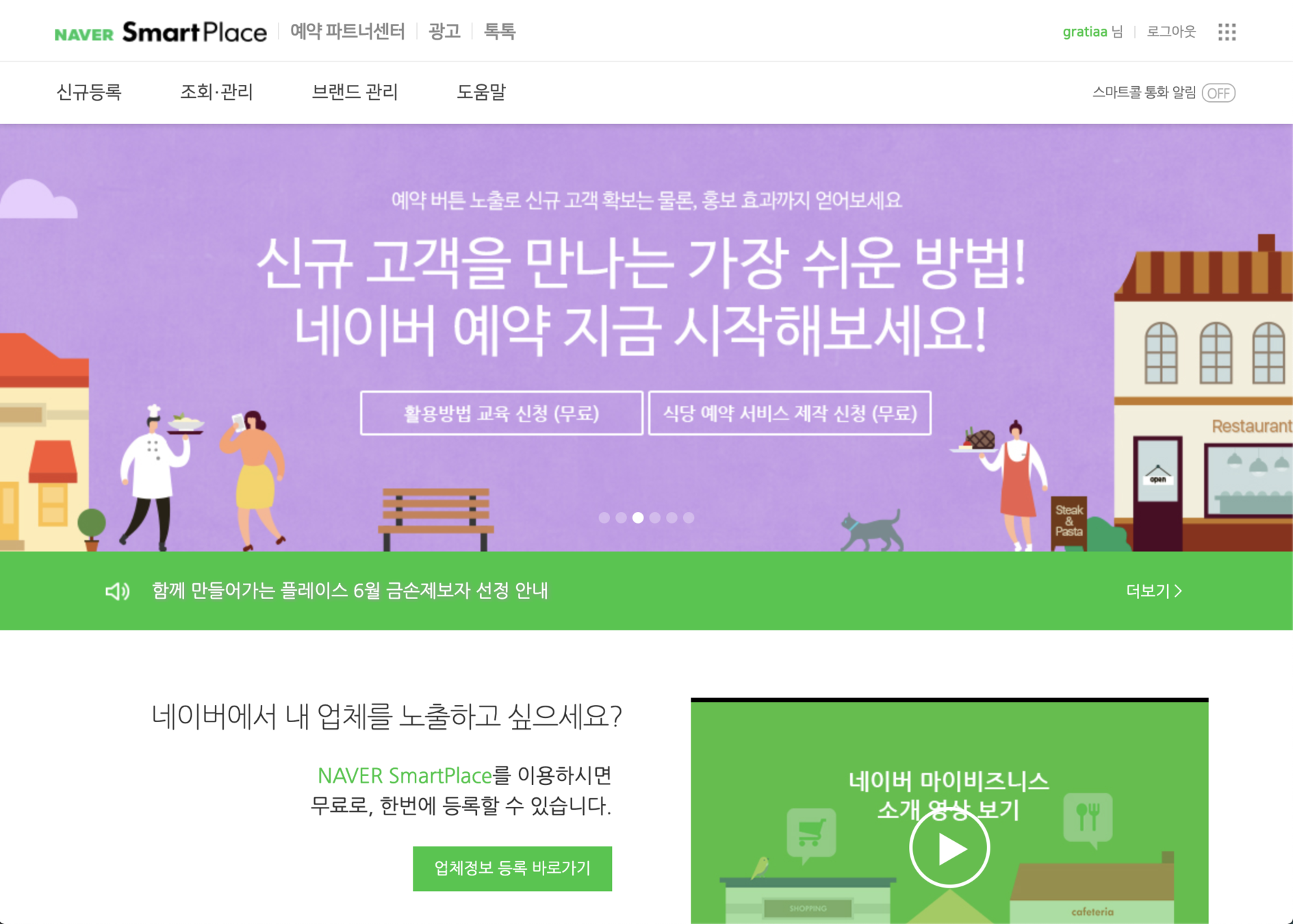
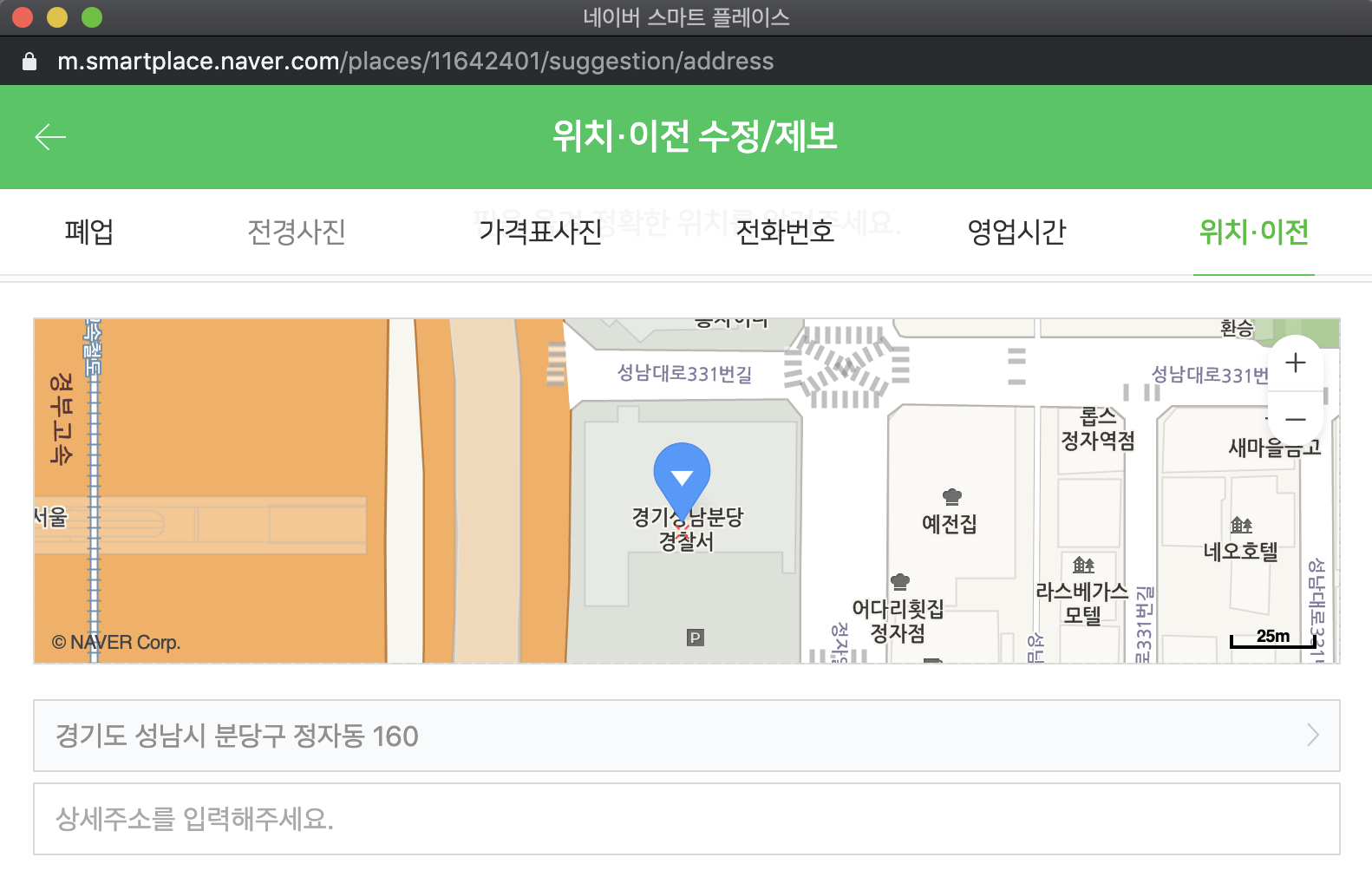
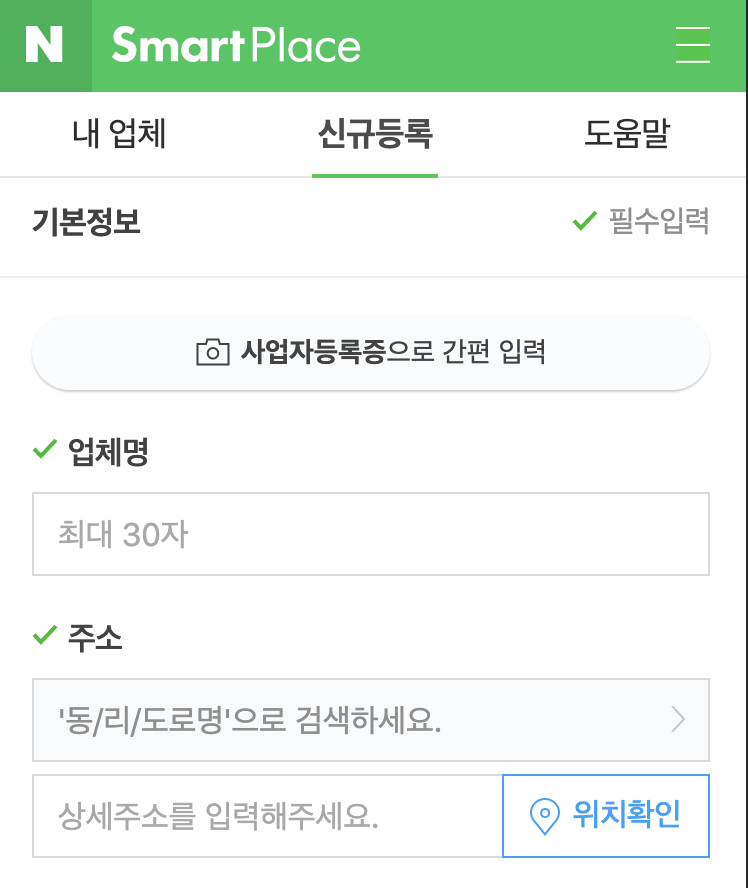
