Exploring trees 🌳
& graphs 🌌
from the world of front-end development
Speaker: Young Bae / younggratia@gmail.com
Table of Contents
- Self Introduction
- Why this topic?
- HTML DOM
- GraphQL API
- Data Visuazliation
Hello!
Why this topic?

Image Source: WallpaperVortex


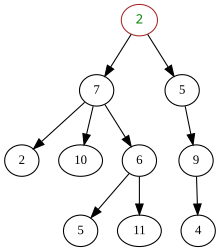
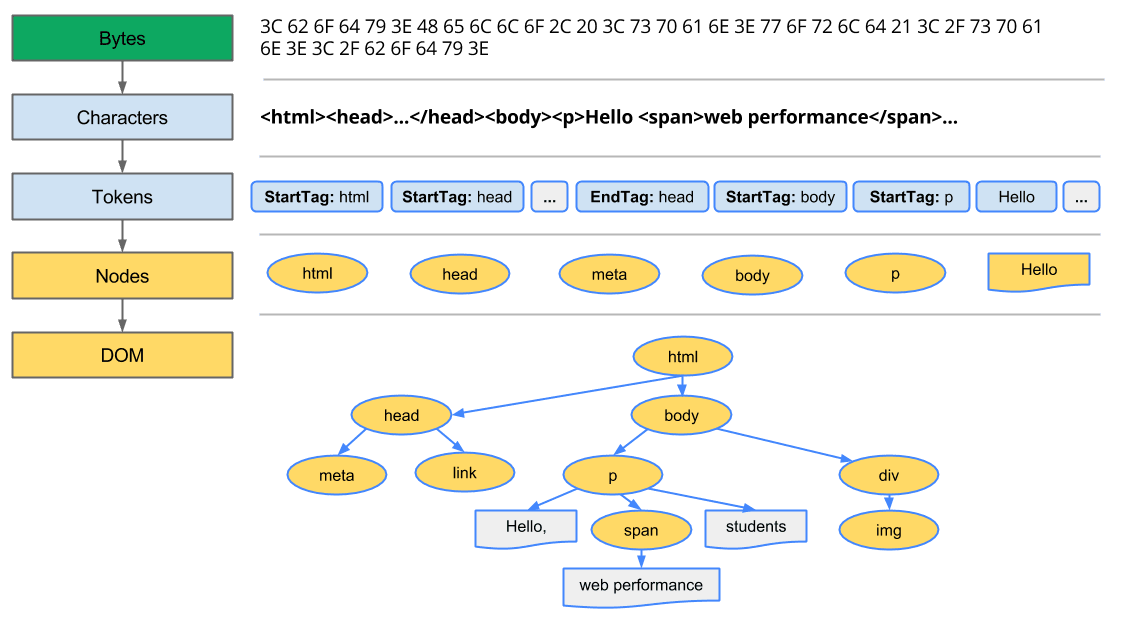
HTML DOM

GraphQL API
{
viewer {
followers(first: 10) {
nodes {
login
followers(first: 10) {
nodes {
login
}
}
}
}
}
}
Think of your GraphQL schema as an expressive shared language for your team and your users. To build a good schema, examine the everyday language you use to describe your business.
On the client, this creates a pattern similar to Object-Oriented Programming: types that reference other types.
Data Visualization
There are four key reasons behind its popularity:
* Intuitive * Fast * Scalable * Insightful
Summary
- Finding the trees and graphs in the FE world is a fun activity.
- The real fun starts when you connect the concepts you learn from the textbooks.