Web前端技术概览
web前端历史
浏览器是前端同学的主战场。
链接:浏览器发展简史
- 94年 网景浏览器
- 95年 IE
- 03年 safari
- 04年 FireFox
- 06年 IE7
- 08年 Chrome
标准缺失
浏览器厂商各自实现
直到HTML5草案的出现,标准才逐渐统一。
前端同学开始释放生产力,各种复杂应用出现(gmail 、网页游戏等)。
HTML标签
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
HTML 使用标记标签来描述网页:div 、span 、p 等等。
HTML标签
HTML5标准:
带来更语义化的标签,更丰富的API,可以创建功能更强大的应用。
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
article、footer、header、nav、section, calendar、date、time、email、url、search等。
CSS
控制网页的样式和布局。
<html>
<head>
<style type="text/css">
h1 {color:red}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
</body>
</html>
CSS
CSS3:
圆角、阴影、动画、2d/3d转换、过渡、布局方案


JavsScript
唯一运行在浏览器环境的语言。
if (time<20){
x="Good day";
}else{
x="Good evening";
}
console.log(x)
JavaScript core
浏览器对象 BOM
文档对象 DOM
前端应用
- 一个简单页面
- PC单页应用
- 移动端WebApp
- hybird应用
- 离线应用
图形图像/游戏

图形图像
- 数学
- 图形图像学
- 统计分析
- 交互理论
- JavaScript基础
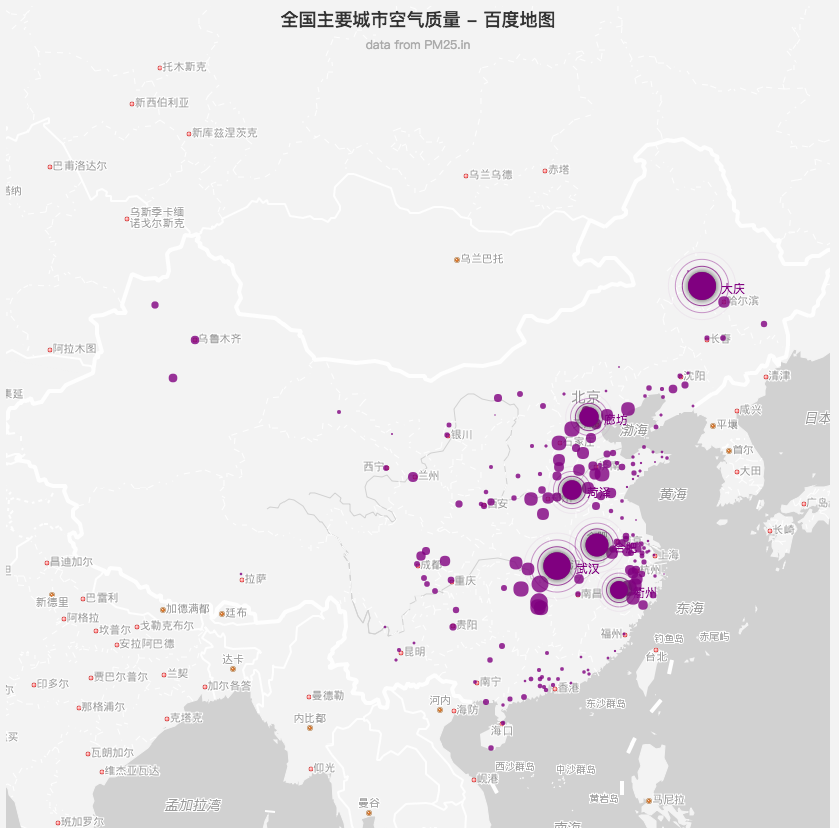
- SVG/Canvas/WebGL
浏览器
- IE6、7、8
- IE10、11
- FireFox
- Chrome
- Safari
- Android 浏览器
- 各种厂商修改版浏览器(UC/微信浏览器/搜狗等)
- Webkit内核浏览器
问题
- 浏览器兼容性问题
- 作坊式开发模式
- 大规模网站部署问题
- 前端工程协作
- 各种框架崛起,变化飞快
- 移动端崛起,各种应用形态出现
- more...
工程化
预处理器:
LESS / SASS、Babel、jade、TypeScript
模块化:
JS模块化,项目模块化拆分,css模块化,组件化等。
自动化测试:
UI自动化测试、TDD/BDD测试
前后端分离:
前后端解耦,只通过接口交流,前端MVC框架处理数据界面。
工程化
构建部署:
手动部署早已不适合大用户量的互联网产品。必须有系统支持自动部署等能力。
代码管理:
svn/git
规范:
遵循同一套编码规范。
前端基础设施:
基于以上工程化&非工程化要求,会有一些基础设施来帮助前端更好的完成工作。
性能
用户体验至上,应用性能需要尽可能的好。
浏览器渲染性能:
- css优化
- javascript 优化
- 框架、类库原理了解
- 浏览器内核原理了解
- 调试工具
页面加载速度:
- CDN
- 资源压缩合并
- 合理利用缓存
- 前端模板
- 延迟加载JS文件
前端类库
为了更快更好的开发应用,我们需要前端框架/类库。
- jQuery 过去式,但简单页面仍可用
- Vue/React 现在时,Web应用需要这样的框架
- Redux/Vux 前端应用数据管理
- npm JavaScript 模块托管管理,丰富的js模块