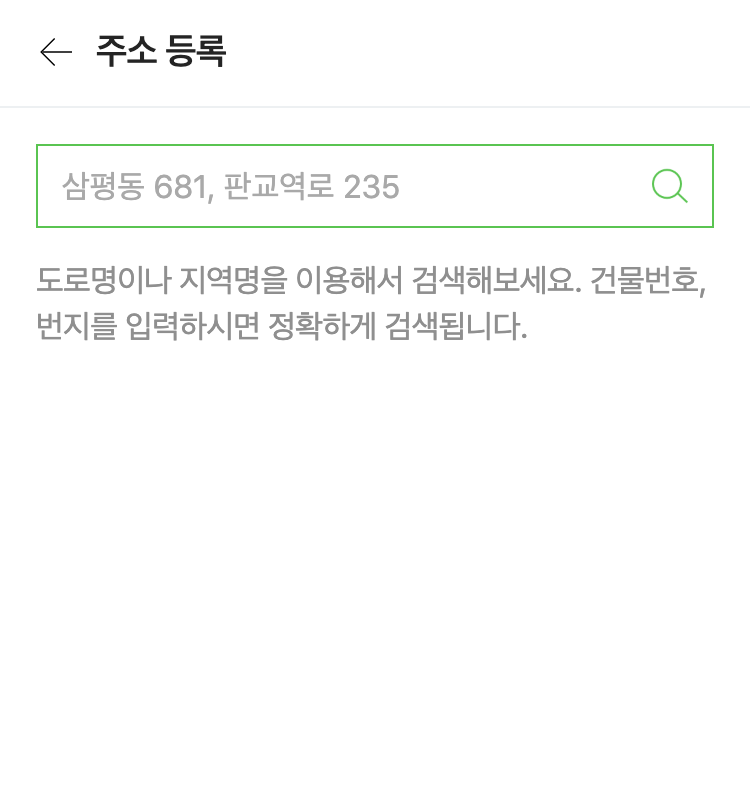
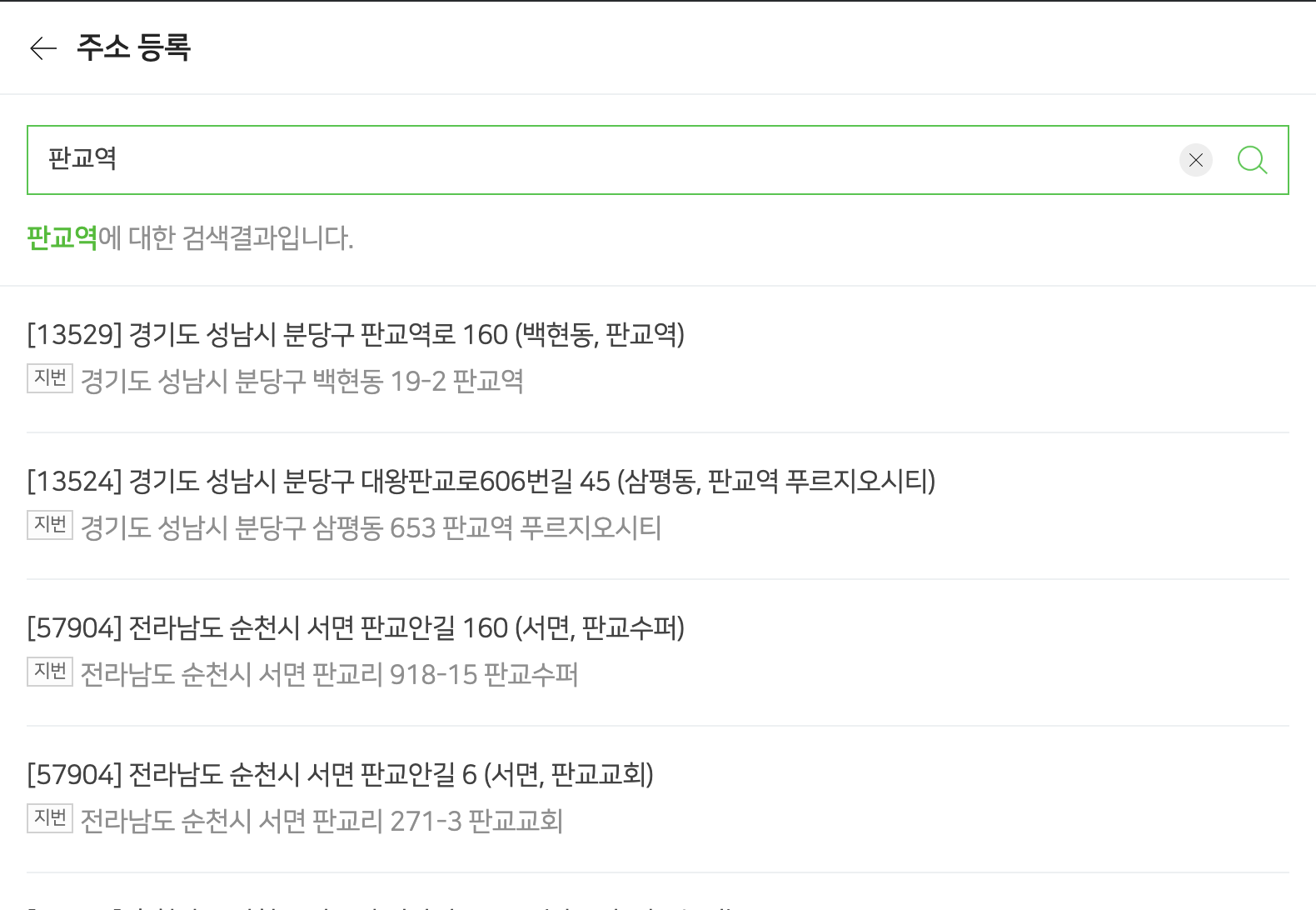
신규장소제안 개편
제가 재사용 해보겠습니다 ♻️
휴가 다녀왔더니 페이지가 없어졌어요 😭
하라는 개발은 안하고!!

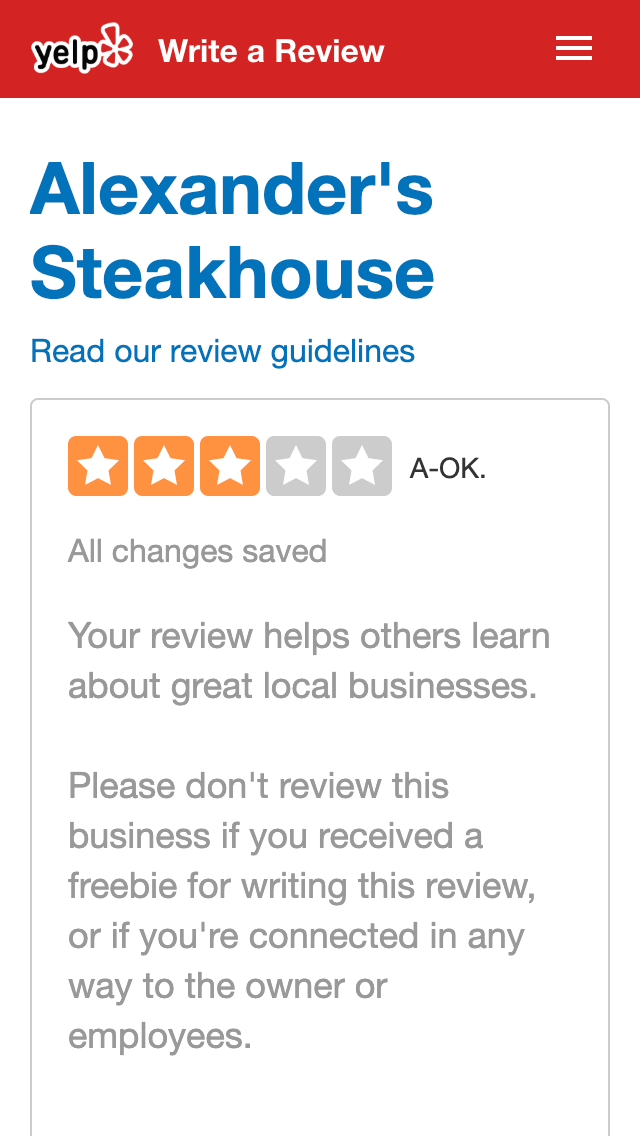
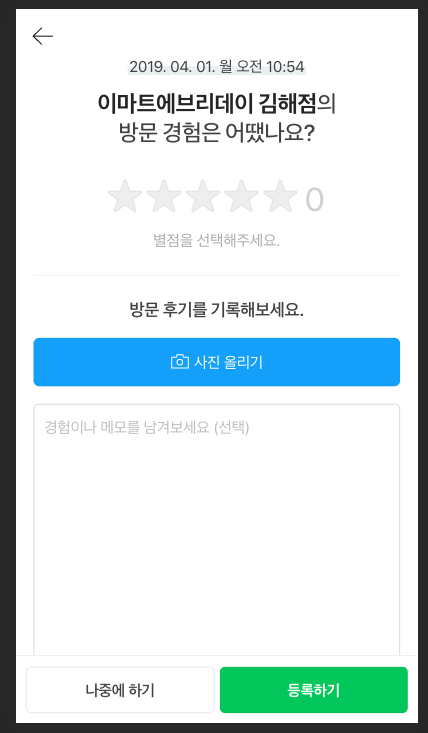
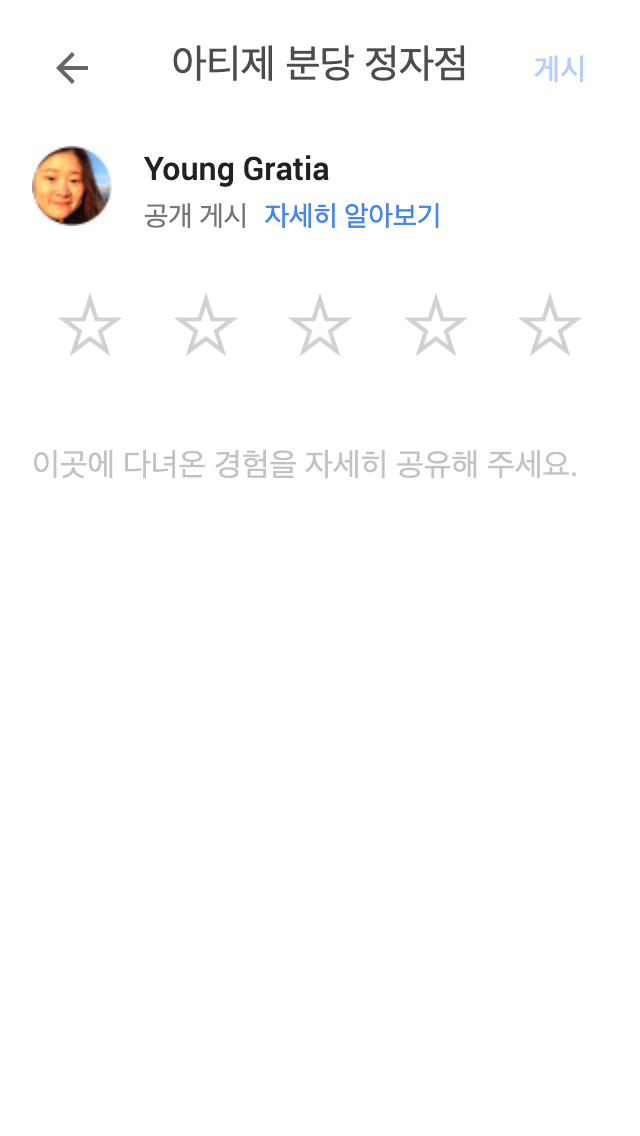
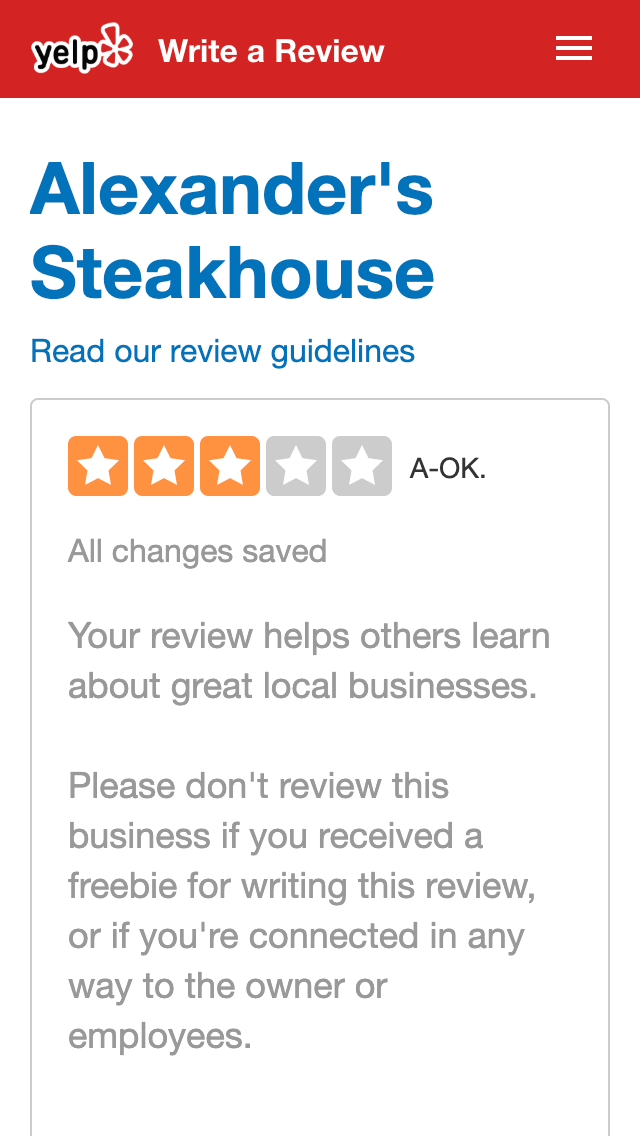
UI 사대주의






= UI 디자인이 잘 되어있기 때문에
컴포넌트에 대한 레이블이 별도로 있을 이유가 없습니다!
👍👍👍





😍🔥

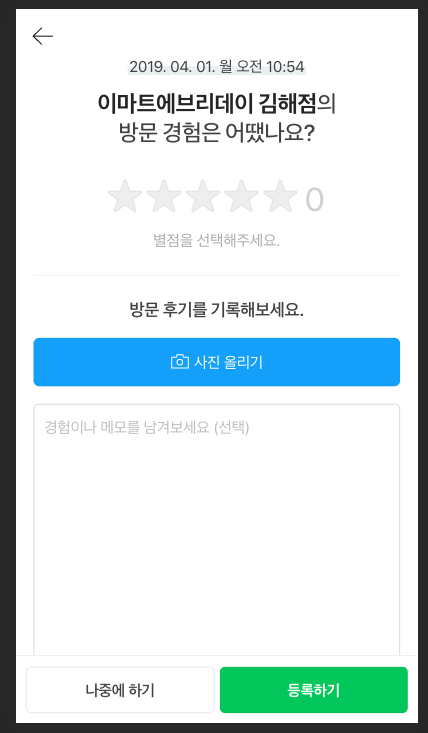
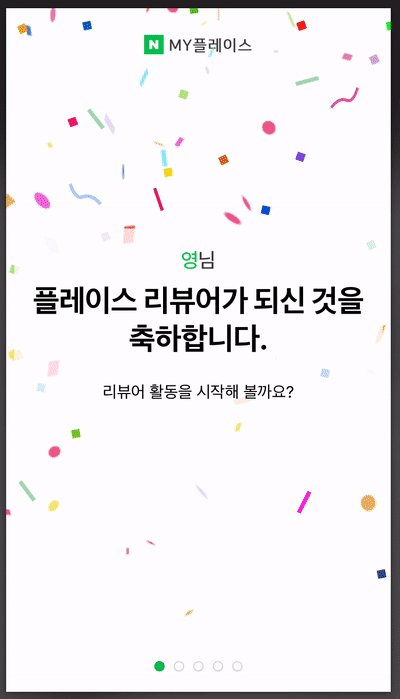
때로는 설레도
참을 줄 알아야 합니다.
가이드에는 없지만... 꽃가루 뿌려볼까?




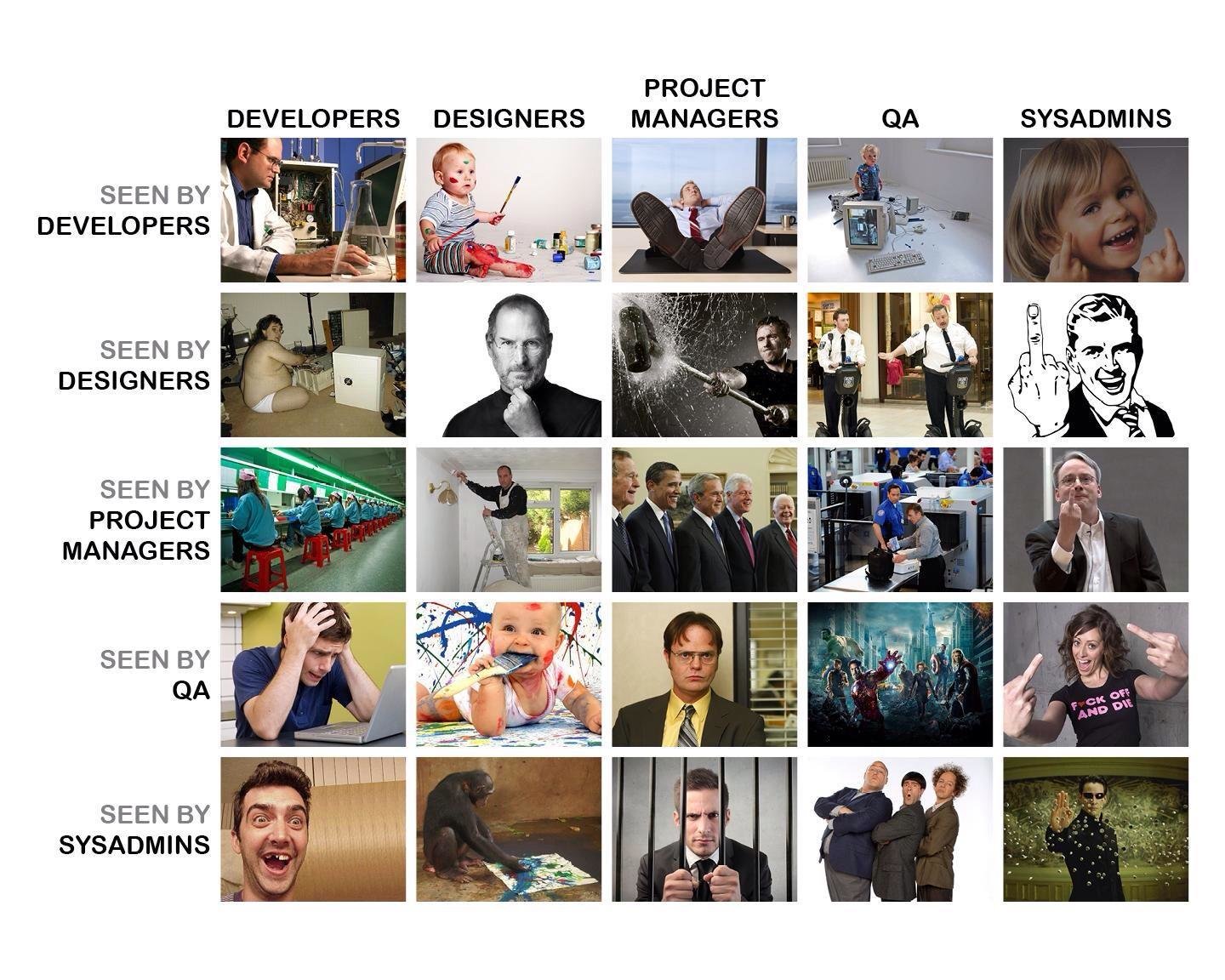
전문가가 보기에


https://images.app.goo.gl/r4F3826qESLkozkB8
✌️
✌️
✌️
✌️
✌️
✌️
정리의 시간
설레지 않으면 버려라 🔥
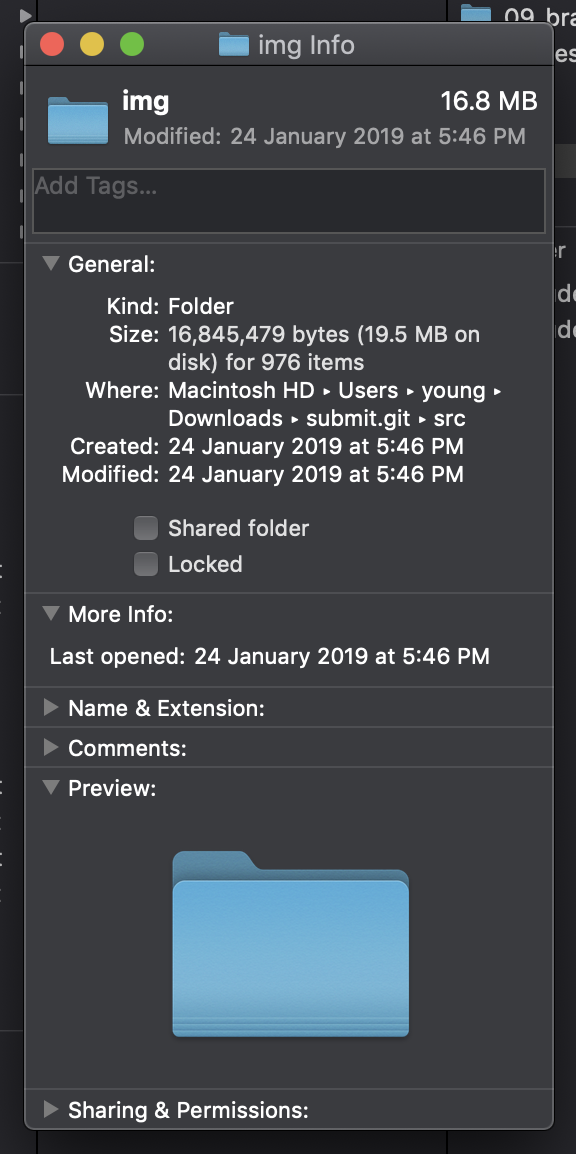
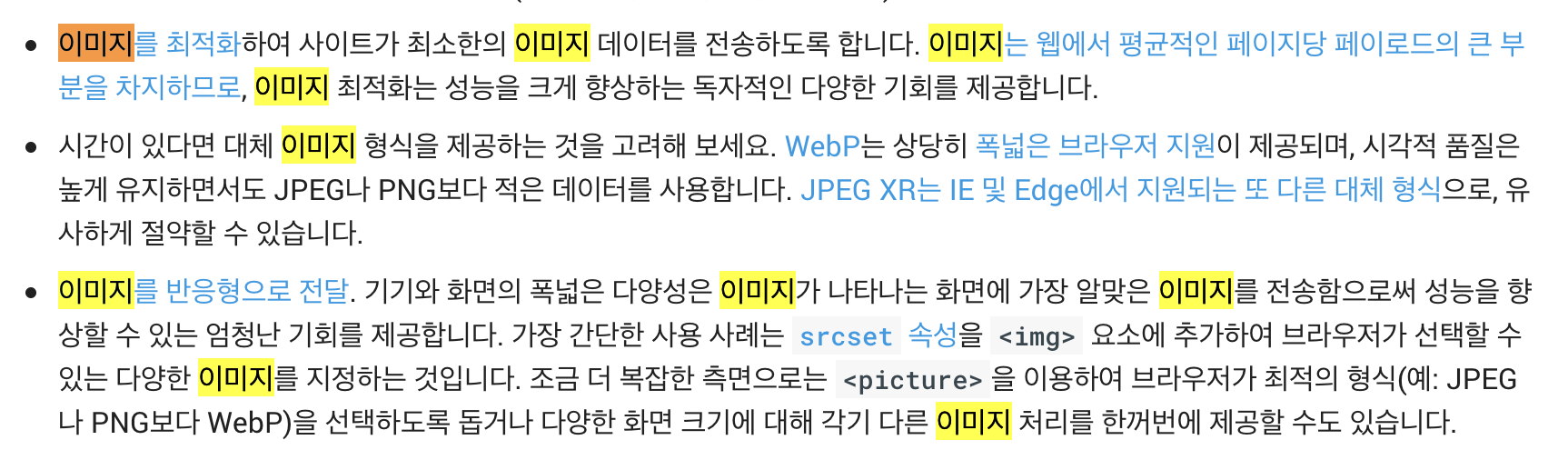
최적화 해야하는 이미지가 아예 없도록

설레지 않으면 재사용 하라 ♻️
이슈 열어 다른 직군 분들께 건의를 해보자요

⚠️ 주의: 부작용이 있을 수 있습니다.
가끔은 설레도 참아라 😣
나(+주변인)만 좋은 걸 수도 있다
⚠️ 다른 것이지 틀린 것이 아닙니다.